В этой главе мы узнаем о свойстве Watch. Используя пример, мы увидим, что мы можем использовать свойство Watch в VueJS.
пример
<html> <head> <title>VueJs Instance</title> <script type = "text/javascript" src = "js/vue.js"></script> </head> <body> <div id = "computed_props"> Kilometers : <input type = "text" v-model = "kilometers"> Meters : <input type = "text" v-model = "meters"> </div> <script type = "text/javascript"> var vm = new Vue({ el: '#computed_props', data: { kilometers : 0, meters:0 }, methods: { }, computed :{ }, watch : { kilometers:function(val) { this.kilometers = val; this.meters = val * 1000; }, meters : function (val) { this.kilometers = val/ 1000; this.meters = val; } } }); </script> </body> </html>
В приведенном выше коде мы создали два текстовых поля, одно с километрами, а другое с метрами . В свойстве data километры и метры инициализируются равными 0. Существует объект наблюдения, созданный с двумя функциями: километрами и метрами . В обеих функциях выполняется преобразование из километров в метры и из метров в километры.
Когда мы вводим значения в любом из текстовых полей, в зависимости от того, что изменилось, Watch заботится об обновлении обоих текстовых полей. Нам не нужно специально назначать какие-либо события и ждать, пока они изменятся, и выполнить дополнительную работу по проверке. Watch следит за обновлением текстовых полей с расчетом, выполненным в соответствующих функциях.
Давайте посмотрим на вывод в браузере.
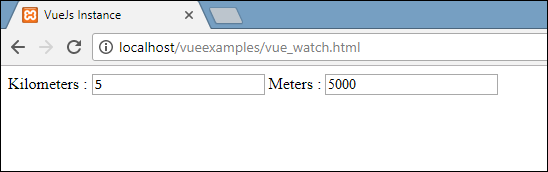
Давайте введем некоторые значения в текстовое поле километров и увидим его изменение в текстовом поле метров и наоборот.
Теперь давайте войдем в текстовое поле метров и увидим его изменение в текстовом поле километров. Это дисплей, видимый в браузере.