В этой главе мы рассмотрим API REST. Это не традиционный API, где у нас есть набор библиотек, которые содержат типы, а эти типы содержат свойства и методы.
API REST реализован в виде веб-службы, ориентированной на данные, на основе протокола открытых данных или OData. То, как работают эти веб-службы, использует каждый ресурс в системе по адресу, указанному вами на сервере.
Давайте посмотрим на это в Internet Explorer, в котором открыт сайт SharePoint.
Шаг 1. Если вы используете Internet Explorer, перейдите в настройки Internet Explorer и на вкладке «Содержимое» выберите настройки для каналов и веб-фрагментов, как показано на снимке экрана ниже.
Вы увидите следующее диалоговое окно. Убедитесь, что режим чтения каналов отключен, и нажмите кнопку «ОК».
Шаг 2. Теперь давайте изменим URL-адрес на URL-адрес сайта + / _ api / web и нажмите Enter.
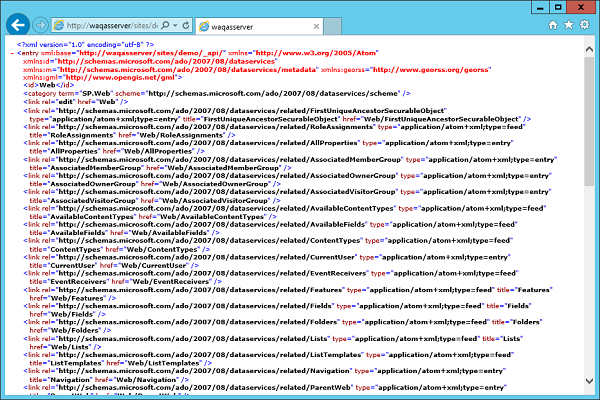
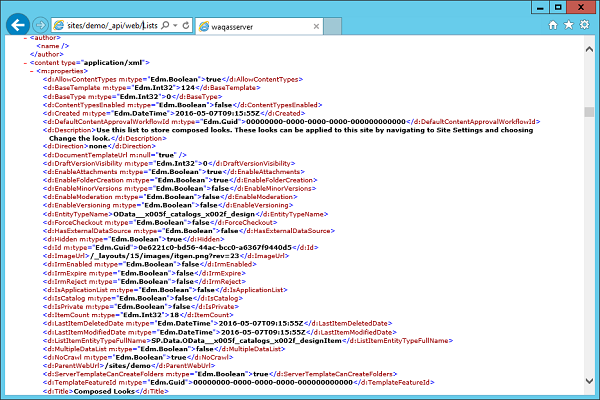
Теперь вы должны получить вид, похожий на следующий скриншот.
Нам нужна информация о текущем веб-сайте или текущем сайте. Поэтому URL-адрес сайта + / _ api является базовым URL-адресом для API REST SharePoint 2013, а наш веб-сайт — это наш запрос. Мы хотим получить информацию о текущей сети.
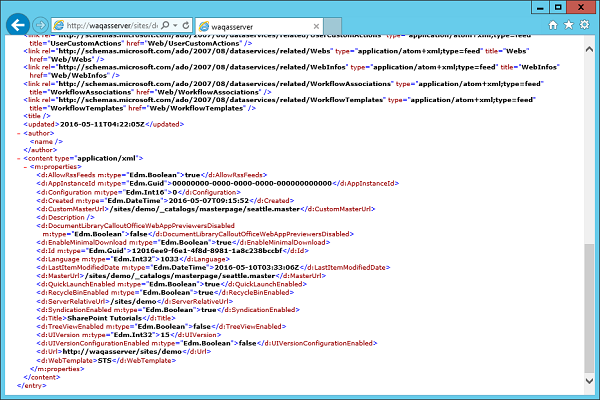
Мы вернем XML-документ и, если прокрутить вниз, мы получим информацию о нашей текущей сети.
Далее, если вы хотите узнать о списках в Интернете, вы можете добавить списки к своему URL. Вместо информации об отдельном объекте мы получим набор информации обо всех списках на текущем сайте.
Когда мы использовали браузер, мы отправляли запросы на получение на сервер, что означает, что мы хотим получить информацию. Тем не менее, мы также можем выполнить остальные стандартные операции CRUD.
Получить ресурсы с помощью REST API
API REST SharePoint 2013 не предоставляет метаданных. Поэтому, когда мы работаем с ним в управляемом коде, мы не можем использовать Visual Studio для генерации прокси службы с помощью диалогового окна ссылки на службу. Вместо этого мы можем использовать такой тип, как веб-клиент объекта веб-запроса http, чтобы отправить запрос на сервер и просто получить необработанные результаты обратно.
Возвращаются ли эти результаты в виде XML или JSON, определяется заголовком accept, который мы отправляем вместе с запросом.
-
Если мы вернем XML, то мы можем использовать LINQ to XML для извлечения информации из ответа, который нам нужен для нашего приложения.
-
Если мы вернем JSON, то мы можем использовать один из различных JSON-сериализаций для анализа JSON в .NET-объектах, а затем использовать его для получения необходимой нам информации.
Если мы вернем XML, то мы можем использовать LINQ to XML для извлечения информации из ответа, который нам нужен для нашего приложения.
Если мы вернем JSON, то мы можем использовать один из различных JSON-сериализаций для анализа JSON в .NET-объектах, а затем использовать его для получения необходимой нам информации.
При работе с REST API в JavaScript мы можем использовать объект jQuery или SP.RequestExecutor для вызова службы. Как и в примере с управляемым кодом, мы можем контролировать, вернем ли мы XML или JSON, используя заголовок accept. Поскольку мы работаем в JavaScript большую часть времени, мы хотим вернуть JSON.
Еще одна вещь, на которую следует обратить внимание: когда вы создаете URL-адрес службы, мы можем использовать объект _spPageContextInfo, чтобы получить абсолютный URL-адрес сайта, а затем просто добавить URL-адрес службы и запрос к нему. Это связано с тем, что служба API REST не предоставляет метаданные, и вы не можете создать ссылку на службу в Visual Studio, поэтому использование API REST в управляемом коде не является началом.
Давайте посмотрим на вызов REST API из JavaScript, создав новый проект.
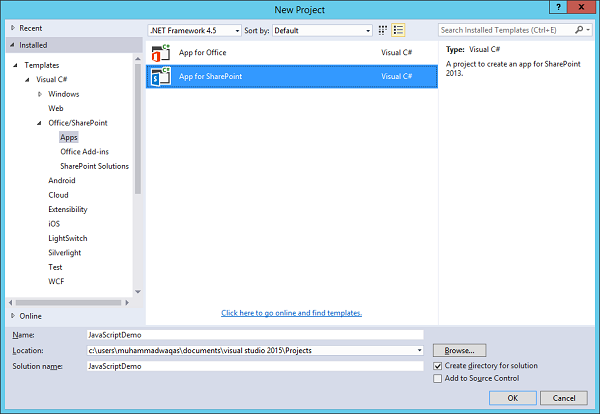
Шаг 1 — Выберите App for SharePoint в средней панели и введите имя для вашего проекта. Нажмите ОК .
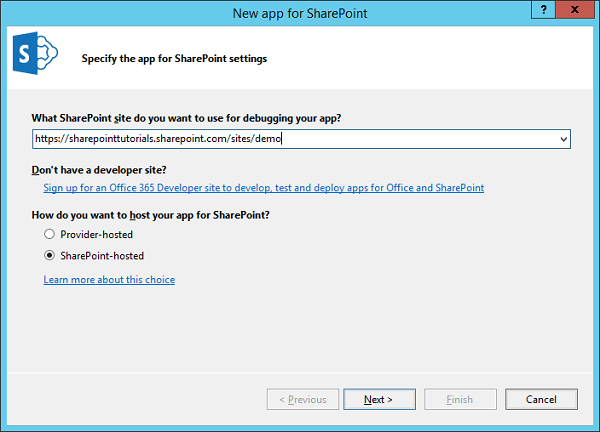
Шаг 2. Введите URL-адрес своего сайта, выберите вариант размещения в SharePoint и нажмите «Далее». Нажмите Готово.
Шаг 3 — После того, как проект создан, давайте откроем страницу Default.aspx, которая находится в разделе «Страницы» в Обозревателе решений, и добавим одну кнопку.
Вот полная реализация файла Default.aspx.
<%-- The following 4 lines are ASP.NET directives needed when using SharePoint components --%> <%@ Page Inherits = ”Microsoft.SharePoint.WebPartPages.WebPartPage, Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c” MasterPageFile = ”~masterurl/default.master” Language = ”C#” %> <%@ Register TagPrefix = ”Utilities” Namespace = ”Microsoft.SharePoint.Utilities” Assembly = ”Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c” %> <%@ Register TagPrefix = ”WebPartPages” Namespace = ”Microsoft.SharePoint.WebPartPages” Assembly = ”Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c” %> <%@ Register TagPrefix = ”SharePoint” Namespace = ”Microsoft.SharePoint.WebControls” Assembly = ”Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c” %> <%-- The markup and script in the following Content element will be placed in the <head> of the page --%> <asp:Content ContentPlaceHolderID = ”PlaceHolderAdditionalPageHead” runat = ”server”> <script type = ”text/javascript” src = ”../Scripts/jquery-1.9.1.min.js”></script> <SharePoint:ScriptLink name = ”sp.js” runat = ”server” OnDemand = ”true” LoadAfterUI = ”true” Localizable = ”false” /> <meta name = ”WebPartPageExpansion” content = ”full” /> <!–Add your CSS styles to the following file -> <link rel = ”Stylesheet” type = ”text/css” href = ”../Content/App.css” /> <!–Add your JavaScript to the following file -> <script type = ”text/javascript” src = ”../Scripts/App.js”></script> </asp:Content> <%-- The markup in the following Content element will be placed in the TitleArea of the page --%> <asp:Content ContentPlaceHolderID = ”PlaceHolderPageTitleInTitleArea” runat = ”server”> Page Title </asp:Content> <%-- The markup and script in the following Content element will be placed in the <body> of the page --%> <asp:Content ContentPlaceHolderID = ”PlaceHolderMain” runat = ”server”> <div> <p id = ”message”> <!–The following content will be replaced with the user name when you run the app – see App.js -> initializing… </p> <input id = ”loadButton” type = ”button” value = ”Load” /> </div> </asp:Content>
Шаг 4. Откройте файл App.js, который находится в разделе «Сценарий» в обозревателе решений, и замените его следующим кодом.
JQuery(document).ready(function () {
JQuery("#loadButton").click(usingLoad)
});
function usingLoad() {
var context = SP.ClientContext.get_current();
var web = context.get_web();
context.load(web);
context.executeQueryAsync(success, fail);
function success() {
var message = jQuery("#message");
message.text(web.get_title());
message.append("<br/>");
message.append(lists.get_count());
}
function fail(sender, args) {
alert("Call failed. Error: " + args.get_message());
}
}
Мы используем jQuery для создания функции document.ready . Здесь мы просто хотим прикрепить обработчик события click к кнопке. Следовательно, мы использовали селектор, чтобы получить loadButton, а затем добавили обработчик события click, используя Load .
Поэтому, когда мы нажимаем кнопку, мы хотим сделать то же самое, что мы делали в управляемой версии демо, мы хотим показать заголовок сети.
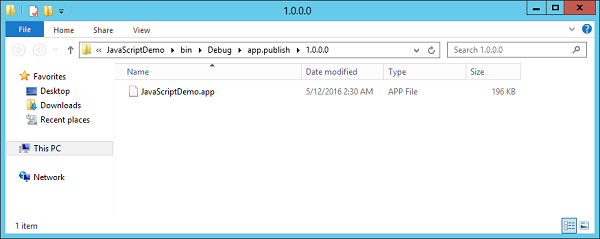
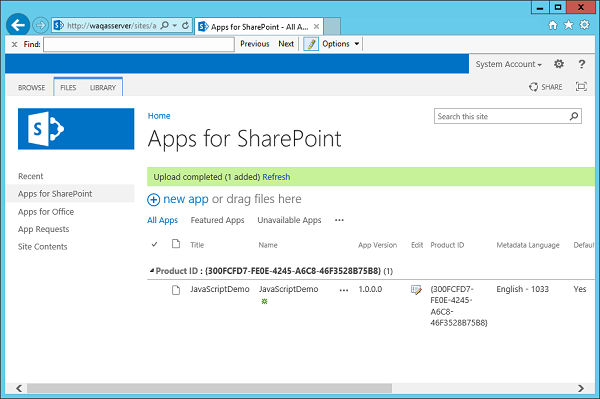
Шаг 5 — Опубликуйте свою заявку, и вы увидите следующий файл —
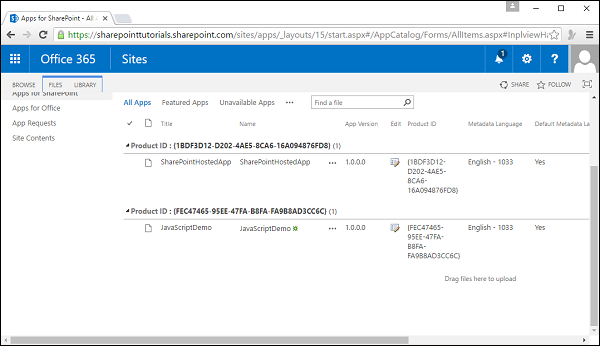
Шаг 6. Перетащите этот файл на страницу приложений сайта SharePoint.
Вы увидите файл JavaScriptDemo в списке.
Шаг 7. Нажмите «Содержимое сайта» на левой панели и выберите «Добавить приложение». Нажмите значок JavaScriptDemo .
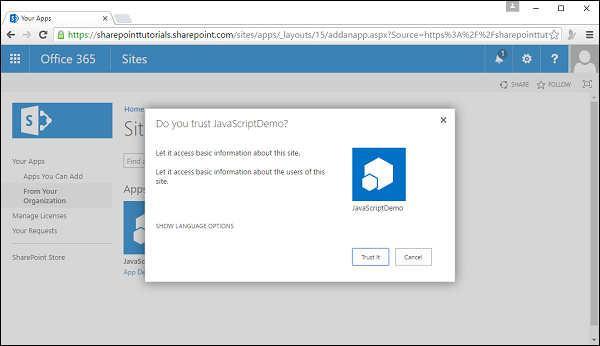
Шаг 8 — Нажмите Доверяй .
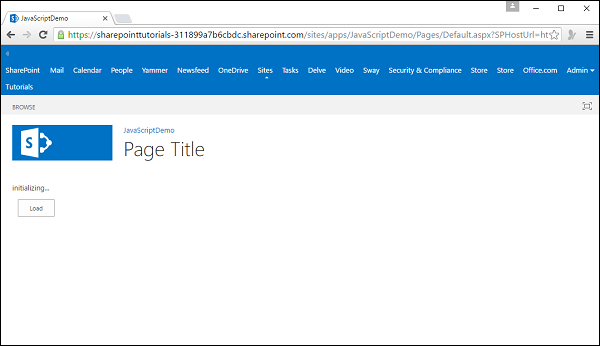
Шаг 9 — Теперь вы увидите свое приложение. Нажмите значок приложения.
Шаг 10 — Когда вы нажмете кнопку «Загрузить», он обновит текст.
Вы можете увидеть обновленный текст.