В этой главе мы рассмотрим веб-части. Мы собираемся ограничить наше представление веб-частями представления списка, потому что это та часть, которая наиболее тесно связана с информационным взаимодействием.
Веб-части — это небольшие блоки пользовательского интерфейса, которые вы можете создавать вместе для создания страницы или сайта. Например, веб-часть «Новости», веб-часть «Электронная почта», веб-часть «Фондовая биржа», спортивные результаты, видео на YouTube. Все это примеры маленьких кусочков пользовательского интерфейса, которые вы можете составить вместе, чтобы получить сводное представление в приложении в стиле портала.
С точки зрения информационного взаимодействия веб-части называются веб-частями представления списка. Они показывают информацию из списка или библиотеки и позволяют добавлять новые элементы или документы. Таким образом, вы можете создать одну страницу, которая отображает информацию по спискам и библиотекам на сайте, избавляя пользователя от необходимости переходить к отдельным спискам и самим библиотекам.
В этой главе мы сосредоточимся на веб-частях представления списка . Это веб-части, которые позволяют нам взаимодействовать со списком или данными библиотеки, но по пути вы получите общее представление о том, как веб-части работают в SharePoint.
Давайте рассмотрим простой пример, создав страницу веб-части, то есть страницу, которая поддерживает использование веб-частей.
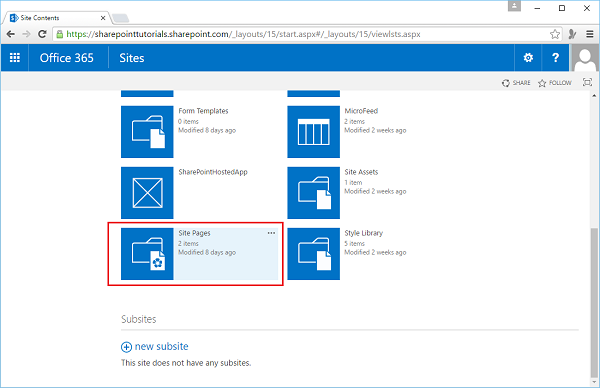
Шаг 1 — Добрался до содержимого сайта. Прокрутите вниз и щелкните значок « Страницы сайта» .
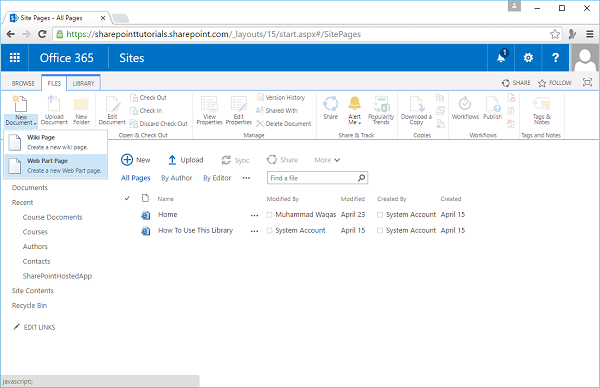
Шаг 2 — Перейдите на вкладку ФАЙЛЫ. На ленте нажмите стрелку раскрывающегося списка на кнопке « Новый документ» . Выберите страницу веб-частей из вариантов.
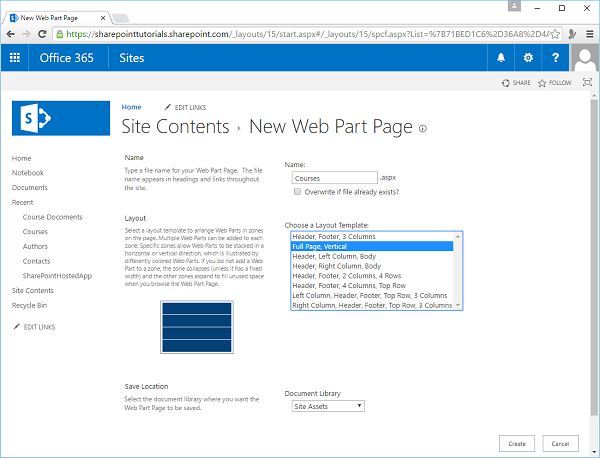
Шаг 3 — Назовите эту страницу « Курсы», а затем нам нужно определиться с макетом страницы. Таким образом, веб-части добавляются в зоны веб-частей.
-
Расположение здесь определяет количество и расположение этих зон. Мы также получаем представление о том, как выглядят зоны.
-
У нас может быть только одна зона веб-части, которая занимает всю страницу, верхний колонтитул и столбец и тело, или верхний колонтитул, нижний колонтитул и столбцы и т. Д.
Расположение здесь определяет количество и расположение этих зон. Мы также получаем представление о том, как выглядят зоны.
У нас может быть только одна зона веб-части, которая занимает всю страницу, верхний колонтитул и столбец и тело, или верхний колонтитул, нижний колонтитул и столбцы и т. Д.
В этом случае нам просто нужна одна зона веб-частей. Следовательно, мы выберем полную страницу по вертикали и нажмем «Создать».
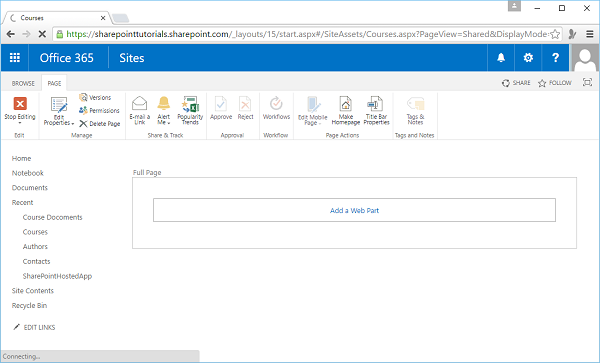
Шаг 4 — чтобы вы могли видеть зону веб-частей и ее внутреннюю часть. Вы можете увидеть ссылку, которая позволяет нам добавить веб-часть. Нажмите на ссылку.
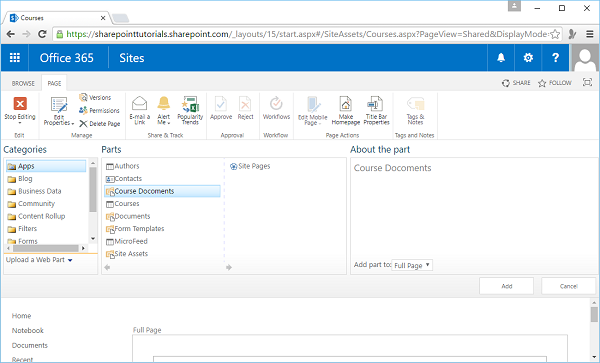
Шаг 5 — Откроется Галерея веб-частей.
-
На этой странице показаны веб-части, которые можно добавить на страницу, и разбиты на категории.
-
Веб-части, которые нас интересуют, для этого примера находятся в категории приложений.
На этой странице показаны веб-части, которые можно добавить на страницу, и разбиты на категории.
Веб-части, которые нас интересуют, для этого примера находятся в категории приложений.
Вы заметите, что есть веб-часть для каждого из списков и библиотек на нашем сайте.
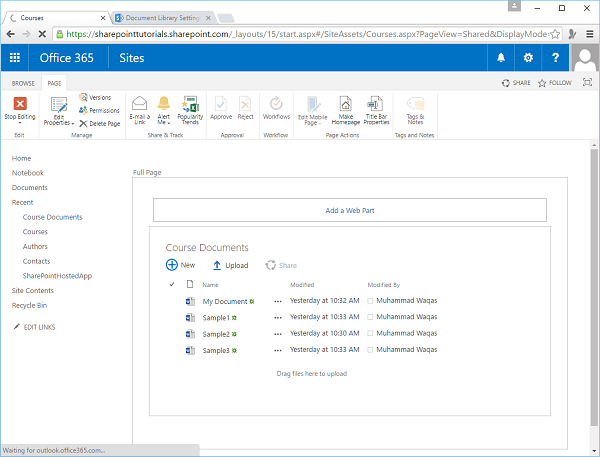
Шаг 6 — Вы можете увидеть документы курса в веб-части. Теперь давайте добавим веб-часть еще раз, затем щелкните Список курсов и нажмите Добавить .
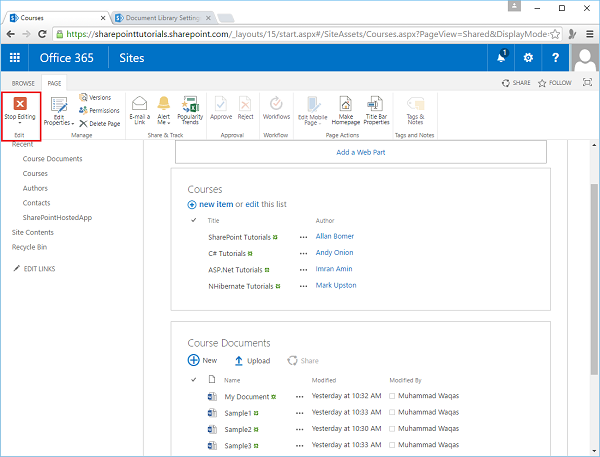
Шаг 7. После завершения добавления веб-частей нажмите « Остановить редактирование» на ленте.
Шаг 8 — У вас есть одна страница, на которой вы можете взаимодействовать как со списком курсов, так и с библиотекой документов курса.
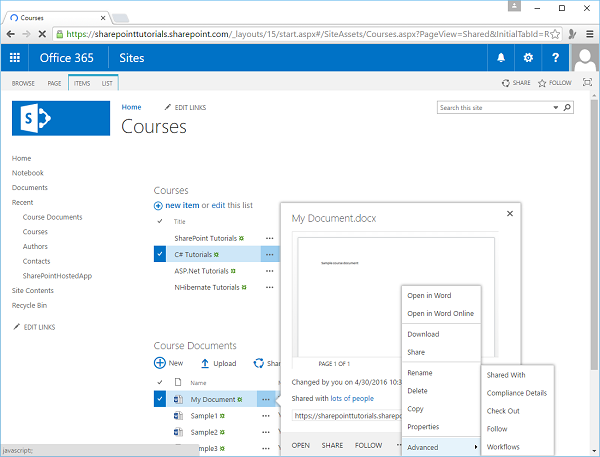
Шаг 9 — Если вы хотите добавить новый документ, вы можете загрузить его или перетащить сюда, у вас есть доступ к меню «Редактировать блок управления» как для библиотеки, так и для списка.
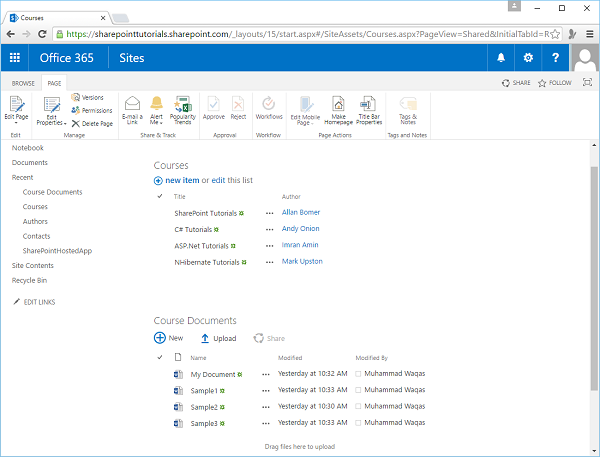
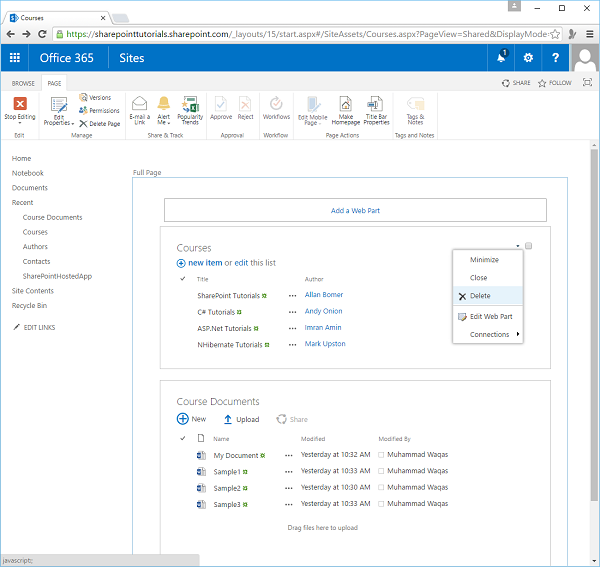
Вы можете выполнить все основные задачи, перейдя к списку или самой библиотеке. Чтобы сохранить веб-части, как только они появятся на странице, мы можем перевести страницу в режим редактирования с ленты, нажав кнопку «Изменить страницу».
Шаг 10. Вы можете видеть, что для каждой из веб-частей есть небольшое выпадающее меню, которое мы можем использовать для удаления веб-части. Если вы хотите удалить веб-часть, всегда нажимайте Удалить , а не Закрыть . Закрыть просто скрывает веб-часть, но все равно остается на странице. Удалить удаляет веб-часть со страницы.
Шаг 11 — Мы можем редактировать свойства веб-части, щелкнув Изменить веб-часть в меню. В свойствах вы можете видеть, что есть разные опции, вы можете сказать, какой вид вы хотите показать в веб-части, какую панель инструментов вы хотите иметь. Вы также можете изменить внешний вид, макет и т. Д.