В этой главе мы расскажем, как создать веб-страницу, на которой пользователь может редактировать существующие данные базы данных.
-
В этой процедуре мы создадим две страницы, похожие на те, которые мы создали для вставки данных ранее.
-
Первая страница отображает список клиентов и позволяет пользователям выбирать, кого они хотят изменить.
-
Вторая страница позволяет пользователям вносить изменения и сохранять их.
В этой процедуре мы создадим две страницы, похожие на те, которые мы создали для вставки данных ранее.
Первая страница отображает список клиентов и позволяет пользователям выбирать, кого они хотят изменить.
Вторая страница позволяет пользователям вносить изменения и сохранять их.
Как редактировать существующие данные базы данных?
Давайте создадим новый файл CSHTML в проекте.
Введите EditCustomers.cshtml в поле Имя и нажмите ОК.
Теперь замените файл EditCustomers.cshtml следующим кодом.
@{ var db = Database.Open("WebPagesCustomers"); var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName"; } <!DOCTYPE html> <html> <head> <title>Customers List</title> <style> table, th, td { border: solid 1px #bbbbbb; border-collapse: collapse; padding: 2px; } </style> </head> <body> <h1>Customers List</h1> <table> <thead> <tr> <th> </th> <th>First Name</th> <th>Last Name</th> <th>Address</th> </tr> </thead> <tbody> @foreach(var row in db.Query(selectQueryString)){ <tr> <td><a href = "@Href("~/UpdateCustomers", row.Id)">Edit</a></td> <td>@row.FirstName</td> <td>@row.LastName</td> <td>@row.Address</td> </tr> } </tbody> </table> </body> </html>
Единственная разница между страницей EditCustomers.cshtml и страницей ListCustomers.cshtml заключается в том, что она содержит дополнительный столбец, в котором отображается ссылка «Изменить».
Когда вы нажмете на эту ссылку для редактирования, вы перейдете на страницу UpdateCustomer.cshtml, которая еще не создана. Поэтому нам нужно создать файл UpdateCustomer.cshtml и заменить его следующим кодом.
@{ Validation.RequireField("FirstName", "First Name is required."); Validation.RequireField("LastName", "Last Name is required."); Validation.RequireField("Address", "Address is required."); var FirstName = ""; var LastName = ""; var Address = ""; var CustomerId = UrlData[0]; if (CustomerId.IsEmpty()) { Response.Redirect("~/EditCustomers"); } var db = Database.Open("WebPagesCustomers"); if (IsPost && Validation.IsValid()) { var updateQueryString = "UPDATE Customers SET FirstName = @0, LastName = @1, Address = @2 WHERE Id = @3" ; FirstName = Request["FirstName"]; LastName = Request["LastName"]; Address = Request["Address"]; db.Execute(updateQueryString, FirstName, LastName, Address, CustomerId); // Display the page that lists products. Response.Redirect(@Href("~/EditCustomers")); } else { var selectQueryString = "SELECT * FROM Customers WHERE ID = @0"; var row = db.QuerySingle(selectQueryString, CustomerId); FirstName = row.FirstName; LastName = row.LastName; Address = row.Address; } } <!DOCTYPE html> <html> <head> <title>Update Customer</title> <style type = "text/css"> label { float:left; width: 8em; text-align: right; margin-right: 0.5em; } fieldset { padding: 1em; border: 1px solid; width: 50em; } legend { padding: 2px 4px; border: 1px solid; font-weight:bold; } .validation-summary-errors { font-weight:bold; color:red; font-size: 11pt; } </style> </head> <body> <h1>Update Customer</h1> @Html.ValidationSummary("Errors with your submission:") <form method = "post" action = ""> <fieldset> <legend>Update Customer</legend> <div> <label>First Name:</label> <input name = "FirstName" type = "text" size = "50" value = "@FirstName"/> </div> <div> <label>Last Name:</label> <input name = "LastName" type = "text" size = "50" value = "@LastName" /> </div> <div> <label>Address:</label> <input name = "Address" type = "text" size = "50" value = "@Address" /> </div> <div> <label> </label> <input type = "submit" value = "Save" class = "submit" /> </div> </fieldset> </form> </body> </html>
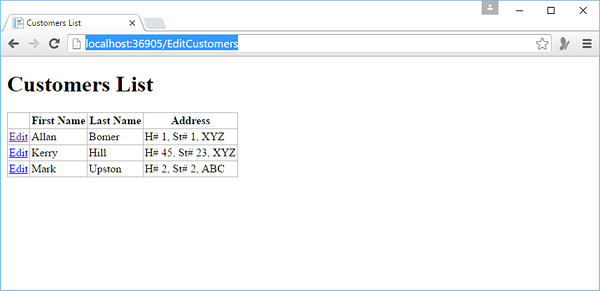
Теперь давайте запустим приложение и укажем следующий URL — http: // localhost: 36905 / EditCustomers, и вы увидите следующую веб-страницу.
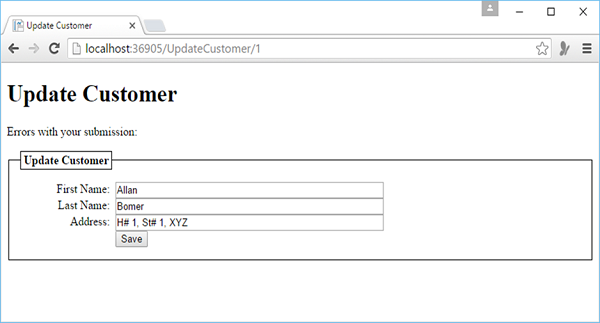
Как вы можете видеть, это та же веб-страница, что и ListCustomer , но она имеет дополнительную ссылку для каждой записи. Теперь давайте перейдем по ссылке «Изменить» любого клиента, скажем, первого, и вы увидите следующую страницу.
Давайте изменим имя с Аллана на Стив и нажмите Сохранить.
Вы увидите следующую страницу с обновленным именем, которое теперь находится в конце, потому что мы отсортировали список по имени.