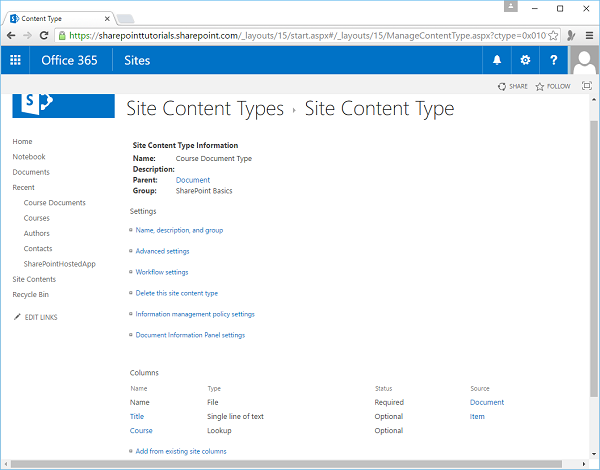
SharePoint — Обзор
Из этого туториала вы узнаете, как начать работу с SharePoint. Microsoft SharePoint — это браузерная платформа для совместной работы, управления документами и система управления контентом. По завершении этого учебного курса вы лучше поймете, что такое SharePoint, и каковы высокоуровневые функциональные области и функции SharePoint.
Что такое SharePoint
SharePoint — это платформа для поддержки совместной работы и системы управления контентом. Это центральный веб-портал. Используя SharePoint, вы можете управлять своими коллегами и собственными документами, социальными действиями, данными и информацией.
-
Это позволяет группам настроить централизованное, защищенное паролем пространство для обмена документами.
-
Документы могут храниться, загружаться и редактироваться, а затем загружаться для дальнейшего обмена.
-
SharePoint предлагает такой широкий набор функций, что любому человеку очень сложно быть экспертом во всех рабочих нагрузках.
Это позволяет группам настроить централизованное, защищенное паролем пространство для обмена документами.
Документы могут храниться, загружаться и редактироваться, а затем загружаться для дальнейшего обмена.
SharePoint предлагает такой широкий набор функций, что любому человеку очень сложно быть экспертом во всех рабочих нагрузках.
Позвольте нам понять, что все мы можем сделать с SharePoint. Он разделен на три отдельные области —
сотрудничество
Термин сотрудничество содержит очень сильную тему для SharePoint. Это означает объединение людей с помощью различных типов совместной работы, таких как управление корпоративным контентом, управление веб-контентом, социальные сети, обнаружение людей и их навыки.
-
В SharePoint 2013 совместная работа управляется через приложения.
-
Разработчики могут расширять, настраивать или создавать свои собственные приложения для SharePoint, а также управлять совместной работой в SharePoint.
В SharePoint 2013 совместная работа управляется через приложения.
Разработчики могут расширять, настраивать или создавать свои собственные приложения для SharePoint, а также управлять совместной работой в SharePoint.
Interoperability
SharePoint также собирается объединить это сотрудничество посредством взаимодействия, такого как —
-
Интеграция офисных и веб-документов.
-
Возможность создания и развертывания безопасных и настраиваемых решений, которые интегрируют бизнес-данные с SharePoint и Office.
-
Интеграция с более широкими веб-технологиями или развертывание приложений в облаке.
Интеграция офисных и веб-документов.
Возможность создания и развертывания безопасных и настраиваемых решений, которые интегрируют бизнес-данные с SharePoint и Office.
Интеграция с более широкими веб-технологиями или развертывание приложений в облаке.
Платформа
SharePoint также является платформой, которая поддерживает не только совместимость и совместную работу, но и расширяемость благодаря богатой объектной модели, солидному набору инструментов для разработчиков и растущему сообществу разработчиков.
-
Одним из ключевых сдвигов парадигмы является понятие облака в SharePoint.
-
Облако представляет новые модели приложений, такие как —
-
Новые способы разработки, развертывания и размещения приложений SharePoint.
-
Новые формы аутентификации через OAuth.
-
Новые способы взаимодействия данных с использованием OData и REST.
-
Одним из ключевых сдвигов парадигмы является понятие облака в SharePoint.
Облако представляет новые модели приложений, такие как —
Новые способы разработки, развертывания и размещения приложений SharePoint.
Новые формы аутентификации через OAuth.
Новые способы взаимодействия данных с использованием OData и REST.
SharePoint — Типы
В этой главе мы рассмотрим различные типы и версии, чтобы начать работу в SharePoint.
Существует три основных способа установки и использования SharePoint:
- SharePoint Foundation
- SharePoint Server
- Офис 365
Первые два варианта — локальная версия SharePoint, а Office 365 — третья полностью облачная модель для SharePoint.
SharePoint Foundation
SharePoint Foundation — это важное решение для организаций, которым требуется безопасная, управляемая веб-платформа для совместной работы. SharePoint Foundation предоставляет вам основные функции совместной работы, которые включены в SharePoint.
-
SharePoint Foundation поставляется в виде бесплатной загружаемой установки и представляет собой основополагающие части SharePoint.
-
Он включает ряд функций, таких как безопасность и администрирование, совместная работа пользователей и групповых сайтов, а также ряд приложений (таких как библиотеки документов и списки).
-
По сути, он предоставляет базовый набор функций, которые позволяют начать работу как с использованием, так и с разработкой для SharePoint.
SharePoint Foundation поставляется в виде бесплатной загружаемой установки и представляет собой основополагающие части SharePoint.
Он включает ряд функций, таких как безопасность и администрирование, совместная работа пользователей и групповых сайтов, а также ряд приложений (таких как библиотеки документов и списки).
По сути, он предоставляет базовый набор функций, которые позволяют начать работу как с использованием, так и с разработкой для SharePoint.
SharePoint Foundation требует некоторых функций для создания стандартных решений для совместной работы и коммуникации в вашей организации. Основные функции SharePoint Foundation вращаются вокруг управления документами и совместной работы.
Ключевые особенности SharePoint Foundation
Ниже приведены некоторые из основных функций, которые отвечают за его широкое внедрение в бизнесе.
-
Эффективное взаимодействие между документами и задачами. Веб-сайты команд предоставляют доступ к информации в центральном месте.
-
Сокращение ресурсов на внедрение и развертывание — SharePoint Foundation доступен клиентам Windows Server в виде бесплатной загрузки, благодаря которой время и стоимость внедрения значительно сокращаются.
-
Лучший контроль над важными бизнес-данными вашей организации — SharePoint Foundation также предлагает функции для управления данными и информацией, а также для обеспечения безопасности.
-
Использование Интернета для совместной работы — расширяя и настраивая SharePoint Foundation
Эффективное взаимодействие между документами и задачами. Веб-сайты команд предоставляют доступ к информации в центральном месте.
Сокращение ресурсов на внедрение и развертывание — SharePoint Foundation доступен клиентам Windows Server в виде бесплатной загрузки, благодаря которой время и стоимость внедрения значительно сокращаются.
Лучший контроль над важными бизнес-данными вашей организации — SharePoint Foundation также предлагает функции для управления данными и информацией, а также для обеспечения безопасности.
Использование Интернета для совместной работы — расширяя и настраивая SharePoint Foundation
Короче говоря, SharePoint Foundation представляет основные функции хранения контента и совместной работы SharePoint. Это идеальное издание для групп и небольших организаций, которые хотят улучшить свою способность работать друг с другом в безопасном, простом в использовании рабочем пространстве для совместной работы.
SharePoint Server
SharePoint Server предлагает множество функций, которые расширяют возможности, предлагаемые в SharePoint Foundation. Он предоставляет более богатый и расширенный набор функций, которые вы можете использовать в решениях вашей организации.
Ключевые особенности SharePoint Server
Некоторые из этих дополнительных функций описаны в следующем списке —
-
Расширенный поиск — функции поиска и функциональные возможности, доступные в версиях сервера, обеспечивают большую гибкость. Они позволяют настраивать страницы результатов поиска, которые можно настроить с помощью настраиваемых веб-частей поиска.
-
Управление веб-контентом — SharePoint Server поддерживает создание и публикацию веб-контента в Интернете.
-
Корпоративные сервисы. Эти сервисы позволяют быстро и легко создавать собственные решения с помощью инструментов, доступных вам в семействе продуктов Office.
-
Business Connectivity Services — Business Connectivity Services (BCS) позволяет подключаться к этим внешним источникам данных и отображать бизнес-данные через веб-части, профили пользователей или списки SharePoint.
-
Социальные сети и вычисления — Социальные сети повсюду и стали ожидаемым набором функций многих решений.
-
Управление записями — SharePoint Server обеспечивает отличную поддержку управления контентом на протяжении всего его жизненного цикла.
Расширенный поиск — функции поиска и функциональные возможности, доступные в версиях сервера, обеспечивают большую гибкость. Они позволяют настраивать страницы результатов поиска, которые можно настроить с помощью настраиваемых веб-частей поиска.
Управление веб-контентом — SharePoint Server поддерживает создание и публикацию веб-контента в Интернете.
Корпоративные сервисы. Эти сервисы позволяют быстро и легко создавать собственные решения с помощью инструментов, доступных вам в семействе продуктов Office.
Business Connectivity Services — Business Connectivity Services (BCS) позволяет подключаться к этим внешним источникам данных и отображать бизнес-данные через веб-части, профили пользователей или списки SharePoint.
Социальные сети и вычисления — Социальные сети повсюду и стали ожидаемым набором функций многих решений.
Управление записями — SharePoint Server обеспечивает отличную поддержку управления контентом на протяжении всего его жизненного цикла.
Офис 365
Office 365 превратился в третью полностью облачную модель для SharePoint. Это альтернативный вариант размещения собственной фермы в собственном локальном центре обработки данных.
Ключевые особенности Office 365
-
Варианты лицензирования SharePoint Online через Office 365 основаны на таких факторах, как количество пользователей, которых вы хотите добавить, объем данных, которые необходимо сохранить, и функции, которые должны быть доступны.
-
Это также стало отличным местом, где вы можете разрабатывать многофункциональные приложения (как приложения на базе SharePoint, так и приложения на базе облака) и масштабировать их без затрат на управление локальной инфраструктурой.
-
Он не обладает всеми теми же службами и функциями, что и SharePoint Server, но обладает рядом замечательных возможностей для разработки.
-
Существуют приложения .NET, которые вы создаете с помощью C # или Visual Basic, а затем внедряете в SharePoint как .WSP или .APP. Существуют более легкие приложения, такие как приложения HTML5 и JavaScript, которые вы также можете развернуть.
-
Как разработчик, вы можете настроить любой выпуск SharePoint, будь то SharePoint Foundation, Server или Office 365.
Варианты лицензирования SharePoint Online через Office 365 основаны на таких факторах, как количество пользователей, которых вы хотите добавить, объем данных, которые необходимо сохранить, и функции, которые должны быть доступны.
Это также стало отличным местом, где вы можете разрабатывать многофункциональные приложения (как приложения на базе SharePoint, так и приложения на базе облака) и масштабировать их без затрат на управление локальной инфраструктурой.
Он не обладает всеми теми же службами и функциями, что и SharePoint Server, но обладает рядом замечательных возможностей для разработки.
Существуют приложения .NET, которые вы создаете с помощью C # или Visual Basic, а затем внедряете в SharePoint как .WSP или .APP. Существуют более легкие приложения, такие как приложения HTML5 и JavaScript, которые вы также можете развернуть.
Как разработчик, вы можете настроить любой выпуск SharePoint, будь то SharePoint Foundation, Server или Office 365.
SharePoint — Возможности
В этой главе мы рассмотрим набор функций (или функций) по умолчанию, встроенных в SharePoint, который позволяет вам использовать преимущества платформы без какой-либо разработки.
-
Вы можете использовать или расширять эти основные возможности при создании приложений. Microsoft исторически назвала эти возможности рабочими нагрузками.
-
Эти рабочие нагрузки позволяют рассказать о различных возможностях SharePoint, объединенных вместе. Вы должны видеть, что эти рабочие нагрузки представляют не только основной набор связанных приложений, но и возможности для разработки ваших приложений.
Вы можете использовать или расширять эти основные возможности при создании приложений. Microsoft исторически назвала эти возможности рабочими нагрузками.
Эти рабочие нагрузки позволяют рассказать о различных возможностях SharePoint, объединенных вместе. Вы должны видеть, что эти рабочие нагрузки представляют не только основной набор связанных приложений, но и возможности для разработки ваших приложений.
Ниже приведены рабочие нагрузки, которые были добавлены в SharePoint 2010.
-
Сайты — Представление различных типов сайтов, доступных для использования, и функций на этих сайтах.
-
Сообщества — Представление сообщества и социальных функций, таких как блоги и вики.
-
Контент — представляет основные функции управления контентом предприятия.
-
Поиск — Представление управляемых поиском функций.
-
Insights — представление функций бизнес-аналитики, таких как KPI.
-
Композиты — представление возможности интеграции внешних приложений с использованием, например, Business Connectivity Services.
Сайты — Представление различных типов сайтов, доступных для использования, и функций на этих сайтах.
Сообщества — Представление сообщества и социальных функций, таких как блоги и вики.
Контент — представляет основные функции управления контентом предприятия.
Поиск — Представление управляемых поиском функций.
Insights — представление функций бизнес-аналитики, таких как KPI.
Композиты — представление возможности интеграции внешних приложений с использованием, например, Business Connectivity Services.
SharePoint 2013 — возможности
В SharePoint 2013 Microsoft расширила возможности для добавления дополнительных функций и обеспечения более тесной интеграции.
Ниже приведены основные возможности для SharePoint 2013 —
| возможность | Родные Особенности | Пример расширяемости |
|---|---|---|
| Места | Сайты, где вы найдете совместные аспекты SharePoint. Сайты содержат множество функций, в том числе возможность создавать, хранить и извлекать данные, а также управлять, маркировать и искать контент, документы и информацию. У вас также есть подключение к клиентским приложениям Microsoft Office 2013 через список и библиотеку документов. | Сайты, шаблоны сайтов, приложения для SharePoint, рабочий процесс, главные страницы, страницы сайта |
| Социальное | Предоставляет возможности социальных и социальных сетей, новостные ленты, а также поиск и тегирование профилей, а также возможность поиска, поиска и взаимодействия с людьми с помощью их навыков, организационного положения, отношений и рейтинга контента. | Настройки поиска, рейтинги и возможности тегов, блоги, вики, метаданные |
| содержание | Содержит возможность исследовать, искать и управлять контентом, используя веб-страницы, приложения, рабочий процесс или типы контента. | Приложения для SharePoint, рабочие процессы, Word или Excel Services |
| Поиск | Возможность поиска содержимого внутри и за пределами SharePoint богатым и динамичным способом с помощью представлений документов в режиме реального времени через Office Web Apps. Кроме того, интеграция информации в структурированных системах баз данных и локальных или облачных LOB-системах, таких как SAP, Siebel и Microsoft Dynamics. | Поиск в SharePoint, настройка поиска, подключение к бизнес-данным (BDC) |
| Insights | Преимущественно о BI и поддержке, например, возможности интеграции Microsoft Access в SharePoint; использовать Excel и SQL Server для доступа и отображения данных на веб-странице; включить использование инструментальных панелей и ключевых показателей эффективности (KPI) для преобразования необработанных данных в полезную информацию. | Службы Excel, Службы доступа, информационные панели, BDC, PerformancePoint Services |
| Interoperability | Диапазон от интеграции LOB до интеграции Office через новую модель приложений Apps for Office; (подумайте, что настраиваемые панели задач на основе HTML и JavaScript, которые ссылаются на облачные сервисы вместо надстроек управляемого кода VSTO) к разработке пользовательских решений. | BDC, приложения для офиса, индивидуальная разработка |
| Брендинг | Изменение внешнего вида вашего сайта с помощью встроенных шаблонов или более детального и организационного брендинга. | Стандартная конфигурация, главные страницы и настраиваемые приложения для SharePoint |
SharePoint — среда настройки
В этой главе мы настроим среду разработки для SharePoint. Как вы уже знаете, есть три разных варианта SharePoint. Они —
- SharePoint Foundation
- SharePoint Server
- Офис 365
В этой главе мы будем использовать Office 365, облачную версию.
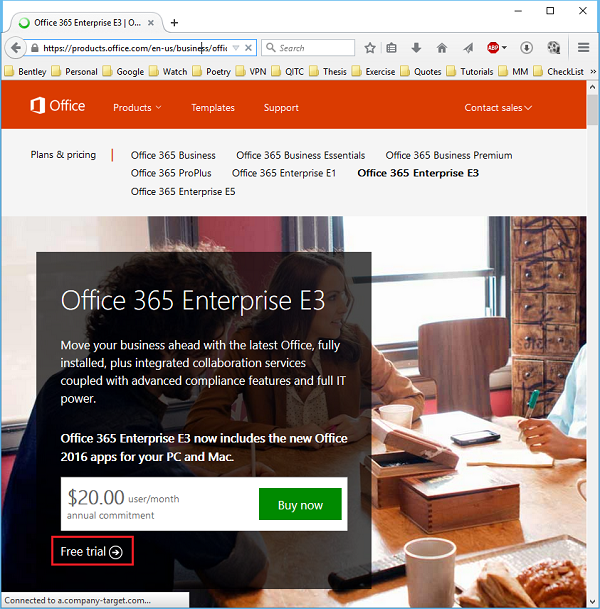
Шаг 1 — Вы можете легко создать бесплатную пробную учетную запись здесь https://products.office.com/en/business/office-365-enterprise-e3-business-software .
Шаг 2 — Выберите опцию Бесплатная пробная версия. Откроется новая страница.
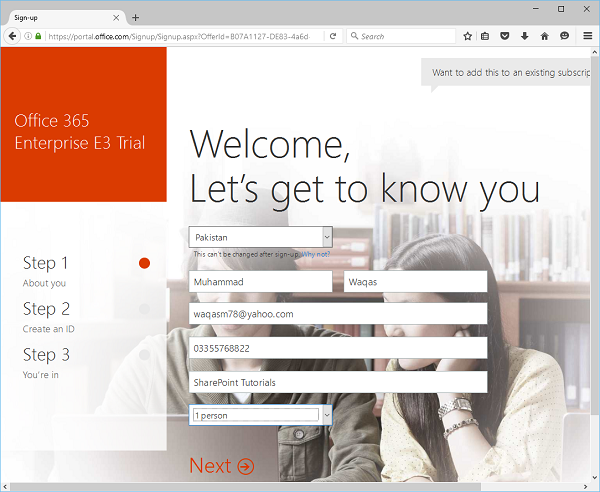
Шаг 3 — Введите необходимую информацию и нажмите Далее, и вы увидите следующую страницу.
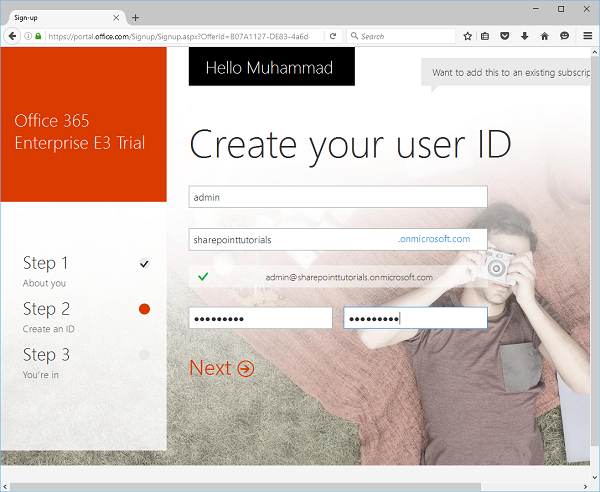
Шаг 4 — Введите имя пользователя, название компании и пароль и нажмите Далее. Он отправит вам проверочный код. Как только проверка будет завершена, она начнет создавать учетную запись.
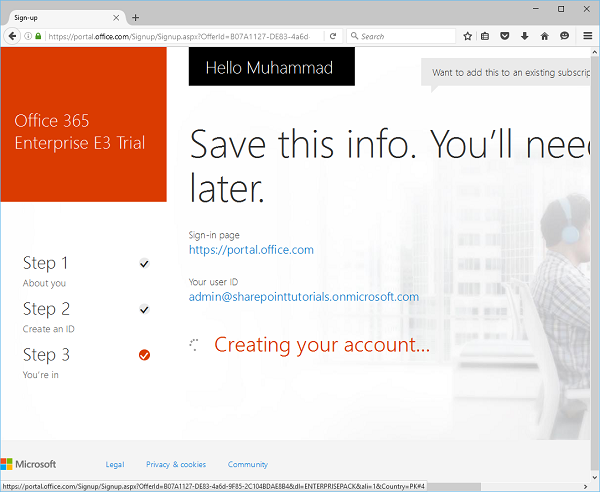
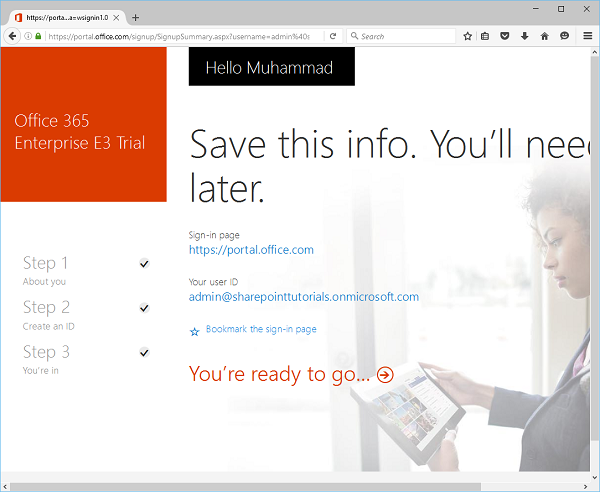
Шаг 5 — Как только ваша учетная запись будет создана, вы увидите следующую страницу.
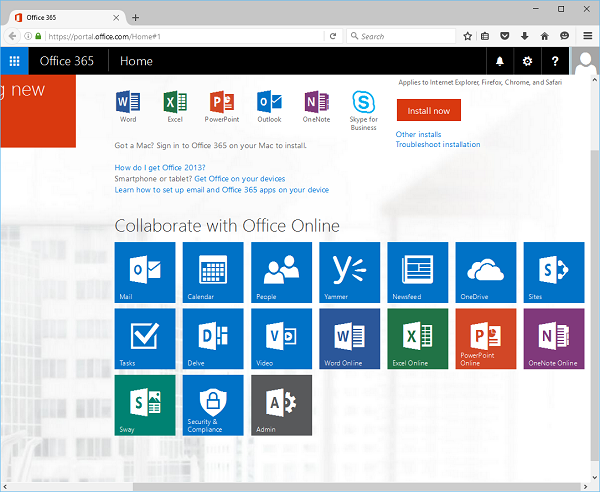
Шаг 6 — Нажмите Готово к работе, и вы увидите следующую страницу —
Теперь ваша среда готова, и вы можете приступить к разработке общей точки, но вам также нужно будет установить Visual Studio.
Microsoft предоставляет бесплатную версию Visual Studio, которая также содержит SQL Server, и ее можно скачать с https://www.visualstudio.com/en-us/downloads/download-visual-studio-vs.aspx .
Монтаж
Следующие шаги помогут вам установить SharePoint.
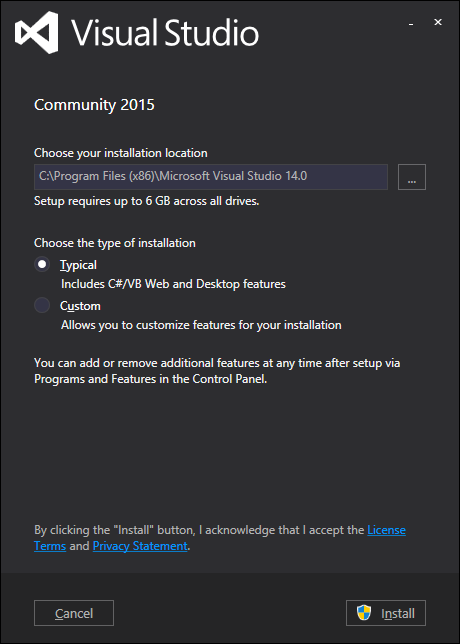
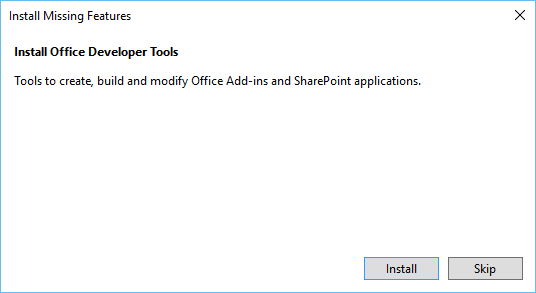
Шаг 1 — После завершения загрузки запустите установщик. Следующий диалог будет отображен.
Шаг 2 — Нажмите Установить, и он начнет процесс установки.
Шаг 3 — После успешного завершения процесса установки вы увидите следующее сообщение:
Шаг 4 — Перезагрузите компьютер, если требуется. Теперь откройте Visual Studio из меню «Пуск». Откроется следующее диалоговое окно, и для его подготовки потребуется некоторое время.
Шаг 5 — Как только все будет сделано, вы увидите главное окно Visual studio.
Теперь вы готовы запустить приложение.
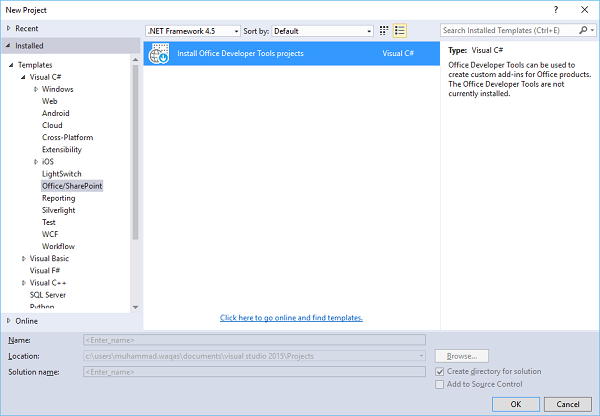
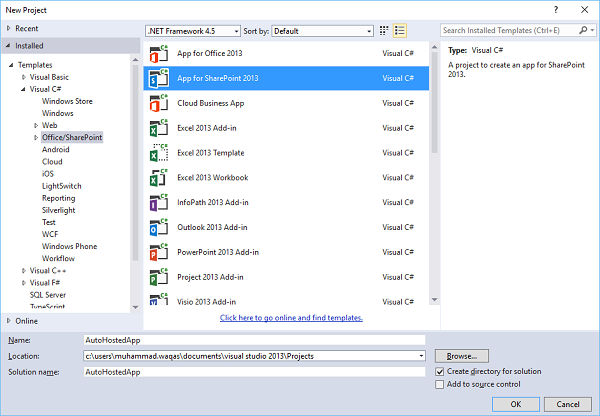
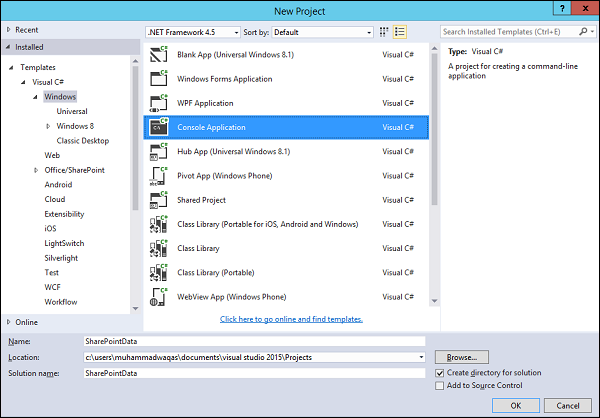
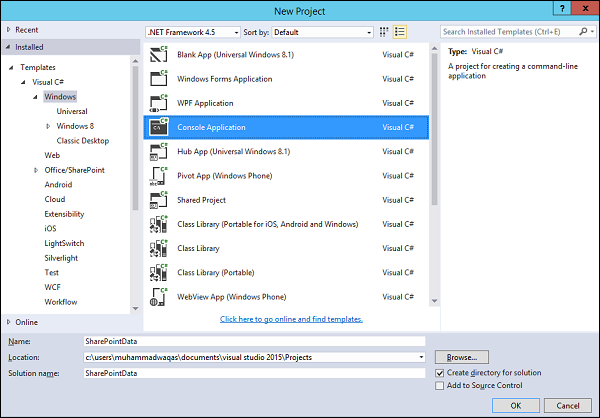
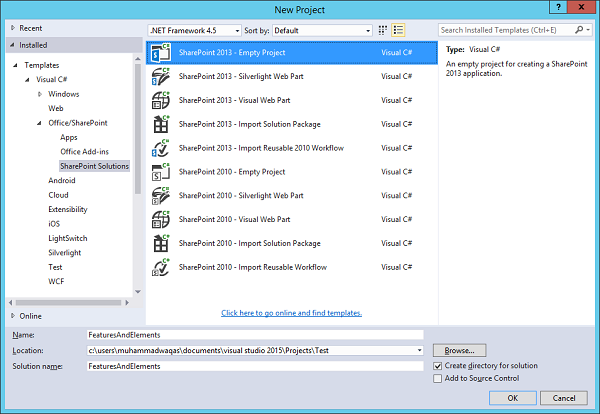
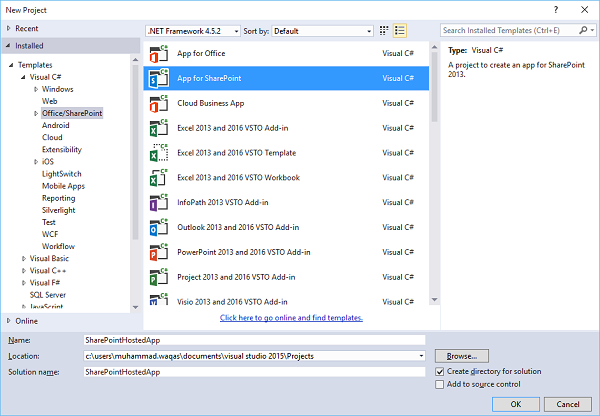
Шаг 6 — Выберите Файл → Создать → Пункт меню Проект .
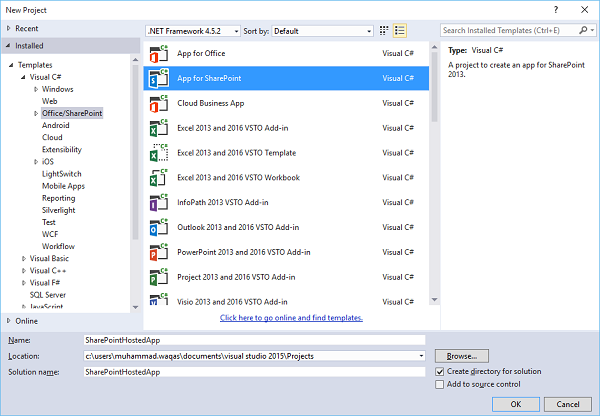
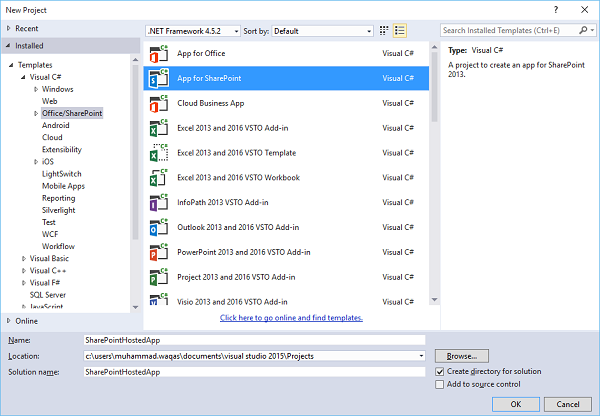
Шаг 7 — Выберите Office / SharePoint на левой панели в разделе Шаблоны → Visual C # . Дважды нажмите Установить инструменты разработчика Office .
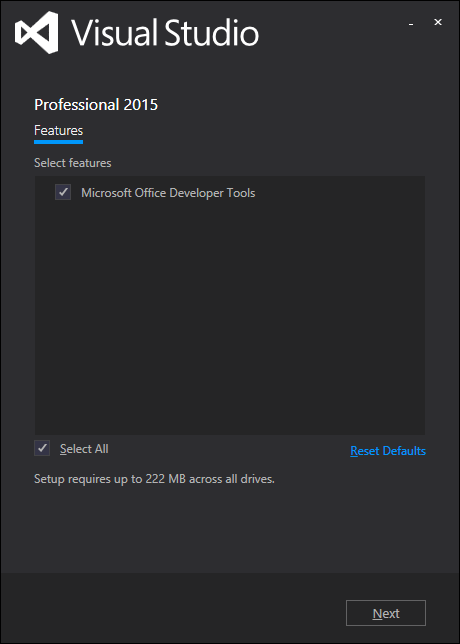
Шаг 8 — Нажмите « Установить» и закройте все экземпляры Visual Studio. Откроется новая страница. Нажмите Далее .
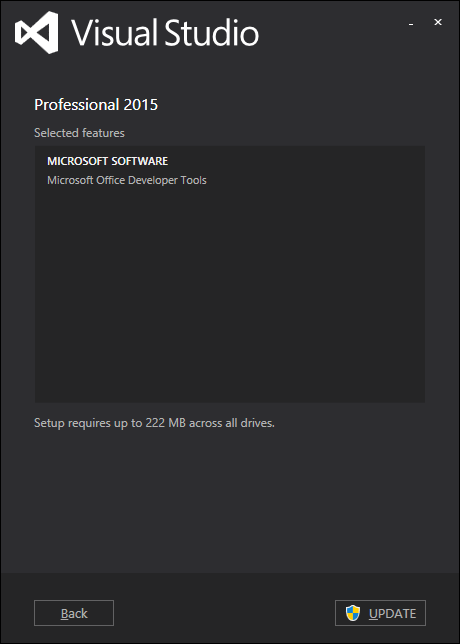
Шаг 9 — Появится окно сообщения. Нажмите Обновить .
Шаг 10 — Как только он будет обновлен, вы увидите следующее сообщение:
SharePoint — создание семейства сайтов
Сайт является ключевым элементом SharePoint и представляет собой отправную точку для разработчиков, и без семейства сайтов вы не сможете начать разработку SharePoint. Семейство веб-сайтов Microsoft SharePoint — это сайт верхнего уровня, который содержит дочерние сайты.
Доступно несколько шаблонов сайтов, которые вы можете использовать. Дочерние сайты имеют общие параметры администрирования, навигации и разрешения, каждое из которых может быть изменено для отдельных дочерних сайтов по мере необходимости.
Создать коллекцию сайтов
При изучении таких приложений, как SharePoint, рекомендуется создать область, в которой вы можете выполнять упражнения, не затрагивая существующие среды или пользователей.
Шаг 1 — Для создания нового семейства сайтов перейдите на сайт https://portal.office.com/
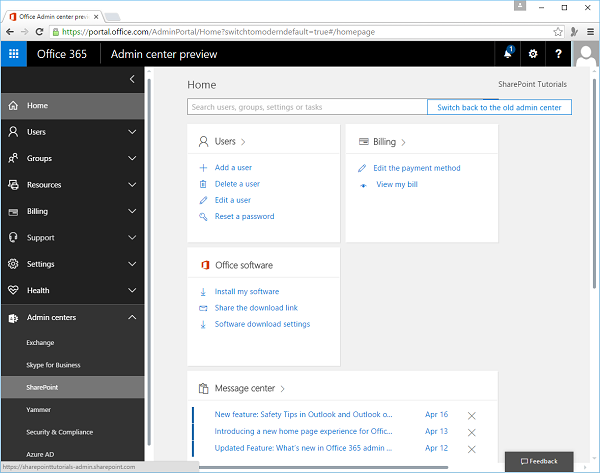
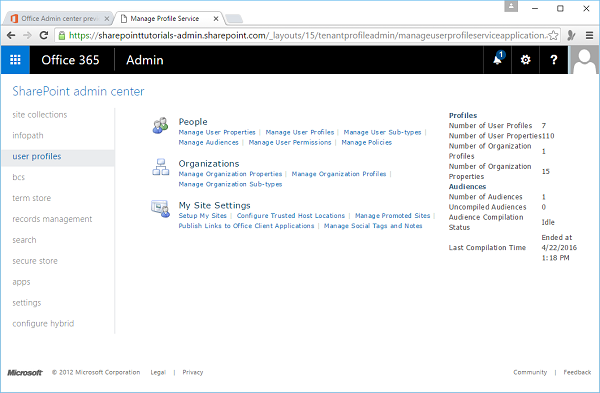
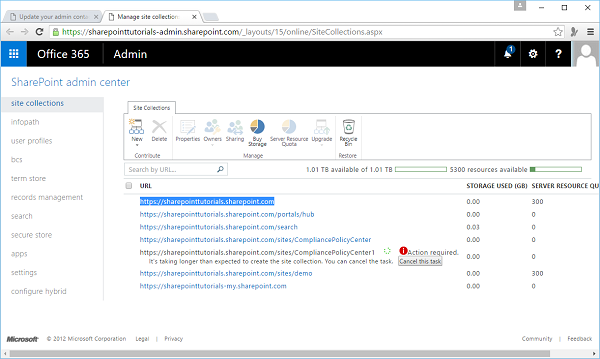
Шаг 2 — Выберите значок администратора, и вы увидите следующую страницу —
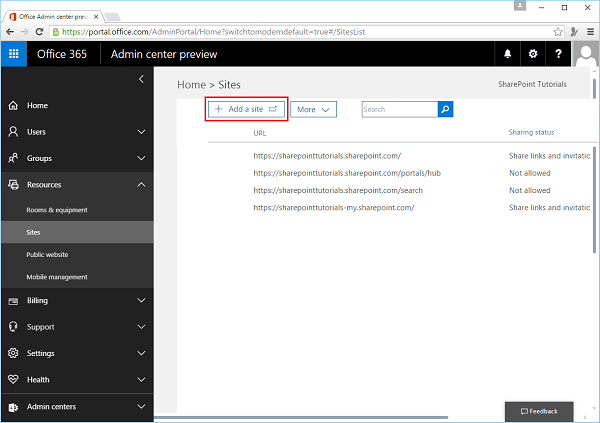
Шаг 3 — Выберите Ресурсы → Сайты в левой панели. На правой панели нажмите Добавить сайт .
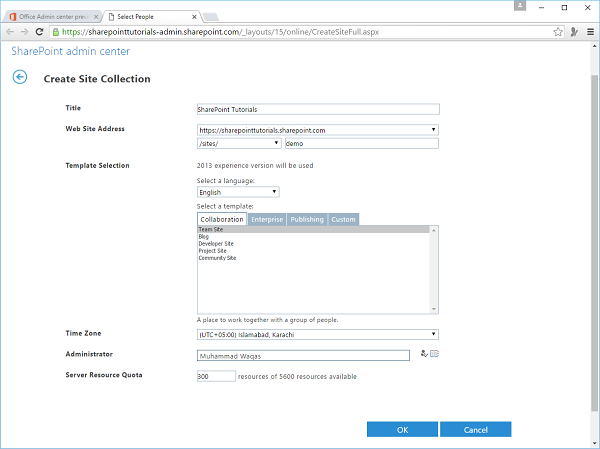
Шаг 4 — Откроется следующая страница. Введите необходимую информацию и нажмите ОК.
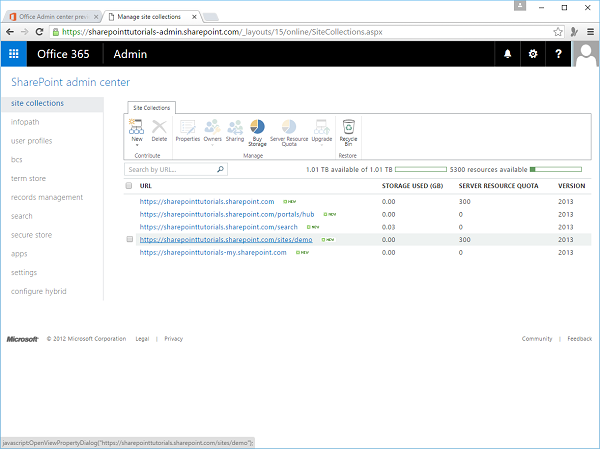
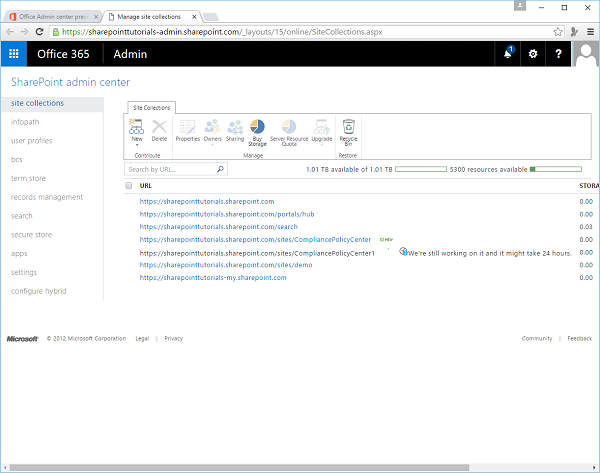
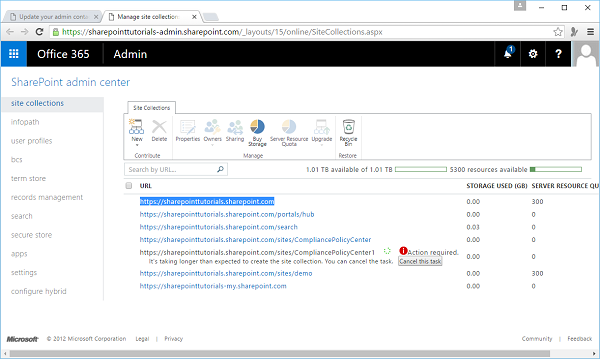
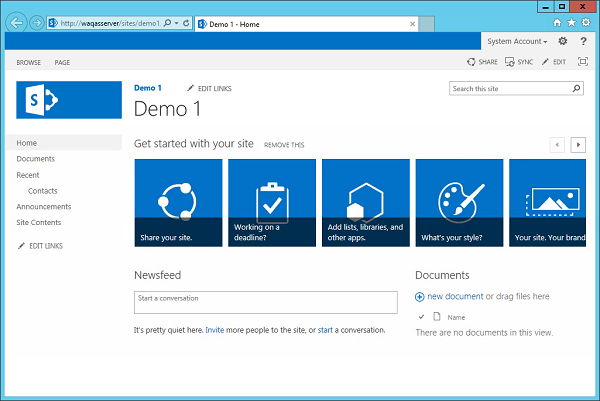
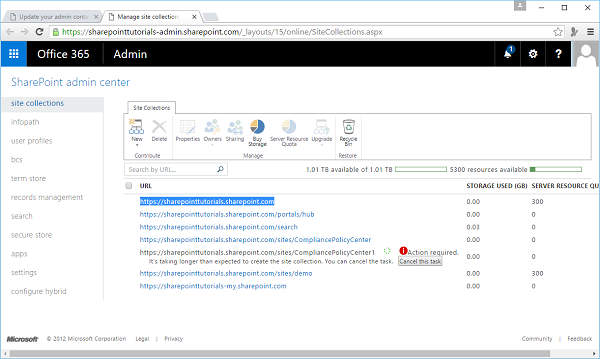
Вы можете видеть, что семейство сайтов добавлено в список URL вашего центра администрирования. URL-адрес — это местоположение семейства сайтов, с которого администратор может начать создавать сайты и управлять ими.
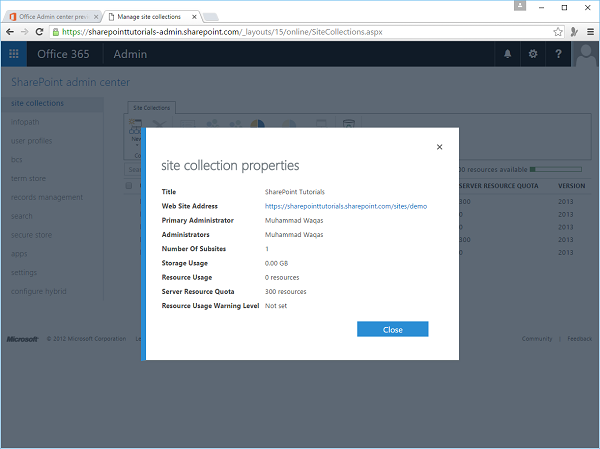
Шаг 5 — Нажмите на ссылку, и вы увидите подробную информацию об этом семействе сайтов.
SharePoint — API
В этой главе мы рассмотрим несколько наборов API для доступа к платформе SharePoint.
Выбор API зависит от следующих факторов:
- Тип приложения
- Разработчик существующих навыков
- Устройство, на котором работает код
Тип приложения
Существуют различные типы приложений, такие как —
- Надстройка SharePoint
- Веб-часть на странице SharePoint
- Приложение Silverlight, работающее на клиентском компьютере или мобильном устройстве клиента
- Приложение ASP.NET, представленное в SharePoint
- JavaScript работает на странице сайта SharePoint
- Страница приложения SharePoint
- Приложение Microsoft .NET Framework, работающее на клиентском компьютере
- Скрипт Windows PowerShell
- Работа таймера на сервере SharePoint
Существующие навыки разработчика
Вы можете легко создавать приложения в SharePoint, если у вас уже есть опыт работы с любой из следующих моделей программирования, при этом вам не нужно много изучать программирование SharePoint —
- JavaScript
- ASP.NET
- ОТДЫХ / OData
- .NET Framework
- телефон с операционной системой Виндоус
- Silverlight
- Windows PowerShell
Устройство, на котором работает код
Устройство, на котором выполняется код, может быть любым из следующих:
- Сервер в ферме SharePoint.
- Внешний сервер, такой как сервер в облаке.
- Клиентский компьютер и мобильное устройство.
В следующей таблице приведены рекомендации для различных наборов API-интерфейсов, которые можно использовать для выбранного списка распространенных проектов расширения SharePoint.
| S.No. | API и использование |
|---|---|
| 1 |
Объектная модель клиента .NET Framework, объектная модель клиента Silverlight, конечные точки REST / OData Создайте веб-приложение ASP.NET, которое выполняет операции CRUD с данными SharePoint или внешними данными, которые представлены в SharePoint внешним типом контента BCS, но не требуют вызова SharePoint через брандмауэр. |
| 2 |
Конечные точки REST / OData Создайте веб-приложение LAMP, которое выполняет операции CRUD с данными SharePoint или внешними данными, отображаемыми в SharePoint с помощью внешнего типа контента BCS. Создайте приложение для iOS или Android, которое выполняет операции CRUD с данными SharePoint. |
| 3 |
Объектная модель мобильного клиента Создайте приложение для Windows Phone, которое выполняет операции CRUD с данными SharePoint. |
| 4 |
Объектная модель мобильного клиента и объектная модель сервера Создайте приложение для Windows Phone, которое использует службу push-уведомлений Microsoft для оповещения мобильного устройства о событиях в SharePoint. |
| 5 |
Клиентская объектная модель .NET Framework Создайте приложение .NET Framework, которое выполняет операции CRUD с данными SharePoint. |
| 6 |
Клиентская объектная модель Silverlight Создайте приложение Silverlight, которое выполняет операции CRUD с данными SharePoint. |
| 7 |
Клиентская объектная модель JavaScript Создайте приложение HTML / JavaScript, которое выполняет операции CRUD с данными SharePoint. Создайте надстройку Office, которая работает с SharePoint |
| 8 |
Объектная модель сервера Создайте собственную команду Windows PowerShell. Создать работу по таймеру. Создайте расширение центра администрирования. Создайте согласованный брендинг для всей фермы SharePoint. Создайте пользовательскую веб-часть, страницу приложения или пользовательский элемент управления ASP.NET. |
Объектная модель клиента .NET Framework, объектная модель клиента Silverlight, конечные точки REST / OData
Создайте веб-приложение ASP.NET, которое выполняет операции CRUD с данными SharePoint или внешними данными, которые представлены в SharePoint внешним типом контента BCS, но не требуют вызова SharePoint через брандмауэр.
Конечные точки REST / OData
Создайте веб-приложение LAMP, которое выполняет операции CRUD с данными SharePoint или внешними данными, отображаемыми в SharePoint с помощью внешнего типа контента BCS.
Создайте приложение для iOS или Android, которое выполняет операции CRUD с данными SharePoint.
Объектная модель мобильного клиента
Создайте приложение для Windows Phone, которое выполняет операции CRUD с данными SharePoint.
Объектная модель мобильного клиента и объектная модель сервера
Создайте приложение для Windows Phone, которое использует службу push-уведомлений Microsoft для оповещения мобильного устройства о событиях в SharePoint.
Клиентская объектная модель .NET Framework
Создайте приложение .NET Framework, которое выполняет операции CRUD с данными SharePoint.
Клиентская объектная модель Silverlight
Создайте приложение Silverlight, которое выполняет операции CRUD с данными SharePoint.
Клиентская объектная модель JavaScript
Создайте приложение HTML / JavaScript, которое выполняет операции CRUD с данными SharePoint.
Создайте надстройку Office, которая работает с SharePoint
Объектная модель сервера
Создайте собственную команду Windows PowerShell.
Создать работу по таймеру.
Создайте расширение центра администрирования.
Создайте согласованный брендинг для всей фермы SharePoint.
Создайте пользовательскую веб-часть, страницу приложения или пользовательский элемент управления ASP.NET.
SharePoint — центральное администрирование
В этой главе мы расскажем о высокоуровневом внедрении центра администрирования SharePoint. Центр администрирования — это место, где вы можете выполнять задачи администрирования из центрального расположения. Как мы уже подписались на Office 365, у нас также есть сайт администрирования.
Откройте URL-адрес https://portal.office.com/ в браузере.
Шаг 1 — Выберите значок администратора.
Шаг 2 — Теперь выберите Админцентры → SharePoint на левой панели.
Следующая страница откроется.
Вы можете просматривать различные функции администрирования семейства сайтов и управлять следующими действиями:
- Управление приложением
- мониторинг
- Безопасность
- Общие настройки приложения
- Настройки системы
- Резервное копирование и восстановление
- Обновление и миграция
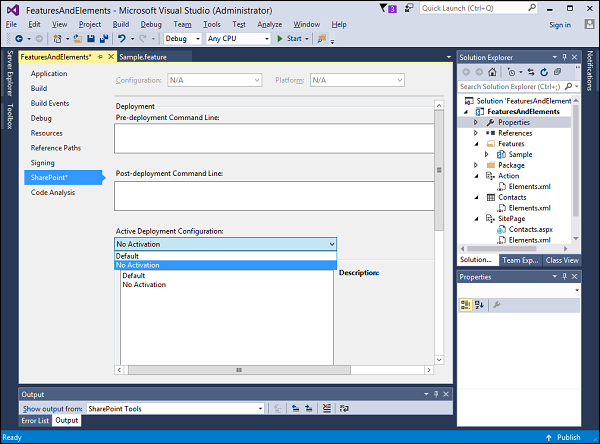
- Мастер настройки
- Программы
Управление приложением
В Application Management вы можете выполнять такие задачи, как создание новых веб-приложений и семейств сайтов. Вы можете управлять службами, установленными на вашем сайте SharePoint, такими как Word, Excel или BCS, и управлять базой данных контента.
Вы также можете выполнять такие задачи, как изменение свойств базы данных контента, активация функций, создание новых семейств сайтов и т. Д.
мониторинг
Мониторинг — это центральное место, где вы можете управлять отчетами, мониторингом и состоянием вашего сайта SharePoint. Мониторинговый сайт разделен на три области:
-
Состояние работоспособности. Вы можете видеть состояние различных служб на сервере SharePoint.
-
Задания таймера — вы можете определить конкретные задания и решить, когда их запускать.
-
Отчетность — набор инструментов, который позволяет создавать отчеты и управлять ими, вести диагностическое ведение журнала и просматривать отчеты о различных действиях на стороне сервера.
Состояние работоспособности. Вы можете видеть состояние различных служб на сервере SharePoint.
Задания таймера — вы можете определить конкретные задания и решить, когда их запускать.
Отчетность — набор инструментов, который позволяет создавать отчеты и управлять ими, вести диагностическое ведение журнала и просматривать отчеты о различных действиях на стороне сервера.
Безопасность
Параметры безопасности — это все, что касается безопасности в основном интерфейсе браузера, где пользователи и администраторы сайта могут оценивать определенные разрешения, которые относятся к пользователям для их сайтов. Безопасность охватывает многие области, такие как —
- Управление учетными записями администратора
- Настройка и управление учетными записями служб.
- Управление настройками и политиками смены пароля.
- Спецификации провайдеров аутентификации, доверенных провайдеров идентификации.
- Настройки антивируса.
- Заблокированные типы файлов.
- Безопасность самообслуживания.
- Безопасные токены.
Общие настройки приложения
В общих настройках приложения вы можете настроить ряд общих параметров для ваших семейств сайтов SharePoint и сайтов, таких как отправка почты пользователям.
Вы также можете управлять рядом параметров развертывания и утверждения, таких как местоположение развертывания контента и утверждающие этого контента. В общем, рассматривайте этот сайт как общие параметры для сайтов SharePoint.
Настройки системы
Вы можете настроить серверные параметры, такие как уровень фермы или функции доступа, или даже управлять такими службами, как Excel и Word Services, которые доступны пользователям семейства сайтов. Управление этими типами настроек осуществляется с сайта «Настройки системы».
Резервное копирование и восстановление
Иногда вам может потребоваться выполнить резервное копирование и восстановление сайта SharePoint. Функция резервного копирования и восстановления позволяет вам создавать и планировать регулярное резервное копирование для вашего SharePoint, выполнять временное резервное копирование, восстановление с ранее созданного резервного копирования сайта SharePoint и т. Д.
Обновление и миграция
Иногда вам может потребоваться перейти с одной версии SharePoint на другую, например перейти с SharePoint Standard на SharePoint Enterprise. Для этого требуется лицензия и некоторые средства для обновления сервера.
Этот вид деятельности можно выполнить в разделе «Обновление и миграция» на сайте центра администрирования. Вы также можете установить исправления службы, проверить установку и выполнить обновление из этой части набора инструментов администрирования.
Мастер настройки
Это просто пошаговый мастер, который настраивает SharePoint Server для вас.
Вы должны были увидеть этот мастер при первой установке SharePoint. Однако вы можете запустить его снова после установки, чтобы изменить некоторые конфигурации на своем сервере SharePoint.
Программы
Приложения — это новая категория на сайте центра администрирования, которая позволяет управлять различными аспектами приложений, установленных на вашем экземпляре SharePoint.
Например, вы можете использовать приложения для управления лицензиями, чтобы убедиться, что приложения работают и работают без ошибок, а также для управления каталогом приложений.
SharePoint — модель приложения
В этой главе мы рассмотрим модели приложений для развертывания SharePoint. Поскольку SharePoint движется в направлении облака, для использования Apps for SharePoint доступны следующие модели развертывания:
- SharePoint организовали
- Autohosted
Приложение на базе SharePoint
Тип развертывания, размещенный на SharePoint, представляет собой способ развертывания облегченных приложений на стороне клиента в SharePoint. Самый простой способ представить приложение, размещенное на SharePoint, как приложение, не имеющее серверного кода.
Ключевые функции приложения, размещенного на SharePoint, —
-
Это приложение, состоящее из статических файлов или страниц приложения, которые находятся в вашем SharePoint, таких как файлы HTML и JavaScript, которые обеспечивают кодирование на стороне клиента.
-
Когда пользователи получают доступ к приложению, размещенному в SharePoint, они перенаправляются на страницу, содержащую ваше приложение.
-
Тип развертывания, размещенный на SharePoint, подходит для более легких приложений, таких как фирменные представления списков, мультимедийные приложения или приложения для прогнозирования погоды.
-
Если вы решите использовать модель развертывания, размещенную на SharePoint, то вы ограничены кодом, который не запускается на сервере.
-
Вы можете использовать Silverlight с SharePoint и использовать преимущества HTML вместе с JavaScript.
Это приложение, состоящее из статических файлов или страниц приложения, которые находятся в вашем SharePoint, таких как файлы HTML и JavaScript, которые обеспечивают кодирование на стороне клиента.
Когда пользователи получают доступ к приложению, размещенному в SharePoint, они перенаправляются на страницу, содержащую ваше приложение.
Тип развертывания, размещенный на SharePoint, подходит для более легких приложений, таких как фирменные представления списков, мультимедийные приложения или приложения для прогнозирования погоды.
Если вы решите использовать модель развертывания, размещенную на SharePoint, то вы ограничены кодом, который не запускается на сервере.
Вы можете использовать Silverlight с SharePoint и использовать преимущества HTML вместе с JavaScript.
Давайте посмотрим на простой пример приложения, размещенного на SharePoint.
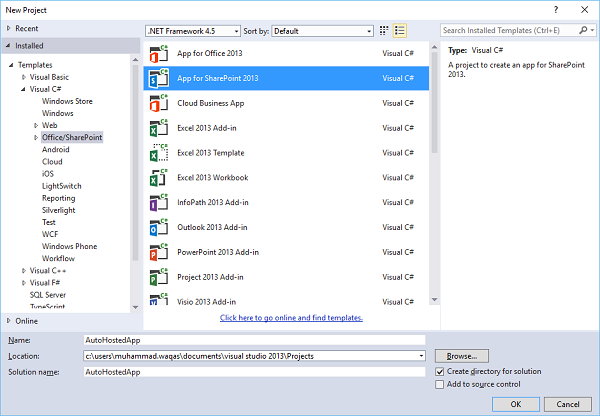
Шаг 1 — Откройте Visual Studio и выберите меню « Файл» → «Создать» → «Проект» .
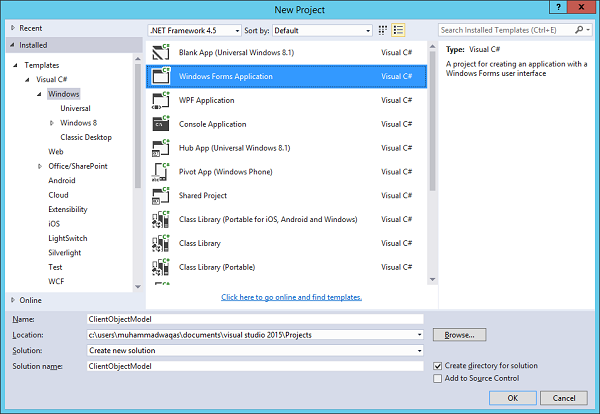
Шаг 2. На левой панели выберите « Шаблоны» → Visual C # → Office / SharePoint, а затем на средней панели выберите « Приложение для SharePoint» .
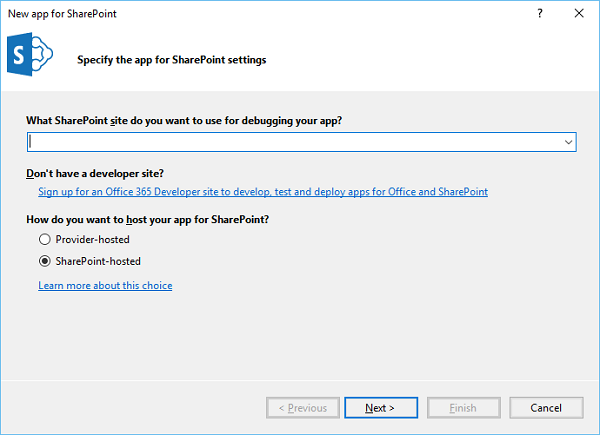
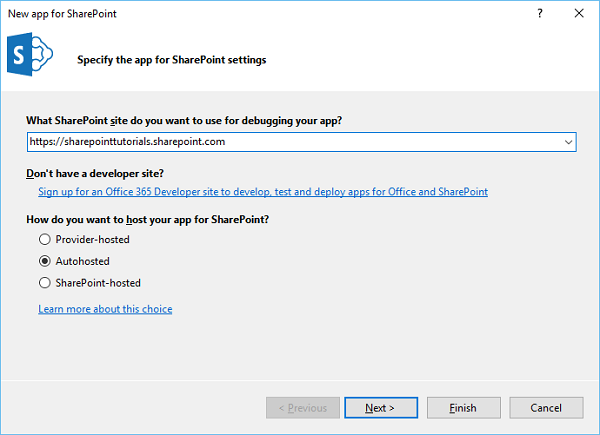
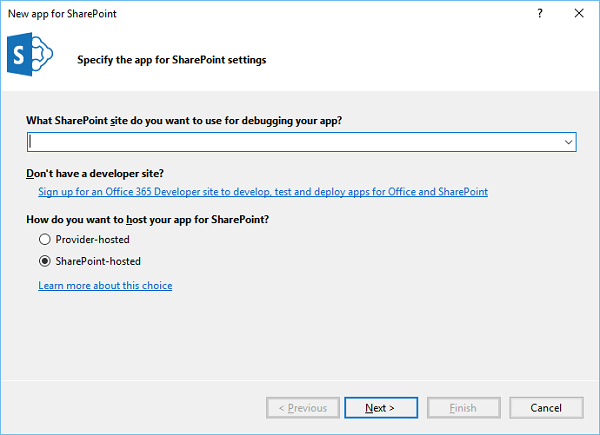
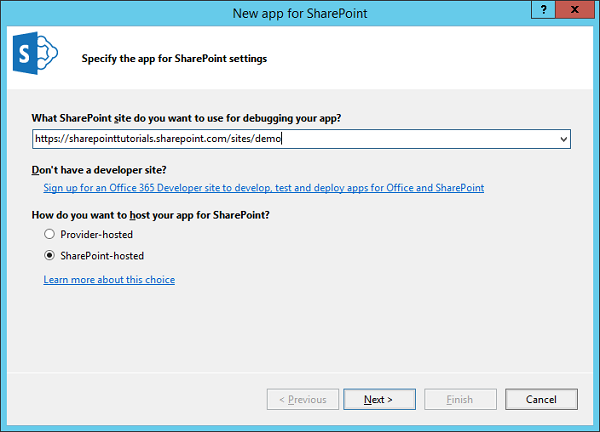
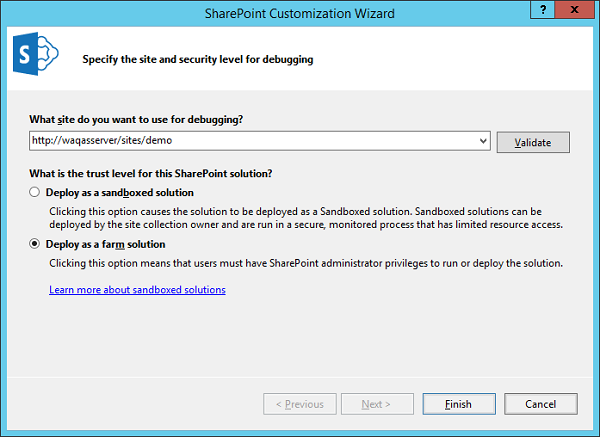
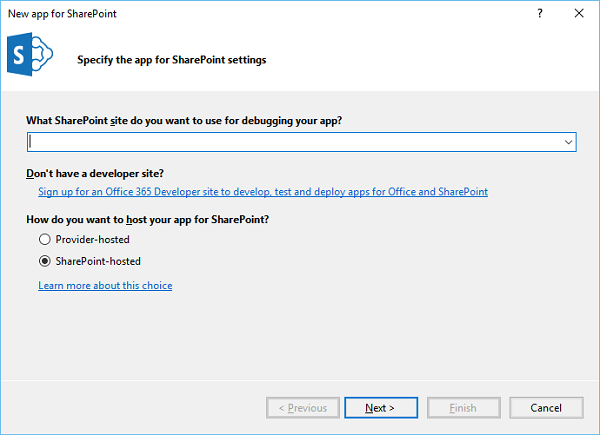
Введите Имя в поле Имя, нажмите OK, и вы увидите следующее диалоговое окно.
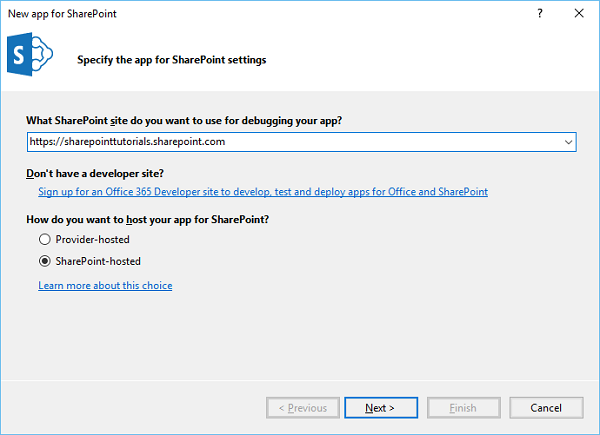
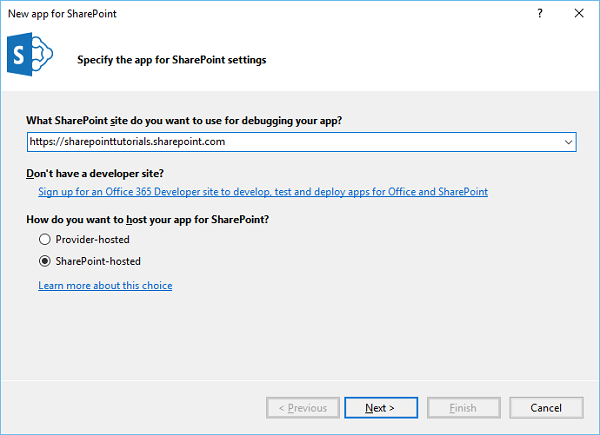
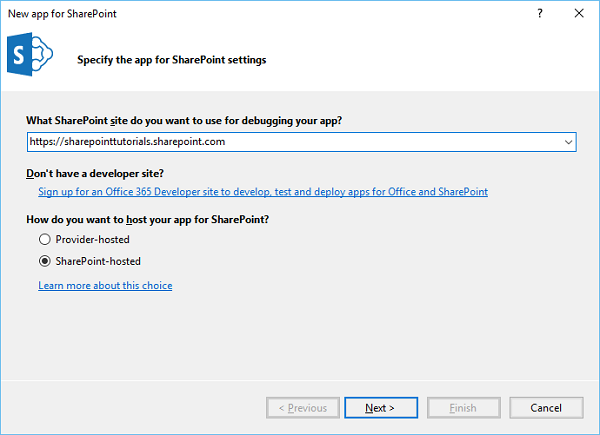
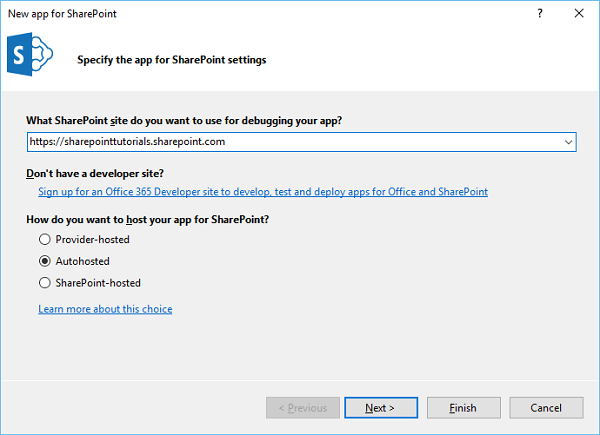
В новом приложении для SharePoint нам нужно добавить URL-адрес сайта SharePoint, который мы хотим отлаживать, а затем выбрать модель, размещенную на SharePoint, в качестве способа размещения приложения для SharePoint.
Шаг 3. Перейдите в центр администрирования SharePoint и скопируйте URL-адрес SharePoint.
Шаг 4. Вставьте URL-адрес в диалоговое окно « Новое приложение для SharePoint », как показано ниже.
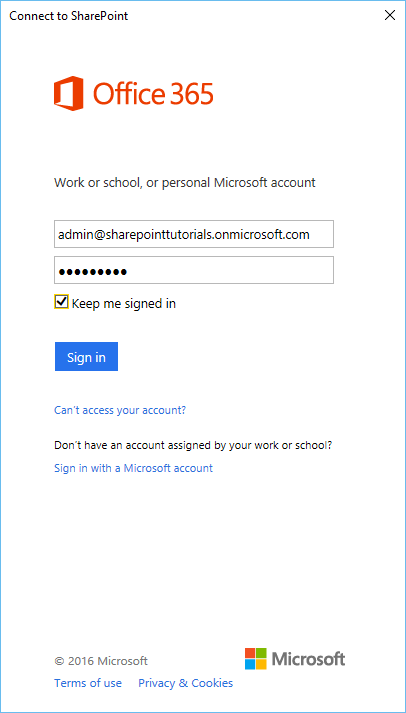
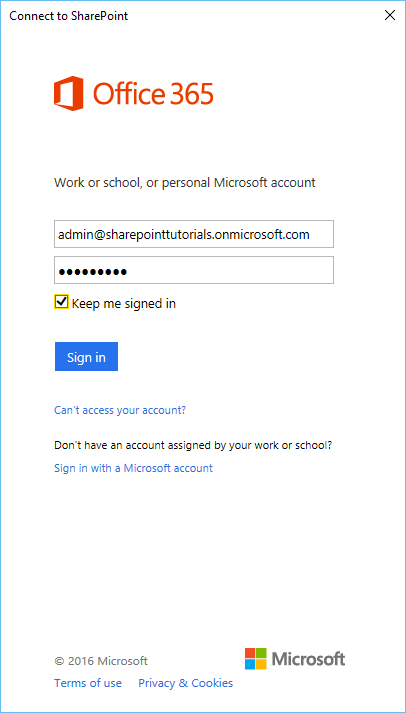
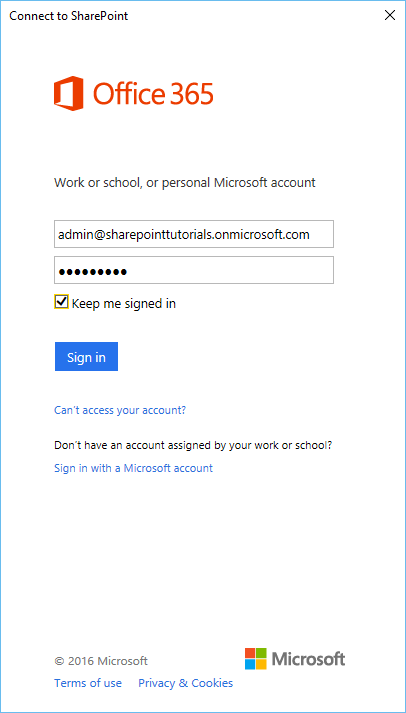
Шаг 5 — Нажмите « Далее», и откроется диалоговое окно « Подключиться к SharePoint », где нам необходимо войти в систему.
Шаг 6 — Введите свои учетные данные и нажмите кнопку « Войти» . После успешного входа на сайт SharePoint вы увидите следующее диалоговое окно:
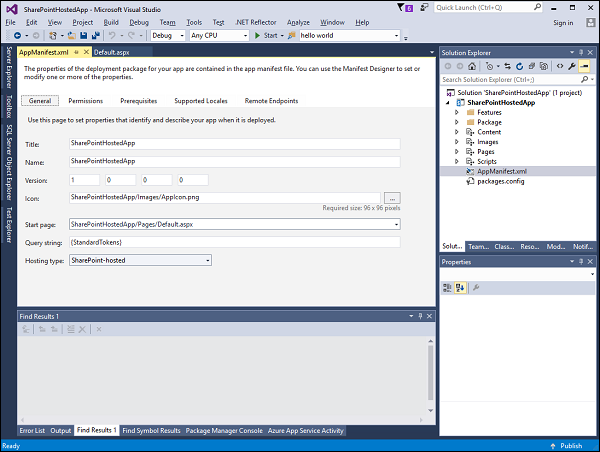
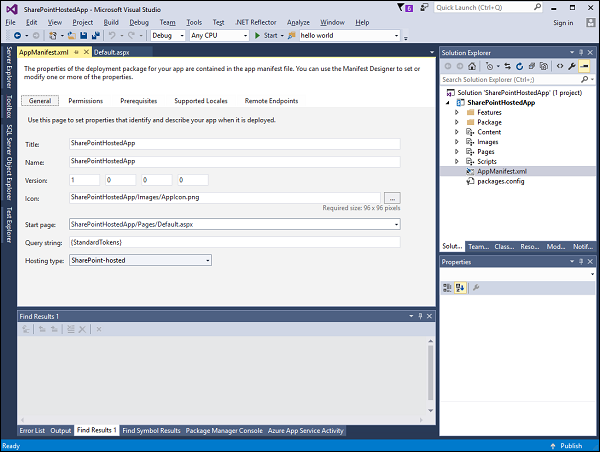
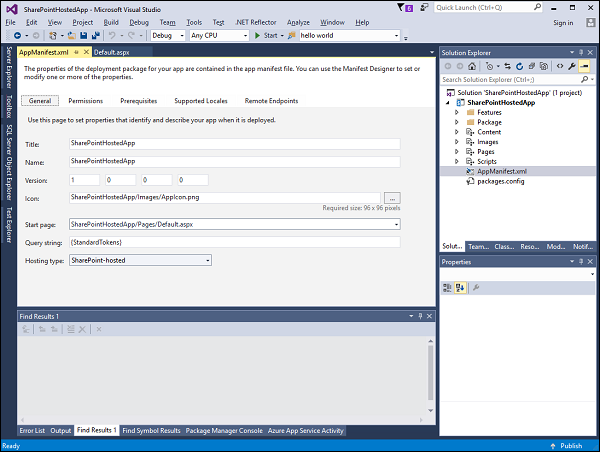
Шаг 7 — Нажмите Готово . После создания проекта щелкните файл AppMenifest.xml в обозревателе решений.
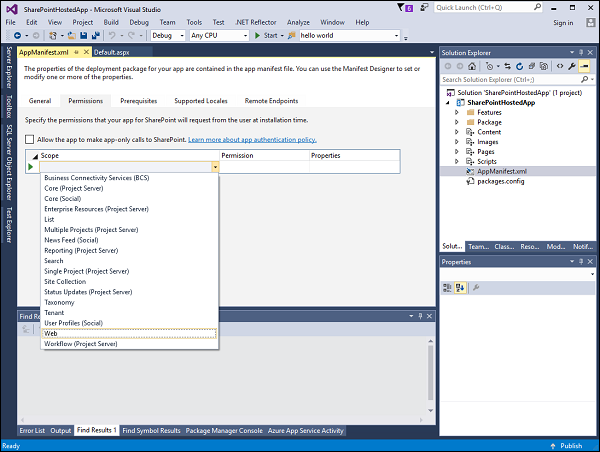
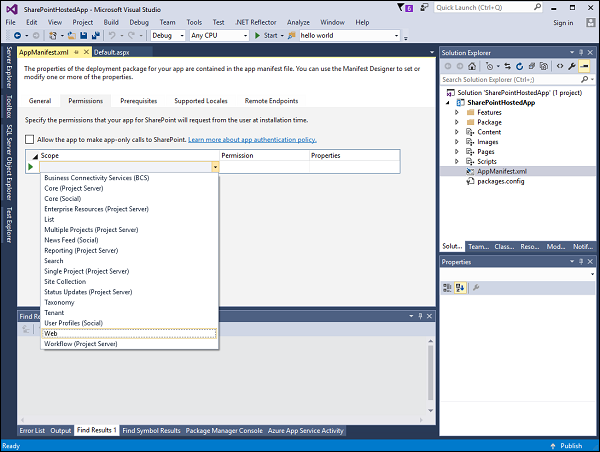
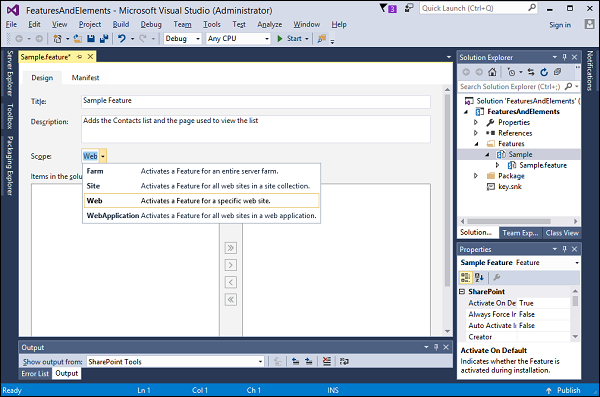
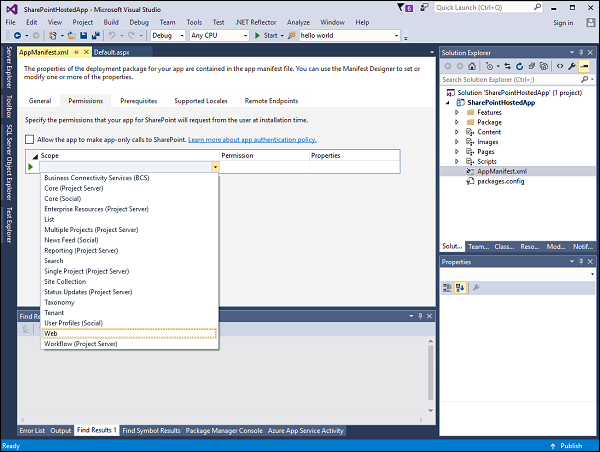
Шаг 8 — Перейдите на вкладку « Разрешения ». Откроется выпадающий список Scope.
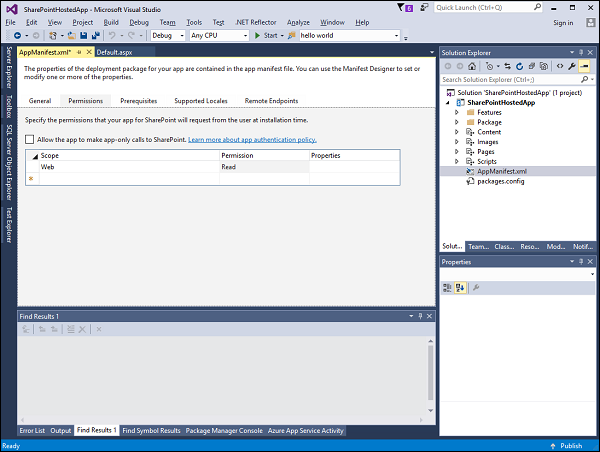
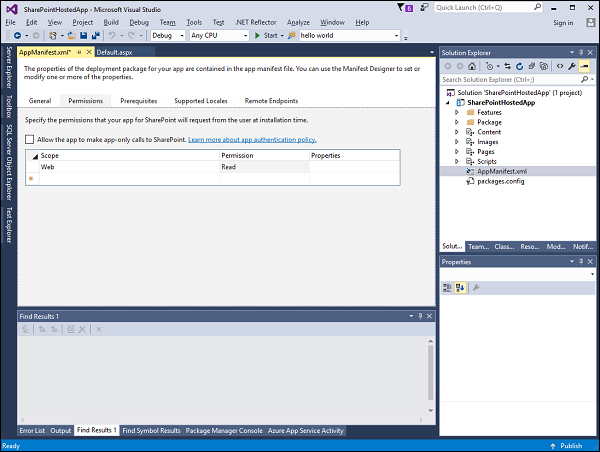
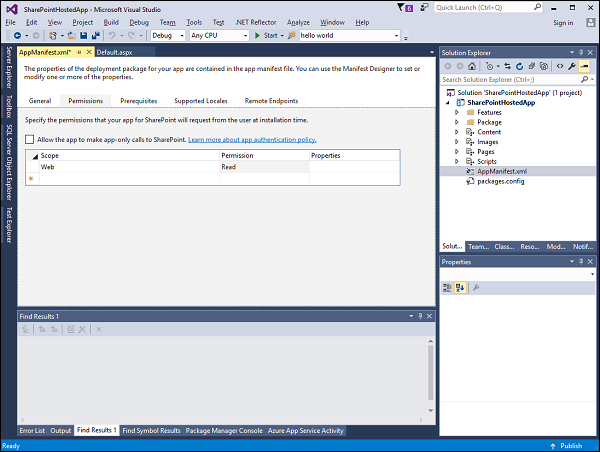
Шаг 9 — В раскрывающемся списке Область действия выберите Веб , который является областью полномочий, которые вы настраиваете. В раскрывающемся списке «Разрешение» выберите «Чтение». Это тип настраиваемого разрешения.
Шаг 10 — Откройте файл Default.aspx и замените его следующим кодом.
<%-- The following 4 lines are ASP.NET directives needed when using SharePoint components --%> <%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage, Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master" Language = "C#" %> <%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities" Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %> <%@ Register TagPrefix = "WebPartPages" Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %> <%@ Register TagPrefix = "SharePoint" Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %> <%-- The markup and script in the following Content element will be placed in the <head> of the page --%> <asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead" runat = "server"> <script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script> <link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" /> <script type = "text/javascript" src = "../Scripts/App.js"></script> </asp:Content> <asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain" runat = "server"> <script type = "text/javascript"> function hello() { var currentTime = new Date(); $get("timeDiv").innerHTML = currentTime.toDateString(); } </script> <div id = "timeDiv"></div> <input type = "button" value = "Push me!" onclick = "hello();" /> </asp:Content>
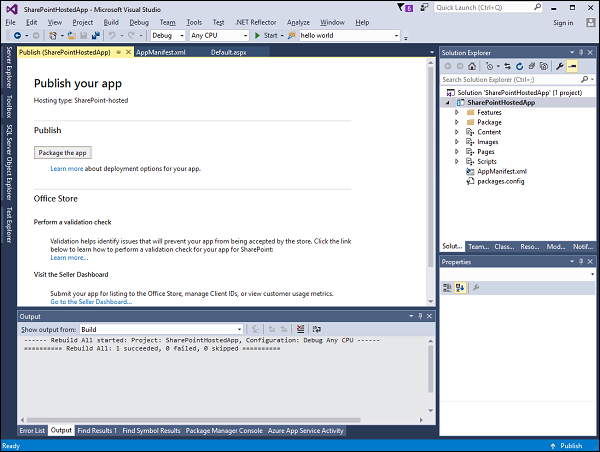
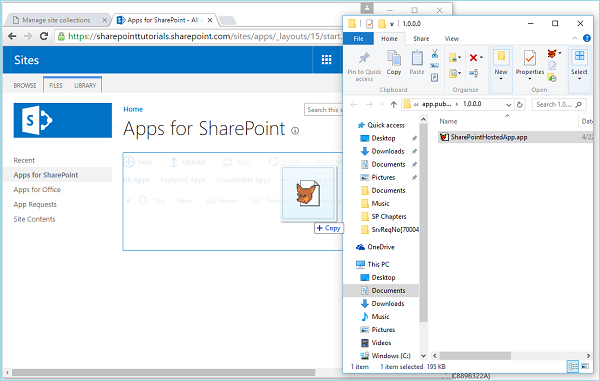
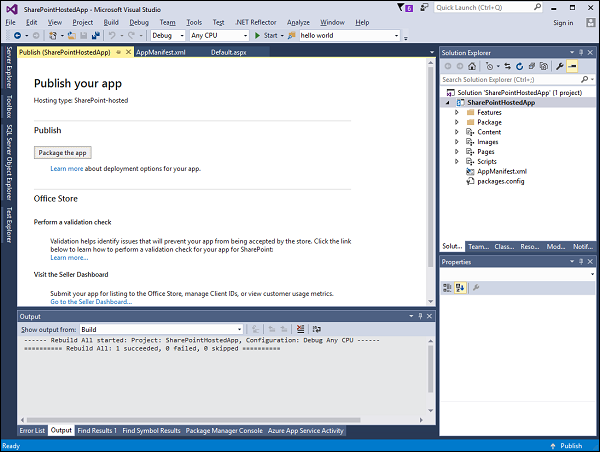
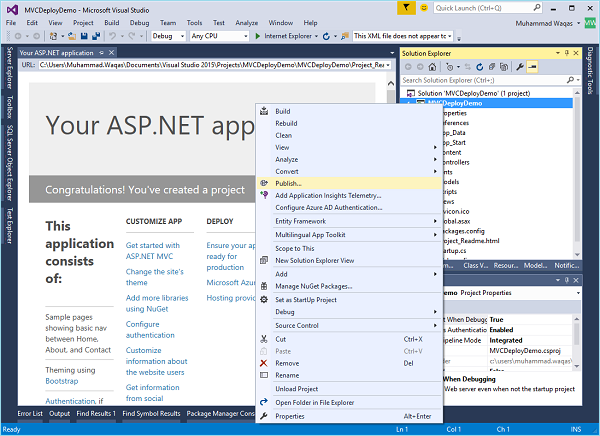
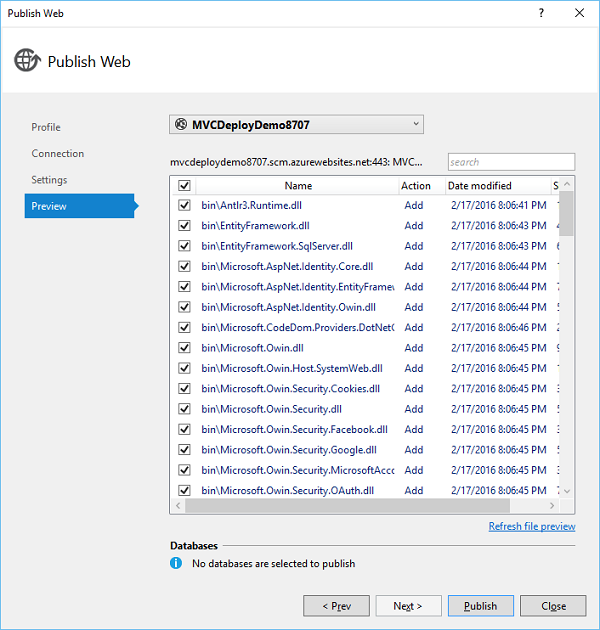
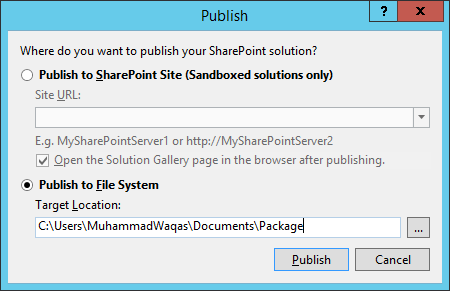
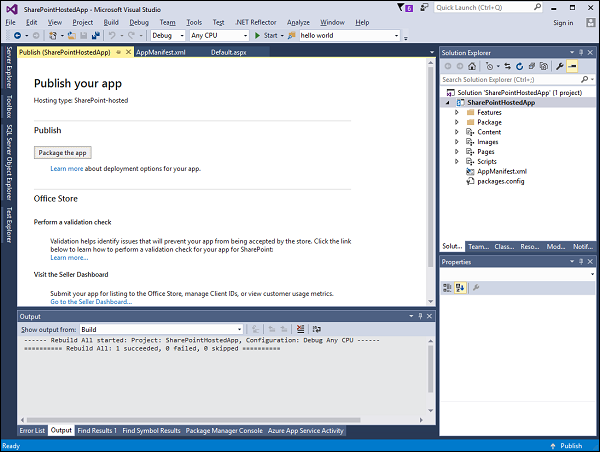
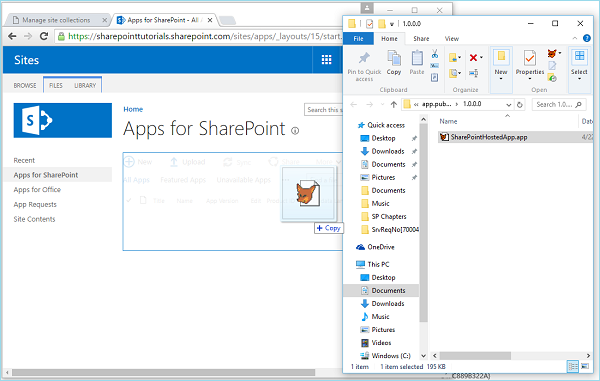
Шаг 11 — Перейдите в обозреватель решений, щелкните правой кнопкой мыши проект и выберите «Опубликовать». Нажмите кнопку « Упаковать приложение» . Это создает приложение, размещенное на SharePoint, и подготавливает его для развертывания на вашем сайте SharePoint.
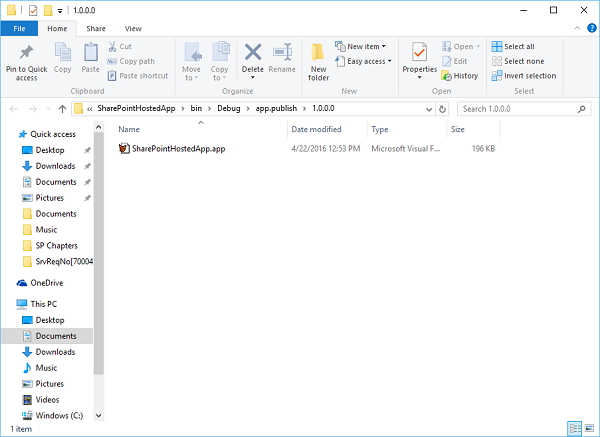
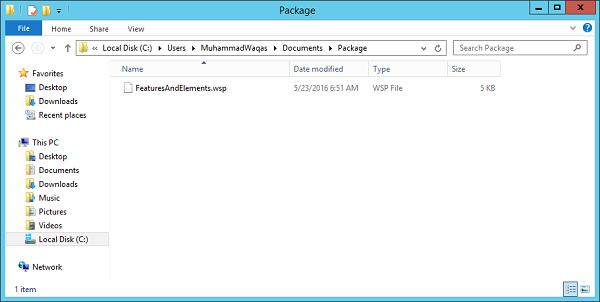
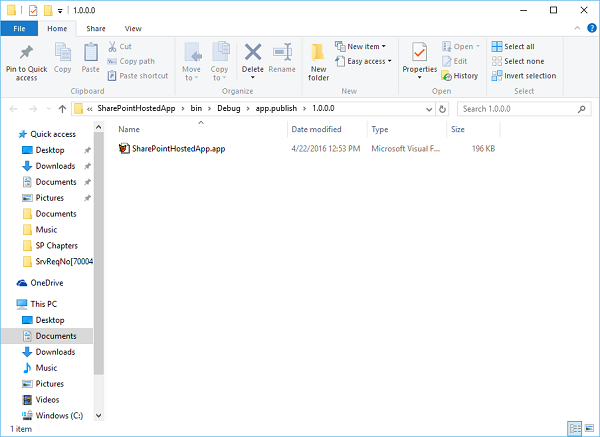
Вы увидите следующую папку, которая содержит файл * .app.
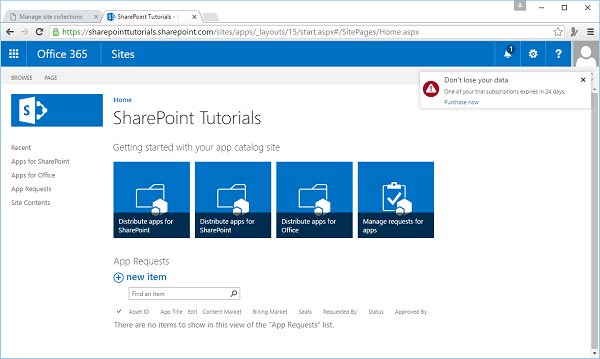
Шаг 12. Перейдите на свой веб-сайт SharePoint.
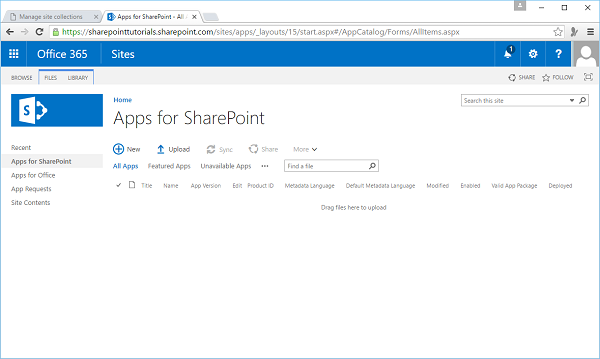
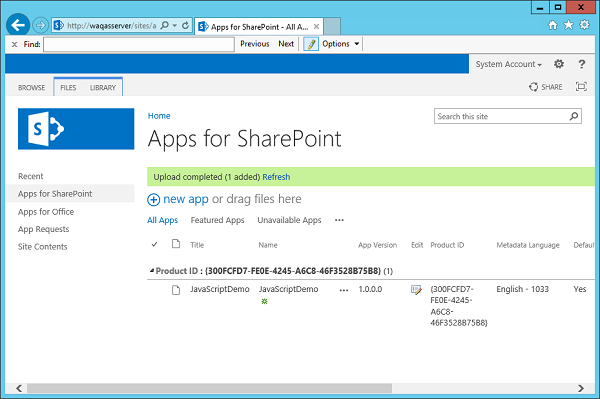
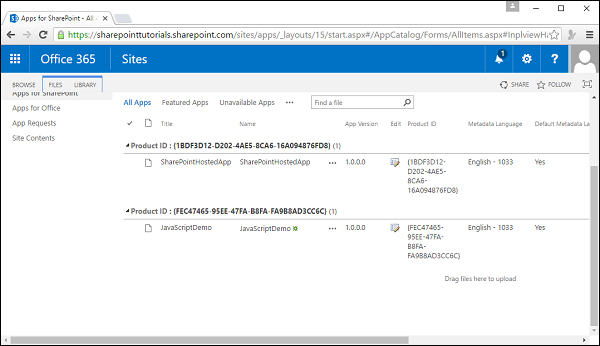
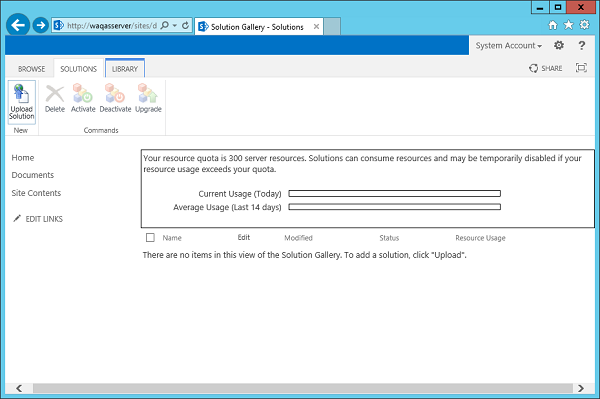
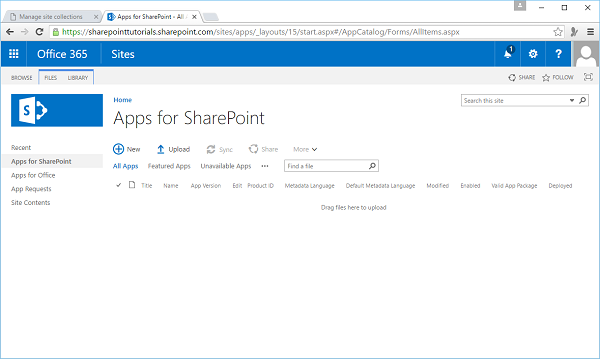
Шаг 13 — Нажмите Приложения для SharePoint на левой панели. Откроется новая страница.
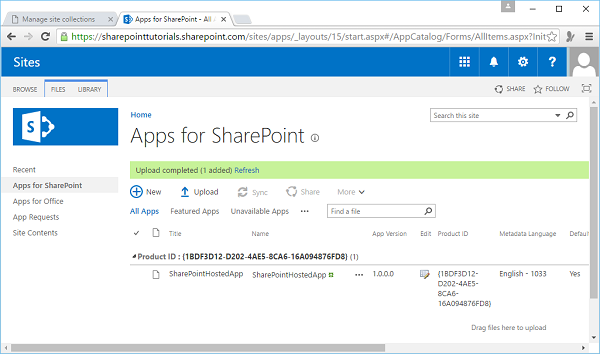
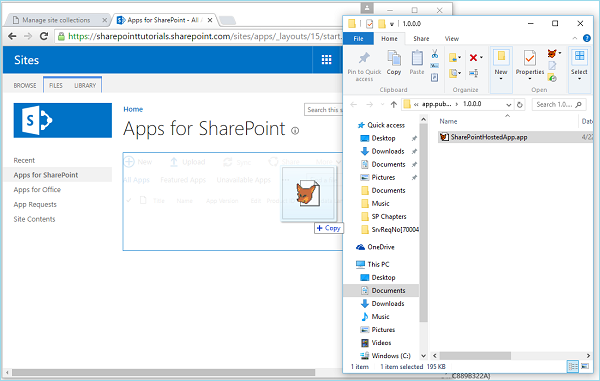
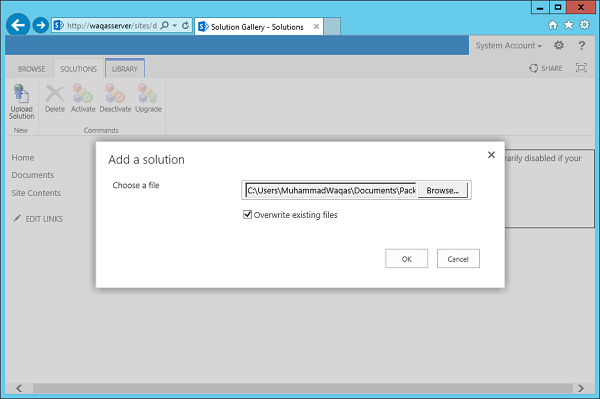
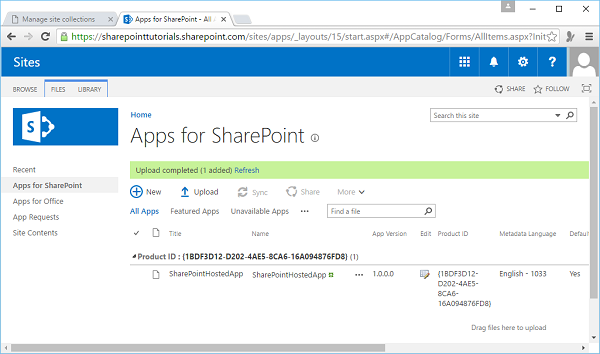
Шаг 14 — Перетащите свои файлы сюда, чтобы загрузить.
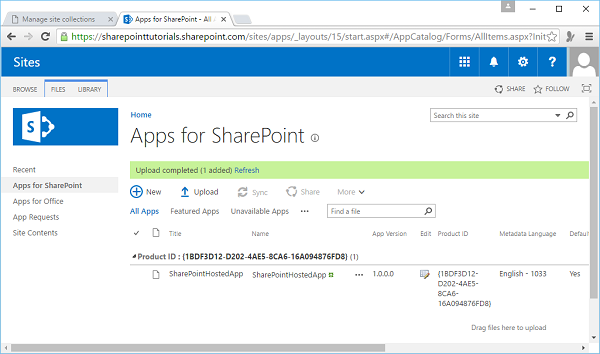
Как только файл будет загружен, вы увидите следующую страницу —
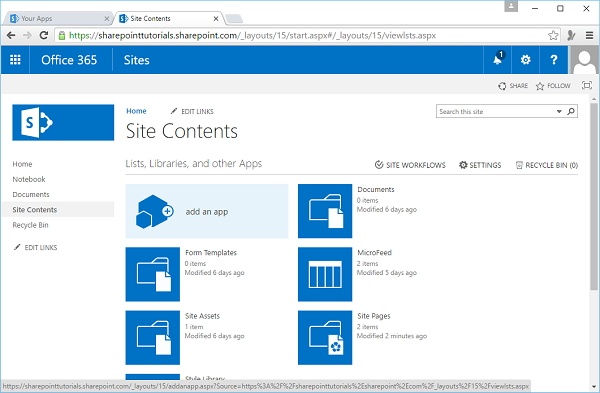
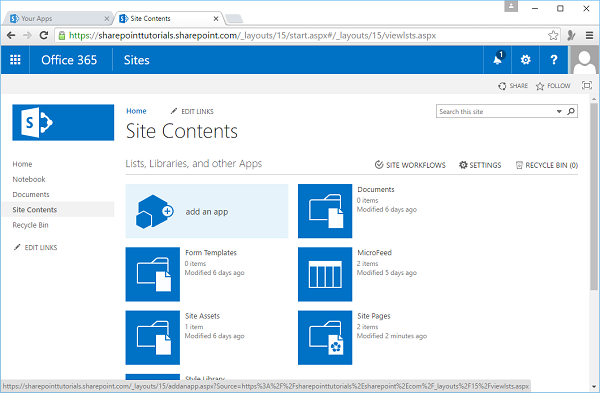
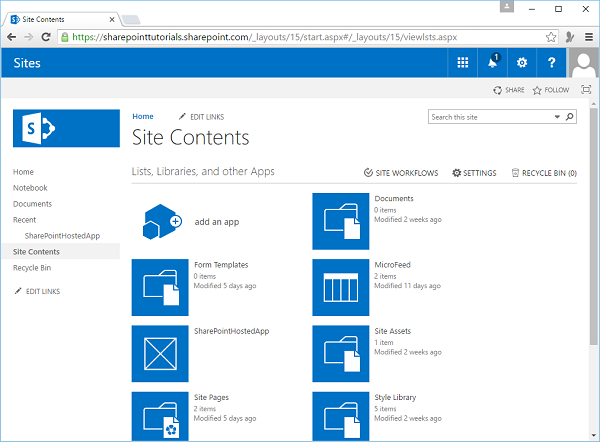
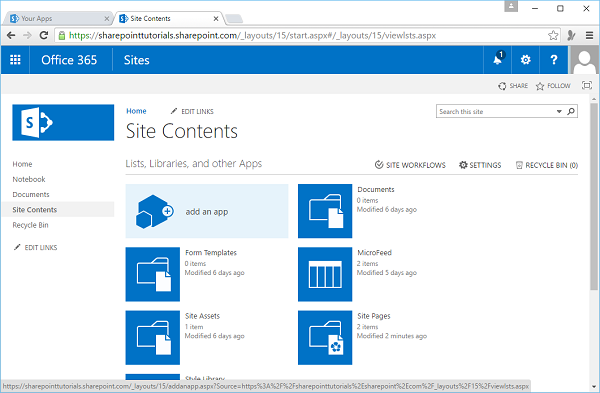
Шаг 15 — Выберите опцию — Содержание сайта в левой панели. Нажмите значок добавления приложения, как показано на следующем снимке экрана —
Откроется новая страница.
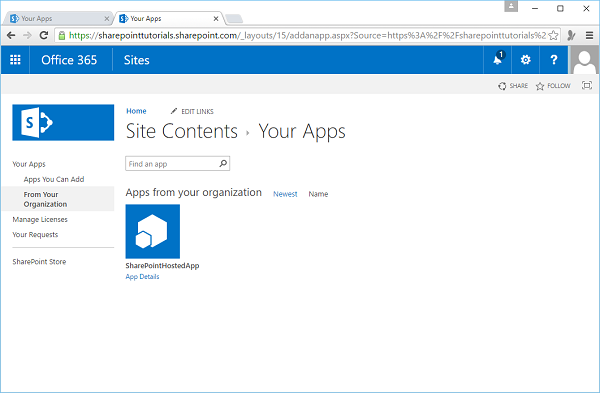
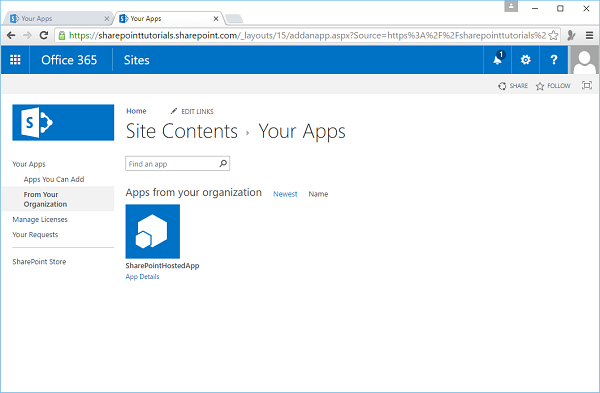
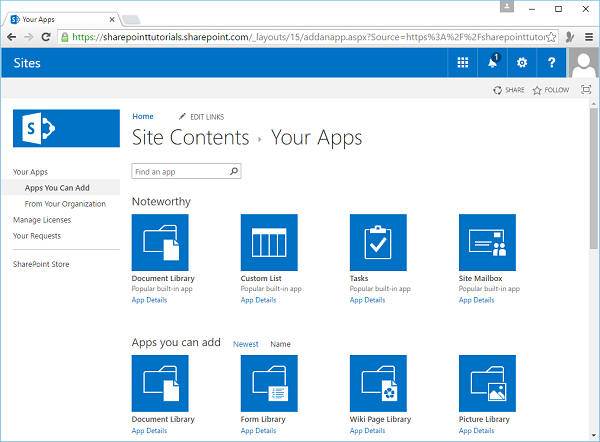
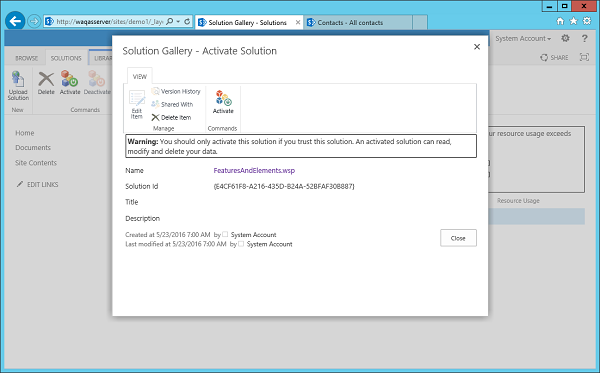
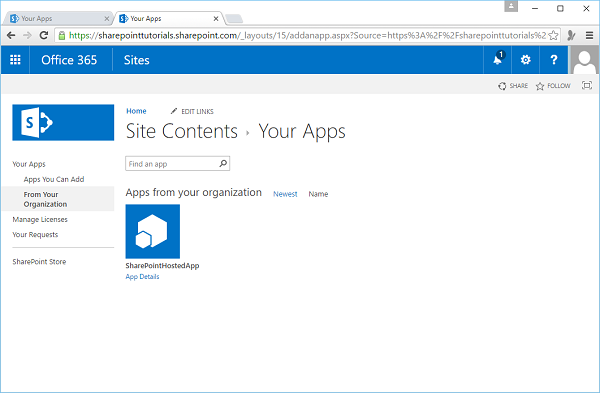
Шаг 16. Выберите « Приложения» → «Из вашей организации» на левой панели, и вы увидите, что приложение доступно для установки. Нажмите на приложение.
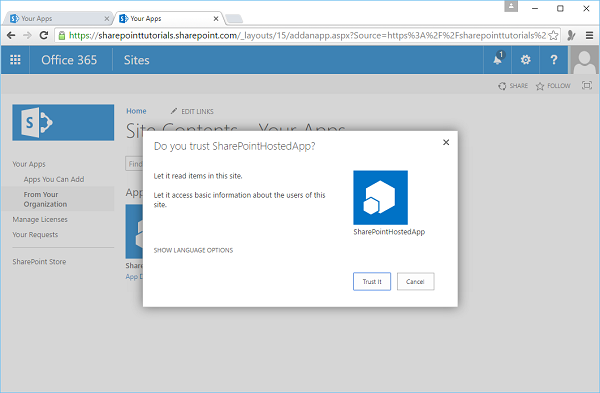
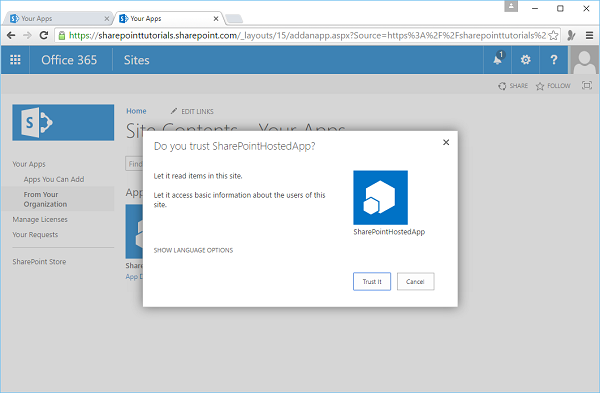
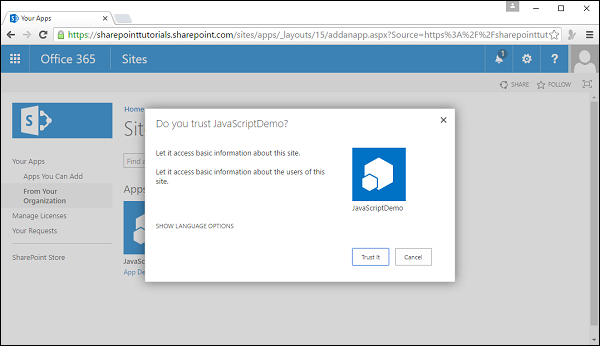
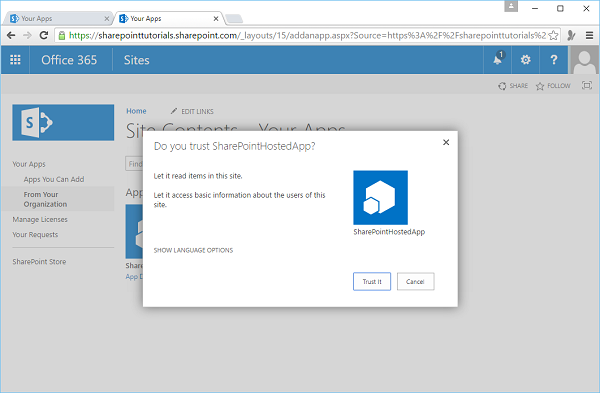
Шаг 17 — При нажатии на приложение открывается диалоговое окно, как показано на следующем снимке экрана. Нажмите Доверяй .
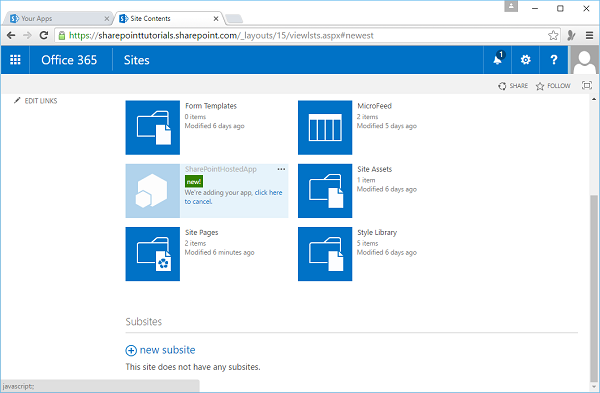
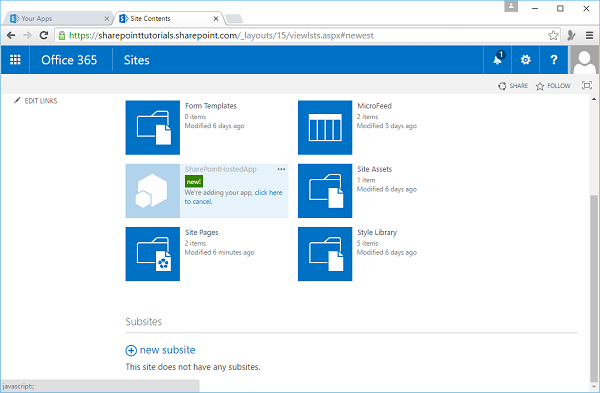
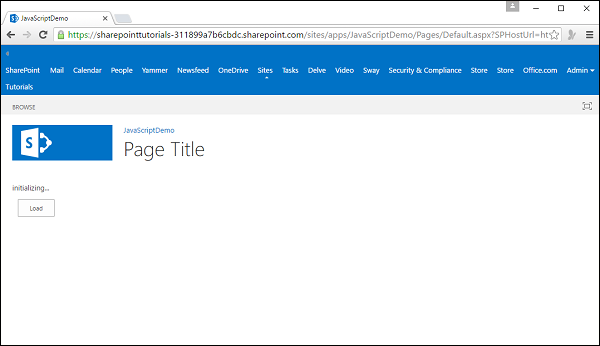
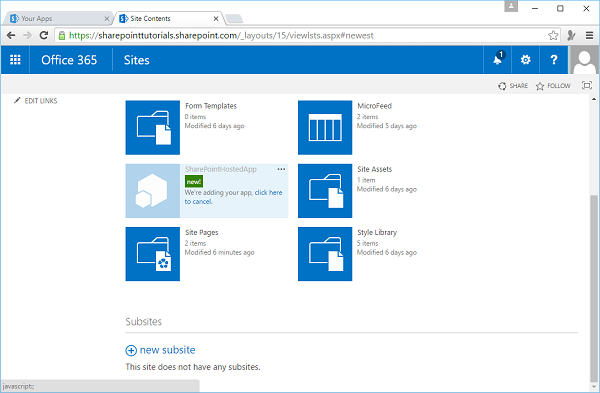
Шаг 18 — Вы увидите, что приложение установлено. После завершения установки вы можете нажать на приложение.
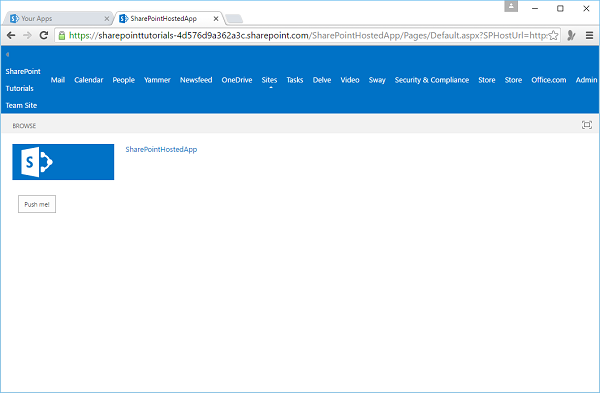
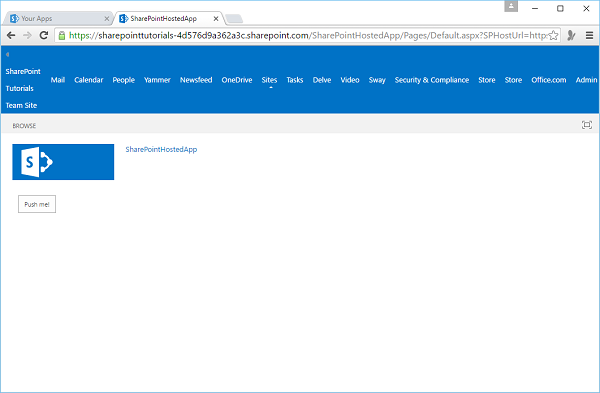
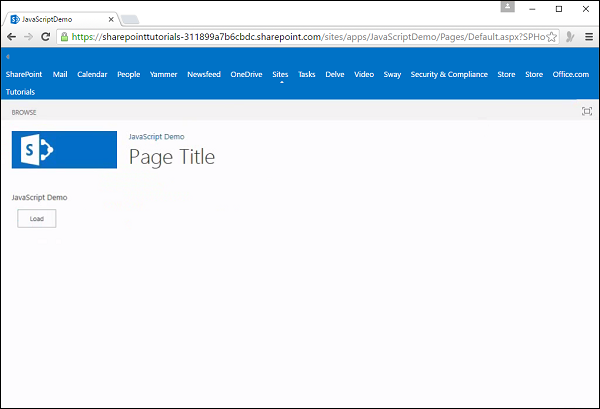
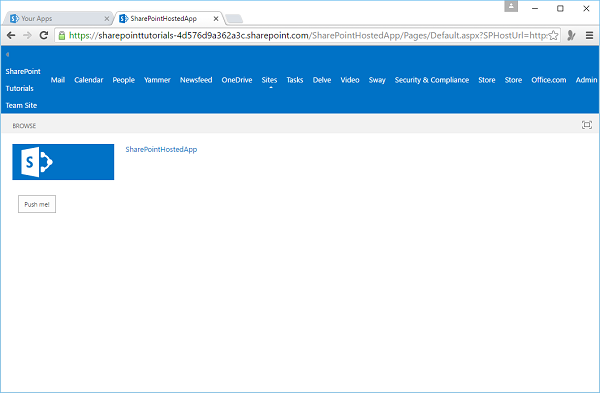
Вы увидите следующую страницу, которая содержит одну кнопку —
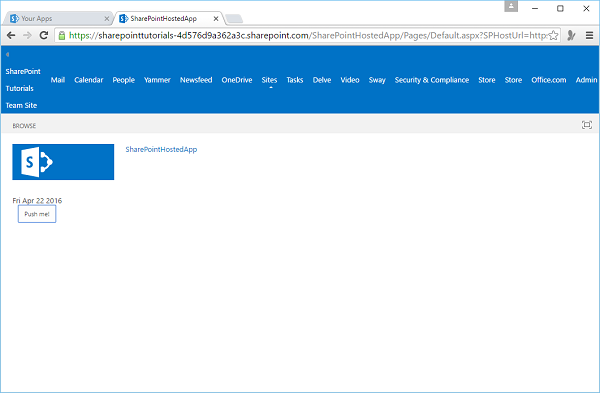
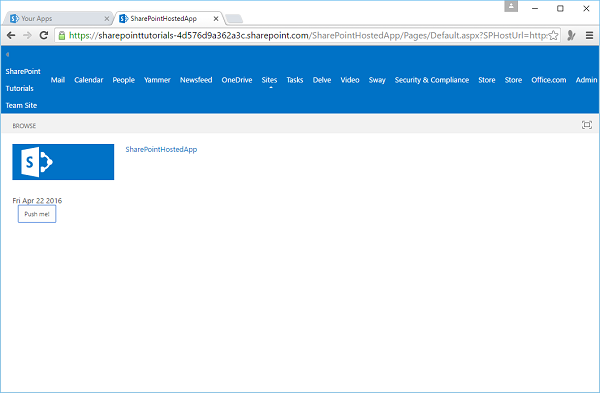
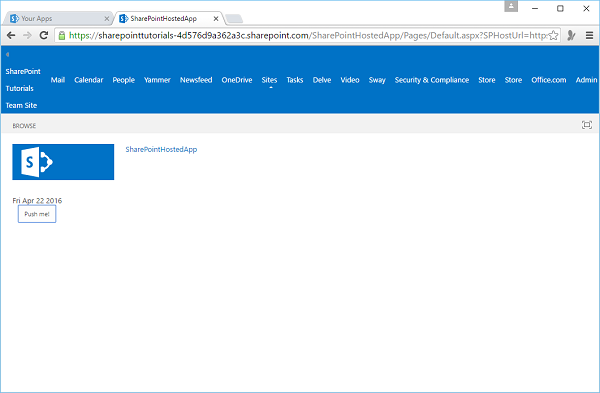
Когда вы нажмете кнопку Push me , отобразится текущая дата.
Autohosted
Модель автоматического развертывания значительно отличается от предыдущих приложений SharePoint. В этой модели вы создаете приложения для SharePoint, но код плавно разворачивается в Windows Azure в фоновом режиме, поэтому SharePoint автоматически создает облачное приложение для вас.
Важные особенности —
-
Похоже, что он работает в SharePoint, но в фоновом режиме он фактически развернут в специальном экземпляре Office 365 Windows Azure и зарегистрирован как аутентифицированное и авторизованное приложение с SharePoint.
-
У вас нет полного доступа ко всем возможностям платформы Windows Azure с моделью развертывания Autohosted, но у вас достаточно платформы для создания некоторых интересных приложений.
Похоже, что он работает в SharePoint, но в фоновом режиме он фактически развернут в специальном экземпляре Office 365 Windows Azure и зарегистрирован как аутентифицированное и авторизованное приложение с SharePoint.
У вас нет полного доступа ко всем возможностям платформы Windows Azure с моделью развертывания Autohosted, но у вас достаточно платформы для создания некоторых интересных приложений.
Давайте посмотрим на простой пример Autohosted, создав новый проект.
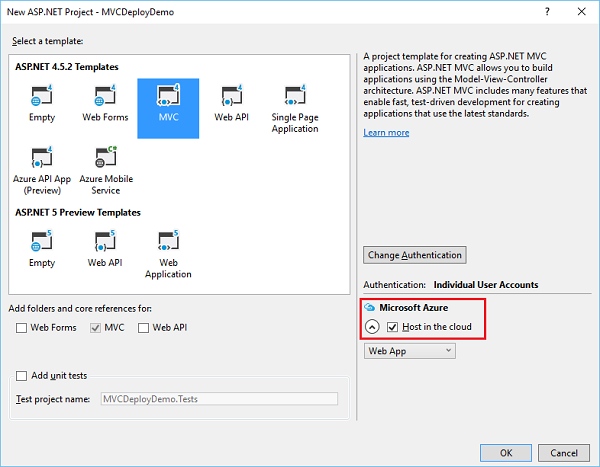
Шаг 1. Выберите приложение для SharePoint 2013 и нажмите кнопку « ОК» .
Откроется новое диалоговое окно.
Шаг 2 — Выберите Autohosted и нажмите Next .
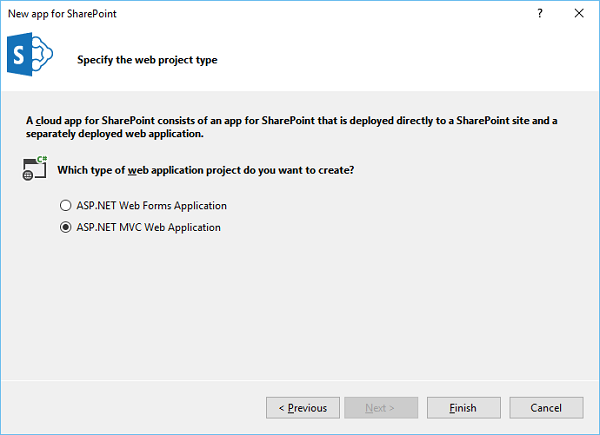
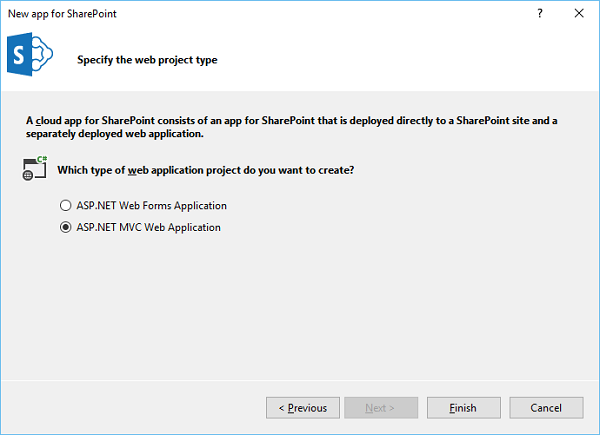
Шаг 3 — Откроется новое диалоговое окно. Выберите веб-приложение ASP.NET MVC и нажмите « Готово» .
Как только проект создан, опубликуйте свое приложение. Остальные шаги такие же, как и для опции, размещенной на SharePoint.
SharePoint — параметры интеграции
В этой главе мы рассмотрим варианты интеграции. Новая модель приложения в SharePoint 2013 предлагает вашему вниманию ряд вариантов глубокой интеграции с SharePoint, другими системами и данными. Эти варианты следующие:
- Интеграция пользовательского интерфейса
- Интеграция событий и логики
- Интеграция данных
Интеграция пользовательского интерфейса
При интеграции с пользовательским интерфейсом вам доступны три основные точки интеграции как часть модели приложения SharePoint, а именно:
- Части приложения и страницы
- Лента и Экшн меню
- навигация
Части приложения и страницы
Части и страницы приложения предоставляют вам возможность представить пользовательский интерфейс ваших приложений вашим пользователям. Для людей, знакомых с SharePoint 2010, части приложения похожи на веб-части.
-
Части приложения — это многоразовые и настраиваемые окна в вашем приложении.
-
Страницы очень похожи на часть приложения, за исключением того, что они просматриваются в более широком и полном стиле окна.
Части приложения — это многоразовые и настраиваемые окна в вашем приложении.
Страницы очень похожи на часть приложения, за исключением того, что они просматриваются в более широком и полном стиле окна.
Лента и меню действий
Лента была впервые представлена в SharePoint 2010. Она обеспечивает центральное расположение для всех действий, которые пользователь может выполнять над документами и другими данными.
В SharePoint 2010 разработчики могут включать настраиваемые действия для своих приложений на ленте; Приложения SharePoint также позволяют эту настройку. Это позволяет включать действия там, где их ожидают пользователи, наряду со всеми другими стандартными действиями, которые предоставляет SharePoint.
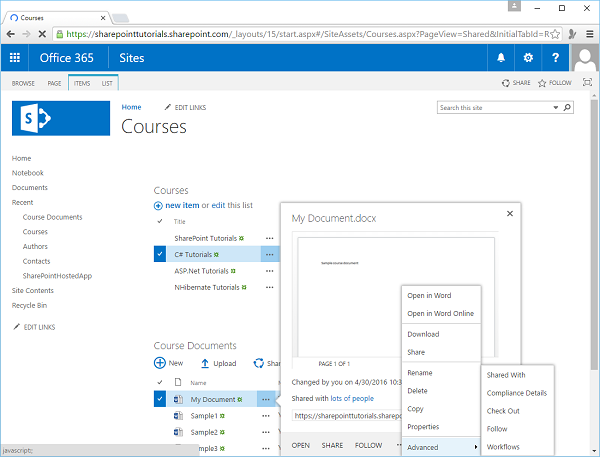
Меню «Действие» — это контекстно-зависимое меню для элементов в списке или библиотеке SharePoint. Например, в библиотеке документов SharePoint меню «Действие» предоставляет общие функции, такие как «Регистрация» и «Проверка».
Другой термин, обычно используемый для этого меню, — Редактировать блок управления.
Приложения SharePoint позволяют включать в это меню дополнительные действия. Например, это отличное место для отображения функций вашего приложения, которые применяются к одному элементу списка.
навигация
Навигация позволяет пользователям находить ваше приложение, а интеграция с меню «Лента» и «Действия» позволяет пользователям выполнять действия в том же привычном месте, что и в других местах в SharePoint.
Использование одного или нескольких из этих строительных блоков позволяет интегрировать пользовательский интерфейс вашего приложения с интерфейсом SharePoint и предоставлять ваше приложение его пользователям.
Интеграция событий и логики
Предоставление пользовательского интерфейса для пользователей обычно является наиболее важным аспектом любого приложения. С другой стороны, чрезвычайно важно реагировать на действия, предпринимаемые пользователями в приложении или взаимодействовать с приложением.
Ключевые особенности —
-
Приложения SharePoint предоставляют возможность как реагировать на действия в вашем приложении, такие как нажатие кнопки, так и реагировать на действия в SharePoint, такие как извлечение документа и т. Д.
-
Реагировать на действия в вашем приложении очень просто. Пользовательский интерфейс и код вашего приложения запускаются удаленно из SharePoint и просто отображаются через Части приложения и Страницы. По этой причине реагирование на событие, такое как нажатие кнопки в вашем приложении, полностью связано с программной средой вашего приложения. Например, если ваше приложение построено с использованием ASP.NET, вы просто перехватываете событие OnClick для кнопки ASP.NET.
-
SharePoint не мешает этим типам событий. Для реагирования на события, происходящие внутри SharePoint, такие как сохраняемый или обновляемый документ, SharePoint предоставляет приемники событий.
-
SharePoint 2013 также предоставляет приемники событий, которые позволяют приложениям реагировать на события, происходящие на сайте SharePoint.
Приложения SharePoint предоставляют возможность как реагировать на действия в вашем приложении, такие как нажатие кнопки, так и реагировать на действия в SharePoint, такие как извлечение документа и т. Д.
Реагировать на действия в вашем приложении очень просто. Пользовательский интерфейс и код вашего приложения запускаются удаленно из SharePoint и просто отображаются через Части приложения и Страницы. По этой причине реагирование на событие, такое как нажатие кнопки в вашем приложении, полностью связано с программной средой вашего приложения. Например, если ваше приложение построено с использованием ASP.NET, вы просто перехватываете событие OnClick для кнопки ASP.NET.
SharePoint не мешает этим типам событий. Для реагирования на события, происходящие внутри SharePoint, такие как сохраняемый или обновляемый документ, SharePoint предоставляет приемники событий.
SharePoint 2013 также предоставляет приемники событий, которые позволяют приложениям реагировать на события, происходящие на сайте SharePoint.
Интеграция данных
Данные — это сердце каждого приложения, которое обычно является тем, с чем пользователи хотят работать в вашем приложении. SharePoint предоставляет ряд готовых опций для хранения и работы с данными. Эти варианты следующие:
-
Хранение и управление данными в SharePoint.
-
Работа с данными, которые живут вне SharePoint.
Хранение и управление данными в SharePoint.
Работа с данными, которые живут вне SharePoint.
С самой первой версии SharePoint целью было сделать работу с данными простой и понятной для пользователей.
Простейшим примером этого является концепция списка данных. Пользователи могут хранить данные в табличном стиле и работать с ними через общий веб-интерфейс.
Многие видят использование списков, аналогичных использованию таблицы данных в базе данных. Приложения SharePoint также могут использовать те же возможности хранения данных, используя списки. SharePoint предлагает разработчикам возможность воспользоваться многими возможностями хранения данных, предоставляемыми SharePoint, без необходимости заново изобретать колесо.
При правильном использовании SharePoint может сэкономить время и усилия и потенциально снизить затраты на управление и поддержку вашей работы.
Ниже перечислены основные возможности хранения данных.
-
Списки — для хранения структурированных данных, как в таблице.
-
Библиотеки — для хранения неструктурированных данных, таких как документ или файл.
Списки — для хранения структурированных данных, как в таблице.
Библиотеки — для хранения неструктурированных данных, таких как документ или файл.
SharePoint предоставляет разработчикам полный набор API-интерфейсов, которые можно использовать в приложениях для взаимодействия с данными, которые находятся в SharePoint, и манипулирования ими. Для приложений SharePoint эти API представлены в объектной модели на стороне клиента (CSOM).
Многие из этих вариантов вы увидите в следующих главах.
SharePoint — Инструменты разработки
В этой главе мы рассмотрим различные уровни «разработки», касающиеся SharePoint. Каждый уровень каким-то образом служит конечному пользователю сайта SharePoint. Вы можете разделить этот спектр на следующее —
-
Конечные пользователи — которые используют платформу в качестве прикладной платформы.
-
Опытные пользователи — которые создают и администрируют (и, возможно, брендируют) сайты.
-
Дизайнеры — которые брендируют сайт и создают пользовательский опыт.
-
Разработчики — которые создают и внедряют приложения.
Конечные пользователи — которые используют платформу в качестве прикладной платформы.
Опытные пользователи — которые создают и администрируют (и, возможно, брендируют) сайты.
Дизайнеры — которые брендируют сайт и создают пользовательский опыт.
Разработчики — которые создают и внедряют приложения.
Ряд людей взаимодействует с SharePoint от разработчиков до конечных пользователей. Это представлено на следующем рисунке
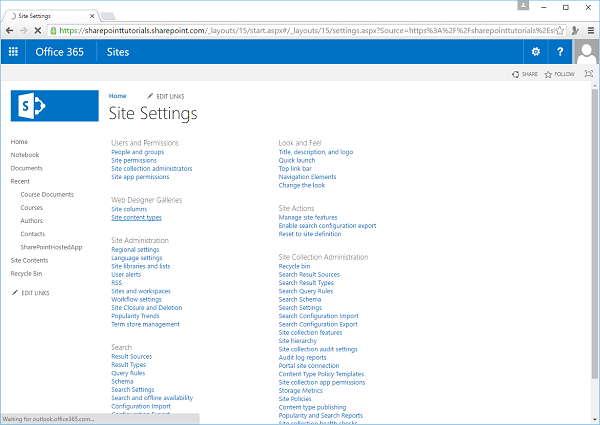
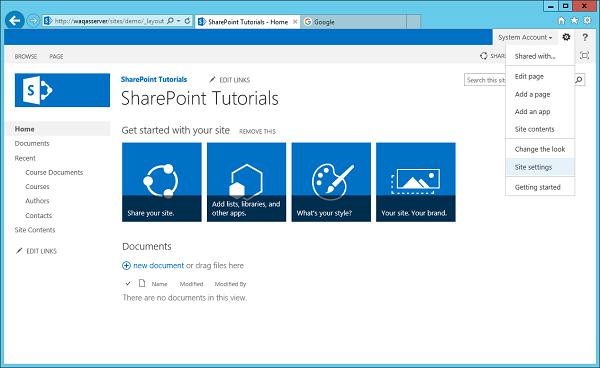
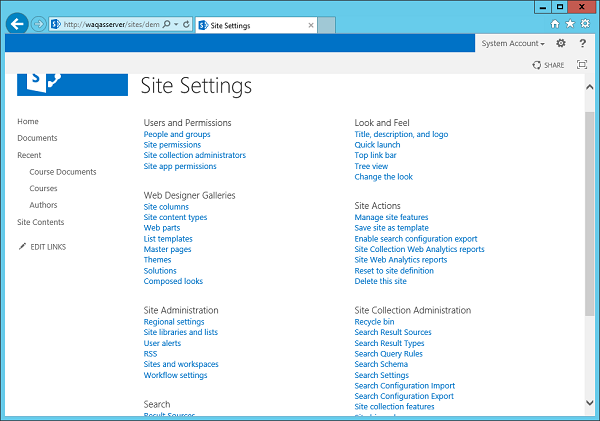
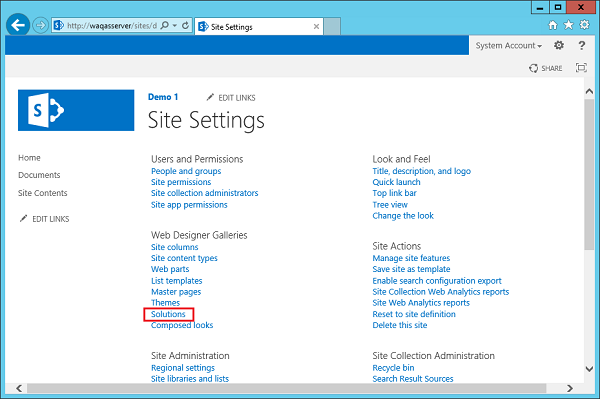
Настройки сайта
Настройки сайта — это одна из основных частей SharePoint. Это очень важно, что мы должны быть знакомы с этим.
Шаг 1. Чтобы открыть страницу «Параметры сайта», щелкните « Профиль пользователя» в Центре администрирования SharePoint . Выберите параметр « Настройка моего сайта» в разделе «Настройки моего сайта»
Следующая страница откроется.
На этой странице вы найдете большинство настроек для вашего сайта, таких как —
- Измените тему вашего сайта.
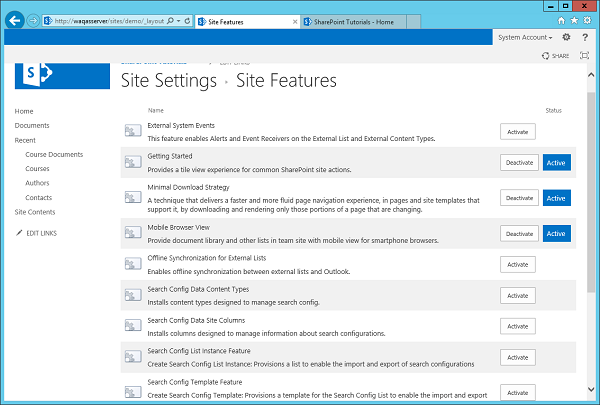
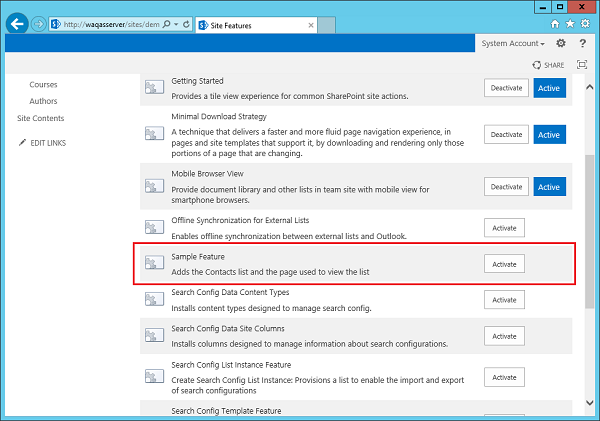
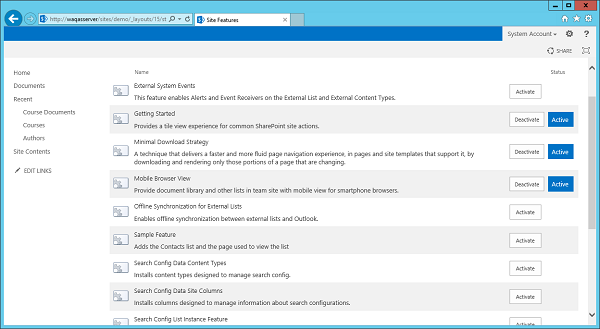
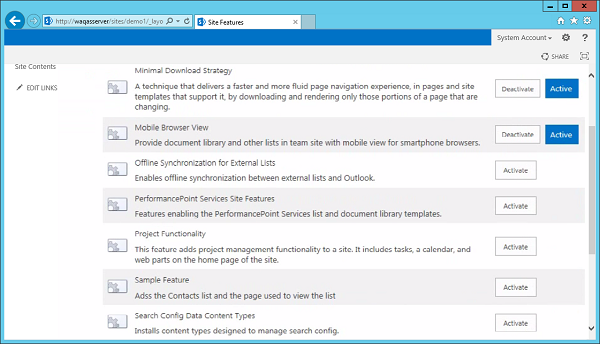
- Активировать функции.
- Управлять разрешениями.
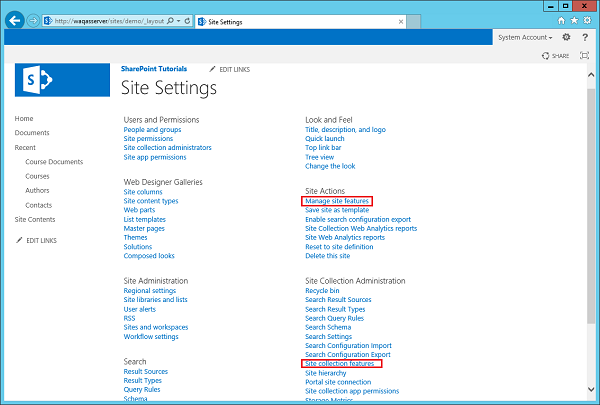
Шаг 2 — Некоторые параметры настройки также доступны в настройках. Итак, нажмите Настройки в левой панели.
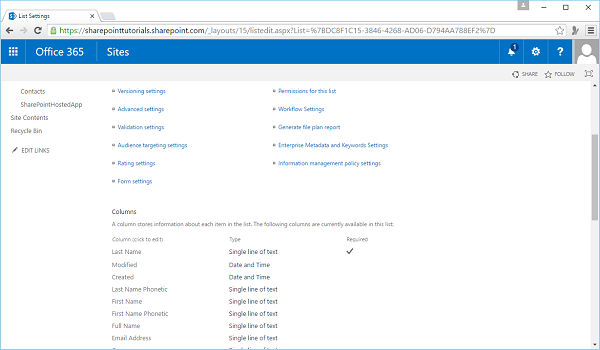
Обратите внимание, что основные функции на странице настроек сайта разделены на основные категории. Например, большинство настроек безопасности доступны вам в категории «Пользователи и разрешения», в темах в галереях веб-дизайнеров и т. Д.
Добавить страницу HTML
Опыт редактирования варьируется от форматирования текста до добавления изображений или мультимедиа. Вы можете получить немного больше в коде, встраивая HTML-код прямо на свой сайт SharePoint.
Эта задача немного больше напоминает разработку, поэтому давайте рассмотрим простой пример, добавив HTML-страницу.
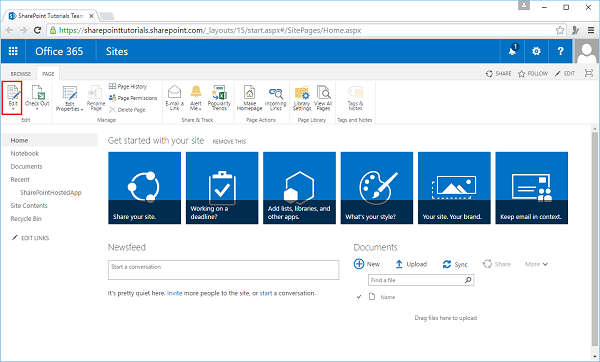
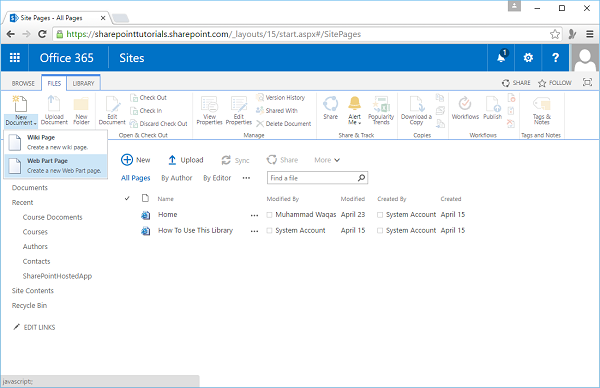
Шаг 1 — Откройте свой сайт SharePoint и перейдите на домашнюю страницу сайта. На вкладке Страница выберите пункт меню «Редактировать».
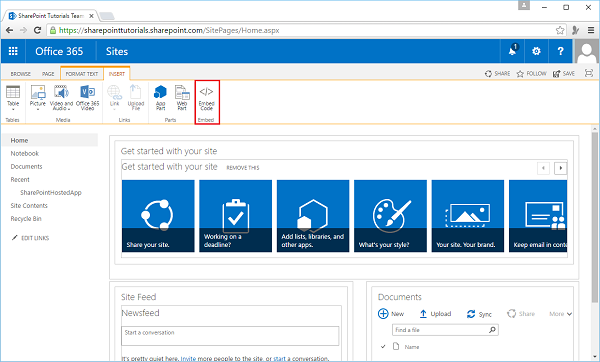
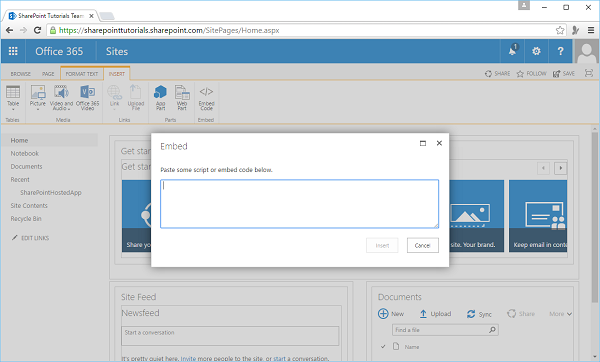
Шаг 2 — На вкладке «ВСТАВКА» выберите параметр «Вставить код».
Откроется следующее диалоговое окно —
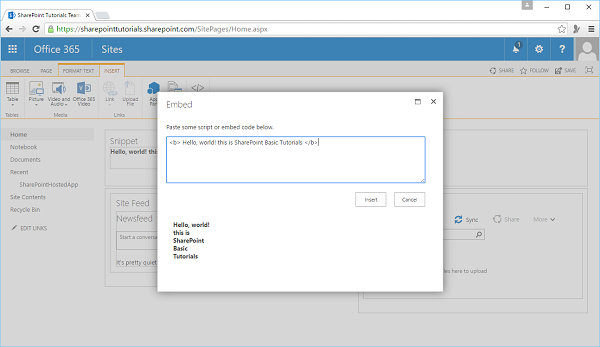
Шаг 3. Добавьте HTML-код в поле кода, как показано ниже.
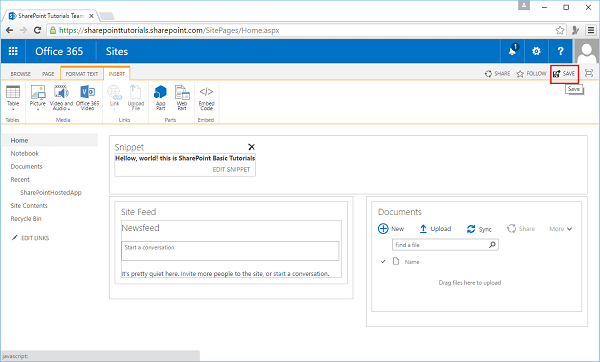
Шаг 4 — Нажмите « Вставить», и вы увидите, что HTML-фрагмент вставлен.
Шаг 5 — Нажмите Сохранить .
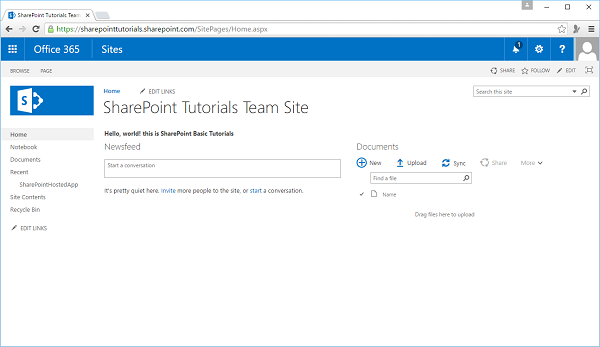
Вы можете видеть, что HTML-код вставлен в ваш сайт SharePoint.
Добавить медиа файл
Чтобы добавить приложение Media Player на свой сайт SharePoint, откройте свой сайт SharePoint и перейдите на домашнюю страницу сайта.
Шаг 1 — На вкладке Страница выберите пункт меню «Редактировать».
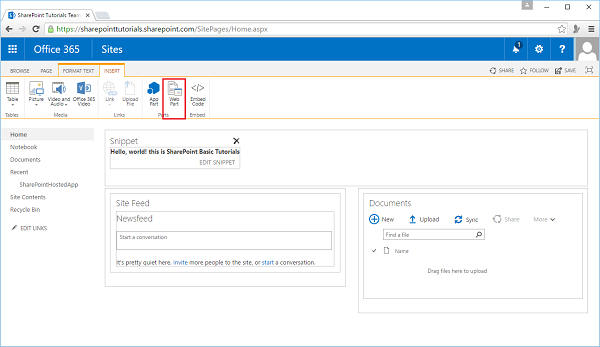
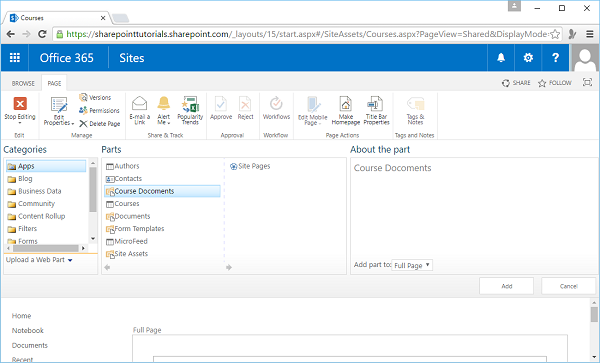
Шаг 2. Выберите параметр веб-части.
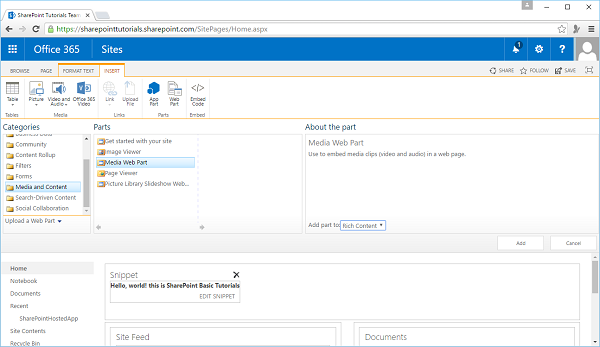
Шаг 3 — Выберите Мультимедиа и Контент из Категории и выберите Мультимедиа с Частями в разделе Частей. Нажмите Добавить .
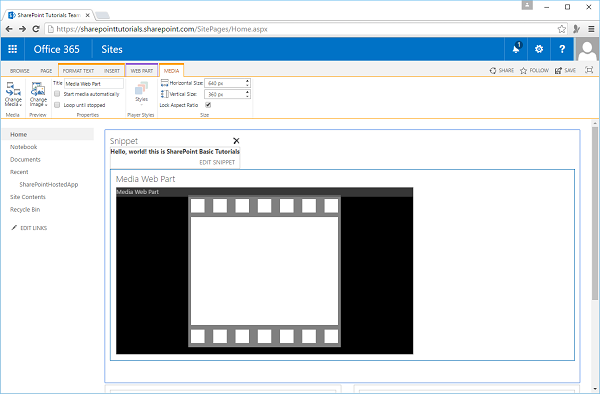
Шаг 4 — Сохраните страницу, и вы увидите следующую страницу, которая содержит файл мультимедиа.
SharePoint Designer
Многие разработчики предпочитают не использовать SharePoint Designer в качестве инструмента для разработки сайта SharePoint. Однако дело в том, что инструмент SharePoint Designer может упростить некоторые задачи разработки.
Важные особенности —
-
SharePoint Designer можно использовать для различных функций конструктора для SharePoint, включая создание и редактирование сайтов, страниц, списков и типов контента.
-
SharePoint Designer также полезен для создания декларативного рабочего процесса на основе правил, который затем можно импортировать в Visual Studio для более глубокой настройки.
-
Его можно загрузить и установить по адресу https://www.microsoft.com/en-pk/download/details.aspx?id=35491.
-
Когда вы впервые открываете SharePoint Designer, вам необходимо предоставить ему URL-адрес для вашего сайта SharePoint и пройти аутентификацию как пользователь с повышенными правами.
-
SharePoint Designer наследует стандартные разрешения SharePoint.
-
После того, как вы откроете свой сайт в SharePoint Designer, появится ряд доступных для навигации параметров и некоторая информация о вашем сайте, такая как метаданные сайта, разрешения, дочерние сайты и т. Д.
SharePoint Designer можно использовать для различных функций конструктора для SharePoint, включая создание и редактирование сайтов, страниц, списков и типов контента.
SharePoint Designer также полезен для создания декларативного рабочего процесса на основе правил, который затем можно импортировать в Visual Studio для более глубокой настройки.
Его можно загрузить и установить по адресу https://www.microsoft.com/en-pk/download/details.aspx?id=35491.
Когда вы впервые открываете SharePoint Designer, вам необходимо предоставить ему URL-адрес для вашего сайта SharePoint и пройти аутентификацию как пользователь с повышенными правами.
SharePoint Designer наследует стандартные разрешения SharePoint.
После того, как вы откроете свой сайт в SharePoint Designer, появится ряд доступных для навигации параметров и некоторая информация о вашем сайте, такая как метаданные сайта, разрешения, дочерние сайты и т. Д.
Итак, давайте использовать SharePoint Designer, но сначала нам нужно настроить SharePoint Designer с помощью Office 365, открыв свой сайт SharePoint.
Шаг 1 — Откройте сайт SharePoint.
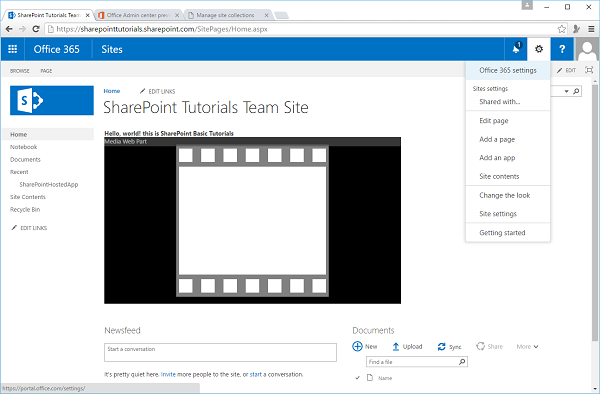
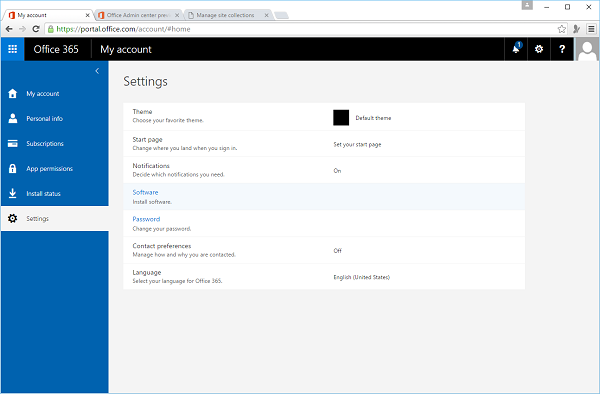
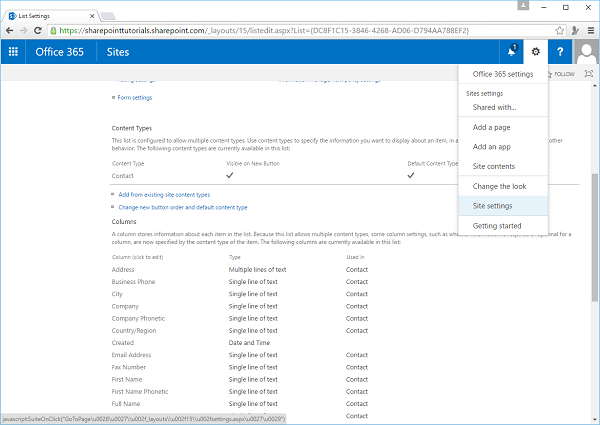
Шаг 2 — Выберите пункт меню «Настройки Office 365». Выберите Настройки на левой панели, а затем выберите программное обеспечение на средней панели.
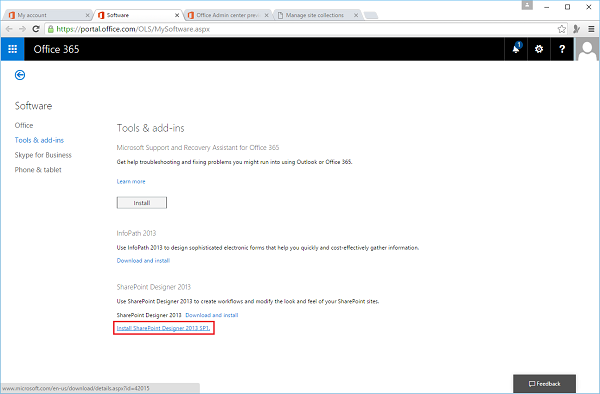
Шаг 3 — Выберите Инструменты и надстройки на левой панели, и вы увидите различные варианты. В конце вы увидите SharePoint Designer Option, нажмите на ссылку.
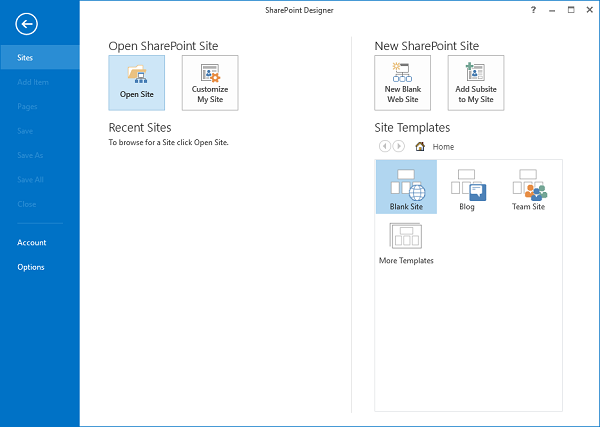
Шаг 4. Откройте конструктор SharePoint после установки. Нажмите « Открыть сайт» .
Шаг 5. Укажите URL-адрес вашего сайта SharePoint и нажмите «Открыть».
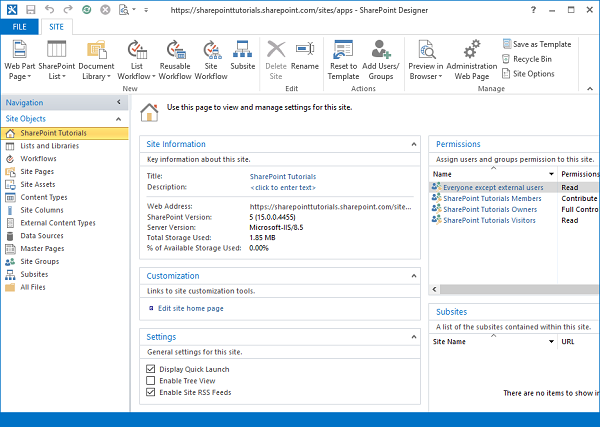
Шаг 6. После открытия сайта SharePoint Designer вы увидите, что доступны различные варианты.
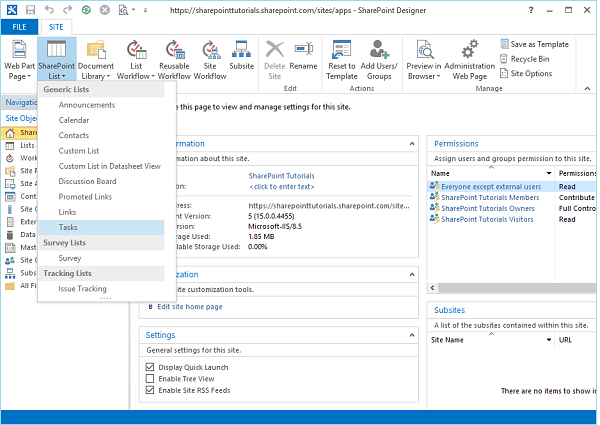
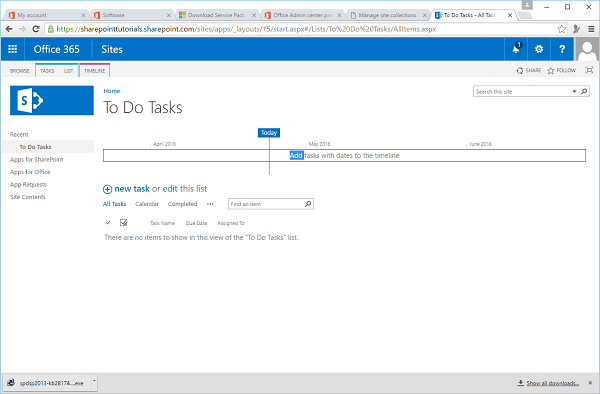
Шаг 7 — Нажмите Списки SharePoint на ленте и выберите Задачи в меню.
Шаг 8 — Откроется новое диалоговое окно. Укажите имя и описание и нажмите «ОК».
Шаг 9 — Давайте пойдем на тот же сайт, используя портал, и вы увидите список дел на вашем сайте.
Visual Studio и Expression Blend
Вы также можете использовать Visual Studio и Blend, чтобы добавить контент на свой сайт SharePoint. Visual Studio предлагает множество функций, помогающих разрабатывать приложения в SharePoint; полезно ознакомиться с ними в деталях.
Давайте посмотрим на простой пример приложения, размещенного на SharePoint, открыв Visual Studio. Выберите Файл → Создать → Проект .
Шаг 1 — Откройте Visual Studio и выберите меню « Файл» → «Создать» → «Проект» .
Шаг 2. На левой панели выберите « Шаблоны» → Visual C # → Office / SharePoint, а затем на средней панели выберите « Приложение для SharePoint» .
Введите Имя в поле Имя, нажмите OK, и вы увидите следующее диалоговое окно.
В новом приложении для SharePoint нам нужно добавить URL-адрес сайта SharePoint, который мы хотим отлаживать, а затем выбрать модель, размещенную на SharePoint, в качестве способа размещения приложения для SharePoint.
Шаг 3. Перейдите в центр администрирования SharePoint и скопируйте URL-адрес SharePoint.
Шаг 4. Вставьте URL-адрес в диалоговое окно « Новое приложение для SharePoint », как показано ниже.
Шаг 5 — Нажмите « Далее», и откроется диалоговое окно « Подключиться к SharePoint », где нам необходимо войти в систему.
Шаг 6 — Введите свои учетные данные и нажмите кнопку « Войти» . После успешного входа на сайт SharePoint вы увидите следующее диалоговое окно:
Шаг 7 — Нажмите Готово . После создания проекта щелкните файл AppMenifest.xml в обозревателе решений.
Шаг 8 — Перейдите на вкладку « Разрешения ». Откроется выпадающий список Scope.
Шаг 9 — В раскрывающемся списке Область действия выберите Веб , который является областью полномочий, которые вы настраиваете. В раскрывающемся списке «Разрешение» выберите « Чтение». Это тип настраиваемого разрешения.
Шаг 10 — Откройте файл Default.aspx и замените его следующим кодом.
<%-- The following 4 lines are ASP.NET directives needed when using SharePoint components --%> <%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage, Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master" Language = "C#" %> <%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities" Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %> <%@ Register TagPrefix = "WebPartPages" Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %> <%@ Register TagPrefix = "SharePoint" Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %> <%-- The markup and script in the following Content element will be placed in the <head> of the page --%> <asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead" runat = "server"> <script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script> <link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" /> <script type = "text/javascript" src = "../Scripts/App.js"></script> </asp:Content> <asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain" runat = "server"> <script type = "text/javascript"> function hello() { var currentTime = new Date(); $get("timeDiv").innerHTML = currentTime.toDateString(); } </script> <div id = "timeDiv"></div> <input type = "button" value = "Push me!" onclick = "hello();" /> </asp:Content>
Шаг 11 — Перейдите в обозреватель решений, щелкните правой кнопкой мыши проект и выберите «Опубликовать». Нажмите кнопку « Упаковать приложение» . Это создает приложение, размещенное на SharePoint, и подготавливает его для развертывания на вашем сайте SharePoint.
Вы увидите следующую папку, которая содержит файл * .app.
Шаг 12. Перейдите на свой веб-сайт SharePoint.
Шаг 13 — Нажмите Приложения для SharePoint на левой панели. Откроется новая страница.
Шаг 14 — Перетащите свои файлы сюда, чтобы загрузить.
Как только файл будет загружен, вы увидите следующую страницу —
Шаг 15 — Выберите опцию — Содержание сайта в левой панели. Нажмите значок добавления приложения, как показано на следующем снимке экрана —
Откроется новая страница.
Шаг 16. Выберите « Приложения» → «Из вашей организации» на левой панели, и вы увидите, что приложение доступно для установки. Нажмите на приложение.
Шаг 17 — При нажатии на приложение открывается диалоговое окно, как показано на следующем снимке экрана. Нажмите Доверяй .
Шаг 18 — Вы увидите, что приложение установлено. После завершения установки вы можете нажать на приложение.
Вы увидите следующую страницу, которая содержит одну кнопку —
Когда вы нажмете кнопку Push me , отобразится текущая дата.
SharePoint — функциональность списка
В этой главе мы обсудим в основном с точки зрения конечного пользователя, охватывающий списки и некоторые дополнительные функции в верхней части списков, такие как представления, проверка и т. Д. Когда конечные пользователи создают контент в SharePoint, он сохраняется в форме списков.
-
Списки — это действительно механизм хранения данных в SharePoint.
-
Он предоставляет пользовательский интерфейс, позволяющий просматривать элементы в списке, добавлять, редактировать и удалять элементы или просматривать отдельные элементы.
Списки — это действительно механизм хранения данных в SharePoint.
Он предоставляет пользовательский интерфейс, позволяющий просматривать элементы в списке, добавлять, редактировать и удалять элементы или просматривать отдельные элементы.
Давайте посмотрим на простой пример, в котором мы добавим список контактов.
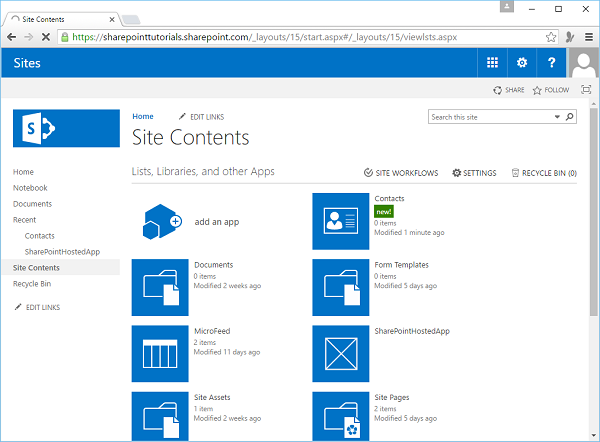
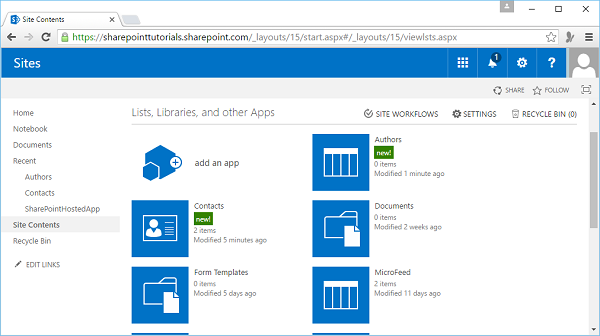
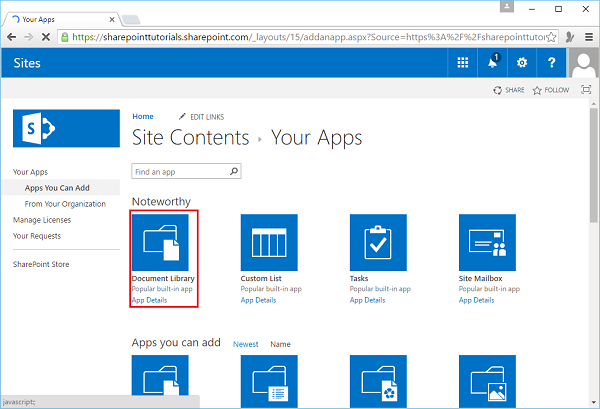
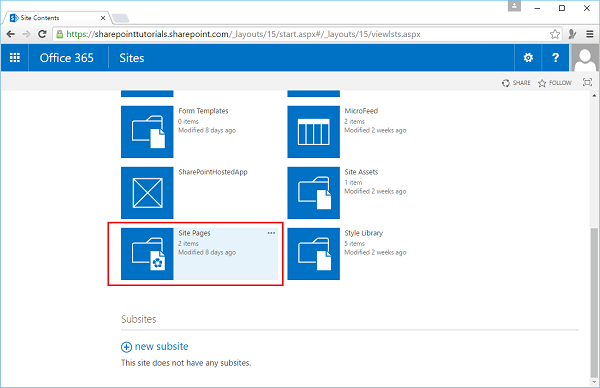
Шаг 1. Откройте свой сайт SharePoint и перейдите на страницу содержимого сайта. Вы можете видеть текущее содержимое, списки и библиотеки, и у нас есть возможность добавить новый контент, нажав добавить приложение .
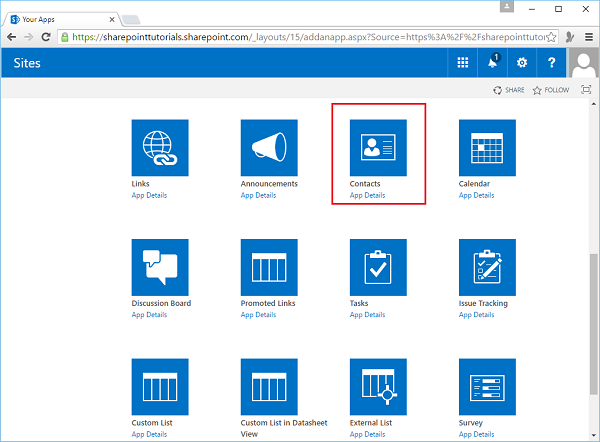
Шаг 2 — Итак, давайте посмотрим на некоторые вещи, которые мы можем добавить на наш сайт —
-
Мы можем создать новую библиотеку документов.
-
Мы можем создать собственный список, в котором мы определяем схему.
-
Здесь также есть несколько списков с предопределенными схемами, например список задач.
-
Мы можем добавлять изображения, некоторые вики-страницы, формы, список ссылок, список объявлений, список контактов, календарь и т. Д.
Мы можем создать новую библиотеку документов.
Мы можем создать собственный список, в котором мы определяем схему.
Здесь также есть несколько списков с предопределенными схемами, например список задач.
Мы можем добавлять изображения, некоторые вики-страницы, формы, список ссылок, список объявлений, список контактов, календарь и т. Д.
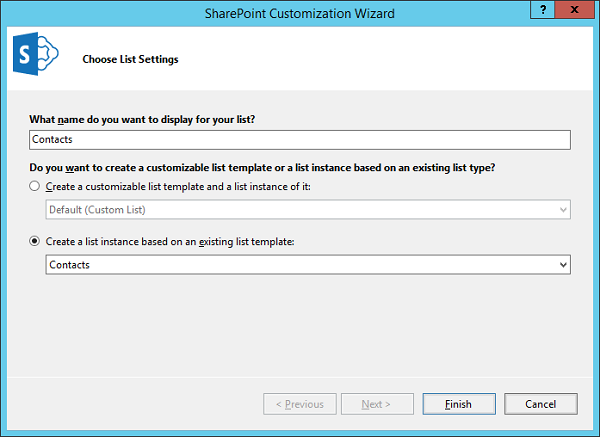
Шаг 3 — Давайте выберем список контактов.
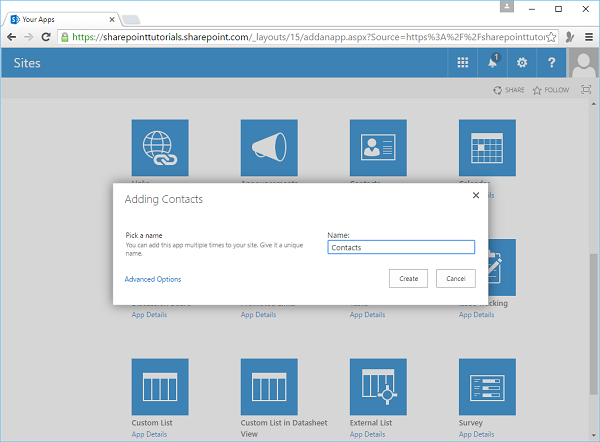
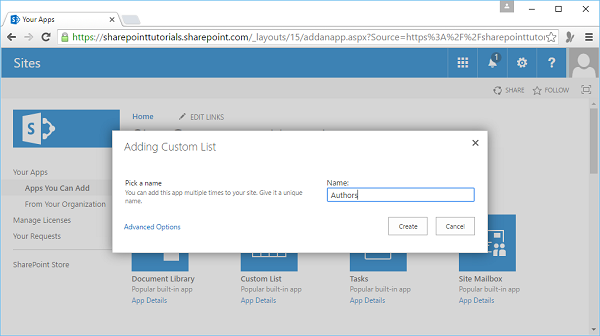
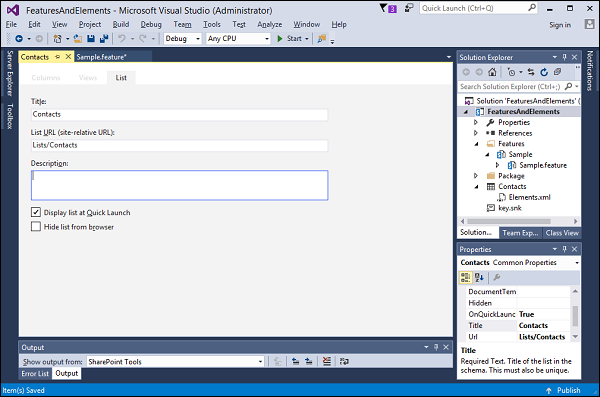
Шаг 4 — Мы назовем этот список « Контакты» и затем нажмите кнопку « Создать» .
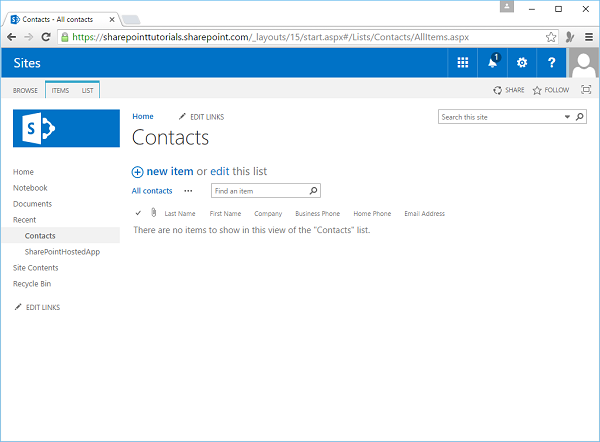
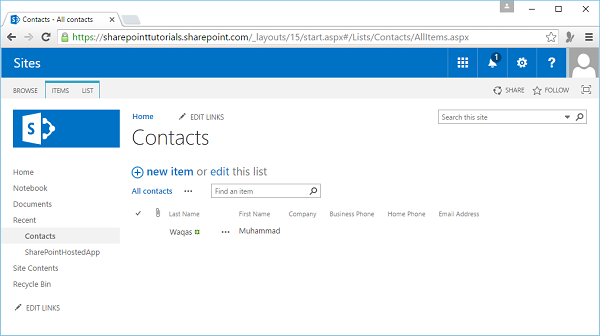
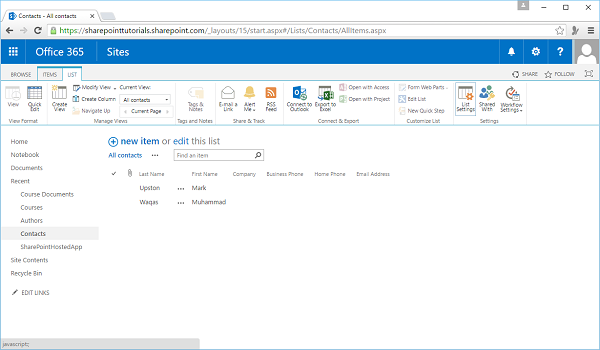
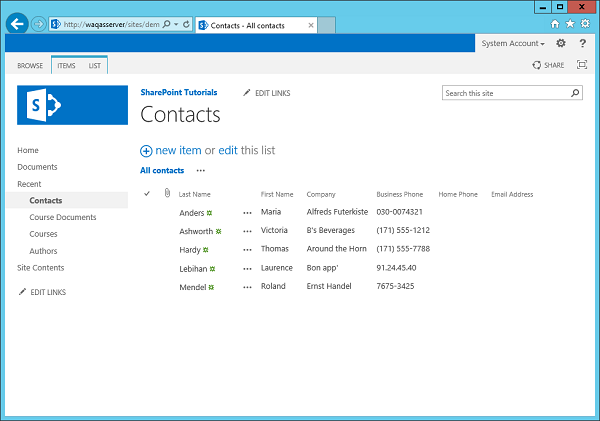
Шаг 5 — Теперь вы можете видеть здесь контакты на вашем сайте, у вас есть список контактов, и вы можете нажать на него, чтобы работать с элементами в списке.
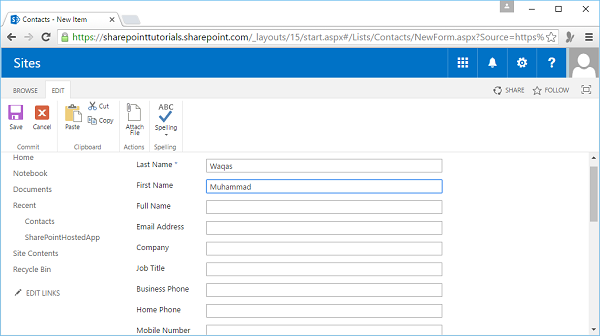
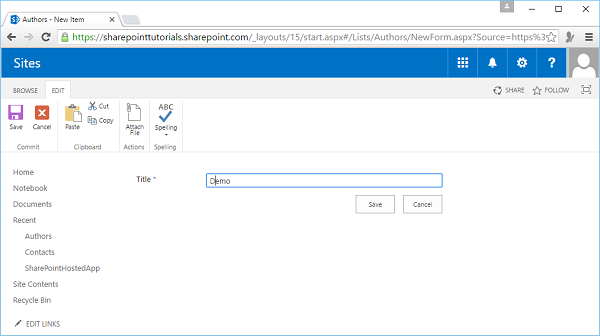
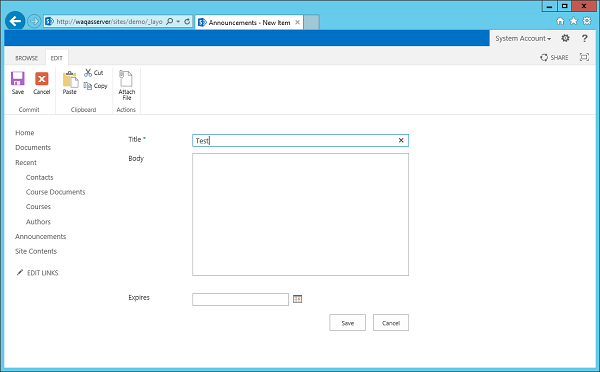
Шаг 6. Один из способов добавить новый элемент в этот список — щелкнуть ссылку «Новый элемент», а затем добавить его в мой контент.
Шаг 7 — Введите Фамилию и Имя, затем подойдите к панели инструментов или Ленте и нажмите Сохранить .
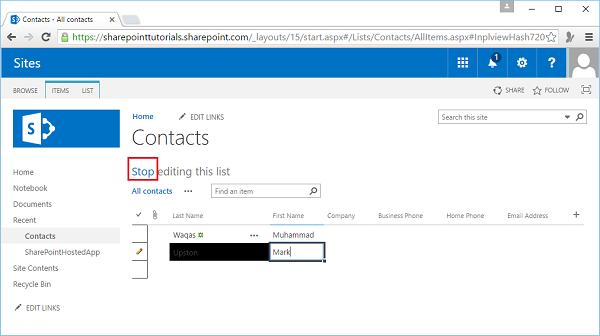
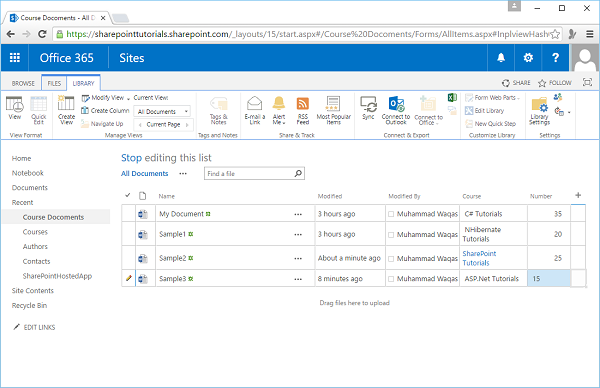
Шаг 8 — Мы также можем перевести список в режим редактирования, нажав на ссылку редактирования .
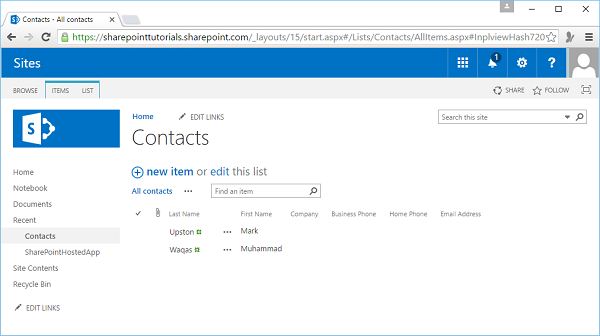
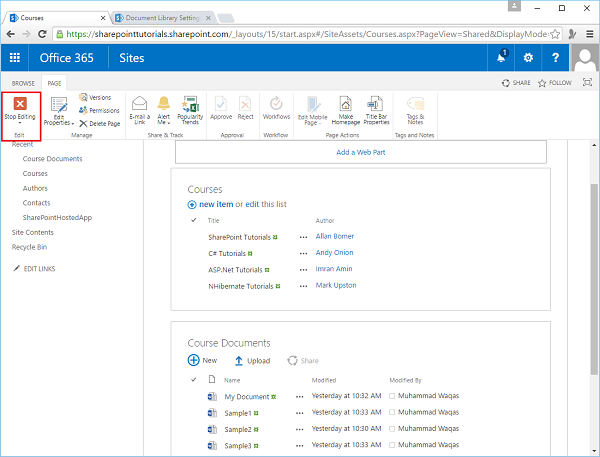
Шаг 9 — Далее мы можем добавить несколько других контактов. После завершения редактирования нажмите « Остановить редактирование», чтобы выйти из режима редактирования значка.
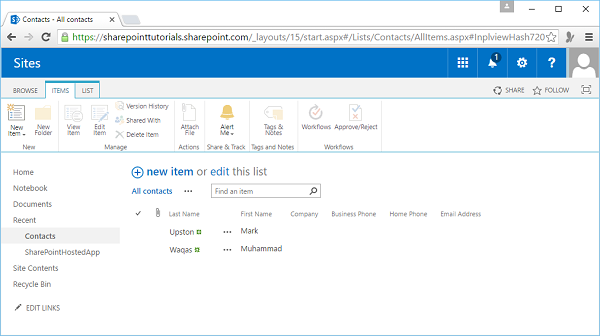
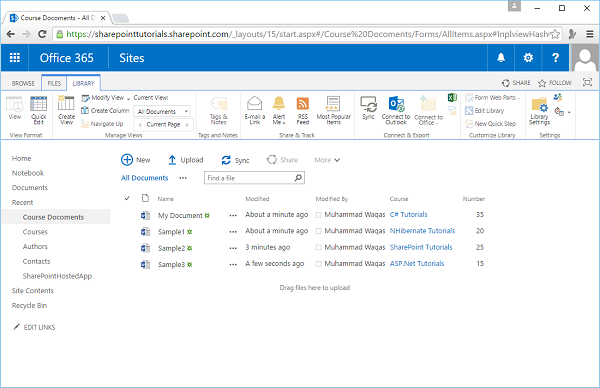
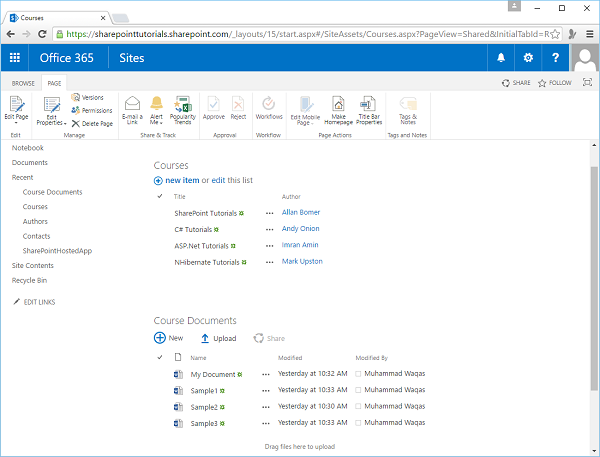
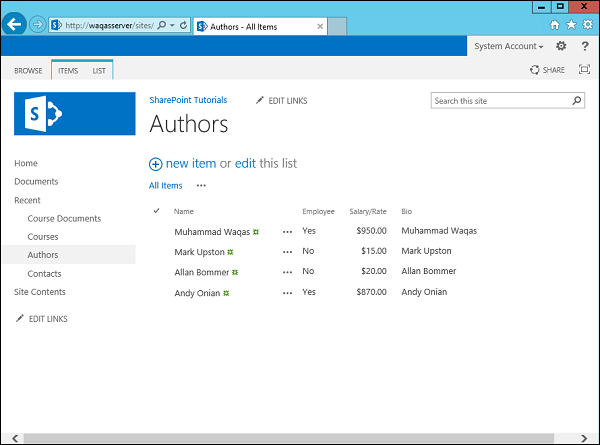
На странице будут показаны все контакты.
Несколько других вещей, когда мы работаем со списком здесь.
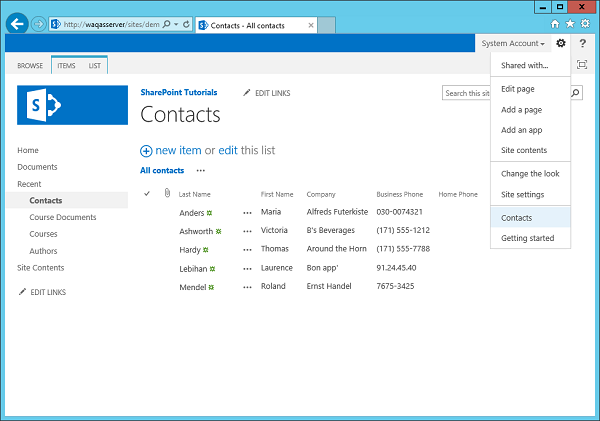
Шаг 10 — Нажмите ПУНКТЫ, чтобы получить доступ к элементам на ленте .
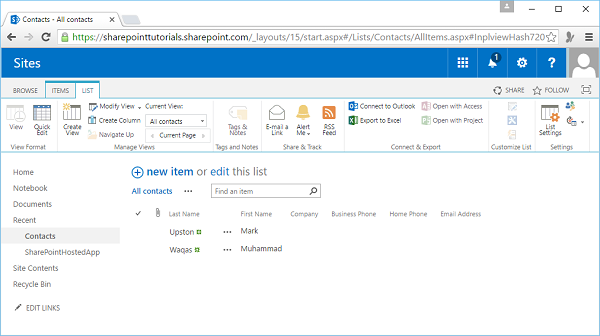
Шаг 11 — Нажмите LIST здесь, чтобы получить доступ к элементам ленты , связанным со всем списком.
SharePoint — дополнительная функциональность списка
SharePoint предоставляет множество функций для списков. Он обеспечивает хранение данных списка, возможность настройки схемы списка, а также возможность просматривать, добавлять, редактировать и удалять элементы списка и т. Д. Доступно намного больше функций, таких как создание представлений на данных списка, простая проверка на обоих уровень поля и списка, утверждение контента, контроль версий элементов и т. д.
Просмотры
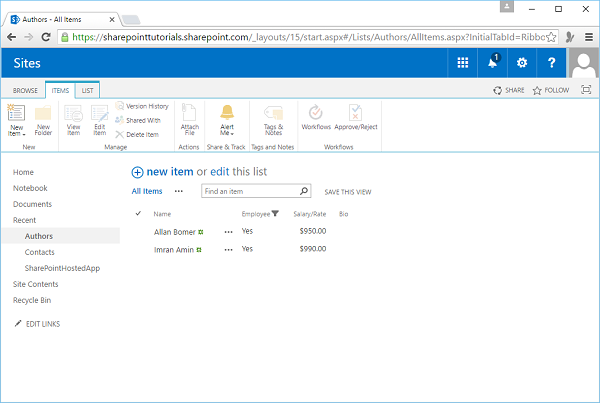
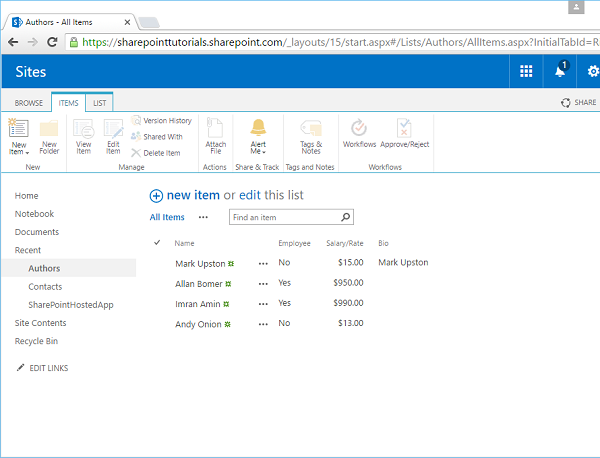
Давайте начнем работать с представлениями в списке данных. Здесь мы снова в списке авторов и, как вы заметили, мы добавили только четыре элемента. Имея всего четыре элемента, нетрудно получить любую необходимую нам информацию из ее данных.
По мере того, как количество предметов увеличивается, скажем, с 4 до 50 до 100, а может быть и до 500, становится все сложнее просто взглянуть на список и быстро получить необходимую нам информацию. Чтобы решить эту проблему, SharePoint позволяет создавать несколько списков в списках, чтобы мы могли отфильтровывать ненужную нам информацию, например:
- Мы можем отсортировать значения полей.
- Мы можем группировать информацию.
- Мы можем получить итоги.
- У нас также могут быть разные способы представления информации.
Для большинства списков при их создании вы получаете один вид по умолчанию. Он называется представлением « Все элементы», и это представление мы видели в приведенном выше примере.
Теперь давайте посмотрим, как мы можем создавать собственные представления. Как и при создании схемы списка, SharePoint предоставляет нам несколько различных способов, которые мы можем использовать для создания представлений. Один из способов — начать с существующего представления и изменить сортировку и фильтрацию различных столбцов. Мы можем получить данные так, как вы хотите, чтобы они выглядели, а затем сохранить их в новом виде.
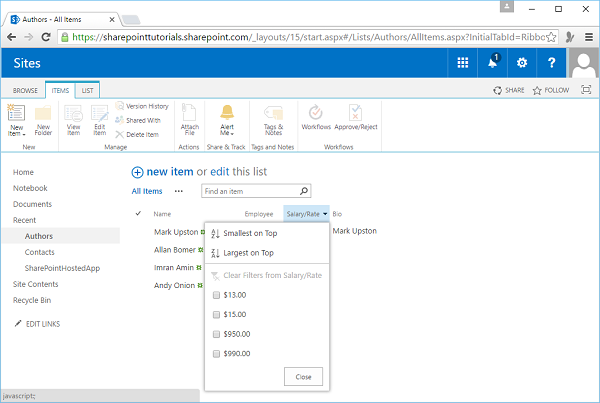
Вы заметите, что если мы перейдем к заголовкам других столбцов, большинство из них даст нам небольшое выпадающее меню, к которому мы можем получить доступ, как показано ниже для заголовка Зарплата / Ставка.
Перейти к заголовку другой колонки — Био. У него нет выпадающего списка, так как он содержит несколько строк текста. Другие столбцы имеют эту опцию. Это дает нам возможность сортировать информацию или фильтровать ее.
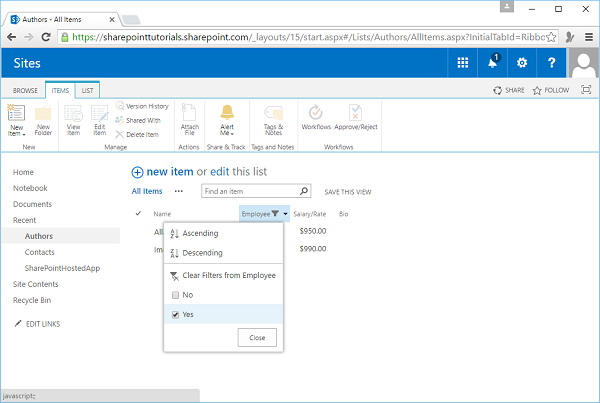
Давайте создадим фильтр, который показывает только сотрудников.
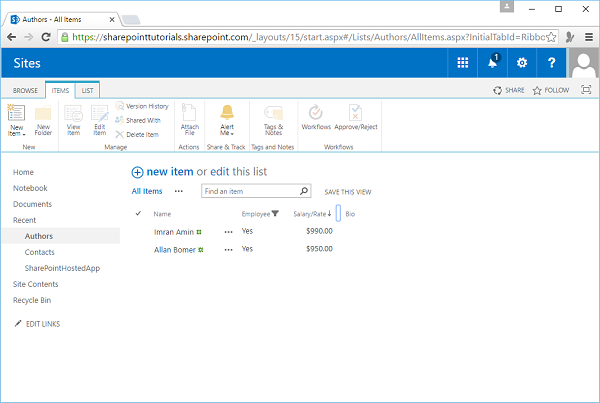
Как только мы добавим этот фильтр, обратите внимание, что в заголовке столбца есть небольшой значок, который указывает, что эти значения поля были отфильтрованы. Давайте разберем его в порядке убывания.
Так что теперь у нас есть новое представление данных, то есть представление в порядке убывания.
Теперь фильтрация и сортировка не сохранились. Поэтому нам нужно сохранить представление в порядке убывания на будущее.
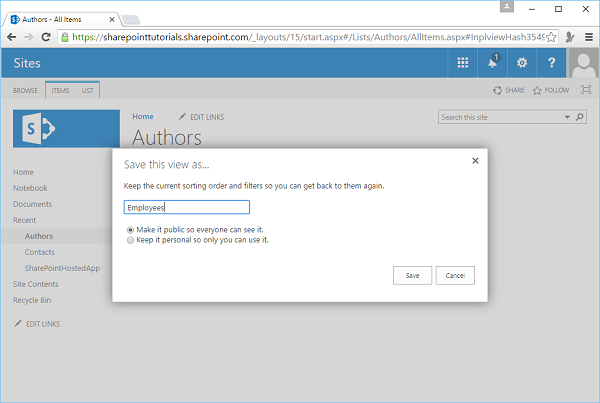
Если мы просто вернемся к списку авторов, то увидим все элементы . Если мы хотим, чтобы в представлении были только сотрудники , отсортированные по убыванию зарплаты / ставки, выберите параметр СОХРАНИТЬ ЭТОТ ВИД .
Мы будем называть это представление представлением сотрудников. Выберите из предложенных вариантов, должен ли этот вид быть доступным для всех пользователей или только для меня. Нажмите Сохранить.
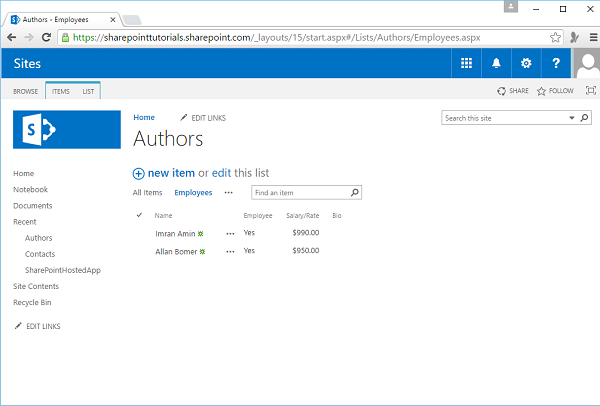
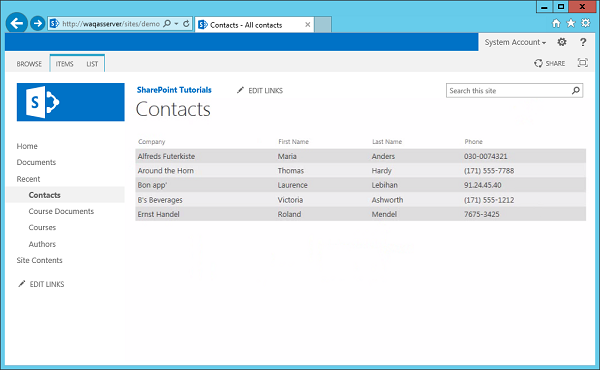
Итак, теперь у нас есть два разных представления: представление «Все элементы» и представление «Сотрудники». Мы можем переключаться между этими представлениями, используя ссылки в верхней части представления «Список», как показано на приведенном ниже снимке экрана.
Проверка
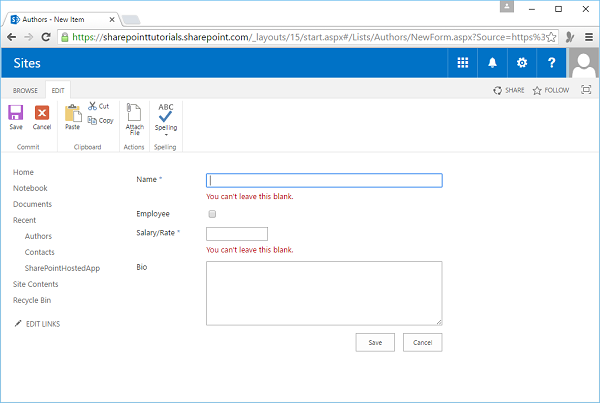
Мы будем добавлять простые правила проверки для полей и элементов в списке SharePoint. Теперь, когда мы создали список авторов, мы добавили некоторые правила проверки, используя свойства различных типов полей.
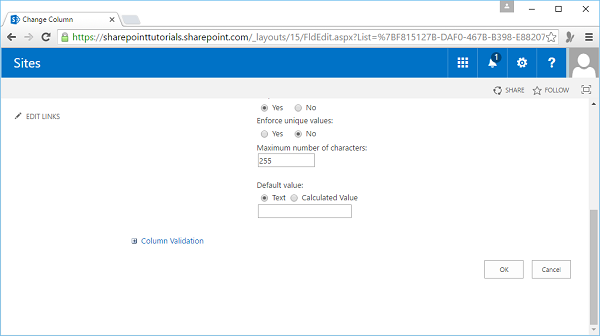
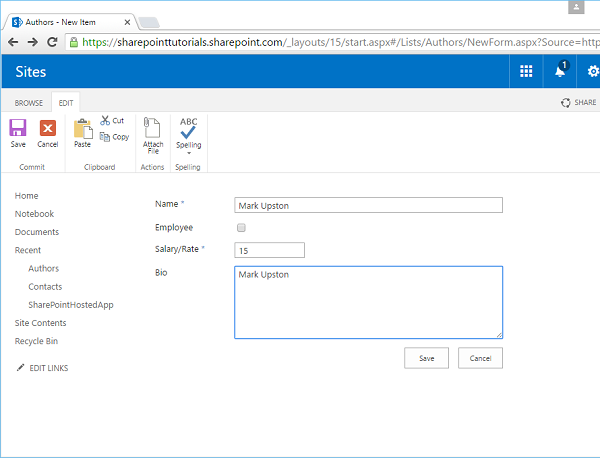
Нажмите Новый элемент в списке авторов. Теперь нажмите Сохранить .
Когда вы нажмете Сохранить, вы получите две ошибки. Это потому, что мы указали, что поля «Имя» и «Зарплата / ставка» являются обязательными.
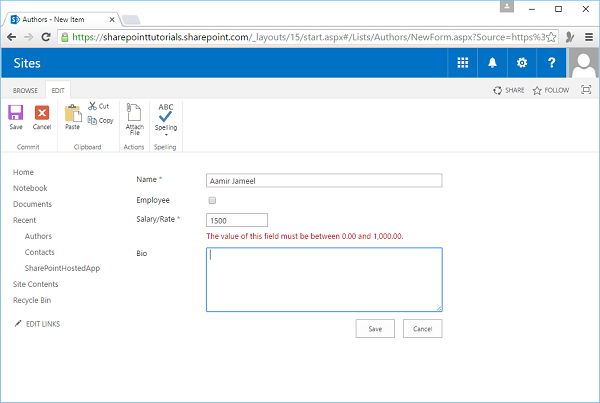
Введите имя и Зарплата / Оценить как Аамир Джамиль и 1500 соответственно. Нажмите Сохранить .
Как вы можете видеть, у нас все еще есть проблема с Зарплатой / Ставкой, потому что, когда мы создали поле, мы указали, что его значение должно быть между 0 и 1000, и 1500 не удовлетворяет этому требованию. Нажмите Отмена.
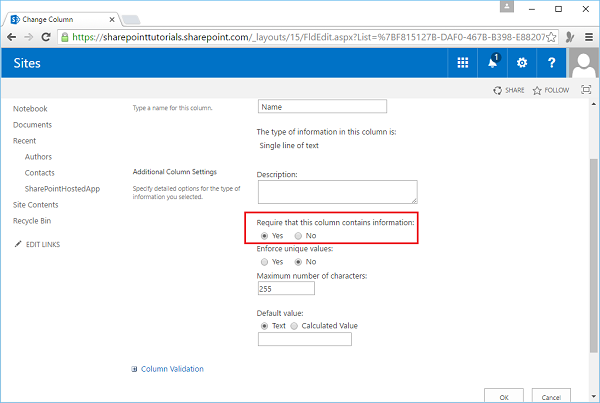
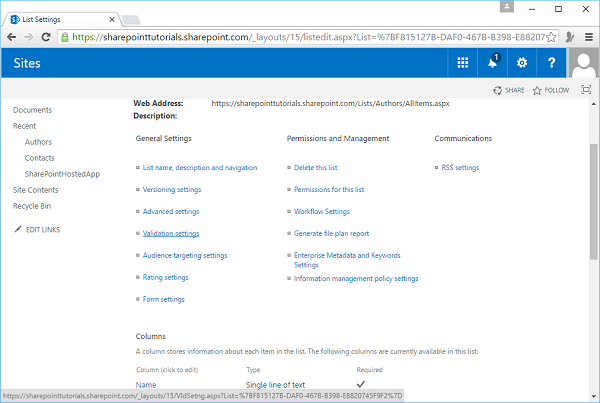
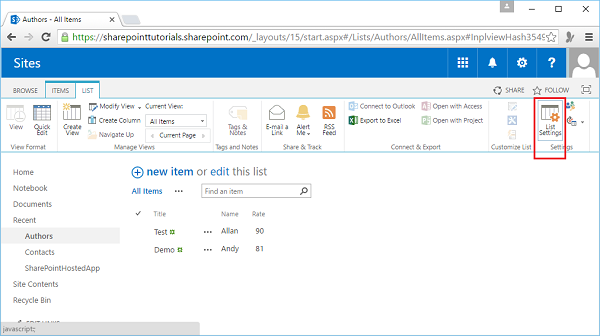
Перейдите на вкладку «Список» на ленте и нажмите « Параметры списка» . Нажмите Имя . Как вы можете видеть на скриншоте ниже, это обязательное поле,
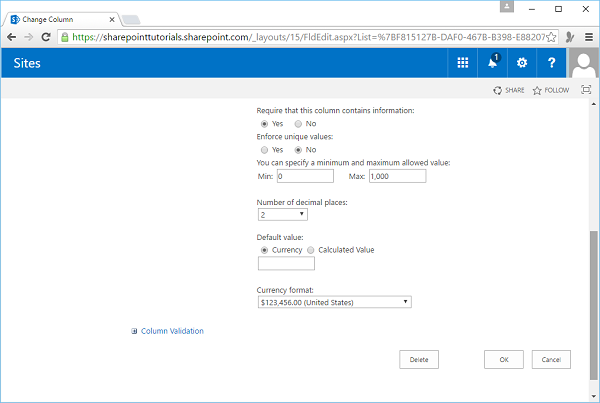
Теперь вернитесь, нажмите Зарплата / Оценить и прокрутите вниз. Вы увидите, что это также обязательное поле.
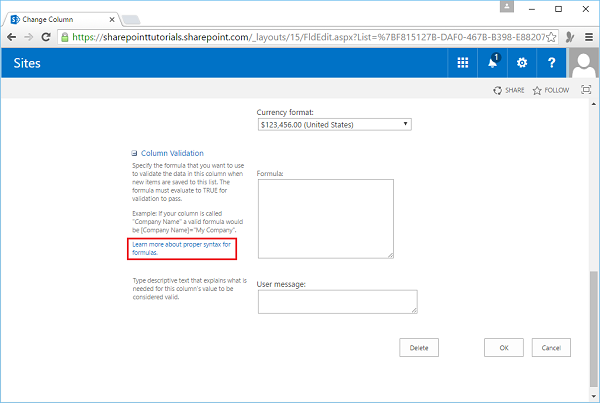
Здесь мы также установили допустимый диапазон значений. Итак, все хорошо, если тип поля имеет эти свойства, но что вы будете делать, если его нет? Ну, мы можем добавить несколько простых пользовательских проверок. Поэтому, если прокрутить вниз, вы увидите, что есть область для проверки столбцов. Давайте расширим это. Здесь мы можем указать формулу, а затем выдать сообщение, если введенное пользователем значение не удовлетворяет этой формуле.
Если вы не знакомы с построением формул в SharePoint, есть ссылка, которая поможет вам сделать это.
Теперь мы хотим добавить подтверждение того, что если вы не являетесь сотрудником, то ваша зарплата / ставка указывает на вашу почасовую ставку, и мы хотим сказать, что максимальное значение для ставки составляет $ 50,00. Таким образом, здесь проверка зависит как от значения поля «Сотрудник», так и поля «Зарплата / ставка». Поэтому вместо добавления проверки к одному из этих полей мы собираемся добавить его к элементу, а затем указать способ проверки элемента путем перехода к настройкам списка.
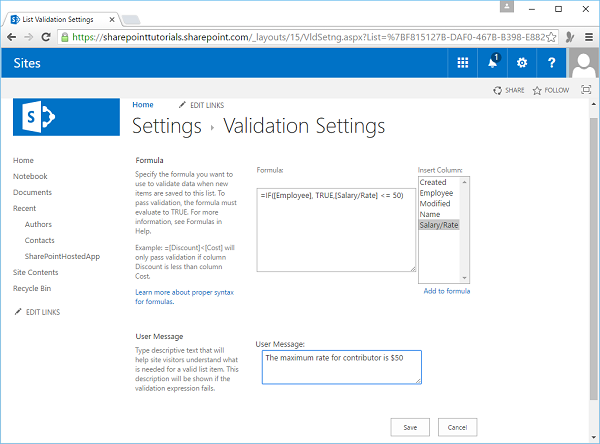
Нажмите Настройки проверки и установите формулу, как показано ниже.
Итак, условие будет довольно простым, во-первых, вы сотрудник? Поэтому, если вы являетесь сотрудником, мы уже установили допустимый диапазон значений зарплаты от 0 до 1000. Следовательно, возвращается только значение True. Если вы не являетесь сотрудником, мы проверим, равна ли зарплата / ставка 50 или меньше.
Если эта формула возвращает True, то элемент считается действительным. Если он возвращает false, он недействителен. Наконец, мы добавляем сообщение об ошибке «Максимальная ставка для участника составляет $ 50».
Это завершает настройки проверки. Нажмите Сохранить.
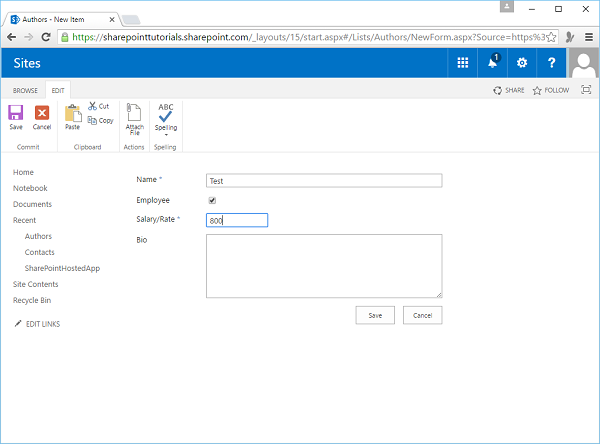
Теперь вернитесь к списку авторов и добавьте новый элемент. Мы назовем его «Тест», установите флажок «Сотрудник» (так как мы тестируем сотрудника), введите «Зарплата / ставка» как 800, а затем нажмите «Сохранить».
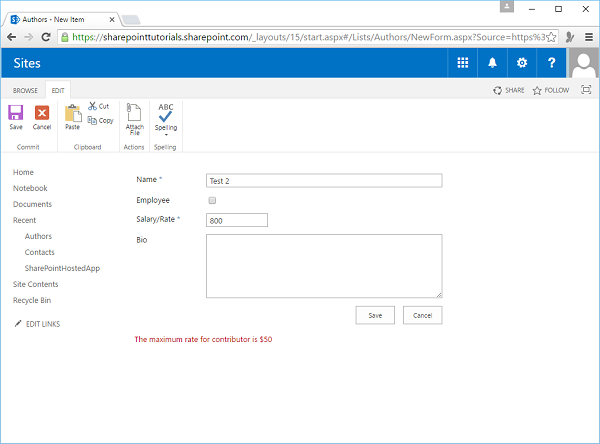
Данные были сохранены. Там не было ошибки. Теперь давайте введем другие условия. Перейти к списку авторов. Мы назовем это как Тест 2.
Теперь не устанавливайте флажок Сотрудник, так как теперь мы предполагаем, что этот человек является участником. Введите Зарплата / Ставка 800, а затем нажмите Сохранить.
Вы увидите сообщение об ошибке. Поэтому давайте изменим Зарплату / Ставку на действительное значение.
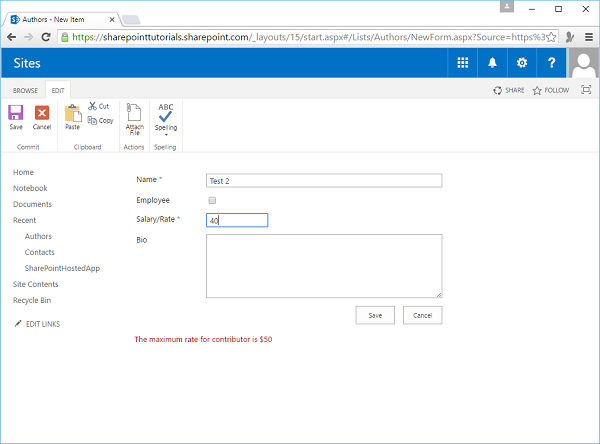
Введите 40 в поле Зарплата / Ставка.
Нажмите Сохранить.
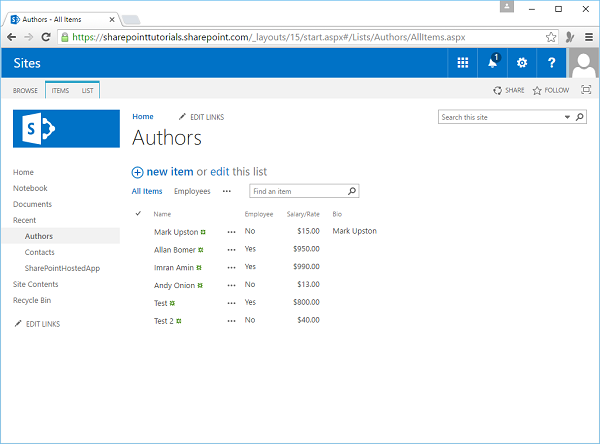
Вы увидите, что данные сохранены правильно и обновлены в списке, как показано на следующем снимке экрана.
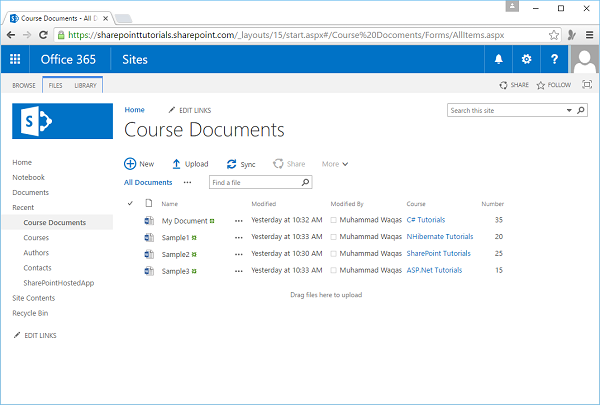
Поля поиска
Мы рассмотрим списковые отношения и поля поиска. Мы создадим новый список для хранения информации о курсах.
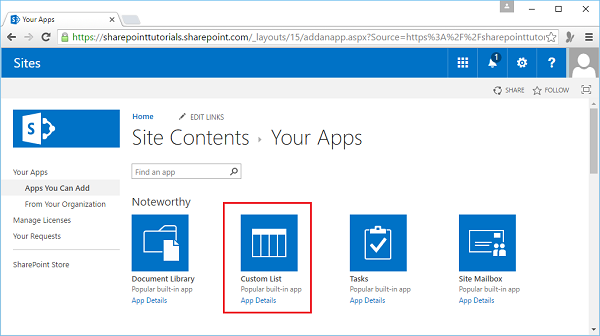
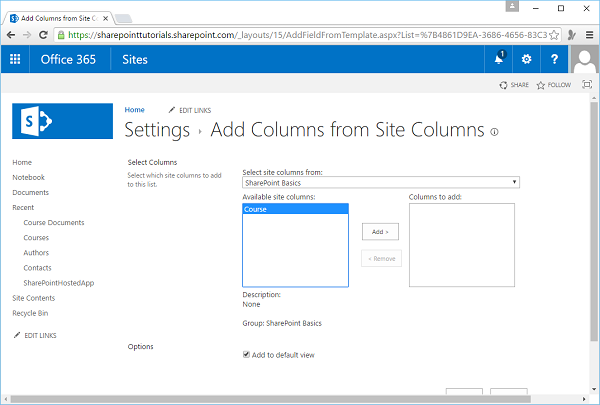
Шаг 1 — Перейдите на страницу «Содержание» → «Добавить приложение» → Пользовательский список .
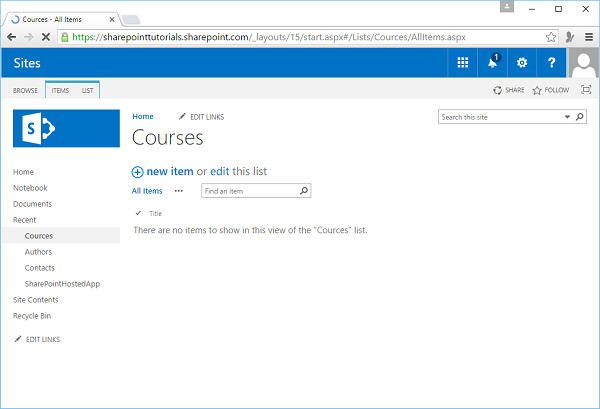
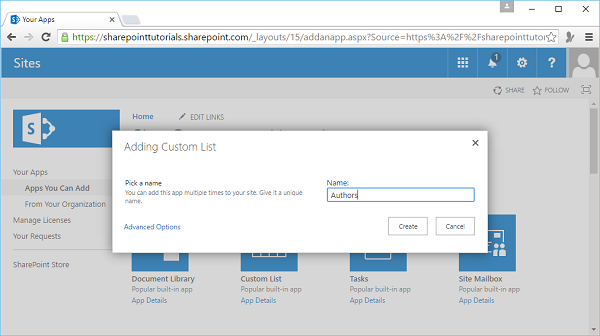
Шаг 2 — Укажите список курсов и нажмите кнопку «Создать». Откройте список курсов. Существует только один столбец с названием Заголовок, который будет представлять заголовок курса.
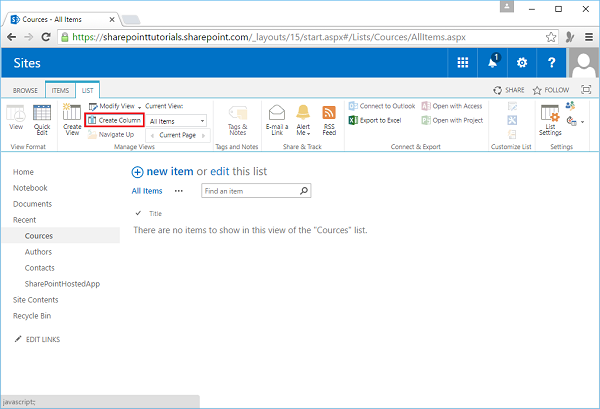
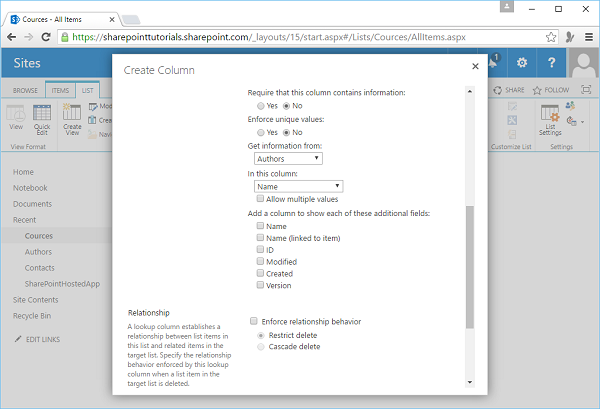
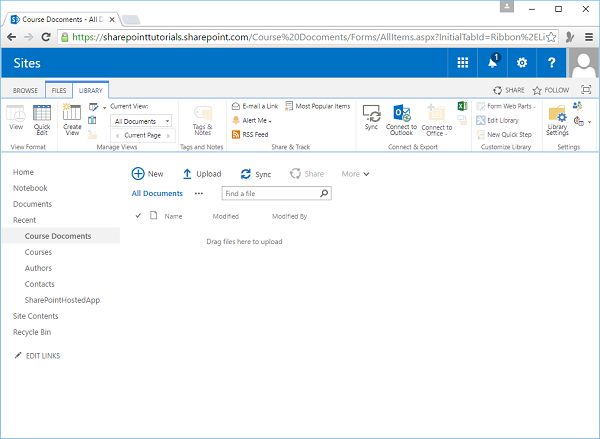
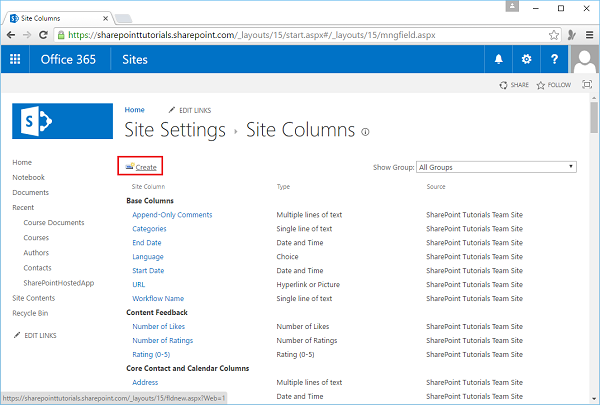
Шаг 3 — Создайте второй столбец, который будет содержать имя автора. Перейти к списку на ленте. Нажмите Создать столбец.
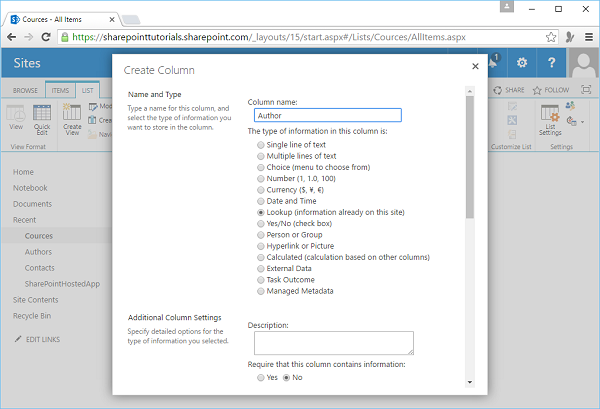
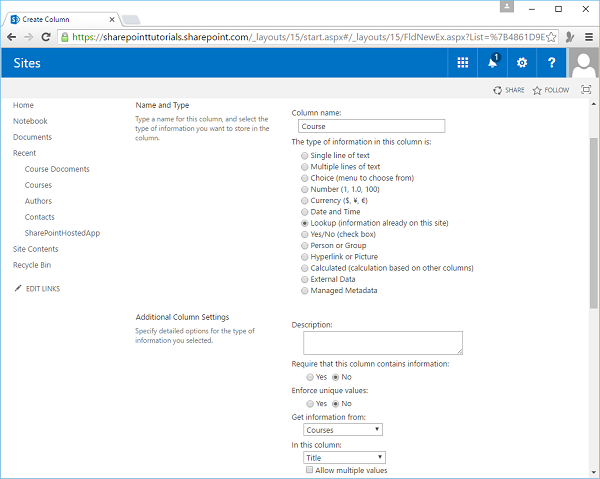
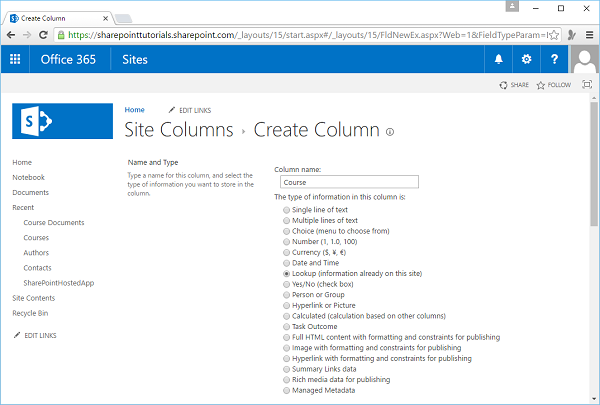
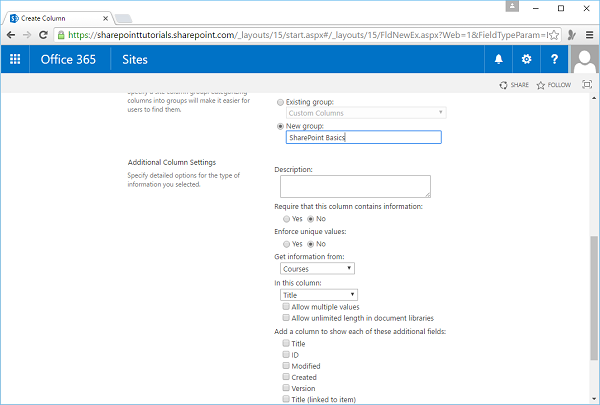
Шаг 4 — Назовите этот столбец как Автор . У нас может быть только одна строка текста, где пользователь вводит имя автора. Тем не менее, у нас уже есть имена авторов в списке авторов, поэтому вместо этого мы представим пользователям выпадающий список, в котором они могут выбрать автора. Следовательно, вместо создания поля «Одна строка текста», мы создадим поле «Уточняющий запрос».
Шаг 5 — Далее нам нужно указать, какое поле из какого списка мы будем показывать пользователю. SharePoint установил соответствующие значения по умолчанию, но если мы хотим изменить список, мы можем выбрать if из выпадающего списка. Когда это будет сделано, нажмите ОК.
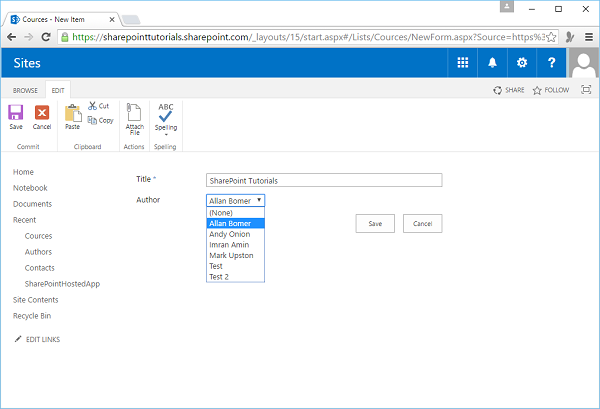
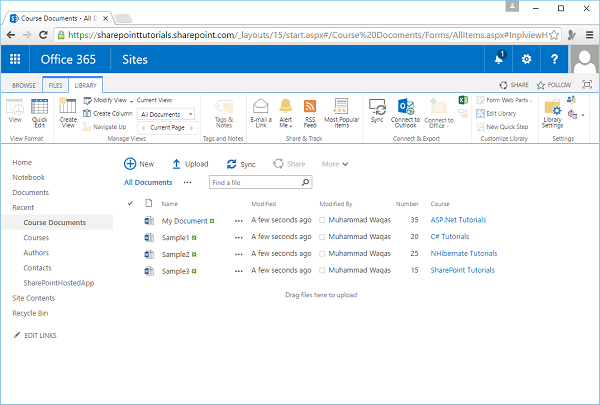
Шаг 6 — Этот курс является учебным пособием по SharePoint, и вы можете видеть, что у нас есть раскрывающийся список для автора.
Хранение данных списка
Данные для списков хранятся в строках и столбцах. Для каждой базы данных контента существует одна таблица, в которой хранятся данные для списков. Вы можете связать списки вместе, обеспечить целостность отношений и подтвердить.
Люди часто предполагают, что многие возможности реляционной базы данных существуют со списками, и набор списков становится почти как реляционная база данных, но это не так.
Вы должны думать о списках, как о наборе рабочих листов Excel, где вы можете связать один рабочий лист с другим рабочим листом, и вы можете применить проверку столбцов или ячеек с помощью некоторой простой формы. Следовательно, набор списков в SharePoint не похож на реляционную базу данных.
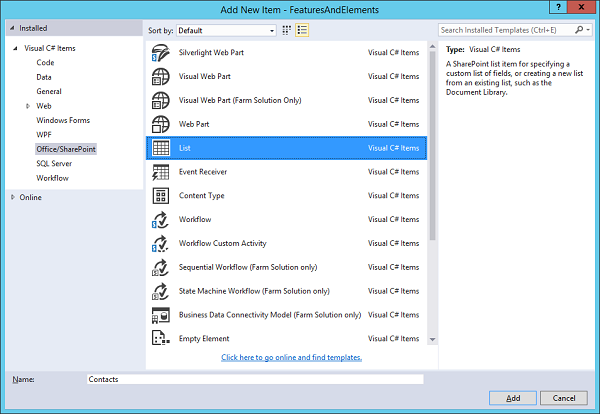
SharePoint — настраиваемый список
Давайте посмотрим, как создать собственный список, где мы определяем схему списка, вместо того, чтобы использовать предопределенную схему, подобную той, которую мы использовали при создании списка контактов.
Шаг 1. Чтобы создать собственный список, перейдите на страницу «Содержание», а затем добавьте приложение. Нажмите Пользовательский список.
Шаг 2. Введите авторов в поле «Имя» и нажмите «Создать».
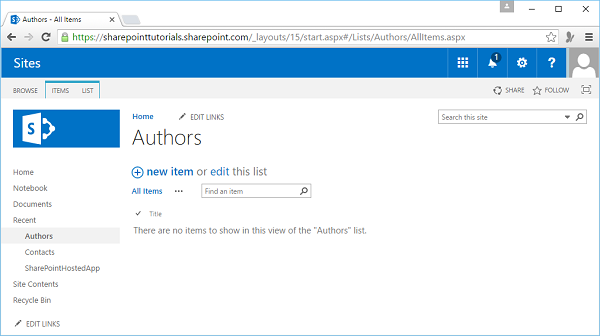
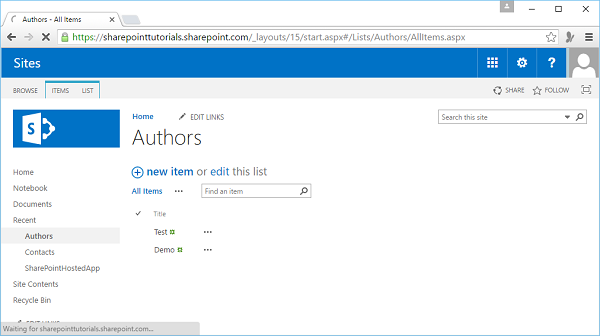
Шаг 3 — Теперь вы можете видеть, что авторы добавлены. Давайте нажмем на приложение «Авторы».
Шаг 4 — Нажмите новый элемент.
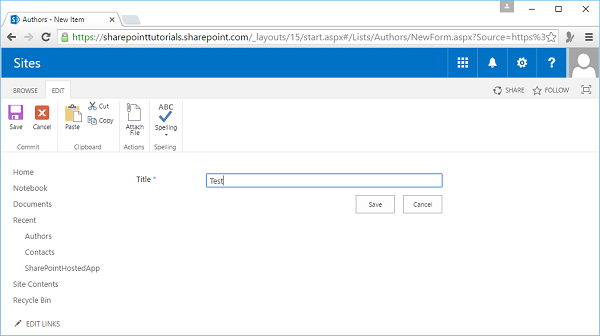
Шаг 5 — Как видите, в нашем списке только один столбец. Имя поля — «Название», и это обязательное поле, поэтому здесь мы установим значение поля «Тест» и затем нажмите «Сохранить».
Примечание. В SharePoint столбцы также называются полями, поэтому эти термины являются синонимами.
Шаг 6 — Давайте добавим еще один элемент, нажав на ссылку «Новый элемент».
Шаг 7 — Установите для поля «Заголовок» значение «Демо» и нажмите «Сохранить».
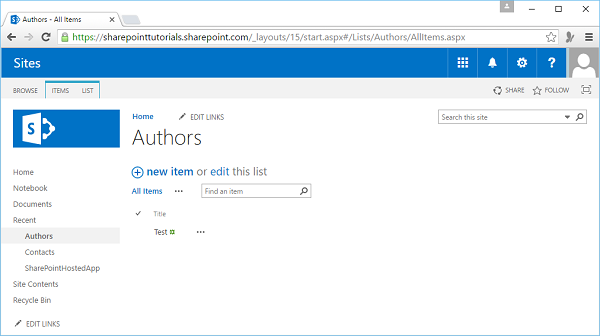
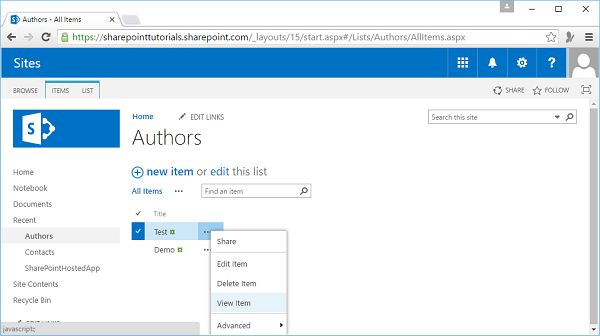
Вы можете видеть, что у нас есть два элемента или две строки, и мы видим значения поля Title. Обратите внимание, что кроме этого значения есть небольшой эллипс, который является ссылкой для открытия меню.
Примечание. Это меню традиционно называлось меню « Редактировать блок управления» или « ECB» , но вы также услышите, что оно называется меню « Список элементов списка контактов» .
Мы создали пользовательский список, потому что мы хотели определить схему. Есть несколько способов сделать это.
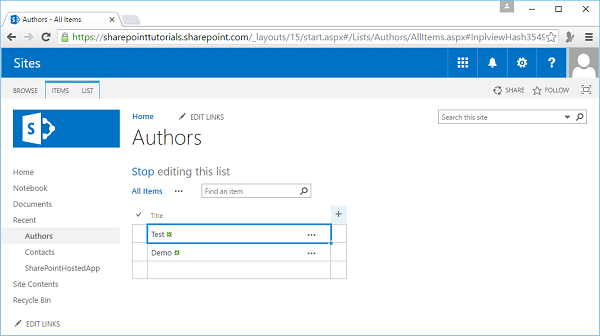
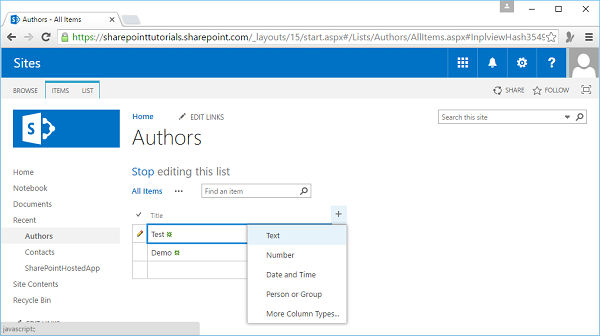
Шаг 8 — Один из способов — перевести список в режим редактирования. Обратите внимание, что в конце есть дополнительный столбец со знаком + над ним, и здесь мы можем добавить столбцы в список.
Шаг 9 — Нажмите знак +, и мы сможем создать текстовый столбец.
Шаг 10 — Вы увидите следующую страницу. Назовите это поле — Имя .
Шаг 11 — Введите имена. Это будет текст.
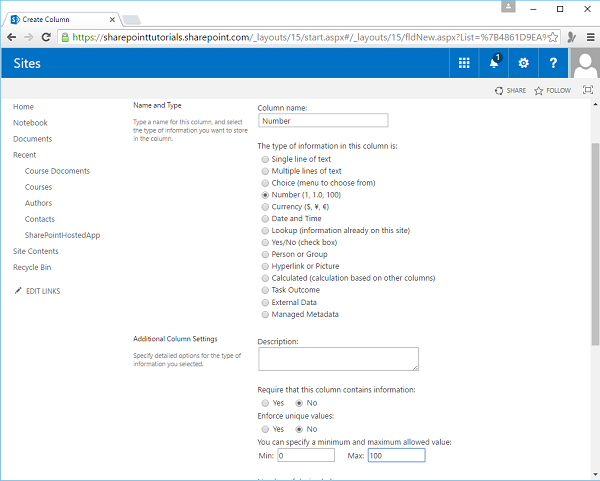
Шаг 12 — Теперь добавьте еще один столбец и сделаем его числовым столбцом, чтобы в качестве данных можно было вводить только цифры. Установите это в Оценить и добавьте некоторые значения.
Теперь эта техника полезна, когда вы создаете прототип списка, но у вас нет большого контроля.
Итак, давайте посмотрим на другой способ определения схемы для списка. Мы сделаем это через настройки списка.
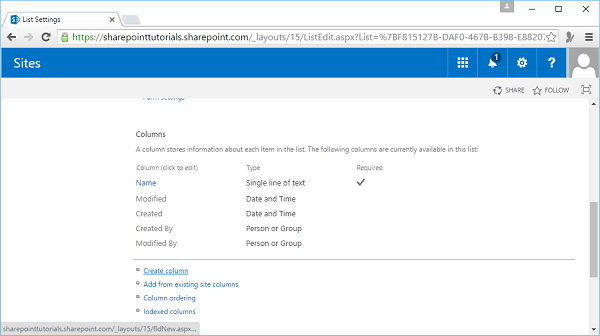
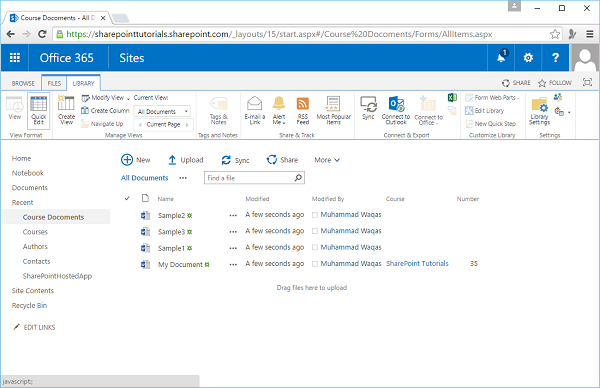
Шаг 13 — Нажмите ссылку Остановить редактирование, чтобы выйти из режима редактирования . Выберите «Список» на ленте, а затем перейдите к «Параметры списка».
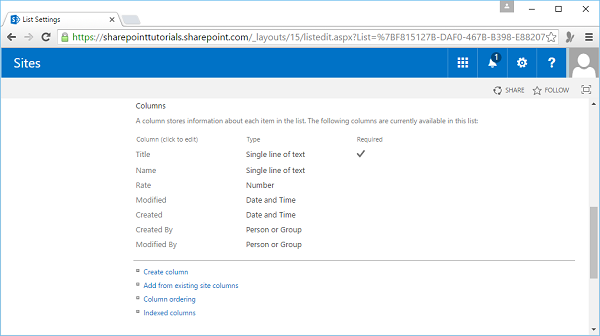
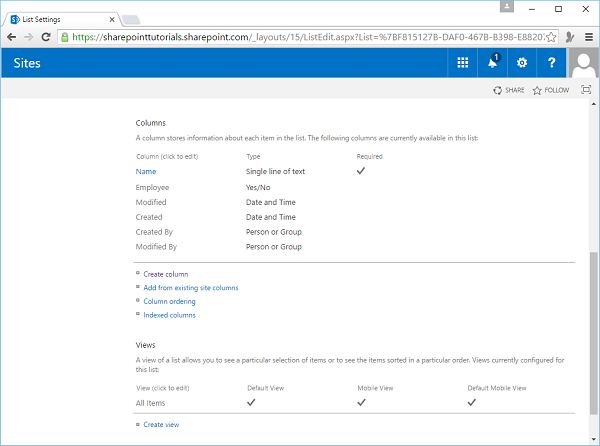
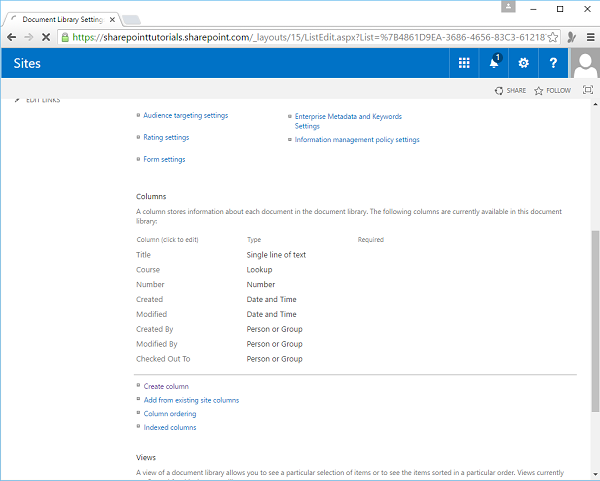
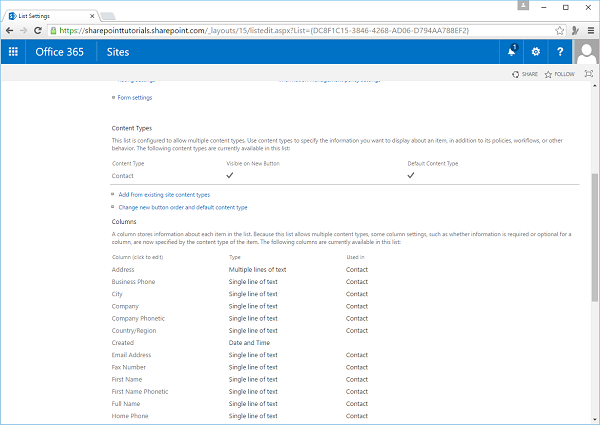
Здесь мы можем определить схему для списка. Когда мы создали столбец, у нас уже был столбец Заголовок. Вы можете увидеть два других столбца, которые мы создали, и несколько других столбцов, которые скрыты и используются SharePoint для внутреннего использования.
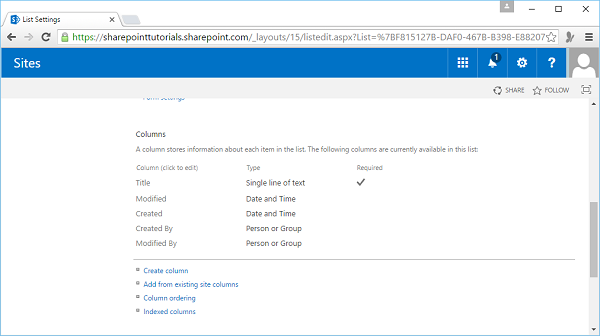
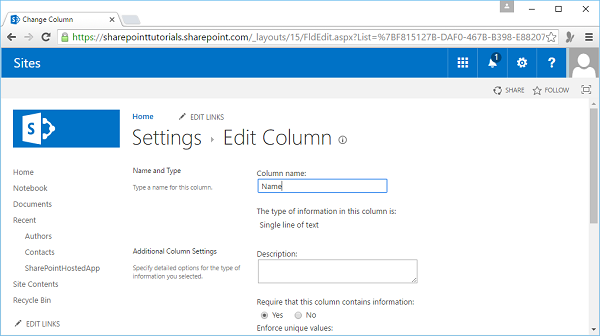
Шаг 14 — Чтобы определить схему списка авторов, щелкните столбец Имя и нажмите Удалить. Затем удалите столбец Оценить.
Шаг 15. Теперь, если мы вернемся к списку авторов, мы увидим, что эти столбцы ушли вместе со значениями, которые мы для них установили. Вернитесь в настройки списка и установите нужную схему.
Шаг 16 — На странице отображается столбец с заголовком. Однако нам нужен не этот столбец, а столбец, представляющий имя автора. Следовательно, нажмите Название.
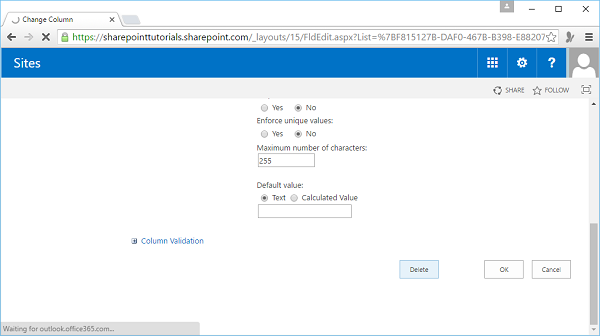
Шаг 17 — Когда вы нажмете « Заголовок» , откроется новая страница. Прокрутите вниз до нижней части страницы. Нет возможности удалить страницу.
Примечание. Мы не можем удалить эту страницу, поскольку этот столбец связан со ссылкой на эллипс. однако мы можем переименовать его.
Шаг 18 — Переименуйте столбец. Мы будем использовать этот столбец для представления имени автора и нажмите ОК.
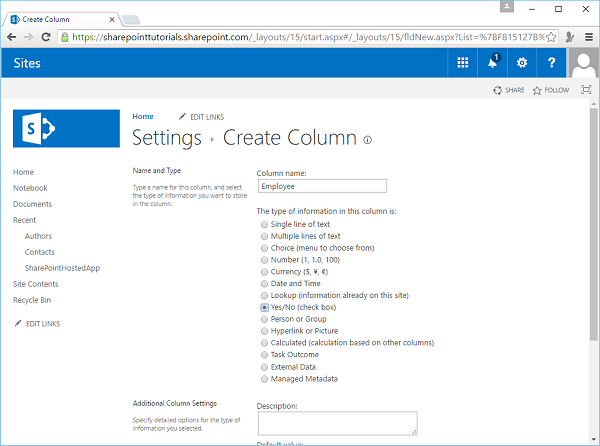
Шаг 19. Затем добавьте еще один столбец, чтобы указать, является ли автор сотрудником или сотрудником. Нажмите Создать столбец.
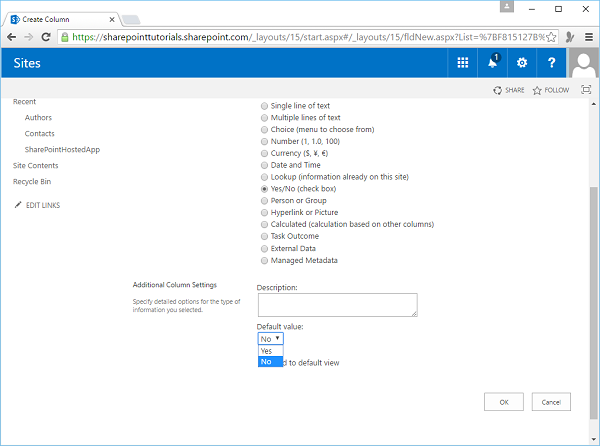
Шаг 20 — Задайте имя столбца «Сотрудник» и выберите типы полей «Да / Нет». После того, как мы выбрали нужный тип поля, прокрутите вниз до нижней части страницы, и вы увидите дополнительные настройки столбца.
Примечание. Доступно несколько типов полей. Доступные типы полей различаются в SharePoint Foundation, SharePoint Server SharePoint Online.
Кроме того, тип создаваемого вами сайта, т. Е. Сайт совместной работы или сайт публикации, также влияет на доступные типы полей.
Шаг 21. Установите значение по умолчанию « Нет» вместо «Да» и нажмите «ОК».
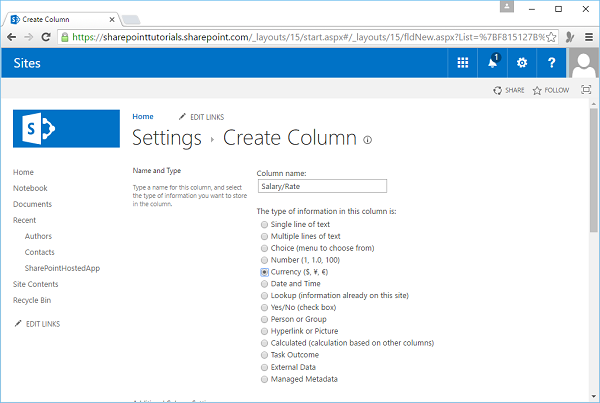
Шаг 22 — Теперь давайте создадим еще один столбец, нажав кнопку «Создать столбец». В этом столбце будет указана либо зарплата наших сотрудников, либо ставка для участников.
Шаг 23 — Мы назовем его Зарплата / Курс и установим это в поле Валюта.
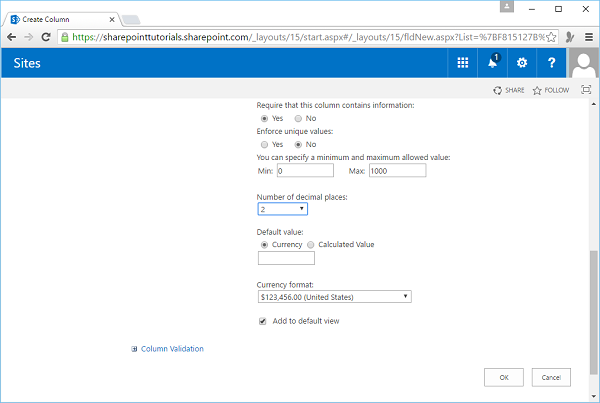
Шаг 24 — Прокрутите вниз и сделайте это обязательное поле и установите Минимальное значение 0 и Максимальное значение 1000. Введите 2 для отображения валюты с точностью до двух десятичных знаков.
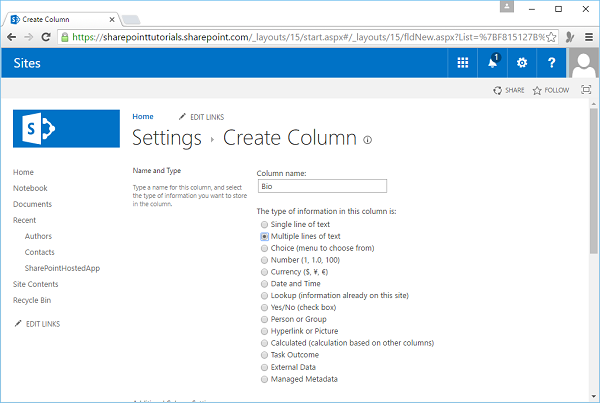
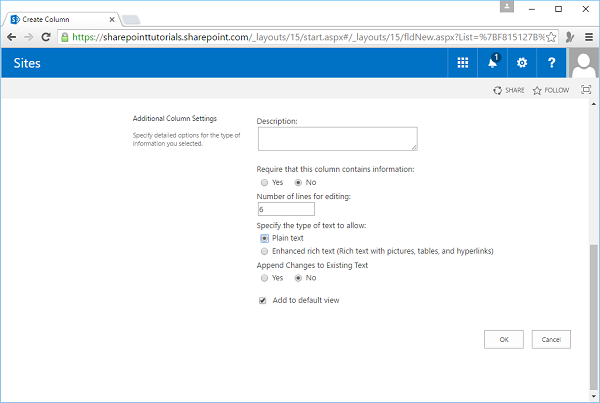
Шаг 25 — Давайте добавим еще один столбец, который будет биография. Мы просто назовем его « Био» и установим тип в несколько строк текста.
Шаг 26 — Введите 6, так как шесть строк для редактирования в порядке. Мы просто хотим простой текст в этом случае и нажмите ОК.
Шаг 27 — У нас есть схема для нашего списка авторов. Теперь, когда наша схема завершена, давайте добавим некоторые данные. Нажмите « Авторы» в разделе «Последние».
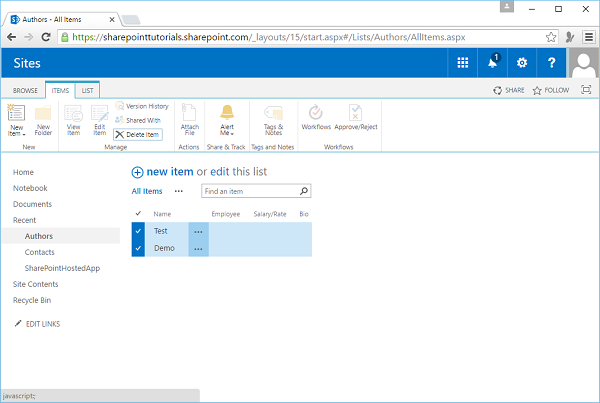
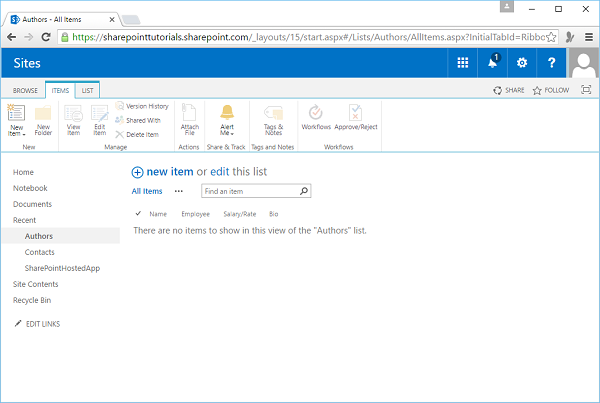
Давайте удалим две строки, которые мы ранее создали, нажав на маленькую галочку рядом с каждой из них. Затем перейдите к пунктам «Элементы» на ленте и нажмите « Удалить элемент» .
Шаг 28 — Добавьте первый элемент, нажав New Item.
Шаг 29 — Введите еще несколько данных, как показано на скриншоте ниже.
Вы увидите все данные в списке.
SharePoint — библиотеки
В этой главе будут рассмотрены библиотеки. Библиотеки — это особый случай списка. Они наследуют все характеристики списка. Поэтому все характеристики, которые мы видели до сих пор, относятся к библиотекам так же, как к спискам.
Разница между списком и библиотекой
Хотя списки и библиотеки имеют сходные характеристики, ниже приведены различия —
-
Основное отличие состоит в том, что в библиотеке каждая строка связана с документом. Этот документ может быть любого вида. Например, офисные документы, изображения, веб-страницы, документы Word Perfect и т. Д. Преимущество использования документов Office заключается в том, что существует интеграция с самими инструментами Office.
-
Другое отличие заключается скорее в терминологии, чем в функциональности. Например, столбцы в библиотеке означают метаданные, связанные с документом.
Основное отличие состоит в том, что в библиотеке каждая строка связана с документом. Этот документ может быть любого вида. Например, офисные документы, изображения, веб-страницы, документы Word Perfect и т. Д. Преимущество использования документов Office заключается в том, что существует интеграция с самими инструментами Office.
Другое отличие заключается скорее в терминологии, чем в функциональности. Например, столбцы в библиотеке означают метаданные, связанные с документом.
Создание библиотеки документов
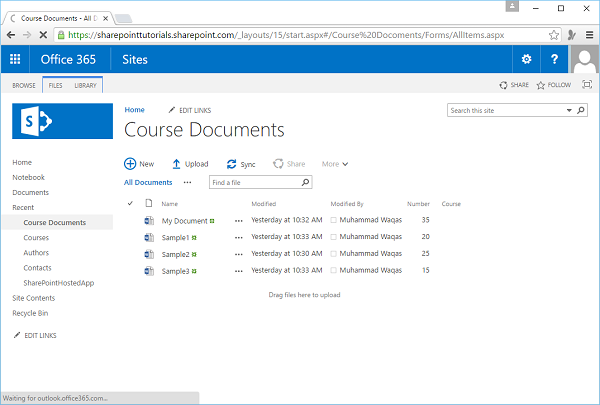
В этом разделе мы познакомимся с основами работы с библиотеками документов. Вы можете создать библиотеку документов почти так же, как вы создали список. Следуйте инструкциям ниже.
Шаг 1. Перейдите на страницу «Содержание» и нажмите «Добавить приложение».
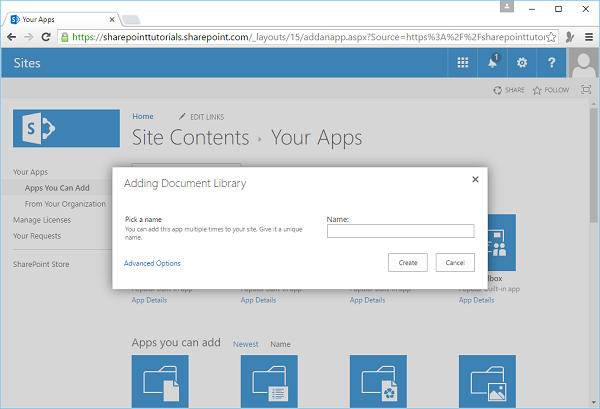
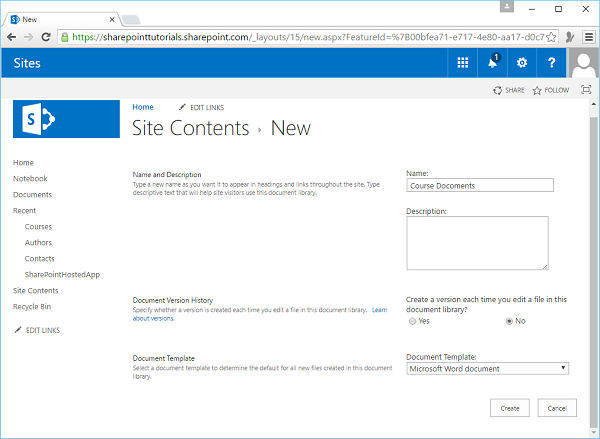
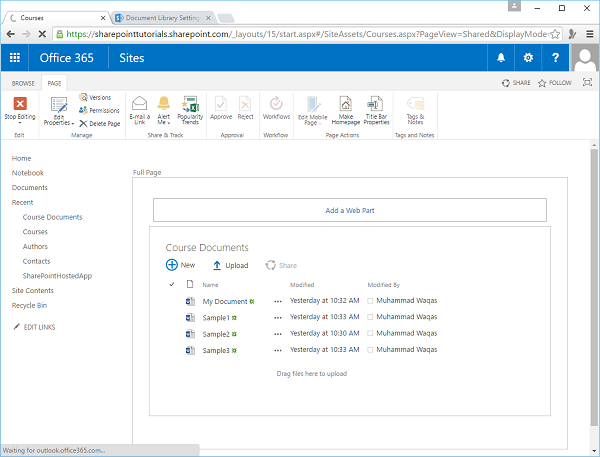
Шаг 2 — Нажмите Библиотека документов . Дайте библиотеке имя и нажмите «Создать».
Примечание. Здесь мы узнаем о дополнительных параметрах.
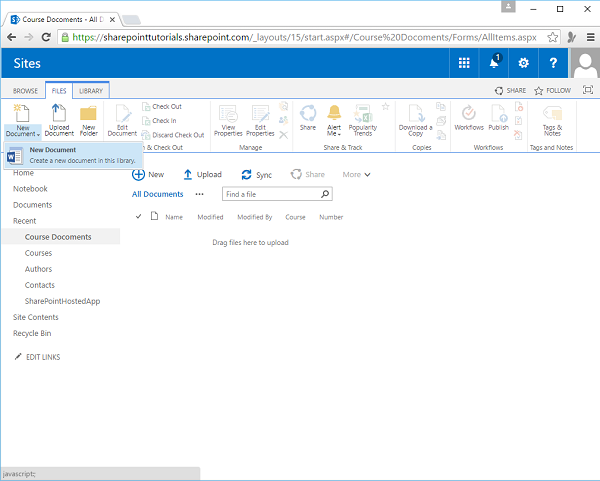
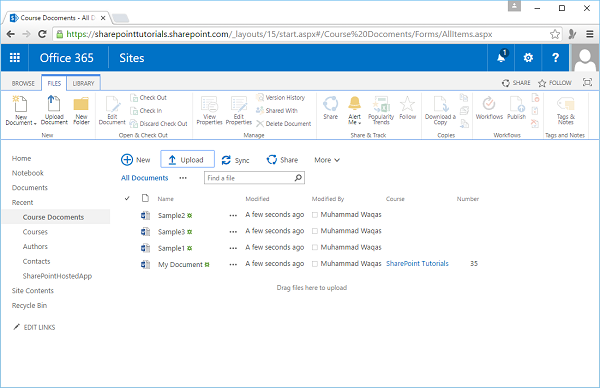
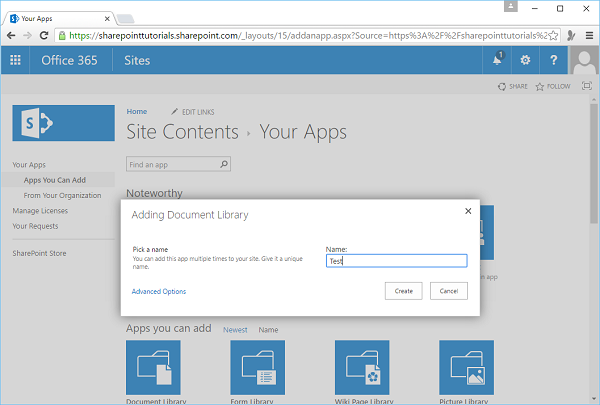
Шаг 3 — Нажмите «Дополнительные параметры» и назовите библиотеку документов « Курсовые документы» .
У нас также есть возможность установить версию здесь, но я предлагаю не устанавливать версию, потому что те же параметры недоступны в настройках библиотеки. Однако, если вы хотите включить контроль версий, сделайте это в настройках библиотеки, а не здесь. Наконец, у нас есть возможность сказать, какой тип документа мы хотим использовать по умолчанию. Мы выберем Word и нажмем Create.
Шаг 4 — Теперь, прежде чем мы добавим документы, нам нужно добавить пару столбцов или полей. Перейдите к опции «Библиотека» на ленте и нажмите «Настройки библиотеки».
Шаг 5 — Добавьте новый столбец, и этот столбец будет курсом, который появится в поле поиска в списке курсов. Нажмите ОК.
Шаг 6 — Давайте добавим еще один столбец. Мы назовем этот столбец как Number и установим тип на number. Установите минимальное и максимальное значения, то есть 0 и 100 соответственно, и нажмите OK.
Вы можете видеть, что схема готова.
Добавить документ в библиотеку
Теперь, когда у нас есть готовая схема, мы можем добавить несколько документов. Один из способов добавить документ — создать его прямо здесь, в SharePoint.
Шаг 1 — Теперь давайте перейдем на вкладку Файлы на ленте. Нажмите Новый документ.
Шаг 2 — Вы увидите, что Word открыт, и здесь мы можем редактировать содержимое документа.
Шаг 3 — Напишите немного текста на странице открытого слова.
Документ сохраняется автоматически, теперь давайте вернемся на сайт, и вы увидите, что слово document создано.
Шаг 4 — Чтобы редактировать значения полей метаданных, щелкните по маленьким эллипсам. Снова выберите эллипсы в диалоговом окне Document.docx и выберите « Переименовать» в параметрах.
Шаг 5 — Введите необходимую информацию и нажмите Сохранить.
Еще один способ добавить документ в библиотеку документов — это загрузить его.
Шаг 6 — Вы можете загрузить его, используя Новый документ здесь.
Шаг 7. Вы также можете перейти на вкладку «Файлы» на ленте и нажать «Загрузить документ».
Шаг 8 — Вы увидите следующее диалоговое окно. Нажмите Выбрать файлы.
Шаг 9 — Выберите образец файла. Нажмите Открыть.
Вы увидите, что образец документа добавлен в список библиотек.
Шаг 10 — Если вы хотите загрузить несколько документов, вы можете перетащить их. Несколько документов будут загружены.
Как только загрузка будет завершена, вы увидите эти документы в списке.
Шаг 11. Другой способ установить метаданные — на вкладке « Библиотека » выбрать параметр « Быстрое редактирование» на ленте.
Шаг 12 — метаданные установлены, нажмите «Вид» на ленте, чтобы вернуться к стандартному представлению списка.
Вы увидите файлы документов в списке, как показано на следующем скриншоте.
SharePoint — веб-часть
В этой главе мы рассмотрим веб-части. Мы собираемся ограничить наше представление веб-частями представления списка, потому что это та часть, которая наиболее тесно связана с информационным взаимодействием.
Веб-части — это небольшие блоки пользовательского интерфейса, которые вы можете создавать вместе для создания страницы или сайта. Например, веб-часть «Новости», веб-часть «Электронная почта», веб-часть «Фондовая биржа», спортивные результаты, видео на YouTube. Все это примеры маленьких кусочков пользовательского интерфейса, которые вы можете составить вместе, чтобы получить сводное представление в приложении в стиле портала.
С точки зрения информационного взаимодействия веб-части называются веб-частями представления списка. Они показывают информацию из списка или библиотеки и позволяют добавлять новые элементы или документы. Таким образом, вы можете создать одну страницу, которая отображает информацию по спискам и библиотекам на сайте, избавляя пользователя от необходимости переходить к отдельным спискам и самим библиотекам.
В этой главе мы сосредоточимся на веб-частях представления списка . Это веб-части, которые позволяют нам взаимодействовать со списком или данными библиотеки, но по пути вы получите общее представление о том, как веб-части работают в SharePoint.
Давайте рассмотрим простой пример, создав страницу веб-части, то есть страницу, которая поддерживает использование веб-частей.
Шаг 1 — Добрался до содержимого сайта. Прокрутите вниз и щелкните значок « Страницы сайта» .
Шаг 2 — Перейдите на вкладку ФАЙЛЫ. На ленте нажмите стрелку раскрывающегося списка на кнопке « Новый документ» . Выберите страницу веб-частей из вариантов.
Шаг 3 — Назовите эту страницу « Курсы», а затем нам нужно определиться с макетом страницы. Таким образом, веб-части добавляются в зоны веб-частей.
-
Расположение здесь определяет количество и расположение этих зон. Мы также получаем представление о том, как выглядят зоны.
-
У нас может быть только одна зона веб-части, которая занимает всю страницу, верхний колонтитул и столбец и тело, или верхний колонтитул, нижний колонтитул и столбцы и т. Д.
Расположение здесь определяет количество и расположение этих зон. Мы также получаем представление о том, как выглядят зоны.
У нас может быть только одна зона веб-части, которая занимает всю страницу, верхний колонтитул и столбец и тело, или верхний колонтитул, нижний колонтитул и столбцы и т. Д.
В этом случае нам просто нужна одна зона веб-частей. Следовательно, мы выберем полную страницу по вертикали и нажмем «Создать».
Шаг 4 — чтобы вы могли видеть зону веб-частей и ее внутреннюю часть. Вы можете увидеть ссылку, которая позволяет нам добавить веб-часть. Нажмите на ссылку.
Шаг 5 — Откроется Галерея веб-частей.
-
На этой странице показаны веб-части, которые можно добавить на страницу, и разбиты на категории.
-
Веб-части, которые нас интересуют, для этого примера находятся в категории приложений.
На этой странице показаны веб-части, которые можно добавить на страницу, и разбиты на категории.
Веб-части, которые нас интересуют, для этого примера находятся в категории приложений.
Вы заметите, что есть веб-часть для каждого из списков и библиотек на нашем сайте.
Шаг 6 — Вы можете увидеть документы курса в веб-части. Теперь давайте добавим веб-часть еще раз, затем щелкните Список курсов и нажмите Добавить .
Шаг 7. После завершения добавления веб-частей нажмите « Остановить редактирование» на ленте.
Шаг 8 — У вас есть одна страница, на которой вы можете взаимодействовать как со списком курсов, так и с библиотекой документов курса.
Шаг 9 — Если вы хотите добавить новый документ, вы можете загрузить его или перетащить сюда, у вас есть доступ к меню «Редактировать блок управления» как для библиотеки, так и для списка.
Вы можете выполнить все основные задачи, перейдя к списку или самой библиотеке. Чтобы сохранить веб-части, как только они появятся на странице, мы можем перевести страницу в режим редактирования с ленты, нажав кнопку «Изменить страницу».
Шаг 10. Вы можете видеть, что для каждой из веб-частей есть небольшое выпадающее меню, которое мы можем использовать для удаления веб-части. Если вы хотите удалить веб-часть, всегда нажимайте Удалить , а не Закрыть . Закрыть просто скрывает веб-часть, но все равно остается на странице. Удалить удаляет веб-часть со страницы.
Шаг 11 — Мы можем редактировать свойства веб-части, щелкнув Изменить веб-часть в меню. В свойствах вы можете видеть, что есть разные опции, вы можете сказать, какой вид вы хотите показать в веб-части, какую панель инструментов вы хотите иметь. Вы также можете изменить внешний вид, макет и т. Д.
SharePoint — Колонка сайта и типы контента
В этой главе мы рассмотрим колонки сайта. До сих пор мы определяли схемы списков и библиотек в самих списках и библиотеках, но их нельзя использовать повторно. Поэтому, если вы хотите иметь два списка с одной и той же схемой, нам придется определять одну и ту же схему дважды. У SharePoint есть решение для этого, а именно: столбцы сайта и типы контента.
-
Столбцы сайта определяют определения повторно используемых столбцов, а типы контента, которые состоят из столбцов сайта, определяют схемы многократного использования как для списков, так и для библиотек.
-
В дополнение к определению схемы вы также можете прикрепить рабочие процессы и обработчики событий к типу контента. Столбцы сайта и типы контента хранятся в галереях на уровне сайта, и они доступны для использования на этом сайте и любом из его дочерних элементов.
-
Если вы объявите столбец сайта или тип контента на дочернем сайте, он будет доступен только в ветке под этим.
-
Если нет особой причины не делать этого, обычной практикой является объявление ваших столбцов сайта и типов контента в корне семейства сайтов и таким образом, чтобы они были доступны во всем семействе сайтов.
Столбцы сайта определяют определения повторно используемых столбцов, а типы контента, которые состоят из столбцов сайта, определяют схемы многократного использования как для списков, так и для библиотек.
В дополнение к определению схемы вы также можете прикрепить рабочие процессы и обработчики событий к типу контента. Столбцы сайта и типы контента хранятся в галереях на уровне сайта, и они доступны для использования на этом сайте и любом из его дочерних элементов.
Если вы объявите столбец сайта или тип контента на дочернем сайте, он будет доступен только в ветке под этим.
Если нет особой причины не делать этого, обычной практикой является объявление ваших столбцов сайта и типов контента в корне семейства сайтов и таким образом, чтобы они были доступны во всем семействе сайтов.
Теперь давайте посмотрим на простой пример, в котором мы будем создавать и использовать столбцы сайта и типы контента. Мы уже видели типы контента, хотя это может быть неочевидно
Шаг 1 — Перейдите в наш список контактов через содержание сайта.
Шаг 2 — Если вы прокрутите вниз, вы увидите раздел под названием «Столбцы».
Шаг 3 — Зайдите в Дополнительные настройки . Выберите «Да» для « Разрешить управление типами содержимого» и нажмите «ОК».
Вы увидите, что у нас есть новый раздел под названием «Типы контента». Это указывает на то, что этот список основан на типе контента контакта.
Шаг 4 — Зайдите в настройки сайта.
Шаг 5 — В разделе Галереи веб-дизайнеров выберите Типы содержимого сайта .
Шаг 6 — Прокрутите страницу вниз, и вы найдете тип содержимого контакта, который находится прямо под списком типов содержимого, а затем нажмите ссылку «Контакт».
Шаг 7 — Если вы посмотрите на столбцы, то увидите, что они соответствуют столбцам в нашем списке. По сути, когда вы создаете список из шаблона списка контактов, он связывает этот тип контента со списком, и поэтому вы получаете все эти поля.
Теперь поля, которые составляют определение типа контента, называются столбцами сайта.
Чтобы увидеть столбцы сайта, перейдем в «Настройки сайта» и выберите «Столбцы сайта» в разделе «Галереи веб-дизайнеров».
Шаг 8 — Вы можете увидеть столбцы, которые связаны с контактами. Итак, давайте исследуем это немного дальше, создав собственный столбец сайта и собственный тип контента, а затем используя их в списках. В нашей библиотеке документов курса у нас есть столбец для курса, и мы определили этот столбец в самой библиотеке.
Шаг 9 — Возможно, создавая свой сайт, вы понимаете, что хотите иметь столбец курса в нескольких списках и библиотеках и хотите повторно использовать это определение. Следовательно, мы можем создать столбец курса как столбец сайта, а затем использовать его в разных списках и библиотеках.
Давайте перейдем к колонке сайта из настроек сайта.
Шаг 10 — Нажмите ссылку Создать.
Шаг 11 — Назовите это как столбец курса, и это будет поле поиска.
Шаг 12. Поместите это в группу под названием « Основы SharePoint », чтобы мы могли легко найти ее позже. Он будет искать в списке курсов, и поле, которое мы хотим найти, это название. Нажмите ОК.
Шаг 13 — Вы увидите, что создана новая группа Основы SharePoint .
Шаг 14 — Наш новый столбец сайта создается в группе «Основы SharePoint».
Шаг 15 — Вернемся к документам курса и перейдем к настройкам библиотеки. Перейти к столбцам.
Удалите столбец курса, который мы создали в самой библиотеке.
Шаг 16 — Давайте добавим новый столбец курса из столбцов сайта. Поэтому вместо того, чтобы нажимать «Создать столбец», нажмите « Добавить из существующих столбцов сайта» .
Шаг 17 — Измените группу на «Основы SharePoint» и выберите «Курс» слева. Нажмите кнопку Добавить, чтобы добавить этот столбец в список, а затем нажмите кнопку ОК.
Шаг 18 — Вернемся к документам курса.
Шаг 19. Вы можете увидеть наш новый столбец курса, но он пуст, потому что ранее удаленная информация была удалена, когда мы удалили исходный столбец курса. Следовательно, давайте добавим это обратно, как показано ниже.
Если бы этот список содержал сотни элементов, он превратил бы задачу, которая может занять часы, в задачу, которая может занять минуты.
Типы контента
В этом разделе мы рассмотрим создание пользовательского типа контента.
Шаг 1. Перейдите в настройки сайта, а затем перейдите к типам содержимого сайта. Нажмите на ссылку Создать.
Здесь мы должны учитывать две ключевые вещи при создании типа контента.
-
Во-первых, все типы контента основаны на другом типе контента, или вы можете подумать, что все типы контента наследуются от другого типа контента.
-
Во-вторых, тип контента будет работать со списками или с библиотеками. Работает ли он со списками или библиотеками, зависит от типа, который вы наследуете.
Во-первых, все типы контента основаны на другом типе контента, или вы можете подумать, что все типы контента наследуются от другого типа контента.
Во-вторых, тип контента будет работать со списками или с библиотеками. Работает ли он со списками или библиотеками, зависит от типа, который вы наследуете.
Например, если мы хотим создать собственный список контактов, мы перейдем к списку типов контента и затем найдем контакт. Мы создадим тип контента, добавим вещи, которые нам нужны, которые еще не были частью Контакта, или удалим вещи, которые были частью Контакта, которые нам не нужны.
-
Одна из стратегий, которую вы можете использовать при создании типов контента, состоит в том, чтобы найти тип контента, который уже содержит большинство необходимых вам вещей, унаследовать его, а затем настроить его.
-
Другая стратегия состоит в том, чтобы начать с базового типа контента, и вы просто строите его поверх него.
Одна из стратегий, которую вы можете использовать при создании типов контента, состоит в том, чтобы найти тип контента, который уже содержит большинство необходимых вам вещей, унаследовать его, а затем настроить его.
Другая стратегия состоит в том, чтобы начать с базового типа контента, и вы просто строите его поверх него.
В случае списков это тип содержимого элемента. Для библиотек вы хотите наследовать от Document, поэтому мы перейдем к типам содержимого документа .
Шаг 2 — Наш тип контента предназначен для библиотек документов, связанных с курсами. Это то, что мы хотим здесь с точки зрения наследования.
Шаг 3 — Давайте назовем этот тип документов курса . Как и в случае с колонками сайта, мы поместим это в группу, чтобы мы могли легко идентифицировать ее, и это имя группы будет «Основы SharePoint». Нажмите ОК.
Шаг 4. На следующем снимке экрана видно, что пара полей уже существует из Типа содержимого документа, Имени файла и Заголовка . Мы добавим поле курса. Теперь мы не можем просто добавить столбец к типу контента, столбец должен быть столбцом сайта. Следовательно, мы собираемся выбрать « Добавить» из существующих столбцов сайта, а затем применить фильтр к группе «Основы SharePoint».
Шаг 5 — Выберите столбец «Курс», нажмите «Добавить» и нажмите «ОК».
В этом случае это все настройки, которые мы хотим сделать для нашего типа контента, так что теперь мы готовы его использовать.
Шаг 6 — Давайте создадим новую библиотеку документов, нажав « Содержимое сайта» → добавьте приложение и создайте библиотеку документов.
Шаг 7 — Мы назовем этот тест библиотеки и нажмите кнопку «Создать». Откройте библиотеку тестов и установите тип документа курса в тип контента для этой библиотеки. Перейдите в библиотеку на ленте, а затем перейдите в настройки библиотеки.
Шаг 8 — Чтобы управлять типами контента, перейдите в Дополнительные настройки.
Шаг 9. Установите для параметра « Разрешить управление типами содержимого» значение « Да», а затем нажмите кнопку «ОК».
Шаг 10 — Вы можете видеть, что эта библиотека в настоящее время связана с типом содержимого документа. Нам нужно добавить тип контента нашего курса, нажав кнопку Добавить из существующих типов контента сайта .
Шаг 11 — Снова отфильтруйте его в «Основах SharePoint». Выберите «Тип документов курса», нажмите «Добавить» и нажмите «ОК».
Итак, теперь наша библиотека связана с двумя типами контента, типом документа и типом документов курса.
Шаг 12 — Далее, перейдите в тестовую библиотеку и затем нажмите « Новый документ» .
Когда вы нажимаете Новый документ или стрелку раскрывающегося списка, вы видите, что мы можем создать документ любого типа. Теперь, если вы хотите, чтобы люди могли создавать документы курса, просто вернитесь в настройки библиотеки. Удалите связь типов содержимого документа, щелкнув раздел «Документ в типах содержимого».
Шаг 13 — Нажмите Удалить этот тип контента . Вернитесь в библиотеку и нажмите «Файлы», а затем нажмите «Новый документ».
Теперь вы можете видеть, что доступна только опция «Тип документа курса». Это основы работы с типами контента в SharePoint.
SharePoint — данные
В этой главе мы рассмотрим одну из наиболее распространенных задач SharePoint, а именно взаимодействие с различными источниками данных, такими как списки или библиотеки документов. Отличительной особенностью SharePoint является то, что у вас есть несколько вариантов взаимодействия с данными. Некоторые примеры: объектная модель сервера, объектная модель на стороне клиента, службы REST и т. Д.
Прежде чем вы сможете что-то сделать с SharePoint программным способом, вам нужно установить соединение и контекст с вашим сайтом SharePoint. Однако для этого нам нужен SharePoint on Premises, который можно установить на Windows Server.
Вам необходимо добавить ссылку в вашем проекте в Microsoft.SharePoint.dll или Microsoft.SharePoint.Client.dll . С соответствующими ссылками, добавленными в ваш проект, вы можете начать устанавливать контекст и код в этом контексте.
Давайте посмотрим на простой пример.
Шаг 1 — Откройте Visual Studio и создайте новый проект из меню Файл → Создать → Проект .
Шаг 2 — Выберите Windows из Шаблонов → Visual C # на левой панели и выберите Консольное приложение на средней панели. Введите название вашего проекта и нажмите ОК.
Шаг 3. После создания проекта щелкните правой кнопкой мыши проект в обозревателе решений и выберите « Добавить» → «Ссылки» .
Шаг 4 — Выберите Сборки → Расширения на левой панели, проверьте Microsoft.SharePoint на средней панели и нажмите OK.
Теперь снова щелкните правой кнопкой мыши проект в обозревателе решений и выберите «Свойства».
Шаг 5 — Щелкните вкладку Build на левой панели и снимите флажок Prefer 32-bit .
Шаг 6 — Теперь вернитесь к файлу Program.cs и замените его следующим кодом.
using Microsoft.SharePoint;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace SharePointData {
class Program {
static void Main(string[] args) {
using (var site = new SPSite("http://waqasserver/sites/demo")) {
var web = site.RootWeb;
Console.WriteLine(web.Title);
var lists = web.Lists;
foreach (SPList list in lists) {
Console.WriteLine("\t" + list.Title);
}
Console.ReadLine();
}
}
}
}
Примечание. В приведенном выше коде сначала создается новый объект SPSite. Это одноразовый объект, поэтому он создается в операторе using. Конструктор SPSite принимает URL-адрес семейства сайтов, который в вашем случае будет другим.
Var web = site.RootWeb получит корень семейства сайтов.
Мы можем получить списки, используя web.Lists и напечатать заголовок пунктов списка.
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод:
SharePoint Tutorials appdata Composed Looks Documents List Template Gallery Master Page Gallery Site Assets Site Pages Solution Gallery Style Library Theme Gallery User Information List Web Part Gallery
SharePoint — серверная объектная модель
В этой главе мы рассмотрим объектную модель SharePoint Server. Вы используете объектную модель SharePoint Server, когда пишете код, который будет выполняться в контексте SharePoint. Некоторыми распространенными примерами могут быть выделение кода на странице или в веб-части, обработчики событий для функции или списка, задания таймера и т. Д.
Особенности серверной объектной модели
Ниже приведены ключевые особенности серверной объектной модели.
-
Вы можете использовать объектную модель сервера, если вы программируете приложение ASP.NET в том же пуле приложений, который используется SharePoint.
-
Объектная модель сервера может использоваться, если вы разрабатываете клиентское приложение, такое как формы консоли или Windows, или приложение WPF, которое будет работать на сервере SharePoint.
-
Вы не можете использовать объектную модель сервера для удаленного подключения к серверу SharePoint.
-
Если вы хотите использовать объектную модель сервера, вы обращаетесь к сборке Microsoft.SharePoint . Существуют и другие сборки, которые составляют объектную модель сервера, но основной является Microsoft.SharePoint.
-
Основные типы, которые вы будете использовать чаще всего, отображаются на компоненты, которые вы используете в качестве конечного пользователя, поэтому такие вещи, как семейства сайтов, сайты, список, библиотеки и элементы списка, представлены типами SPSite, SPWeb, SPList, SPDocumentLibrary и SPListItem.
-
Типом и объектной моделью сервера, представляющей семейство сайтов, является SPSite, а типом, представляющим сайт SharePoint в объектной модели сервера, является SPWeb. Поэтому, когда вы переходите от условий конечного пользователя к условиям разработчика, вам просто нужно сделать это мысленное отображение.
Вы можете использовать объектную модель сервера, если вы программируете приложение ASP.NET в том же пуле приложений, который используется SharePoint.
Объектная модель сервера может использоваться, если вы разрабатываете клиентское приложение, такое как формы консоли или Windows, или приложение WPF, которое будет работать на сервере SharePoint.
Вы не можете использовать объектную модель сервера для удаленного подключения к серверу SharePoint.
Если вы хотите использовать объектную модель сервера, вы обращаетесь к сборке Microsoft.SharePoint . Существуют и другие сборки, которые составляют объектную модель сервера, но основной является Microsoft.SharePoint.
Основные типы, которые вы будете использовать чаще всего, отображаются на компоненты, которые вы используете в качестве конечного пользователя, поэтому такие вещи, как семейства сайтов, сайты, список, библиотеки и элементы списка, представлены типами SPSite, SPWeb, SPList, SPDocumentLibrary и SPListItem.
Типом и объектной моделью сервера, представляющей семейство сайтов, является SPSite, а типом, представляющим сайт SharePoint в объектной модели сервера, является SPWeb. Поэтому, когда вы переходите от условий конечного пользователя к условиям разработчика, вам просто нужно сделать это мысленное отображение.
Теперь, когда вы впервые начинаете использовать SharePoint, это может сбивать с толку, потому что сайт перегружен, и это означает противоположные вещи в словарях конечного пользователя и разработчика, не говоря уже о веб-словаре.
Давайте посмотрим на простой пример серверной объектной модели.
Шаг 1 — Откройте Visual Studio и создайте новый проект из меню Файл → Создать → Проект .
Шаг 2 — Выберите Windows из Шаблонов → Visual C # на левой панели и выберите Консольное приложение на средней панели. Введите название вашего проекта и нажмите ОК.
Шаг 3. После создания проекта щелкните правой кнопкой мыши проект в обозревателе решений и выберите « Добавить» → «Ссылки» .
Шаг 4 — Выберите Сборки → Расширения на левой панели, проверьте Microsoft.SharePoint на средней панели и нажмите кнопку ОК.
Теперь снова щелкните правой кнопкой мыши проект в обозревателе решений и выберите «Свойства».
Шаг 5 — Щелкните вкладку Build на левой панели и снимите флажок Prefer 32-bit .
Шаг 6 — Теперь вернитесь к файлу Program.cs и замените его следующим кодом.
using Microsoft.SharePoint;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace SharePointData {
class Program {
static void Main(string[] args) {
using (var site = new SPSite("http://waqasserver/sites/demo")) {
var web = site.RootWeb;
Console.WriteLine(web.Title);
var lists = web.Lists;
foreach (SPList list in lists) {
Console.WriteLine("\t" + list.Title);
}
Console.ReadLine();
}
}
}
}
Примечание. В приведенном выше коде сначала создается новый объект SPSite. Это одноразовый объект, поэтому он создается в операторе using. Конструктор SPSite принимает URL-адрес семейства сайтов, который в вашем случае будет другим.
Var web = site.RootWeb получит корень семейства сайтов.
Мы можем получить списки, используя web.Lists и напечатать заголовок пунктов списка.
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод:
SharePoint Tutorials appdata Authors Composed Looks Contacts Course Documents Courses Documents List Template Gallery Master Page Gallery Site Assets Site Pages Solution Gallery Style Library Theme Gallery User Information List Web Part Gallery
Вы можете видеть, что этими заголовками являются Галерея решений, Библиотека стилей, Шаблоны форм. Это списки, которые используются внутри SharePoint. Следовательно, вместо отображения всех списков, возможно, вы захотите показывать только те списки, которые пользователи обычно видят.
Следовательно, вместо получения всей коллекции списков, мы хотим получить все списки, которые не скрыты. Мы можем сделать это, используя запрос ссылки, как указано ниже.
using Microsoft.SharePoint;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace ServerObjectModel {
class Program {
static void Main(string[] args) {
using (var site = new SPSite("http://waqasserver/sites/demo")) {
var web = site.RootWeb;
Console.WriteLine(web.Title);
var lists = from SPList list in web.Lists
where list.Hidden == false
select list;
foreach (SPList list in lists) {
Console.WriteLine("\t" + list.Title);
}
Console.ReadLine();
}
}
}
}
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод:
SharePoint Tutorials Authors Contacts Course Documents Courses Documents Site Assets Site Pages Style Library
Вы можете видеть, что это вернет нам все списки, которые не скрыты.
Давайте посмотрим на другой простой пример, в котором мы также отобразим некоторую информацию об элементах списка.
using Microsoft.SharePoint;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace ServerObjectModel {
class Program {
static void Main(string[] args) {
using (var site = new SPSite("http://waqasserver/sites/demo")) {
var web = site.RootWeb;
Console.WriteLine(web.Title);
var lists = from SPList list in web.Lists
where list.Hidden == false
select list;
foreach (SPList list in lists) {
Console.WriteLine("\t" + list.Title);
var items = list.Items.OfType<SPListItem>().Take(5);
var isDocLib = list is SPDocumentLibrary;
foreach (SPListItem item in items) {
var value = isDocLib ? item.Name : item.Title;
Console.WriteLine("\t\t" + value);
}
}
Console.ReadLine();
}
}
}
}
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод:
SharePoint Tutorials
Authors
Muhammad Waqas
Mark Upston
Allan Bommer
Andy Onian
Contacts
Waqas
Upston
Bommer
Course Documents
Sample1.docx
Sample2.docx
Sample3.docx
Courses
SharePoint Tutorials
C# Tutorials
ASP.Net Tutorials
NHibernate Tutorials
Documents
Site Assets
Site Pages
Home.aspx
How To Use This Library.aspx
Style Library
Список данных
Когда вы впервые создаете список, у него всегда есть заголовок столбца. Этот столбец Заголовок по умолчанию предоставляет доступ к контексту элемента списка или меню блока управления редактированием.
Поскольку каждый список начинается с заголовка столбца, тип SPListItem представляет его как свойство. Для столбцов, которые не являются общими для каждого отдельного списка, вы можете получить к ним доступ через индексатор типа SpListItem .
Вы можете передать пару частей информации в индексатор, но наиболее распространенным является столбец . Конечные пользователи в настройках списка могут изменить это имя. Вы не хотите использовать это имя, потому что оно может измениться.
Второе — InternalName , которое задается в момент создания этого списка и никогда не изменяется. Это имя, которое вы хотите использовать при доступе к значению столбца.
Давайте посмотрим на простой пример, в котором мы получим список авторов, как показано ниже —
В этом примере мы получим список авторов, а затем увеличим зарплату / ставку на некоторое значение. Поэтому для столбца Заработная плата / ставка мы будем использовать InternalName .
Шаг 1 — Зайдите в Обозреватель серверов; щелкните правой кнопкой мыши Подключения SharePoint и выберите Добавить подключение … Укажите URL-адрес и нажмите кнопку ОК.
Шаг 2 — Разверните Учебники по SharePoint → Библиотеки списков → Списки → Авторы → Поля → Зарплата / Поле ставки . Щелкните правой кнопкой мыши Salary / Rate и выберите Properties. Вы увидите InternalName в окне свойств.
Шаг 3 — Ниже приведен простой пример получения авторов на основе зарплаты / ставки и повышения их зарплаты / ставки.
using Microsoft.SharePoint;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace ServerObjectModel {
class Program {
static void Main(string[] args) {
using (var site = new SPSite("http://waqasserver/sites/demo")) {
var web = site.RootWeb;
var list = web.Lists.TryGetList("Authors");
if (list == null)
return;
var items = list.Items;
ShowItems(items);
RaiseRates(items);
Console.WriteLine("\nAfter Raise\n");
ShowItems(items);
Console.ReadKey();
}
}
static void RaiseRates(SPListItemCollection items) {
foreach (SPListItem item in items) {
var employee = Convert.ToBoolean(item["Employee"]);
var rate = Convert.ToDouble(item["Salary_x002f_Rate"]);
var newRate = employee ? rate + 1 : rate + 0.1;
item["Salary_x002f_Rate"] = newRate;
item.Update();
}
}
static void ShowItems(SPListItemCollection items) {
foreach (SPListItem item in items) {
Console.WriteLine("Salary or rate for {0} is {1:c}", item.Title,
item["Salary_x002f_Rate"]);
}
}
}
}
В приведенном выше коде вы можете видеть, что у нас есть два метода —
-
Одним из них является получение списка, который называется ShowItems и
-
Другой метод — повышение Rates, которое называется RaiseRates () .
Одним из них является получение списка, который называется ShowItems и
Другой метод — повышение Rates, которое называется RaiseRates () .
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод:
Salary or rate for Muhammad Waqas is $950.00 Salary or rate for Mark Upston is $15.00 Salary or rate for Allan Bommer is $20.00 Salary or rate for Andy Onian is $870.00 After Raise Salary or rate for Muhammad Waqas is $951.00 Salary or rate for Mark Upston is $15.10 Salary or rate for Allan Bommer is $20.10 Salary or rate for Andy Onian is $871.00
CAML Queries
В приведенных выше примерах мы всегда перебирали элементы, используя цикл foreach, много раз перебирая все элементы, и мы всегда возвращали все столбцы или, по крайней мере, все столбцы были доступны.
Это действительно аналог выполнения выбора * из имени таблицы в запросе SQL.
Мы можем решить эту проблему, используя так называемые запросы CAML . При выполнении запроса CAML у вас есть два варианта:
-
Если вы хотите запросить только один список, вы можете использовать объект SPQuery.
-
Если вы хотите запросить несколько списков в семействе сайтов, вы можете использовать SPSiteDataQuery.
Если вы хотите запросить только один список, вы можете использовать объект SPQuery.
Если вы хотите запросить несколько списков в семействе сайтов, вы можете использовать SPSiteDataQuery.
Обычно, когда вы выполняете SPSiteDataQuery , вы запрашиваете все списки определенного типа.
Например, я хочу запросить все списки контактов и т. Д. SPSiteDataQuery позволяет вам определить область действия, чтобы вы могли указать, что вы хотите запросить все семейство сайтов, отдельный сайт или сайт и все его дочерние элементы.
Синтаксис CAML-запросов в основном описан в формате XML, и для построения таких запросов требуется немного времени.
Давайте посмотрим на простой пример CAML Queries. Здесь мы создадим CAML-запрос для запроса данных в нашем списке авторов.
using Microsoft.SharePoint;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace ServerObjectModel {
class Program {
static void Main(string[] args) {
using (var site = new SPSite("http://waqasserver/sites/demo")) {
var web = site.RootWeb;
var list = web.Lists.TryGetList("Authors");
if (list == null)
return;
var items = QueryItems(list);
ShowItems(items);
//RaiseRates(items);
//Console.WriteLine("\nAfter Raise\n");
//ShowItems(items);
Console.ReadKey();
}
}
static SPListItemCollection QueryItems(SPList list) {
var query = new SPQuery();
query.ViewFields =
"<FieldRef Name='Title' />" +
"<FieldRef Name='Employee' />" +
"<FieldRef Name='Salary_x002f_Rate' />";
query.Query =
"<OrderBy>" +
" <FieldRef Name='Salary_x002f_Rate' />" +
"</OrderBy>" +
"<Where>" +
" <Eq>" +
" <FieldRef Name='Employee' />" +
" <Value Type='Boolean'>False</Value>" +
" </Eq>" +
"</Where>";
return list.GetItems(query);
}
static void RaiseRates(SPListItemCollection items) {
foreach (SPListItem item in items) {
var employee = Convert.ToBoolean(item["Employee"]);
var rate = Convert.ToDouble(item["Salary_x002f_Rate"]);
var newRate = employee ? rate + 1 : rate + 0.1;
item["Salary_x002f_Rate"] = newRate;
item.Update();
}
}
static void ShowItems(SPListItemCollection items) {
foreach (SPListItem item in items) {
Console.WriteLine("Salary or rate for {0} is {1:c}",
item.Title,
item["Salary_x002f_Rate"]);
}
}
}
}
Мы использовали запрос CAML, чтобы получить некоторые элементы. В методе QueryItems вы можете видеть, что мы получили только те элементы, которые не являются Employee.
Salary or rate for Mark Upston is $15.10 Salary or rate for Allan Bommer is $20.10
SharePoint — клиентская объектная модель
В этой главе мы рассмотрим клиентскую объектную модель или CSOM. Это был один из двух API для создания удаленных приложений, которые были добавлены в SharePoint 2010.
Одна из целей разработки клиентской объектной модели состояла в том, чтобы максимально имитировать объектную модель сервера, поэтому для разработчиков, уже знакомых с разработкой на стороне сервера, будет более короткий цикл обучения.
Сердцем клиентской объектной модели является веб-служба Client.svc, которая находится в виртуальном каталоге _vti_bin . Мы не должны общаться напрямую с Client.svc, но нам предоставляются три прокси или точки входа, которые мы можем использовать. Они —
- .NET Управляемый код.
- JavaScript.
- JavaScript.
Код связывается с этими прокси, а затем эти прокси в конечном итоге связываются с веб-сервисом.
Поскольку это удаленный API, а связь осуществляется с SharePoint через вызовы веб-службы, клиентская объектная модель предназначена для того, чтобы мы могли объединять команды и запросы информации.
.NET Управляемый код
Две основные сборки для реализации .NET Manage:
Microsoft.SharePoint.Client.dll и Microsoft.SharePoint.Client.Runtime.dll.
Код Silverlight
Сборки для реализации Silverlight находятся в папке TEMPLATE \ LAYOUTS \ ClientBin . Имена сборок также начинаются с Microsoft.SharePoint.Client . Для всех сборок, кроме одной, имя сборки заканчивается на Silverlight.
Две основные сборки для реализации Silverlight:
- Microsoft.SharePoint.Client.Silverlight.dll
- Microsoft.SharePoint.Client.Silverlight.Runtime.dll
JavaScript
Реализация JavaScript в клиентской объектной модели находится в папке TEMPLATE \ LAYOUTS под корневым каталогом системы SharePoint. Все имена библиотек JavaScript начинаются с SP. Три основных библиотеки — это SP.js, Sp.Runtime.js и SP.Core.js.
Клиентская объектная модель расширена в SharePoint 2013.
Получить ресурсы с помощью Load с помощью .NET
Давайте рассмотрим простой пример, в котором мы будем использовать управляемую реализацию клиентской объектной модели с использованием приложения форм Windows. Поэтому сначала нам нужно создать новый проект.
Шаг 1 — Выберите приложение Windows Forms в средней панели и введите имя в поле Имя. Нажмите ОК.
Шаг 2 — После того, как проект создан, давайте добавим один список и одну кнопку, как показано ниже. Чтобы использовать клиентскую объектную модель, нам нужно добавить пару ссылок на сборки. Щелкните правой кнопкой мыши на References и выберите Add Reference.
Шаг 3 — Выберите Расширения на левой панели в разделе Сборки .
Двумя основными сборками для управляемой реализации клиентской объектной модели являются Microsoft.SharePoint.Client и Microsoft.SharePoint.Client.Runtime . Проверьте эти два параметра и нажмите ОК.
Теперь дважды нажмите кнопку «Загрузить», чтобы добавить обработчик событий, как показано ниже.
using Microsoft.SharePoint.Client;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace ClientObjectModel {
public partial class Form1 : Microsoft.SharePoint.Client.Form {
public Form1() {
InitializeComponent();
}
private void loadBtn_Click(object sender, EventArgs e) {
using (var context = new ClientContext("http://waqasserver/sites/demo")) {
var web = context.Web;
context.Load(web);
context.Load(web.Lists);
context.ExecuteQuery();
ResultListBox.Items.Add(web.Title);
ResultListBox.Items.Add(web.Lists.Count);
}
}
}
}
Точкой входа в объектную модель клиента является клиентский контекст. Это удаленная версия клиента объекта SPContext . Это одноразовый тип, поэтому он заключен в оператор использования . Передаем URL сайта SharePoint в ClientContext .
Итак, теперь у нас есть наш контекст. Нам нужен объект для представления текущего сайта, то есть var web = context.web .
Примечание. Помните, что этот объект является пустой оболочкой, поэтому нам нужно загрузить веб-объекты с помощью context.load и передать веб-объект. Это указывает на то, что мы хотим, чтобы свойства веб-объектов заполнялись при следующем пакетном извлечении.
Далее нам нужно вызвать context.ExecuteQuery, и это фактически запускает пакетное извлечение. Мы получаем значения свойств с сервера и добавляем в список.
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий вывод:
Нажмите кнопку «Загрузить», и вы увидите, что мы получаем и название, и количество списков.
Это позволяет нашему проекту настроить использование клиентской объектной модели для проверки ресурсов загрузки с использованием метода load.
SharePoint — API REST
В этой главе мы рассмотрим API REST. Это не традиционный API, где у нас есть набор библиотек, которые содержат типы, а эти типы содержат свойства и методы.
API REST реализован в виде веб-службы, ориентированной на данные, на основе протокола открытых данных или OData. То, как работают эти веб-службы, использует каждый ресурс в системе по адресу, указанному вами на сервере.
Давайте посмотрим на это в Internet Explorer, в котором открыт сайт SharePoint.
Шаг 1. Если вы используете Internet Explorer, перейдите в настройки Internet Explorer и на вкладке «Содержимое» выберите настройки для каналов и веб-фрагментов, как показано на снимке экрана ниже.
Вы увидите следующее диалоговое окно. Убедитесь, что режим чтения каналов отключен, и нажмите кнопку «ОК».
Шаг 2. Теперь давайте изменим URL-адрес на URL-адрес сайта + / _ api / web и нажмите Enter.
Теперь вы должны получить вид, похожий на следующий скриншот.
Нам нужна информация о текущем веб-сайте или текущем сайте. Поэтому URL-адрес сайта + / _ api является базовым URL-адресом для API REST SharePoint 2013, а наш веб-сайт — это наш запрос. Мы хотим получить информацию о текущей сети.
Мы вернем XML-документ и, если прокрутить вниз, мы получим информацию о нашей текущей сети.
Далее, если вы хотите узнать о списках в Интернете, вы можете добавить списки к своему URL. Вместо информации об отдельном объекте мы получим набор информации обо всех списках на текущем сайте.
Когда мы использовали браузер, мы отправляли запросы на получение на сервер, что означает, что мы хотим получить информацию. Тем не менее, мы также можем выполнить остальные стандартные операции CRUD.
Получить ресурсы с помощью REST API
API REST SharePoint 2013 не предоставляет метаданных. Поэтому, когда мы работаем с ним в управляемом коде, мы не можем использовать Visual Studio для генерации прокси службы с помощью диалогового окна ссылки на службу. Вместо этого мы можем использовать такой тип, как веб-клиент объекта веб-запроса http, чтобы отправить запрос на сервер и просто получить необработанные результаты обратно.
Возвращаются ли эти результаты в виде XML или JSON, определяется заголовком accept, который мы отправляем вместе с запросом.
-
Если мы вернем XML, то мы можем использовать LINQ to XML для извлечения информации из ответа, который нам нужен для нашего приложения.
-
Если мы вернем JSON, то мы можем использовать один из различных JSON-сериализаций для анализа JSON в .NET-объектах, а затем использовать его для получения необходимой нам информации.
Если мы вернем XML, то мы можем использовать LINQ to XML для извлечения информации из ответа, который нам нужен для нашего приложения.
Если мы вернем JSON, то мы можем использовать один из различных JSON-сериализаций для анализа JSON в .NET-объектах, а затем использовать его для получения необходимой нам информации.
При работе с REST API в JavaScript мы можем использовать объект jQuery или SP.RequestExecutor для вызова службы. Как и в примере с управляемым кодом, мы можем контролировать, вернем ли мы XML или JSON, используя заголовок accept. Поскольку мы работаем в JavaScript большую часть времени, мы хотим вернуть JSON.
Еще одна вещь, на которую следует обратить внимание: когда вы создаете URL-адрес службы, мы можем использовать объект _spPageContextInfo, чтобы получить абсолютный URL-адрес сайта, а затем просто добавить URL-адрес службы и запрос к нему. Это связано с тем, что служба API REST не предоставляет метаданные, и вы не можете создать ссылку на службу в Visual Studio, поэтому использование API REST в управляемом коде не является началом.
Давайте посмотрим на вызов REST API из JavaScript, создав новый проект.
Шаг 1 — Выберите App for SharePoint в средней панели и введите имя для вашего проекта. Нажмите ОК .
Шаг 2. Введите URL-адрес своего сайта, выберите вариант размещения в SharePoint и нажмите «Далее». Нажмите Готово.
Шаг 3 — После того, как проект создан, давайте откроем страницу Default.aspx, которая находится в разделе «Страницы» в Обозревателе решений, и добавим одну кнопку.
Вот полная реализация файла Default.aspx.
<%-- The following 4 lines are ASP.NET directives needed when using SharePoint
components --%>
<%@ Page Inherits = ”Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” MasterPageFile = ”~masterurl/default.master”
Language = ”C#” %>
<%@ Register TagPrefix = ”Utilities” Namespace = ”Microsoft.SharePoint.Utilities”
Assembly = ”Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” %>
<%@ Register TagPrefix = ”WebPartPages”
Namespace = ”Microsoft.SharePoint.WebPartPages” Assembly = ”Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c” %>
<%@ Register TagPrefix = ”SharePoint” Namespace = ”Microsoft.SharePoint.WebControls”
Assembly = ”Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” %>
<%-- The markup and script in the following Content element will be placed in
the <head> of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderAdditionalPageHead”
runat = ”server”>
<script type = ”text/javascript” src = ”../Scripts/jquery-1.9.1.min.js”></script>
<SharePoint:ScriptLink name = ”sp.js” runat = ”server” OnDemand = ”true”
LoadAfterUI = ”true” Localizable = ”false” />
<meta name = ”WebPartPageExpansion” content = ”full” />
<!–Add your CSS styles to the following file ->
<link rel = ”Stylesheet” type = ”text/css” href = ”../Content/App.css” />
<!–Add your JavaScript to the following file ->
<script type = ”text/javascript” src = ”../Scripts/App.js”></script>
</asp:Content>
<%-- The markup in the following Content element will be placed in the TitleArea
of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderPageTitleInTitleArea”
runat = ”server”>
Page Title
</asp:Content>
<%-- The markup and script in the following Content element will be placed in
the <body> of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderMain” runat = ”server”>
<div>
<p id = ”message”>
<!–The following content will be replaced with the user name when
you run the app – see App.js -> initializing…
</p>
<input id = ”loadButton” type = ”button” value = ”Load” />
</div>
</asp:Content>
Шаг 4. Откройте файл App.js, который находится в разделе «Сценарий» в обозревателе решений, и замените его следующим кодом.
JQuery(document).ready(function () {
JQuery("#loadButton").click(usingLoad)
});
function usingLoad() {
var context = SP.ClientContext.get_current();
var web = context.get_web();
context.load(web);
context.executeQueryAsync(success, fail);
function success() {
var message = jQuery("#message");
message.text(web.get_title());
message.append("<br/>");
message.append(lists.get_count());
}
function fail(sender, args) {
alert("Call failed. Error: " + args.get_message());
}
}
Мы используем jQuery для создания функции document.ready . Здесь мы просто хотим прикрепить обработчик события click к кнопке. Следовательно, мы использовали селектор, чтобы получить loadButton, а затем добавили обработчик события click, используя Load .
Поэтому, когда мы нажимаем кнопку, мы хотим сделать то же самое, что мы делали в управляемой версии демо, мы хотим показать заголовок сети.
Шаг 5 — Опубликуйте свою заявку, и вы увидите следующий файл —
Шаг 6. Перетащите этот файл на страницу приложений сайта SharePoint.
Вы увидите файл JavaScriptDemo в списке.
Шаг 7. Нажмите «Содержимое сайта» на левой панели и выберите «Добавить приложение». Нажмите значок JavaScriptDemo .
Шаг 8 — Нажмите Доверяй .
Шаг 9 — Теперь вы увидите свое приложение. Нажмите значок приложения.
Шаг 10 — Когда вы нажмете кнопку «Загрузить», он обновит текст.
Вы можете увидеть обновленный текст.
SharePoint — Возможности и элементы
В этой главе мы рассмотрим особенности и элементы. Функции в некотором роде являются компонентной моделью в SharePoint. Они позволяют вам определять логические единицы функциональности.
Например, вы можете захотеть иметь возможность на сайте —
-
Чтобы создать список с определенной схемой,
-
Есть страница, которая будет отображать данные из этого списка, а затем
-
У вас есть ссылка или пункт меню где-то на сайте, чтобы перейти на эту страницу.
Чтобы создать список с определенной схемой,
Есть страница, которая будет отображать данные из этого списка, а затем
У вас есть ссылка или пункт меню где-то на сайте, чтобы перейти на эту страницу.
Вы можете создать функцию, которая определяет эту логическую группу функций. Отдельные части функциональности определяются элементами.
Так что будет элемент, который —
-
Создает список и устанавливает схему.
-
Предоставляет страницу на ваш сайт SharePoint, и
-
Создает пункт меню или ссылку.
Создает список и устанавливает схему.
Предоставляет страницу на ваш сайт SharePoint, и
Создает пункт меню или ссылку.
Функция определяет единицу, а затем элементы определяют отдельные части функциональности внутри этой единицы. Мы обсудили три вида элементов —
-
Экземпляр списка для создания списка.
-
Модуль для предоставления страницы.
-
Пользовательское действие для создания опции меню или ссылки.
Экземпляр списка для создания списка.
Модуль для предоставления страницы.
Пользовательское действие для создания опции меню или ссылки.
Однако в SharePoint можно создавать множество других элементов. Другая важная концепция для понимания функций — это активация и деактивация.
Например, если конечный пользователь хочет, чтобы вышеупомянутые функции были добавлены на его сайт, он активирует соответствующую функцию, которая создаст список, добавит параметр меню или ссылку и предоставит страницу на свой сайт. Позже он мог отключить эту функцию, чтобы удалить ее.
Важно отметить, что при деактивации функции некоторые элементы автоматически удаляются. Например, SharePoint автоматически удалит пункт меню или ссылку, которая определяется пользовательским действием.
Другие не удаляются автоматически. Поэтому в нашем случае экземпляр списка и страница не будут удалены автоматически.
Следовательно, как разработчику, вы должны понимать, какие элементы удаляются автоматически, а какие нет. Если вы хотите удалить те, которые не удаляются автоматически, вы можете написать код в приемнике функций .
Давайте посмотрим на работу с функциями и элементами. Мы начнем с обзора возможностей конечных пользователей.
Шаг 1 — Откройте свой сайт SharePoint.
Шаг 2 — Чтобы перейти к настройкам сайта, у вас есть две ссылки, которые позволяют вам управлять функциями.
-
Первая ссылка Управление функциями сайта находится в разделе Действия сайта, что позволяет вам управлять функциями области сайта.
-
Другая ссылка Функции семейства сайтов в разделе «Администрирование семейства сайтов», позволяющая управлять функциями области семейства сайтов.
Первая ссылка Управление функциями сайта находится в разделе Действия сайта, что позволяет вам управлять функциями области сайта.
Другая ссылка Функции семейства сайтов в разделе «Администрирование семейства сайтов», позволяющая управлять функциями области семейства сайтов.
Шаг 3 — Если вы нажмете одну из этих ссылок, вы попадете на страницу, на которой показаны активные и неактивные в данный момент функции. Для каждой функции у вас есть возможность активировать или деактивировать функцию.
Давайте рассмотрим простой пример, создав новый пустой проект SharePoint Solutions.
Шаг 1 — Давайте назовем это FeaturesAndElements и нажмите ОК.
Шаг 2. Укажите сайт, который вы хотите использовать, выберите вариант « Развернуть как ферму» и нажмите «Готово».
Первое, что мы хотим создать — это функция. В обозревателе решений вы можете увидеть папку «Функции», которая в настоящее время пуста.
Шаг 3 — Щелкните правой кнопкой мыши папку « Функции » и выберите « Добавить функцию» . Он создает компонент с именем Feature1 и открывает конструктор компонентов . Заголовок по умолчанию — это заголовок проекта и заголовок объекта.
Шаг 4 — Переименуйте функцию из Feature1 в Sample.
Название и описание — это то, что пользователь видит на странице, где он активирует и деактивирует функции.
Установите заголовок « Образец», а «Описание» — « Добавить список контактов», и страница будет использоваться для просмотра списка . Еще одна вещь, которую нам нужно установить, это Область действия функции, которая является областью активации.
Это может быть ферма, веб-приложение, семейство сайтов или сайт. В этом случае мы собираемся предоставить список и страницу. Так как оба живут на сайте SharePoint, поэтому мы выберем веб здесь.
Шаг 5 — Давайте начнем добавлять функции в наши элементы. Первым элементом будет список, и мы создадим список контактов. Щелкните правой кнопкой мыши по вашему проекту и выберите « Добавить» → «Новый элемент» …
Шаг 6 — Выберите Список в средней панели и введите Контакты в поле имени. Нажмите Добавить.
Шаг 7 — Вы увидите Мастер создания списка. Создайте список с названием «Контакты» на основе списка контактов. Нажмите Готово, чтобы создать список или, по крайней мере, создать элемент, который в конечном итоге создаст список.
Ниже приведен скриншот дизайнера списка.
Шаг 8 — Этот дизайнер просто редактор XML. Откройте файл Elements.xml в разделе «Контакты» и добавьте следующие данные.
<?xml version = "1.0" encoding = "utf-8"?>
<Elements xmlns = "http://schemas.microsoft.com/sharepoint/">
<ListInstance Title = "Contacts" OnQuickLaunch = "TRUE" TemplateType = "105"
FeatureId = "00bfea71-7e6d-4186-9ba8-c047ac750105"
Url = "Lists/Contacts" Description = "">
<Data>
<Rows>
<Row>
<Field Name = "ID">1</Field>
<Field Name = "Last Name">Anders</Field>
<Field Name = "First Name">Maria</Field>
<Field Name = "Company">Alfreds Futerkiste</Field>
<Field Name = "Business Phone">030-0074321</Field>
</Row>
<Row>
<Field Name = "ID">2</Field>
<Field Name = "Last Name">Hardy</Field>
<Field Name = "First Name">Thomas</Field>
<Field Name = "Company">Around the Horn</Field>
<Field Name = "Business Phone">(171) 555-7788</Field>
</Row>
<Row>
<Field Name = "ID">3</Field>
<Field Name = "Last Name">Lebihan</Field>
<Field Name = "First Name">Laurence</Field>
<Field Name = "Company">Bon app'</Field>
<Field Name = "Business Phone">91.24.45.40</Field>
</Row>
<Row>
<Field Name = "ID">4</Field>
<Field Name = "Last Name">Ashworth</Field>
<Field Name = "First Name">Victoria</Field>
<Field Name = "Company">B's Beverages</Field>
<Field Name = "Business Phone">(171) 555-1212</Field>
</Row>
<Row>
<Field Name = "ID">5</Field>
<Field Name = "Last Name">Mendel</Field>
<Field Name = "First Name">Roland</Field>
<Field Name = "Company">Ernst Handel</Field>
<Field Name = "Business Phone">7675-3425</Field>
</Row>
</Rows>
</Data>
</ListInstance>
</Elements>
Обратите внимание на следующее —
-
Внутри элемента ListInstance у нас есть элемент с именем Data, и внутри него есть несколько строк.
-
ListInstance будет иметь атрибуты Contacts , независимо от того, будут ли мы отображаться в быстром запуске.
-
Мы хотим список на основе шаблона контакта. Здесь TemplateType установлен на 105 . Это не случайное число, а число со значением.
-
Каждый из типов списков по умолчанию, которые вы можете иметь в SharePoint, например, список объявлений, список задач, список контактов и т. Д., Имеет связанный с ним номер. Поэтому, если вы измените 105 на 107, вы получите другой вид списка.
-
FeatureId — это руководство, связанное с определением списка контактов.
Внутри элемента ListInstance у нас есть элемент с именем Data, и внутри него есть несколько строк.
ListInstance будет иметь атрибуты Contacts , независимо от того, будут ли мы отображаться в быстром запуске.
Мы хотим список на основе шаблона контакта. Здесь TemplateType установлен на 105 . Это не случайное число, а число со значением.
Каждый из типов списков по умолчанию, которые вы можете иметь в SharePoint, например, список объявлений, список задач, список контактов и т. Д., Имеет связанный с ним номер. Поэтому, если вы измените 105 на 107, вы получите другой вид списка.
FeatureId — это руководство, связанное с определением списка контактов.
Шаг 9 — Теперь мы хотим иметь страницу, которая показывает данные из этого списка. Щелкните правой кнопкой мыши свой проект и выберите « Добавить» → «Новый элемент». Выберите «Модуль» в средней панели, введите «SitePage» в поле имени и нажмите « Добавить» .
Вы увидите узел с именем SitePage , который имеет два файла, Elements.xml и файл Sample.txt . Мы не хотим предоставлять этот файл sample.txt, но мы хотим предоставить SitePage.
Шаг 10 — Переименуйте текстовый файл в Contacts.aspx и замените следующий код —
<%@ Assembly Name = "Microsoft.SharePoint, Version = 14.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Page MasterPageFile = "~masterurl/default.master"
meta:progid = "SharePoint.WebPartPage.Document" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls"
Assembly = "Microsoft.SharePoint, Version = 14.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<asp:Content ID = "Content2" runat = "server" ContentPlaceHolderID = "PlaceHolderMain">
<SharePoint:SPDataSource runat = "server"
ID = "ContactsDataSource" DataSourceMode = "List"
UseInternalName = "false">
<SelectParameters>
<asp:Parameter Name = "ListName" DefaultValue = "Contacts" />
</SelectParameters>
</SharePoint:SPDataSource>
<SharePoint:SPGridView runat = "server"
ID = "ContactsGridView" DataSourceID = "ContactsDataSource"
AutoGenerateColumns = "false" RowStyle-BackColor = "#DDDDDD"
AlternatingRowStyle-BackColor = "#EEEEEE">
<Columns>
<asp:BoundField HeaderText = "Company"
HeaderStyle-HorizontalAlign = "Left" DataField = "Company" />
<asp:BoundField HeaderText = "First Name"
HeaderStyle-HorizontalAlign = "Left" DataField = "First Name" />
<asp:BoundField HeaderText = "Last Name"
HeaderStyle-HorizontalAlign = "Left" DataField = "Last Name" />
<asp:BoundField HeaderText = "Phone"
HeaderStyle-HorizontalAlign = "Left" DataField = "Business Phone" />
</Columns>
</SharePoint:SPGridView>
</asp:Content>
<asp:Content ID = "PageTitle" ContentPlaceHolderID = "PlaceHolderPageTitle"
runat = "server">
Contacts
</asp:Content>
<asp:Content ID = "PageTitleInTitleArea"
ContentPlaceHolderID = "PlaceHolderPageTitleInTitleArea" runat = "server" >
Contacts
</asp:Content>
На SitePage есть файл SP.DataSource , который мы будем использовать для создания данных списка контактов, что мы можем связать на нашей странице. SP.GridView покажет информацию о контактах.
Это наша страница сайта, и теперь давайте посмотрим на функцию.
Обратите внимание, что в пунктах Элементы , Экземпляр списка контактов и Предоставление модуля на нашей странице SitePage были добавлены в качестве элементов.
Visual Studio понимает, что элементы сами по себе ничего не могут сделать. Элементы должны быть частью функции. Следовательно, когда вы добавляете элемент, вам нужно добавить его в функцию.
Шаг 11 — Перейдите в свой проект и щелкните правой кнопкой мыши и выберите Добавить → Новый элемент …
Здесь мы хотим добавить CustomAction, поэтому выберите «Пустой элемент» в средней панели, вызовите это действие и нажмите «Добавить».
Если вы вернетесь к своей функции, вы увидите, что элемент был добавлен в функцию, как показано на приведенном ниже снимке экрана.
Шаг 12 — Вернитесь в Elements.xml под действием и замените следующий код —
<?xml version = "1.0" encoding = "utf-8"?>
<Elements xmlns = "http://schemas.microsoft.com/sharepoint/">
<CustomAction
Id = "SiteActionsToolbar"
GroupId = "SiteActions"
Location = "Microsoft.SharePoint.StandardMenu"
Sequence = "100"
Title = "Contacts"
Description = "A page showing some sample data">
<UrlAction Url = "~site/SitePages/Contacts.aspx"/>
</CustomAction>
</Elements>
Теперь, если вы хотите добавить ссылку или пункт меню, вам нужно определить, куда вы собираетесь добавить его, и это комбинация Location и GroupId, которые определяют их. Эта комбинация значений указывает, что пункт меню должен быть добавлен в меню SiteActions.
Существует много других комбинаций значений, которые добавляют ссылку или меню в других местах нашего сайта SharePoint. Это то, что вам нужно исследовать, чтобы выяснить, какая правильная комбинация значений вам нужна, когда вы хотите добавить пункт меню где-то в SharePoint.
Шаг 13 — Дважды щелкните по функции , вы увидите конструктор функций. Дизайнер функций — это модный редактор Feature Manifest, который представляет собой документ XML.
Важные моменты —
-
Функция определяет логическую группировку элементов. Здесь наша особенность относится к нашим манифестам трех Элементов, которые мы только что создали.
-
Когда вы активируете Компонент, SharePoint просматривает отдельный манифест элемента и добавляет список, страницу и ссылку на наш сайт SharePoint.
-
При развертывании с использованием Visual Studio он автоматически активирует любые функции в вашем проекте. Поскольку мы хотим пройти через процесс активации функции, мы скажем Visual Studio не делать этого.
Функция определяет логическую группировку элементов. Здесь наша особенность относится к нашим манифестам трех Элементов, которые мы только что создали.
Когда вы активируете Компонент, SharePoint просматривает отдельный манифест элемента и добавляет список, страницу и ссылку на наш сайт SharePoint.
При развертывании с использованием Visual Studio он автоматически активирует любые функции в вашем проекте. Поскольку мы хотим пройти через процесс активации функции, мы скажем Visual Studio не делать этого.
Шаг 14 — Перейдите в Свойства проекта, перейдя на вкладку SharePoint. Измените конфигурацию развертывания на Нет активации .
Давайте проверим это.
Шаг 15 — Щелкните правой кнопкой мыши свой проект в обозревателе решений и выберите « Развернуть» . Он соберет все содержимое вашего проекта и развернет его на ферме разработки SharePoint.
После успешного развертывания вы увидите его в окне «Вывод».
Шаг 16. Перейдите на сайт SharePoint и обновите его. Перейдите в Настройки сайта → Действия сайта .
Шаг 17 — Выберите Управление функциями сайта, потому что ваша Пользовательская функция была в веб-области, и вы увидите свою Примерную функцию . Вы можете видеть, что эта функция не была активирована, поэтому давайте продолжим и активируем ее.
Вы увидите список контактов в левой панели.
Шаг 18 — Нажмите «Контакт», и данные, которые у нас были в списке, будут отображены.
Шаг 19 — Перейти в меню действий сайта. Существует возможность перейти на страницу контактов. Это наш CustomAction.
Шаг 20 — Если вы нажмете кнопку «Контакты», то вы увидите свой SitePage, показывающий данные из списка контактов.
SharePoint — Функция \ Приемник событий
В этой главе мы научимся добавлять дескриптор кода . Дескрипторы кода — это события, которые возникают, когда функция активирована или деактивирована. Другими словами, мы будем изучать функциональные приемники .
Проект Visual Studio, который мы создали в последней главе, имел одну функцию, и когда он был активирован, он предоставил наш список контактов, нашу страницу SitePage и ссылку на страницу SitePage.
Однако, когда компонент отключен, SharePoint удаляет только ссылку, а SitePage и список контактов остаются.
Мы можем написать код, когда функция отключена, чтобы удалить список и страницу, если мы хотим. В этой главе мы узнаем, как удалять контент и элементы, когда функция отключена.
Для обработки событий для функции нам нужен приемник функций .
Шаг 1. Чтобы получить получатель компонента, щелкните правой кнопкой мыши элемент в обозревателе решений и выберите « Добавить приемник событий» .
using System;
using System.Runtime.InteropServices;
using System.Security.Permissions;
using Microsoft.SharePoint;
namespace FeaturesAndElements.Features.Sample {
/// <summary>
/// This class handles events raised during feature activation, deactivation,
installation, uninstallation, and upgrade.
/// </summary>
/// <remarks>
/// The GUID attached to this class may be used during packaging and should not be modified.
/// </remarks>
[Guid("e873932c-d514-46f9-9d17-320bd3fbcb86")]
public class SampleEventReceiver : SPFeatureReceiver {
// Uncomment the method below to handle the event raised after a feature has been activated.
//public override void FeatureActivated(SPFeatureReceiverProperties properties)//{
//
}
// Uncomment the method below to handle the event raised before a feature is deactivated.
//public override void FeatureDeactivating(SPFeatureReceiverProperties properties)// {
//
}
// Uncomment the method below to handle the event raised after a feature has been installed.
//public override void FeatureInstalled(SPFeatureReceiverProperties properties)// {
//
}
// Uncomment the method below to handle the event raised before a feature is uninstalled.
//public override void FeatureUninstalling(SPFeatureReceiverProperties properties)// {
//
}
// Uncomment the method below to handle the event raised when a feature is upgrading.
//public override void FeatureUpgrading(SPFeatureReceiverProperties
properties, string upgradeActionName,
System.Collections.Generic.IDictionary<string, string> parameters) // {
//
}
}
}
Вы можете видеть, что мы получаем класс, унаследованный от SPFeatureReceiver .
В SharePoint существуют разные классы для разных видов событий, которые вы можете обрабатывать. Например, события в списках, события в элементах списка, события на сайтах. Вы можете создать класс, производный от конкретного получателя событий, а затем переопределить методы внутри этого класса для обработки событий.
События функции используются, когда она используется:
- активированная
- дезактивированный
- Установлены
- Ый
- модернизация
Затем вам нужно присоединить этот класс в качестве обработчика событий для определенного элемента. Например, если есть обработчик событий, который обрабатывает события списка, вам нужно присоединить этот класс к списку.
Поэтому мы будем обрабатывать две особенности —
-
Когда функция активирована и
-
Когда это деактивируется.
Когда функция активирована и
Когда это деактивируется.
Шаг 2. Мы реализуем методы FeatureActivation и FeatureDeactivation, как показано ниже.
using System;
using System.Runtime.InteropServices;
using System.Security.Permissions;
using Microsoft.SharePoint;
namespace FeaturesAndElements.Features.Sample {
/// <summary>
/// This class handles events raised during feature activation, deactivation,
installation, uninstallation, and upgrade.
/// </summary>
/// <remarks>
/// The GUID attached to this class may be used during packaging and should
not be modified.
/// </remarks>
[Guid("e873932c-d514-46f9-9d17-320bd3fbcb86")]
public class SampleEventReceiver : SPFeatureReceiver {
private const string listName = "Announcements";
public override void FeatureActivated(SPFeatureReceiverProperties properties) {
var web = properties.Feature.Parent as SPWeb;
if (web == null) return;
var list = web.Lists.TryGetList(listName);
if (list != null) return;
var listId = web.Lists.Add(listName, string.Empty,
SPListTemplateType.Announcements);
list = web.Lists[listId];
list.OnQuickLaunch = true;
list.Update();
}
public override void FeatureDeactivating(SPFeatureReceiverProperties properties) {
var web = properties.Feature.Parent as SPWeb;
if (web == null) return;
var list = web.Lists.TryGetList(listName);
if (list == null) return;
if (list.ItemCount == 0) {
list.Delete();
}
}
}
}
Примечание —
-
Когда функция будет активирована, мы создадим список объявлений.
-
Когда функция отключена, мы проверим, пуст ли список объявлений и, если он есть, мы удалим его.
Когда функция будет активирована, мы создадим список объявлений.
Когда функция отключена, мы проверим, пуст ли список объявлений и, если он есть, мы удалим его.
Шаг 3 — Теперь щелкните правой кнопкой мыши на Project и выберите deploy. Вы увидите следующее предупреждение о конфликте развертывания.
Visual Studio сообщает нам, что мы пытаемся создать список под названием «Контакты», но на сайте уже есть список «Контакты». Он спрашивает нас, хотим ли мы перезаписать существующий список, и в этом случае нажмите « Разрешить» .
Шаг 4. Вернитесь в SharePoint, а затем обновите свой сайт и выберите Действия сайта → Настройки сайта → Управление функциями сайта → Пример функции .
Вы можете видеть, что на левой панели нет списка объявлений.
Шаг 5. Позвольте нам активировать функцию Sample, и вы увидите список объявлений, но сейчас он пуст.
Примечание. Если вы отключите функцию Sample Feature, то заметите, что список объявлений исчез.
Шаг 6 — Давайте активировать функцию. Перейдите в Объявления, а затем Добавить новое объявление. Мы назовем этот тест и затем нажмите Сохранить.
Вы увидите тестовый файл в разделе «Объявления».
Теперь, когда вы деактивируете объявления, вы увидите, что список объявлений остается, потому что он не был пустым.
SharePoint — платформа Azure
В этой главе мы расскажем о платформе Microsoft Azure. Microsoft Azure — это технология облачной платформы Microsoft, которая сама по себе является очень мощной технологией. Это не просто место для развертывания вашего кода, это целый набор сервисов, которые вы, как разработчик, можете использовать при разработке своего решения SharePoint.
Облачные вычисления
Чтобы понять Microsoft Azure, сначала нужно немного узнать об облаке. Облачные вычисления — это использование Интернета как набора ресурсов для разработки и развертывания ваших решений. Традиционно облачные вычисления были определены как категории услуг. Они —
- Инфраструктура как услуга (IAAS)
- Платформа как услуга (PAAS)
- Программное обеспечение как услуга (SAAS)
Каждая из этих категорий отличается в контексте развития. Например, вы можете подумать —
-
IAAS в качестве размещенных виртуальных машин (ВМ) вы управляете удаленно.
-
PAAS — это место, где вы развертываете код, данные, большие двоичные объекты (BLOB), веб-приложения и другие артефакты приложений в облачной среде (такой как Windows Server 2012 R2 и IIS).
-
SAAS как сервисы на основе подписки, которые вы можете зарегистрировать для использования, например, Office 365.
IAAS в качестве размещенных виртуальных машин (ВМ) вы управляете удаленно.
PAAS — это место, где вы развертываете код, данные, большие двоичные объекты (BLOB), веб-приложения и другие артефакты приложений в облачной среде (такой как Windows Server 2012 R2 и IIS).
SAAS как сервисы на основе подписки, которые вы можете зарегистрировать для использования, например, Office 365.
Хотя эти три категории услуг доминируют в способе, которым облачность характеризуется, у облака есть четыре общепринятых столпа —
-
Объединяйте ресурсы с другими пользователями облака.
-
Управляйте своими собственными службами и приложениями через портал управления.
-
Приложения и сервисы могут расти и сокращаться с учетом потребностей вашего бизнеса.
-
Платите только за то, что вы используете в отношении облака.
Объединяйте ресурсы с другими пользователями облака.
Управляйте своими собственными службами и приложениями через портал управления.
Приложения и сервисы могут расти и сокращаться с учетом потребностей вашего бизнеса.
Платите только за то, что вы используете в отношении облака.
Обзор платформы Azure
Платформа Microsoft Azure состоит из множества различных сервисов. Вы можете использовать их в разработке, развертывании и управлении приложениями, такими как Data, Service и Integration, которые являются клиентским уровнем в любом приложении, которое использует службы в Microsoft Azure.
Уровень данных
В слое данных существует ряд различных типов механизмов или функций хранения данных, которые отображаются непосредственно в хранилище данных, которое содержит как нереляционные, так и реляционные.
Нереляционная особенность
Нереляционные функции хранения позволяют вам —
-
Для хранения ресурсов, таких как образы виртуальных машин, изображения или видео, в BLOB-объектах
-
Создать нереляционные таблицы
-
Управление очередями сообщений по служебной шине и управление кэшированием данных в ваших распределенных приложениях
Для хранения ресурсов, таких как образы виртуальных машин, изображения или видео, в BLOB-объектах
Создать нереляционные таблицы
Управление очередями сообщений по служебной шине и управление кэшированием данных в ваших распределенных приложениях
Реляционная особенность
Особенности реляционных данных следующие:
-
Базовая база данных SQL Azure, которая является облачной версией для локального SQL Server.
-
Службы отчетности (SQL Reporting)
-
Возможность потоковой передачи потоков данных в режиме реального времени из транзакций данных (Stream Insight)
Базовая база данных SQL Azure, которая является облачной версией для локального SQL Server.
Службы отчетности (SQL Reporting)
Возможность потоковой передачи потоков данных в режиме реального времени из транзакций данных (Stream Insight)
Уровень услуг
Уровень «Службы» содержит ряд служб по умолчанию, которые вы можете использовать при создании своих решений, начиная от служб мультимедиа и заканчивая основными облачными службами, такими как —
-
Создание сайтов
-
Классы рабочих ролей
-
Использование Hadoop в Microsoft Azure для обработки запросов больших данных
Создание сайтов
Классы рабочих ролей
Использование Hadoop в Microsoft Azure для обработки запросов больших данных
Для многих из этих сервисов вы можете использовать встроенную функциональность и набор API в своем приложении. Например, если вы хотите создать мультимедийное учебное решение, вы можете использовать Media Services —
-
Чтобы загрузить WMV
-
Перекодировать их в MP4
-
Сохраните их в хранилище BLOB
-
Создайте общедоступный URL-адрес для доступа и затем транслируйте их из Microsoft Azure.
Чтобы загрузить WMV
Перекодировать их в MP4
Сохраните их в хранилище BLOB
Создайте общедоступный URL-адрес для доступа и затем транслируйте их из Microsoft Azure.
Интеграционный слой
Интеграционный слой содержит несколько основных сервисов, таких как:
-
Гео-реплицированная сеть доставки контента (CDN)
-
Диспетчер трафика
-
Виртуальная частная сеть, которая позволяет подключить виртуальную машину к локальной системе
-
Рабочий процесс и бизнес-процесс и услуги по интеграции
Гео-реплицированная сеть доставки контента (CDN)
Диспетчер трафика
Виртуальная частная сеть, которая позволяет подключить виртуальную машину к локальной системе
Рабочий процесс и бизнес-процесс и услуги по интеграции
Все эти возможности позволяют вам интегрировать системы или защищать их.
Azure Apps
Microsoft Azure — это не только сервисы. Azure — это постоянно развивающаяся облачная платформа, которая имеет набор инструментов и SDK, которые позволяют быстро приступить к разработке облачных приложений.
Для начала работы с Microsoft Azure вам необходимо следующее:
- Visual Studio последняя
- Microsoft Azure подписка
- Microsoft Azure подписка
Шаг 1. Давайте рассмотрим простой пример, в котором мы развернем наше веб-приложение в Microsoft Azure, создав новое приложение ASP.NET MVC.
Шаг 2 — Нажмите Ok, и вы увидите следующее диалоговое окно. Выберите шаблон MVC, установите флажок « Хост» в облаке и нажмите «ОК».
Шаг 3. Когда появится диалоговое окно «Настройка параметров веб-приложения Microsoft Azure», убедитесь, что вы вошли в Azure. Если вы не вошли, то сначала войдите.
Вы можете увидеть имя по умолчанию, но вы можете изменить имя веб-приложения .
Шаг 4 — Введите необходимую информацию, как показано ниже. Выберите Создать новый сервер в раскрывающемся списке Сервер базы данных.
Шаг 5 — Вы увидите дополнительное поле. Введите сервер базы данных, имя пользователя и пароль и нажмите Ok.
Как только проект будет создан, запустите ваше приложение, и вы увидите, что оно работает на localhost.
Шаг 6. Чтобы развернуть эти приложения в Azure, щелкните правой кнопкой мыши проект в обозревателе решений и выберите «Опубликовать».
Шаг 7 — Вы увидите следующее диалоговое окно. Нажмите Веб-приложения Microsoft Azure.
Шаг 8. Выберите имя приложения в существующих веб-приложениях и нажмите «ОК».
Шаг 9. Нажмите кнопку «Проверить подключение» , чтобы проверить подключение в Azure.
Шаг 10 — Нажмите Далее, чтобы продолжить.
Теперь вы увидите, что строка подключения уже создана для вас по умолчанию.
Шаг 11 — Нажмите Далее, чтобы продолжить.
Шаг 12. Чтобы проверить все файлы и библиотеки, которые мы будем публиковать в Azure, нажмите Начать предварительный просмотр .
Шаг 13 — Нажмите Опубликовать, чтобы опубликовать свое приложение.
После успешной публикации приложения в Azure вы увидите сообщение в окне вывода.
Вы также увидите, что ваше приложение теперь запущено из облака.
Теперь давайте снова пойдем на портал Azure, и вы также увидите здесь приложение.
Приложения SharePoint и Microsoft Azure
SharePoint и Microsoft Azure представляют собой две большие платформы. SharePoint является одной из ведущих платформ Microsoft для повышения производительности серверов или совместной платформой для предприятия и Интернета.
Microsoft Azure — это операционная система Microsoft в облаке. Отдельно у них есть свои сильные стороны, жизнеспособность рынка и следование разработчикам.
Вместе они обеспечивают много мощных преимуществ. Они —
-
Они помогают расширить, как и где вы размещаете свой код и данные.
-
Они расширяют возможности использования Microsoft Azure, одновременно снижая затраты на хранение и отработку отказа локальных приложений.
-
Они предоставляют вам новые бизнес-модели и предложения, которые вы можете предложить своим клиентам, чтобы расширить свои собственные решения.
Они помогают расширить, как и где вы размещаете свой код и данные.
Они расширяют возможности использования Microsoft Azure, одновременно снижая затраты на хранение и отработку отказа локальных приложений.
Они предоставляют вам новые бизнес-модели и предложения, которые вы можете предложить своим клиентам, чтобы расширить свои собственные решения.
В SharePoint 2010 Azure и SharePoint были двумя разными платформами и технологиями, которые можно было легко интегрировать, но они не были частью одной системы. Однако в SharePoint 2013 это изменилось.
В SharePoint 2013 представлены различные типы облачных приложений. Фактически вы можете создавать два типа интегрированных приложений Azure.
Первый тип приложений — это Autohosted, а второй — хостинг-провайдер (иногда его называют самодостаточным).
Основное различие между ними —
-
Приложения с автоматическим размещением изначально поддерживают набор функций Azure, таких как веб-сайты и база данных SQL, с опытом разработки и развертывания SharePoint.
-
Приложения, размещенные на провайдере, предназначены для интеграции с более широким набором веб-технологий и стандартов, чем приложения с автоматическим размещением, одним из которых является Microsoft Azure.
Приложения с автоматическим размещением изначально поддерживают набор функций Azure, таких как веб-сайты и база данных SQL, с опытом разработки и развертывания SharePoint.
Приложения, размещенные на провайдере, предназначены для интеграции с более широким набором веб-технологий и стандартов, чем приложения с автоматическим размещением, одним из которых является Microsoft Azure.
Таким образом, вы можете использовать весь стек Microsoft Azure при создании приложений, размещенных на Providerhos, которые используют Azure.
SharePoint — упаковка и развертывание
В этой главе мы рассмотрим упаковку и развертывание решения SharePoint. Первым шагом в развертывании решения SharePoint является создание пакета решений.
Пакет решений — это CAB- файл с расширением WSP, который содержит все файлы, необходимые для реализации компонентов в проекте Visual Studio.
Файлы, необходимые для реализации Функций, включают:
-
Характеристика манифеста.
-
Любой элемент проявляется.
-
DLL, которая содержит скомпилированный управляемый код.
-
Связанные файлы, такие как веб-страницы, пользовательские элементы управления и веб-парные файлы.
-
Другой файл, содержащийся в пакете решения, — это манифест решения. Манифест решения — это каталог файлов, содержащихся в пакете. Для фермерских решений он также содержит инструкции по развертыванию.
-
Как и в случае с манифестом компонента, Visual Studio автоматически создает и поддерживает манифест решения при изменении проекта. Вы можете увидеть манифест решения с помощью дизайнера решений.
-
Помимо создания и обслуживания манифеста решения, Visual Studio также автоматически создает пакет решения для нашего проекта. Это происходит за кулисами каждый раз, когда вы развертываете свою работу для отладки.
-
Сгенерированный пакет решений находится в той же папке, что и dll, так что это будет отладочная папка или папка выпуска бина. Чтобы просмотреть содержимое этого файла в проводнике Windows, просто измените расширение с WSP на CAB, а затем дважды щелкните файл.
Характеристика манифеста.
Любой элемент проявляется.
DLL, которая содержит скомпилированный управляемый код.
Связанные файлы, такие как веб-страницы, пользовательские элементы управления и веб-парные файлы.
Другой файл, содержащийся в пакете решения, — это манифест решения. Манифест решения — это каталог файлов, содержащихся в пакете. Для фермерских решений он также содержит инструкции по развертыванию.
Как и в случае с манифестом компонента, Visual Studio автоматически создает и поддерживает манифест решения при изменении проекта. Вы можете увидеть манифест решения с помощью дизайнера решений.
Помимо создания и обслуживания манифеста решения, Visual Studio также автоматически создает пакет решения для нашего проекта. Это происходит за кулисами каждый раз, когда вы развертываете свою работу для отладки.
Сгенерированный пакет решений находится в той же папке, что и dll, так что это будет отладочная папка или папка выпуска бина. Чтобы просмотреть содержимое этого файла в проводнике Windows, просто измените расширение с WSP на CAB, а затем дважды щелкните файл.
Давайте рассмотрим простой пример, в котором мы рассмотрим пакеты решений, связанные с проектами решений SharePoint, которые мы создали в предыдущей главе. Давайте начнем с проекта функций и элементов, который мы создали ранее.
Как вы знаете, в проекте у нас есть одна особенность, которая называется Sample. Эта функция ссылается на три элемента: « Контакты», «SitePage» и «Действие» .
Вы также можете видеть, что у Action есть манифест Element, у Contacts есть манифест Element, у SitePage есть манифест Element и веб-страница, которая предоставляет эту веб-страницу сайту. Следовательно, мы должны ожидать, что пакет решения будет содержать манифест компонента, три манифеста элемента, веб-страницу, а также сборку, которая создается при создании проекта.
Шаг 1 — Щелкните правой кнопкой мыши свой проект в обозревателе решений и выберите «Открыть папку» в проводнике.
Шаг 2 — Перейдите в bin и откройте папку Debug. Вы увидите пакет решений.
Шаг 3 — Сделайте копию этого и затем измените расширение файла Копии от wsp до cab.
Шаг 4 — Теперь дважды щелкните файл cab, чтобы открыть его, и вы увидите файлы. Вы увидите манифест Feature, три манифеста Element, страницу aspx, dll и один дополнительный файл, который является манифестом Solution.
Шаг 5 — В обозревателе решений вы увидите папку с именем Package и, если вы развернете ее, вы увидите файл с именем Package.package . Дважды щелкните этот файл, и вы увидите конструктор решения.
Этот конструктор показывает, что в настоящее время в решении имеется только одна функция, и эта функция ссылается на три элемента Element: контакты, SitePage и действие.
Этот конструктор является редактором XML-документа, так же как и конструктор функций.
Манифест решения для этого прокси прост. Это просто указывает на то, что здесь есть сборка, которую нужно развернуть, с именем FeaturesandElemenest.dll, и мы будем развертывать ее в GlobalAssemblyCache .
Это также означает, что у нас есть одна особенность с этим манифестом. Если мы вернемся к компоненту и посмотрим на его манифест, это означает, что есть манифест с тремя элементами и наша страница aspx.
Развертывание решения фермы
Теперь, когда мы знаем, что такое пакеты решений и что они содержат, нам нужно научиться их развертывать.
Чтобы развернуть решение Farm, вы передаете пакет решения, созданный Visual Studio, своему администратору SharePoint. Они будут использовать PowerShell или центр администрирования или комбинацию обоих инструментов для развертывания пакета.
Давайте посмотрим на развертывание решения Farm.
Шаг 1 — Перейти к элементам и элементам в проекте Visual Studio.
Этот проект имеет одну особенность с тремя элементами. При развертывании решения фермы его содержимое копируется в системные папки SharePoint, как показано ниже:
Шаг 2 — Теперь давайте перейдем в конструктор списков, затем изменим заголовок на «Контакты-изменение 1» и затем нажмите кнопку «Сохранить».
Шаг 3 — Теперь перейдите к свойствам проекта и затем выберите SharePoint на левой панели. В параметре Active Deployment Configuration выберите вариант по умолчанию из раскрывающегося списка.
Шаг 4 — В Solution Explorer щелкните правой кнопкой мыши проект и выберите Deploy. После завершения развертывания обновите свой сайт, и вы увидите изменения.
SharePoint — решения для песочницы
В этой главе мы расскажем о развертывании решений Sandbox. Развертывание Sandbox Solution намного проще, чем развертывание решения Farm.
Это похоже на загрузку документа в библиотеку документов. Когда вы закончите разработку, вы возьмете пакет решения и вместо того, чтобы отдать его своему администратору SharePoint, вы передадите его конечному пользователю, человеку с привилегией владельца семейства сайтов. Затем они возьмут пакет и загрузят его в галерею решений семейства сайтов.
Инструменты Visual Studio, как и в решениях Farm, автоматизируют этот процесс развертывания во время разработки.
Давайте рассмотрим простой пример развертывания Sandbox Solution. Это намного проще, чем развертывание решения Farm.
Шаг 1 — Здесь нам нужно создать новое семейство сайтов и назвать его Demo 1.
Шаг 2 — Измените имя списка контактов на «Контакты» в проекте FeaturesAndElements.
Шаг 3 — Уберите решение, щелкнув правой кнопкой мыши по проекту и выбрав Retract. Если мы вернемся к системным папкам SharePoint, вы заметите, что наша папка Feature отсутствует.
Далее, если мы перейдем к управлению функциями сайта , мы не должны видеть пример функции.
Шаг 4. Вернитесь в проект Visual Studio, щелкните проект в обозревателе решений и перейдите в окно свойств. Измените решение для песочницы с False на True.
Отображается диалоговое окно с предупреждением.
Это дает нам представление о том, что некоторые элементы, добавленные вами в проект Visual Studio, не будут работать с решениями Sandbox и некоторыми API-интерфейсами SharePoint. Некоторые типы в объектной модели SharePoint Server не совместимы с решениями для песочницы.
Нажмите Да, чтобы внести изменения. В этом случае создание решения для песочницы аналогично созданию решения для фермы, но процесс развертывания совершенно другой.
С помощью песочницы вместо развертывания файлов в системных папках SharePoint, мы внедряем в базу данных контента SharePoint.
Шаг 5 — Зайдите в настройки сайта. Под галереями веб-дизайнеров есть галерея решений.
Шаг 6 — Нажмите на ссылку Решения, и вы увидите следующую страницу, где мы внедряем наши решения для песочницы.
Вы закончили с развитием. Вместо того, чтобы передавать пакет решения администратору SharePoint и затем использовать PowerShell или Central Admin для развертывания решения фермы, вы можете передать свой пакет конечному пользователю, кому-то с правами владельца семейства сайтов, и затем они могут загрузить решение в Галерея решений.
Шаг 7 — Вернитесь в Visual Studio, щелкните правой кнопкой мыши и выберите «Опубликовать в файловую систему».
Нажмите кнопку « Опубликовать» , чтобы опубликовать новый пакет решений в папке пакета.
Вы увидите пакет в папке Package.
Шаг 8 — Теперь перейдите на сайт SharePoint. Нажмите кнопку «Загрузить решение» на ленте.
Шаг 9 — Найдите свое решение FeaturesAndElements. Нажмите ОК.
Вы увидите следующий диалог.
Шаг 10 — Вам просто нужно нажать кнопку «Активировать», чтобы активировать решение «песочницы»
Шаг 11 — Зайдите в Управление функциями сайта.
Теперь вы увидите свою пробную функцию, и когда вы нажмете «Активировать», вы получите то же поведение, что и раньше.
SharePoint — приложения
В этой главе мы рассмотрим приложения SharePoint. Модель приложения — это новая модель развертывания и размещения разработки для расширений SharePoint. Как разработчик в SharePoint 2013, у нас есть возможность использовать модель решений, решения для ферм или «песочниц», или модель приложения.
Документация и рекомендации Microsoft предполагают, что вы предпочитаете модель приложения, а не модель решений, и это может быть очень верным руководством. Однако вы должны учитывать, что модель приложения, которая является значительным дополнением к SharePoint 2013, в то время как модель решений существует с SharePoint 2007.
Поэтому база знаний для разработки с использованием модели решений значительно лучше, чем текущее состояние базы знаний для разработки приложений.
Приложения существуют не так давно, чтобы люди могли поделиться с ними своим реальным опытом. Я думаю, что очень важно, чтобы вы изучили модель приложения, ее сильные и слабые стороны.
Характеристики приложения
Характеристики приложения приведены ниже —
-
Первое и, вероятно, самое важное, с точки зрения разработчика, заключается в том, что все коды в приложении выполняются вне сервера SharePoint. Это означает, что код является либо JavaScript-кодом, запущенным в браузере пользователя, либо кодом, выполняемым на каком-либо внешнем сервере.
-
Поскольку весь код выполняется за пределами SharePoint, связь с SharePoint осуществляется через веб-службы, что означает, что вы используете клиентскую объектную модель или REST API.
-
Ни при каких обстоятельствах вы не можете использовать объектную модель сервера в приложении SharePoint.
-
Как только вы закончите сборку приложения, вы можете разместить его в общедоступном магазине приложений или в локальном каталоге приложений. Для этого требуется процесс проверки, и есть несколько правил, которым вы должны следовать, чтобы ваше приложение могло попасть в общедоступный магазин приложений.
-
Другой вариант — поместить ваше приложение в локальный каталог приложений, который представляет собой просто семейство сайтов, в вашем веб-приложении, которое было настроено центральным администратором как каталог приложений.
-
После развертывания приложения в хранилище каталога пользователи с разрешениями владельца семейства сайтов могут установить его на сайтах SharePoint.
Первое и, вероятно, самое важное, с точки зрения разработчика, заключается в том, что все коды в приложении выполняются вне сервера SharePoint. Это означает, что код является либо JavaScript-кодом, запущенным в браузере пользователя, либо кодом, выполняемым на каком-либо внешнем сервере.
Поскольку весь код выполняется за пределами SharePoint, связь с SharePoint осуществляется через веб-службы, что означает, что вы используете клиентскую объектную модель или REST API.
Ни при каких обстоятельствах вы не можете использовать объектную модель сервера в приложении SharePoint.
Как только вы закончите сборку приложения, вы можете разместить его в общедоступном магазине приложений или в локальном каталоге приложений. Для этого требуется процесс проверки, и есть несколько правил, которым вы должны следовать, чтобы ваше приложение могло попасть в общедоступный магазин приложений.
Другой вариант — поместить ваше приложение в локальный каталог приложений, который представляет собой просто семейство сайтов, в вашем веб-приложении, которое было настроено центральным администратором как каталог приложений.
После развертывания приложения в хранилище каталога пользователи с разрешениями владельца семейства сайтов могут установить его на сайтах SharePoint.
Типы приложений
Существуют различные типы приложений, которые вы можете создавать, а именно:
SharePoint-Hosted App
Первое — это приложение, размещенное на SharePoint. Как следует из названия, такого рода приложение размещается в вашей ферме SharePoint.
Важные особенности —
-
Он размещен на дочернем сайте сайта, на котором он установлен, и этот дочерний сайт ведет себя по большей части, как и другие сайты.
-
Он может содержать списки, библиотеки, страницы, типы контента и т. Д.
-
Основы создания приложения, размещенного на SharePoint, аналогичны основам построения решения SharePoint.
-
У нас есть особенность.
-
Мы можем добавить элементы к этой функции, и эти элементы определяются с использованием CAML.
-
Для многих элементов у нас есть дизайнеры в Visual Studio.
-
Мы можем добавить страницы сайта.
-
Мы можем добавить серверные элементы управления на эти страницы сайта.
-
Мы не можем добавить код на эти страницы сайта, но мы можем добавить код JavaScript.
-
Теперь, когда вы выходите за рамки основ, вещи начинают становиться все менее и менее похожими.
-
Он размещен на дочернем сайте сайта, на котором он установлен, и этот дочерний сайт ведет себя по большей части, как и другие сайты.
Он может содержать списки, библиотеки, страницы, типы контента и т. Д.
Основы создания приложения, размещенного на SharePoint, аналогичны основам построения решения SharePoint.
У нас есть особенность.
Мы можем добавить элементы к этой функции, и эти элементы определяются с использованием CAML.
Для многих элементов у нас есть дизайнеры в Visual Studio.
Мы можем добавить страницы сайта.
Мы можем добавить серверные элементы управления на эти страницы сайта.
Мы не можем добавить код на эти страницы сайта, но мы можем добавить код JavaScript.
Теперь, когда вы выходите за рамки основ, вещи начинают становиться все менее и менее похожими.
Облачные приложения
Два других типа приложений, размещаемых провайдером и автоматически размещаемых, классифицируются вместе как облачные приложения. Важные особенности —
-
Эти приложения живут на сайте, внешнем по отношению к SharePoint.
-
Большая разница между Provider-Hosted и Auto-Hosted заключается в том, кто собирается создавать и управлять этим внешним сайтом —
-
В размещенном провайдером приложении это вы или ваша организация.
-
В приложении с автоматическим размещением это Microsoft.
-
-
Создание облачного приложения такое же, как создание любого другого веб-сайта.
-
Если вы являетесь разработчиком .NET, вы, вероятно, используете MVC или веб-формы. Однако вы не ограничены этими технологиями. Вы можете создать облачное приложение с любой веб-технологией. Когда вы закончите сборку приложения, в сценарии с размещением провайдера вы развернете приложение на своем сайте так же, как на любом другом сайте.
-
В сценарии автоматического размещения вы используете Visual Studio для создания пакета приложения. Это приложение, эквивалентное пакету решений, и вы можете загрузить его в SharePoint Online и на сайт. При необходимости вам будет предоставлена база данных для размещения вашего приложения.
-
Автоматически размещенные приложения могут использоваться только с SharePoint Online, они не поддерживаются локальной фермой.
Эти приложения живут на сайте, внешнем по отношению к SharePoint.
Большая разница между Provider-Hosted и Auto-Hosted заключается в том, кто собирается создавать и управлять этим внешним сайтом —
В размещенном провайдером приложении это вы или ваша организация.
В приложении с автоматическим размещением это Microsoft.
Создание облачного приложения такое же, как создание любого другого веб-сайта.
Если вы являетесь разработчиком .NET, вы, вероятно, используете MVC или веб-формы. Однако вы не ограничены этими технологиями. Вы можете создать облачное приложение с любой веб-технологией. Когда вы закончите сборку приложения, в сценарии с размещением провайдера вы развернете приложение на своем сайте так же, как на любом другом сайте.
В сценарии автоматического размещения вы используете Visual Studio для создания пакета приложения. Это приложение, эквивалентное пакету решений, и вы можете загрузить его в SharePoint Online и на сайт. При необходимости вам будет предоставлена база данных для размещения вашего приложения.
Автоматически размещенные приложения могут использоваться только с SharePoint Online, они не поддерживаются локальной фермой.
Вот тот же пример, который мы уже рассмотрели в главе «Модель приложения».
Давайте рассмотрим простой пример приложения, размещенного на сервере SharePoint, открыв Visual Studio и выбрав Файл → Создать → Пункт меню Проект.
Шаг 1 — Откройте Visual Studio и выберите меню « Файл» → «Создать» → «Проект» .
Шаг 2. На левой панели выберите « Шаблоны» → Visual C # → Office / SharePoint, а затем на средней панели выберите « Приложение для SharePoint» .
Введите Имя в поле Имя, нажмите OK, и вы увидите следующее диалоговое окно.
В новом приложении для SharePoint нам нужно добавить URL-адрес сайта SharePoint, который мы хотим отлаживать, а затем выбрать модель, размещенную на SharePoint, в качестве способа размещения приложения для SharePoint.
Шаг 3. Перейдите в центр администрирования SharePoint и скопируйте URL-адрес SharePoint.
Шаг 4. Вставьте URL-адрес в диалоговое окно « Новое приложение для SharePoint », как показано ниже.
Шаг 5 — Нажмите « Далее», и откроется диалоговое окно « Подключиться к SharePoint », где нам необходимо войти в систему.
Шаг 6 — Введите свои учетные данные и нажмите кнопку « Войти» . После успешного входа на сайт SharePoint вы увидите следующее диалоговое окно:
Шаг 7 — Нажмите Готово . После создания проекта щелкните файл AppMenifest.xml в обозревателе решений.
Шаг 8 — Перейдите на вкладку « Разрешения ». Откроется выпадающий список Scope.
Шаг 9 — В раскрывающемся списке Область действия выберите Веб , который является областью полномочий, которые вы настраиваете. В раскрывающемся списке «Разрешение» выберите «Чтение». Это тип настраиваемого разрешения.
Шаг 10 — Откройте файл Default.aspx и замените его следующим кодом.
<%-- The following 4 lines are ASP.NET directives needed when
using SharePoint components --%>
<%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master"
Language = "C#" %>
<%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities"
Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "WebPartPages"
Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%-- The markup and script in the following Content element
will be placed in the <head> of the page --%>
<asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead"
runat = "server">
<script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script>
<link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" />
<script type = "text/javascript" src = "../Scripts/App.js"></script>
</asp:Content>
<asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain"
runat = "server">
<script type = "text/javascript">
function hello() {
var currentTime = new Date();
$get("timeDiv").innerHTML = currentTime.toDateString();
}
</script>
<div id = "timeDiv"></div>
<input type = "button" value = "Push me!" onclick = "hello();" />
</asp:Content>
Шаг 11 — Перейдите в обозреватель решений, щелкните правой кнопкой мыши проект и выберите «Опубликовать». Нажмите кнопку « Упаковать приложение» . Это создает приложение, размещенное на SharePoint, и подготавливает его для развертывания на вашем сайте SharePoint.
Вы увидите следующую папку, которая содержит файл * .app.
Шаг 12. Перейдите на свой веб-сайт SharePoint.
Шаг 13 — Нажмите Приложения для SharePoint на левой панели. Откроется новая страница.
Шаг 14 — Перетащите свои файлы сюда, чтобы загрузить.
Как только файл будет загружен, вы увидите следующую страницу —
Шаг 15 — Выберите опцию — Содержание сайта в левой панели. Нажмите значок добавления приложения, как показано на следующем снимке экрана —
Откроется новая страница.
Шаг 16. Выберите « Приложения» → «Из вашей организации» на левой панели, и вы увидите, что приложение доступно для установки. Нажмите на приложение.
Шаг 17 — При нажатии на приложение открывается диалоговое окно, как показано на следующем снимке экрана. Нажмите Доверяй .
Шаг 18 — Вы увидите, что приложение установлено. После завершения установки вы можете нажать на приложение.
Вы увидите следующую страницу, которая содержит одну кнопку —
Когда вы нажмете кнопку Push me , отобразится текущая дата.
Autohosted
Давайте посмотрим на простой пример Autohosted , создав новый проект.
Шаг 1. Выберите приложение для SharePoint 2013 и нажмите кнопку « ОК» .
Шаг 2 — Выберите Autohosted.
Шаг 3. Выберите веб-приложение ASP.NET MVC и нажмите «Готово».
Как только проект создан, опубликуйте свое приложение. Остальные шаги такие же, как и для опции, размещенной на SharePoint.