ASP.NET WP — Обзор
Из этого туториала вы узнаете, как начать работу с веб-страницами ASP.NET. Microsoft ASP.NET Web Pages — это бесплатная технология веб-разработки, предназначенная для предоставления наилучшего в мире опыта веб-разработчикам, создающим веб-сайты для Интернета. Основная цель заключается в том, чтобы после прочтения этого руководства вы лучше поняли, что такое веб-страницы ASP.NET, зачем они нам нужны и, конечно, как добавить веб-страницы ASP.NET в ваш проект.
Что такое веб-страницы ASP.NET?
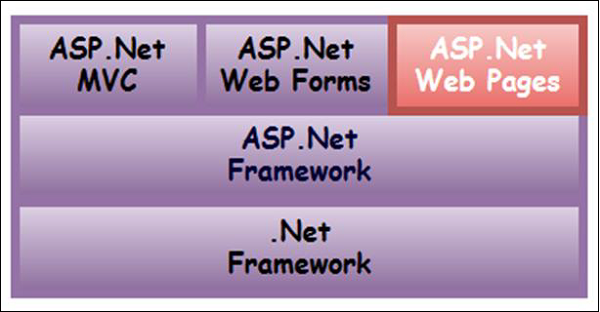
ASP.NET Web Pages — это упрощенная структура, которую мы можем использовать для быстрого и простого создания содержимого ASP.NET. Это одна из трех моделей программирования для создания веб-сайтов и веб-приложений ASP.NET. Две другие модели программирования — это веб-формы и MVC .
-
ASP.NET Web Pages — это фреймворк, который вы можете использовать для создания динамических веб-страниц .
-
Простая веб-страница HTML является статической, и ее содержимое определяется фиксированной разметкой HTML, которая находится на странице, в то время как с динамическими страницами вы можете создавать содержимое страницы на лету с помощью кода.
-
Он предоставляет простой способ объединить HTML, CSS, JavaScript и серверный код .
ASP.NET Web Pages — это фреймворк, который вы можете использовать для создания динамических веб-страниц .
Простая веб-страница HTML является статической, и ее содержимое определяется фиксированной разметкой HTML, которая находится на странице, в то время как с динамическими страницами вы можете создавать содержимое страницы на лету с помощью кода.
Он предоставляет простой способ объединить HTML, CSS, JavaScript и серверный код .
С динамическими страницами вы можете делать много вещей, как —
-
Попросите пользователя сделать ввод с помощью формы, а затем измените то, что страница отображает или как она выглядит.
-
Возьмите информацию от пользователя, сохраните ее в базе данных, а затем перечислите ее позже.
-
Отправить письмо с вашего сайта.
-
Взаимодействовать с другими сервисами в Интернете.
Попросите пользователя сделать ввод с помощью формы, а затем измените то, что страница отображает или как она выглядит.
Возьмите информацию от пользователя, сохраните ее в базе данных, а затем перечислите ее позже.
Отправить письмо с вашего сайта.
Взаимодействовать с другими сервисами в Интернете.
Веб-страницы ASP.NET поддерживают возможность одновременного запуска веб-сайтов. Это позволяет вам продолжать запускать старые приложения веб-страниц ASP.NET, создавать новые приложения веб-страниц ASP.NET и запускать их все на одном компьютере.
Что ты должен знать?
-
В этом уроке мы предполагаем, что вы заинтересованы в изучении основ программирования.
-
Веб-страницы ASP.NET используют языки программирования C # и Visual Basic. В этом уроке мы будем использовать C # в качестве языка программирования.
-
Предварительный опыт программирования не требуется.
-
Если вы когда-либо ранее писали какой-либо JavaScript на веб-странице, этого более чем достаточно, чтобы понять это руководство.
В этом уроке мы предполагаем, что вы заинтересованы в изучении основ программирования.
Веб-страницы ASP.NET используют языки программирования C # и Visual Basic. В этом уроке мы будем использовать C # в качестве языка программирования.
Предварительный опыт программирования не требуется.
Если вы когда-либо ранее писали какой-либо JavaScript на веб-странице, этого более чем достаточно, чтобы понять это руководство.
Что вам нужно?
Чтобы начать разработку веб-страниц ASP.NET, вам потребуется следующее:
-
Компьютер / ноутбук под управлением Windows 10, Windows 8, Windows 7, Windows Server 2008 или Windows Server 2012.
-
Прямая интернет-связь.
-
Права администратора, которые требуются только для установки.
Компьютер / ноутбук под управлением Windows 10, Windows 8, Windows 7, Windows Server 2008 или Windows Server 2012.
Прямая интернет-связь.
Права администратора, которые требуются только для установки.
ASP.NET WP — Настройка среды
Вы можете начать разработку веб-страниц ASP.NET, используя любой из следующих инструментов:
- WebMatrix
- Visual Studio
WebMatrix
WebMatrix — это бесплатный, легкий, простой в установке и использовании набор инструментов для веб-разработки, который обеспечивает самый простой способ создания веб-сайтов. Это инструмент, который объединяет редактор веб-страниц, утилиту базы данных, веб-сервер для тестирования страниц и функции для публикации вашего веб-сайта в Интернете.
-
Он включает в себя IIS Express, который является веб-сервером разработки, ASP.NET и SQL Server Compact, который является встроенной базой данных.
-
Веб-страницы, которые вы создаете с помощью WebMatrix, могут быть динамическими.
-
Для программирования динамических веб-страниц вы можете использовать ASP.NET с синтаксисом Razor и с языками программирования C # или Visual Basic.
-
Если у вас уже есть инструменты программирования, которые вам нравятся, вы можете попробовать инструменты WebMatrix или свои собственные инструменты для создания веб-сайтов, использующих ASP.NET, таких как Visual Studio.
Он включает в себя IIS Express, который является веб-сервером разработки, ASP.NET и SQL Server Compact, который является встроенной базой данных.
Веб-страницы, которые вы создаете с помощью WebMatrix, могут быть динамическими.
Для программирования динамических веб-страниц вы можете использовать ASP.NET с синтаксисом Razor и с языками программирования C # или Visual Basic.
Если у вас уже есть инструменты программирования, которые вам нравятся, вы можете попробовать инструменты WebMatrix или свои собственные инструменты для создания веб-сайтов, использующих ASP.NET, таких как Visual Studio.
Установка WebMatrix
Вы можете установить WebMatrix по следующей ссылке — https://www.microsoft.com/web/webmatrix/
Загрузите WebMatrix и дважды щелкните файл WebMatrixWeb.exe, и он запустит установщик веб-платформы Microsoft.
Появится установщик веб-платформы, и теперь он готов к установке WebMatrix.
Нажмите кнопку Установить, чтобы начать установку WebMatrix.
Нажмите Я принимаю, чтобы продолжить установку.
После завершения установки вы увидите следующее сообщение.
Visual Studio Установка
Microsoft предоставляет бесплатную версию Visual Studio, которая также содержит SQL Server, и ее можно скачать с https://www.visualstudio.com/en-us/downloads/download-visual-studio-vs.aspx
Шаг 1 — После завершения загрузки запустите установщик. Появится следующий диалог.
Шаг 2 — Нажмите «Установить», и начнется процесс установки.
Шаг 3 — После успешного завершения процесса установки вы увидите следующее диалоговое окно.
Шаг 4 — Закройте это диалоговое окно и перезагрузите компьютер, если это необходимо.
Шаг 5 — Теперь откройте Visual Studio из меню «Пуск», которое откроет диалоговое окно, показанное ниже, и для его подготовки потребуется некоторое время, как показано на следующем снимке экрана.
Шаг 6 — Как только все это будет сделано, вы увидите главное окно Visual studio.
Теперь вы можете начать разработку веб-страниц ASP.NET.
ASP.NET WP — Начало работы
В этой главе мы рассмотрим, как начать простой пример с использованием веб-страниц ASP.NET. Для начала мы создадим новый сайт и простую веб-страницу.
Как создать пустой сайт?
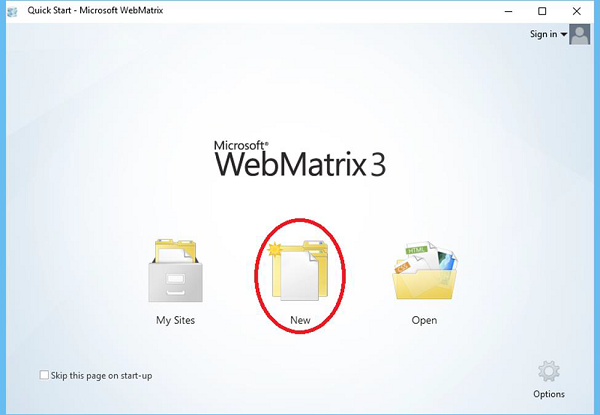
Для начала запустите Microsoft WebMatrix, который мы установили в предыдущей главе.
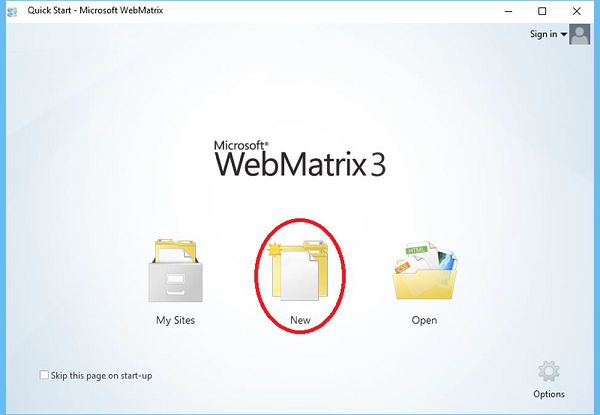
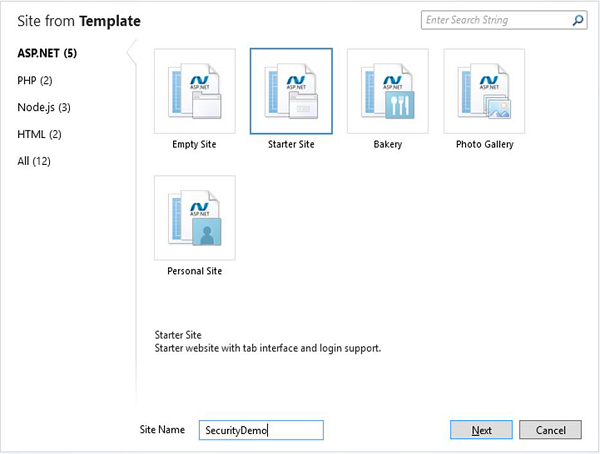
Мы создадим пустой сайт, а затем и добавим страницу. Для начала нажмите New, и он отобразит встроенные шаблоны.
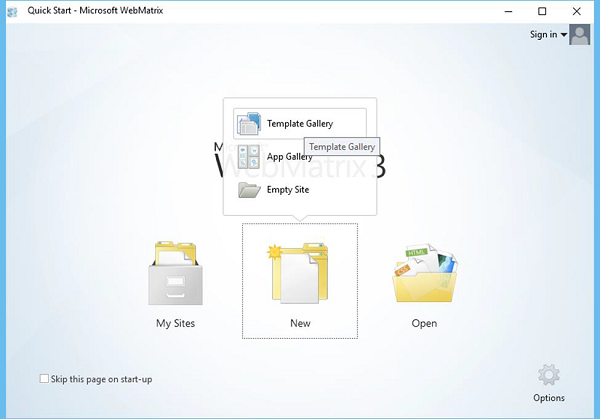
Шаблоны — это предварительно созданные файлы и страницы для различных типов веб-сайтов. Чтобы просмотреть все шаблоны, доступные по умолчанию, выберите параметр «Галерея шаблонов».
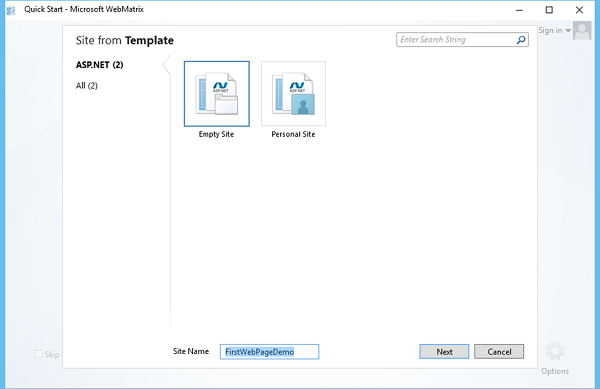
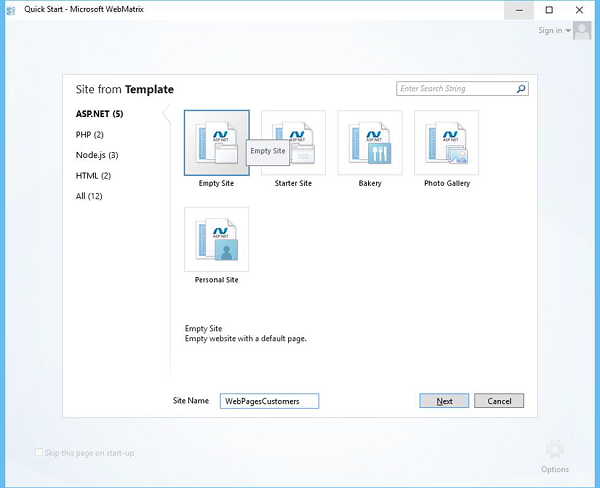
Выберите пустой шаблон сайта и введите имя сайта. В этом случае мы ввели FirstWebPageDemo в качестве имени сайта, а затем мы должны нажать Далее.
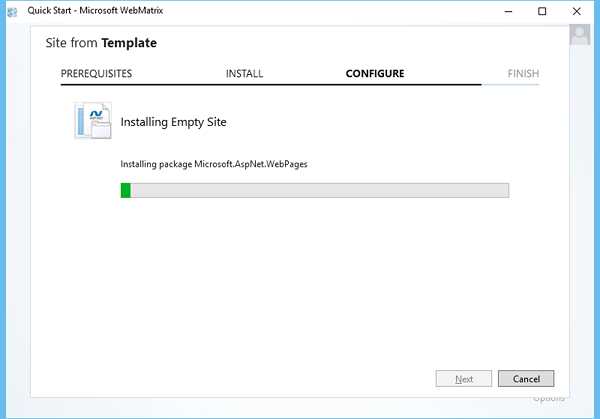
Он установит необходимые пакеты. После завершения установки WebMatrix создает и открывает сайт, как показано на следующем снимке экрана.
Создать веб-страницу ASP.NET
Теперь, чтобы понять и ознакомиться с веб-страницами WebMatrix и ASP.NET, давайте создадим простую веб-страницу, нажав кнопку «Создать» на вкладке «Главная».
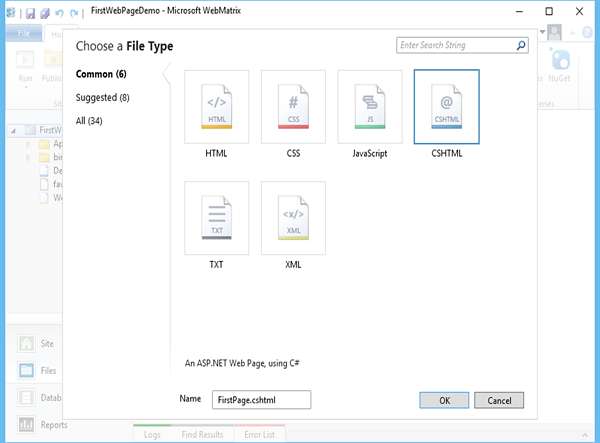
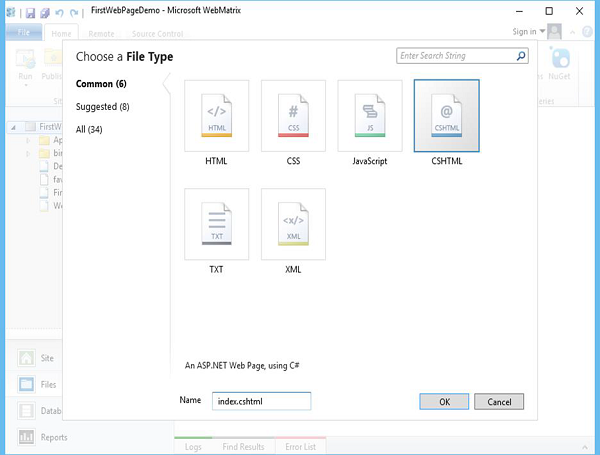
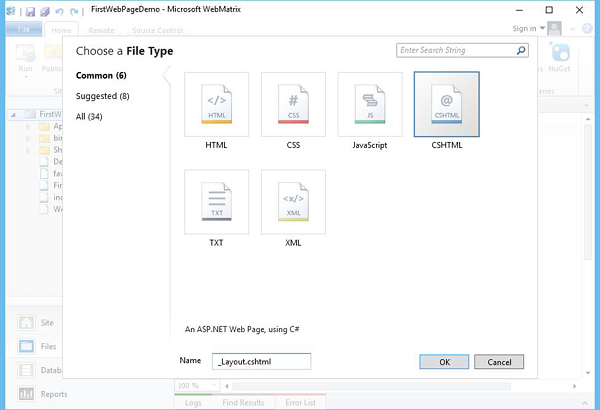
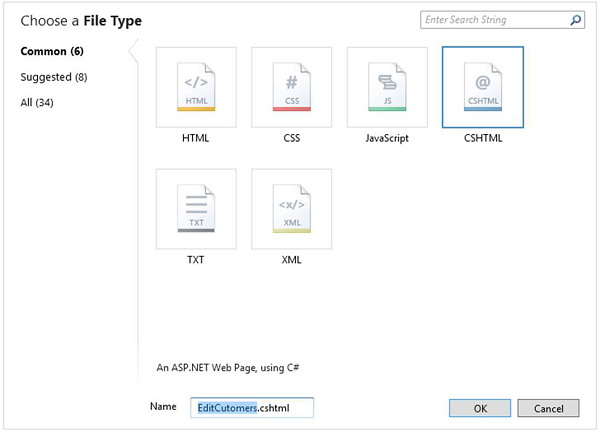
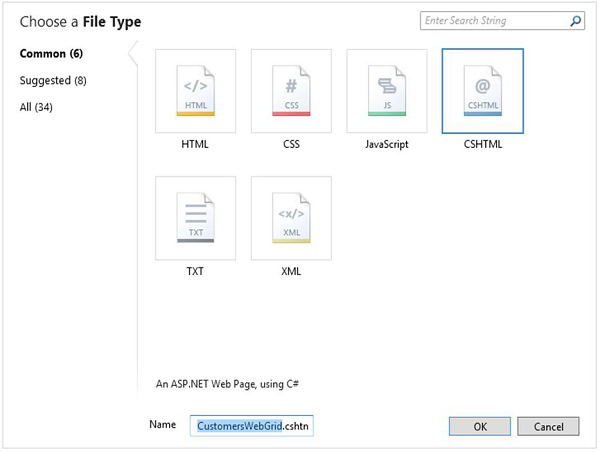
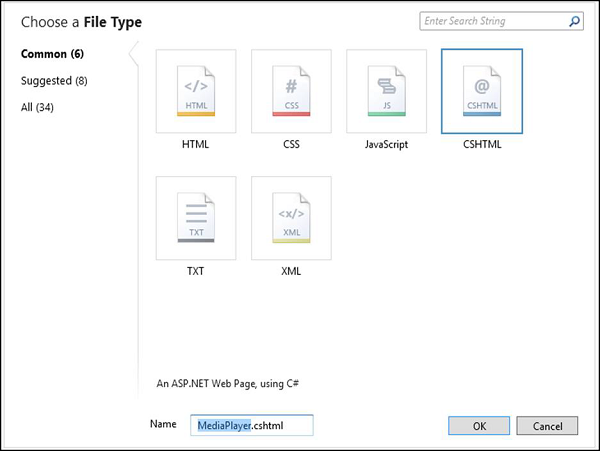
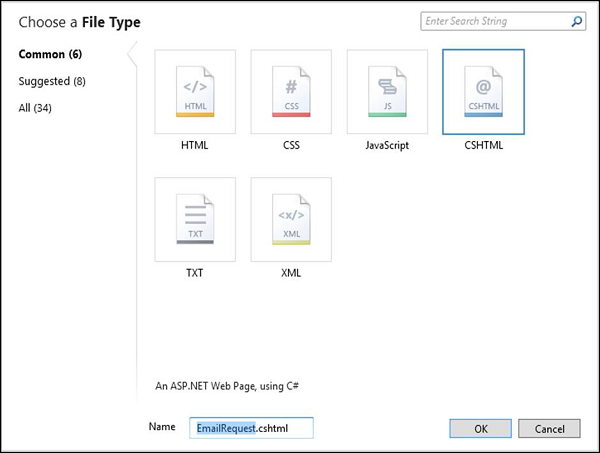
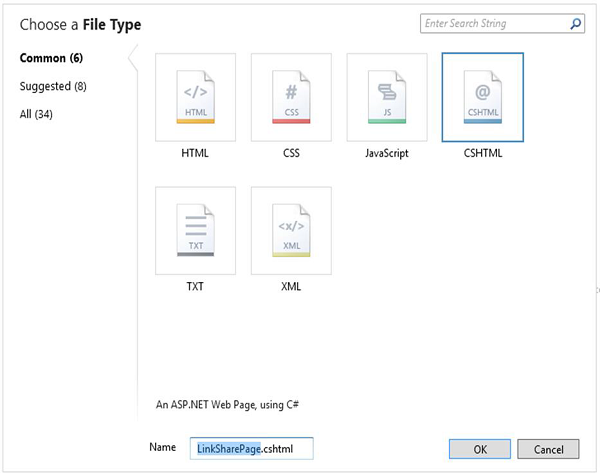
WebMatrix отображает список типов файлов, как показано на следующем снимке экрана.
Выберите CSHTML и в поле «Имя» введите FirstPage.cshtml и нажмите «ОК».
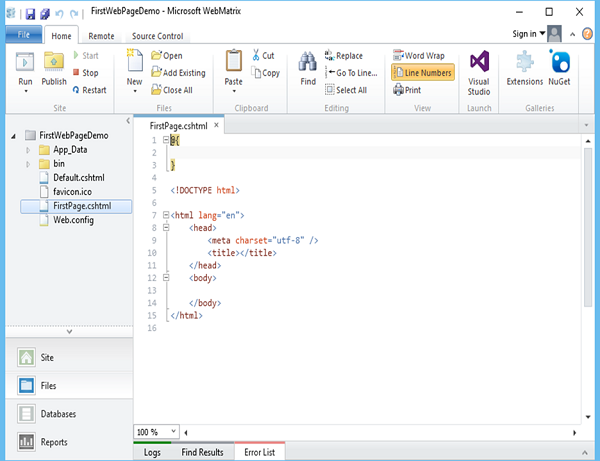
Теперь вы можете видеть, что WebMatrix создал страницу и открывает ее в редакторе.
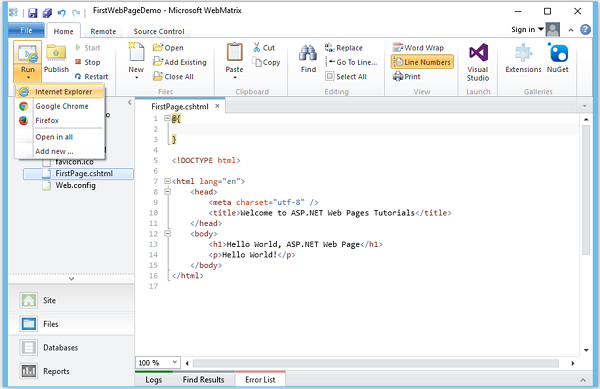
Давайте сначала обновим страницу FirstPage.cshtml, как показано в следующей программе.
@{ } <!DOCTYPE html> <html lang = "en"> <head> <meta charset = "utf-8" /> <title>Welcome to ASP.NET Web Pages Tutorials</title> </head> <body> <h1>Hello World, ASP.NET Web Page</h1> <p>Hello World!</p> </body> </html>
Теперь, чтобы протестировать эту веб-страницу, давайте выберем стрелку под опцией «Выполнить» на вкладке «Главная» и выберите Internet Explorer, как показано на следующем снимке экрана.
Теперь вы увидите следующую пустую веб-страницу.
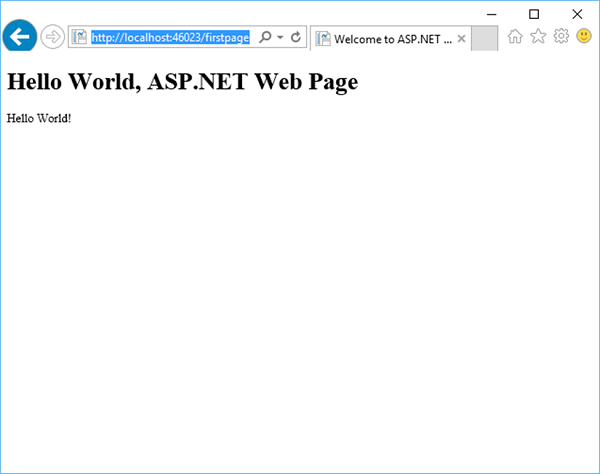
Теперь давайте зададим следующий URL-адрес — http: // localhost: 46023 / firstpage в браузере, и вы увидите следующий вывод.
ASP.NET WP — Просмотр двигателей
Механизм просмотра в ASP.NET используется для перевода наших представлений в HTML и их рендеринга в браузер. По умолчанию ASP.Net поддерживает ASPX и Razor View Engine . Шаблоны механизма представления имеют другой синтаксис, чем реализация. В этой главе мы обсудим два наиболее важных движка представления:
-
ASPX View Engine, также известный как Web Form View Engine и
-
Razor View Engine
ASPX View Engine, также известный как Web Form View Engine и
Razor View Engine
Есть еще много сторонних движков, таких как Spark, Nhaml и т. Д.
ASPX View Engine
ASPX или Web Form Engine — это механизм представления по умолчанию для ASP.NET, который включается в ASP.NET MVC с самого начала.
-
Синтаксис, используемый для написания представления с помощью ASPX View Engine, такой же, как и синтаксис, используемый в веб-формах ASP.NET.
-
Расширения файлов также такие же, как и для веб-форм ASP.NET (например, .aspx, .ascx, .master).
-
ASPX использует «<% =%>» или «<%:%>» для отображения содержимого на стороне сервера.
-
Пространство имен для Webform Engine — System.Web.Mvc.WebFormViewEngine .
-
ASPX View Engine не делает ничего, чтобы избежать атак межсайтового скриптинга по умолчанию.
-
ASPX View Engine сравнительно быстрее, чем Razor View Engine.
Синтаксис, используемый для написания представления с помощью ASPX View Engine, такой же, как и синтаксис, используемый в веб-формах ASP.NET.
Расширения файлов также такие же, как и для веб-форм ASP.NET (например, .aspx, .ascx, .master).
ASPX использует «<% =%>» или «<%:%>» для отображения содержимого на стороне сервера.
Пространство имен для Webform Engine — System.Web.Mvc.WebFormViewEngine .
ASPX View Engine не делает ничего, чтобы избежать атак межсайтового скриптинга по умолчанию.
ASPX View Engine сравнительно быстрее, чем Razor View Engine.
Razor View Engine
Razor Engine — это усовершенствованный механизм просмотра, который был представлен в MVC3 . Это не новый язык, но это новый синтаксис разметки.
-
Синтаксис Razor основан на языке программирования C #.
-
Синтаксис Razor также поддерживает язык Visual Basic, и все, что мы будем делать с использованием C #, вы можете делать все это и в Visual Basic.
-
Пространство имен для Razor Engine — System.Web.Razor .
-
Razor использует символ «@» вместо «<%%>», как это используется в ASPX View Engine.
-
Расширение файла Razor «cshtml» для языка C #.
-
По умолчанию Razor View Engine кодирует html-теги или сценарии перед их отображением, чтобы избежать атак на межсайтовый скриптинг.
-
Razor View Engine работает медленнее по сравнению с ASPX View Engine.
Синтаксис Razor основан на языке программирования C #.
Синтаксис Razor также поддерживает язык Visual Basic, и все, что мы будем делать с использованием C #, вы можете делать все это и в Visual Basic.
Пространство имен для Razor Engine — System.Web.Razor .
Razor использует символ «@» вместо «<%%>», как это используется в ASPX View Engine.
Расширение файла Razor «cshtml» для языка C #.
По умолчанию Razor View Engine кодирует html-теги или сценарии перед их отображением, чтобы избежать атак на межсайтовый скриптинг.
Razor View Engine работает медленнее по сравнению с ASPX View Engine.
Синтаксические различия
Чтобы понять разницу в синтаксисе, давайте посмотрим на простой пример, который написан в механизмах представления ASPX и Razor. Ниже приведен фрагмент кода для механизма просмотра ASPX.
<%foreach (var student in Students){ %> <% if (student.IsPassed){ %> <% = student.FirstName%> is going to next grade. <% } else{ %> <% = student. FirstName %> is not going to next grade. <% } %> <% } %>
Ниже приведен пример кода, написанный на движке Razor View.
@foreach (var student in Students){ @if(student.IsPassed){ @student. FirstName is going to next grade. } else { @student. FirstName is not going to next grade. } }
Если вы посмотрите на оба приведенных выше фрагмента кода, написанных в синтаксисе ASPX и Razor, то вы можете ясно увидеть, что синтаксис Razor более чистый и простой по сравнению с синтаксисом ASPX. Одним из недостатков Razor является то, что он не поддерживается визуальными редакторами, такими как Dream Viewer.
ASP.NET WP — структура папок проекта
В этой главе мы рассмотрим структуру папок проекта, которая удобна для любого приложения ASP.NET. Чтобы упростить работу с вашим приложением, ASP.NET резервирует определенные имена файлов и папок, которые вы можете использовать для определенных типов содержимого.
Как создать новый проект в WebMatrix?
Чтобы понять структуру папок проекта, давайте создадим новый проект в WebMatrix.
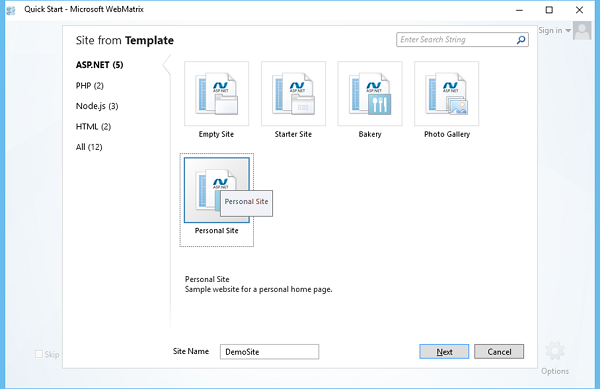
Для начала нажмите на иконку New в диалоге Quick Start.
Выберите Личный сайт из шаблона, введите DemoSite в поле «Имя сайта» и нажмите «Далее», как показано на следующем снимке экрана.
Пакеты личного сайта будут установлены, как показано на следующем снимке экрана.
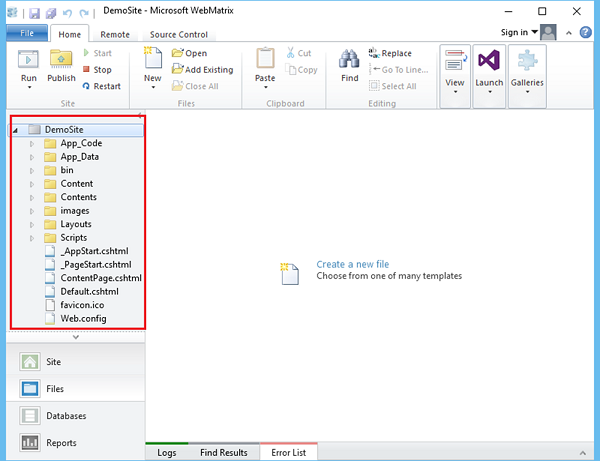
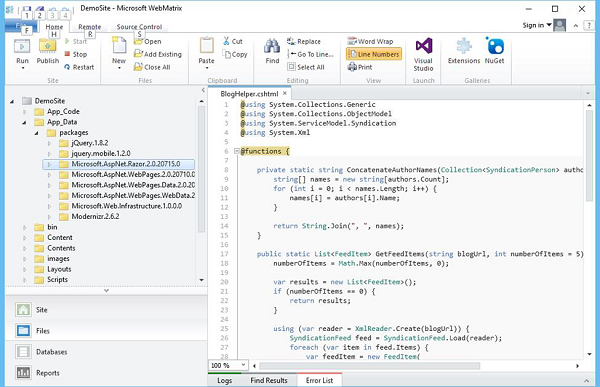
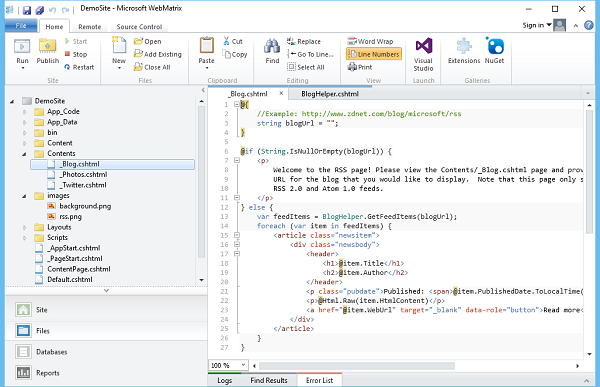
После того, как все пакеты установлены и проект создан, вы увидите следующую структуру папок.
Как вы можете видеть в структуре папок под DemoSite, есть подпапки, такие как App_Code, App_Data и т. Д.
Папки в WebMatrix
Наиболее важные папки, созданные по умолчанию, подробно описаны.
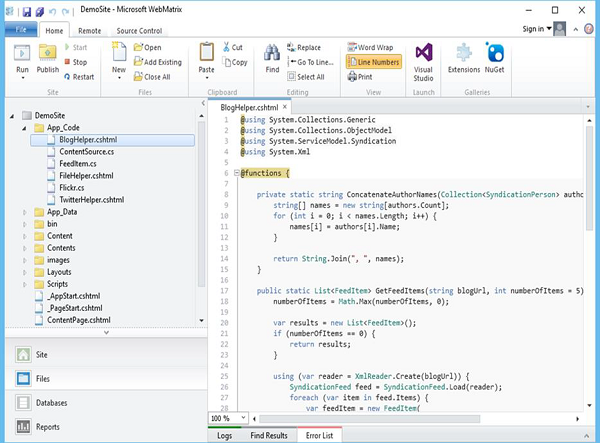
App_Code
Эта папка содержит исходный код для общих классов и бизнес-объектов, которые вы хотите скомпилировать как часть вашего приложения.
В динамически скомпилированном проекте веб-сайта эти классы компилируются по первому запросу вашего приложения. Все классы / элементы затем перекомпилируются при обнаружении каких-либо изменений в этой папке.
Данные приложения
Папка App_Data содержит файлы данных приложения, включая файлы базы данных .mdf, файлы XML и другие файлы хранилища данных. Эта папка используется ASP.NET для хранения локальной базы данных приложения, такой как база данных для поддержки информации о членстве и роли
Он также включает в себя папку пакета, в которой находятся различные пакеты, которые являются частью вашего приложения, например пакет Razor или пакет веб-страниц и т. Д.
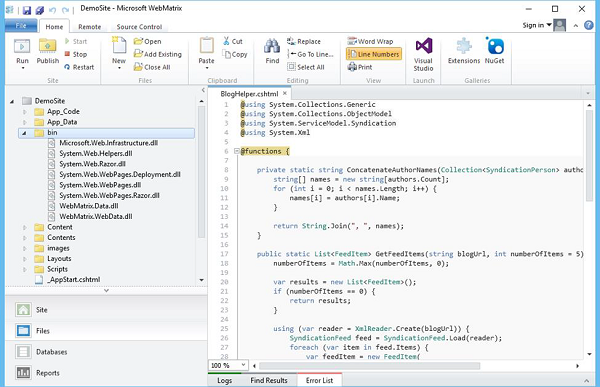
мусорное ведро
Папка Bin содержит скомпилированные сборки, такие как .dll, для элементов управления , компонентов или другого кода, на который вы хотите ссылаться в вашем приложении, например Razor, dll веб-страниц.
Любые классы, представленные кодом в папке Bin, автоматически упоминаются в вашем приложении.
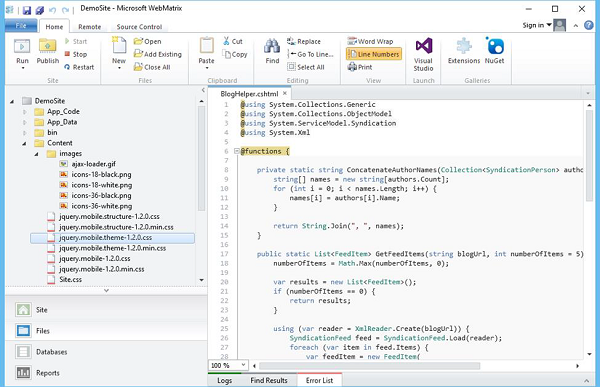
содержание
Папка «Содержимое» содержит различные ресурсы, такие как изображения и файлы таблиц стилей, такие как файлы CSS, PNG и GIF.
Эти файлы также определяют внешний вид веб-страниц и элементов управления ASP.NET.
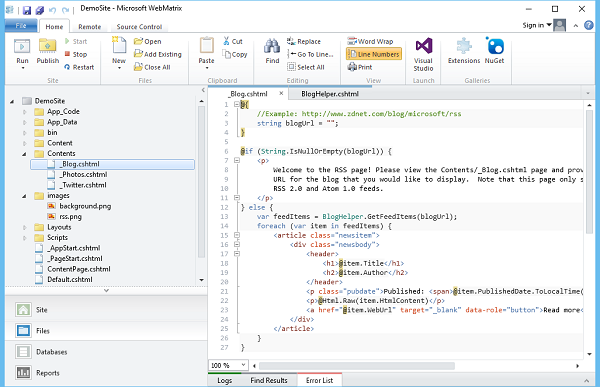
содержание
В папке «Содержимое» находятся основные веб-страницы, такие как файлы ASPX или cshtml .

Точно так же вы можете увидеть папку с изображениями, которая содержит изображения, используемые на веб-сайте. Папка Layouts содержит файлы макетов, а папка Scripts содержит файлы JavaScript.
ASP.NET WP — глобальные страницы
В этой главе мы расскажем о глобальных страницах, таких как _AppStart.cshtml и _PageStart.cshtml , которые не упоминаются часто, а когда они есть, они, как представляется, упоминаются как часть веб-страниц WebMatrix / ASP.Net.
_AppStart
_AppStart.cshtml выполняется один раз при первом запуске приложения. В корневой папке вашего сайта вы увидите файл _AppStart.cshtml, который является специальным файлом, который используется для хранения глобальных настроек.
-
Это официальная часть инфраструктуры веб-страниц, на которой основан Razor View Engine.
-
_AppStart в корневой папке имеет код запуска, который выполняется перед запуском сайта.
-
_AppStart имеет префикс подчеркивания, поэтому файлы не могут быть просмотрены напрямую.
-
Если эта страница существует, ASP.NET запускает ее в первый раз, прежде чем запрашивается любая другая страница на сайте.
Это официальная часть инфраструктуры веб-страниц, на которой основан Razor View Engine.
_AppStart в корневой папке имеет код запуска, который выполняется перед запуском сайта.
_AppStart имеет префикс подчеркивания, поэтому файлы не могут быть просмотрены напрямую.
Если эта страница существует, ASP.NET запускает ее в первый раз, прежде чем запрашивается любая другая страница на сайте.
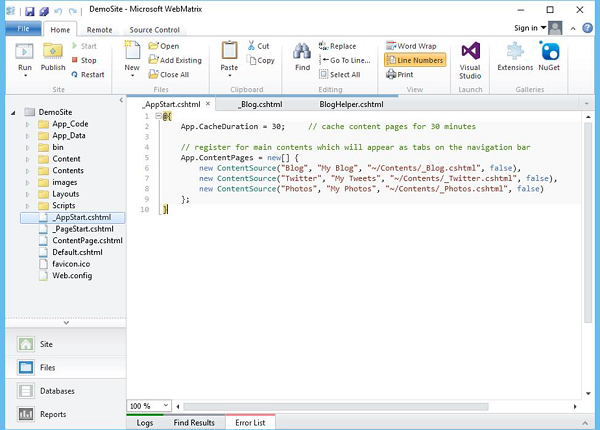
Давайте посмотрим в файл AppStart.cshtml
@{ App.CacheDuration = 30; // cache content pages for 30 minutes // register for main contents which will appear as tabs on the navigation bar App.ContentPages = new[] { new ContentSource("Blog", "My Blog", "~/Contents/_Blog.cshtml", false), new ContentSource("Twitter", "My Tweets", "~/Contents/_Twitter.cshtml", false), new ContentSource("Photos", "My Photos", "~/Contents/_Photos.cshtml", false) }; }
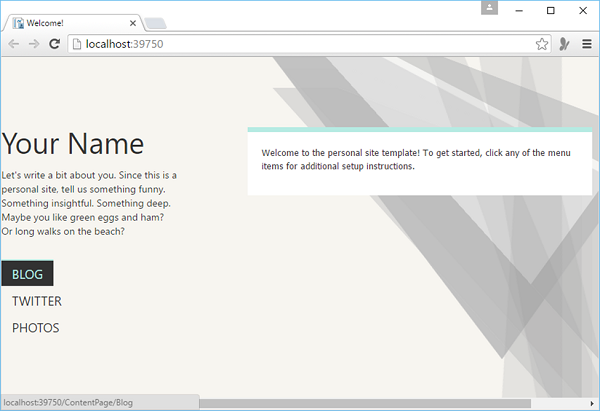
Как вы видите, содержимое трех страниц — блога, твиттера и фотографий будет отображаться в виде вкладок на панели навигации при запуске этого приложения, как показано на следующем снимке экрана.
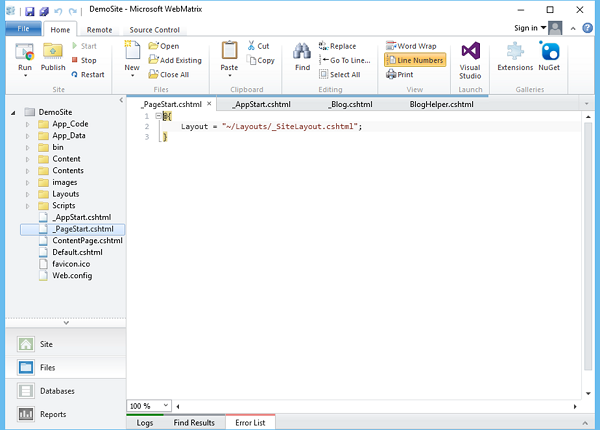
_PageStart
Подобно _AppStart, который запускается до запуска вашего сайта, вы также можете написать код, который запускается перед любой другой страницей. Для каждой папки в вашей сети вы можете добавить файл с именем _PageStart.
-
_PageStart.cshtml выполняется каждый раз, когда запрашивается страница в папке того же или более низкого уровня.
-
Это место для выполнения обработки каждого запроса, например настройки страниц макета.
_PageStart.cshtml выполняется каждый раз, когда запрашивается страница в папке того же или более низкого уровня.
Это место для выполнения обработки каждого запроса, например настройки страниц макета.
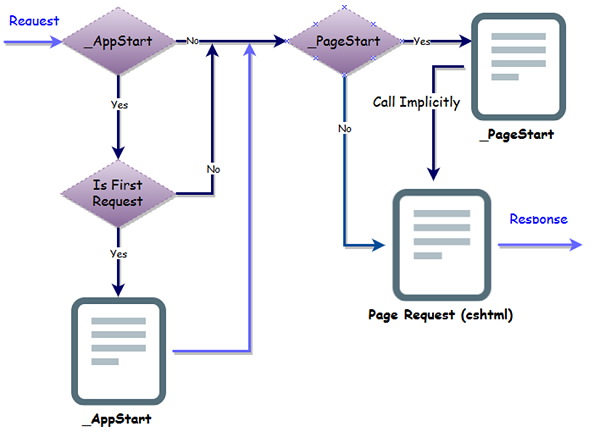
Рабочий процесс
Когда приходит запрос на страницу, и если это первый запрос для любой страницы сайта, ASP.NET сначала проверяет, существует ли страница _AppStart.cshtml. Если страница _AppStart.cshtml существует, сначала выполняется любой код на странице _AppStart.cshtml, а затем запустится запрошенная страница.
Когда приходит запрос на страницу, ASP.NET сначала проверяет, существует ли страница _PageStart.cshtml, и, если это так, запускает ее, а затем запускает запрошенную страницу.
ASP.NET WP — Концепции программирования
В этой главе мы рассмотрим концепции программирования на веб-страницах ASP.NET с использованием синтаксиса Razor. ASP.NET — это технология Microsoft для запуска динамических веб-страниц на веб-серверах.
-
Основная цель этой главы — познакомить вас с синтаксисом программирования, который вы будете использовать для веб-страниц ASP.NET.
-
Вы также узнаете о синтаксисе Razor и коде, написанном на языке программирования C #.
-
Мы уже видели этот синтаксис в предыдущих главах, но в этой главе мы подробно объясним синтаксис.
Основная цель этой главы — познакомить вас с синтаксисом программирования, который вы будете использовать для веб-страниц ASP.NET.
Вы также узнаете о синтаксисе Razor и коде, написанном на языке программирования C #.
Мы уже видели этот синтаксис в предыдущих главах, но в этой главе мы подробно объясним синтаксис.
Что такое бритва
Razor Syntax — это синтаксис программирования ASP.NET, используемый для создания динамических веб-страниц с языками программирования C # или Visual Basic .NET. Этот синтаксис Razor разрабатывался с июня 2010 года и был выпущен для Microsoft Visual Studio 2010 в январе 2011 года.
-
Razor — это синтаксис разметки для добавления серверного кода на веб-страницы.
-
Razor обладает мощью традиционной разметки ASP.NET, но его легче изучать и проще в использовании.
-
Razor — это синтаксис разметки на стороне сервера, очень похожий на ASP и PHP.
-
Razor поддерживает языки программирования C # и Visual Basic.
Razor — это синтаксис разметки для добавления серверного кода на веб-страницы.
Razor обладает мощью традиционной разметки ASP.NET, но его легче изучать и проще в использовании.
Razor — это синтаксис разметки на стороне сервера, очень похожий на ASP и PHP.
Razor поддерживает языки программирования C # и Visual Basic.
Основной синтаксис бритвы
Синтаксис Razor основан на ASP.NET и предназначен для создания веб-приложений. Он обладает мощью традиционной разметки ASP.NET, но его легче использовать и легче изучать.
-
Блоки кода бритвы заключены в @ {…}
-
Встроенные выражения (переменные и функции) начинаются с @
-
Кодовые выражения заканчиваются точкой с запятой (;)
-
Переменные объявляются с ключевым словом var
-
Строки заключены в кавычки
-
Код C # чувствителен к регистру
-
Файлы C # имеют расширение .cshtml
Блоки кода бритвы заключены в @ {…}
Встроенные выражения (переменные и функции) начинаются с @
Кодовые выражения заканчиваются точкой с запятой (;)
Переменные объявляются с ключевым словом var
Строки заключены в кавычки
Код C # чувствителен к регистру
Файлы C # имеют расширение .cshtml
Давайте посмотрим на следующий пример —
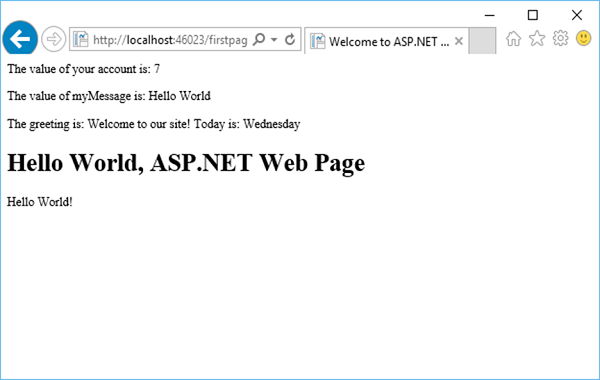
<!-- Single statement blocks --> @{ var total = 7; } @{ var myMessage = "Hello World"; } <!-- Inline expressions --> <p>The value of your account is: @total </p> <p>The value of myMessage is: @myMessage</p> <!-- Multi-statement block --> @{ var greeting = "Welcome to our site!"; var weekDay = DateTime.Now.DayOfWeek; var greetingMessage = greeting + " Today is: " + weekDay; } <p>The greeting is: @greetingMessage</p> <!DOCTYPE html> <html lang = "en"> <head> <meta charset = "utf-8" /> <title>Welcome to ASP.NET Web Pages Tutorials</title> </head> <body> <h1>Hello World, ASP.NET Web Page</h1> <p>Hello World!</p> </body> </html>
Как видно из приведенного выше примера, внутри блока кода каждый оператор полного кода должен заканчиваться точкой с запятой. Встроенные выражения не заканчиваются точкой с запятой.
Давайте запустим ваше приложение и укажем следующий URL-адрес http: // localhost: 46023 / firstpage в браузере, и вы увидите следующий вывод.
Переменные для хранения данных
Вы можете хранить значения в переменной, включая строки, числа, даты и т. Д. Вы создаете новую переменную, используя ключевое слово var. Вы можете вставлять значения переменных непосредственно на странице, используя @. Давайте посмотрим на другой простой пример, в котором мы будем хранить данные в другой переменной.
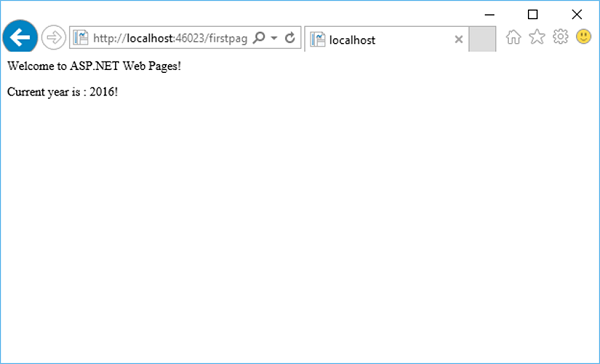
<!-- Storing a string --> @{ var welcomeMessage = "Welcome to ASP.NET Web Pages!"; } <p>@welcomeMessage</p> <!-- Storing a date --> @{ var year = DateTime.Now.Year; } <!-- Displaying a variable --> <p>Current year is : @year!</p>
Давайте запустим ваше приложение и укажем следующий URL-адрес http: // localhost: 46023 / firstpage в браузере, и вы увидите следующий вывод.
Принятие решений
Ключевой особенностью динамических веб-страниц является то, что вы можете определить, что делать в зависимости от условий. Наиболее распространенный способ сделать это — с помощью операторов If и Else . Давайте посмотрим на код принятия решений, показанный в следующей программе.
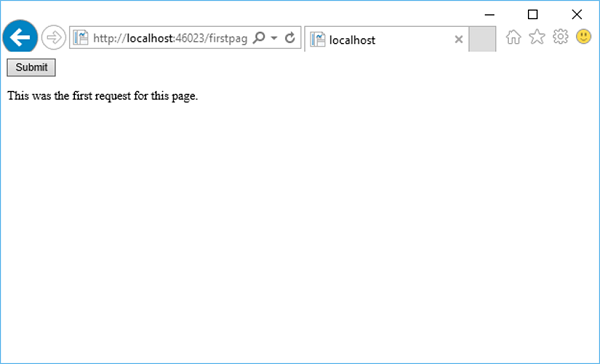
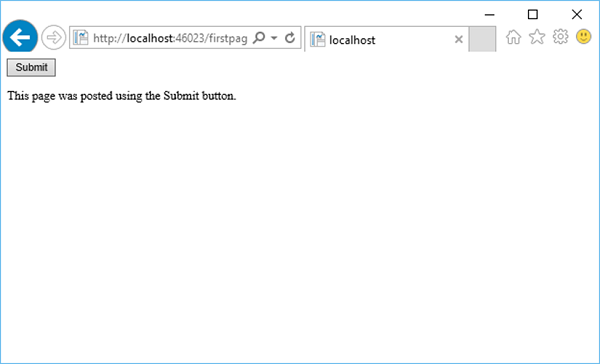
@{ var result = ""; if(IsPost){ result = "This page was posted using the Submit button."; } else{ result = "This was the first request for this page."; } } <!DOCTYPE html> <html> <head> <title></title> </head> <body> <form method = "POST" action = "" > <input type = "Submit" name = "Submit" value = "Submit"/> <p>@result</p> </form> </body> </html>
Давайте запустим ваше приложение и укажем следующий URL — http: // localhost: 46023 / firstpage в браузере, и вы увидите следующий вывод.
Теперь давайте нажмем «Отправить», и вы увидите, что оно также обновляет сообщение, как показано на следующем снимке экрана.
Давайте рассмотрим другой пример, в котором мы должны создать простую функцию добавления, которая позволяет пользователям вводить два числа, затем добавляет их и отображает результат.
@{ var total = 0; var totalMessage = ""; if (IsPost){ // Retrieve the numbers that the user entered. var num1 = Request["text1"]; var num2 = Request["text2"]; // Convert the entered strings into integers numbers and add. total = num1.AsInt() + num2.AsInt(); totalMessage = "Total = " + total; } } <!DOCTYPE html> <html lang = "en"> <head> <title>My Title</title> <meta charset = "utf-8" /> <style type = "text/css"> body { background-color: #d6c4c4; font-family: Verdana, Arial; margin: 50px; } form { padding: 10px; border-style: dashed; width: 250px; } </style> </head> <body> <p>Enter two whole numbers and then click <strong>Add</strong>.</p> <form action = "" method = "post"> <p> <label for = "text1">First Number:</label> <input type = "text" name = "text1" /> </p> <p> <label for = "text2">Second Number:</label> <input type = "text" name = "text2" /> </p> <p><input type = "submit" value = "Add" /></p> </form> <p>@totalMessage</p> </body> </html>
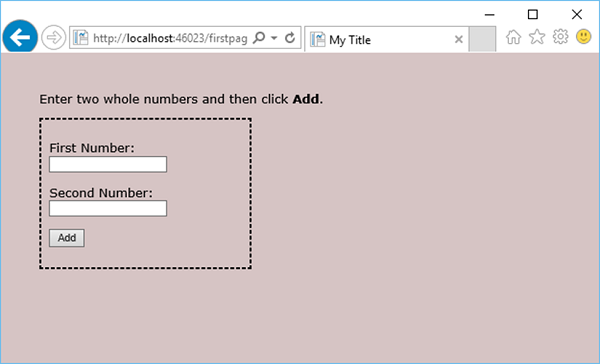
Давайте запустим приложение и укажем следующий URL-адрес — http: // localhost: 46023 / firstpage в браузере, и вы увидите следующий вывод.
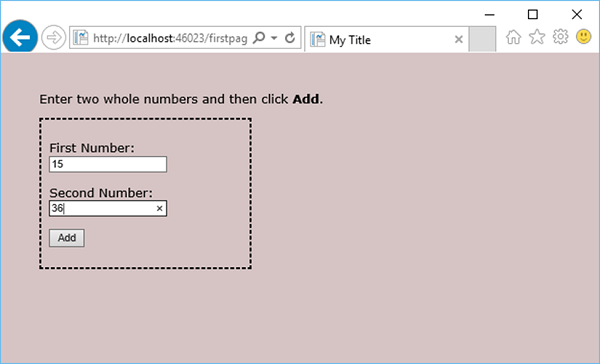
Теперь введите два числа в указанные поля, как показано на следующем снимке экрана.
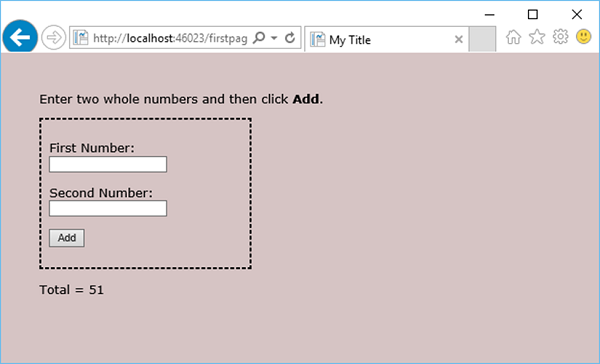
Нажмите кнопку Добавить, и вы увидите сумму этих двух чисел, как показано на следующем снимке экрана.
ASP.NET WP — макеты
В этой главе мы расскажем, как создать веб-сайт с непротиворечивым макетом. Ежедневно вы могли видеть множество веб-сайтов с единообразным внешним видом, например:
-
Каждая страница имеет одинаковый заголовок
-
Каждая страница имеет одинаковый нижний колонтитул
-
Каждая страница имеет одинаковый стиль и макет
Каждая страница имеет одинаковый заголовок
Каждая страница имеет одинаковый нижний колонтитул
Каждая страница имеет одинаковый стиль и макет
Чтобы сделать его более эффективным и создать веб-страницы для своего сайта, вы можете создавать многократно используемые блоки контента, такие как верхние и нижние колонтитулы для своего сайта, и вы можете создать согласованный макет для всех страниц.
Создавайте повторно используемые блоки контента
ASP.NET позволяет вам создать отдельный файл с блоком контента, который может содержать текст, разметку и код, как обычная веб-страница.
-
Затем вы можете вставить блок контента на другие страницы сайта, где вы хотите, чтобы информация появлялась.
-
Таким образом, вам не нужно копировать и вставлять один и тот же контент на каждую страницу.
-
Создание такого общего контента также облегчает обновление вашего сайта.
-
Если вам нужно изменить содержимое, вы можете просто обновить один файл, и изменения будут отражены везде, где содержимое было вставлено.
Затем вы можете вставить блок контента на другие страницы сайта, где вы хотите, чтобы информация появлялась.
Таким образом, вам не нужно копировать и вставлять один и тот же контент на каждую страницу.
Создание такого общего контента также облегчает обновление вашего сайта.
Если вам нужно изменить содержимое, вы можете просто обновить один файл, и изменения будут отражены везде, где содержимое было вставлено.
Давайте рассмотрим простой пример, в котором мы создадим страницу, которая ссылается на два блока контента — верхний и нижний колонтитулы, которые расположены в отдельных файлах. Вы можете использовать эти же блоки контента на любой странице вашего сайта.
Создайте новый файл index.cshtml в корневом каталоге, щелкнув правой кнопкой мыши по проекту и выбрав новый файл.
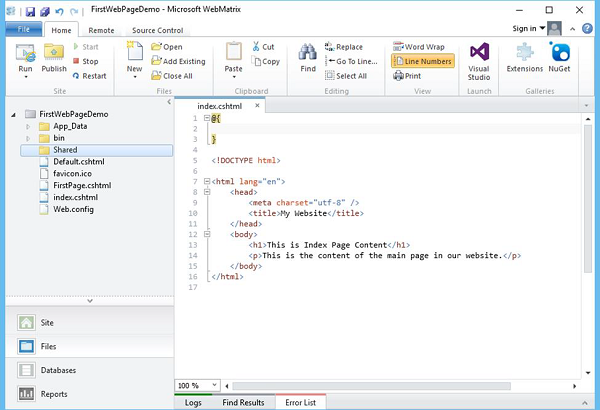
Выберите тип файла CSHTML и введите index.cshtml в поле «Имя», нажмите «ОК» и замените код на следующий в файле index.cshtml.
@{ } <!DOCTYPE html> <html lang = "en"> <head> <meta charset = "utf-8" /> <title>My Website</title> </head> <body> <h1>This is Index Page Content</h1> <p>This is the content of the main page in our website.</p> </body> </html>
Теперь давайте запустим приложение и укажем следующий URL http: // localhost: 46023 / index, после чего вы увидите следующий вывод.
Теперь нам нужно добавить верхний и нижний колонтитулы на веб-сайте, поэтому в корневой папке создайте папку, щелкнув правой кнопкой мыши на проекте и выберите «Новая папка», а затем назовите ее «Shared». Распространенной практикой является хранение файлов, которые являются общими для веб-страниц, в папке с именем Shared. Вы также можете сослаться на следующий скриншот.
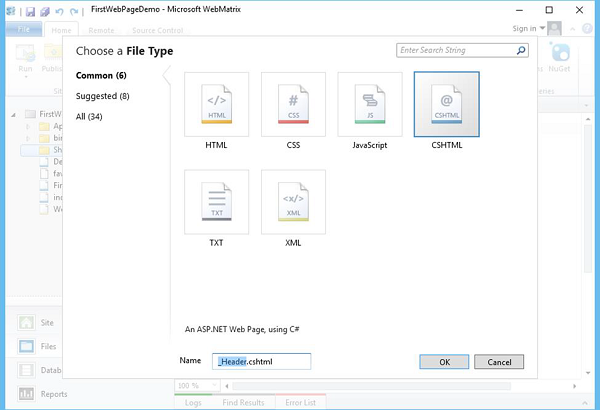
Щелкните правой кнопкой мыши общую папку и выберите «Новый файл».
Выберите тип файла CSHTML, введите _Header.cshtm в поле «Имя» и нажмите «ОК».
Символ подчеркивания (_) является значительным. Если имя страницы начинается с подчеркивания, ASP.NET не будет напрямую отправлять эту страницу в браузер. Это соглашение позволяет вам определять страницы, необходимые для вашего сайта, но в то же время пользователи не должны иметь возможность запрашивать их напрямую.
Замените код в _Header.cshtm, как показано в следующей программе.
<div class = "header"> This is header text from _Header.cshtml file </div>
Аналогичным образом добавьте еще один файл _footer.cshtml в общую папку и замените код, как показано в следующей программе.
<div class = "footer"> © 2016 XYZ Pvt. Ltd. All rights reserved. </div>
Как вы можете видеть, что мы добавили верхний и нижний колонтитулы, теперь нам нужно показать их на странице Index.cshtml, вызвав метод RenderPage, как показано в следующей программе.
@{ } <!DOCTYPE html> <html lang = "en"> <head> <meta charset = "utf-8" /> <title>My Website</title> </head> <body> @RenderPage("/Shared/_Header.cshtml") <h1>This is Index Page Content</h1> <p>This is the content of the main page in our website.</p> @RenderPage("/Shared/_Footer.cshtml") </body> </html>
Вы можете вставить блок контента в веб-страницу, вызвав метод RenderPage и передать его в имя файла, содержимое которого вы хотите вставить в этот момент. В приведенном выше коде вы можете видеть, что мы вставили содержимое файлов _Header.cshtml и _Footer.cshtml в файл Index.cshtml.
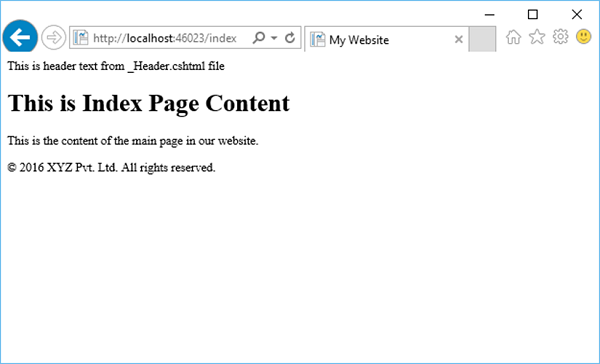
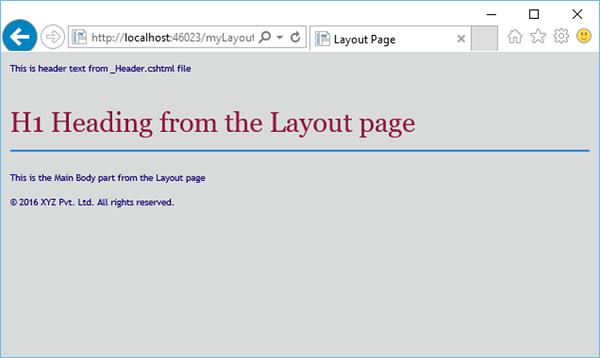
Теперь давайте снова запустим приложение и укажем следующий URL — http: // localhost: 46023 / index, после чего вы увидите следующий вывод.
Точно так же вы можете добавить верхний и нижний колонтитулы на всех страницах вашего сайта, просто вызвав метод RenderPage и передав ему имя файла.
Создайте непротиворечивый вид, используя страницы макета
Более структурированный подход для создания согласованного внешнего вида сайта заключается в использовании макетов страниц. Страница макета определяет структуру веб-страницы, но не содержит никакого фактического содержимого.
-
Страница макета похожа на любую страницу HTML, за исключением того, что она содержит вызов метода RenderBody.
-
Положение метода RenderBody на странице макета определяет, куда будет включена информация со страницы содержимого.
-
Когда страница макета создана, вы можете создать веб-страницы, содержащие контент, а затем легко связать их со страницей макета.
-
Когда эти страницы отображаются, они будут отформатированы в соответствии со страницей макета.
-
Страница макета действует как своего рода шаблон для контента, определенного на других страницах.
Страница макета похожа на любую страницу HTML, за исключением того, что она содержит вызов метода RenderBody.
Положение метода RenderBody на странице макета определяет, куда будет включена информация со страницы содержимого.
Когда страница макета создана, вы можете создать веб-страницы, содержащие контент, а затем легко связать их со страницей макета.
Когда эти страницы отображаются, они будут отформатированы в соответствии со страницей макета.
Страница макета действует как своего рода шаблон для контента, определенного на других страницах.
Давайте добавим страницу макета в корень сайта, щелкнув правой кнопкой мыши и выбрав Новый файл.
Нажмите OK, чтобы продолжить и замените следующий код.
@{ } <!DOCTYPE html> <html lang = "en"> <head> <title> Structured Content </title> <link href = "@Href("/Styles/Site.css")" rel = "stylesheet" type = "text/css" /> </head> <body> @RenderPage("/Shared/_Header.cshtml") <div id = "main">@RenderBody()</div> @RenderPage("/Shared/_Footer.cshtml") </body> </html>
Вы можете использовать метод RenderPage на странице макета для вставки блоков содержимого, которые мы использовали для верхнего и нижнего колонтитула в приведенном выше коде. Страница макета может содержать только один вызов метода RenderBody.
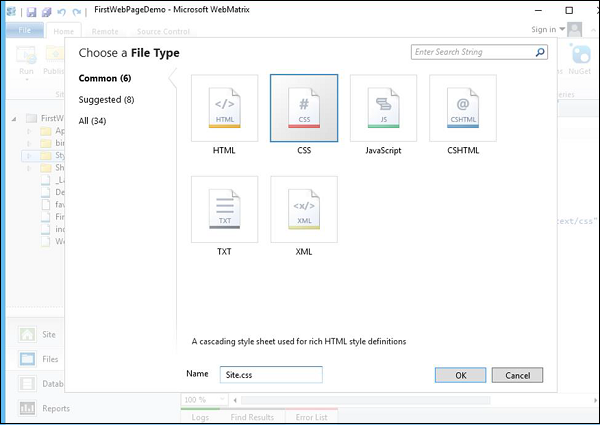
В приведенном выше коде вы можете видеть, что мы добавили ссылку на файл Site.css , но мы не создали этот файл, поэтому нам нужно добавить новую папку в корневую папку и назвать ее Styles.
В папке Styles создайте файл с именем Site.css
Добавьте следующие определения стилей в файл Site.css —
h1 { border-bottom: 3px solid #2f84d6; font: 3em/2em Georgia, serif; color: #911a42; } ul { list-style-type: none; } body { margin: auto; padding: 1em; background-color: #d9dbdb; font: 75%/1.75em "Trebuchet MS", Verdana, sans-serif; color: #100478; } #list { margin: 1em 0 7em -3em; padding: 1em 0 0 0; background-color: #ffffff; color: #996600; width: 25%; float: left; } #header, #footer { margin: 0; padding: 0; color: #996600; }
Теперь давайте добавим еще один файл cshtml в ваш проект с именем MyLayoutPage.cshtml и добавив следующий код.
@{
Layout = "~/_Layout.cshtml";
}
<h1> H1 Heading from the Layout page </h1>
<p> This is the Main Body part from the Layout page</p>
Чтобы использовать новый макет с любой страницы, вы можете просто добавить следующую строку вверху любой страницы, как показано в следующей программе.
@{
Layout = "~/_Layout.cshtml";
}
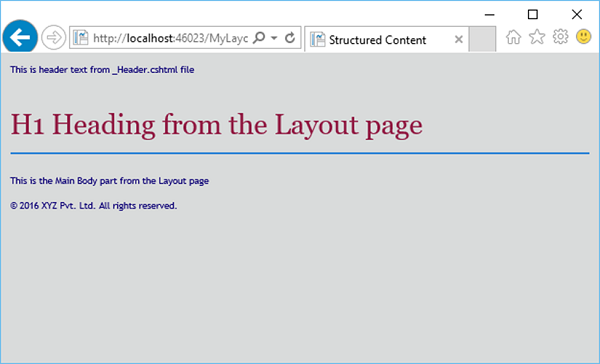
Теперь давайте снова запустим приложение и укажем следующий URL http: // localhost: 46023 / MyLayoutPage, после чего вы увидите следующий вывод.
ASP.NET WP — Работа с формами
В этой главе мы рассмотрим, как создать форму ввода и как обрабатывать ввод пользователя при использовании веб-страниц ASP.NET с использованием синтаксиса Razor.
-
Форма — это раздел документа HTML, в который помещаются элементы управления пользовательского ввода, такие как текстовые поля, флажки, переключатели и раскрывающиеся списки.
-
Вы используете формы, когда хотите собирать и обрабатывать пользовательский ввод.
Форма — это раздел документа HTML, в который помещаются элементы управления пользовательского ввода, такие как текстовые поля, флажки, переключатели и раскрывающиеся списки.
Вы используете формы, когда хотите собирать и обрабатывать пользовательский ввод.
Как создать форму ввода?
Давайте рассмотрим простой пример, создав новый файл cshtml с именем MyForm.cshtml и заменив код следующей программой.
<!DOCTYPE html> <html> <head> <title>Customer Form</title> </head> <body> <form method = "post" action = ""> <fieldset> <legend>Add Student</legend> <div> <label for = "StudentName">Student Name: </label> <input type = "text" name = "StudentName" value = "" /> </div> <div> <label for = "UniName">University Name:</label> <input type = "text" name = "UniName" value = "" /> </div> <div> <label for = "Address">Res. Address:</label> <input type = "text" name = "Address" value = "" /> </div> <div> <label> </label> <input type = "submit" value = "Submit" class = "submit" /> </div> </fieldset> </form> </body> </html>
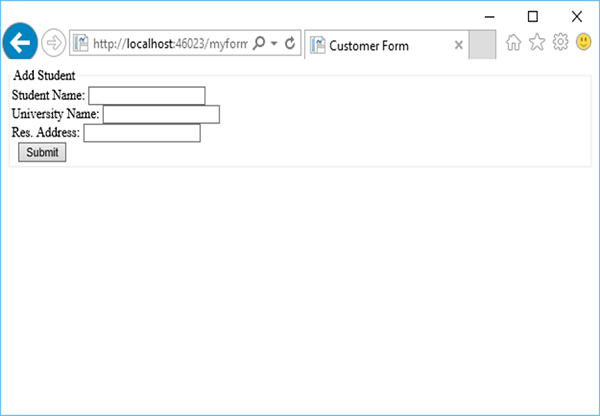
Теперь давайте снова запустим приложение и укажем следующий URL — http: // localhost: 46023 / myform, после чего вы увидите следующий вывод.
Давайте введем некоторые данные во все поля, как показано на следующем снимке экрана.
Теперь, когда вы нажмете кнопку «Отправить», вы увидите, что ничего не происходит. Чтобы сделать форму полезной, нам нужно добавить код, который будет работать на сервере.
Чтение пользовательского ввода из формы
Чтобы прочитать пользовательский ввод из формы, мы добавим код, который будет считывать значения из всех полей, а затем обрабатывать их, как мы хотим. Эта процедура показывает, как читать поля и отображать пользовательский ввод на странице.
Давайте снова посмотрим на тот же пример, в котором мы добавили некоторый код, который будет обрабатывать все значения из полей.
<!DOCTYPE html> <html> <head> <title>Customer Form</title> </head> <body> @{ if (IsPost){ string StudentName = Request["StudentName"]; string UniName = Request["UniName"]; string Address = Request["Address"]; <p> You entered: <br /> Student Name: @StudentName <br /> University Name: @UniName <br /> Res. Address: @Address <br /> </p> } else{ <form method = "post" action = ""> <fieldset> <legend>Add Student</legend> <div> <label for = y"StudentName">Student Name: </label> <input type = "text" name = "StudentName" value = "" /> </div> <div> <label for = "UniName">University Name:</label> <input type = "text" name = "UniName" value = "" /> </div> <div> <label for = "Address">Res. Address:</label> <input type = "text" name="Address" value = "" /> </div> <div> <label> </label> <input type = "submit" value = "Submit" class = "submit" /> </div> </fieldset> </form> } } </body> </html>
Теперь давайте снова запустим приложение и укажем следующий URL — http: // localhost: 46023 / myform, после чего вы увидите следующий вывод.
Давайте введем некоторые данные во все поля.
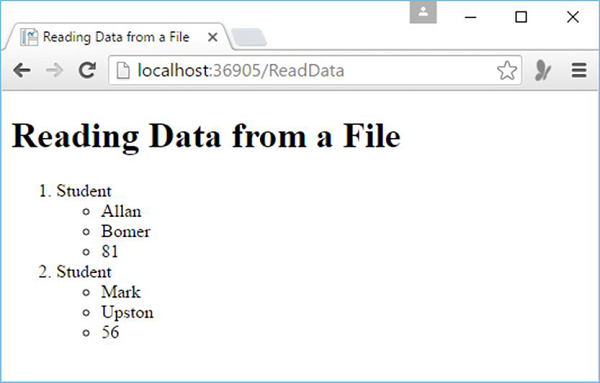
Теперь, когда вы нажмете кнопку «Отправить», вы увидите следующий результат.
Давайте рассмотрим еще один простой пример, создав новую папку в вашем проекте и назвав ее изображениями, а затем добавив несколько изображений в эту папку.
Теперь добавьте еще один файл cshtml с именем MyPhotos.cshtml и замените следующий код.
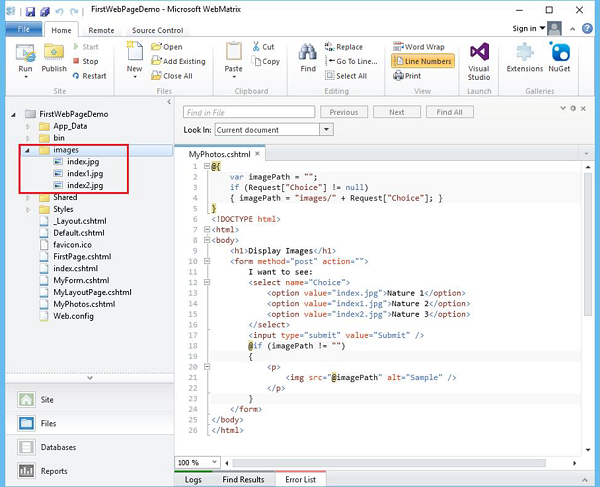
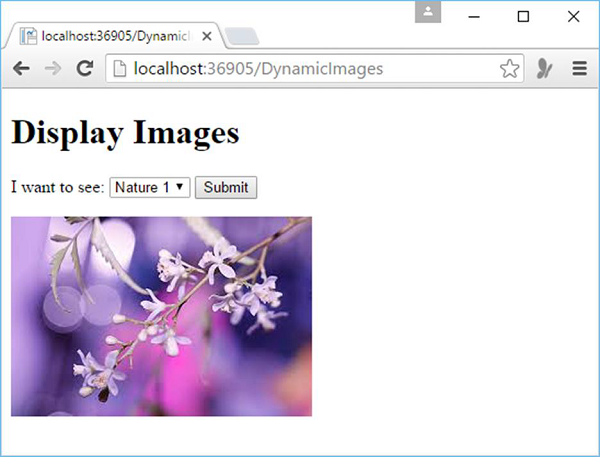
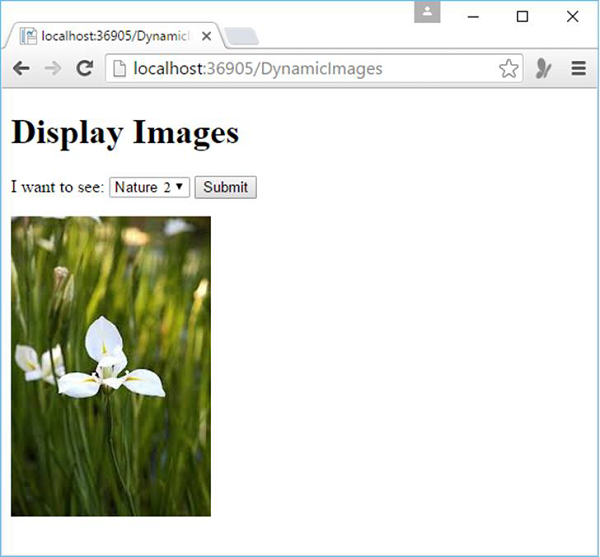
@{ var imagePath = ""; if (Request["Choice"] != null) { imagePath = "images/" + Request["Choice"]; } } <!DOCTYPE html> <html> <body> <h1>Display Images</h1> <form method = "post" action = ""> I want to see: <select name = "Choice"> <option value = "index.jpg">Nature 1</option> <option value = "index1.jpg">Nature 2</option> <option value = "index2.jpg">Nature 3</option> </select> <input type = "submit" value = "Submit" /> @if (imagePath != ""){ <p><img src = "@imagePath" alt = "Sample" /></p> } </form> </body> </html>
Как вы можете видеть, мы добавили ссылки на некоторые файлы jpg, которые находятся в папке images, как показано на следующем снимке экрана.
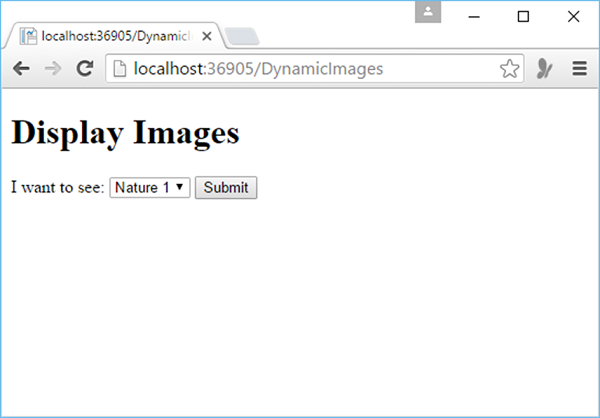
Когда вы запустите приложение и укажете следующий URL — http: // localhost: 46023 / myphotos, вы увидите следующий вывод.
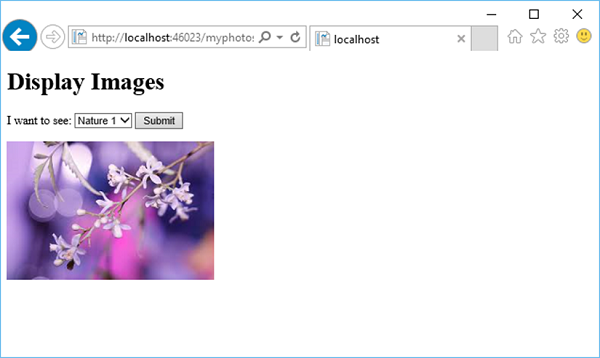
Давайте нажмем кнопку «Отправить», и вы увидите, что файл index.jpg загружен на страницу.
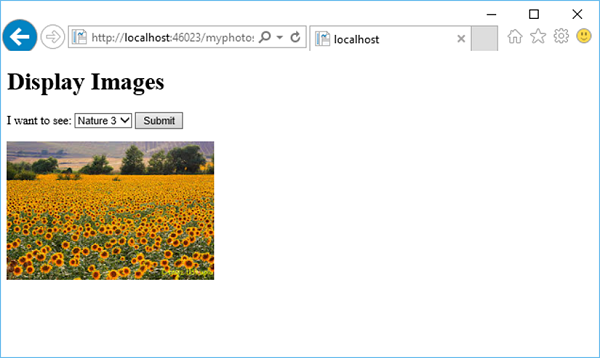
При выборе другой фотографии из выпадающего списка, скажем, Nature 3 и нажмите «Отправить», она обновит фотографию на странице, как показано на следующем рисунке.
ASP.NET WP — объектная модель страницы
Основным объектом в ASP.NET является страница. Вы можете получить доступ к свойствам объекта страницы напрямую, без какого-либо квалифицирующего объекта. В предыдущих главах мы использовали некоторые свойства и методы объекта страницы, такие как Layout, RenderPage и RenderBody. Класс WebPageBase является базовым классом для классов, представляющих страницу ASP.NET Razor.
Свойства и методы объектной модели страницы
Ниже приведены некоторые из наиболее часто используемых свойств объекта Page Object.
| S.No | Описание недвижимости |
|---|---|
| 1 |
IsPost Возвращает true, если используемый клиентом метод передачи данных HTTP является запросом POST. |
| 2 |
раскладка Получает или задает путь страницы макета. |
| 3 |
Выход Получает текущий объект TextWriter для страницы. |
| 4 |
страница Обеспечивает подобный свойствам доступ к данным, совместно используемым между страницами и страницами макета |
| 5 |
Запрос Получает объект HttpRequest для текущего HTTP-запроса. |
| 6 |
сервер Получает объект HttpServerUtility, который предоставляет методы обработки веб-страниц. |
IsPost
Возвращает true, если используемый клиентом метод передачи данных HTTP является запросом POST.
раскладка
Получает или задает путь страницы макета.
Выход
Получает текущий объект TextWriter для страницы.
страница
Обеспечивает подобный свойствам доступ к данным, совместно используемым между страницами и страницами макета
Запрос
Получает объект HttpRequest для текущего HTTP-запроса.
сервер
Получает объект HttpServerUtility, который предоставляет методы обработки веб-страниц.
Ниже приведены некоторые из наиболее часто используемых методов объекта Page Object.
| S.No | Метод и описание |
|---|---|
| 1 |
ConfigurePage При переопределении в производном классе настраивает текущую веб-страницу на основе конфигурации родительской веб-страницы. |
| 2 |
DefineSection Вызывается страницами содержимого для создания именованных разделов содержимого. |
| 3 |
ExecutePageHierarchy () Выполняет код в наборе зависимых веб-страниц. |
| 4 |
GetOutputWriter Возвращает экземпляр модуля записи текста, который используется для визуализации страницы. |
| 5 |
HREF Создает URL с использованием указанных параметров |
| 6 |
InitializePage Инициализирует текущую страницу. |
| 7 |
IsSectionDefined Возвращает значение, указывающее, определен ли указанный раздел на странице. |
| 8 |
PopContext Возвращает и удаляет контекст из верхней части экземпляра OutputStack. |
| 9 |
PushContext Вставляет указанный контекст в начало экземпляра OutputStack. |
| 10 |
RenderBody () Отрисовывает часть страницы содержимого, которая не находится в именованном разделе (на страницах макета) |
| 11 |
RenderPage (страница) Отображает содержимое одной страницы на другой странице |
| 12 |
RenderSection (раздел) Визуализирует содержимое именованного раздела (на страницах макета) |
| 13 |
Написать (объект) Записывает объект как строку в кодировке HTML |
| 14 |
WriteLiteral Пишет объект без HTML-кодирования его первым. |
ConfigurePage
При переопределении в производном классе настраивает текущую веб-страницу на основе конфигурации родительской веб-страницы.
DefineSection
Вызывается страницами содержимого для создания именованных разделов содержимого.
ExecutePageHierarchy ()
Выполняет код в наборе зависимых веб-страниц.
GetOutputWriter
Возвращает экземпляр модуля записи текста, который используется для визуализации страницы.
HREF
Создает URL с использованием указанных параметров
InitializePage
Инициализирует текущую страницу.
IsSectionDefined
Возвращает значение, указывающее, определен ли указанный раздел на странице.
PopContext
Возвращает и удаляет контекст из верхней части экземпляра OutputStack.
PushContext
Вставляет указанный контекст в начало экземпляра OutputStack.
RenderBody ()
Отрисовывает часть страницы содержимого, которая не находится в именованном разделе (на страницах макета)
RenderPage (страница)
Отображает содержимое одной страницы на другой странице
RenderSection (раздел)
Визуализирует содержимое именованного раздела (на страницах макета)
Написать (объект)
Записывает объект как строку в кодировке HTML
WriteLiteral
Пишет объект без HTML-кодирования его первым.
Давайте рассмотрим простой пример свойства Page объекта Page Object, который обеспечивает подобный свойствам доступ к данным, которые совместно используются страницами и страницами макета. В этом примере мы установим заголовок страницы, используя свойство Page.Title .
Вот реализация файла MyLayoutPage.cshtml, в котором мы установили заголовок страницы.
@{ Layout = "~/_Layout.cshtml"; page.Title = "Layout Page"; } <h1> H1 Heading from the Layout page </h1> <p> This is the Main Body part from the Layout page</p>
Теперь нам нужно указать тот же заголовок страницы на странице _Layout.cshtml, как показано в следующем коде.
@{ } <!DOCTYPE html> <html lang = "en"> <head> <title>@Page.Title</title> <link href = "@Href("/Styles/Site.css")" rel = "stylesheet" type = "text/css" /> </head> <body> @RenderPage("/Shared/_Header.cshtml") <div id = "main">@RenderBody()</div> @RenderPage("/Shared/_Footer.cshtml") </body> </html>
Давайте запустим приложение и укажем следующий URL — http: // localhost: 46023 / MyLayoutPage, после чего вы увидите следующую страницу.
Как вы можете видеть, заголовок теперь является страницей макета, которую мы установили, используя свойство Page объекта Page.
Давайте рассмотрим еще один простой пример, в котором мы будем использовать свойство Request объекта Page.
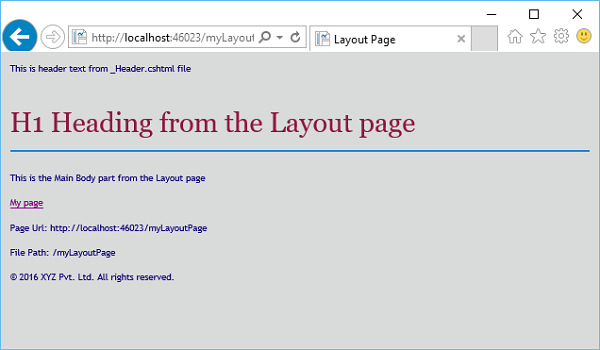
@{ Layout = "~/_Layout.cshtml"; Page.Title = "Layout Page"; var path = Request.FilePath; var pageUrl = this.Request.Url; } <h1> H1 Heading from the Layout page </h1> <p> This is the Main Body part from the Layout page</p> <a href = "@pageUrl">My page</a> <p>Page Url: @pageUrl</p> <p>File Path: @path</p>
Вы можете получить путь к файлу страницы и URL, используя объект запроса страницы. Давайте снова запустим ваше приложение, и вы увидите следующий результат.
ASP.NET WP — База данных
В этой главе мы расскажем, как создать базу данных в WebMatrix с использованием веб-страниц ASP.NET (Razor) и как отобразить данные базы данных на странице.
-
База данных содержит одну или несколько таблиц, которые содержат информацию, такую как таблица для информации о клиентах или таблица для студентов.
-
В любой таблице у вас есть несколько частей информации, например, в таблице «Клиенты» будут указаны их имя, фамилия, адрес и т. Д.
-
В большинстве таблиц базы данных есть столбец, который содержит уникальный идентификатор, который также известен как первичный ключ, такой как CustomerID или StudentID и т. Д.
-
Первичный ключ идентифицирует каждую строку в таблице.
База данных содержит одну или несколько таблиц, которые содержат информацию, такую как таблица для информации о клиентах или таблица для студентов.
В любой таблице у вас есть несколько частей информации, например, в таблице «Клиенты» будут указаны их имя, фамилия, адрес и т. Д.
В большинстве таблиц базы данных есть столбец, который содержит уникальный идентификатор, который также известен как первичный ключ, такой как CustomerID или StudentID и т. Д.
Первичный ключ идентифицирует каждую строку в таблице.
Создать базу данных
WebMatrix предоставляет инструменты, с помощью которых вы можете легко создать базу данных, а затем добавлять таблицы в эту базу данных. Структура базы данных называется схемой базы данных. Теперь давайте откроем WebMatrix и создадим новый пустой сайт.
Введите WebPagesCustomers в поле «Имя сайта» и нажмите «Далее».
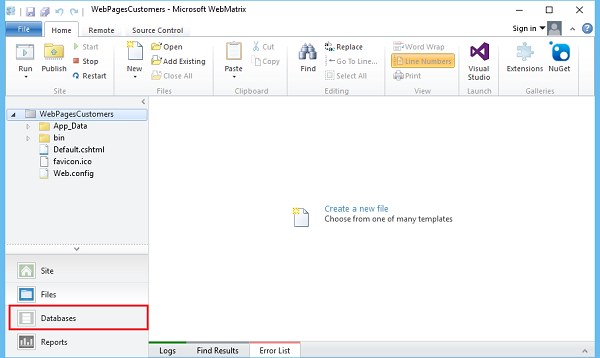
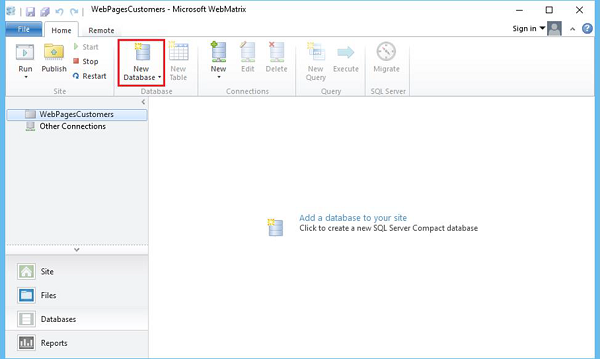
На левой панели щелкните База данных, как показано на следующем снимке экрана.
Теперь вы увидите, что он открывает опции, связанные с базой данных на ленте.
Нажмите на опцию Новая база данных.
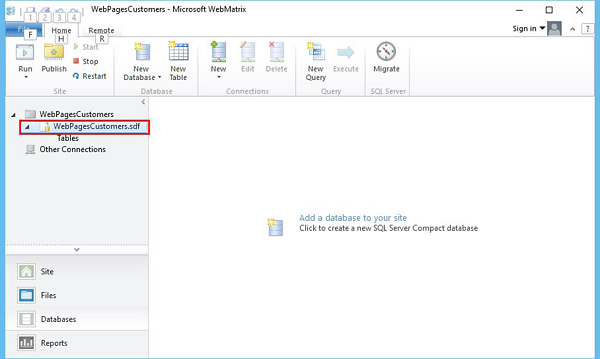
Вы увидите, что WebMatrix создает базу данных SQL Server, которая представляет собой файл * .sdf с тем же именем, что и ваш сайт WebPagesCustomers.sdf, и вы также можете переименовать этот файл.
Создать таблицу
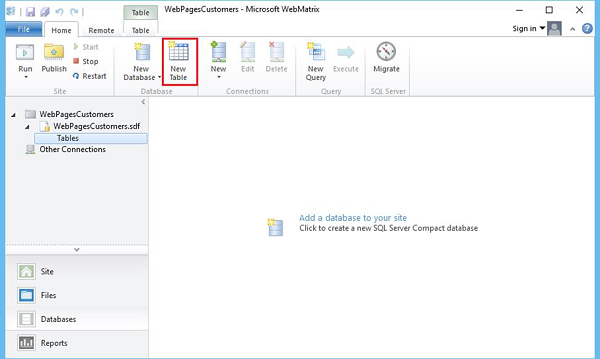
Вы можете легко создать таблицу в базе данных, либо щелкнув правой кнопкой мыши Таблицы на левой панели и выбрав «Новая таблица», либо выбрав опцию «Новая таблица» на ленте.
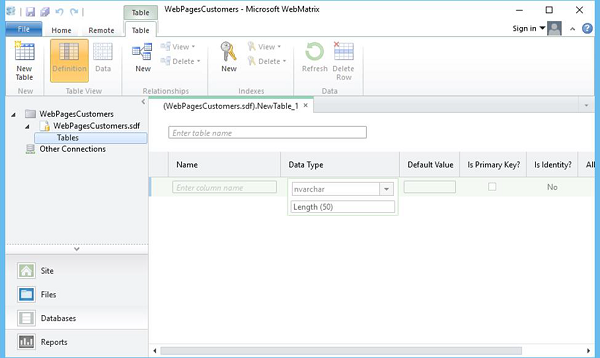
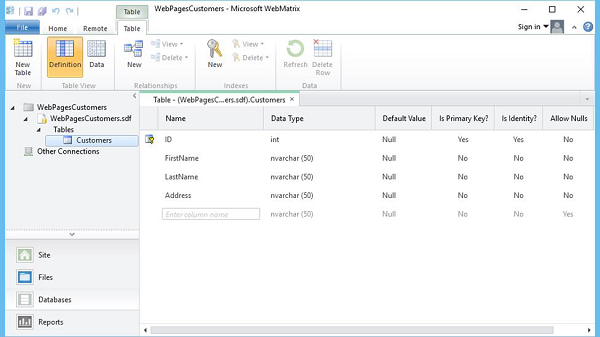
Теперь вы можете видеть, что WebMatrix открыл конструктор таблиц.
Введите Имя таблицы, а затем несколько столбцов и нажмите Ctrl + S, чтобы сохранить, как показано на следующем снимке экрана.
Для набора идентификаторов — это первичный ключ? и определить? варианты должны быть изменены на Да (если они не являются).
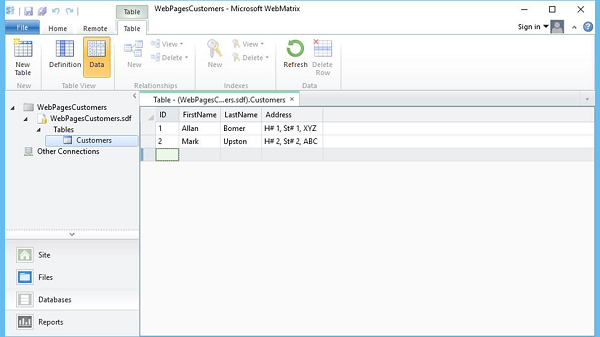
Теперь давайте введем некоторые необработанные данные для работы, щелкнув опцию «Данные», а затем введя некоторые данные, как показано на следующем снимке экрана.
Показать данные базы данных
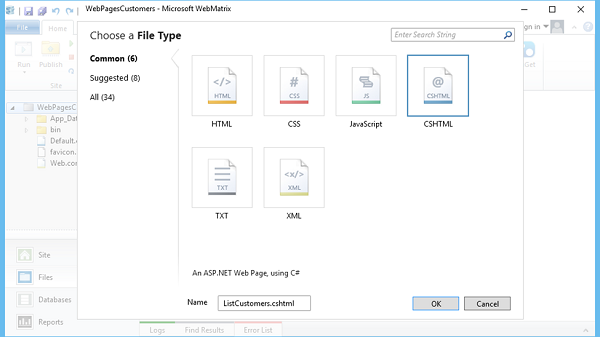
Так как у нас есть база данных и таблица клиентов, и у нас также есть некоторые данные в базе данных. Теперь нам нужно отобразить это на веб-странице из базы данных. Давайте создадим новый файл CSHTML.
Введите ListCustomers.cshtml в поле Имя и нажмите ОК. Теперь, чтобы извлечь всех клиентов из базы данных, давайте заменим весь код в файле ListCustomers.cshtml, как показано в следующей программе.
@{ var db = Database.Open("WebPagesCustomers"); var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName"; } <!DOCTYPE html> <html> <head> <title>Customers List</title> <style> table, th, td { border: solid 1px #bbbbbb; border-collapse: collapse; padding: 2px; } </style> </head> <body> <h1>Customers List</h1> <table> <thead> <tr> <th>Id</th> <th>First Name</th> <th>Last Name</th> <th>Address</th> </tr> </thead> <tbody> @foreach(var row in db.Query(selectQueryString)){ <tr> <td>@row.ID</td> <td>@row.FirstName</td> <td>@row.LastName</td> <td>@row.Address</td> </tr> } </tbody> </table> </body> </html>
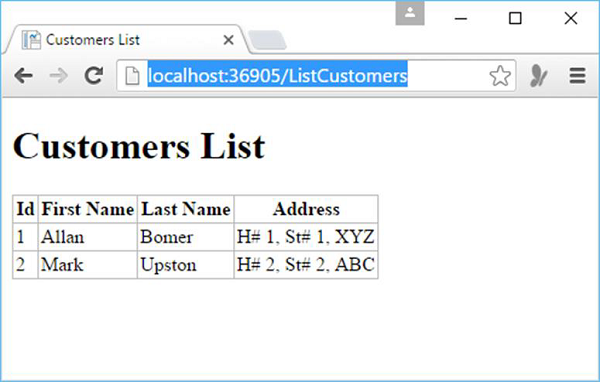
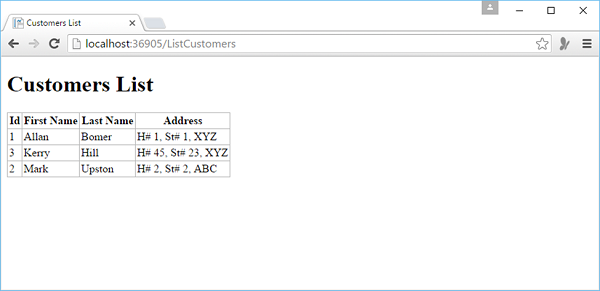
Теперь давайте запустим приложение и укажите следующий URL-адрес — http: // localhost: 36905 / ListCustomers, и вы увидите список клиентов на веб-странице, как показано на следующем снимке экрана.
ASP.NET WP — Добавить данные в базу данных
В этой главе мы расскажем, как создать страницу, позволяющую пользователям добавлять данные в таблицу Customers в базе данных.
-
В этом примере вы также поймете, когда вставляется запись, затем на странице отображается обновленная таблица с использованием страницы ListCustomers.cshtml, которую мы создали в предыдущей главе.
-
На этой странице мы также добавляем проверку, чтобы убедиться, что введенные пользователем данные действительны для базы данных. Например, пользователь ввел данные для всех необходимых столбцов.
В этом примере вы также поймете, когда вставляется запись, затем на странице отображается обновленная таблица с использованием страницы ListCustomers.cshtml, которую мы создали в предыдущей главе.
На этой странице мы также добавляем проверку, чтобы убедиться, что введенные пользователем данные действительны для базы данных. Например, пользователь ввел данные для всех необходимых столбцов.
Как добавить данные в таблицу клиентов в базе данных?
Давайте добавим новый файл CSHTML на ваш сайт.
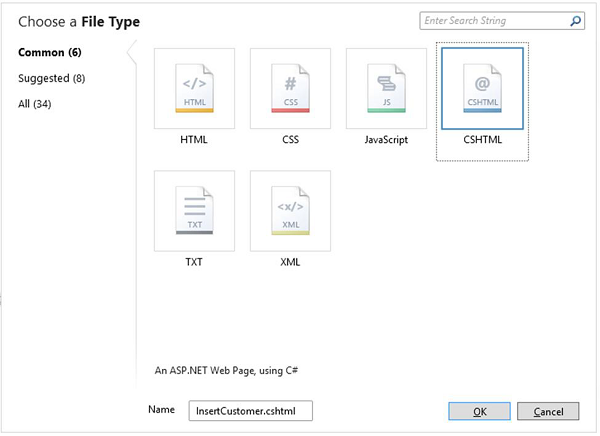
Введите InsertCustomer.cshtml в поле «Имя» и нажмите «ОК».
Теперь создайте новую веб-страницу, в которую пользователь может вставить данные в таблицу Customers, поэтому замените файл InsertCustomer.cshtml следующим кодом.
@{
Validation.RequireField("FirstName", "First Name is required.");
Validation.RequireField("LastName", "Last Name is required.");
Validation.RequireField("Address", "Address is required.");
var db = Database.Open("WebPagesCustomers");
var FirstName = Request.Form["FirstName"];
var LastName = Request.Form["LastName"];
var Address = Request.Form["Address"];
if (IsPost && Validation.IsValid()) {
// Define the insert query. The values to assign to the
// columns in the Customers table are defined as parameters
// with the VALUES keyword.
if(ModelState.IsValid) {
var insertQuery = "INSERT INTO Customers (FirstName, LastName, Address) " +
"VALUES (@0, @1, @2)";
db.Execute(insertQuery, FirstName, LastName, Address);
// Display the page that lists products.
Response.Redirect("~/ListCustomers");
}
}
}
<!DOCTYPE html>
<html>
<head>
<title>Add Customer</title>
<style type = "text/css">
label {
float:left;
width: 8em;
text-align:
right;
margin-right: 0.5em;
}
fieldset {
padding: 1em;
border: 1px solid;
width: 50em;
}
legend {
padding: 2px 4px;
border: 1px solid;
font-weight:bold;
}
.validation-summary-errors {
font-weight:bold;
color:red;
font-size: 11pt;
}
</style>
</head>
<body>
<h1>Add New Customer</h1>
@Html.ValidationSummary("Errors with your submission:")
<form method = "post" action = "">
<fieldset>
<legend>Add Customer</legend>
<div>
<label>First Name:</label>
<input name = "FirstName" type = "text" size = "50" value = "@FirstName"/>
</div>
<div>
<label>Last Name:</label>
<input name = "LastName" type = "text" size = "50" value = "@LastName" />
</div>
<div>
<label>Address:</label>
<input name = "Address" type = "text" size = "50" value = "@Address" />
</div>
<div>
<label> </label>
<input type = "submit" value = "Insert" class = "submit" />
</div>
</fieldset>
</form>
</body>
</html>
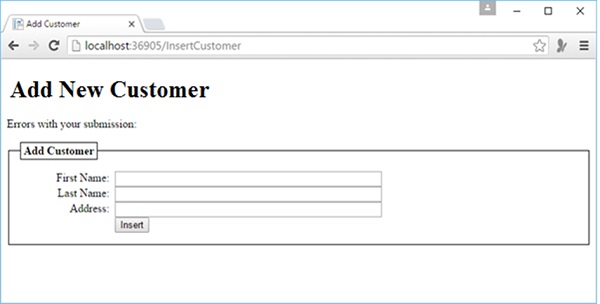
Теперь давайте запустим приложение и укажем следующий URL — http: // localhost: 36905 / InsertCustomer, и вы увидите следующую веб-страницу.
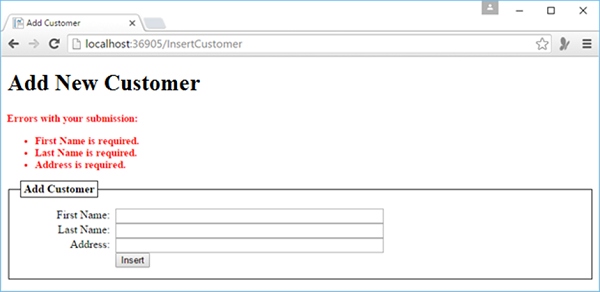
На приведенном выше снимке экрана вы можете видеть, что мы добавили проверку, поэтому вы нажимаете кнопку вставки, не вводя никаких данных, или пропускаете любое из вышеупомянутых полей, после чего вы увидите, что в нем отображается сообщение об ошибке, как показано на следующем снимке экрана.
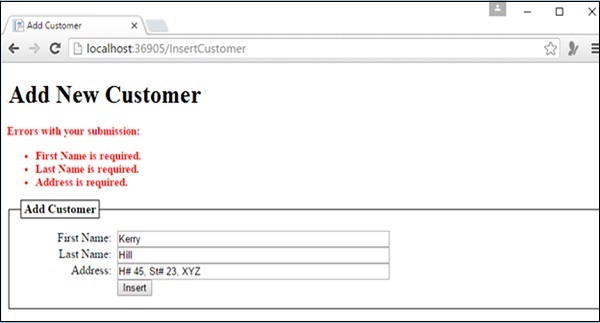
Теперь давайте введем некоторые данные во все поля.
Теперь нажмите «Вставить», и вы увидите обновленный список клиентов, как показано на следующем снимке экрана.
ASP.NET WP — Редактирование данных базы данных
В этой главе мы расскажем, как создать веб-страницу, на которой пользователь может редактировать существующие данные базы данных.
-
В этой процедуре мы создадим две страницы, похожие на те, которые мы создали для вставки данных ранее.
-
Первая страница отображает список клиентов и позволяет пользователям выбирать, кого они хотят изменить.
-
Вторая страница позволяет пользователям вносить изменения и сохранять их.
В этой процедуре мы создадим две страницы, похожие на те, которые мы создали для вставки данных ранее.
Первая страница отображает список клиентов и позволяет пользователям выбирать, кого они хотят изменить.
Вторая страница позволяет пользователям вносить изменения и сохранять их.
Как редактировать существующие данные базы данных?
Давайте создадим новый файл CSHTML в проекте.
Введите EditCustomers.cshtml в поле Имя и нажмите ОК.
Теперь замените файл EditCustomers.cshtml следующим кодом.
@{
var db = Database.Open("WebPagesCustomers");
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
}
<!DOCTYPE html>
<html>
<head>
<title>Customers List</title>
<style>
table, th, td {
border: solid 1px #bbbbbb;
border-collapse: collapse;
padding: 2px;
}
</style>
</head>
<body>
<h1>Customers List</h1>
<table>
<thead>
<tr>
<th> </th>
<th>First Name</th>
<th>Last Name</th>
<th>Address</th>
</tr>
</thead>
<tbody>
@foreach(var row in db.Query(selectQueryString)){
<tr>
<td><a href = "@Href("~/UpdateCustomers", row.Id)">Edit</a></td>
<td>@row.FirstName</td>
<td>@row.LastName</td>
<td>@row.Address</td>
</tr>
}
</tbody>
</table>
</body>
</html>
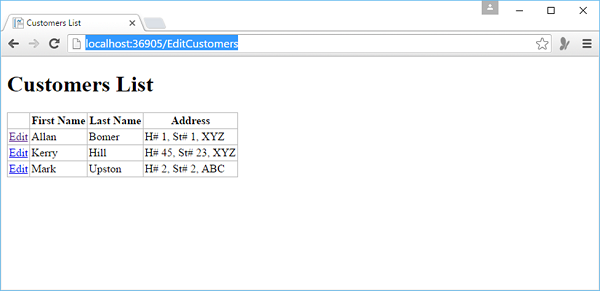
Единственная разница между страницей EditCustomers.cshtml и страницей ListCustomers.cshtml заключается в том, что она содержит дополнительный столбец, в котором отображается ссылка «Изменить».
Когда вы нажмете на эту ссылку для редактирования, вы перейдете на страницу UpdateCustomer.cshtml, которая еще не создана. Поэтому нам нужно создать файл UpdateCustomer.cshtml и заменить его следующим кодом.
@{
Validation.RequireField("FirstName", "First Name is required.");
Validation.RequireField("LastName", "Last Name is required.");
Validation.RequireField("Address", "Address is required.");
var FirstName = "";
var LastName = "";
var Address = "";
var CustomerId = UrlData[0];
if (CustomerId.IsEmpty()) {
Response.Redirect("~/EditCustomers");
}
var db = Database.Open("WebPagesCustomers");
if (IsPost && Validation.IsValid()) {
var updateQueryString = "UPDATE Customers SET FirstName = @0, LastName = @1,
Address = @2 WHERE Id = @3" ;
FirstName = Request["FirstName"];
LastName = Request["LastName"];
Address = Request["Address"];
db.Execute(updateQueryString, FirstName, LastName, Address, CustomerId);
// Display the page that lists products.
Response.Redirect(@Href("~/EditCustomers"));
} else {
var selectQueryString = "SELECT * FROM Customers WHERE ID = @0";
var row = db.QuerySingle(selectQueryString, CustomerId);
FirstName = row.FirstName;
LastName = row.LastName;
Address = row.Address;
}
}
<!DOCTYPE html>
<html>
<head>
<title>Update Customer</title>
<style type = "text/css">
label {
float:left;
width: 8em;
text-align: right;
margin-right: 0.5em;
}
fieldset {
padding: 1em;
border: 1px solid;
width: 50em;
}
legend {
padding: 2px 4px;
border: 1px solid;
font-weight:bold;
}
.validation-summary-errors {
font-weight:bold;
color:red;
font-size: 11pt;
}
</style>
</head>
<body>
<h1>Update Customer</h1>
@Html.ValidationSummary("Errors with your submission:")
<form method = "post" action = "">
<fieldset>
<legend>Update Customer</legend>
<div>
<label>First Name:</label>
<input name = "FirstName" type = "text" size = "50" value = "@FirstName"/>
</div>
<div>
<label>Last Name:</label>
<input name = "LastName" type = "text" size = "50" value = "@LastName" />
</div>
<div>
<label>Address:</label>
<input name = "Address" type = "text" size = "50" value = "@Address" />
</div>
<div>
<label> </label>
<input type = "submit" value = "Save" class = "submit" />
</div>
</fieldset>
</form>
</body>
</html>
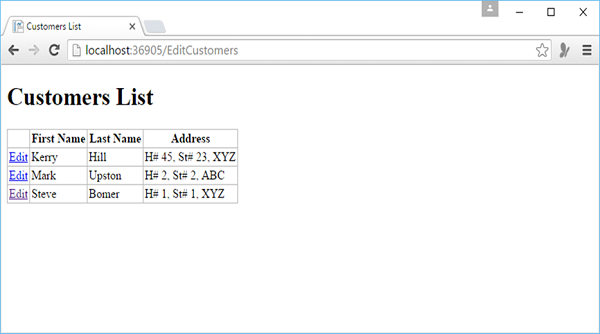
Теперь давайте запустим приложение и укажем следующий URL — http: // localhost: 36905 / EditCustomers, и вы увидите следующую веб-страницу.
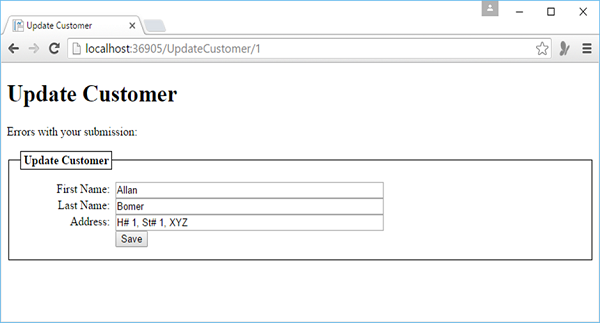
Как вы можете видеть, это та же веб-страница, что и ListCustomer , но она имеет дополнительную ссылку для каждой записи. Теперь давайте перейдем по ссылке «Изменить» любого клиента, скажем, первого, и вы увидите следующую страницу.
Давайте изменим имя с Аллана на Стив и нажмите Сохранить.
Вы увидите следующую страницу с обновленным именем, которое теперь находится в конце, потому что мы отсортировали список по имени.
ASP.NET WP — удаление данных базы данных
В этой главе мы расскажем, как удалить существующую запись в базе данных. Эта тема похожа на предыдущую, за исключением того, что вместо обновления записи мы ее удалим. Процессы удаления и обновления почти одинаковы, за исключением того, что удаление проще. Этот пример также будет содержать две веб-страницы.
-
На первой странице пользователи выберут запись, которую они хотят удалить.
-
На второй странице затем отображается удаляемая запись, чтобы пользователь мог подтвердить, что он / она хочет удалить эту запись.
На первой странице пользователи выберут запись, которую они хотят удалить.
На второй странице затем отображается удаляемая запись, чтобы пользователь мог подтвердить, что он / она хочет удалить эту запись.
Как удалить запись в базе данных?
Давайте рассмотрим простой пример, в котором мы удалим существующую запись в базе данных. Прежде всего, нам нужно создать новую страницу CSHTML.
Введите ListCustomersForDelete.cshtml в поле Имя и нажмите ОК.
Теперь замените следующий код в файле ListCustomersForDelete.cshtml.
@{
var db = Database.Open("WebPagesCustomers");
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
}
<!DOCTYPE html>
<html>
<head>
<title>Delete a Customer</title>
<style>
table, th, td {
border: solid 1px #bbbbbb;
border-collapse: collapse;
padding: 2px;
}
</style>
</head>
<body>
<h1>Delete a Customer</h1>
<table>
<thead>
<tr>
<th> </th>
<th>First Name</th>
<th>Last Name</th>
<th>Address</th>
</tr>
</thead>
<tbody>
@foreach(var row in db.Query(selectQueryString)){
<tr>
<td><a href = "@Href("~/DeleteCustomer", row.Id)">Delete</a></td>
<td>@row.FirstName</td>
<td>@row.LastName</td>
<td>@row.Address</td>
</tr>
}
</tbody>
</table>
</body>
</html>
Как видите, приведенная выше страница похожа на страницу EditCustomers.cshtml, единственное отличие состоит в том, что вместо отображения ссылки «Изменить» для каждого клиента. Используйте следующий код, чтобы добавить ссылку Удалить. Как только это будет сделано, отобразится ссылка Удалить, которая поможет удалить выбранную запись.
<td><a href = "@Href("~/DeleteCustomer", row.Id)">Delete</a></td>
Удалить клиента из базы данных
Мы должны начать с создания файла CHTML, как показано на следующем снимке экрана.
Введите DeleteCustomer.cshtml в поле имени и нажмите ОК. Теперь замените файл DeleteCustomer.cshtml следующим кодом.
@{
var db = Database.Open("WebPagesCustomers");
var CustomerId = UrlData[0];
if (CustomerId.IsEmpty()) {
Response.Redirect("~/ListCustomersForDelete");
}
var customer = db.QuerySingle("SELECT * FROM CUSTOMERS WHERE ID = @0", CustomerId);
if( IsPost && !CustomerId.IsEmpty()) {
var deleteQueryString = "DELETE FROM Customers WHERE Id=@0";
db.Execute(deleteQueryString, CustomerId);
Response.Redirect("~/ListCustomersForDelete");
}
}
<!DOCTYPE html>
<html>
<head>
<title>Delete Customer</title>
</head>
<body>
<h1>Delete Customer - Confirmation</h1>
<form method = "post" action = "" name = "form">
<p>Are you sure you want to delete the following Customer?</p>
<p>FirstName: @customer.FirstName <br />
LastName: @customer.LastName <br />
Address: @customer.Address</p>
<p><input type = "submit" value = "Delete" /></p>
</form>
</body>
</html>
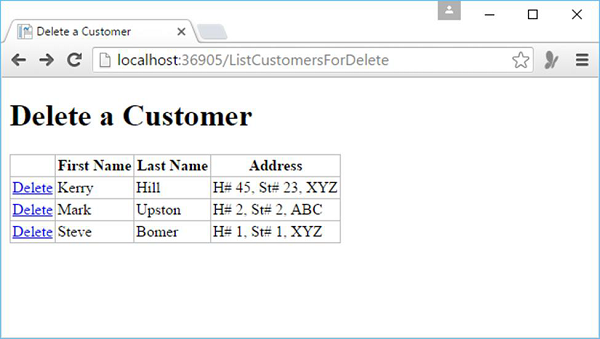
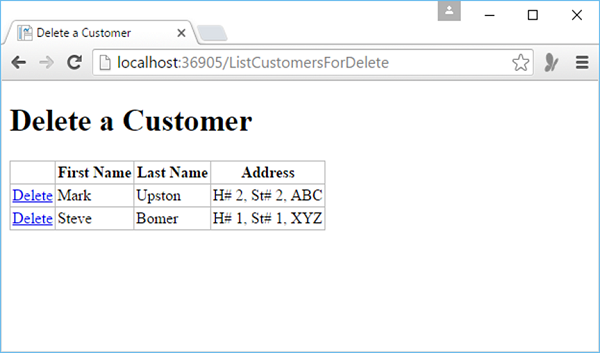
Теперь давайте запустим приложение и укажем следующий URL — http: // localhost: 36905 / ListCustomersForDelete, и вы увидите следующую веб-страницу.
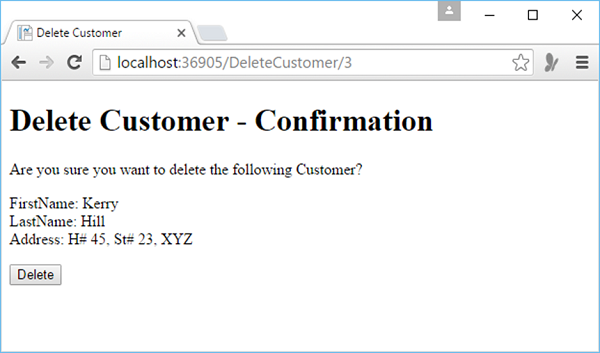
Как вы можете видеть всех клиентов из базы данных, а также ссылку Удалить для каждого клиента. Давайте выберем ссылку Удалить для Kerry Hill, и вы увидите следующую страницу.
Вся информация отображается для этого клиента. Когда вы нажмете кнопку Удалить, этот клиент будет удален из базы данных.
Давайте нажмем кнопку «Удалить», и вы увидите, что она удалена из базы данных, как показано на следующем снимке экрана.
Теперь в базе данных всего две записи.
ASP.NET WP — WebGrid
В предыдущих главах о базах данных мы отображали данные базы данных с помощью бритвенного кода и сами делали разметку HTML. Но в ASP.NET Web Pages при использовании Razor у нас также есть более простой способ отображения данных с помощью помощника WebGrid .
-
Этот помощник может отобразить для вас таблицу HTML, которая отображает данные.
-
Этот помощник поддерживает параметры форматирования, для создания способа пролистывания данных.
-
В помощнике WebGrid вы можете отсортировать данные, просто щелкнув заголовок столбца.
Этот помощник может отобразить для вас таблицу HTML, которая отображает данные.
Этот помощник поддерживает параметры форматирования, для создания способа пролистывания данных.
В помощнике WebGrid вы можете отсортировать данные, просто щелкнув заголовок столбца.
Давайте рассмотрим простой пример, в котором мы будем отображать те же данные, но на этот раз мы будем использовать помощник WebGrid. В этом примере мы создадим копию файла ListCustomers.cshtml и затем будем использовать WebGrid вместо того, чтобы вручную создавать таблицу с использованием разметки HTML, такой как теги <tr> и <td> .
Отображение и сортировка данных с помощью WebGrid
Для начала нам нужно создать файл CSHTML.
Введите CustomersWebGrid.cshtml в поле имени и нажмите кнопку ОК, чтобы продолжить.
Замените следующий код в файле CustomersWebGrid.cshtml.
@{
var db = Database.Open("WebPagesCustomers");
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
var data = db.Query(selectQueryString);
var grid = new WebGrid(data);
}
<!DOCTYPE html>
<html>
<head>
<title>Customers List</title>
<style>
table, th, td {
border: solid 1px #bbbbbb;
border-collapse: collapse;
padding: 2px;
}
</style>
</head>
<body>
<h1>Customers List</h1>
<div id = "grid">
@grid.GetHtml()
</div>
</body>
</html>
Как видите, код сначала открывает файл базы данных WebPagesCustomers, а затем создает простой запрос SQL.
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
Переменная с именем data заполняется возвращенными данными из оператора SQL Select.
var data = db.Query(selectQueryString);
Затем помощник WebGrid используется для создания новой сетки из данных.
var grid = new WebGrid(data);
Этот код создает новый объект WebGrid и назначает его переменной сетки. В теле страницы вы визуализируете данные с помощью помощника WebGrid, как показано в следующей программе.
<div id = "grid"> @grid.GetHtml() </div>
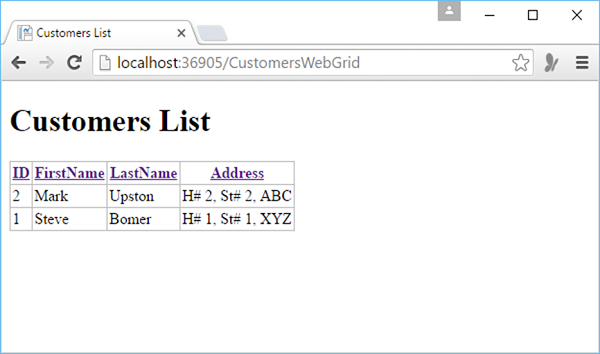
Теперь давайте запустим приложение и укажем следующий URL — http: // localhost: 36905 / CustomersWebGrid, и вы увидите следующую веб-страницу.
Как вы можете видеть, используя самый простой код, помощник WebGrid выполняет большую работу при отображении и сортировке данных.
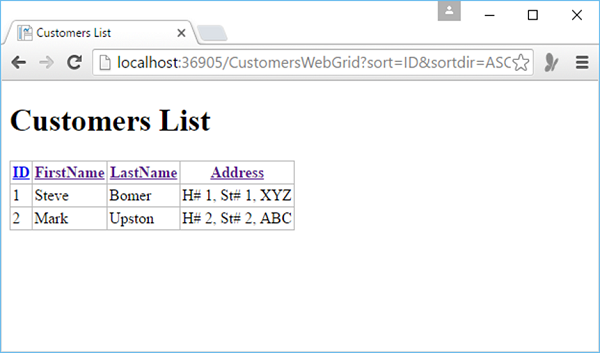
В приведенном выше выводе вы можете видеть, что данные сортируются по FirstName, теперь вы можете легко сортировать данные по ID или LastName и т. Д., Просто щелкнув заголовок столбца.
Итак, давайте нажмем на заголовок столбца ID, и вы увидите, что данные теперь сортируются по ID, как показано на следующем снимке экрана.
Помощник WebGrid может делать гораздо больше, например, форматировать столбцы и стилизовать всю сетку.
Давайте посмотрим на тот же пример, но на этот раз мы отформатируем столбцы.
@{
var db = Database.Open("WebPagesCustomers");
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
var data = db.Query(selectQueryString);
var grid = new WebGrid(data);
}
<!DOCTYPE html>
<html>
<head>
<title>Customers List</title>
<style>
table, th, td {
border: solid 1px #bbbbbb;
border-collapse: collapse;
padding: 2px;
}
</style>
</head>
<body>
<h1>Customers List</h1>
<div id = "grid">
@grid.GetHtml(
columns: grid.Columns(
grid.Column("FirstName", format:@<i>@item.FirstName</i>),
grid.Column("LastName", format:@<i>@item.LastName</i>),
grid.Column("Address", format:@<text>$@item.Address</text>)
)
)
</div>
</body>
</html>
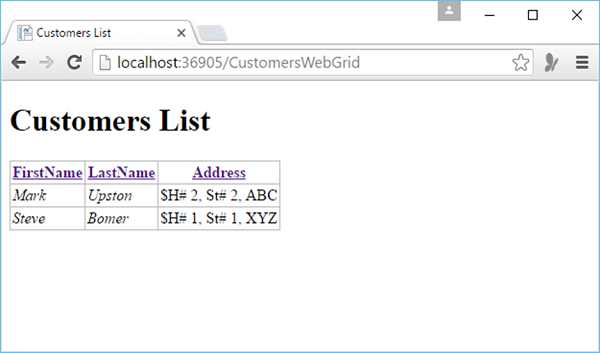
Теперь давайте запустим приложение и укажем следующий URL — http: // localhost: 36905 / CustomersWebGrid, и вы увидите следующую веб-страницу.
Как видно, данные в столбцах FirstName и LastName теперь отображаются курсивом.
Давайте рассмотрим еще один простой пример, в котором мы установим стиль всей сетки, определив классы CSS, которые определяют, как будет выглядеть визуализированная таблица HTML, как показано в следующем коде.
@{
var db = Database.Open("WebPagesCustomers");
var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName";
var data = db.Query(selectQueryString);
var grid = new WebGrid(data);
}
<!DOCTYPE html>
<html>
<head>
<title>Customers List</title>
<style type = "text/css">
.grid { margin: 4px; border-collapse: collapse; width: 600px; }
.head { background-color: #E8E8E8; font-weight: bold; color: #FFF; }
.grid th, .grid td { border: 1px solid #C0C0C0; padding: 5px; }
.alt { background-color: #E8E8E8; color: #000; }
.product { width: 200px; font-weight:bold;}
</style>
</head>
<body>
<h1>Customers List</h1>
<div id = "grid">
@grid.GetHtml(
tableStyle: "grid",
headerStyle: "head",
alternatingRowStyle: "alt",
columns: grid.Columns(
grid.Column("FirstName", format:@<i>@item.FirstName</i>),
grid.Column("LastName", format:@<i>@item.LastName</i>),
grid.Column("Address", format:@<text>$@item.Address</text>)
)
)
</div>
</body>
</html>
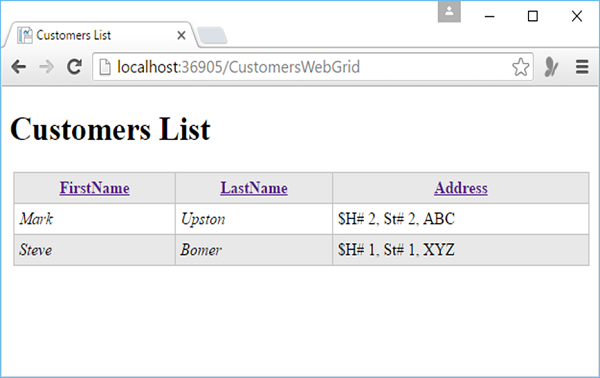
Теперь давайте запустим приложение и укажем следующий URL — http: // localhost: 36905 / CustomersWebGrid, и вы увидите следующую веб-страницу.
ASP.NET WP — диаграммы
В этой главе мы расскажем о помощнике по графику и о том, как отображать данные на графиках. В последней главе мы отображали данные в помощнике WebGrid. Помощник диаграммы может использоваться для отображения данных в графическом формате .
-
Помощник Chart может отображать изображение, отображающее данные в различных типах диаграмм.
-
Он также может поддерживать различные параметры форматирования и маркировки.
-
Он имеет возможность отображать более 30 типов диаграмм, которые вы могли видеть в офисе Microsoft, такие как диаграмма сфер, столбчатая диаграмма с гистограммой и т. Д.
-
Диаграммы показывают данные и дополнительные элементы, такие как легенды, оси, серии и т. Д.
-
Данные, отображаемые на диаграмме, могут быть из массива, из результатов, возвращаемых из базы данных, или из данных, которые находятся в файле XML.
Помощник Chart может отображать изображение, отображающее данные в различных типах диаграмм.
Он также может поддерживать различные параметры форматирования и маркировки.
Он имеет возможность отображать более 30 типов диаграмм, которые вы могли видеть в офисе Microsoft, такие как диаграмма сфер, столбчатая диаграмма с гистограммой и т. Д.
Диаграммы показывают данные и дополнительные элементы, такие как легенды, оси, серии и т. Д.
Данные, отображаемые на диаграмме, могут быть из массива, из результатов, возвращаемых из базы данных, или из данных, которые находятся в файле XML.
Как отобразить данные на графиках?
Давайте рассмотрим простой пример, в котором мы будем отображать данные на графиках. Итак, сначала нам нужно создать новый файл CSHTML.
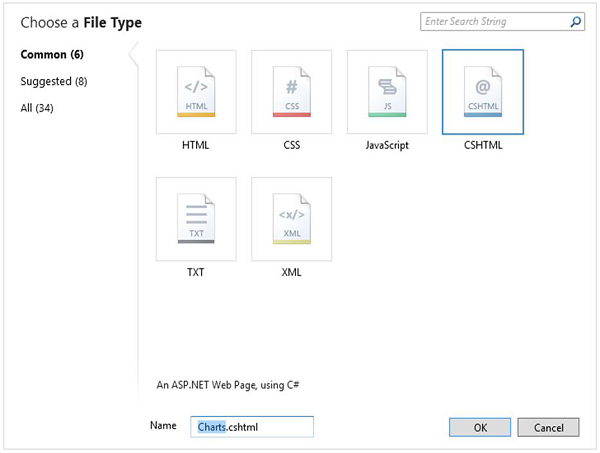
Введите Charts.cshtml в поле имени и нажмите OK, а затем замените следующий код в файле Charts.cshtml.
@{
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Student Marks (%)")
.AddSeries(
name: "Student",
xValue: new[] { "Allan", "Mark", "Ali", "Kerry", "Steve" },
yValues: new[] { "79", "53", "73", "81", "43" })
.Write();
}
Как видно из приведенного выше кода, сначала он создаст новую диаграмму и установит ее ширину и высоту.
var myChart = new Chart(width: 600, height: 400)
Вы можете указать заголовок диаграммы с помощью метода AddTitle, как показано в следующем коде.
.AddTitle("Student Marks (%)")
Метод AddSeries можно использовать для добавления данных, а затем присваивать значения параметрам xValue и yValues метода AddSeries. Имя параметра отображается в легенде диаграммы.
.AddSeries(
name: "Student",
xValue: new[] { "Allan", "Mark", "Ali", "Kerry", "Steve" },
yValues: new[] { "79", "53", "73", "81", "43" })
Параметр xValue содержит массив данных, которые будут отображаться вдоль горизонтальной оси диаграммы, а параметр yValues содержит массив данных, которые будут использоваться для построения вертикальных точек диаграммы.
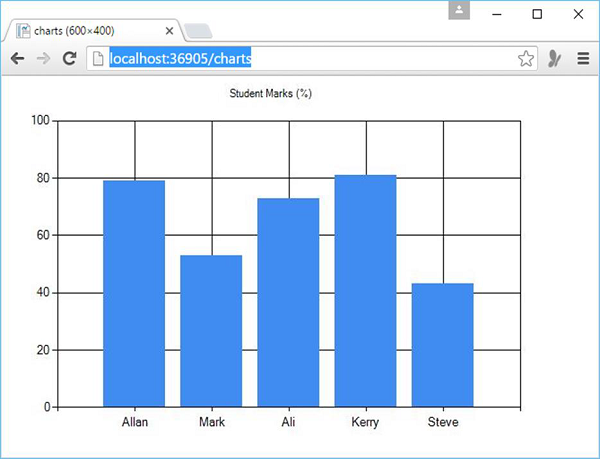
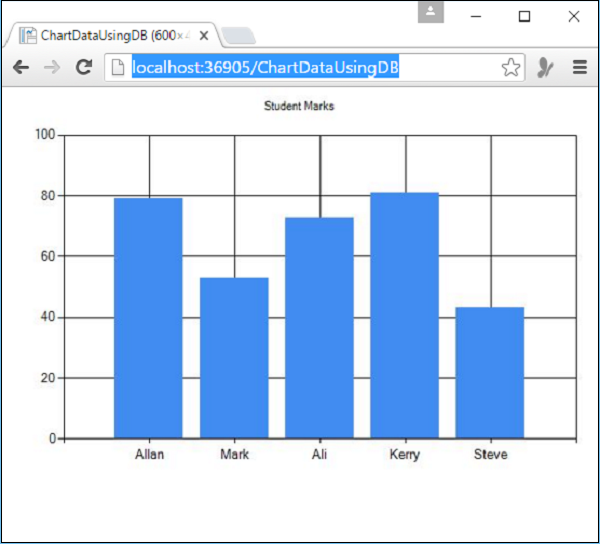
Метод Write фактически отображает диаграмму. В этом случае, поскольку вы не указали тип диаграммы, помощник Диаграмма отображает ее диаграмму по умолчанию, которая является диаграммой столбца.
Теперь давайте запустим ваше приложение и укажите следующий URL-адрес — http: // localhost: 36905 / charts, и вы увидите следующую веб-страницу.
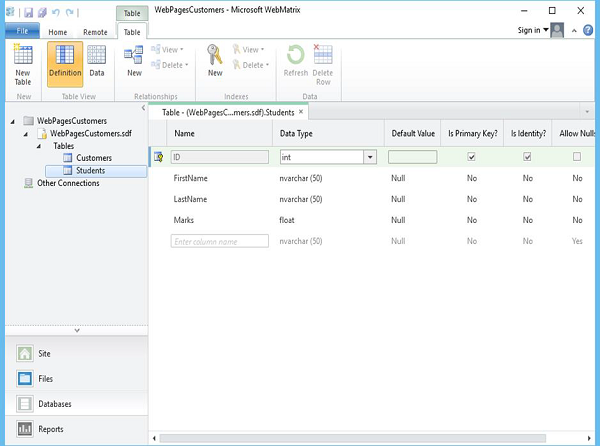
Теперь давайте рассмотрим другой пример, в котором мы будем использовать запрос к базе данных для извлечения данных, а затем эти данные будут отображаться на диаграмме. Итак, сначала нам нужно добавить еще одну таблицу Student в нашу базу данных, как показано на следующем снимке экрана.
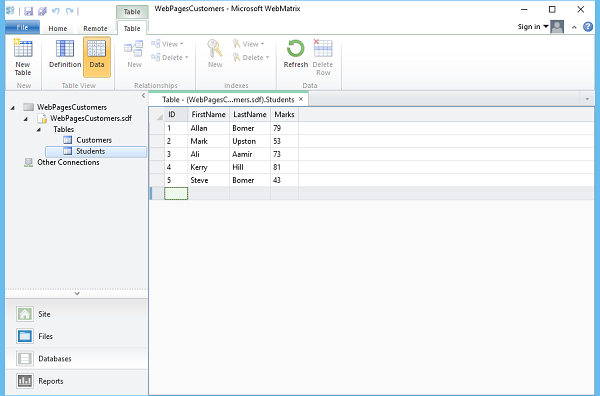
Теперь давайте добавим некоторые данные в таблицу «Студенты», как показано на следующем снимке экрана.
Как видите, теперь у нас есть данные о студентах.
Теперь, чтобы отобразить эти данные на графике, давайте создадим новый файл CSHTML.
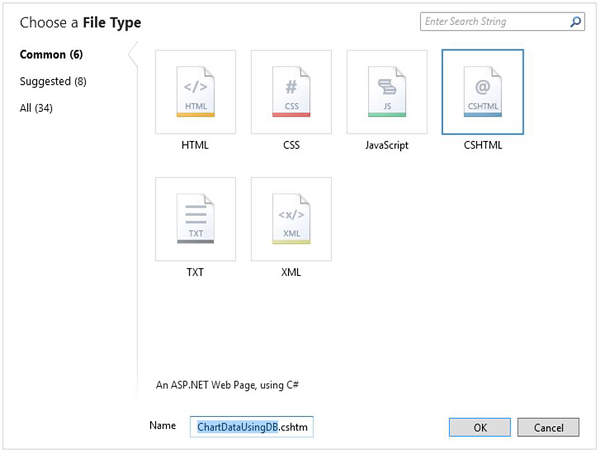
Введите ChartDataUsingDB.cshtml в поле «Имя» и нажмите «ОК», а затем замените весь код в файле ChartDataUsingDB.cshtml.
@{
var db = Database.Open("WebPagesCustomers");
var data = db.Query("SELECT FirstName, Marks FROM Students");
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Student Marks")
.DataBindTable(dataSource: data, xField: "FirstName")
.Write();
}
Как видно из приведенного выше кода, сначала он откроет базу данных WebPagesCustomers, а затем назначит ее переменной с именем db.
var db = Database.Open("WebPagesCustomers");
Затем создается простой SQL-запрос, который извлекает FirstName и Marks из таблицы учеников.
var data = db.Query("SELECT FirstName, Marks FROM Students");
Затем создается новая диаграмма и передает ей запрос базы данных, вызывая метод DataBindTable диаграммы.
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Student Marks")
.DataBindTable(dataSource: data, xField: "FirstName")
.Write();
Этот метод принимает два параметра
-
Параметр dataSource предназначен для данных из запроса.
-
Параметр xField позволяет указать, какой столбец данных используется для оси X диаграммы.
Параметр dataSource предназначен для данных из запроса.
Параметр xField позволяет указать, какой столбец данных используется для оси X диаграммы.
Теперь давайте запустим это приложение и укажем следующий URL — http: // localhost: 36905 / ChartDataUsingDB, и вы увидите следующую веб-страницу.
Вы можете использовать метод AddSeries вместо DataBindTable, а также можете указать параметр типа диаграммы в методе AddSeries, как показано в следующем коде.
@{
var db = Database.Open("WebPagesCustomers");
var data = db.Query("SELECT FirstName, Marks FROM Students");
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Student Marks")
.AddSeries("Default", chartType: "Pie",
xValue: data, xField: "FirstName",
yValues: data, yFields: "Marks")
.Write();
}
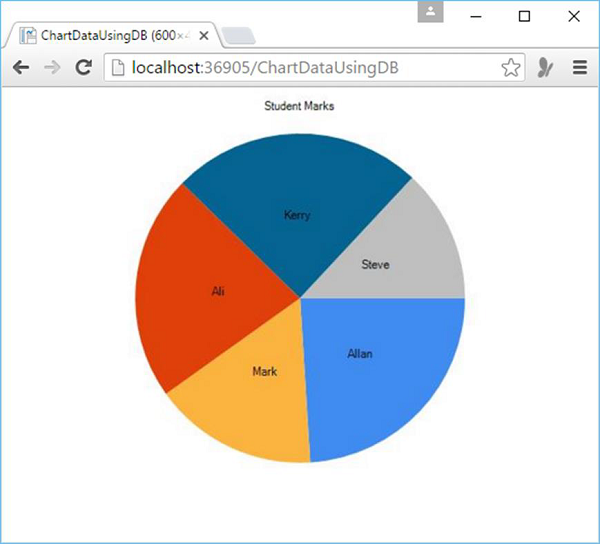
Теперь давайте снова запустим приложение и укажите следующий URL-адрес — http: // localhost: 36905 / ChartDataUsingDB, и вы увидите следующую веб-страницу.
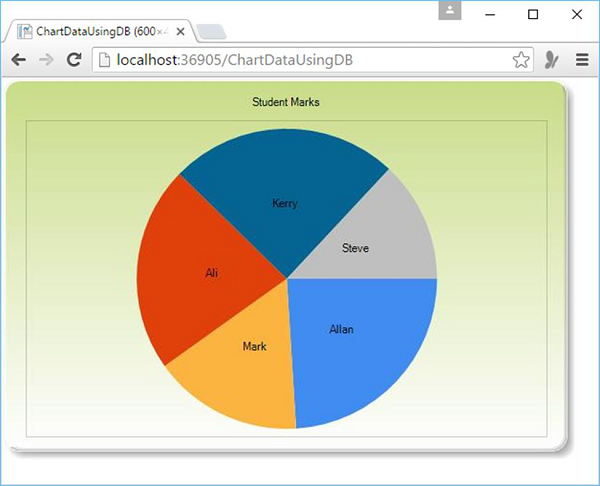
Вы также можете изменить тему диаграммы, просто указав параметр темы при создании диаграммы, как описано в следующем коде.
var myChart = new Chart(width: 600, height: 400, theme: ChartTheme.Green)
Теперь давайте снова запустим это приложение и укажите следующий URL — http: // localhost: 36905 / ChartDataUsingDB, и вы увидите следующую веб-страницу.
ASP.NET WP — Работа с файлами
В этой главе мы расскажем, как вы можете работать с текстовыми файлами на вашем сайте. Вы можете использовать текстовые файлы как простой способ хранения данных для вашего сайта.
-
Текстовые файлы могут быть в разных форматах, таких как * .txt, * .xml или * .csv.
-
Вы можете использовать метод File.WriteAllText, чтобы указать файл для создания, а затем записать в него данные.
-
Вы можете читать / записывать и перемещать данные из / в текстовый файл.
Текстовые файлы могут быть в разных форматах, таких как * .txt, * .xml или * .csv.
Вы можете использовать метод File.WriteAllText, чтобы указать файл для создания, а затем записать в него данные.
Вы можете читать / записывать и перемещать данные из / в текстовый файл.
Записать данные в файл
Давайте рассмотрим простой пример, в котором мы запишем информацию об ученике в текстовый файл. Сначала нам нужно создать новый файл CSHTML
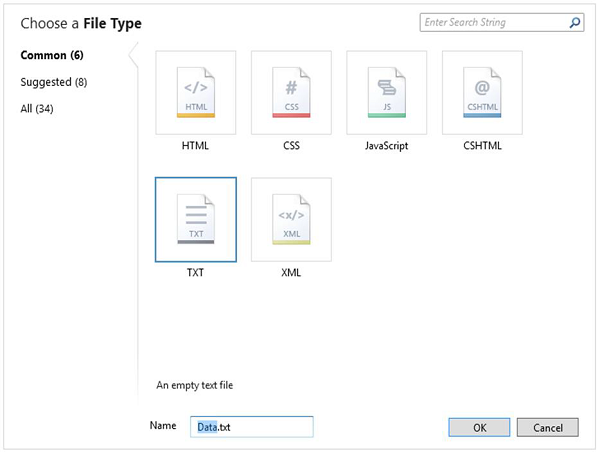
Введите TextData.cshtml в поле имени и нажмите OK, чтобы продолжить. В этом примере мы создадим простую форму, в которой пользователь может вводить информацию об ученике, такую как имя, фамилия и отметки.
Нам также необходимо создать текстовый файл в папке App_Data с именем Data.txt.
Давайте заменим следующий код в файле TextData.cshtml .
@{
var result = "";
if (IsPost){
var firstName = Request["FirstName"];
var lastName = Request["LastName"];
var marks = Request["Marks"];
var userData = firstName + "," + lastName + "," + marks + Environment.NewLine;
var dataFile = Server.MapPath("~/App_Data/Data.txt");
File.WriteAllText(@dataFile, userData);
result = "Information saved.";
}
}
<!DOCTYPE html>
<html>
<head>
<title>Write Data to a File</title>
</head>
<body>
<form id = "form1" method = "post">
<div>
<table>
<tr>
<td>First Name:</td>
<td><input id = "FirstName" name = "FirstName" type = "text" /></td>
</tr>
<tr>
<td>Last Name:</td>
<td><input id = "LastName" name = "LastName" type = "text" /></td>
</tr>
<tr>
<td>Marks:</td>
<td><input id = "Marks" name = "Marks" type = "text" /></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="Submit"/></td>
</tr>
</table>
</div>
<div>
@if(result != ""){
<p>Result: @result</p>
}
</div>
</form>
</body>
</html>
В коде мы использовали свойство IsPost, чтобы определить, была ли страница отправлена до начала обработки. Метод WriteAllTex t объекта File принимает два параметра: путь к имени файла и фактические данные для записи в файл.
Теперь давайте запустим это приложение и укажем следующий URL — http: // localhost: 36905 / TextData, и вы увидите следующую веб-страницу.
Давайте введем некоторые данные во все поля.
Теперь нажмите на кнопку отправки.
Как видите, информация сохранена, теперь давайте откроем файл Data.txt, и вы увидите, что данные записываются в файл.
Добавить данные в существующий файл
Для записи данных в текстовый файл мы использовали WriteAllText. Если вы вызовете этот метод еще раз и передадите его с тем же именем файла, тогда он полностью перезапишет существующий файл. Но в большинстве случаев мы часто хотим добавить новые данные в конец файла, поэтому мы можем сделать это с помощью метода AppendAllText объекта file.
Давайте посмотрим на тот же пример, мы просто заменим WriteAllText () на AppendAllText (), как показано в следующей программе.
@{
var result = "";
if (IsPost){
var firstName = Request["FirstName"];
var lastName = Request["LastName"];
var marks = Request["Marks"];
var userData = firstName + "," + lastName + "," + marks + Environment.NewLine;
var dataFile = Server.MapPath("~/App_Data/Data.txt");
File.AppendAllText(@dataFile, userData);
result = "Information saved.";
}
}
<!DOCTYPE html>
<html>
<head>
<title>Write Data to a File</title>
</head>
<body>
<form id = "form1" method = "post">
<div>
<table>
<tr>
<td>First Name:</td>
<td><input id = "FirstName" name = "FirstName" type = "text" /></td>
</tr>
<tr>
<td>Last Name:</td>
<td><input id = "LastName" name = "LastName" type = "text" /></td>
</tr>
<tr>
<td>Marks:</td>
<td><input id = "Marks" name = "Marks" type = "text" /></td>
</tr>
<tr>
<td></td>
<td><input type = "submit" value = "Submit"/></td>
</tr>
</table>
</div>
<div>
@if(result != ""){
<p>Result: @result</p>
}
</div>
</form>
</body>
</html>
Теперь давайте запустим приложение и укажем следующий URL http: // localhost: 36905 / TextData, и вы увидите следующую веб-страницу.
Введите некоторые данные и нажмите кнопку отправки.
Теперь, когда вы откроете файл Data.txt, вы увидите, что данные добавляются в конец этого файла.
Чтение данных из файла
Чтобы прочитать данные из файла, вы можете использовать объект File, а затем вызвать ReadAllLines () , который будет читать все строки из файла. Для этого создадим новый файл CSHTML.
Введите ReadData.cshtml в поле Имя и нажмите ОК.
Теперь замените следующий код в файле ReadData.cshtml.
@{
var result = "";
Array userData = null;
char[] delimiterChar = {','};
var dataFile = Server.MapPath("~/App_Data/Data.txt");
if (File.Exists(dataFile)) {
userData = File.ReadAllLines(dataFile);
if (userData == null) {
// Empty file.
result = "The file is empty.";
}
} else {
// File does not exist.
result = "The file does not exist.";
}
}
<!DOCTYPE html>
<html>
<head>
<title>Reading Data from a File</title>
</head>
<body>
<div>
<h1>Reading Data from a File</h1>
@result
@if (result == "") {
<ol>
@foreach (string dataLine in userData) {
<li>
Student
<ul>
@foreach (string dataItem in dataLine.Split(delimiterChar)) {
<li>@dataItem</li >
}
</ul>
</li>
}
</ol>
}
</div>
</body>
</html>
Теперь давайте снова запустим приложение и укажите следующий URL-адрес http: // localhost: 36905 / ReadData, и вы увидите следующую веб-страницу.
ASP.NET WP — Работа с изображениями
В этой главе мы обсудим, как добавлять и отображать изображения на вашем сайте. Вы можете добавлять изображения на свой сайт и на отдельные страницы, когда вы разрабатываете свой сайт. Если изображение уже доступно на вашем сайте, вы можете использовать HTML-тег <img>, чтобы отобразить его на странице.
Отображать изображение динамически
Давайте рассмотрим простой пример, создав новую папку в проекте и назовите ее Images, а затем добавьте несколько изображений в эту папку.
Теперь добавьте еще один файл cshtml и назовите его как DynamicImages.cshtml .
Нажмите кнопку ОК, а затем замените следующий код в файле DynamicImages.cshtml.
@{
var imagePath = "";
if (Request["Choice"] != null){ imagePath = "images/" + Request["Choice"]; }
}
<!DOCTYPE html>
<html>
<body>
<h1>Display Images</h1>
<form method = "post" action = "">
I want to see:
<select name = "Choice">
<option value = "index.jpg">Nature 1</option>
<option value = "index1.jpg">Nature 2</option>
<option value = "index2.jpg">Nature 3</option>
</select>
<input type = "submit" value = "Submit" />
@if (imagePath != ""){
<p><img src = "@imagePath" alt = "Sample" /></p>
}
</form>
</body>
</html>
Как видите, в теле страницы есть раскрывающийся список, который представляет собой тег <select> и называется Choice . Список имеет три параметра, а атрибуты значений каждого параметра списка имеют имя одного из изображений, которое было помещено в папку изображений.
В приведенном выше коде список позволяет пользователю выбрать понятное имя, такое как Nature 1, а затем передает имя файла .jpg при отправке страницы.
В коде вы можете получить выбор пользователя из списка, прочитав Запрос [«Выбор»] . Для начала, он увидит, есть ли какой-либо выбор, затем он установит путь к изображению, который состоит из имени папки для изображений и имени файла изображения пользователя.
Давайте запустим приложение и укажем следующий URL http: // localhost: 36905 / DynamicImages, после чего вы увидите следующий вывод.
Давайте нажмем кнопку «Отправить», и вы увидите, что файл index.jpg загружен на страницу, как показано на следующем снимке экрана.
Если вы хотите выбрать другую фотографию из выпадающего списка, скажем, Nature 2, затем нажмите кнопку «Отправить», и она обновит фотографию на странице.
Загрузить изображение
Вы можете отображать изображение динамически только тогда, когда оно доступно на вашем сайте, но иногда вам придется отображать изображения, которые не будут доступны на вашем сайте. Поэтому вам нужно будет сначала загрузить его, а затем вы можете отобразить это изображение на своей веб-странице.
Давайте рассмотрим простой пример, в котором мы будем загружать изображение, сначала мы создадим новый файл CSHTML.
Введите UploadImage.cshtml в поле Имя и нажмите ОК. Теперь давайте заменим следующий код в файле UploadImage.cshtml
@{ WebImage photo = null;
var newFileName = "";
var imagePath = "";
if(IsPost){
photo = WebImage.GetImageFromRequest();
if(photo != null){
newFileName = Guid.NewGuid().ToString() + "_" +
Path.GetFileName(photo.FileName);
imagePath = @"images\" + newFileName;
photo.Save(@"~\" + imagePath);
}
}
}
<!DOCTYPE html>
<html>
<head>
<title>Image Upload</title>
</head>
<body>
<form action = "" method = "post" enctype = "multipart/form-data">
<fieldset>
<legend> Upload Image </legend>
<label for = "Image">Image</label>
<input type = "file" name = "Image" size = "35"/>
<br/>
<input type = "submit" value = "Upload" />
</fieldset>
</form>
<h1>Uploaded Image</h1>
@if(imagePath != ""){
<div class = "result"><img src = "@imagePath" alt = "image" /></div>
}
</body>
</html>
Давайте запустим это приложение и укажем следующий URL — http: // localhost: 36905 / UploadImage, после чего вы увидите следующий вывод.
Чтобы загрузить изображение, нажмите « Выбрать файл» и перейдите к изображению, которое вы хотите загрузить. После выбора изображения его имя будет отображаться рядом с кнопкой «Выбрать файл», как показано на следующем снимке экрана.
Как вы можете видеть, что изображение images.jpg выбрано, давайте нажмем кнопку Загрузить, чтобы загрузить изображение.
ASP.NET WP — Работа с видео
В этой главе мы расскажем, как отобразить видео на вашей веб-странице. В ASP.NET вы можете легко воспроизводить видео Flash (* .swf), Media Player (* .wmv) и Silverlight (* .xap).
-
Иногда вам может понадобиться показать видео на вашем сайте.
-
Вы можете отобразить видео, связавшись с сайтом, на котором оно уже есть, например, YouTube, Dailymotion и т. Д.
-
Чтобы встроить видео с этих сайтов непосредственно в свои собственные страницы, вам необходимо получить HTML-разметку с этого сайта и затем скопировать ее на свою страницу.
Иногда вам может понадобиться показать видео на вашем сайте.
Вы можете отобразить видео, связавшись с сайтом, на котором оно уже есть, например, YouTube, Dailymotion и т. Д.
Чтобы встроить видео с этих сайтов непосредственно в свои собственные страницы, вам необходимо получить HTML-разметку с этого сайта и затем скопировать ее на свою страницу.
Как встроить видео?
Давайте рассмотрим простой пример, в котором мы будем вставлять видео с YouTube. Для начала нам нужно создать новый файл CSHTML.
Введите EmbededVideo.cshtml в поле имени и нажмите ОК.
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>Embedded Video Example</title>
</head>
<body>
<h1>Embedded Video Example</h1>
<p>The following video provides an introduction to WebMatrix:</p>
<iframe
width = "560"
height = "315"
src = "http://www.youtube.com/embed/fxCEcPxUbYA"
frameborder ="0"
allowfullscreen>\
</iframe>
</body>
</html>
Давайте запустим приложение и укажем следующий URL — http: // localhost: 36905 / embededvideo, после чего вы увидите следующий вывод.
Вы можете просто воспроизвести видео прямо сейчас.
Выбор игрока
Если вы хотите воспроизвести видео, которое доступно на вашем собственном сайте. Вы можете воспроизводить видео со своего сайта с помощью помощника Video, который отображает медиаплеер непосредственно на странице.
-
Как вы знаете, существует множество форматов для видеофайлов, и каждый формат обычно требует другого проигрывателя и другого способа настройки проигрывателя.
-
На страницах ASP.NET Razor вы можете воспроизводить видео на веб-странице с помощью помощника Video.
-
Помощник по видео упрощает процесс встраивания видео в веб-страницу, поскольку он автоматически генерирует объект и встраивает элементы HTML, которые обычно используются для добавления видео на страницу.
Как вы знаете, существует множество форматов для видеофайлов, и каждый формат обычно требует другого проигрывателя и другого способа настройки проигрывателя.
На страницах ASP.NET Razor вы можете воспроизводить видео на веб-странице с помощью помощника Video.
Помощник по видео упрощает процесс встраивания видео в веб-страницу, поскольку он автоматически генерирует объект и встраивает элементы HTML, которые обычно используются для добавления видео на страницу.
Помощник по видео поддерживает следующие медиаплееры —
-
Adobe Flash
-
Windows MediaPlayer
-
Microsoft Silverlight
Adobe Flash
Windows MediaPlayer
Microsoft Silverlight
Отображение видео с помощью проигрывателя Windows Media
Давайте рассмотрим простой пример, в котором мы будем отображать видео на нашей веб-странице с помощью проигрывателя Windows Media. Для начала мы создадим новый файл CSHTML.
Введите MediaPlayer.cshtml в поле имени и нажмите Ok.
Теперь давайте создадим новую папку на вашем веб-сайте и назовем ее « Медиа» , затем добавим видеофайл, который вы хотите воспроизвести на вашей веб-странице, как показано на следующем снимке экрана.
Теперь замените следующий код в файле FlashPlayer.cshtml.
<!DOCTYPE html>
<html>
<head>
<title>Flash Video</title>
</head>
<body>
@Video.Flash(path: "Media/Intro_WebMatrix.swf",
width: "400",
height: "600",
play: true,
loop: true,
menu: false,
bgColor: "red",
quality: "medium",
scale: "exactfit",
windowMode: "transparent")
</body>
</html>
Когда вы запустите это приложение и укажете следующий URL — http: // localhost: 36905 / MediaPlayer, вы увидите следующую ошибку.
Это потому, что мы не установили веб-помощник. Для этого откроем NuGet из WebMatrix.
Найдите библиотеку ASP.NET Web Helpers и нажмите «Установить». После успешного завершения установки вы можете снова запустить приложение, указав тот же URL-адрес, и вы увидите, что оно будет воспроизводить видео с помощью проигрывателя Windows Media.
Точно так же вы можете также использовать Silverlight Player и Flash Player для отображения видео на вашей веб-странице.
ASP.NET WP — Добавить адрес электронной почты
В этой главе мы расскажем, как добавить электронную почту на веб-сайт и как вы можете отправить электронное письмо со своей веб-страницы. Может быть много причин, почему вам может понадобиться отправить электронное письмо с вашего сайта.
-
Вы можете отправлять подтверждающие сообщения пользователям.
-
Вы также можете отправлять уведомления себе. Например, когда новый пользователь зарегистрировался на сайте.
Вы можете отправлять подтверждающие сообщения пользователям.
Вы также можете отправлять уведомления себе. Например, когда новый пользователь зарегистрировался на сайте.
Очень легко отправлять электронную почту с помощью помощника WebMail . Чтобы использовать этот помощник WebMail, у вас должен быть доступ к SMTP-серверу (SMTP означает Simple Mail Transfer Protocol).
-
SMTP-сервер — это почтовый сервер, который пересылает сообщения только на сервер получателя.
-
Если вы используете хостинг-провайдера для своего веб-сайта, он настроит вашу электронную почту и сообщит вам имя вашего SMTP-сервера.
-
Если вы работаете в корпоративной сети, администратор или ваш ИТ-отдел обычно может предоставить вам информацию о SMTP-сервере, который вы можете использовать.
-
Если вы работаете дома, вы можете даже протестировать с помощью своего обычного почтового провайдера, который может сообщить вам имя своего SMTP-сервера.
SMTP-сервер — это почтовый сервер, который пересылает сообщения только на сервер получателя.
Если вы используете хостинг-провайдера для своего веб-сайта, он настроит вашу электронную почту и сообщит вам имя вашего SMTP-сервера.
Если вы работаете в корпоративной сети, администратор или ваш ИТ-отдел обычно может предоставить вам информацию о SMTP-сервере, который вы можете использовать.
Если вы работаете дома, вы можете даже протестировать с помощью своего обычного почтового провайдера, который может сообщить вам имя своего SMTP-сервера.
Для работы с SMTP-сервером вам потребуется следующее;
-
Имя SMTP-сервера.
-
Номер порта в основном 25. Однако ваш интернет-провайдер может потребовать от вас использовать порт 587.
-
Учетные данные, такие как имя пользователя, пароль.
Имя SMTP-сервера.
Номер порта в основном 25. Однако ваш интернет-провайдер может потребовать от вас использовать порт 587.
Учетные данные, такие как имя пользователя, пароль.
Давайте рассмотрим простой пример, в котором мы отправим электронное письмо. Для начала нам нужно создать новый файл CSHTML.
Введите EmailRequest.cshtml в поле Имя и нажмите ОК.
Теперь замените следующий код в файле EmailRequest.cshtml.
<!DOCTYPE html>
<html>
<head>
<title>Request for Assistance</title>
</head>
<body>
<h2>Submit Email Request for Assistance</h2>
<form method = "post" action = "ProcessRequest.cshtml">
<div>
Your name:
<input type = "text" name = "customerName" />
</div>
<div>
Your email address:
<input type = "text" name = "customerEmail" />
</div>
<div>
Details about your problem: <br />
<textarea name = "customerRequest" cols = "45" rows = "4"></textarea>
</div>
<div>
<input type = "submit" value = "Submit" />
</div>
</form>
</body>
</html>
Как видно из приведенного выше кода, атрибут действия формы имеет значение ProcessRequest.cshtml , это означает, что форма будет отправлена на эту страницу. Итак, давайте создадим еще один CSHTML-файл ProcessRequest.cshtml и заменим следующий код.
@{
var customerName = Request["customerName"];
var customerEmail = Request["customerEmail"];
var customerRequest = Request["customerRequest"];
var errorMessage = "";
var debuggingFlag = false;
try {
// Initialize WebMail helper
WebMail.SmtpServer = "smtp.mail.yahoo.com";
WebMail.SmtpPort = 465;
WebMail.UserName = "waqasm78@yahoo.com";
WebMail.Password = "**********";
WebMail.From = "waqasm78@yahoo.com";
// Send email
WebMail.Send(to: customerEmail,
subject: "Help request from - " + customerName,
body: customerRequest
);
}catch (Exception ex ) {
errorMessage = ex.Message;
}
}
<!DOCTYPE html>
<html>
<head>
<title>Request for Assistance</title>
</head>
<body>
<p>Sorry to hear that you are having trouble, <b>@customerName</b>.</p>
@if(errorMessage == ""){
<p>An email message has been sent to our customer service department regarding
the following problem:</p>
<p><b>@customerRequest</b></p>
} else{
<p><b>The email was <em>not</em> sent.</b></p>
<p>Please check that the code in the ProcessRequest page has
correct settings for the SMTP server name, a user name,
a password, and a "from" address.</p>
if(debuggingFlag){
<p>The following error was reported:</p>
<p><em>@errorMessage</em></p>
}
}
</body>
</html>
Если вы используете провайдера электронной почты Yahoo, вам придется заменить следующий код в приведенной выше программе, чтобы запустить его.
// Initialize WebMail helper WebMail.SmtpServer = "smtp.mail.yahoo.com"; WebMail.SmtpPort = 465; WebMail.UserName = "waqasm78@yahoo.com"; WebMail.Password = "**********"; WebMail.From = "waqasm78@yahoo.com";
Вам необходимо ввести свой собственный пароль в свойстве WebMail.Password .
Теперь давайте запустим приложение и укажем следующий URL — http: // localhost: 59795 / EmailRequest, и вы увидите следующую веб-страницу.
Теперь введите некоторую информацию во все упомянутые поля, как показано на следующем снимке экрана.
Нажмите «Отправить», и после успешного отправления электронного письма вы увидите следующее сообщение.
ASP.NET WP — Добавить поиск
В этой главе мы расскажем, как добавить функцию поиска на ваш сайт с помощью поисковой системы Microsoft Bing . Добавить функцию поиска на ваш сайт очень просто, вы можете использовать помощника Bing и указать URL сайта для поиска. Помощник Bing отображает текстовое поле, в котором пользователи могут ввести поисковый запрос.
Добавив возможность поиска, вы также можете включить результаты поиска в Интернете, не покидая своего сайта. Вы можете использовать опцию поиска следующими способами —
-
Добавьте Поиск, диалоговое окно, в котором пользователь может выполнять поиск только на вашем сайте, что облегчает пользователям поиск контента на вашем сайте.
-
Добавьте поле, которое позволяет пользователям легко искать связанные сайты.
-
Добавьте поле, которое позволяет пользователям выполнять поиск в Интернете, но не покидая сайт. Это можно сделать, запустив этот поиск в другом окне.
Добавьте Поиск, диалоговое окно, в котором пользователь может выполнять поиск только на вашем сайте, что облегчает пользователям поиск контента на вашем сайте.
Добавьте поле, которое позволяет пользователям легко искать связанные сайты.
Добавьте поле, которое позволяет пользователям выполнять поиск в Интернете, но не покидая сайт. Это можно сделать, запустив этот поиск в другом окне.
Существует два типа параметров поиска, которые вы можете использовать на своем веб-сайте.
- Простой поиск
- Расширенный поиск
Простой поиск
В этом простом параметре поиска помощник отображает поле со значком поиска Bing, по которому пользователи могут щелкнуть, чтобы запустить поиск.
-
При простом поиске помощник также отображает переключатели, в которых пользователь может указать, выполнять ли поиск только на указанном сайте или в Интернете в целом.
-
Когда пользователь отправляет запрос, простая опция просто перенаправляет поиск на сайт Bing — http://bing.com .
-
Затем результаты будут отображаться в новом окне браузера, как пользователь ищет на домашней странице Bing.
При простом поиске помощник также отображает переключатели, в которых пользователь может указать, выполнять ли поиск только на указанном сайте или в Интернете в целом.
Когда пользователь отправляет запрос, простая опция просто перенаправляет поиск на сайт Bing — http://bing.com .
Затем результаты будут отображаться в новом окне браузера, как пользователь ищет на домашней странице Bing.
Расширенный поиск
В расширенном варианте помощник будет отображать окно поиска без переключателей. В этом случае помощник получает результаты поиска, а затем форматирует и отображает их прямо на этой странице, а не просто перенаправляет на сайт Bing.
Давайте рассмотрим простой пример поиска, создав новый файл CSHTML.
Введите файл Search.cshtml в поле «Имя» и нажмите «ОК».
Замените следующий код в файле Search.cshtml.
<!DOCTYPE html>
<html>
<head>
<title>Custom Bing Search Box</title>
</head>
<body>
<div>
<h1>Simple Search</h1>
<p>The simple option displays results by opening a new browser window
that shows the Bing home page.</p>
Search the ASP.NET site: <br/>
@Bing.SearchBox(siteUrl: "www.asp.net")
</div>
</body>
</html>
Как видно из приведенного выше кода, параметр siteUrl в @ Bing.SearchBox () является необязательным, что означает, что вы можете указать, что у пользователя есть выбор, какой сайт искать. Если вы не укажете URL, Bing начнет поиск в Интернете.
Вы можете видеть, что мы указали сайт www.asp.net, поэтому он будет искать этот сайт, но если вы хотите искать свой собственный сайт, вам нужно будет указать этот URL вместо www.asp.net .
Давайте запустим приложение и укажем следующий URL — http: // localhost: 36905 / Search, и вы увидите следующий вывод.
Давайте введем текст для поиска в поле поиска.
Нажмите ввод, и вы увидите, что домашняя страница Microsoft Bing открывается на другой вкладке.
Добавить социальные сети на сайт
Сегодня вы увидите, что многие сайты интегрировали сервисы социальных сетей, чтобы сделать их сайт более популярным и увлекательным. В этой главе вы узнаете, как интегрировать социальные сети в веб-сайт.
-
Когда люди посещают ваш сайт и им что-то нравится на вашем сайте, они часто хотят поделиться этим с друзьями.
-
Чтобы упростить работу для пользователей, вы можете просто отображать значки, на которые люди могут щелкнуть, чтобы поделиться страницей или опубликовать в любых социальных сетях, таких как Facebook, Twitter и т. Д.
-
Чтобы отобразить эти глифы или значки, вы можете добавить помощника LinkShare на страницу.
-
Люди, которые посещают вашу страницу, могут щелкнуть по отдельному символу / значку, если у них есть учетная запись на этом сайте социальной сети, а затем они могут опубликовать ссылку на вашу страницу или опубликовать на этом сайте.
Когда люди посещают ваш сайт и им что-то нравится на вашем сайте, они часто хотят поделиться этим с друзьями.
Чтобы упростить работу для пользователей, вы можете просто отображать значки, на которые люди могут щелкнуть, чтобы поделиться страницей или опубликовать в любых социальных сетях, таких как Facebook, Twitter и т. Д.
Чтобы отобразить эти глифы или значки, вы можете добавить помощника LinkShare на страницу.
Люди, которые посещают вашу страницу, могут щелкнуть по отдельному символу / значку, если у них есть учетная запись на этом сайте социальной сети, а затем они могут опубликовать ссылку на вашу страницу или опубликовать на этом сайте.
Давайте рассмотрим простой пример, в котором мы добавим параметр для социальной сети на нашей веб-странице. Для начала нам нужно создать новый файл CSHTML.
Введите LinkSharePage.cshtml в поле Имя и нажмите ОК. Замените следующий код в файле LinkSharePage.cshtml
<!DOCTYPE html>
<html>
<head>
<title>LinkShare Example</title>
</head>
<body>
<h1>LinkShare Example</h1>
Share: @LinkShare.GetHtml("LinkShare Example")
</body>
</html>
Давайте запустим приложение и укажем следующий URL — http: // localhost: 36905 / LinkSharePage, и вы увидите следующий вывод.
Давайте нажмем на значок Twitter, и вы увидите следующую страницу входа в Twitter в новой вкладке.
Игровая карта
Когда люди играют в онлайн игры Microsoft Xbox, у каждого пользователя есть уникальный идентификатор. Статистика хранится для каждого игрока в виде карты игрока, которая показывает его репутацию, счет игрока и недавно сыгранные игры. Если вы геймер Xbox, вы можете показать свою карточку игрока на страницах своего сайта с помощью помощника GamerCard .
Давайте рассмотрим простой пример, в котором мы будем отображать игровую карточку. Сначала нам нужно создать новый файл CSHTML.
Введите GameCard.cshtml в поле «Имя», нажмите «ОК» и замените следующий код.
<html>
<head>
<title>Xbox Gamer Card</title>
</head>
<body>
<h1>Xbox Gamer Card</h1>
@GamerCard.GetHtml("major nelson")
</body>
</html>
Запустим приложение, и вы увидите следующий вывод.
ASP.NET WP — Кэширование
Когда кто-то запрашивает страницу с вашего сайта, веб-сервер должен выполнить некоторую работу, чтобы выполнить запрос. Таким образом, серверу может потребоваться выполнить задачи, которые займут много времени, например, получение данных из базы данных.
-
В некоторых случаях, если ваш сайт испытывает большой трафик, целый ряд отдельных запросов, которые заставляют веб-сервер выполнять сложную или медленную задачу, может сложить много работы.
-
Это может в конечном итоге повлиять на производительность сайта.
-
Одним из способов повышения производительности вашего сайта является кеширование данных.
-
Когда ваш сайт получает повторные запросы на одну и ту же информацию, и информация не нуждается в изменении для каждого человека, и это не чувствительно ко времени, поэтому вместо повторного извлечения или пересчета вы можете получить данные один раз, а затем сохранить Результаты.
-
В следующий раз, когда поступит запрос на эту информацию, вы просто получите его из кэша.
В некоторых случаях, если ваш сайт испытывает большой трафик, целый ряд отдельных запросов, которые заставляют веб-сервер выполнять сложную или медленную задачу, может сложить много работы.
Это может в конечном итоге повлиять на производительность сайта.
Одним из способов повышения производительности вашего сайта является кеширование данных.
Когда ваш сайт получает повторные запросы на одну и ту же информацию, и информация не нуждается в изменении для каждого человека, и это не чувствительно ко времени, поэтому вместо повторного извлечения или пересчета вы можете получить данные один раз, а затем сохранить Результаты.
В следующий раз, когда поступит запрос на эту информацию, вы просто получите его из кэша.
Как кэшировать данные?
Давайте рассмотрим простой пример, в котором мы будем кэшировать данные при первой загрузке страницы. Итак, давайте создадим новый файл CSHTML с именем WebCache.cshtml и заменим следующий код.
@{
var cacheItemKey = "CachedTime";
var cacheHit = true;
var time = WebCache.Get(cacheItemKey);
if (time == null){
cacheHit = false;
}
if (cacheHit == false){
time = @DateTime.Now;
WebCache.Set(cacheItemKey, time, 1, false);
}
}
<!DOCTYPE html>
<html>
<head>
<title>WebCache Helper Sample</title>
</head>
<body>
<div>
@if (cacheHit){
@:Found the time data in the cache.
} else {
@:Did not find the time data in the cache.
}
</div>
<div>
This page was cached at @time.
</div>
</body>
</html>
-
Как видно из приведенного выше кода, когда мы кешируем данные, мы помещаем их в кеш, используя уникальное имя для всего сайта. В этом случае мы будем использовать запись кэша с именем CachedTime . Это cacheItemKey .
-
Сначала код читает запись кэша CachedTime. Если значение возвращается, код просто устанавливает значение переменной времени для данных кэша.
-
Но если запись в кэше не существует, код устанавливает значение времени, добавляет его в кэш и устанавливает значение срока действия в одну минуту.
-
WebCache.Set (cacheItemKey, time, 1, false) показывает, как добавить текущее значение времени в кэш и установить срок его действия на 1 минуту.
Как видно из приведенного выше кода, когда мы кешируем данные, мы помещаем их в кеш, используя уникальное имя для всего сайта. В этом случае мы будем использовать запись кэша с именем CachedTime . Это cacheItemKey .
Сначала код читает запись кэша CachedTime. Если значение возвращается, код просто устанавливает значение переменной времени для данных кэша.
Но если запись в кэше не существует, код устанавливает значение времени, добавляет его в кэш и устанавливает значение срока действия в одну минуту.
WebCache.Set (cacheItemKey, time, 1, false) показывает, как добавить текущее значение времени в кэш и установить срок его действия на 1 минуту.
Запустим приложение и укажем следующий URL — http: // localhost: 50180 / WebCache.cshtml, и вы увидите следующую страницу.
Теперь давайте обновим вашу страницу в течение минуты, и вы увидите то же самое время, потому что время загружается из кэша.
ASP.NET WP — Безопасность
В этой главе мы расскажем о том, как обезопасить веб-сайт, чтобы некоторые страницы были доступны только тем, кто вошел в систему. Чтобы обезопасить свой веб-сайт, вы можете создать свой веб-сайт, чтобы пользователи могли входить на него. Защита вашего сайта может быть полезна по многим причинам.
-
На вашем сайте могут быть страницы, которые должны быть доступны только пользователям.
-
Иногда вам потребуется, чтобы пользователи вошли в систему, чтобы они могли отправить отзыв или оставить комментарий на вашем сайте.
-
Если пользователи не вошли в систему, они могут просматривать некоторые страницы, но не все.
-
Пользователи, которые не вошли в систему, называются анонимными пользователями .
На вашем сайте могут быть страницы, которые должны быть доступны только пользователям.
Иногда вам потребуется, чтобы пользователи вошли в систему, чтобы они могли отправить отзыв или оставить комментарий на вашем сайте.
Если пользователи не вошли в систему, они могут просматривать некоторые страницы, но не все.
Пользователи, которые не вошли в систему, называются анонимными пользователями .
Как обезопасить сайт с помощью аутентификации?
Пользователь сначала должен зарегистрироваться на вашем сайте, а затем может войти на сайт. Чтобы зарегистрироваться на веб-сайте, пользователю потребуется имя пользователя и адрес электронной почты, а также пароль, чтобы подтвердить, что пользователь является тем, кем он себя считает. Этот процесс входа в систему и подтверждения личности пользователя называется аутентификацией .
WebMatrix предоставляет встроенный шаблон, известный как начальный сайт, для создания веб-сайта, который содержит следующие свойства.
-
База данных, которая может хранить имена пользователей и пароли для пользователей.
-
Страница регистрации, где пользователи могут зарегистрироваться.
-
Страница входа / выхода.
-
Страница восстановления и сброса пароля.
База данных, которая может хранить имена пользователей и пароли для пользователей.
Страница регистрации, где пользователи могут зарегистрироваться.
Страница входа / выхода.
Страница восстановления и сброса пароля.
Давайте рассмотрим простой пример, создав новый стартовый сайт.
Введите SecurityDemo в поле «Имя сайта» и нажмите «Далее». Это установит и настроит необходимые пакеты.
После завершения установки давайте запустим приложение, и вы увидите следующую веб-страницу.
Как видите, в правой верхней части страницы есть две кнопки « Зарегистрироваться» и « Войти» .
Давайте перейдем по ссылке « Регистрация», и вы увидите следующую веб-страницу, на которой вы можете зарегистрироваться, предоставив следующую информацию.
Вот файл реализации Register.cshtml, который находится в папке Account на сайте.
@ * Удалите этот раздел, если вы используете связывание * @
@section Scripts {
<script src = "~/Scripts/jquery.validate.min.js"></script>
<script src = "~/Scripts/jquery.validate.unobtrusive.min.js"></script>
}
@{
Layout = "~/_SiteLayout.cshtml";
Page.Title = "Register";
// Initialize general page variables
var email = "";
var password = "";
var confirmPassword = "";
// Setup validation
Validation.RequireField("email", "You must specify an email address.");
Validation.RequireField("password", "Password cannot be blank.");
Validation.Add("confirmPassword",
Validator.EqualsTo("password", "Password and confirmation password do not match."));
Validation.Add("password",
Validator.StringLength(
maxLength: Int32.MaxValue,
minLength: 6,
errorMessage: "Password must be at least 6 characters"));
// If this is a POST request, validate and process data
if (IsPost) {
AntiForgery.Validate();
email = Request.Form["email"];
password = Request.Form["password"];
confirmPassword = Request.Form["confirmPassword"];
// Validate the user's captcha answer
// if (!ReCaptcha.Validate("PRIVATE_KEY")) {
// ModelState.AddError("recaptcha", "Captcha response was not correct");
// }
// If all information is valid, create a new account
if (Validation.IsValid()) {
// Insert a new user into the database
var db = Database.Open("StarterSite");
// Check if user already exists
var user = db.QuerySingle("SELECT Email FROM UserProfile WHERE LOWER(Email) =
LOWER(@0)", email);
if (user == null) {
// Insert email into the profile table
db.Execute("INSERT INTO UserProfile (Email) VALUES (@0)", email);
// Create and associate a new entry in the membership database.
// If successful, continue processing the request
try {
bool requireEmailConfirmation = !WebMail.SmtpServer.IsEmpty();
var token = WebSecurity.CreateAccount(email, password,
requireEmailConfirmation);
if (requireEmailConfirmation) {
var hostUrl = Request.Url.GetComponents(UriComponents.SchemeAndServer,
UriFormat.Unescaped);
var confirmationUrl = hostUrl + VirtualPathUtility.ToAbsolute
("~/Account/Confirm?confirmationCode = "
+ HttpUtility.UrlEncode(token));
WebMail.Send(
to: email,
subject: "Please confirm your account",
body: "Your confirmation code is: " + token + ".
Visit <a href = \"" + confirmationUrl + "\">" +
confirmationUrl + "</a> to activate your account."
);
}
if (requireEmailConfirmation) {
// Thank the user for registering and let them know an
email is on its way
Response.Redirect("~/Account/Thanks");
} else {
// Navigate back to the homepage and exit
WebSecurity.Login(email, password);
Response.Redirect("~/");
}
} catch (System.Web.Security.MembershipCreateUserException e) {
ModelState.AddFormError(e.Message);
}
} else {
// User already exists
ModelState.AddFormError("Email address is already in use.");
}
}
}
}
<hgroup class = "title">
<h1>@Page.Title.</h1>
<h2>Create a new account.</h2>
</hgroup>
<form method = "post">
@AntiForgery.GetHtml()
@* If at least one validation error exists, notify the user *@
@Html.ValidationSummary("Account creation was unsuccessful.
Please correct the errors and try again.",
excludeFieldErrors: true, htmlAttributes: null)
<fieldset>
<legend>Registration Form</legend>
<ol>
<li class = "email">
<label for = "email" @if(!ModelState.IsValidField("email")){
<text>class = "error-label"</text>}>Email address</label>
<input type = "text" id = "email" name = "email" value = "@email"
@Validation.For("email") />
@* Write any email validation errors to the page *@
@Html.ValidationMessage("email")
</li>
<li class = "password">
<label for = "password" @if(!ModelState.IsValidField("password")) {<text>
class = "error-label"</text>}>Password</label>
<input type = "password" id = "password" name = "password"
@Validation.For("password") />
@* Write any password validation errors to the page *@
@Html.ValidationMessage("password")
</li>
<li class = "confirm-password">
<label for = "confirmPassword"
@if(!ModelState.IsValidField("confirmPassword"))
{<text>class = "error-label"</text>}>Confirm password</label>
<input type = "password" id = "confirmPassword" name = "confirmPassword"
@Validation.For("confirmPassword") />
@* Write any password validation errors to the page *@
@Html.ValidationMessage("confirmPassword")
</li>
<li class = "recaptcha">
<div class = "message-info">
<p>
To enable CAPTCHA verification, <a href =
"http://go.microsoft.com/fwlink/?LinkId=204140">install the
ASP.NET Web Helpers Library</a> and uncomment ReCaptcha.GetHtml
and replace 'PUBLIC_KEY' with your public key. At the top of this
page, uncomment ReCaptcha. Validate and replace 'PRIVATE_KEY' with
your private key.Register for reCAPTCHA keys at <a href =
"http://recaptcha.net"> reCAPTCHA.net</a>.
</p>
</div>
@*
@ReCaptcha.GetHtml("PUBLIC_KEY", theme: "white")
@Html.ValidationMessage("recaptcha")
*@
</li>
</ol>
<input type = "submit" value = "Register" />
</fieldset>
</form>
Когда вы нажмете кнопку «Регистрация», вы снова увидите домашнюю страницу, но вы увидите, что вы вошли в систему, указав свой адрес электронной почты.
Создать страницу только для членов
На веб-сайте вы хотите, чтобы некоторые страницы были доступны только для членов . ASP.NET позволяет настраивать страницы так, чтобы к ним могли получить доступ только зарегистрированные пользователи. Как правило, если анонимные пользователи пытаются получить доступ к странице только для членов , вы перенаправляете их на страницу входа .
Давайте рассмотрим простой пример, в котором мы модифицируем страницу About . Когда пользователь вошел в систему, пользователь может получить доступ к этой странице, в противном случае пользователь будет перенаправлен на страницу входа. Итак, давайте заменим следующий код в файле About.cshtml .
@if (!WebSecurity.IsAuthenticated) {
Response.Redirect("~/Account/Login");
}
@{
Layout = "~/_SiteLayout.cshtml";
Page.Title = "About My Site";
}
<hgroup class = "title">
<h1>@Page.Title.</h1>
<h2>Your app description page.</h2>
</hgroup>
<article>
<p>Use this area to provide additional information.</p>
<p>Use this area to provide additional information.</p>
<p>Use this area to provide additional information.</p>
</article>
<aside>
<h3>Aside Title</h3>
<p>Use this area to provide additional information.</p>
<ul>
<li><a href = "~/">Home</a></li>
<li><a href = "~/About">About</a></li>
<li><a href = "~/Contact">Contact</a></li>
</ul>
</aside>
Запустим приложение, и вы увидите следующую домашнюю страницу.
Пользователь не вошел в систему на данный момент, поэтому, нажав на ссылку «О программе», вы увидите, что вы будете перенаправлены на страницу входа, как показано на следующем снимке экрана.
Давайте введем учетные данные.
Теперь нажмите Войти, и вы увидите домашнюю страницу.
Теперь, щелкнув ссылку «О программе», вы увидите, что страница «О программе» теперь доступна для вас, как показано на следующем снимке экрана.
ASP.NET WP — Публикация
Во всех предыдущих главах мы проделали всю работу на локальном компьютере, включая тестирование страниц. Для запуска наших * .cshtml страниц мы использовали веб-сервер IIS Express, встроенный в WebMatrix. Но эти страницы были доступны только на локальном компьютере. Чтобы сделать сайт видимым для других, нам нужно будет опубликовать его в Интернете.
-
Публикация вашего сайта означает, что у вас будет аккаунт у хостинг-провайдера.
-
Хостинг-провайдер — это компания, которая владеет общедоступными веб-серверами и арендует вам место для сайта.
-
Планы хостинга варьируются от нескольких долларов в месяц или даже бесплатно для небольших сайтов до сотен долларов в месяц для крупных коммерческих сайтов.
Публикация вашего сайта означает, что у вас будет аккаунт у хостинг-провайдера.
Хостинг-провайдер — это компания, которая владеет общедоступными веб-серверами и арендует вам место для сайта.
Планы хостинга варьируются от нескольких долларов в месяц или даже бесплатно для небольших сайтов до сотен долларов в месяц для крупных коммерческих сайтов.
Выбор хостинг-провайдера
Когда вы хотите опубликовать сайт, первое, что вам нужно, это найти хостинг-провайдера. Вы можете найти его, выполнив поиск в Интернете или прямо из WebMatrix.
Вы можете увидеть кнопку «Опубликовать» на вкладке «Главная» ленты WebMatrix. Нажмите «Опубликовать», и вы увидите следующее диалоговое окно.
Нажмите на веб-хостинг Find Windows, и он откроет страницу на сайте Microsoft, на которой перечислены хостинг-провайдеры, поддерживающие ASP.NET, как показано на следующем снимке экрана.
Некоторые сайты предлагают бесплатный пробный период. Бесплатная пробная версия — это хороший способ попробовать опубликовать и разместить веб-сайт с помощью WebMatrix. Мы выберем Everleap , у которого есть 30-дневная бесплатная пробная версия .
Нажмите на ПОПРОБУЙТЕ БЕСПЛАТНО.
Создайте аккаунт на любом из приведенных выше планов сайта. После создания учетной записи мы получим письмо со всей необходимой информацией. Затем войдите на сайт Everleap и перейдите на следующую страницу — https://cp.everleap.com/sites/manage.aspx.
Мы увидим всю необходимую информацию, с помощью которой вы сможете опубликовать свой сайт. Теперь давайте перейдем к WebMatrix и нажмите Enter Settings в диалоговом окне Publish your Site, и вы увидите диалоговое окно Publish Settings и введите следующую информацию со страницы выше.
Нажмите Проверить соединение. Если все в порядке, диалоговое окно сообщает об успешном подключении, что означает, что он может взаимодействовать с сервером провайдера хостинга, как показано на следующем снимке экрана.
Нажмите Сохранить, чтобы сохранить настройки.
WebMatrix предлагает выполнить тест, чтобы убедиться, что он может правильно взаимодействовать с сайтом хостинга, как показано на следующем снимке экрана.
Нажмите Продолжить, чтобы начать процесс публикации.
Как вы видите, список файлов для публикации включает веб-страницы, которые были созданы. Нажмите Продолжить.
WebMatrix копирует ваши файлы на сервер хостинг-провайдера. Когда это будет сделано, результаты отображаются в строке состояния. Как только сайт будет успешно опубликован, нажмите на ссылку, указанную в строке состояния, и вы увидите, что сайт работает.