В этой главе мы рассмотрим концепции программирования на веб-страницах ASP.NET с использованием синтаксиса Razor. ASP.NET — это технология Microsoft для запуска динамических веб-страниц на веб-серверах.
-
Основная цель этой главы — познакомить вас с синтаксисом программирования, который вы будете использовать для веб-страниц ASP.NET.
-
Вы также узнаете о синтаксисе Razor и коде, написанном на языке программирования C #.
-
Мы уже видели этот синтаксис в предыдущих главах, но в этой главе мы подробно объясним синтаксис.
Основная цель этой главы — познакомить вас с синтаксисом программирования, который вы будете использовать для веб-страниц ASP.NET.
Вы также узнаете о синтаксисе Razor и коде, написанном на языке программирования C #.
Мы уже видели этот синтаксис в предыдущих главах, но в этой главе мы подробно объясним синтаксис.
Что такое бритва
Razor Syntax — это синтаксис программирования ASP.NET, используемый для создания динамических веб-страниц с языками программирования C # или Visual Basic .NET. Этот синтаксис Razor разрабатывался с июня 2010 года и был выпущен для Microsoft Visual Studio 2010 в январе 2011 года.
-
Razor — это синтаксис разметки для добавления серверного кода на веб-страницы.
-
Razor обладает мощью традиционной разметки ASP.NET, но его легче изучать и проще в использовании.
-
Razor — это синтаксис разметки на стороне сервера, очень похожий на ASP и PHP.
-
Razor поддерживает языки программирования C # и Visual Basic.
Razor — это синтаксис разметки для добавления серверного кода на веб-страницы.
Razor обладает мощью традиционной разметки ASP.NET, но его легче изучать и проще в использовании.
Razor — это синтаксис разметки на стороне сервера, очень похожий на ASP и PHP.
Razor поддерживает языки программирования C # и Visual Basic.
Основной синтаксис бритвы
Синтаксис Razor основан на ASP.NET и предназначен для создания веб-приложений. Он обладает мощью традиционной разметки ASP.NET, но его легче использовать и легче изучать.
-
Блоки кода бритвы заключены в @ {…}
-
Встроенные выражения (переменные и функции) начинаются с @
-
Кодовые выражения заканчиваются точкой с запятой (;)
-
Переменные объявляются с ключевым словом var
-
Строки заключены в кавычки
-
Код C # чувствителен к регистру
-
Файлы C # имеют расширение .cshtml
Блоки кода бритвы заключены в @ {…}
Встроенные выражения (переменные и функции) начинаются с @
Кодовые выражения заканчиваются точкой с запятой (;)
Переменные объявляются с ключевым словом var
Строки заключены в кавычки
Код C # чувствителен к регистру
Файлы C # имеют расширение .cshtml
Давайте посмотрим на следующий пример —
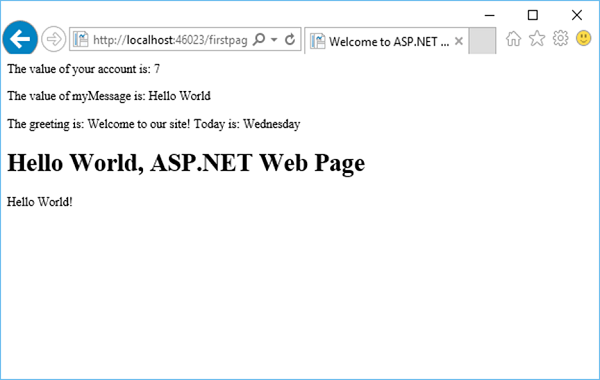
<!-- Single statement blocks --> @{ var total = 7; } @{ var myMessage = "Hello World"; } <!-- Inline expressions --> <p>The value of your account is: @total </p> <p>The value of myMessage is: @myMessage</p> <!-- Multi-statement block --> @{ var greeting = "Welcome to our site!"; var weekDay = DateTime.Now.DayOfWeek; var greetingMessage = greeting + " Today is: " + weekDay; } <p>The greeting is: @greetingMessage</p> <!DOCTYPE html> <html lang = "en"> <head> <meta charset = "utf-8" /> <title>Welcome to ASP.NET Web Pages Tutorials</title> </head> <body> <h1>Hello World, ASP.NET Web Page</h1> <p>Hello World!</p> </body> </html>
Как видно из приведенного выше примера, внутри блока кода каждый оператор полного кода должен заканчиваться точкой с запятой. Встроенные выражения не заканчиваются точкой с запятой.
Давайте запустим ваше приложение и укажем следующий URL-адрес http: // localhost: 46023 / firstpage в браузере, и вы увидите следующий вывод.
Переменные для хранения данных
Вы можете хранить значения в переменной, включая строки, числа, даты и т. Д. Вы создаете новую переменную, используя ключевое слово var. Вы можете вставлять значения переменных непосредственно на странице, используя @. Давайте посмотрим на другой простой пример, в котором мы будем хранить данные в другой переменной.
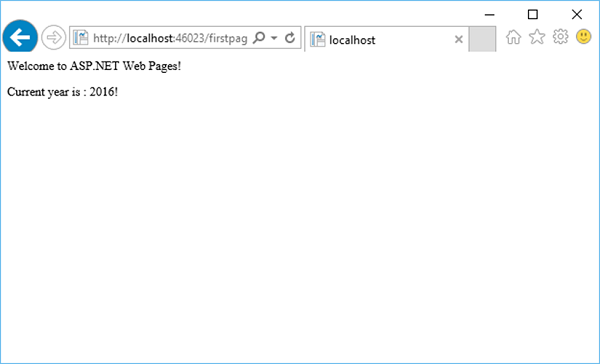
<!-- Storing a string --> @{ var welcomeMessage = "Welcome to ASP.NET Web Pages!"; } <p>@welcomeMessage</p> <!-- Storing a date --> @{ var year = DateTime.Now.Year; } <!-- Displaying a variable --> <p>Current year is : @year!</p>
Давайте запустим ваше приложение и укажем следующий URL-адрес http: // localhost: 46023 / firstpage в браузере, и вы увидите следующий вывод.
Принятие решений
Ключевой особенностью динамических веб-страниц является то, что вы можете определить, что делать в зависимости от условий. Наиболее распространенный способ сделать это — с помощью операторов If и Else . Давайте посмотрим на код принятия решений, показанный в следующей программе.
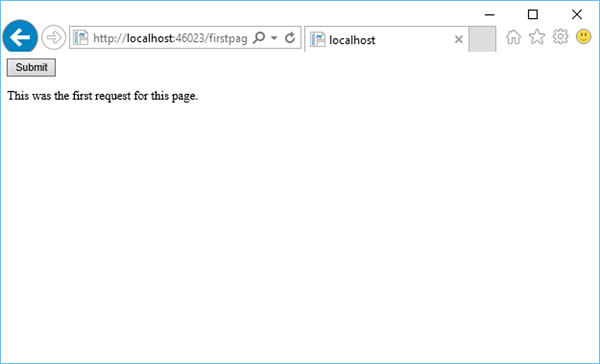
@{ var result = ""; if(IsPost){ result = "This page was posted using the Submit button."; } else{ result = "This was the first request for this page."; } } <!DOCTYPE html> <html> <head> <title></title> </head> <body> <form method = "POST" action = "" > <input type = "Submit" name = "Submit" value = "Submit"/> <p>@result</p> </form> </body> </html>
Давайте запустим ваше приложение и укажем следующий URL — http: // localhost: 46023 / firstpage в браузере, и вы увидите следующий вывод.
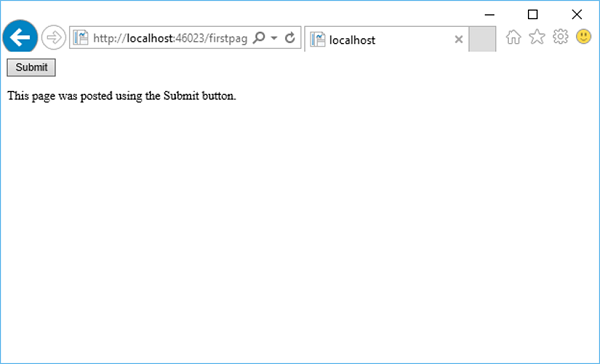
Теперь давайте нажмем «Отправить», и вы увидите, что оно также обновляет сообщение, как показано на следующем снимке экрана.
Давайте рассмотрим другой пример, в котором мы должны создать простую функцию добавления, которая позволяет пользователям вводить два числа, затем добавляет их и отображает результат.
@{ var total = 0; var totalMessage = ""; if (IsPost){ // Retrieve the numbers that the user entered. var num1 = Request["text1"]; var num2 = Request["text2"]; // Convert the entered strings into integers numbers and add. total = num1.AsInt() + num2.AsInt(); totalMessage = "Total = " + total; } } <!DOCTYPE html> <html lang = "en"> <head> <title>My Title</title> <meta charset = "utf-8" /> <style type = "text/css"> body { background-color: #d6c4c4; font-family: Verdana, Arial; margin: 50px; } form { padding: 10px; border-style: dashed; width: 250px; } </style> </head> <body> <p>Enter two whole numbers and then click <strong>Add</strong>.</p> <form action = "" method = "post"> <p> <label for = "text1">First Number:</label> <input type = "text" name = "text1" /> </p> <p> <label for = "text2">Second Number:</label> <input type = "text" name = "text2" /> </p> <p><input type = "submit" value = "Add" /></p> </form> <p>@totalMessage</p> </body> </html>
Давайте запустим приложение и укажем следующий URL-адрес — http: // localhost: 46023 / firstpage в браузере, и вы увидите следующий вывод.
Теперь введите два числа в указанные поля, как показано на следующем снимке экрана.
Нажмите кнопку Добавить, и вы увидите сумму этих двух чисел, как показано на следующем снимке экрана.