В этой главе мы расскажем, как удалить существующую запись в базе данных. Эта тема похожа на предыдущую, за исключением того, что вместо обновления записи мы ее удалим. Процессы удаления и обновления почти одинаковы, за исключением того, что удаление проще. Этот пример также будет содержать две веб-страницы.
-
На первой странице пользователи выберут запись, которую они хотят удалить.
-
На второй странице затем отображается удаляемая запись, чтобы пользователь мог подтвердить, что он / она хочет удалить эту запись.
На первой странице пользователи выберут запись, которую они хотят удалить.
На второй странице затем отображается удаляемая запись, чтобы пользователь мог подтвердить, что он / она хочет удалить эту запись.
Как удалить запись в базе данных?
Давайте рассмотрим простой пример, в котором мы удалим существующую запись в базе данных. Прежде всего, нам нужно создать новую страницу CSHTML.
Введите ListCustomersForDelete.cshtml в поле Имя и нажмите ОК.
Теперь замените следующий код в файле ListCustomersForDelete.cshtml.
@{ var db = Database.Open("WebPagesCustomers"); var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName"; } <!DOCTYPE html> <html> <head> <title>Delete a Customer</title> <style> table, th, td { border: solid 1px #bbbbbb; border-collapse: collapse; padding: 2px; } </style> </head> <body> <h1>Delete a Customer</h1> <table> <thead> <tr> <th> </th> <th>First Name</th> <th>Last Name</th> <th>Address</th> </tr> </thead> <tbody> @foreach(var row in db.Query(selectQueryString)){ <tr> <td><a href = "@Href("~/DeleteCustomer", row.Id)">Delete</a></td> <td>@row.FirstName</td> <td>@row.LastName</td> <td>@row.Address</td> </tr> } </tbody> </table> </body> </html>
Как видите, приведенная выше страница похожа на страницу EditCustomers.cshtml, единственное отличие состоит в том, что вместо отображения ссылки «Изменить» для каждого клиента. Используйте следующий код, чтобы добавить ссылку Удалить. Как только это будет сделано, отобразится ссылка Удалить, которая поможет удалить выбранную запись.
<td><a href = "@Href("~/DeleteCustomer", row.Id)">Delete</a></td>
Удалить клиента из базы данных
Мы должны начать с создания файла CHTML, как показано на следующем снимке экрана.
Введите DeleteCustomer.cshtml в поле имени и нажмите ОК. Теперь замените файл DeleteCustomer.cshtml следующим кодом.
@{ var db = Database.Open("WebPagesCustomers"); var CustomerId = UrlData[0]; if (CustomerId.IsEmpty()) { Response.Redirect("~/ListCustomersForDelete"); } var customer = db.QuerySingle("SELECT * FROM CUSTOMERS WHERE ID = @0", CustomerId); if( IsPost && !CustomerId.IsEmpty()) { var deleteQueryString = "DELETE FROM Customers WHERE Id=@0"; db.Execute(deleteQueryString, CustomerId); Response.Redirect("~/ListCustomersForDelete"); } } <!DOCTYPE html> <html> <head> <title>Delete Customer</title> </head> <body> <h1>Delete Customer - Confirmation</h1> <form method = "post" action = "" name = "form"> <p>Are you sure you want to delete the following Customer?</p> <p>FirstName: @customer.FirstName <br /> LastName: @customer.LastName <br /> Address: @customer.Address</p> <p><input type = "submit" value = "Delete" /></p> </form> </body> </html>
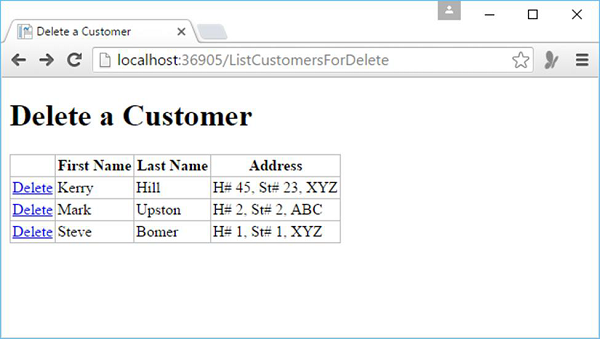
Теперь давайте запустим приложение и укажем следующий URL — http: // localhost: 36905 / ListCustomersForDelete, и вы увидите следующую веб-страницу.
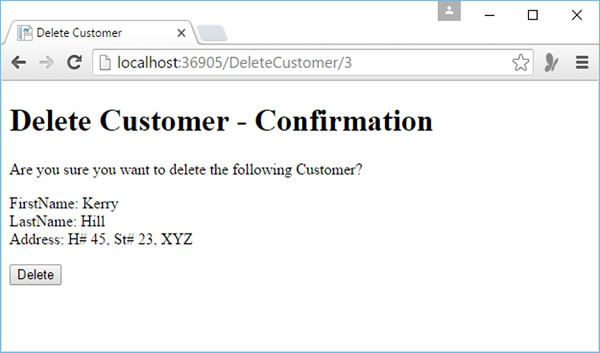
Как вы можете видеть всех клиентов из базы данных, а также ссылку Удалить для каждого клиента. Давайте выберем ссылку Удалить для Kerry Hill, и вы увидите следующую страницу.
Вся информация отображается для этого клиента. Когда вы нажмете кнопку Удалить, этот клиент будет удален из базы данных.
Давайте нажмем кнопку «Удалить», и вы увидите, что она удалена из базы данных, как показано на следующем снимке экрана.
Теперь в базе данных всего две записи.