Компоненты Vue являются одной из важных функций VueJS, которая создает пользовательские элементы, которые можно повторно использовать в HTML.
Давайте поработаем с примером и создадим компонент, который даст лучшее понимание того, как компоненты работают с VueJS.
пример
<html> <head> <title>VueJs Instance</title> <script type = "text/javascript" src = "js/vue.js"></script> </head> <body> <div id = "component_test"> <testcomponent></testcomponent> </div> <div id = "component_test1"> <testcomponent></testcomponent> </div> <script type = "text/javascript" src = "js/vue_component.js"></script> </body> </html>
vue_component.js
Vue.component('testcomponent',{
template : '<div><h1>This is coming from component</h1></div>'
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
});
В файле .html мы создали два элемента div с идентификаторами component_test и component_test1 . В файлах .js, показанных выше, два экземпляра Vue создаются с помощью идентификаторов div. Мы создали общий компонент, который будет использоваться с обоими экземплярами представления.
Чтобы создать компонент, следующий синтаксис.
Vue.component('nameofthecomponent',{ // options});
Как только компонент создан, имя компонента становится пользовательским элементом, и его можно использовать в созданном элементе экземпляра Vue, то есть внутри элемента div с идентификаторами component_test и component_test1 .
В файле .js мы использовали тестовый компонент в качестве имени компонента, и то же имя используется в качестве пользовательского элемента внутри divs.
пример
<div id = "component_test"> <testcomponent></testcomponent> </div> <div id = "component_test1"> <testcomponent></testcomponent> </div>
В компонент, созданный в файле .js , мы добавили шаблон, которому мы присвоили HTML-код. Это способ регистрации глобального компонента , который можно сделать частью любого экземпляра vue, как показано в следующем сценарии.
Vue.component('testcomponent',{
template : '<div><h1>This is coming from component</h1></div>'
});
При исполнении то же самое будет отражено в браузере.
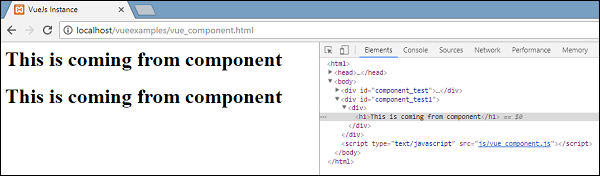
Компонентам присваивается пользовательский тег элемента, т.е. <testcomponent> </ testcomponent> . Однако, когда мы проверяем то же самое в браузере, мы не заметим пользовательский тег в простом HTML, присутствующий в шаблоне, как показано на следующем снимке экрана.
Мы также напрямую сделали компоненты частью экземпляра vue, как показано в следующем сценарии.
var vm = new Vue({
el: '#component_test',
components:{
'testcomponent': {
template : '<div><h1>This is coming from component</h1></div>'
}
}
});
Это называется локальной регистрацией, и компоненты будут частью только созданного экземпляра vue.
До сих пор мы видели базовый компонент с базовыми опциями. Теперь давайте добавим еще несколько параметров, таких как данные и методы. Так же, как экземпляр Vue имеет данные и методы, компонент также разделяет. Следовательно, мы расширим код, который мы уже видели, с данными и методами.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript" src = "js/vue_component.js"></script>
</body>
</html>
vue_component.js
Vue.component('testcomponent',{
template : '<div v-on:mouseover = "changename()" v-on:mouseout = "originalname();"><h1>Custom Component created by <span id = "name">{{name}}</span></h1></div>',
data: function() {
return {
name : "Ria"
}
},
methods:{
changename : function() {
this.name = "Ben";
},
originalname: function() {
this.name = "Ria";
}
}
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
});
В файле .js выше мы добавили данные, которые являются функцией, которая возвращает объект. Объект имеет свойство name, которому присваивается значение «Ria». Это используется в следующем шаблоне.
template : '<div v-on:mouseover = "changename()" v-on:mouseout = "originalname();"><h1>Custom Component created by <span id = "name">{{name}}</span></h1></div>',
Несмотря на то, что данные имеют функцию в компонентах, мы можем использовать их свойства так же, как и с прямым экземпляром Vue. Также добавлены два метода: changeename и originalname. В changename мы меняем свойство name, а в originalname мы возвращаем его к исходному имени.
Мы также добавили два события в div, mouseover и mouseout. Детали событий будут обсуждаться в главе «События». Итак, пока mouseover вызывает метод changename, а mouseout вызывает метод originalname .
Отображение того же самого показано в следующем браузере.
Как видно из приведенного выше браузера, он отображает имя, назначенное в свойстве data, которое является тем же именем. Мы также назначили событие mouseover для div, а также mouseout. Посмотрим, что будет, когда мы наведем курсор мыши и наведем курсор мыши.
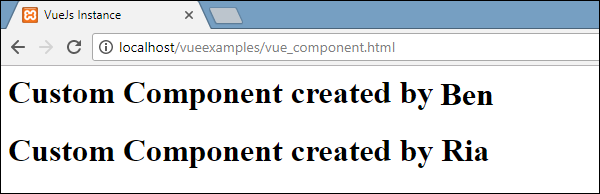
При наведении курсора мыши мы видим, что имя первого компонента изменено на Ben, однако второй остается без изменений. Это потому, что компонент данных является функцией, и он возвращает объект. Таким образом, когда оно изменяется в одном месте, то же самое не перезаписывается в других случаях.
Динамические Компоненты
Динамические компоненты создаются с использованием ключевого слова <component> </ component>, и оно связывается с использованием свойства, как показано в следующем примере.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<component v-bind:is = "view"></component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-size:25;color:red;">Dynamic Component</span></div>'
}
}
});
</script>
</body>
</html>
Выход
Динамический компонент создается с использованием следующего синтаксиса.
<component v-bind:is = "view"></component>
Он имеет v-bind: is = ”view”, и ему присваивается представление значений. Представление определяется в экземпляре Vue следующим образом.
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-size:25;color:red;">Dynamic Component</span></div>'
}
}
});
После выполнения шаблон динамического компонента отображается в браузере.