В этой главе мы рассмотрим клиентскую объектную модель или CSOM. Это был один из двух API для создания удаленных приложений, которые были добавлены в SharePoint 2010.
Одна из целей разработки клиентской объектной модели состояла в том, чтобы максимально имитировать объектную модель сервера, поэтому для разработчиков, уже знакомых с разработкой на стороне сервера, будет более короткий цикл обучения.
Сердцем клиентской объектной модели является веб-служба Client.svc, которая находится в виртуальном каталоге _vti_bin . Мы не должны общаться напрямую с Client.svc, но нам предоставляются три прокси или точки входа, которые мы можем использовать. Они —
- .NET Управляемый код.
- JavaScript.
- JavaScript.
Код связывается с этими прокси, а затем эти прокси в конечном итоге связываются с веб-сервисом.
Поскольку это удаленный API, а связь осуществляется с SharePoint через вызовы веб-службы, клиентская объектная модель предназначена для того, чтобы мы могли объединять команды и запросы информации.
.NET Управляемый код
Две основные сборки для реализации .NET Manage:
Microsoft.SharePoint.Client.dll и Microsoft.SharePoint.Client.Runtime.dll.
Код Silverlight
Сборки для реализации Silverlight находятся в папке TEMPLATE \ LAYOUTS \ ClientBin . Имена сборок также начинаются с Microsoft.SharePoint.Client . Для всех сборок, кроме одной, имя сборки заканчивается на Silverlight.
Две основные сборки для реализации Silverlight:
- Microsoft.SharePoint.Client.Silverlight.dll
- Microsoft.SharePoint.Client.Silverlight.Runtime.dll
JavaScript
Реализация JavaScript в клиентской объектной модели находится в папке TEMPLATE \ LAYOUTS под корневым каталогом системы SharePoint. Все имена библиотек JavaScript начинаются с SP. Три основных библиотеки — это SP.js, Sp.Runtime.js и SP.Core.js.
Клиентская объектная модель расширена в SharePoint 2013.
Получить ресурсы с помощью Load с помощью .NET
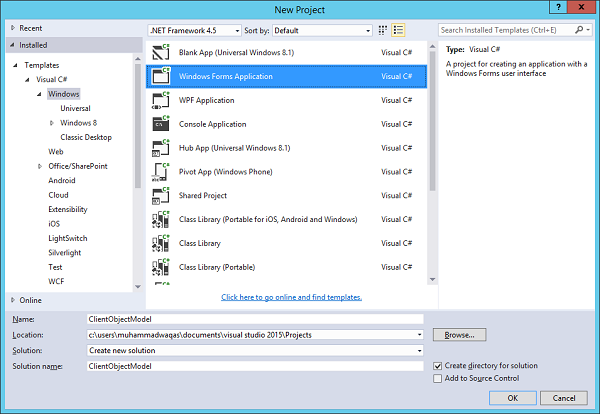
Давайте рассмотрим простой пример, в котором мы будем использовать управляемую реализацию клиентской объектной модели с использованием приложения форм Windows. Поэтому сначала нам нужно создать новый проект.
Шаг 1 — Выберите приложение Windows Forms в средней панели и введите имя в поле Имя. Нажмите ОК.
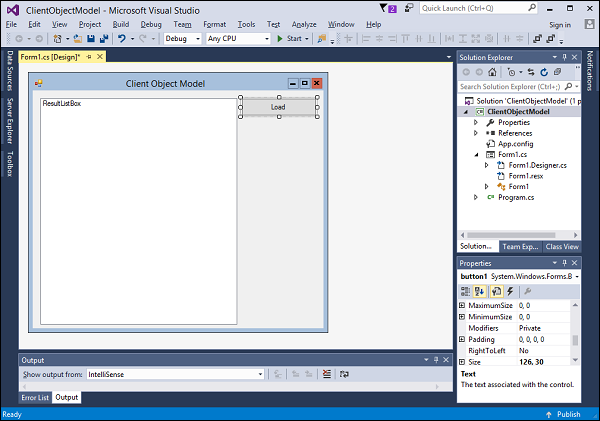
Шаг 2 — После того, как проект создан, давайте добавим один список и одну кнопку, как показано ниже. Чтобы использовать клиентскую объектную модель, нам нужно добавить пару ссылок на сборки. Щелкните правой кнопкой мыши на References и выберите Add Reference.
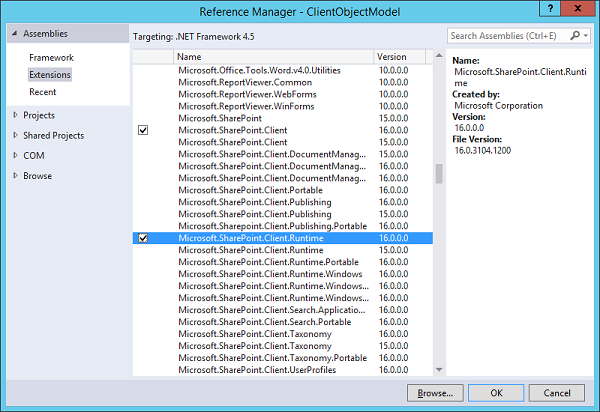
Шаг 3 — Выберите Расширения на левой панели в разделе Сборки .
Двумя основными сборками для управляемой реализации клиентской объектной модели являются Microsoft.SharePoint.Client и Microsoft.SharePoint.Client.Runtime . Проверьте эти два параметра и нажмите ОК.
Теперь дважды нажмите кнопку «Загрузить», чтобы добавить обработчик событий, как показано ниже.
using Microsoft.SharePoint.Client; using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; namespace ClientObjectModel { public partial class Form1 : Microsoft.SharePoint.Client.Form { public Form1() { InitializeComponent(); } private void loadBtn_Click(object sender, EventArgs e) { using (var context = new ClientContext("http://waqasserver/sites/demo")) { var web = context.Web; context.Load(web); context.Load(web.Lists); context.ExecuteQuery(); ResultListBox.Items.Add(web.Title); ResultListBox.Items.Add(web.Lists.Count); } } } }
Точкой входа в объектную модель клиента является клиентский контекст. Это удаленная версия клиента объекта SPContext . Это одноразовый тип, поэтому он заключен в оператор использования . Передаем URL сайта SharePoint в ClientContext .
Итак, теперь у нас есть наш контекст. Нам нужен объект для представления текущего сайта, то есть var web = context.web .
Примечание. Помните, что этот объект является пустой оболочкой, поэтому нам нужно загрузить веб-объекты с помощью context.load и передать веб-объект. Это указывает на то, что мы хотим, чтобы свойства веб-объектов заполнялись при следующем пакетном извлечении.
Далее нам нужно вызвать context.ExecuteQuery, и это фактически запускает пакетное извлечение. Мы получаем значения свойств с сервера и добавляем в список.
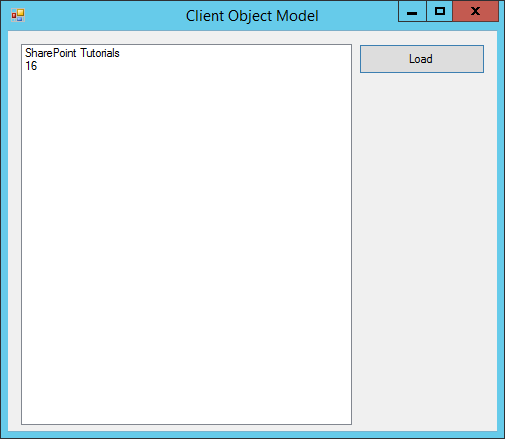
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод:
Нажмите кнопку «Загрузить», и вы увидите, что мы получаем и название, и количество списков.
Это позволяет нашему проекту настроить использование клиентской объектной модели для проверки ресурсов загрузки с использованием метода load.