Сегодня вы увидите, что многие сайты интегрировали сервисы социальных сетей, чтобы сделать их сайт более популярным и увлекательным. В этой главе вы узнаете, как интегрировать социальные сети в веб-сайт.
-
Когда люди посещают ваш сайт и им что-то нравится на вашем сайте, они часто хотят поделиться этим с друзьями.
-
Чтобы упростить работу для пользователей, вы можете просто отображать значки, на которые люди могут щелкнуть, чтобы поделиться страницей или опубликовать в любых социальных сетях, таких как Facebook, Twitter и т. Д.
-
Чтобы отобразить эти глифы или значки, вы можете добавить помощника LinkShare на страницу.
-
Люди, которые посещают вашу страницу, могут щелкнуть по отдельному символу / значку, если у них есть учетная запись на этом сайте социальной сети, а затем они могут опубликовать ссылку на вашу страницу или опубликовать на этом сайте.
Когда люди посещают ваш сайт и им что-то нравится на вашем сайте, они часто хотят поделиться этим с друзьями.
Чтобы упростить работу для пользователей, вы можете просто отображать значки, на которые люди могут щелкнуть, чтобы поделиться страницей или опубликовать в любых социальных сетях, таких как Facebook, Twitter и т. Д.
Чтобы отобразить эти глифы или значки, вы можете добавить помощника LinkShare на страницу.
Люди, которые посещают вашу страницу, могут щелкнуть по отдельному символу / значку, если у них есть учетная запись на этом сайте социальной сети, а затем они могут опубликовать ссылку на вашу страницу или опубликовать на этом сайте.
Давайте рассмотрим простой пример, в котором мы добавим параметр для социальной сети на нашей веб-странице. Для начала нам нужно создать новый файл CSHTML.
Введите LinkSharePage.cshtml в поле Имя и нажмите ОК. Замените следующий код в файле LinkSharePage.cshtml
<!DOCTYPE html> <html> <head> <title>LinkShare Example</title> </head> <body> <h1>LinkShare Example</h1> Share: @LinkShare.GetHtml("LinkShare Example") </body> </html>
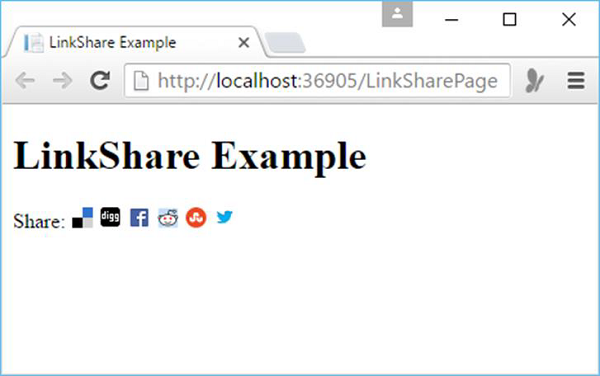
Давайте запустим приложение и укажем следующий URL — http: // localhost: 36905 / LinkSharePage, и вы увидите следующий вывод.
Давайте нажмем на значок Twitter, и вы увидите следующую страницу входа в Twitter в новой вкладке.
Игровая карта
Когда люди играют в онлайн игры Microsoft Xbox, у каждого пользователя есть уникальный идентификатор. Статистика хранится для каждого игрока в виде карты игрока, которая показывает его репутацию, счет игрока и недавно сыгранные игры. Если вы геймер Xbox, вы можете показать свою карточку игрока на страницах своего сайта с помощью помощника GamerCard .
Давайте рассмотрим простой пример, в котором мы будем отображать игровую карточку. Сначала нам нужно создать новый файл CSHTML.
Введите GameCard.cshtml в поле «Имя», нажмите «ОК» и замените следующий код.
<html> <head> <title>Xbox Gamer Card</title> </head> <body> <h1>Xbox Gamer Card</h1> @GamerCard.GetHtml("major nelson") </body> </html>
Запустим приложение, и вы увидите следующий вывод.