В этой главе мы рассмотрим, как создать форму ввода и как обрабатывать ввод пользователя при использовании веб-страниц ASP.NET с использованием синтаксиса Razor.
-
Форма — это раздел документа HTML, в который помещаются элементы управления пользовательского ввода, такие как текстовые поля, флажки, переключатели и раскрывающиеся списки.
-
Вы используете формы, когда хотите собирать и обрабатывать пользовательский ввод.
Форма — это раздел документа HTML, в который помещаются элементы управления пользовательского ввода, такие как текстовые поля, флажки, переключатели и раскрывающиеся списки.
Вы используете формы, когда хотите собирать и обрабатывать пользовательский ввод.
Как создать форму ввода?
Давайте рассмотрим простой пример, создав новый файл cshtml с именем MyForm.cshtml и заменив код следующей программой.
<!DOCTYPE html> <html> <head> <title>Customer Form</title> </head> <body> <form method = "post" action = ""> <fieldset> <legend>Add Student</legend> <div> <label for = "StudentName">Student Name: </label> <input type = "text" name = "StudentName" value = "" /> </div> <div> <label for = "UniName">University Name:</label> <input type = "text" name = "UniName" value = "" /> </div> <div> <label for = "Address">Res. Address:</label> <input type = "text" name = "Address" value = "" /> </div> <div> <label> </label> <input type = "submit" value = "Submit" class = "submit" /> </div> </fieldset> </form> </body> </html>
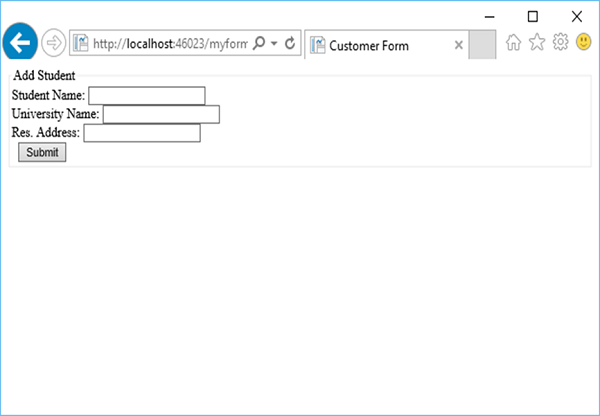
Теперь давайте снова запустим приложение и укажем следующий URL — http: // localhost: 46023 / myform, после чего вы увидите следующий вывод.
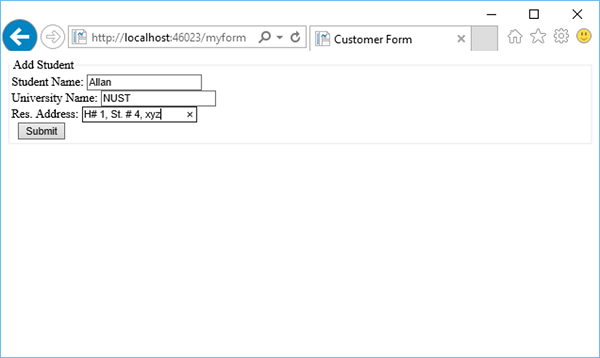
Давайте введем некоторые данные во все поля, как показано на следующем снимке экрана.
Теперь, когда вы нажмете кнопку «Отправить», вы увидите, что ничего не происходит. Чтобы сделать форму полезной, нам нужно добавить код, который будет работать на сервере.
Чтение пользовательского ввода из формы
Чтобы прочитать пользовательский ввод из формы, мы добавим код, который будет считывать значения из всех полей, а затем обрабатывать их, как мы хотим. Эта процедура показывает, как читать поля и отображать пользовательский ввод на странице.
Давайте снова посмотрим на тот же пример, в котором мы добавили некоторый код, который будет обрабатывать все значения из полей.
<!DOCTYPE html> <html> <head> <title>Customer Form</title> </head> <body> @{ if (IsPost){ string StudentName = Request["StudentName"]; string UniName = Request["UniName"]; string Address = Request["Address"]; <p> You entered: <br /> Student Name: @StudentName <br /> University Name: @UniName <br /> Res. Address: @Address <br /> </p> } else{ <form method = "post" action = ""> <fieldset> <legend>Add Student</legend> <div> <label for = y"StudentName">Student Name: </label> <input type = "text" name = "StudentName" value = "" /> </div> <div> <label for = "UniName">University Name:</label> <input type = "text" name = "UniName" value = "" /> </div> <div> <label for = "Address">Res. Address:</label> <input type = "text" name="Address" value = "" /> </div> <div> <label> </label> <input type = "submit" value = "Submit" class = "submit" /> </div> </fieldset> </form> } } </body> </html>
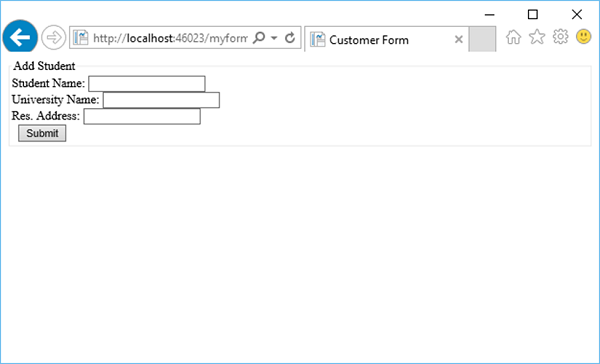
Теперь давайте снова запустим приложение и укажем следующий URL — http: // localhost: 46023 / myform, после чего вы увидите следующий вывод.
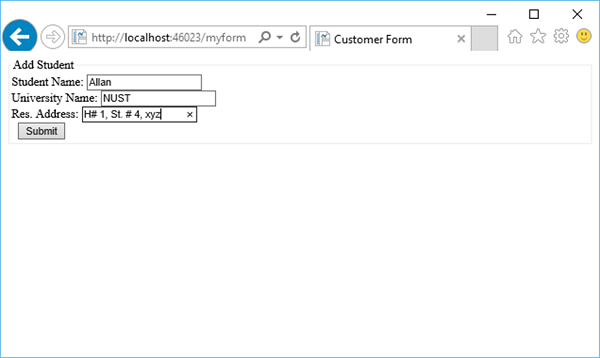
Давайте введем некоторые данные во все поля.
Теперь, когда вы нажмете кнопку «Отправить», вы увидите следующий результат.
Давайте рассмотрим еще один простой пример, создав новую папку в вашем проекте и назвав ее изображениями, а затем добавив несколько изображений в эту папку.
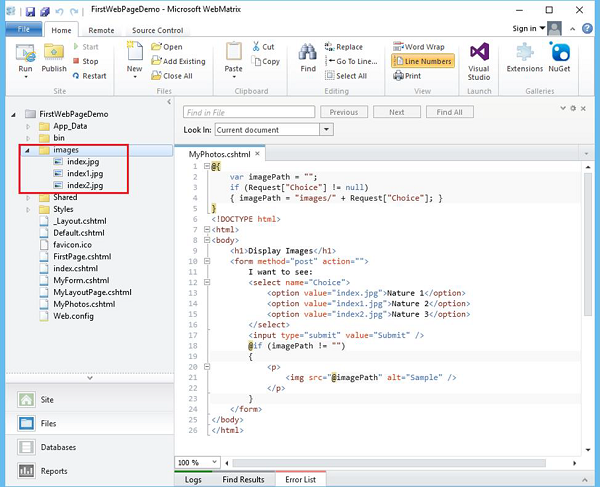
Теперь добавьте еще один файл cshtml с именем MyPhotos.cshtml и замените следующий код.
@{ var imagePath = ""; if (Request["Choice"] != null) { imagePath = "images/" + Request["Choice"]; } } <!DOCTYPE html> <html> <body> <h1>Display Images</h1> <form method = "post" action = ""> I want to see: <select name = "Choice"> <option value = "index.jpg">Nature 1</option> <option value = "index1.jpg">Nature 2</option> <option value = "index2.jpg">Nature 3</option> </select> <input type = "submit" value = "Submit" /> @if (imagePath != ""){ <p><img src = "@imagePath" alt = "Sample" /></p> } </form> </body> </html>
Как вы можете видеть, мы добавили ссылки на некоторые файлы jpg, которые находятся в папке images, как показано на следующем снимке экрана.
Когда вы запустите приложение и укажете следующий URL — http: // localhost: 46023 / myphotos, вы увидите следующий вывод.
Давайте нажмем кнопку «Отправить», и вы увидите, что файл index.jpg загружен на страницу.
При выборе другой фотографии из выпадающего списка, скажем, Nature 3 и нажмите «Отправить», она обновит фотографию на странице, как показано на следующем рисунке.