В этой главе мы расскажем, как вы можете работать с текстовыми файлами на вашем сайте. Вы можете использовать текстовые файлы как простой способ хранения данных для вашего сайта.
-
Текстовые файлы могут быть в разных форматах, таких как * .txt, * .xml или * .csv.
-
Вы можете использовать метод File.WriteAllText, чтобы указать файл для создания, а затем записать в него данные.
-
Вы можете читать / записывать и перемещать данные из / в текстовый файл.
Текстовые файлы могут быть в разных форматах, таких как * .txt, * .xml или * .csv.
Вы можете использовать метод File.WriteAllText, чтобы указать файл для создания, а затем записать в него данные.
Вы можете читать / записывать и перемещать данные из / в текстовый файл.
Записать данные в файл
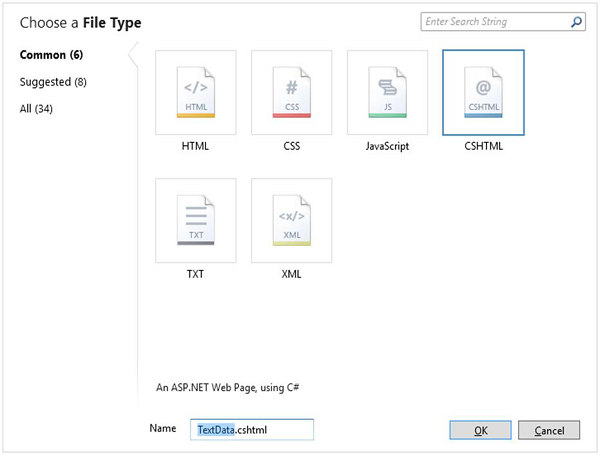
Давайте рассмотрим простой пример, в котором мы запишем информацию об ученике в текстовый файл. Сначала нам нужно создать новый файл CSHTML
Введите TextData.cshtml в поле имени и нажмите OK, чтобы продолжить. В этом примере мы создадим простую форму, в которой пользователь может вводить информацию об ученике, такую как имя, фамилия и отметки.
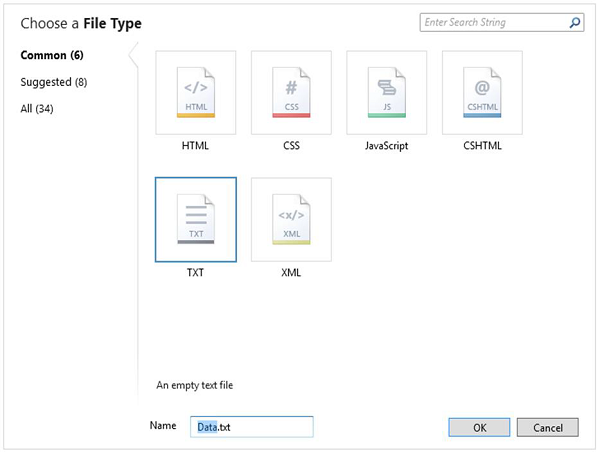
Нам также необходимо создать текстовый файл в папке App_Data с именем Data.txt.
Давайте заменим следующий код в файле TextData.cshtml .
@{ var result = ""; if (IsPost){ var firstName = Request["FirstName"]; var lastName = Request["LastName"]; var marks = Request["Marks"]; var userData = firstName + "," + lastName + "," + marks + Environment.NewLine; var dataFile = Server.MapPath("~/App_Data/Data.txt"); File.WriteAllText(@dataFile, userData); result = "Information saved."; } } <!DOCTYPE html> <html> <head> <title>Write Data to a File</title> </head> <body> <form id = "form1" method = "post"> <div> <table> <tr> <td>First Name:</td> <td><input id = "FirstName" name = "FirstName" type = "text" /></td> </tr> <tr> <td>Last Name:</td> <td><input id = "LastName" name = "LastName" type = "text" /></td> </tr> <tr> <td>Marks:</td> <td><input id = "Marks" name = "Marks" type = "text" /></td> </tr> <tr> <td></td> <td><input type="submit" value="Submit"/></td> </tr> </table> </div> <div> @if(result != ""){ <p>Result: @result</p> } </div> </form> </body> </html>
В коде мы использовали свойство IsPost, чтобы определить, была ли страница отправлена до начала обработки. Метод WriteAllTex t объекта File принимает два параметра: путь к имени файла и фактические данные для записи в файл.
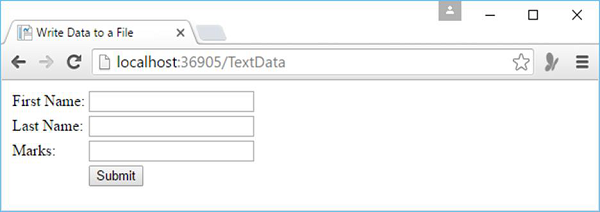
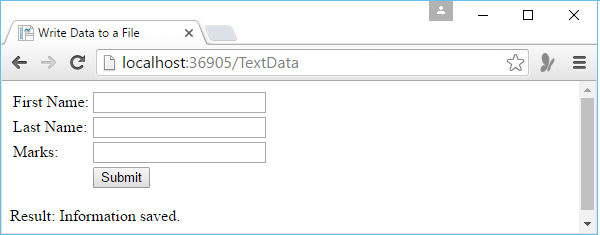
Теперь давайте запустим это приложение и укажем следующий URL — http: // localhost: 36905 / TextData, и вы увидите следующую веб-страницу.
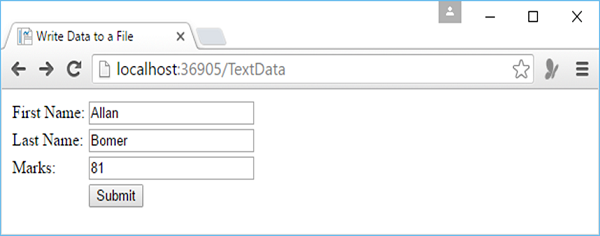
Давайте введем некоторые данные во все поля.
Теперь нажмите на кнопку отправки.
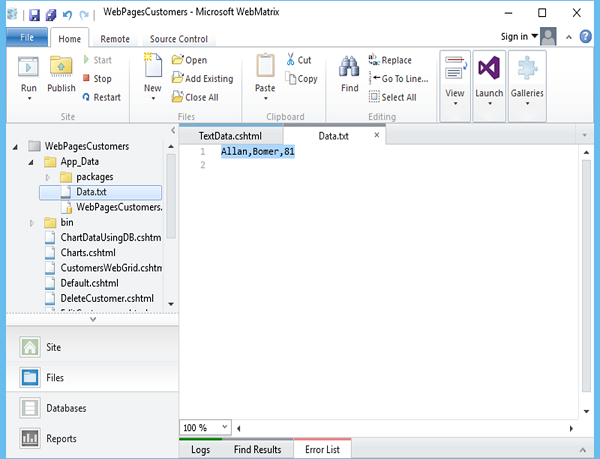
Как видите, информация сохранена, теперь давайте откроем файл Data.txt, и вы увидите, что данные записываются в файл.
Добавить данные в существующий файл
Для записи данных в текстовый файл мы использовали WriteAllText. Если вы вызовете этот метод еще раз и передадите его с тем же именем файла, тогда он полностью перезапишет существующий файл. Но в большинстве случаев мы часто хотим добавить новые данные в конец файла, поэтому мы можем сделать это с помощью метода AppendAllText объекта file.
Давайте посмотрим на тот же пример, мы просто заменим WriteAllText () на AppendAllText (), как показано в следующей программе.
@{ var result = ""; if (IsPost){ var firstName = Request["FirstName"]; var lastName = Request["LastName"]; var marks = Request["Marks"]; var userData = firstName + "," + lastName + "," + marks + Environment.NewLine; var dataFile = Server.MapPath("~/App_Data/Data.txt"); File.AppendAllText(@dataFile, userData); result = "Information saved."; } } <!DOCTYPE html> <html> <head> <title>Write Data to a File</title> </head> <body> <form id = "form1" method = "post"> <div> <table> <tr> <td>First Name:</td> <td><input id = "FirstName" name = "FirstName" type = "text" /></td> </tr> <tr> <td>Last Name:</td> <td><input id = "LastName" name = "LastName" type = "text" /></td> </tr> <tr> <td>Marks:</td> <td><input id = "Marks" name = "Marks" type = "text" /></td> </tr> <tr> <td></td> <td><input type = "submit" value = "Submit"/></td> </tr> </table> </div> <div> @if(result != ""){ <p>Result: @result</p> } </div> </form> </body> </html>
Теперь давайте запустим приложение и укажем следующий URL http: // localhost: 36905 / TextData, и вы увидите следующую веб-страницу.
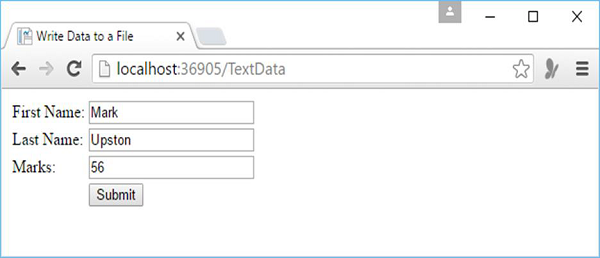
Введите некоторые данные и нажмите кнопку отправки.
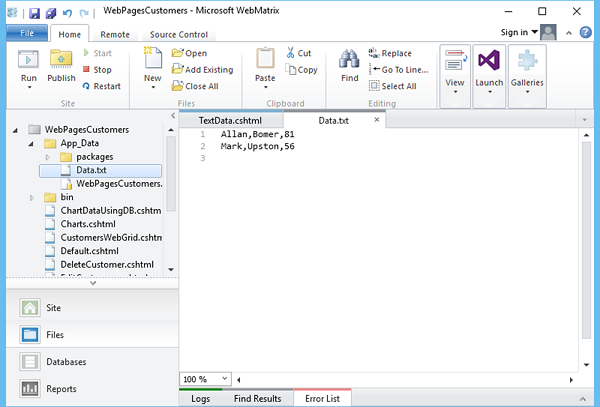
Теперь, когда вы откроете файл Data.txt, вы увидите, что данные добавляются в конец этого файла.
Чтение данных из файла
Чтобы прочитать данные из файла, вы можете использовать объект File, а затем вызвать ReadAllLines () , который будет читать все строки из файла. Для этого создадим новый файл CSHTML.
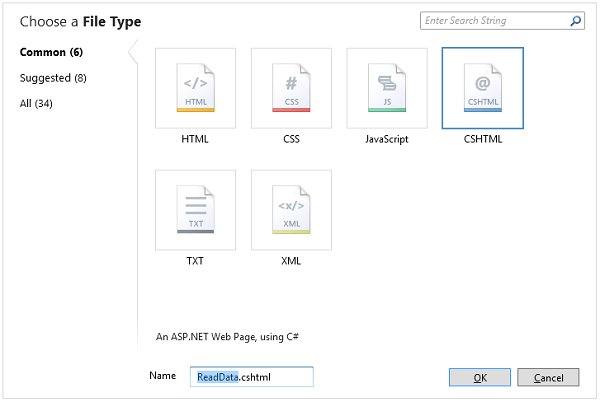
Введите ReadData.cshtml в поле Имя и нажмите ОК.
Теперь замените следующий код в файле ReadData.cshtml.
@{ var result = ""; Array userData = null; char[] delimiterChar = {','}; var dataFile = Server.MapPath("~/App_Data/Data.txt"); if (File.Exists(dataFile)) { userData = File.ReadAllLines(dataFile); if (userData == null) { // Empty file. result = "The file is empty."; } } else { // File does not exist. result = "The file does not exist."; } } <!DOCTYPE html> <html> <head> <title>Reading Data from a File</title> </head> <body> <div> <h1>Reading Data from a File</h1> @result @if (result == "") { <ol> @foreach (string dataLine in userData) { <li> Student <ul> @foreach (string dataItem in dataLine.Split(delimiterChar)) { <li>@dataItem</li > } </ul> </li> } </ol> } </div> </body> </html>
Теперь давайте снова запустим приложение и укажите следующий URL-адрес http: // localhost: 36905 / ReadData, и вы увидите следующую веб-страницу.