В этой главе мы обсудим, как добавлять и отображать изображения на вашем сайте. Вы можете добавлять изображения на свой сайт и на отдельные страницы, когда вы разрабатываете свой сайт. Если изображение уже доступно на вашем сайте, вы можете использовать HTML-тег <img>, чтобы отобразить его на странице.
Отображать изображение динамически
Давайте рассмотрим простой пример, создав новую папку в проекте и назовите ее Images, а затем добавьте несколько изображений в эту папку.
Теперь добавьте еще один файл cshtml и назовите его как DynamicImages.cshtml .
Нажмите кнопку ОК, а затем замените следующий код в файле DynamicImages.cshtml.
@{ var imagePath = ""; if (Request["Choice"] != null){ imagePath = "images/" + Request["Choice"]; } } <!DOCTYPE html> <html> <body> <h1>Display Images</h1> <form method = "post" action = ""> I want to see: <select name = "Choice"> <option value = "index.jpg">Nature 1</option> <option value = "index1.jpg">Nature 2</option> <option value = "index2.jpg">Nature 3</option> </select> <input type = "submit" value = "Submit" /> @if (imagePath != ""){ <p><img src = "@imagePath" alt = "Sample" /></p> } </form> </body> </html>
Как видите, в теле страницы есть раскрывающийся список, который представляет собой тег <select> и называется Choice . Список имеет три параметра, а атрибуты значений каждого параметра списка имеют имя одного из изображений, которое было помещено в папку изображений.
В приведенном выше коде список позволяет пользователю выбрать понятное имя, такое как Nature 1, а затем передает имя файла .jpg при отправке страницы.
В коде вы можете получить выбор пользователя из списка, прочитав Запрос [«Выбор»] . Для начала, он увидит, есть ли какой-либо выбор, затем он установит путь к изображению, который состоит из имени папки для изображений и имени файла изображения пользователя.
Давайте запустим приложение и укажем следующий URL http: // localhost: 36905 / DynamicImages, после чего вы увидите следующий вывод.
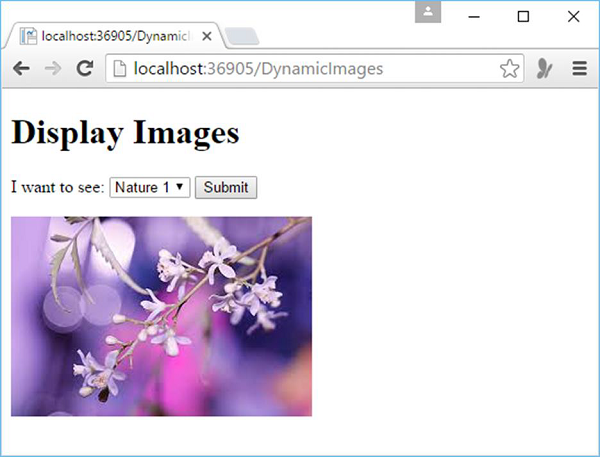
Давайте нажмем кнопку «Отправить», и вы увидите, что файл index.jpg загружен на страницу, как показано на следующем снимке экрана.
Если вы хотите выбрать другую фотографию из выпадающего списка, скажем, Nature 2, затем нажмите кнопку «Отправить», и она обновит фотографию на странице.
Загрузить изображение
Вы можете отображать изображение динамически только тогда, когда оно доступно на вашем сайте, но иногда вам придется отображать изображения, которые не будут доступны на вашем сайте. Поэтому вам нужно будет сначала загрузить его, а затем вы можете отобразить это изображение на своей веб-странице.
Давайте рассмотрим простой пример, в котором мы будем загружать изображение, сначала мы создадим новый файл CSHTML.
Введите UploadImage.cshtml в поле Имя и нажмите ОК. Теперь давайте заменим следующий код в файле UploadImage.cshtml
@{ WebImage photo = null; var newFileName = ""; var imagePath = ""; if(IsPost){ photo = WebImage.GetImageFromRequest(); if(photo != null){ newFileName = Guid.NewGuid().ToString() + "_" + Path.GetFileName(photo.FileName); imagePath = @"images\" + newFileName; photo.Save(@"~\" + imagePath); } } } <!DOCTYPE html> <html> <head> <title>Image Upload</title> </head> <body> <form action = "" method = "post" enctype = "multipart/form-data"> <fieldset> <legend> Upload Image </legend> <label for = "Image">Image</label> <input type = "file" name = "Image" size = "35"/> <br/> <input type = "submit" value = "Upload" /> </fieldset> </form> <h1>Uploaded Image</h1> @if(imagePath != ""){ <div class = "result"><img src = "@imagePath" alt = "image" /></div> } </body> </html>
Давайте запустим это приложение и укажем следующий URL — http: // localhost: 36905 / UploadImage, после чего вы увидите следующий вывод.
Чтобы загрузить изображение, нажмите « Выбрать файл» и перейдите к изображению, которое вы хотите загрузить. После выбора изображения его имя будет отображаться рядом с кнопкой «Выбрать файл», как показано на следующем снимке экрана.
Как вы можете видеть, что изображение images.jpg выбрано, давайте нажмем кнопку Загрузить, чтобы загрузить изображение.