Директивы — это инструкции для VueJS действовать определенным образом. Мы уже видели такие директивы, как v-if, v-show, v-else, v-for, v-bind, v-model, v-on и т. Д.
В этой главе мы рассмотрим пользовательские директивы. Мы создадим глобальные директивы, аналогичные тем, которые мы сделали для компонентов.
Синтаксис
Vue.directive('nameofthedirective', {
bind(e1, binding, vnode) {
}
})
Нам нужно создать директиву, используя Vue.directive. Он принимает имя директивы, как показано выше. Давайте рассмотрим пример, чтобы показать детали работы директив.
пример
<html> <head> <title>VueJs Instance</title> <script type = "text/javascript" src = "js/vue.js"></script> </head> <body> <div id = "databinding"> <div v-changestyle>VueJS Directive</div> </div> <script type = "text/javascript"> Vue.directive("changestyle",{ bind(e1,binding, vnode) { console.log(e1); e1.style.color = "red"; e1.style.fontSize = "30px"; } }); var vm = new Vue({ el: '#databinding', data: { }, methods : { }, }); </script> </body> </html>
В этом примере мы создали пользовательскую директиву changetyletyle, как показано в следующем фрагменте кода.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});
Мы назначаем следующий тип изменений для div.
<div v-changestyle>VueJS Directive</div>
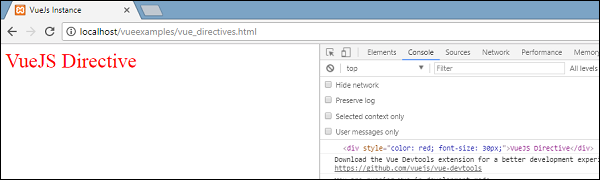
Если мы увидим в браузере, он отобразит текст директивы VueJs красным цветом, а размер шрифта увеличится до 30 пикселей.
Выход
Мы использовали метод bind, который является частью директивы. Он принимает три аргумента e1 , элемент, к которому должна применяться пользовательская директива. Привязка подобна аргументам, передаваемым в пользовательскую директиву, например, v-changestyle = ”{color: ‘green’}», где зеленый будет читаться в аргументе привязки, а vnode — элемент, то есть имя узла.
В следующем примере мы утешаем все аргументы, и он показывает, какие подробности дает каждый из них.
Ниже приведен пример со значением, переданным в пользовательскую директиву.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>
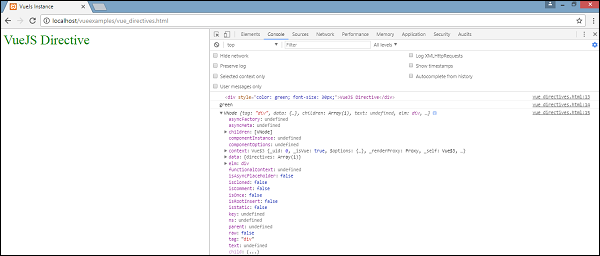
Выход
Цвет текста меняется на зеленый. Значение передается с использованием следующего фрагмента кода.
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
And it is accessed using the following piece of code.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});
фильтры
VueJS поддерживает фильтры, которые помогают с форматированием текста. Он используется вместе с v-bind и интерполяциями ({{}}). Нам нужен символ канала в конце выражения JavaScript для фильтров.
пример
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input v-model = "name" placeholder = "Enter Name" /><br/>
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name : ""
},
filters : {
countletters : function(value) {
return value.length;
}
}
});
</script>
</body>
</html>
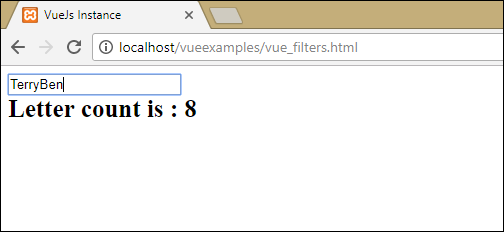
В приведенном выше примере мы создали простой фильтр счетчиков. Фильтр Countletters подсчитывает количество символов, введенных в текстовое поле. Чтобы использовать фильтры, нам нужно использовать свойство фильтра и определить используемый фильтр следующим фрагментом кода.
filters : {
countletters : function(value) {
return value.length;
}
}
Мы определяем счетчики методов и возвращаем длину введенной строки.
Чтобы использовать фильтр на дисплее, мы использовали оператор канала и имя фильтра, то есть счетчики .
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>
Ниже приводится отображение в браузере.
Мы также можем передать аргументы фильтру, используя следующий фрагмент кода.
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters('a1', 'a2')}}</b></span>
Теперь счетчики будут иметь три параметра, то есть message, a1 и a2 .
Мы также можем передать несколько фильтров для интерполяции, используя следующий фрагмент кода.
<span style = "font-size:25px;"><b>Letter count is : {{name | countlettersA, countlettersB}}</b></span>
В свойствах фильтра countlettersA и countlettersB будут двумя методами, а countlettersA передаст детали в countlettersB .