В этой главе мы рассмотрим приложения SharePoint. Модель приложения — это новая модель развертывания и размещения разработки для расширений SharePoint. Как разработчик в SharePoint 2013, у нас есть возможность использовать модель решений, решения для ферм или «песочниц», или модель приложения.
Документация и рекомендации Microsoft предполагают, что вы предпочитаете модель приложения, а не модель решений, и это может быть очень верным руководством. Однако вы должны учитывать, что модель приложения, которая является значительным дополнением к SharePoint 2013, в то время как модель решений существует с SharePoint 2007.
Поэтому база знаний для разработки с использованием модели решений значительно лучше, чем текущее состояние базы знаний для разработки приложений.
Приложения существуют не так давно, чтобы люди могли поделиться с ними своим реальным опытом. Я думаю, что очень важно, чтобы вы изучили модель приложения, ее сильные и слабые стороны.
Характеристики приложения
Характеристики приложения приведены ниже —
-
Первое и, вероятно, самое важное, с точки зрения разработчика, заключается в том, что все коды в приложении выполняются вне сервера SharePoint. Это означает, что код является либо JavaScript-кодом, запущенным в браузере пользователя, либо кодом, выполняемым на каком-либо внешнем сервере.
-
Поскольку весь код выполняется за пределами SharePoint, связь с SharePoint осуществляется через веб-службы, что означает, что вы используете клиентскую объектную модель или REST API.
-
Ни при каких обстоятельствах вы не можете использовать объектную модель сервера в приложении SharePoint.
-
Как только вы закончите сборку приложения, вы можете разместить его в общедоступном магазине приложений или в локальном каталоге приложений. Для этого требуется процесс проверки, и есть несколько правил, которым вы должны следовать, чтобы ваше приложение могло попасть в общедоступный магазин приложений.
-
Другой вариант — поместить ваше приложение в локальный каталог приложений, который представляет собой просто семейство сайтов, в вашем веб-приложении, которое было настроено центральным администратором как каталог приложений.
-
После развертывания приложения в хранилище каталога пользователи с разрешениями владельца семейства сайтов могут установить его на сайтах SharePoint.
Первое и, вероятно, самое важное, с точки зрения разработчика, заключается в том, что все коды в приложении выполняются вне сервера SharePoint. Это означает, что код является либо JavaScript-кодом, запущенным в браузере пользователя, либо кодом, выполняемым на каком-либо внешнем сервере.
Поскольку весь код выполняется за пределами SharePoint, связь с SharePoint осуществляется через веб-службы, что означает, что вы используете клиентскую объектную модель или REST API.
Ни при каких обстоятельствах вы не можете использовать объектную модель сервера в приложении SharePoint.
Как только вы закончите сборку приложения, вы можете разместить его в общедоступном магазине приложений или в локальном каталоге приложений. Для этого требуется процесс проверки, и есть несколько правил, которым вы должны следовать, чтобы ваше приложение могло попасть в общедоступный магазин приложений.
Другой вариант — поместить ваше приложение в локальный каталог приложений, который представляет собой просто семейство сайтов, в вашем веб-приложении, которое было настроено центральным администратором как каталог приложений.
После развертывания приложения в хранилище каталога пользователи с разрешениями владельца семейства сайтов могут установить его на сайтах SharePoint.
Типы приложений
Существуют различные типы приложений, которые вы можете создавать, а именно:
SharePoint-Hosted App
Первое — это приложение, размещенное на SharePoint. Как следует из названия, такого рода приложение размещается в вашей ферме SharePoint.
Важные особенности —
-
Он размещен на дочернем сайте сайта, на котором он установлен, и этот дочерний сайт ведет себя по большей части, как и другие сайты.
-
Он может содержать списки, библиотеки, страницы, типы контента и т. Д.
-
Основы создания приложения, размещенного на SharePoint, аналогичны основам построения решения SharePoint.
-
У нас есть особенность.
-
Мы можем добавить элементы к этой функции, и эти элементы определяются с использованием CAML.
-
Для многих элементов у нас есть дизайнеры в Visual Studio.
-
Мы можем добавить страницы сайта.
-
Мы можем добавить серверные элементы управления на эти страницы сайта.
-
Мы не можем добавить код на эти страницы сайта, но мы можем добавить код JavaScript.
-
Теперь, когда вы выходите за рамки основ, вещи начинают становиться все менее и менее похожими.
-
Он размещен на дочернем сайте сайта, на котором он установлен, и этот дочерний сайт ведет себя по большей части, как и другие сайты.
Он может содержать списки, библиотеки, страницы, типы контента и т. Д.
Основы создания приложения, размещенного на SharePoint, аналогичны основам построения решения SharePoint.
У нас есть особенность.
Мы можем добавить элементы к этой функции, и эти элементы определяются с использованием CAML.
Для многих элементов у нас есть дизайнеры в Visual Studio.
Мы можем добавить страницы сайта.
Мы можем добавить серверные элементы управления на эти страницы сайта.
Мы не можем добавить код на эти страницы сайта, но мы можем добавить код JavaScript.
Теперь, когда вы выходите за рамки основ, вещи начинают становиться все менее и менее похожими.
Облачные приложения
Два других типа приложений, размещаемых провайдером и автоматически размещаемых, классифицируются вместе как облачные приложения. Важные особенности —
-
Эти приложения живут на сайте, внешнем по отношению к SharePoint.
-
Большая разница между Provider-Hosted и Auto-Hosted заключается в том, кто собирается создавать и управлять этим внешним сайтом —
-
В размещенном провайдером приложении это вы или ваша организация.
-
В приложении с автоматическим размещением это Microsoft.
-
-
Создание облачного приложения такое же, как создание любого другого веб-сайта.
-
Если вы являетесь разработчиком .NET, вы, вероятно, используете MVC или веб-формы. Однако вы не ограничены этими технологиями. Вы можете создать облачное приложение с любой веб-технологией. Когда вы закончите сборку приложения, в сценарии с размещением провайдера вы развернете приложение на своем сайте так же, как на любом другом сайте.
-
В сценарии автоматического размещения вы используете Visual Studio для создания пакета приложения. Это приложение, эквивалентное пакету решений, и вы можете загрузить его в SharePoint Online и на сайт. При необходимости вам будет предоставлена база данных для размещения вашего приложения.
-
Автоматически размещенные приложения могут использоваться только с SharePoint Online, они не поддерживаются локальной фермой.
Эти приложения живут на сайте, внешнем по отношению к SharePoint.
Большая разница между Provider-Hosted и Auto-Hosted заключается в том, кто собирается создавать и управлять этим внешним сайтом —
В размещенном провайдером приложении это вы или ваша организация.
В приложении с автоматическим размещением это Microsoft.
Создание облачного приложения такое же, как создание любого другого веб-сайта.
Если вы являетесь разработчиком .NET, вы, вероятно, используете MVC или веб-формы. Однако вы не ограничены этими технологиями. Вы можете создать облачное приложение с любой веб-технологией. Когда вы закончите сборку приложения, в сценарии с размещением провайдера вы развернете приложение на своем сайте так же, как на любом другом сайте.
В сценарии автоматического размещения вы используете Visual Studio для создания пакета приложения. Это приложение, эквивалентное пакету решений, и вы можете загрузить его в SharePoint Online и на сайт. При необходимости вам будет предоставлена база данных для размещения вашего приложения.
Автоматически размещенные приложения могут использоваться только с SharePoint Online, они не поддерживаются локальной фермой.
Вот тот же пример, который мы уже рассмотрели в главе «Модель приложения».
Давайте рассмотрим простой пример приложения, размещенного на сервере SharePoint, открыв Visual Studio и выбрав Файл → Создать → Пункт меню Проект.
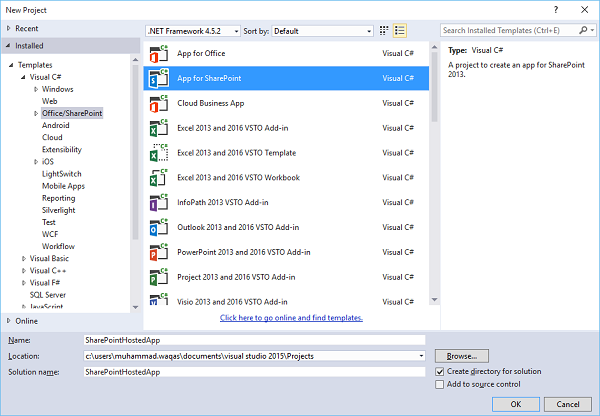
Шаг 1 — Откройте Visual Studio и выберите меню « Файл» → «Создать» → «Проект» .
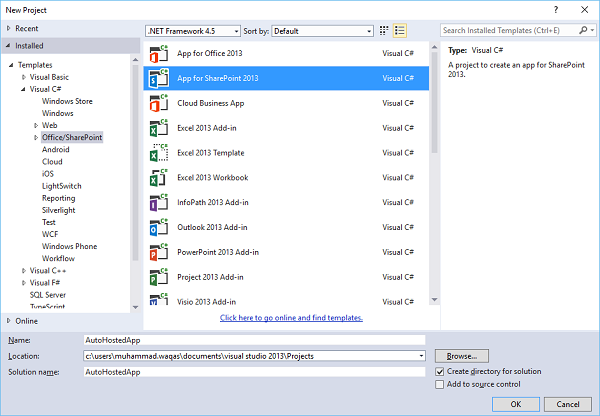
Шаг 2. На левой панели выберите « Шаблоны» → Visual C # → Office / SharePoint, а затем на средней панели выберите « Приложение для SharePoint» .
Введите Имя в поле Имя, нажмите OK, и вы увидите следующее диалоговое окно.
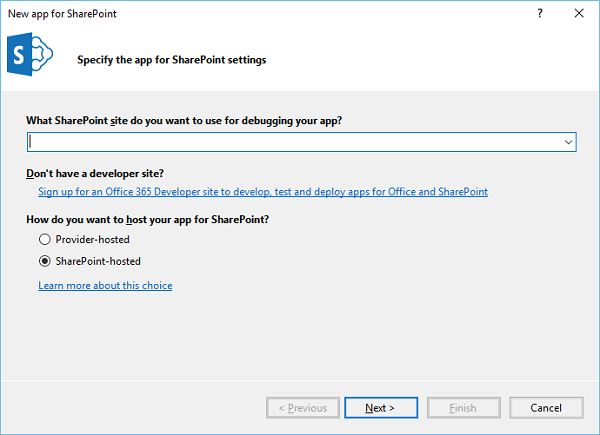
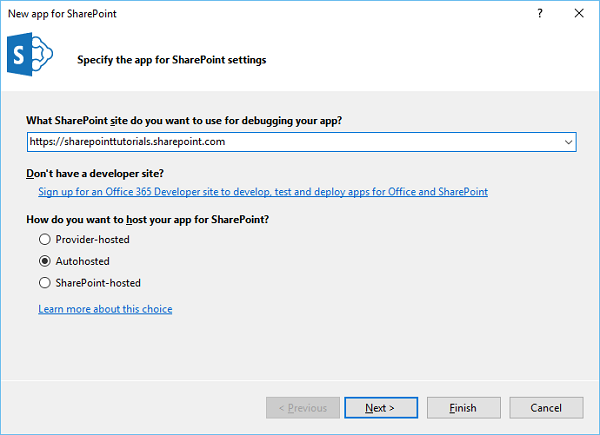
В новом приложении для SharePoint нам нужно добавить URL-адрес сайта SharePoint, который мы хотим отлаживать, а затем выбрать модель, размещенную на SharePoint, в качестве способа размещения приложения для SharePoint.
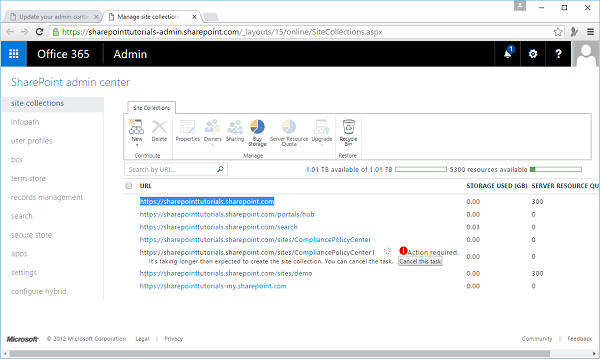
Шаг 3. Перейдите в центр администрирования SharePoint и скопируйте URL-адрес SharePoint.
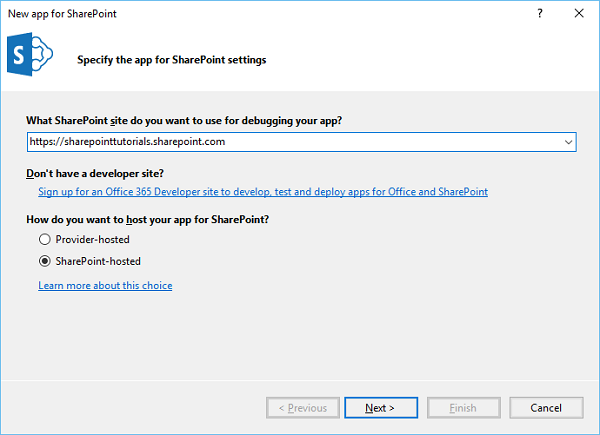
Шаг 4. Вставьте URL-адрес в диалоговое окно « Новое приложение для SharePoint », как показано ниже.
Шаг 5 — Нажмите « Далее», и откроется диалоговое окно « Подключиться к SharePoint », где нам необходимо войти в систему.
Шаг 6 — Введите свои учетные данные и нажмите кнопку « Войти» . После успешного входа на сайт SharePoint вы увидите следующее диалоговое окно:
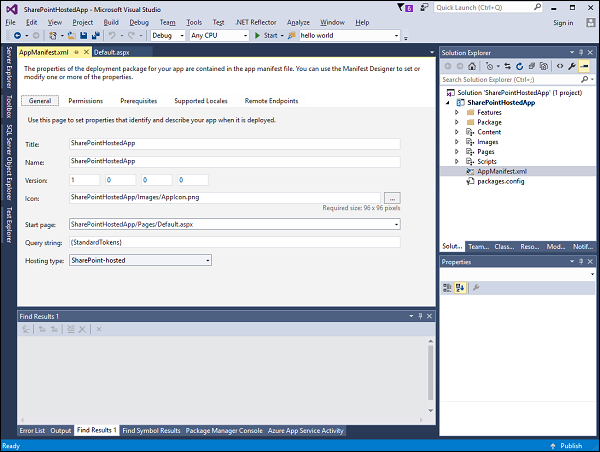
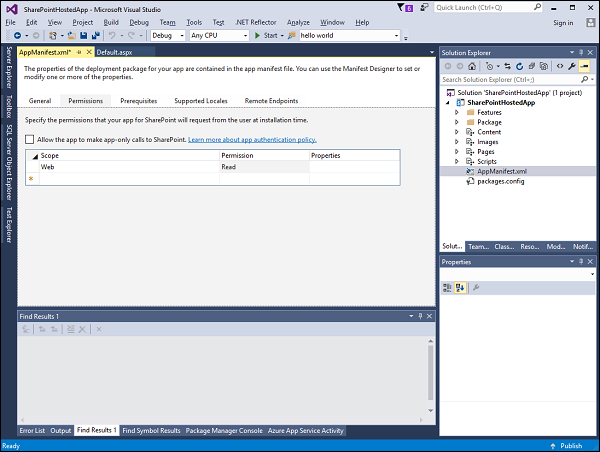
Шаг 7 — Нажмите Готово . После создания проекта щелкните файл AppMenifest.xml в обозревателе решений.
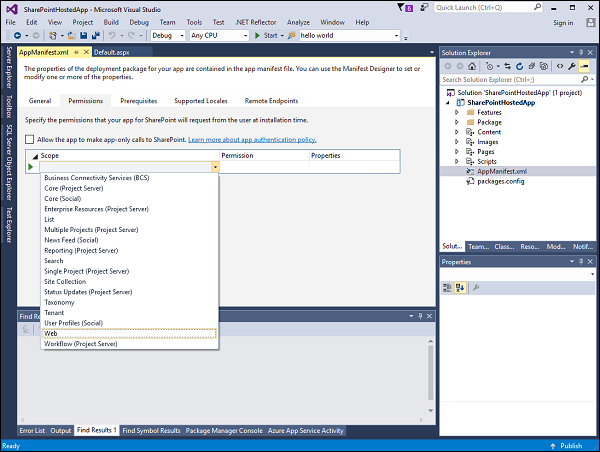
Шаг 8 — Перейдите на вкладку « Разрешения ». Откроется выпадающий список Scope.
Шаг 9 — В раскрывающемся списке Область действия выберите Веб , который является областью полномочий, которые вы настраиваете. В раскрывающемся списке «Разрешение» выберите «Чтение». Это тип настраиваемого разрешения.
Шаг 10 — Откройте файл Default.aspx и замените его следующим кодом.
<%-- The following 4 lines are ASP.NET directives needed when using SharePoint components --%> <%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage, Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master" Language = "C#" %> <%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities" Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %> <%@ Register TagPrefix = "WebPartPages" Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %> <%@ Register TagPrefix = "SharePoint" Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %> <%-- The markup and script in the following Content element will be placed in the <head> of the page --%> <asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead" runat = "server"> <script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script> <link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" /> <script type = "text/javascript" src = "../Scripts/App.js"></script> </asp:Content> <asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain" runat = "server"> <script type = "text/javascript"> function hello() { var currentTime = new Date(); $get("timeDiv").innerHTML = currentTime.toDateString(); } </script> <div id = "timeDiv"></div> <input type = "button" value = "Push me!" onclick = "hello();" /> </asp:Content>
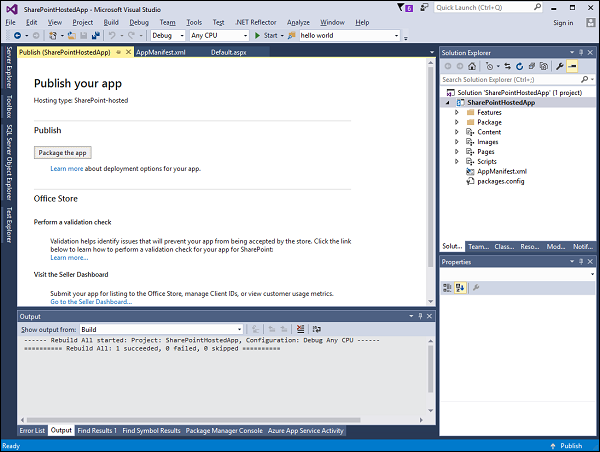
Шаг 11 — Перейдите в обозреватель решений, щелкните правой кнопкой мыши проект и выберите «Опубликовать». Нажмите кнопку « Упаковать приложение» . Это создает приложение, размещенное на SharePoint, и подготавливает его для развертывания на вашем сайте SharePoint.
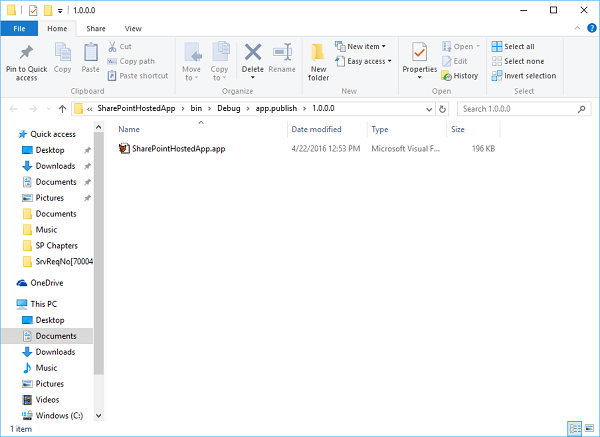
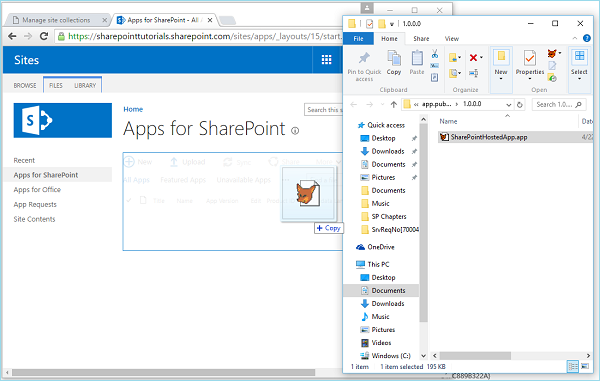
Вы увидите следующую папку, которая содержит файл * .app.
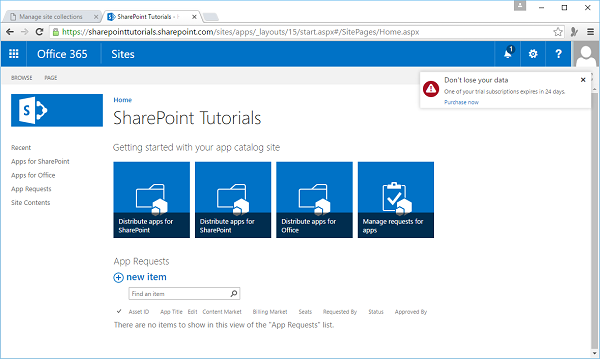
Шаг 12. Перейдите на свой веб-сайт SharePoint.
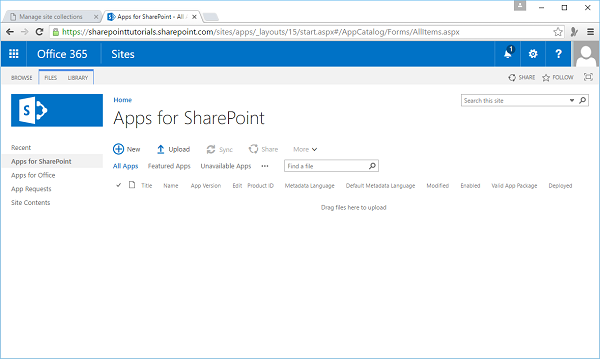
Шаг 13 — Нажмите Приложения для SharePoint на левой панели. Откроется новая страница.
Шаг 14 — Перетащите свои файлы сюда, чтобы загрузить.
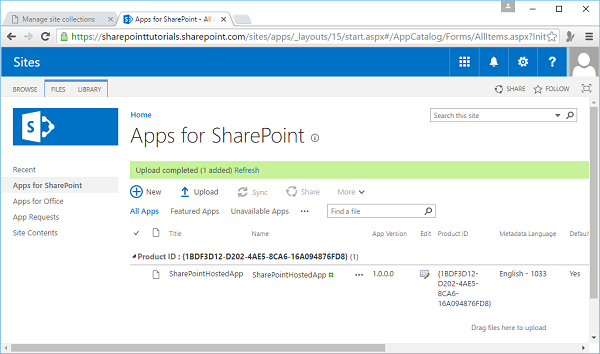
Как только файл будет загружен, вы увидите следующую страницу —
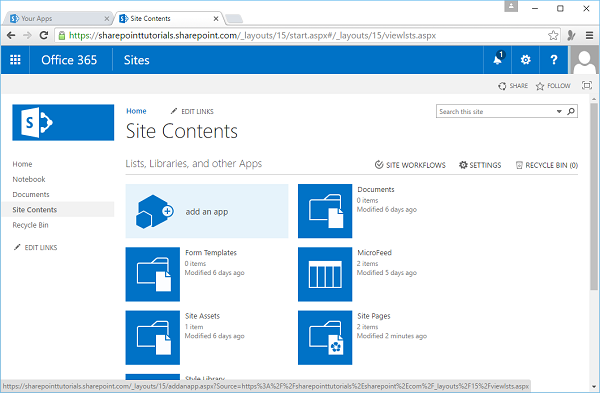
Шаг 15 — Выберите опцию — Содержание сайта в левой панели. Нажмите значок добавления приложения, как показано на следующем снимке экрана —
Откроется новая страница.
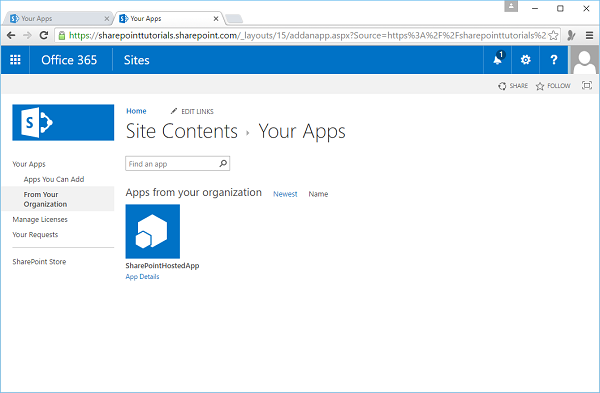
Шаг 16. Выберите « Приложения» → «Из вашей организации» на левой панели, и вы увидите, что приложение доступно для установки. Нажмите на приложение.
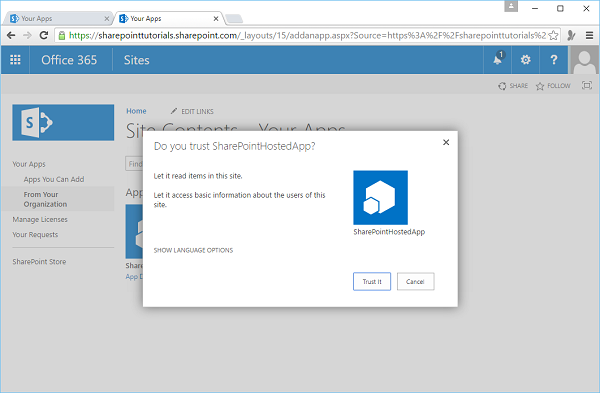
Шаг 17 — При нажатии на приложение открывается диалоговое окно, как показано на следующем снимке экрана. Нажмите Доверяй .
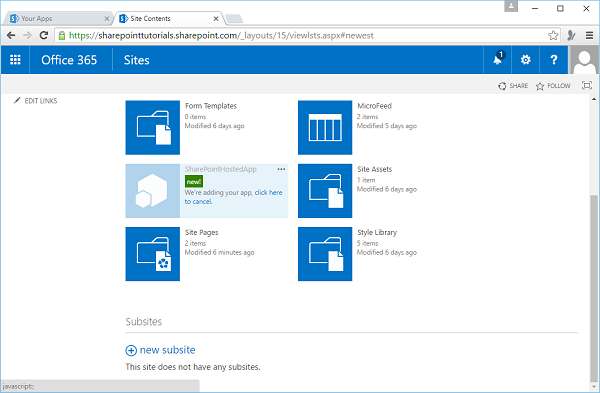
Шаг 18 — Вы увидите, что приложение установлено. После завершения установки вы можете нажать на приложение.
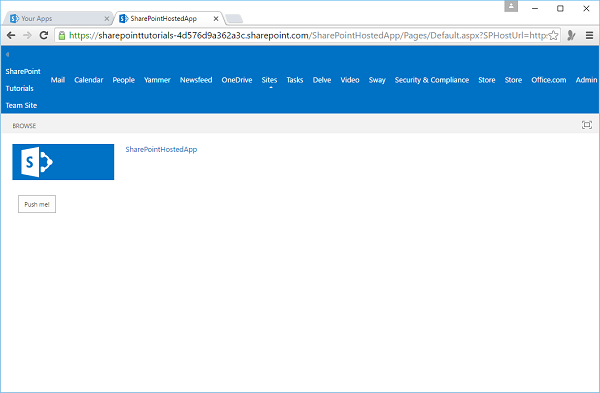
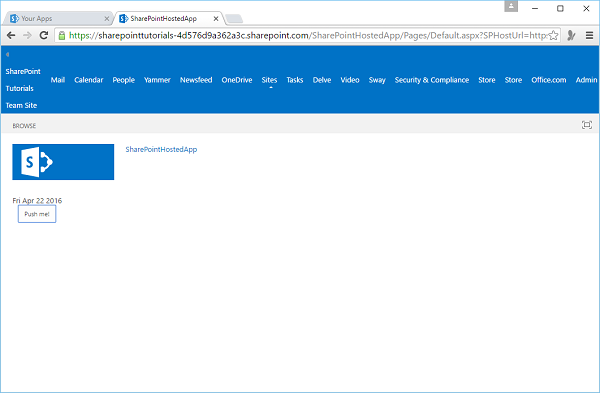
Вы увидите следующую страницу, которая содержит одну кнопку —
Когда вы нажмете кнопку Push me , отобразится текущая дата.
Autohosted
Давайте посмотрим на простой пример Autohosted , создав новый проект.
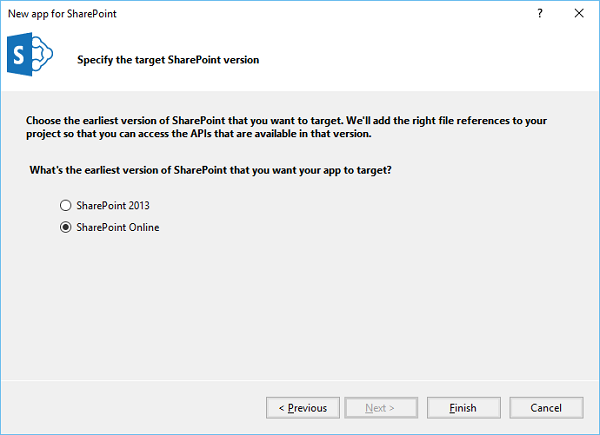
Шаг 1. Выберите приложение для SharePoint 2013 и нажмите кнопку « ОК» .
Шаг 2 — Выберите Autohosted.
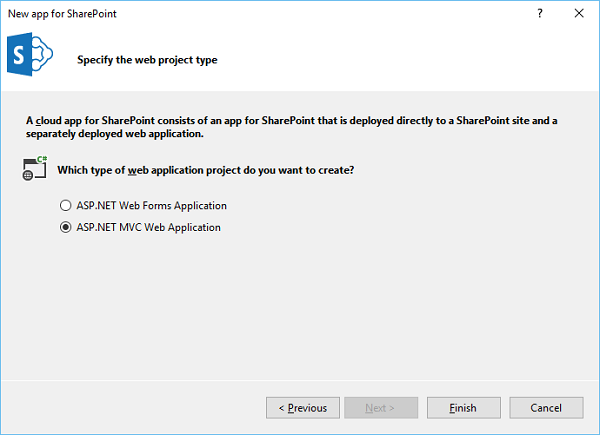
Шаг 3. Выберите веб-приложение ASP.NET MVC и нажмите «Готово».
Как только проект создан, опубликуйте свое приложение. Остальные шаги такие же, как и для опции, размещенной на SharePoint.