В этой главе мы рассмотрим особенности и элементы. Функции в некотором роде являются компонентной моделью в SharePoint. Они позволяют вам определять логические единицы функциональности.
Например, вы можете захотеть иметь возможность на сайте —
-
Чтобы создать список с определенной схемой,
-
Есть страница, которая будет отображать данные из этого списка, а затем
-
У вас есть ссылка или пункт меню где-то на сайте, чтобы перейти на эту страницу.
Чтобы создать список с определенной схемой,
Есть страница, которая будет отображать данные из этого списка, а затем
У вас есть ссылка или пункт меню где-то на сайте, чтобы перейти на эту страницу.
Вы можете создать функцию, которая определяет эту логическую группу функций. Отдельные части функциональности определяются элементами.
Так что будет элемент, который —
-
Создает список и устанавливает схему.
-
Предоставляет страницу на ваш сайт SharePoint, и
-
Создает пункт меню или ссылку.
Создает список и устанавливает схему.
Предоставляет страницу на ваш сайт SharePoint, и
Создает пункт меню или ссылку.
Функция определяет единицу, а затем элементы определяют отдельные части функциональности внутри этой единицы. Мы обсудили три вида элементов —
-
Экземпляр списка для создания списка.
-
Модуль для предоставления страницы.
-
Пользовательское действие для создания опции меню или ссылки.
Экземпляр списка для создания списка.
Модуль для предоставления страницы.
Пользовательское действие для создания опции меню или ссылки.
Однако в SharePoint можно создавать множество других элементов. Другая важная концепция для понимания функций — это активация и деактивация.
Например, если конечный пользователь хочет, чтобы вышеупомянутые функции были добавлены на его сайт, он активирует соответствующую функцию, которая создаст список, добавит параметр меню или ссылку и предоставит страницу на свой сайт. Позже он мог отключить эту функцию, чтобы удалить ее.
Важно отметить, что при деактивации функции некоторые элементы автоматически удаляются. Например, SharePoint автоматически удалит пункт меню или ссылку, которая определяется пользовательским действием.
Другие не удаляются автоматически. Поэтому в нашем случае экземпляр списка и страница не будут удалены автоматически.
Следовательно, как разработчику, вы должны понимать, какие элементы удаляются автоматически, а какие нет. Если вы хотите удалить те, которые не удаляются автоматически, вы можете написать код в приемнике функций .
Давайте посмотрим на работу с функциями и элементами. Мы начнем с обзора возможностей конечных пользователей.
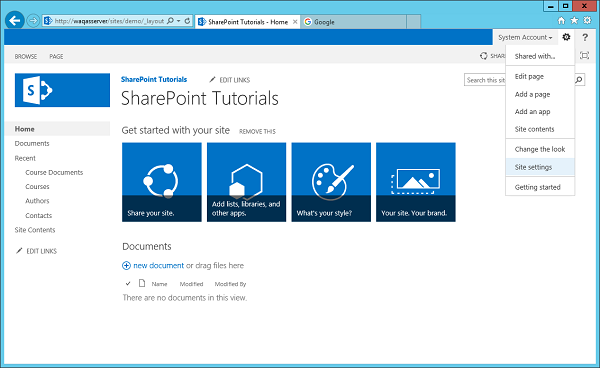
Шаг 1 — Откройте свой сайт SharePoint.
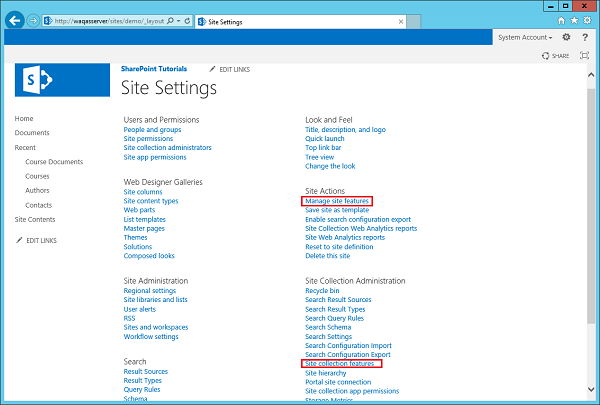
Шаг 2 — Чтобы перейти к настройкам сайта, у вас есть две ссылки, которые позволяют вам управлять функциями.
-
Первая ссылка Управление функциями сайта находится в разделе Действия сайта, что позволяет вам управлять функциями области сайта.
-
Другая ссылка Функции семейства сайтов в разделе «Администрирование семейства сайтов», позволяющая управлять функциями области семейства сайтов.
Первая ссылка Управление функциями сайта находится в разделе Действия сайта, что позволяет вам управлять функциями области сайта.
Другая ссылка Функции семейства сайтов в разделе «Администрирование семейства сайтов», позволяющая управлять функциями области семейства сайтов.
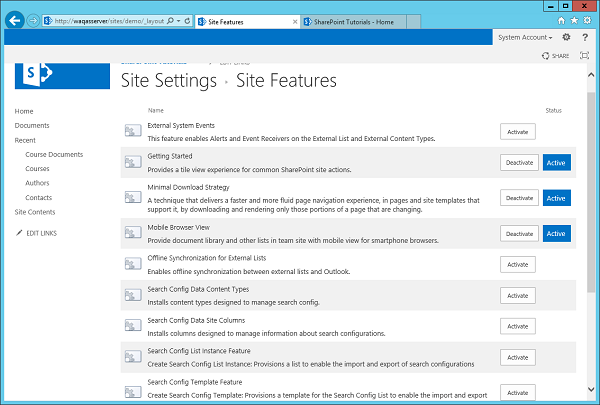
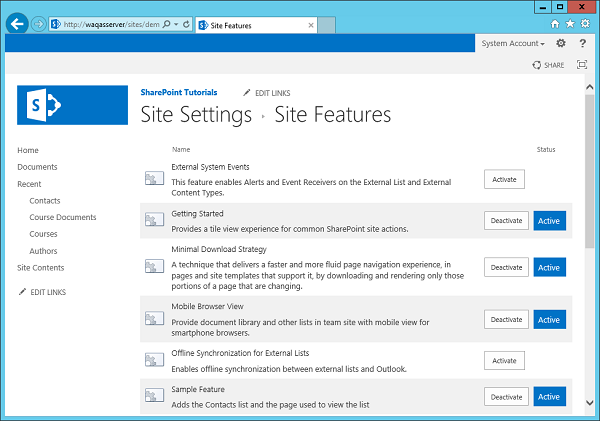
Шаг 3 — Если вы нажмете одну из этих ссылок, вы попадете на страницу, на которой показаны активные и неактивные в данный момент функции. Для каждой функции у вас есть возможность активировать или деактивировать функцию.
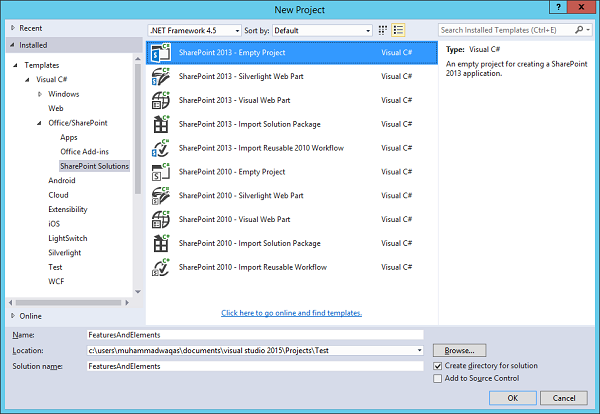
Давайте рассмотрим простой пример, создав новый пустой проект SharePoint Solutions.
Шаг 1 — Давайте назовем это FeaturesAndElements и нажмите ОК.
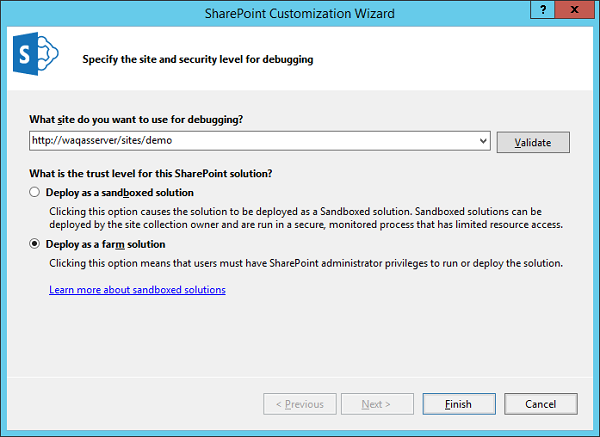
Шаг 2. Укажите сайт, который вы хотите использовать, выберите вариант « Развернуть как ферму» и нажмите «Готово».
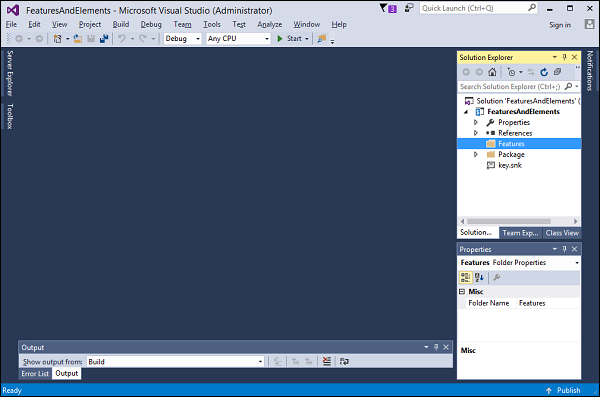
Первое, что мы хотим создать — это функция. В обозревателе решений вы можете увидеть папку «Функции», которая в настоящее время пуста.
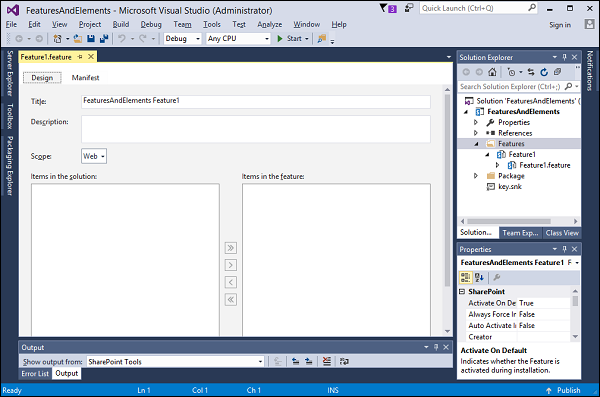
Шаг 3 — Щелкните правой кнопкой мыши папку « Функции » и выберите « Добавить функцию» . Он создает компонент с именем Feature1 и открывает конструктор компонентов . Заголовок по умолчанию — это заголовок проекта и заголовок объекта.
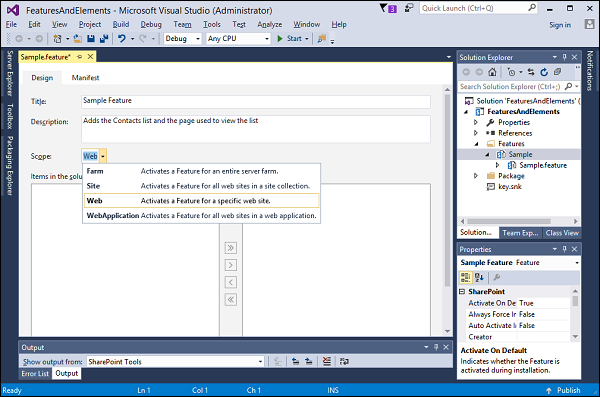
Шаг 4 — Переименуйте функцию из Feature1 в Sample.
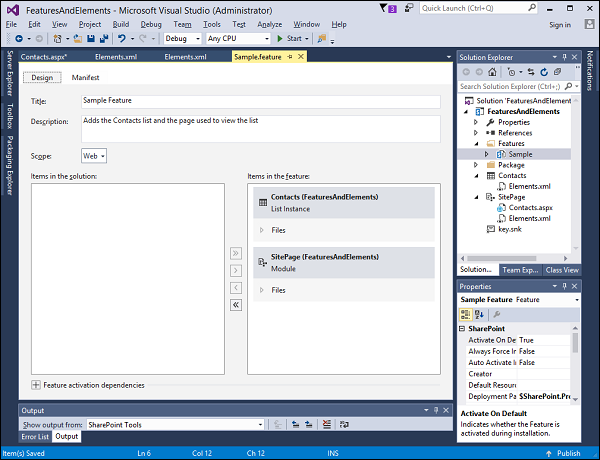
Название и описание — это то, что пользователь видит на странице, где он активирует и деактивирует функции.
Установите заголовок « Образец», а «Описание» — « Добавить список контактов», и страница будет использоваться для просмотра списка . Еще одна вещь, которую нам нужно установить, это Область действия функции, которая является областью активации.
Это может быть ферма, веб-приложение, семейство сайтов или сайт. В этом случае мы собираемся предоставить список и страницу. Так как оба живут на сайте SharePoint, поэтому мы выберем веб здесь.
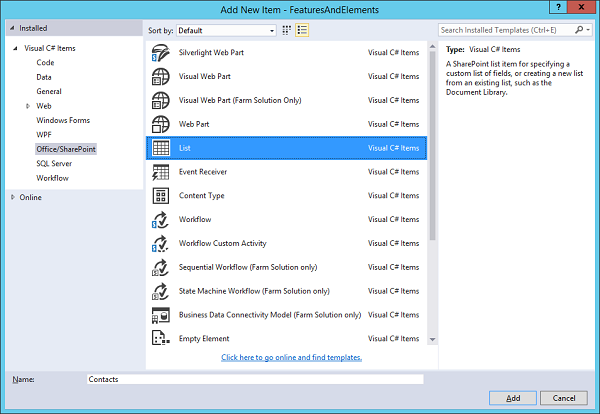
Шаг 5 — Давайте начнем добавлять функции в наши элементы. Первым элементом будет список, и мы создадим список контактов. Щелкните правой кнопкой мыши по вашему проекту и выберите « Добавить» → «Новый элемент» …
Шаг 6 — Выберите Список в средней панели и введите Контакты в поле имени. Нажмите Добавить.
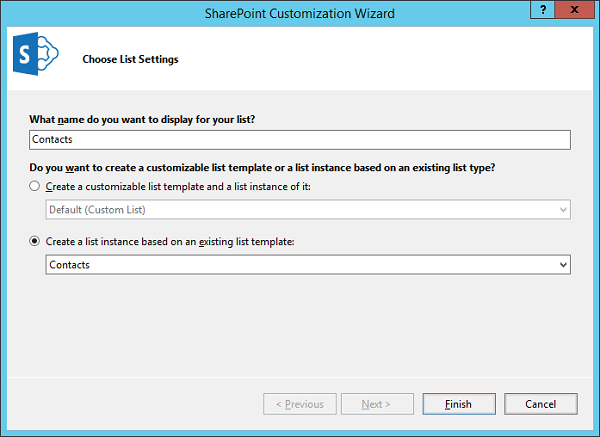
Шаг 7 — Вы увидите Мастер создания списка. Создайте список с названием «Контакты» на основе списка контактов. Нажмите Готово, чтобы создать список или, по крайней мере, создать элемент, который в конечном итоге создаст список.
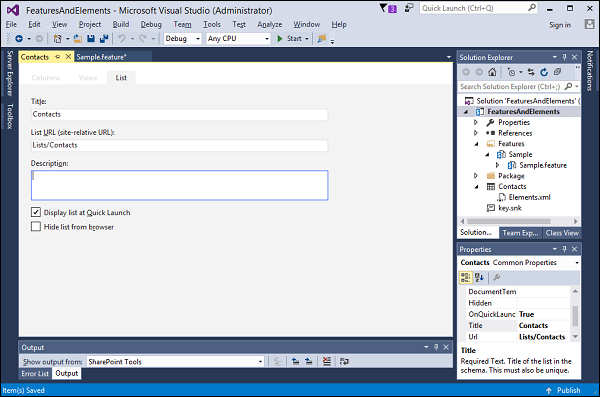
Ниже приведен скриншот дизайнера списка.
Шаг 8 — Этот дизайнер просто редактор XML. Откройте файл Elements.xml в разделе «Контакты» и добавьте следующие данные.
<?xml version = "1.0" encoding = "utf-8"?> <Elements xmlns = "http://schemas.microsoft.com/sharepoint/"> <ListInstance Title = "Contacts" OnQuickLaunch = "TRUE" TemplateType = "105" FeatureId = "00bfea71-7e6d-4186-9ba8-c047ac750105" Url = "Lists/Contacts" Description = ""> <Data> <Rows> <Row> <Field Name = "ID">1</Field> <Field Name = "Last Name">Anders</Field> <Field Name = "First Name">Maria</Field> <Field Name = "Company">Alfreds Futerkiste</Field> <Field Name = "Business Phone">030-0074321</Field> </Row> <Row> <Field Name = "ID">2</Field> <Field Name = "Last Name">Hardy</Field> <Field Name = "First Name">Thomas</Field> <Field Name = "Company">Around the Horn</Field> <Field Name = "Business Phone">(171) 555-7788</Field> </Row> <Row> <Field Name = "ID">3</Field> <Field Name = "Last Name">Lebihan</Field> <Field Name = "First Name">Laurence</Field> <Field Name = "Company">Bon app'</Field> <Field Name = "Business Phone">91.24.45.40</Field> </Row> <Row> <Field Name = "ID">4</Field> <Field Name = "Last Name">Ashworth</Field> <Field Name = "First Name">Victoria</Field> <Field Name = "Company">B's Beverages</Field> <Field Name = "Business Phone">(171) 555-1212</Field> </Row> <Row> <Field Name = "ID">5</Field> <Field Name = "Last Name">Mendel</Field> <Field Name = "First Name">Roland</Field> <Field Name = "Company">Ernst Handel</Field> <Field Name = "Business Phone">7675-3425</Field> </Row> </Rows> </Data> </ListInstance> </Elements>
Обратите внимание на следующее —
-
Внутри элемента ListInstance у нас есть элемент с именем Data, и внутри него есть несколько строк.
-
ListInstance будет иметь атрибуты Contacts , независимо от того, будут ли мы отображаться в быстром запуске.
-
Мы хотим список на основе шаблона контакта. Здесь TemplateType установлен на 105 . Это не случайное число, а число со значением.
-
Каждый из типов списков по умолчанию, которые вы можете иметь в SharePoint, например, список объявлений, список задач, список контактов и т. Д., Имеет связанный с ним номер. Поэтому, если вы измените 105 на 107, вы получите другой вид списка.
-
FeatureId — это руководство, связанное с определением списка контактов.
Внутри элемента ListInstance у нас есть элемент с именем Data, и внутри него есть несколько строк.
ListInstance будет иметь атрибуты Contacts , независимо от того, будут ли мы отображаться в быстром запуске.
Мы хотим список на основе шаблона контакта. Здесь TemplateType установлен на 105 . Это не случайное число, а число со значением.
Каждый из типов списков по умолчанию, которые вы можете иметь в SharePoint, например, список объявлений, список задач, список контактов и т. Д., Имеет связанный с ним номер. Поэтому, если вы измените 105 на 107, вы получите другой вид списка.
FeatureId — это руководство, связанное с определением списка контактов.
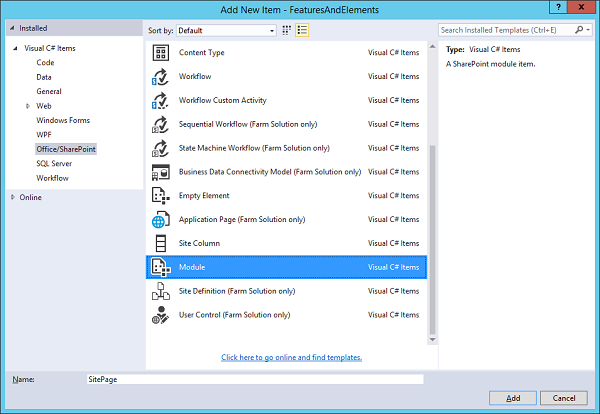
Шаг 9 — Теперь мы хотим иметь страницу, которая показывает данные из этого списка. Щелкните правой кнопкой мыши свой проект и выберите « Добавить» → «Новый элемент». Выберите «Модуль» в средней панели, введите «SitePage» в поле имени и нажмите « Добавить» .
Вы увидите узел с именем SitePage , который имеет два файла, Elements.xml и файл Sample.txt . Мы не хотим предоставлять этот файл sample.txt, но мы хотим предоставить SitePage.
Шаг 10 — Переименуйте текстовый файл в Contacts.aspx и замените следующий код —
<%@ Assembly Name = "Microsoft.SharePoint, Version = 14.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %> <%@ Page MasterPageFile = "~masterurl/default.master" meta:progid = "SharePoint.WebPartPage.Document" %> <%@ Register TagPrefix = "SharePoint" Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint, Version = 14.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %> <asp:Content ID = "Content2" runat = "server" ContentPlaceHolderID = "PlaceHolderMain"> <SharePoint:SPDataSource runat = "server" ID = "ContactsDataSource" DataSourceMode = "List" UseInternalName = "false"> <SelectParameters> <asp:Parameter Name = "ListName" DefaultValue = "Contacts" /> </SelectParameters> </SharePoint:SPDataSource> <SharePoint:SPGridView runat = "server" ID = "ContactsGridView" DataSourceID = "ContactsDataSource" AutoGenerateColumns = "false" RowStyle-BackColor = "#DDDDDD" AlternatingRowStyle-BackColor = "#EEEEEE"> <Columns> <asp:BoundField HeaderText = "Company" HeaderStyle-HorizontalAlign = "Left" DataField = "Company" /> <asp:BoundField HeaderText = "First Name" HeaderStyle-HorizontalAlign = "Left" DataField = "First Name" /> <asp:BoundField HeaderText = "Last Name" HeaderStyle-HorizontalAlign = "Left" DataField = "Last Name" /> <asp:BoundField HeaderText = "Phone" HeaderStyle-HorizontalAlign = "Left" DataField = "Business Phone" /> </Columns> </SharePoint:SPGridView> </asp:Content> <asp:Content ID = "PageTitle" ContentPlaceHolderID = "PlaceHolderPageTitle" runat = "server"> Contacts </asp:Content> <asp:Content ID = "PageTitleInTitleArea" ContentPlaceHolderID = "PlaceHolderPageTitleInTitleArea" runat = "server" > Contacts </asp:Content>
На SitePage есть файл SP.DataSource , который мы будем использовать для создания данных списка контактов, что мы можем связать на нашей странице. SP.GridView покажет информацию о контактах.
Это наша страница сайта, и теперь давайте посмотрим на функцию.
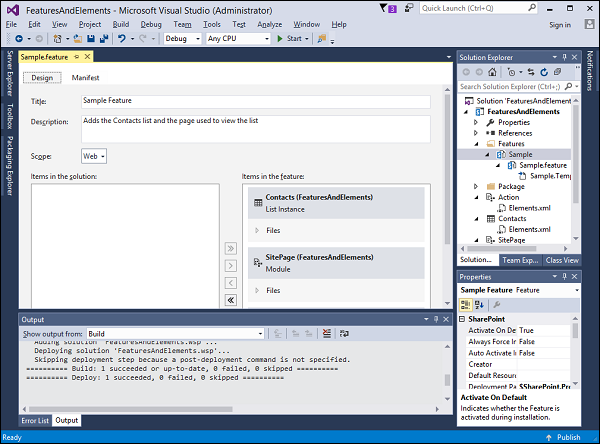
Обратите внимание, что в пунктах Элементы , Экземпляр списка контактов и Предоставление модуля на нашей странице SitePage были добавлены в качестве элементов.
Visual Studio понимает, что элементы сами по себе ничего не могут сделать. Элементы должны быть частью функции. Следовательно, когда вы добавляете элемент, вам нужно добавить его в функцию.
Шаг 11 — Перейдите в свой проект и щелкните правой кнопкой мыши и выберите Добавить → Новый элемент …
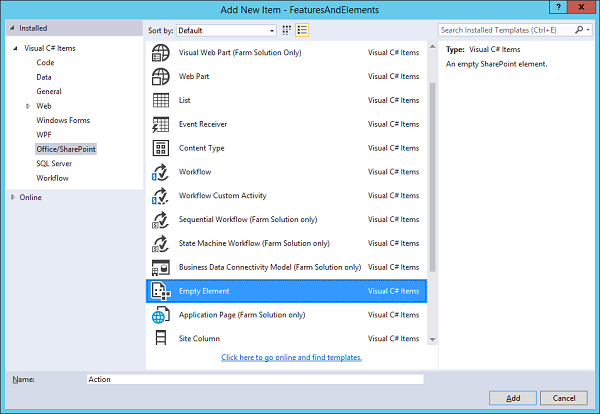
Здесь мы хотим добавить CustomAction, поэтому выберите «Пустой элемент» в средней панели, вызовите это действие и нажмите «Добавить».
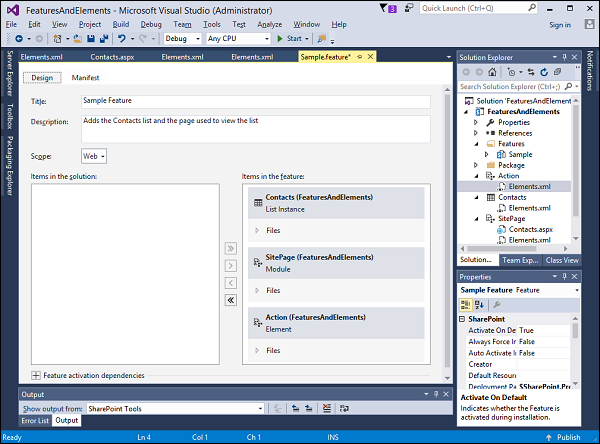
Если вы вернетесь к своей функции, вы увидите, что элемент был добавлен в функцию, как показано на приведенном ниже снимке экрана.
Шаг 12 — Вернитесь в Elements.xml под действием и замените следующий код —
<?xml version = "1.0" encoding = "utf-8"?> <Elements xmlns = "http://schemas.microsoft.com/sharepoint/"> <CustomAction Id = "SiteActionsToolbar" GroupId = "SiteActions" Location = "Microsoft.SharePoint.StandardMenu" Sequence = "100" Title = "Contacts" Description = "A page showing some sample data"> <UrlAction Url = "~site/SitePages/Contacts.aspx"/> </CustomAction> </Elements>
Теперь, если вы хотите добавить ссылку или пункт меню, вам нужно определить, куда вы собираетесь добавить его, и это комбинация Location и GroupId, которые определяют их. Эта комбинация значений указывает, что пункт меню должен быть добавлен в меню SiteActions.
Существует много других комбинаций значений, которые добавляют ссылку или меню в других местах нашего сайта SharePoint. Это то, что вам нужно исследовать, чтобы выяснить, какая правильная комбинация значений вам нужна, когда вы хотите добавить пункт меню где-то в SharePoint.
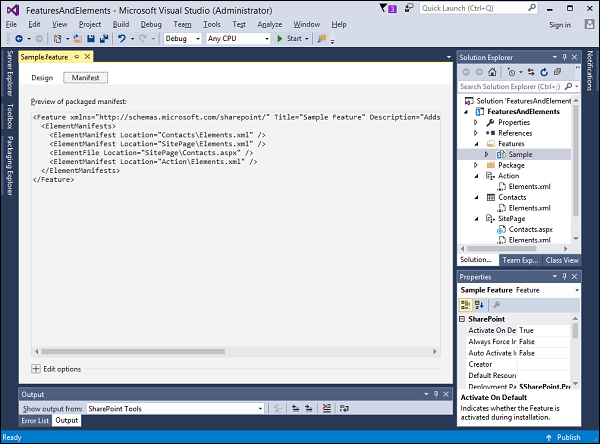
Шаг 13 — Дважды щелкните по функции , вы увидите конструктор функций. Дизайнер функций — это модный редактор Feature Manifest, который представляет собой документ XML.
Важные моменты —
-
Функция определяет логическую группировку элементов. Здесь наша особенность относится к нашим манифестам трех Элементов, которые мы только что создали.
-
Когда вы активируете Компонент, SharePoint просматривает отдельный манифест элемента и добавляет список, страницу и ссылку на наш сайт SharePoint.
-
При развертывании с использованием Visual Studio он автоматически активирует любые функции в вашем проекте. Поскольку мы хотим пройти через процесс активации функции, мы скажем Visual Studio не делать этого.
Функция определяет логическую группировку элементов. Здесь наша особенность относится к нашим манифестам трех Элементов, которые мы только что создали.
Когда вы активируете Компонент, SharePoint просматривает отдельный манифест элемента и добавляет список, страницу и ссылку на наш сайт SharePoint.
При развертывании с использованием Visual Studio он автоматически активирует любые функции в вашем проекте. Поскольку мы хотим пройти через процесс активации функции, мы скажем Visual Studio не делать этого.
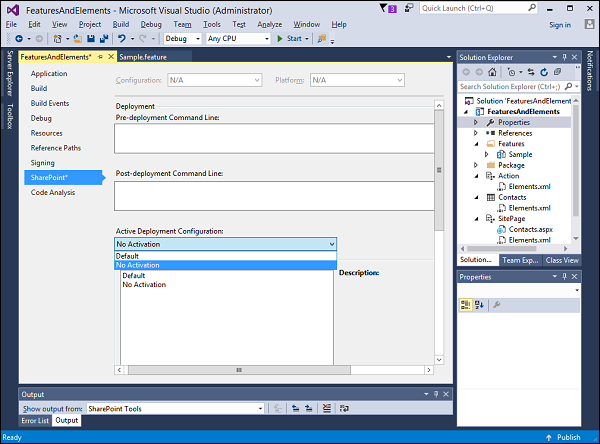
Шаг 14 — Перейдите в Свойства проекта, перейдя на вкладку SharePoint. Измените конфигурацию развертывания на Нет активации .
Давайте проверим это.
Шаг 15 — Щелкните правой кнопкой мыши свой проект в обозревателе решений и выберите « Развернуть» . Он соберет все содержимое вашего проекта и развернет его на ферме разработки SharePoint.
После успешного развертывания вы увидите его в окне «Вывод».
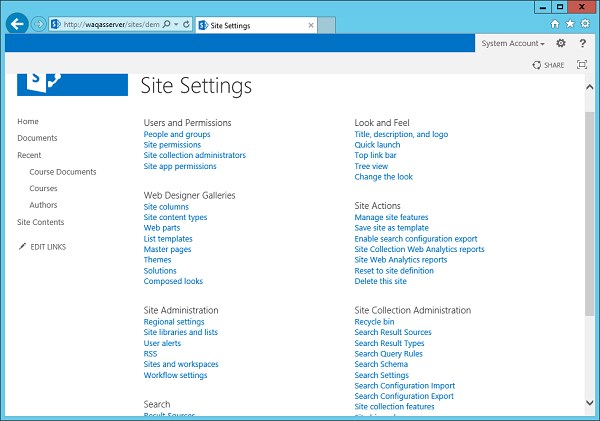
Шаг 16. Перейдите на сайт SharePoint и обновите его. Перейдите в Настройки сайта → Действия сайта .
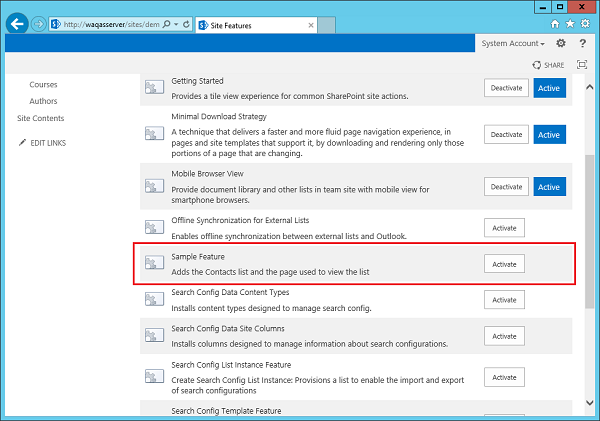
Шаг 17 — Выберите Управление функциями сайта, потому что ваша Пользовательская функция была в веб-области, и вы увидите свою Примерную функцию . Вы можете видеть, что эта функция не была активирована, поэтому давайте продолжим и активируем ее.
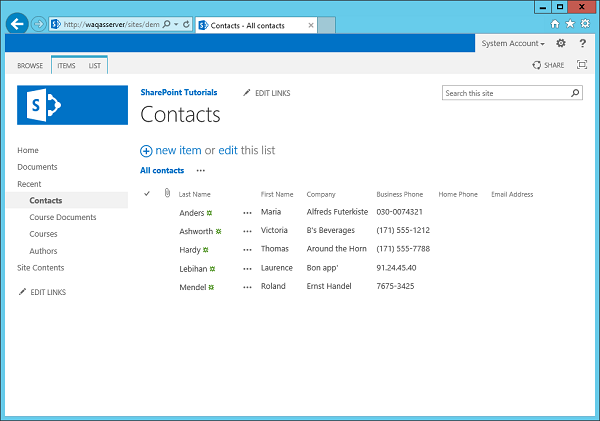
Вы увидите список контактов в левой панели.
Шаг 18 — Нажмите «Контакт», и данные, которые у нас были в списке, будут отображены.
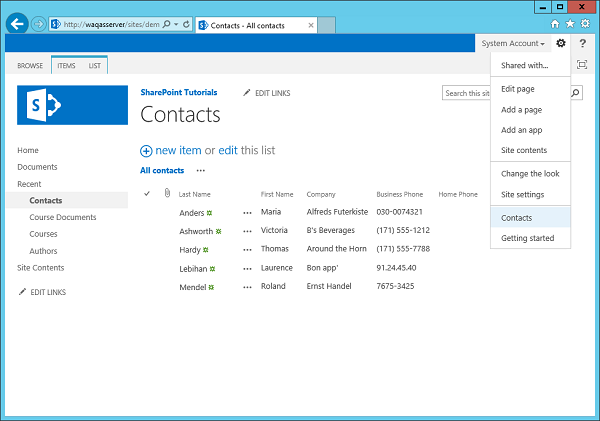
Шаг 19 — Перейти в меню действий сайта. Существует возможность перейти на страницу контактов. Это наш CustomAction.
Шаг 20 — Если вы нажмете кнопку «Контакты», то вы увидите свой SitePage, показывающий данные из списка контактов.