В предыдущих главах о базах данных мы отображали данные базы данных с помощью бритвенного кода и сами делали разметку HTML. Но в ASP.NET Web Pages при использовании Razor у нас также есть более простой способ отображения данных с помощью помощника WebGrid .
-
Этот помощник может отобразить для вас таблицу HTML, которая отображает данные.
-
Этот помощник поддерживает параметры форматирования, для создания способа пролистывания данных.
-
В помощнике WebGrid вы можете отсортировать данные, просто щелкнув заголовок столбца.
Этот помощник может отобразить для вас таблицу HTML, которая отображает данные.
Этот помощник поддерживает параметры форматирования, для создания способа пролистывания данных.
В помощнике WebGrid вы можете отсортировать данные, просто щелкнув заголовок столбца.
Давайте рассмотрим простой пример, в котором мы будем отображать те же данные, но на этот раз мы будем использовать помощник WebGrid. В этом примере мы создадим копию файла ListCustomers.cshtml и затем будем использовать WebGrid вместо того, чтобы вручную создавать таблицу с использованием разметки HTML, такой как теги <tr> и <td> .
Отображение и сортировка данных с помощью WebGrid
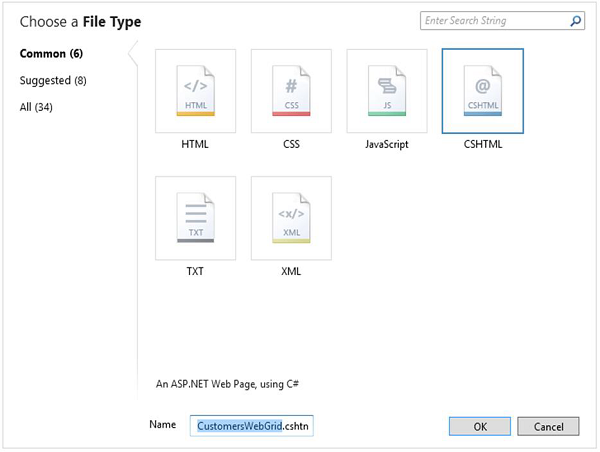
Для начала нам нужно создать файл CSHTML.
Введите CustomersWebGrid.cshtml в поле имени и нажмите кнопку ОК, чтобы продолжить.
Замените следующий код в файле CustomersWebGrid.cshtml.
@{ var db = Database.Open("WebPagesCustomers"); var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName"; var data = db.Query(selectQueryString); var grid = new WebGrid(data); } <!DOCTYPE html> <html> <head> <title>Customers List</title> <style> table, th, td { border: solid 1px #bbbbbb; border-collapse: collapse; padding: 2px; } </style> </head> <body> <h1>Customers List</h1> <div id = "grid"> @grid.GetHtml() </div> </body> </html>
Как видите, код сначала открывает файл базы данных WebPagesCustomers, а затем создает простой запрос SQL.
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
Переменная с именем data заполняется возвращенными данными из оператора SQL Select.
var data = db.Query(selectQueryString);
Затем помощник WebGrid используется для создания новой сетки из данных.
var grid = new WebGrid(data);
Этот код создает новый объект WebGrid и назначает его переменной сетки. В теле страницы вы визуализируете данные с помощью помощника WebGrid, как показано в следующей программе.
<div id = "grid"> @grid.GetHtml() </div>
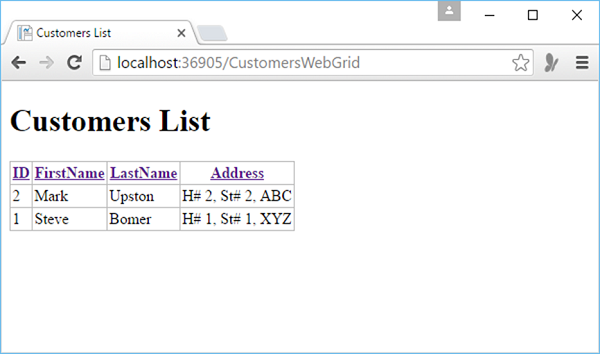
Теперь давайте запустим приложение и укажем следующий URL — http: // localhost: 36905 / CustomersWebGrid, и вы увидите следующую веб-страницу.
Как вы можете видеть, используя самый простой код, помощник WebGrid выполняет большую работу при отображении и сортировке данных.
В приведенном выше выводе вы можете видеть, что данные сортируются по FirstName, теперь вы можете легко сортировать данные по ID или LastName и т. Д., Просто щелкнув заголовок столбца.
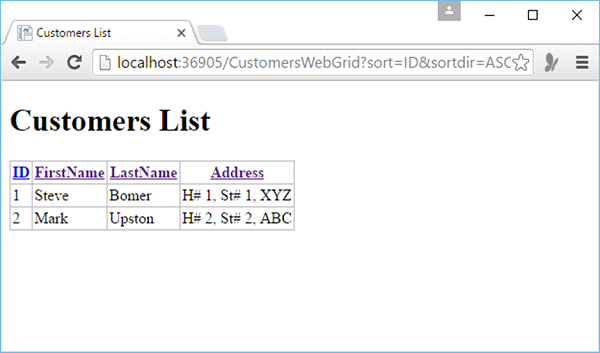
Итак, давайте нажмем на заголовок столбца ID, и вы увидите, что данные теперь сортируются по ID, как показано на следующем снимке экрана.
Помощник WebGrid может делать гораздо больше, например, форматировать столбцы и стилизовать всю сетку.
Давайте посмотрим на тот же пример, но на этот раз мы отформатируем столбцы.
@{ var db = Database.Open("WebPagesCustomers"); var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName"; var data = db.Query(selectQueryString); var grid = new WebGrid(data); } <!DOCTYPE html> <html> <head> <title>Customers List</title> <style> table, th, td { border: solid 1px #bbbbbb; border-collapse: collapse; padding: 2px; } </style> </head> <body> <h1>Customers List</h1> <div id = "grid"> @grid.GetHtml( columns: grid.Columns( grid.Column("FirstName", format:@<i>@item.FirstName</i>), grid.Column("LastName", format:@<i>@item.LastName</i>), grid.Column("Address", format:@<text>$@item.Address</text>) ) ) </div> </body> </html>
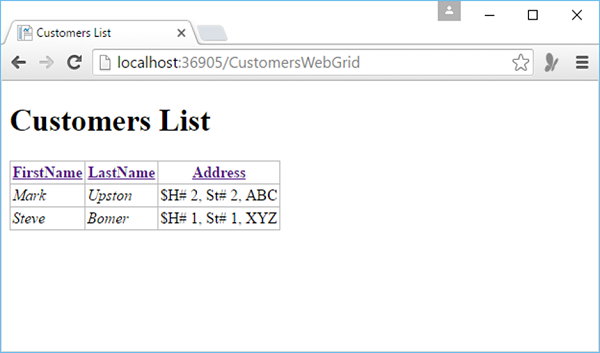
Теперь давайте запустим приложение и укажем следующий URL — http: // localhost: 36905 / CustomersWebGrid, и вы увидите следующую веб-страницу.
Как видно, данные в столбцах FirstName и LastName теперь отображаются курсивом.
Давайте рассмотрим еще один простой пример, в котором мы установим стиль всей сетки, определив классы CSS, которые определяют, как будет выглядеть визуализированная таблица HTML, как показано в следующем коде.
@{ var db = Database.Open("WebPagesCustomers"); var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName"; var data = db.Query(selectQueryString); var grid = new WebGrid(data); } <!DOCTYPE html> <html> <head> <title>Customers List</title> <style type = "text/css"> .grid { margin: 4px; border-collapse: collapse; width: 600px; } .head { background-color: #E8E8E8; font-weight: bold; color: #FFF; } .grid th, .grid td { border: 1px solid #C0C0C0; padding: 5px; } .alt { background-color: #E8E8E8; color: #000; } .product { width: 200px; font-weight:bold;} </style> </head> <body> <h1>Customers List</h1> <div id = "grid"> @grid.GetHtml( tableStyle: "grid", headerStyle: "head", alternatingRowStyle: "alt", columns: grid.Columns( grid.Column("FirstName", format:@<i>@item.FirstName</i>), grid.Column("LastName", format:@<i>@item.LastName</i>), grid.Column("Address", format:@<text>$@item.Address</text>) ) ) </div> </body> </html>
Теперь давайте запустим приложение и укажем следующий URL — http: // localhost: 36905 / CustomersWebGrid, и вы увидите следующую веб-страницу.