В этой главе мы рассмотрим модели приложений для развертывания SharePoint. Поскольку SharePoint движется в направлении облака, для использования Apps for SharePoint доступны следующие модели развертывания:
- SharePoint организовали
- Autohosted
Приложение на базе SharePoint
Тип развертывания, размещенный на SharePoint, представляет собой способ развертывания облегченных приложений на стороне клиента в SharePoint. Самый простой способ представить приложение, размещенное на SharePoint, как приложение, не имеющее серверного кода.
Ключевые функции приложения, размещенного на SharePoint, —
-
Это приложение, состоящее из статических файлов или страниц приложения, которые находятся в вашем SharePoint, таких как файлы HTML и JavaScript, которые обеспечивают кодирование на стороне клиента.
-
Когда пользователи получают доступ к приложению, размещенному в SharePoint, они перенаправляются на страницу, содержащую ваше приложение.
-
Тип развертывания, размещенный на SharePoint, подходит для более легких приложений, таких как фирменные представления списков, мультимедийные приложения или приложения для прогнозирования погоды.
-
Если вы решите использовать модель развертывания, размещенную на SharePoint, то вы ограничены кодом, который не запускается на сервере.
-
Вы можете использовать Silverlight с SharePoint и использовать преимущества HTML вместе с JavaScript.
Это приложение, состоящее из статических файлов или страниц приложения, которые находятся в вашем SharePoint, таких как файлы HTML и JavaScript, которые обеспечивают кодирование на стороне клиента.
Когда пользователи получают доступ к приложению, размещенному в SharePoint, они перенаправляются на страницу, содержащую ваше приложение.
Тип развертывания, размещенный на SharePoint, подходит для более легких приложений, таких как фирменные представления списков, мультимедийные приложения или приложения для прогнозирования погоды.
Если вы решите использовать модель развертывания, размещенную на SharePoint, то вы ограничены кодом, который не запускается на сервере.
Вы можете использовать Silverlight с SharePoint и использовать преимущества HTML вместе с JavaScript.
Давайте посмотрим на простой пример приложения, размещенного на SharePoint.
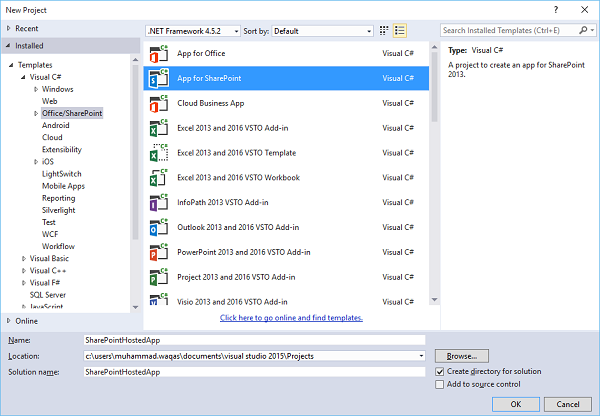
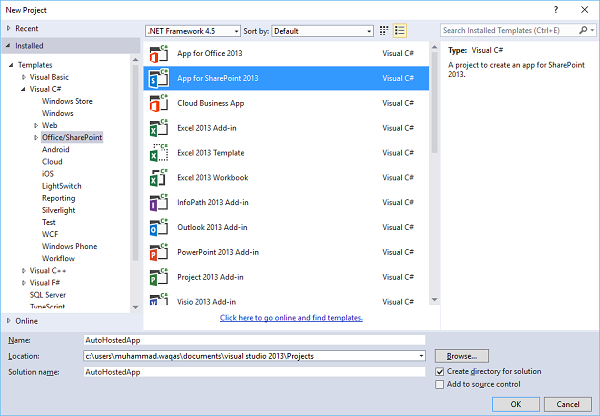
Шаг 1 — Откройте Visual Studio и выберите меню « Файл» → «Создать» → «Проект» .
Шаг 2. На левой панели выберите « Шаблоны» → Visual C # → Office / SharePoint, а затем на средней панели выберите « Приложение для SharePoint» .
Введите Имя в поле Имя, нажмите OK, и вы увидите следующее диалоговое окно.
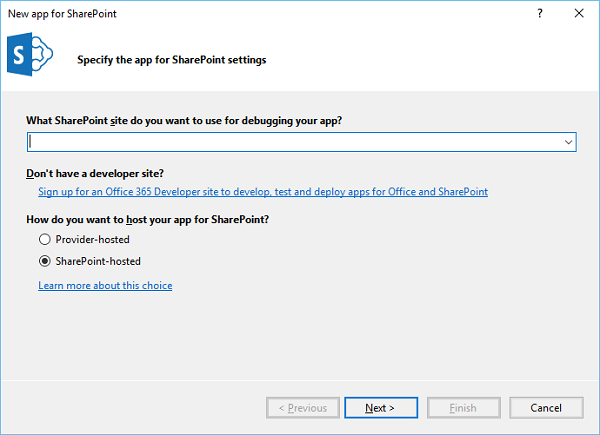
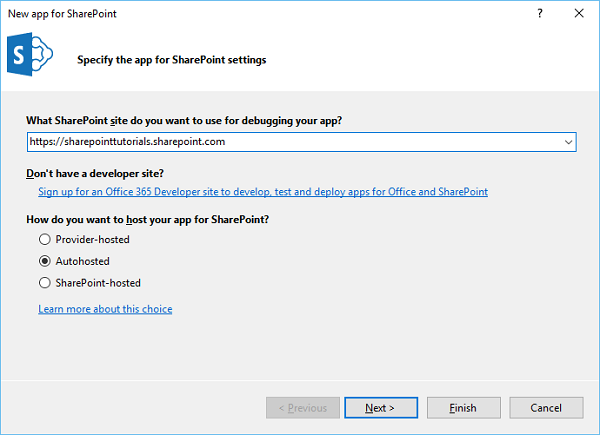
В новом приложении для SharePoint нам нужно добавить URL-адрес сайта SharePoint, который мы хотим отлаживать, а затем выбрать модель, размещенную на SharePoint, в качестве способа размещения приложения для SharePoint.
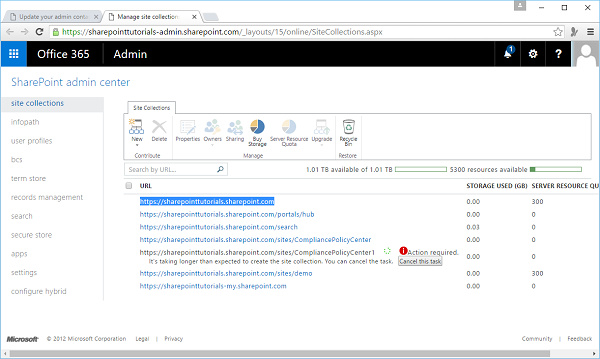
Шаг 3. Перейдите в центр администрирования SharePoint и скопируйте URL-адрес SharePoint.
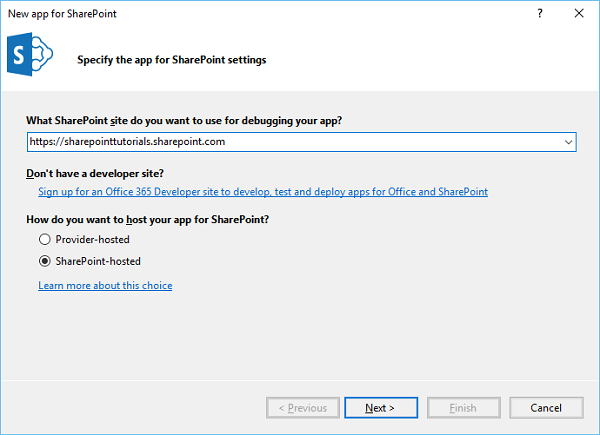
Шаг 4. Вставьте URL-адрес в диалоговое окно « Новое приложение для SharePoint », как показано ниже.
Шаг 5 — Нажмите « Далее», и откроется диалоговое окно « Подключиться к SharePoint », где нам необходимо войти в систему.
Шаг 6 — Введите свои учетные данные и нажмите кнопку « Войти» . После успешного входа на сайт SharePoint вы увидите следующее диалоговое окно:
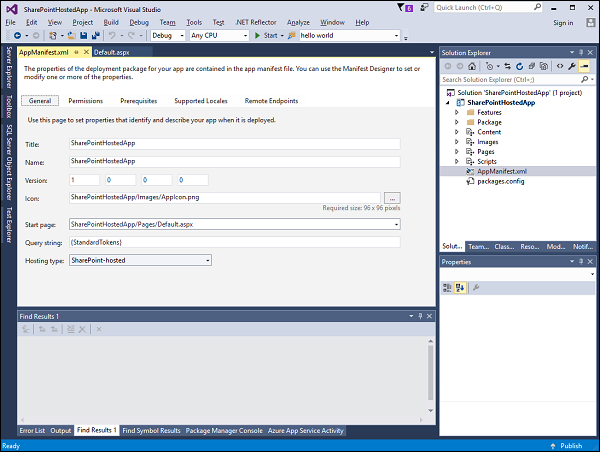
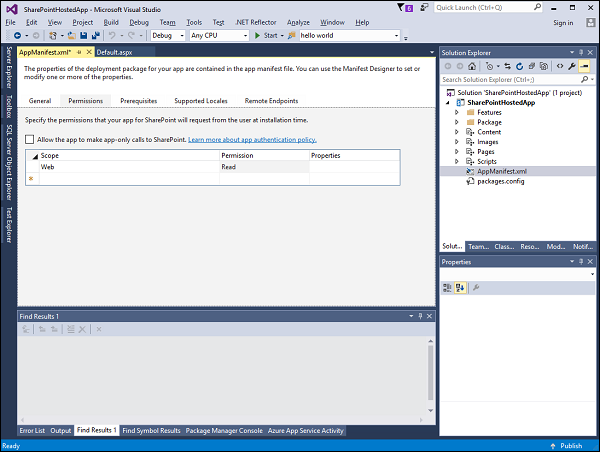
Шаг 7 — Нажмите Готово . После создания проекта щелкните файл AppMenifest.xml в обозревателе решений.
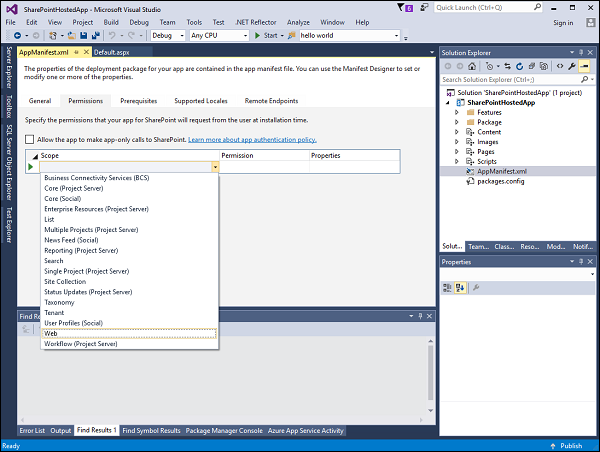
Шаг 8 — Перейдите на вкладку « Разрешения ». Откроется выпадающий список Scope.
Шаг 9 — В раскрывающемся списке Область действия выберите Веб , который является областью полномочий, которые вы настраиваете. В раскрывающемся списке «Разрешение» выберите «Чтение». Это тип настраиваемого разрешения.
Шаг 10 — Откройте файл Default.aspx и замените его следующим кодом.
<%-- The following 4 lines are ASP.NET directives needed when using SharePoint components --%> <%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage, Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master" Language = "C#" %> <%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities" Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %> <%@ Register TagPrefix = "WebPartPages" Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %> <%@ Register TagPrefix = "SharePoint" Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %> <%-- The markup and script in the following Content element will be placed in the <head> of the page --%> <asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead" runat = "server"> <script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script> <link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" /> <script type = "text/javascript" src = "../Scripts/App.js"></script> </asp:Content> <asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain" runat = "server"> <script type = "text/javascript"> function hello() { var currentTime = new Date(); $get("timeDiv").innerHTML = currentTime.toDateString(); } </script> <div id = "timeDiv"></div> <input type = "button" value = "Push me!" onclick = "hello();" /> </asp:Content>
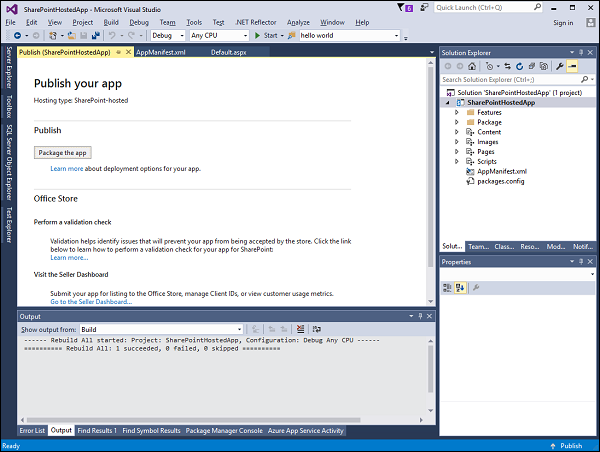
Шаг 11 — Перейдите в обозреватель решений, щелкните правой кнопкой мыши проект и выберите «Опубликовать». Нажмите кнопку « Упаковать приложение» . Это создает приложение, размещенное на SharePoint, и подготавливает его для развертывания на вашем сайте SharePoint.
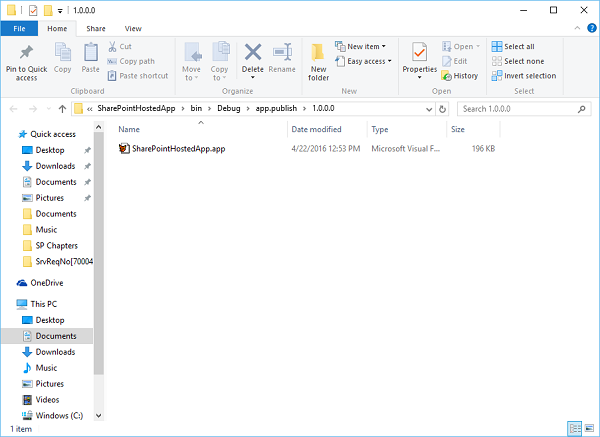
Вы увидите следующую папку, которая содержит файл * .app.
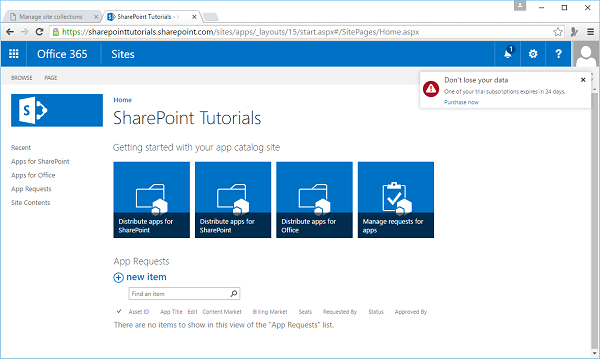
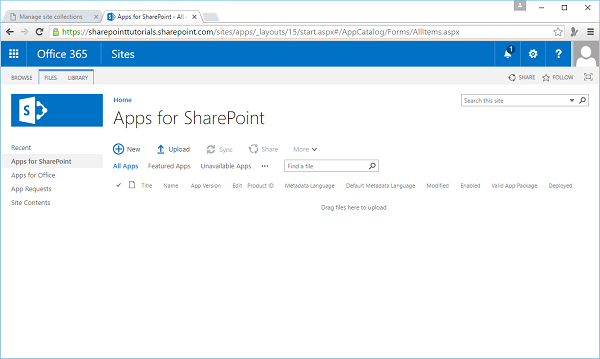
Шаг 12. Перейдите на свой веб-сайт SharePoint.
Шаг 13 — Нажмите Приложения для SharePoint на левой панели. Откроется новая страница.
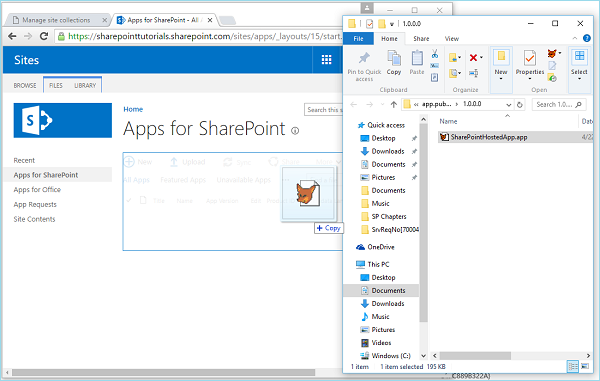
Шаг 14 — Перетащите свои файлы сюда, чтобы загрузить.
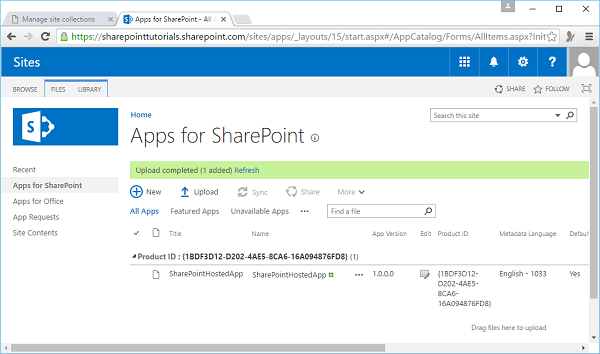
Как только файл будет загружен, вы увидите следующую страницу —
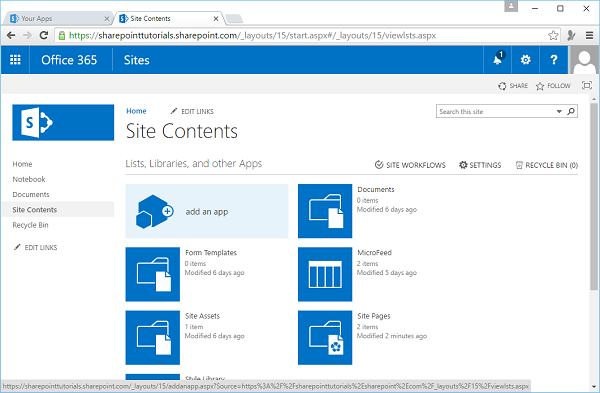
Шаг 15 — Выберите опцию — Содержание сайта в левой панели. Нажмите значок добавления приложения, как показано на следующем снимке экрана —
Откроется новая страница.
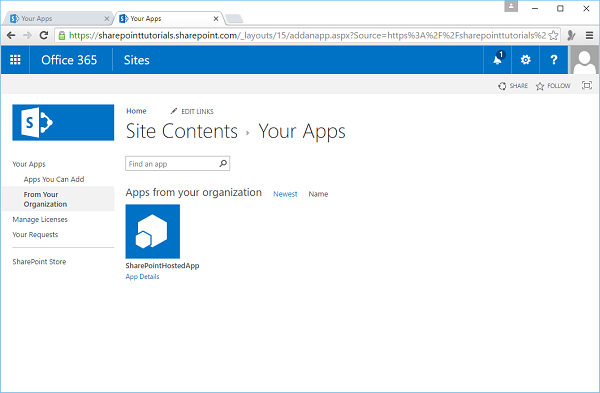
Шаг 16. Выберите « Приложения» → «Из вашей организации» на левой панели, и вы увидите, что приложение доступно для установки. Нажмите на приложение.
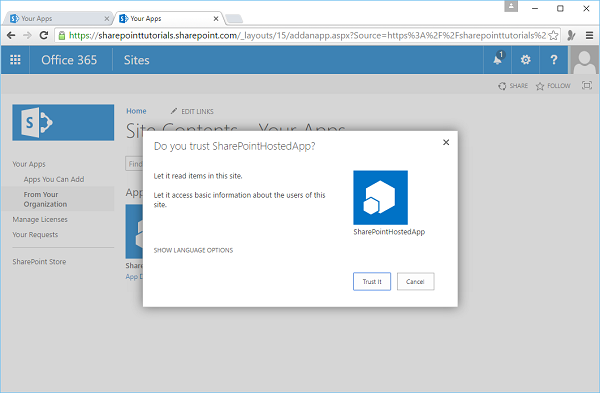
Шаг 17 — При нажатии на приложение открывается диалоговое окно, как показано на следующем снимке экрана. Нажмите Доверяй .
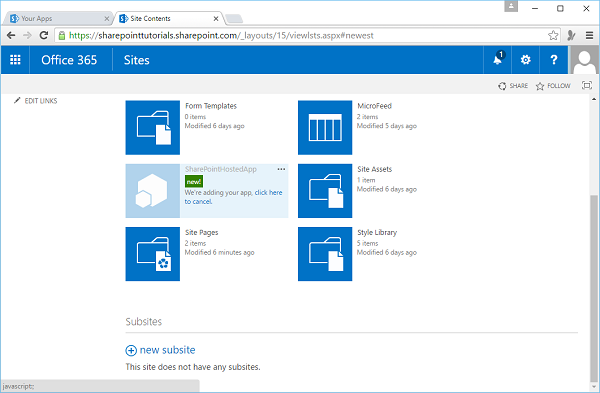
Шаг 18 — Вы увидите, что приложение установлено. После завершения установки вы можете нажать на приложение.
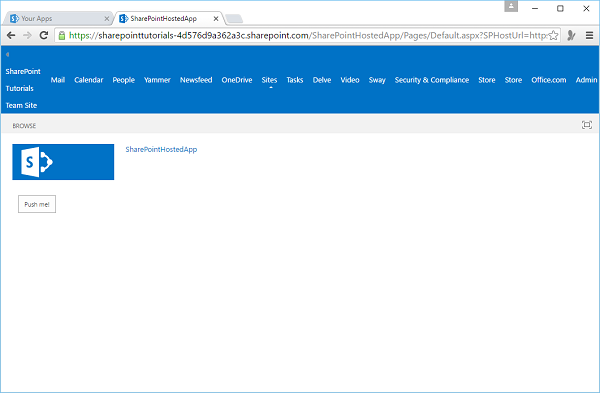
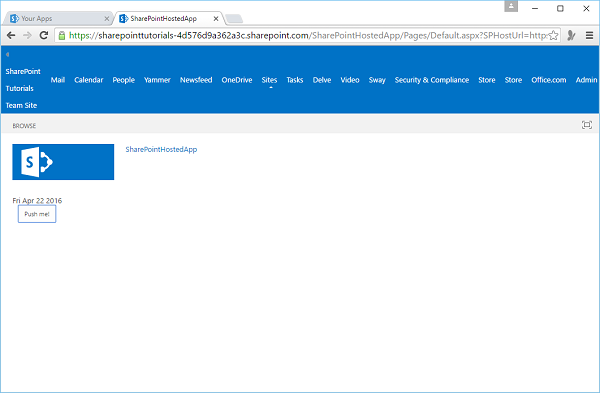
Вы увидите следующую страницу, которая содержит одну кнопку —
Когда вы нажмете кнопку Push me , отобразится текущая дата.
Autohosted
Модель автоматического развертывания значительно отличается от предыдущих приложений SharePoint. В этой модели вы создаете приложения для SharePoint, но код плавно разворачивается в Windows Azure в фоновом режиме, поэтому SharePoint автоматически создает облачное приложение для вас.
Важные особенности —
-
Похоже, что он работает в SharePoint, но в фоновом режиме он фактически развернут в специальном экземпляре Office 365 Windows Azure и зарегистрирован как аутентифицированное и авторизованное приложение с SharePoint.
-
У вас нет полного доступа ко всем возможностям платформы Windows Azure с моделью развертывания Autohosted, но у вас достаточно платформы для создания некоторых интересных приложений.
Похоже, что он работает в SharePoint, но в фоновом режиме он фактически развернут в специальном экземпляре Office 365 Windows Azure и зарегистрирован как аутентифицированное и авторизованное приложение с SharePoint.
У вас нет полного доступа ко всем возможностям платформы Windows Azure с моделью развертывания Autohosted, но у вас достаточно платформы для создания некоторых интересных приложений.
Давайте посмотрим на простой пример Autohosted, создав новый проект.
Шаг 1. Выберите приложение для SharePoint 2013 и нажмите кнопку « ОК» .
Откроется новое диалоговое окно.
Шаг 2 — Выберите Autohosted и нажмите Next .
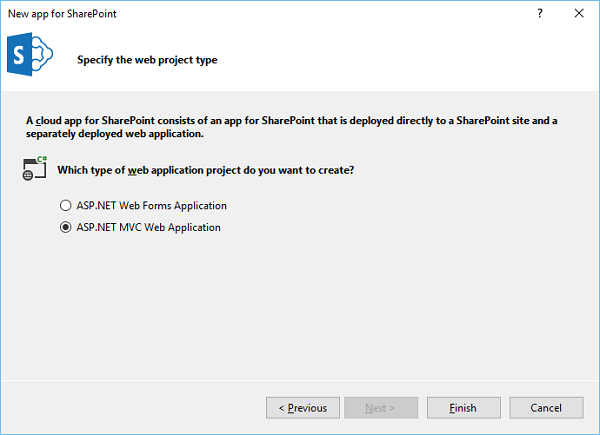
Шаг 3 — Откроется новое диалоговое окно. Выберите веб-приложение ASP.NET MVC и нажмите « Готово» .
Как только проект создан, опубликуйте свое приложение. Остальные шаги такие же, как и для опции, размещенной на SharePoint.