В предыдущих главах мы узнали, как получить вывод в виде текстового содержимого на экране. В этой главе мы узнаем, как получить вывод в виде шаблона HTML на экране.
Чтобы понять это, давайте рассмотрим пример и увидим вывод в браузере.
<html> <head> <title>VueJs Instance</title> <script type = "text/javascript" src = "js/vue.js"></script> </head> <body> <div id = "vue_det"> <h1>Firstname : {{firstname}}</h1> <h1>Lastname : {{lastname}}</h1> <div>{{htmlcontent}}</div> </div> <script type = "text/javascript" src = "js/vue_template.js"></script> </body> </html>
vue_template.js
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>"
}
})
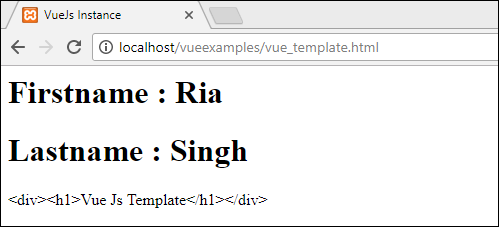
Теперь предположим, что мы хотим показать HTML-контент на странице. Если мы используем его с интерполяцией, то есть с двойными фигурными скобками, это то, что мы получим в браузере.
Если мы видим, что HTML-контент отображается так же, как мы указали в переменной htmlcontent, это не то, что нам нужно, мы хотим, чтобы оно отображалось в правильном HTML-контенте в браузере.
Для этого нам понадобится директива v-html . В тот момент, когда мы присваиваем директиву v-html элементу html, VueJS знает, что он должен выводить ее в виде HTML-содержимого. Давайте добавим директиву v-html в файл .html и увидим разницу.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
</div>
<script type = "text/javascript" src = "js/vue_template.js"></script>
</body>
</html>
Теперь нам не нужны двойные фигурные скобки для отображения содержимого HTML, вместо этого мы использовали v-html = ”htmlcontent”, где htmlcontent определен в файле js следующим образом:
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>"
}
})
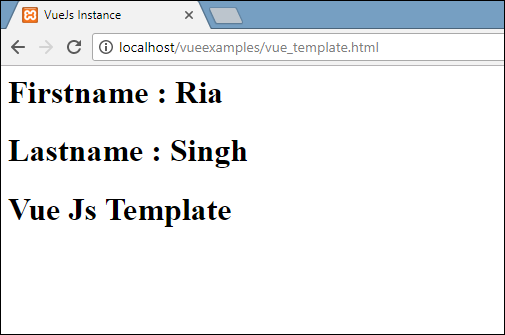
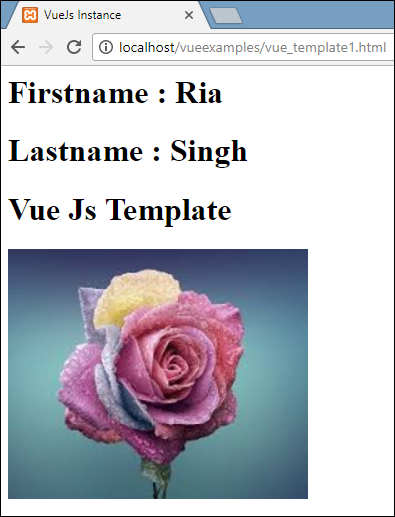
Вывод в браузере выглядит следующим образом —
Если мы проверим браузер, то увидим, что содержимое добавляется так же, как оно определено в файле .js, в переменную htmlcontent: «<div> <h1> Шаблон Vue Js </ h1> </ div>» ,
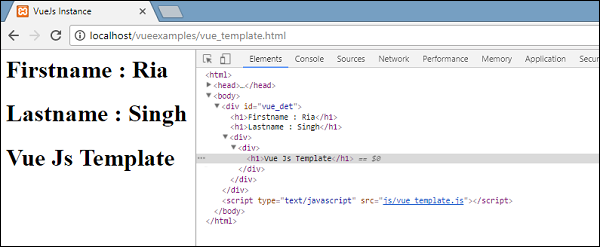
Давайте посмотрим на элемент проверки в браузере.
Мы видели, как добавить шаблон HTML в DOM. Теперь мы увидим, как добавить атрибуты к существующим элементам HTML.
Предположим, у нас есть тег image в файле HTML, и мы хотим назначить src, который является частью Vue.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
<img src = "" width = "300" height = "250" />
</div>
<script type = "text/javascript" src = "js/vue_template1.js"></script>
</body>
</html>
Посмотрите на тег img выше, src пуст. Нам нужно добавить src к нему из vue js. Давайте посмотрим, как это сделать. Мы будем хранить img src в объекте данных в файле .js следующим образом:
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>",
imgsrc : "images/img.jpg"
}
})
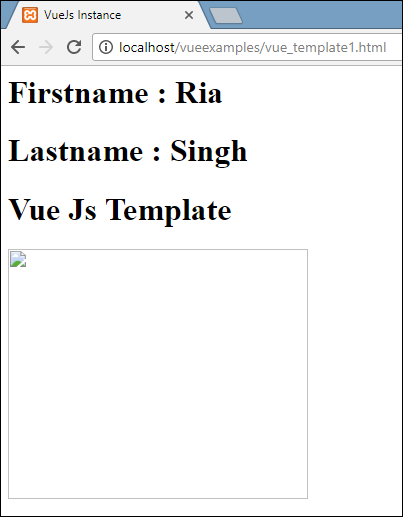
Если мы назначим src следующим образом, вывод в браузере будет таким, как показано на следующем снимке экрана.
<img src = "{{imgsrc}}" width = "300" height = "250" />
Мы получаем сломанное изображение. Чтобы назначить любой атрибут тегу HMTL, нам нужно использовать директиву v-bind . Давайте добавим src к изображению с помощью директивы v-bind.
Вот как это назначено в .html файле.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
<img v-bind:src = "imgsrc" width = "300" height = "250" />
</div>
<script type = "text/javascript" src = "js/vue_template1.js"></script>
</body>
</html>
Нам нужно добавить префикс src к v-bind: src = ”imgsrc”, а имя переменной к src.
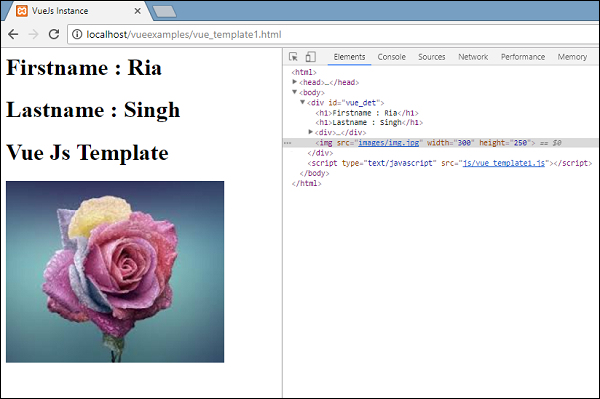
Ниже приведен вывод в браузере.
Давайте проверим и посмотрим, как выглядит src с v-bind.
Как видно на скриншоте выше, src назначается без каких-либо свойств vuejs.