В этой главе мы рассмотрим различные уровни «разработки», касающиеся SharePoint. Каждый уровень каким-то образом служит конечному пользователю сайта SharePoint. Вы можете разделить этот спектр на следующее —
-
Конечные пользователи — которые используют платформу в качестве прикладной платформы.
-
Опытные пользователи — которые создают и администрируют (и, возможно, брендируют) сайты.
-
Дизайнеры — которые брендируют сайт и создают пользовательский опыт.
-
Разработчики — которые создают и внедряют приложения.
Конечные пользователи — которые используют платформу в качестве прикладной платформы.
Опытные пользователи — которые создают и администрируют (и, возможно, брендируют) сайты.
Дизайнеры — которые брендируют сайт и создают пользовательский опыт.
Разработчики — которые создают и внедряют приложения.
Ряд людей взаимодействует с SharePoint от разработчиков до конечных пользователей. Это представлено на следующем рисунке
Настройки сайта
Настройки сайта — это одна из основных частей SharePoint. Это очень важно, что мы должны быть знакомы с этим.
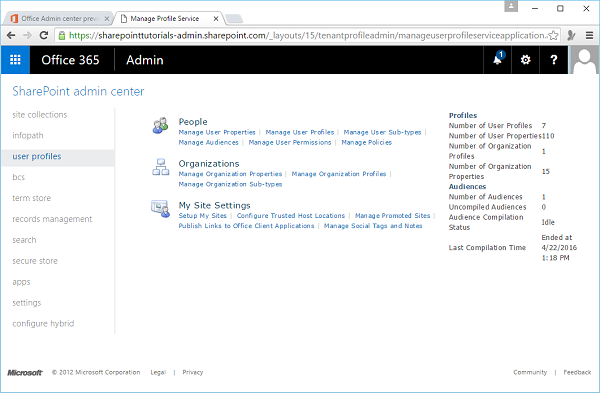
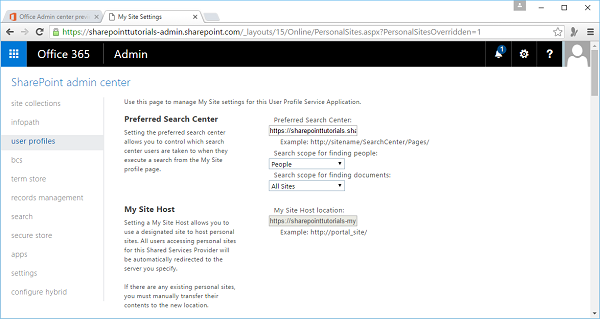
Шаг 1. Чтобы открыть страницу «Параметры сайта», щелкните « Профиль пользователя» в Центре администрирования SharePoint . Выберите параметр « Настройка моего сайта» в разделе «Настройки моего сайта»
Следующая страница откроется.
На этой странице вы найдете большинство настроек для вашего сайта, таких как —
- Измените тему вашего сайта.
- Активировать функции.
- Управлять разрешениями.
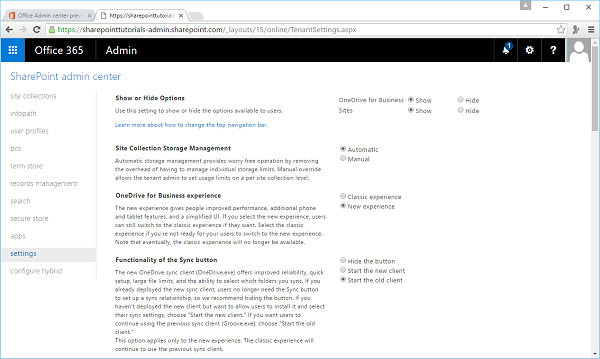
Шаг 2 — Некоторые параметры настройки также доступны в настройках. Итак, нажмите Настройки в левой панели.
Обратите внимание, что основные функции на странице настроек сайта разделены на основные категории. Например, большинство настроек безопасности доступны вам в категории «Пользователи и разрешения», в темах в галереях веб-дизайнеров и т. Д.
Добавить страницу HTML
Опыт редактирования варьируется от форматирования текста до добавления изображений или мультимедиа. Вы можете получить немного больше в коде, встраивая HTML-код прямо на свой сайт SharePoint.
Эта задача немного больше напоминает разработку, поэтому давайте рассмотрим простой пример, добавив HTML-страницу.
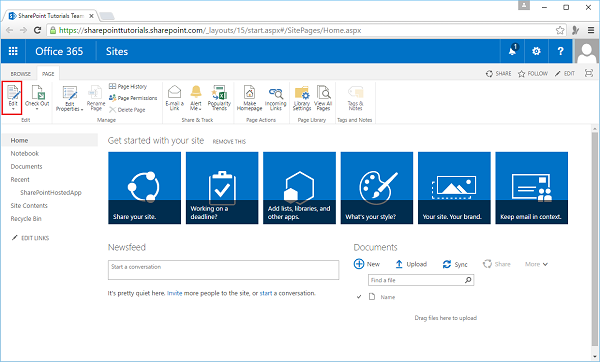
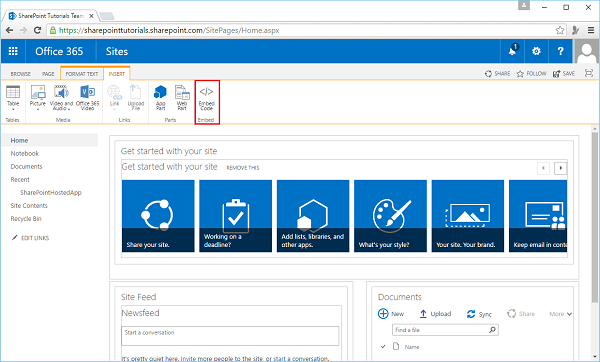
Шаг 1 — Откройте свой сайт SharePoint и перейдите на домашнюю страницу сайта. На вкладке Страница выберите пункт меню «Редактировать».
Шаг 2 — На вкладке «ВСТАВКА» выберите параметр «Вставить код».
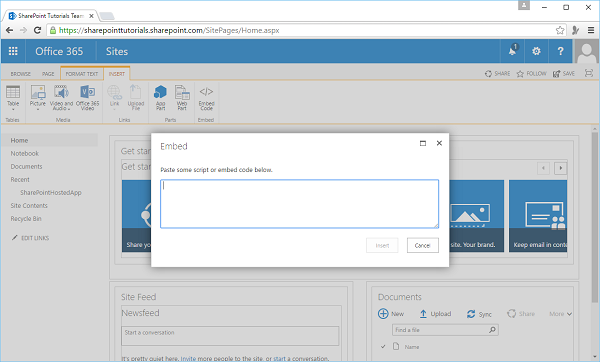
Откроется следующее диалоговое окно —
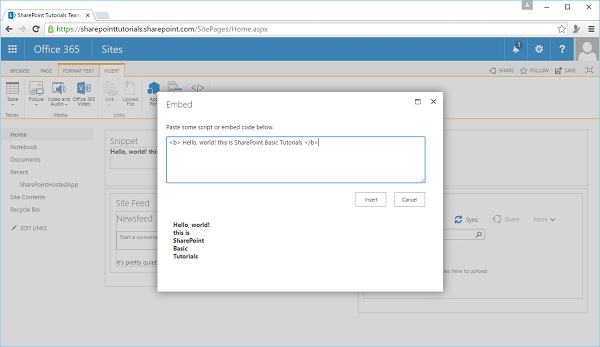
Шаг 3. Добавьте HTML-код в поле кода, как показано ниже.
Шаг 4 — Нажмите « Вставить», и вы увидите, что HTML-фрагмент вставлен.
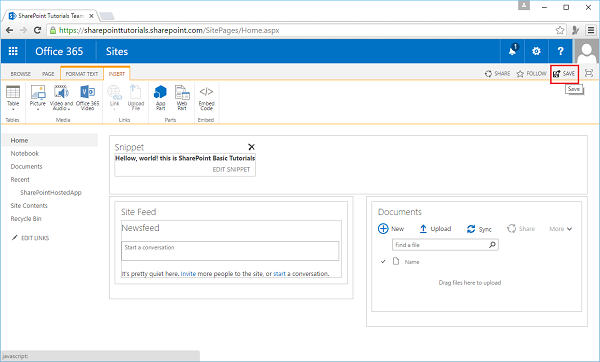
Шаг 5 — Нажмите Сохранить .
Вы можете видеть, что HTML-код вставлен в ваш сайт SharePoint.
Добавить медиа файл
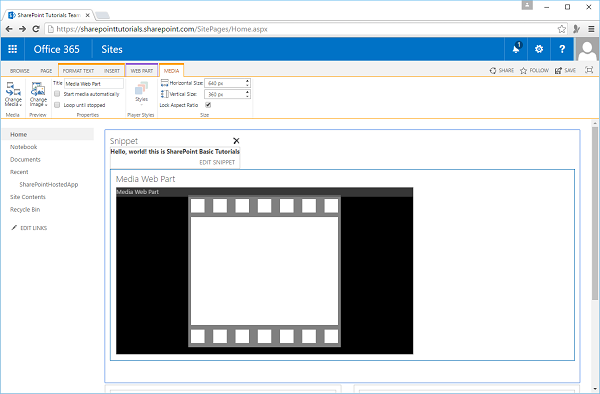
Чтобы добавить приложение Media Player на свой сайт SharePoint, откройте свой сайт SharePoint и перейдите на домашнюю страницу сайта.
Шаг 1 — На вкладке Страница выберите пункт меню «Редактировать».
Шаг 2. Выберите параметр веб-части.
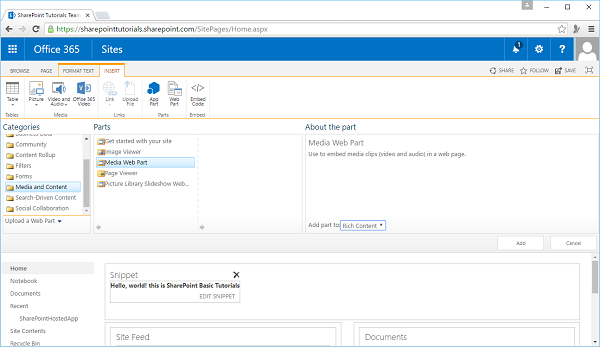
Шаг 3 — Выберите Мультимедиа и Контент из Категории и выберите Мультимедиа с Частями в разделе Частей. Нажмите Добавить .
Шаг 4 — Сохраните страницу, и вы увидите следующую страницу, которая содержит файл мультимедиа.
SharePoint Designer
Многие разработчики предпочитают не использовать SharePoint Designer в качестве инструмента для разработки сайта SharePoint. Однако дело в том, что инструмент SharePoint Designer может упростить некоторые задачи разработки.
Важные особенности —
-
SharePoint Designer можно использовать для различных функций конструктора для SharePoint, включая создание и редактирование сайтов, страниц, списков и типов контента.
-
SharePoint Designer также полезен для создания декларативного рабочего процесса на основе правил, который затем можно импортировать в Visual Studio для более глубокой настройки.
-
Его можно загрузить и установить по адресу https://www.microsoft.com/en-pk/download/details.aspx?id=35491.
-
Когда вы впервые открываете SharePoint Designer, вам необходимо предоставить ему URL-адрес для вашего сайта SharePoint и пройти аутентификацию как пользователь с повышенными правами.
-
SharePoint Designer наследует стандартные разрешения SharePoint.
-
После того, как вы откроете свой сайт в SharePoint Designer, появится ряд доступных для навигации параметров и некоторая информация о вашем сайте, такая как метаданные сайта, разрешения, дочерние сайты и т. Д.
SharePoint Designer можно использовать для различных функций конструктора для SharePoint, включая создание и редактирование сайтов, страниц, списков и типов контента.
SharePoint Designer также полезен для создания декларативного рабочего процесса на основе правил, который затем можно импортировать в Visual Studio для более глубокой настройки.
Его можно загрузить и установить по адресу https://www.microsoft.com/en-pk/download/details.aspx?id=35491.
Когда вы впервые открываете SharePoint Designer, вам необходимо предоставить ему URL-адрес для вашего сайта SharePoint и пройти аутентификацию как пользователь с повышенными правами.
SharePoint Designer наследует стандартные разрешения SharePoint.
После того, как вы откроете свой сайт в SharePoint Designer, появится ряд доступных для навигации параметров и некоторая информация о вашем сайте, такая как метаданные сайта, разрешения, дочерние сайты и т. Д.
Итак, давайте использовать SharePoint Designer, но сначала нам нужно настроить SharePoint Designer с помощью Office 365, открыв свой сайт SharePoint.
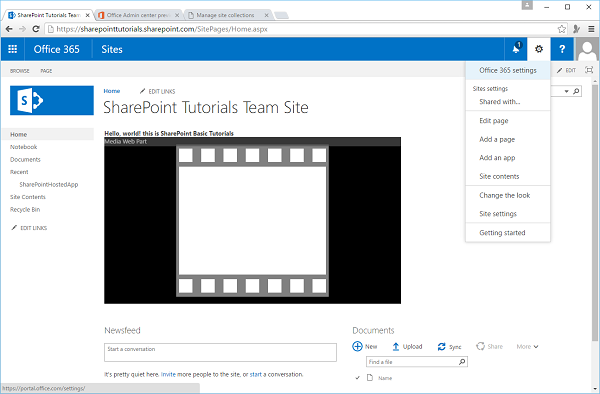
Шаг 1 — Откройте сайт SharePoint.
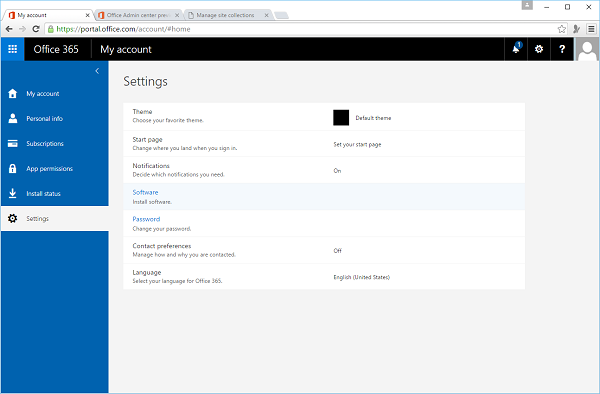
Шаг 2 — Выберите пункт меню «Настройки Office 365». Выберите Настройки на левой панели, а затем выберите программное обеспечение на средней панели.
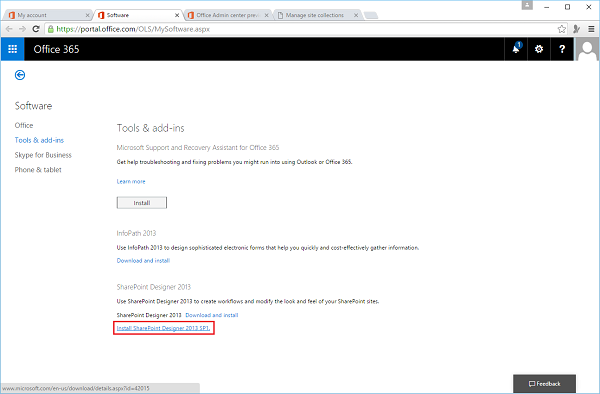
Шаг 3 — Выберите Инструменты и надстройки на левой панели, и вы увидите различные варианты. В конце вы увидите SharePoint Designer Option, нажмите на ссылку.
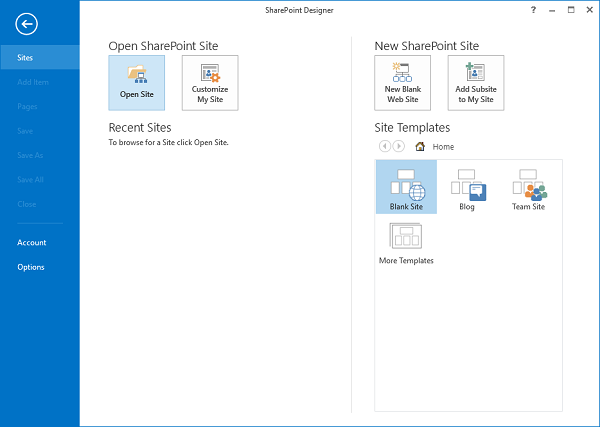
Шаг 4. Откройте конструктор SharePoint после установки. Нажмите « Открыть сайт» .
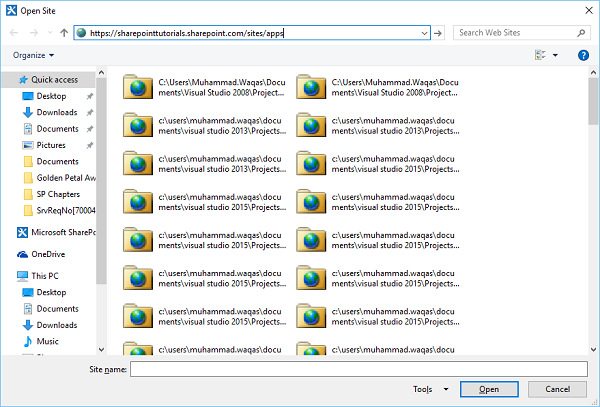
Шаг 5. Укажите URL-адрес вашего сайта SharePoint и нажмите «Открыть».
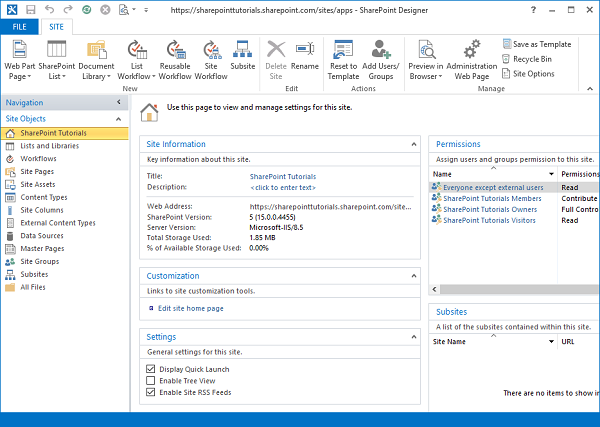
Шаг 6. После открытия сайта SharePoint Designer вы увидите, что доступны различные варианты.
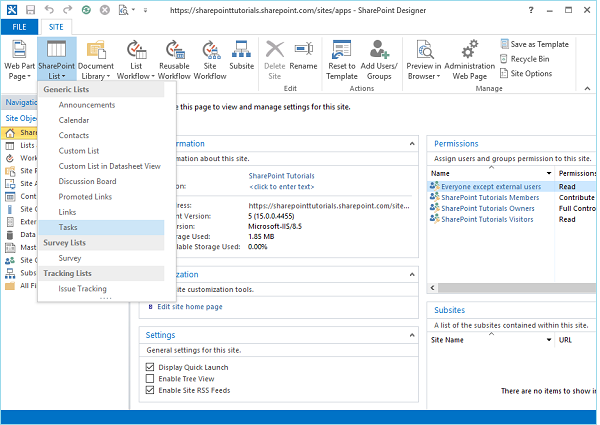
Шаг 7 — Нажмите Списки SharePoint на ленте и выберите Задачи в меню.
Шаг 8 — Откроется новое диалоговое окно. Укажите имя и описание и нажмите «ОК».
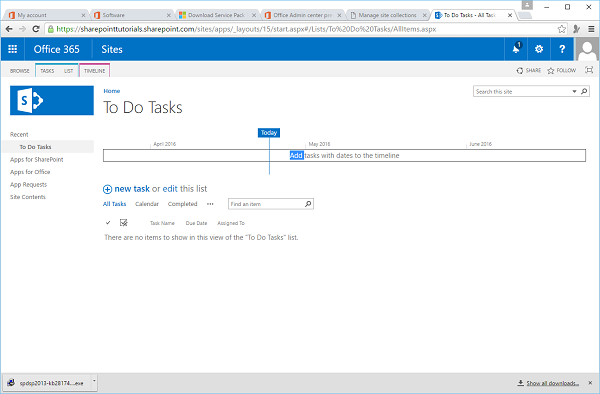
Шаг 9 — Давайте пойдем на тот же сайт, используя портал, и вы увидите список дел на вашем сайте.
Visual Studio и Expression Blend
Вы также можете использовать Visual Studio и Blend, чтобы добавить контент на свой сайт SharePoint. Visual Studio предлагает множество функций, помогающих разрабатывать приложения в SharePoint; полезно ознакомиться с ними в деталях.
Давайте посмотрим на простой пример приложения, размещенного на SharePoint, открыв Visual Studio. Выберите Файл → Создать → Проект .
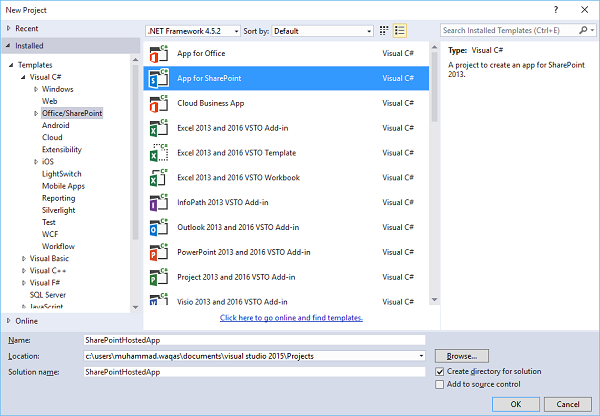
Шаг 1 — Откройте Visual Studio и выберите меню « Файл» → «Создать» → «Проект» .
Шаг 2. На левой панели выберите « Шаблоны» → Visual C # → Office / SharePoint, а затем на средней панели выберите « Приложение для SharePoint» .
Введите Имя в поле Имя, нажмите OK, и вы увидите следующее диалоговое окно.
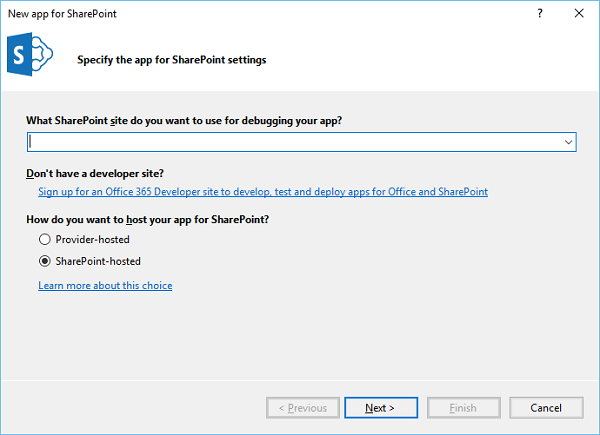
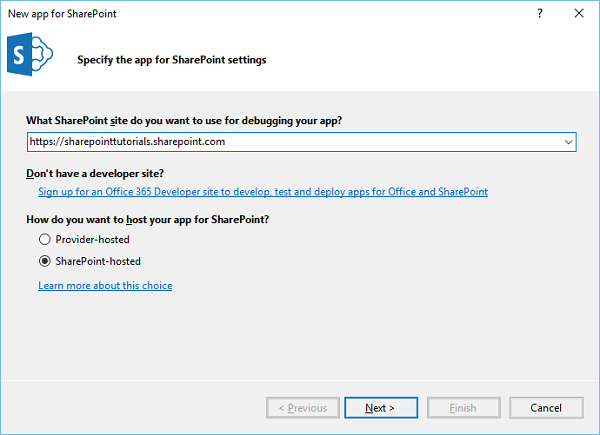
В новом приложении для SharePoint нам нужно добавить URL-адрес сайта SharePoint, который мы хотим отлаживать, а затем выбрать модель, размещенную на SharePoint, в качестве способа размещения приложения для SharePoint.
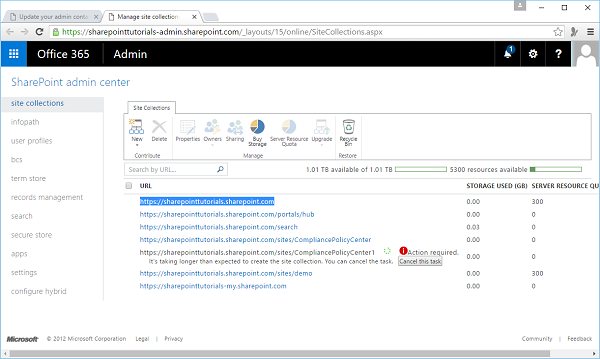
Шаг 3. Перейдите в центр администрирования SharePoint и скопируйте URL-адрес SharePoint.
Шаг 4. Вставьте URL-адрес в диалоговое окно « Новое приложение для SharePoint », как показано ниже.
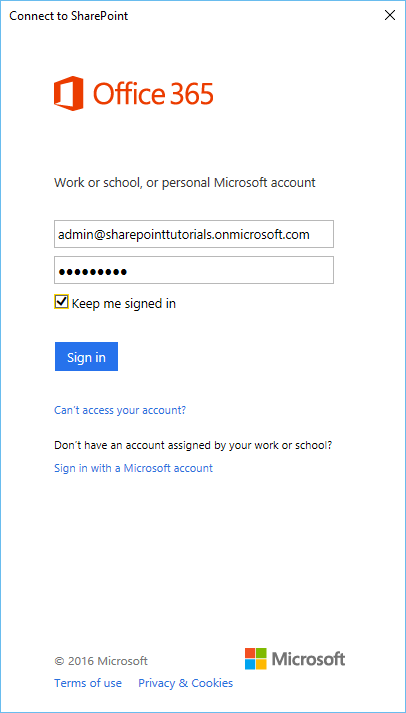
Шаг 5 — Нажмите « Далее», и откроется диалоговое окно « Подключиться к SharePoint », где нам необходимо войти в систему.
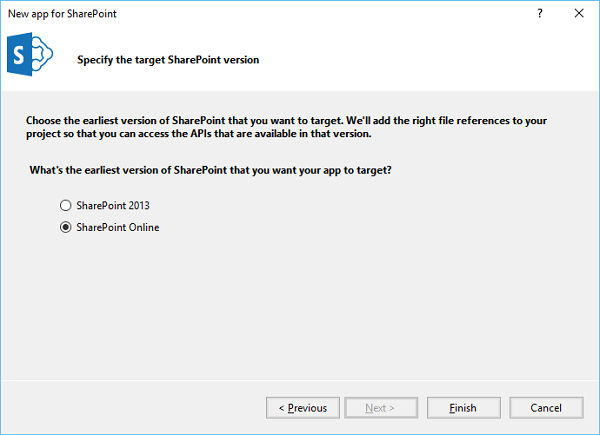
Шаг 6 — Введите свои учетные данные и нажмите кнопку « Войти» . После успешного входа на сайт SharePoint вы увидите следующее диалоговое окно:
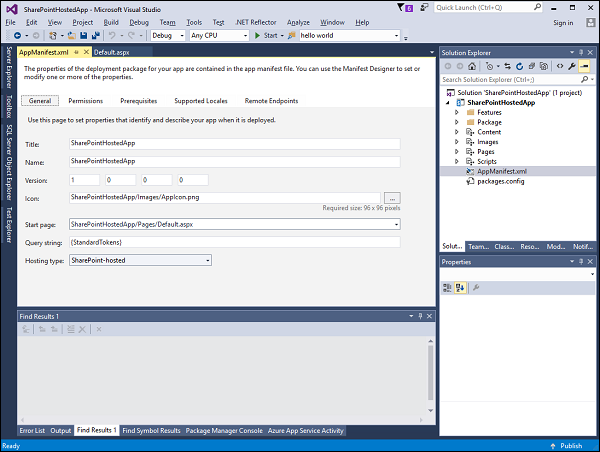
Шаг 7 — Нажмите Готово . После создания проекта щелкните файл AppMenifest.xml в обозревателе решений.
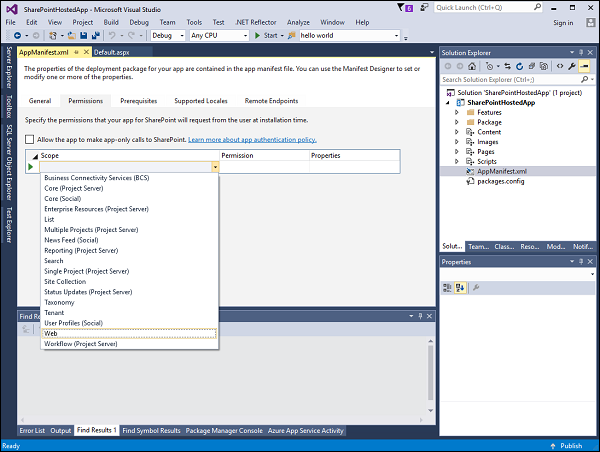
Шаг 8 — Перейдите на вкладку « Разрешения ». Откроется выпадающий список Scope.
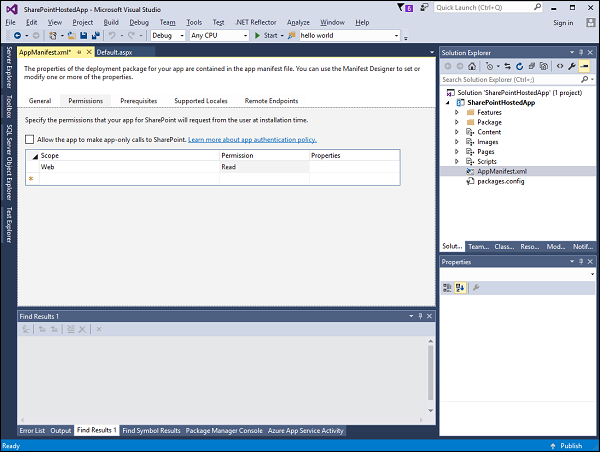
Шаг 9 — В раскрывающемся списке Область действия выберите Веб , который является областью полномочий, которые вы настраиваете. В раскрывающемся списке «Разрешение» выберите « Чтение». Это тип настраиваемого разрешения.
Шаг 10 — Откройте файл Default.aspx и замените его следующим кодом.
<%-- The following 4 lines are ASP.NET directives needed when using SharePoint components --%> <%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage, Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master" Language = "C#" %> <%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities" Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %> <%@ Register TagPrefix = "WebPartPages" Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %> <%@ Register TagPrefix = "SharePoint" Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %> <%-- The markup and script in the following Content element will be placed in the <head> of the page --%> <asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead" runat = "server"> <script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script> <link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" /> <script type = "text/javascript" src = "../Scripts/App.js"></script> </asp:Content> <asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain" runat = "server"> <script type = "text/javascript"> function hello() { var currentTime = new Date(); $get("timeDiv").innerHTML = currentTime.toDateString(); } </script> <div id = "timeDiv"></div> <input type = "button" value = "Push me!" onclick = "hello();" /> </asp:Content>
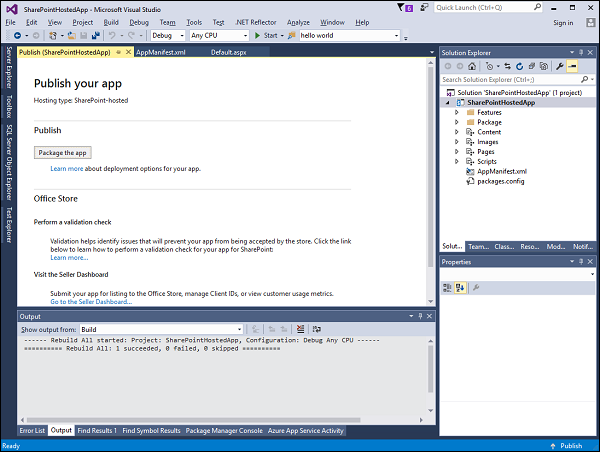
Шаг 11 — Перейдите в обозреватель решений, щелкните правой кнопкой мыши проект и выберите «Опубликовать». Нажмите кнопку « Упаковать приложение» . Это создает приложение, размещенное на SharePoint, и подготавливает его для развертывания на вашем сайте SharePoint.
Вы увидите следующую папку, которая содержит файл * .app.
Шаг 12. Перейдите на свой веб-сайт SharePoint.
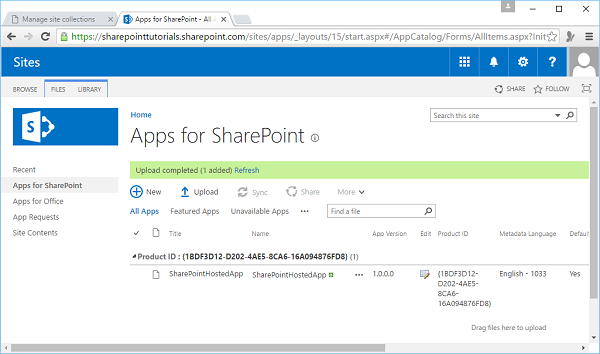
Шаг 13 — Нажмите Приложения для SharePoint на левой панели. Откроется новая страница.
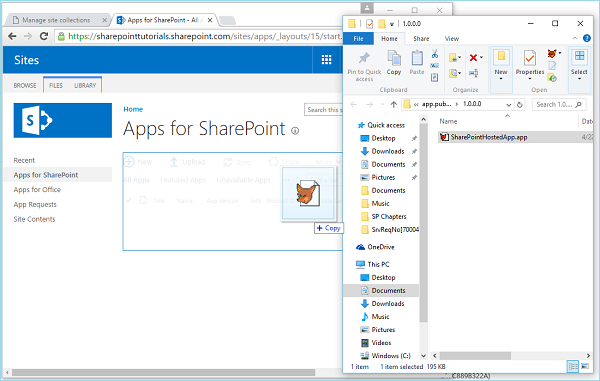
Шаг 14 — Перетащите свои файлы сюда, чтобы загрузить.
Как только файл будет загружен, вы увидите следующую страницу —
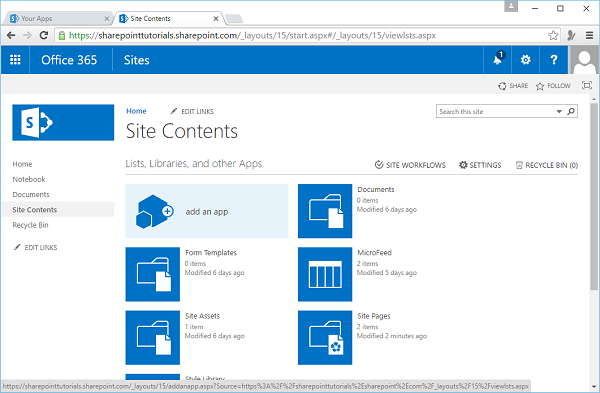
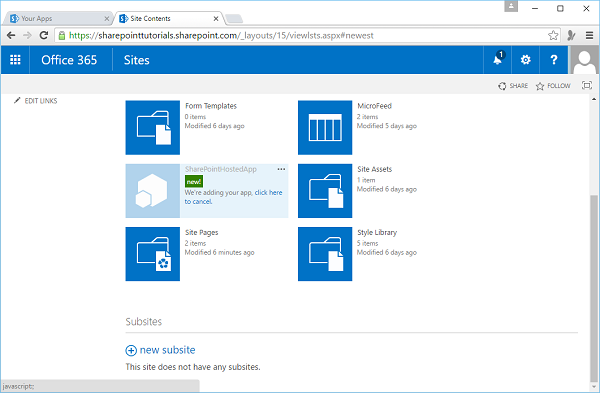
Шаг 15 — Выберите опцию — Содержание сайта в левой панели. Нажмите значок добавления приложения, как показано на следующем снимке экрана —
Откроется новая страница.
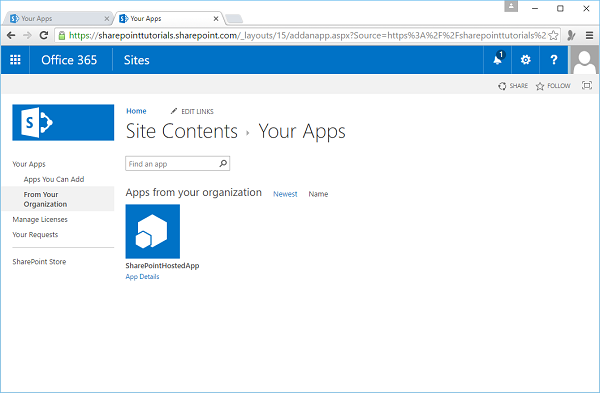
Шаг 16. Выберите « Приложения» → «Из вашей организации» на левой панели, и вы увидите, что приложение доступно для установки. Нажмите на приложение.
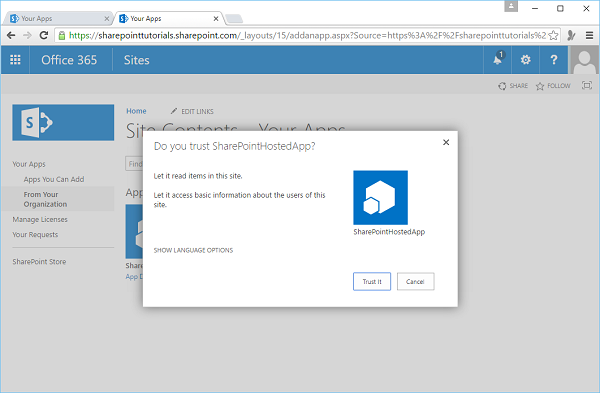
Шаг 17 — При нажатии на приложение открывается диалоговое окно, как показано на следующем снимке экрана. Нажмите Доверяй .
Шаг 18 — Вы увидите, что приложение установлено. После завершения установки вы можете нажать на приложение.
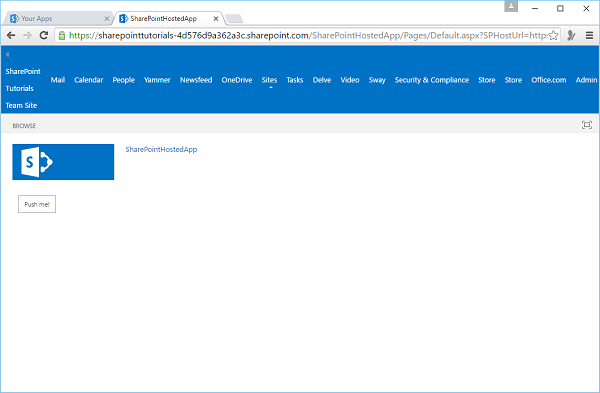
Вы увидите следующую страницу, которая содержит одну кнопку —
Когда вы нажмете кнопку Push me , отобразится текущая дата.