В этой главе мы расскажем о том, как обезопасить веб-сайт, чтобы некоторые страницы были доступны только тем, кто вошел в систему. Чтобы обезопасить свой веб-сайт, вы можете создать свой веб-сайт, чтобы пользователи могли входить на него. Защита вашего сайта может быть полезна по многим причинам.
-
На вашем сайте могут быть страницы, которые должны быть доступны только пользователям.
-
Иногда вам потребуется, чтобы пользователи вошли в систему, чтобы они могли отправить отзыв или оставить комментарий на вашем сайте.
-
Если пользователи не вошли в систему, они могут просматривать некоторые страницы, но не все.
-
Пользователи, которые не вошли в систему, называются анонимными пользователями .
На вашем сайте могут быть страницы, которые должны быть доступны только пользователям.
Иногда вам потребуется, чтобы пользователи вошли в систему, чтобы они могли отправить отзыв или оставить комментарий на вашем сайте.
Если пользователи не вошли в систему, они могут просматривать некоторые страницы, но не все.
Пользователи, которые не вошли в систему, называются анонимными пользователями .
Как обезопасить сайт с помощью аутентификации?
Пользователь сначала должен зарегистрироваться на вашем сайте, а затем может войти на сайт. Чтобы зарегистрироваться на веб-сайте, пользователю потребуется имя пользователя и адрес электронной почты, а также пароль, чтобы подтвердить, что пользователь является тем, кем он себя считает. Этот процесс входа в систему и подтверждения личности пользователя называется аутентификацией .
WebMatrix предоставляет встроенный шаблон, известный как начальный сайт, для создания веб-сайта, который содержит следующие свойства.
-
База данных, которая может хранить имена пользователей и пароли для пользователей.
-
Страница регистрации, где пользователи могут зарегистрироваться.
-
Страница входа / выхода.
-
Страница восстановления и сброса пароля.
База данных, которая может хранить имена пользователей и пароли для пользователей.
Страница регистрации, где пользователи могут зарегистрироваться.
Страница входа / выхода.
Страница восстановления и сброса пароля.
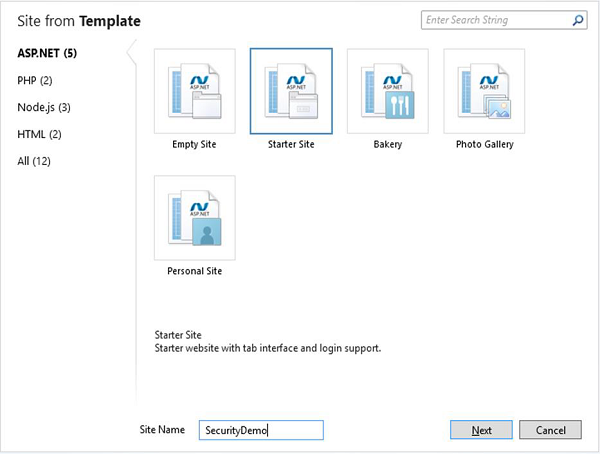
Давайте рассмотрим простой пример, создав новый стартовый сайт.
Введите SecurityDemo в поле «Имя сайта» и нажмите «Далее». Это установит и настроит необходимые пакеты.
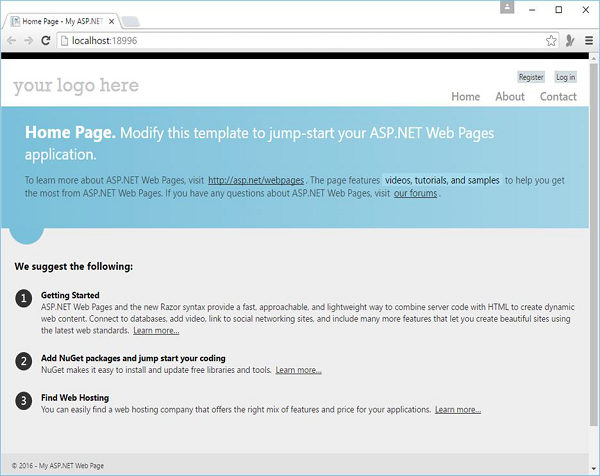
После завершения установки давайте запустим приложение, и вы увидите следующую веб-страницу.
Как видите, в правой верхней части страницы есть две кнопки « Зарегистрироваться» и « Войти» .
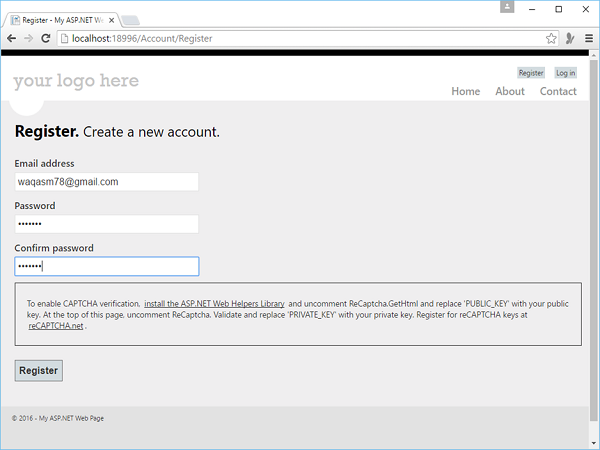
Давайте перейдем по ссылке « Регистрация», и вы увидите следующую веб-страницу, на которой вы можете зарегистрироваться, предоставив следующую информацию.
Вот файл реализации Register.cshtml, который находится в папке Account на сайте.
@ * Удалите этот раздел, если вы используете связывание * @
@section Scripts { <script src = "~/Scripts/jquery.validate.min.js"></script> <script src = "~/Scripts/jquery.validate.unobtrusive.min.js"></script> } @{ Layout = "~/_SiteLayout.cshtml"; Page.Title = "Register"; // Initialize general page variables var email = ""; var password = ""; var confirmPassword = ""; // Setup validation Validation.RequireField("email", "You must specify an email address."); Validation.RequireField("password", "Password cannot be blank."); Validation.Add("confirmPassword", Validator.EqualsTo("password", "Password and confirmation password do not match.")); Validation.Add("password", Validator.StringLength( maxLength: Int32.MaxValue, minLength: 6, errorMessage: "Password must be at least 6 characters")); // If this is a POST request, validate and process data if (IsPost) { AntiForgery.Validate(); email = Request.Form["email"]; password = Request.Form["password"]; confirmPassword = Request.Form["confirmPassword"]; // Validate the user's captcha answer // if (!ReCaptcha.Validate("PRIVATE_KEY")) { // ModelState.AddError("recaptcha", "Captcha response was not correct"); // } // If all information is valid, create a new account if (Validation.IsValid()) { // Insert a new user into the database var db = Database.Open("StarterSite"); // Check if user already exists var user = db.QuerySingle("SELECT Email FROM UserProfile WHERE LOWER(Email) = LOWER(@0)", email); if (user == null) { // Insert email into the profile table db.Execute("INSERT INTO UserProfile (Email) VALUES (@0)", email); // Create and associate a new entry in the membership database. // If successful, continue processing the request try { bool requireEmailConfirmation = !WebMail.SmtpServer.IsEmpty(); var token = WebSecurity.CreateAccount(email, password, requireEmailConfirmation); if (requireEmailConfirmation) { var hostUrl = Request.Url.GetComponents(UriComponents.SchemeAndServer, UriFormat.Unescaped); var confirmationUrl = hostUrl + VirtualPathUtility.ToAbsolute ("~/Account/Confirm?confirmationCode = " + HttpUtility.UrlEncode(token)); WebMail.Send( to: email, subject: "Please confirm your account", body: "Your confirmation code is: " + token + ". Visit <a href = \"" + confirmationUrl + "\">" + confirmationUrl + "</a> to activate your account." ); } if (requireEmailConfirmation) { // Thank the user for registering and let them know an email is on its way Response.Redirect("~/Account/Thanks"); } else { // Navigate back to the homepage and exit WebSecurity.Login(email, password); Response.Redirect("~/"); } }catch (System.Web.Security.MembershipCreateUserException e) { ModelState.AddFormError(e.Message); } } else { // User already exists ModelState.AddFormError("Email address is already in use."); } } } } <hgroup class = "title"> <h1>@Page.Title.</h1> <h2>Create a new account.</h2> </hgroup> <form method = "post"> @AntiForgery.GetHtml() @* If at least one validation error exists, notify the user *@ @Html.ValidationSummary("Account creation was unsuccessful. Please correct the errors and try again.", excludeFieldErrors: true, htmlAttributes: null) <fieldset> <legend>Registration Form</legend> <ol> <li class = "email"> <label for = "email" @if(!ModelState.IsValidField("email")){ <text>class = "error-label"</text>}>Email address</label> <input type = "text" id = "email" name = "email" value = "@email" @Validation.For("email") /> @* Write any email validation errors to the page *@ @Html.ValidationMessage("email") </li> <li class = "password"> <label for = "password" @if(!ModelState.IsValidField("password")) {<text> class = "error-label"</text>}>Password</label> <input type = "password" id = "password" name = "password" @Validation.For("password") /> @* Write any password validation errors to the page *@ @Html.ValidationMessage("password") </li> <li class = "confirm-password"> <label for = "confirmPassword" @if(!ModelState.IsValidField("confirmPassword")) {<text>class = "error-label"</text>}>Confirm password</label> <input type = "password" id = "confirmPassword" name = "confirmPassword" @Validation.For("confirmPassword") /> @* Write any password validation errors to the page *@ @Html.ValidationMessage("confirmPassword") </li> <li class = "recaptcha"> <div class = "message-info"> <p> To enable CAPTCHA verification, <a href = "http://go.microsoft.com/fwlink/?LinkId=204140">install the ASP.NET Web Helpers Library</a> and uncomment ReCaptcha.GetHtml and replace 'PUBLIC_KEY' with your public key. At the top of this page, uncomment ReCaptcha. Validate and replace 'PRIVATE_KEY' with your private key.Register for reCAPTCHA keys at <a href = "http://recaptcha.net"> reCAPTCHA.net</a>. </p> </div> @* @ReCaptcha.GetHtml("PUBLIC_KEY", theme: "white") @Html.ValidationMessage("recaptcha") *@ </li> </ol> <input type = "submit" value = "Register" /> </fieldset> </form>
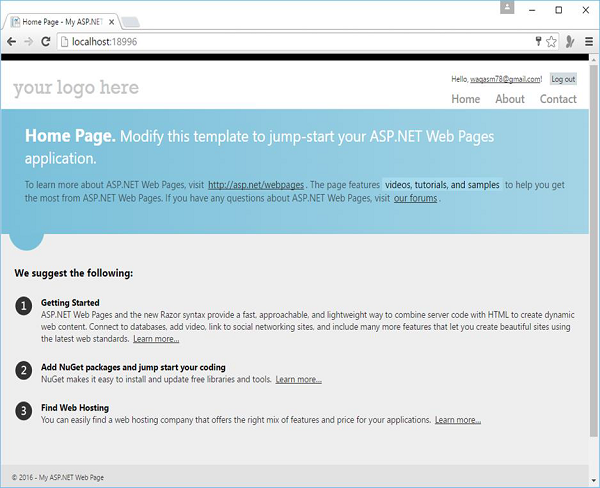
Когда вы нажмете кнопку «Регистрация», вы снова увидите домашнюю страницу, но вы увидите, что вы вошли в систему, указав свой адрес электронной почты.
Создать страницу только для членов
На веб-сайте вы хотите, чтобы некоторые страницы были доступны только для членов . ASP.NET позволяет настраивать страницы так, чтобы к ним могли получить доступ только зарегистрированные пользователи. Как правило, если анонимные пользователи пытаются получить доступ к странице только для членов , вы перенаправляете их на страницу входа .
Давайте рассмотрим простой пример, в котором мы модифицируем страницу About . Когда пользователь вошел в систему, пользователь может получить доступ к этой странице, в противном случае пользователь будет перенаправлен на страницу входа. Итак, давайте заменим следующий код в файле About.cshtml .
@if (!WebSecurity.IsAuthenticated) { Response.Redirect("~/Account/Login"); } @{ Layout = "~/_SiteLayout.cshtml"; Page.Title = "About My Site"; } <hgroup class = "title"> <h1>@Page.Title.</h1> <h2>Your app description page.</h2> </hgroup> <article> <p>Use this area to provide additional information.</p> <p>Use this area to provide additional information.</p> <p>Use this area to provide additional information.</p> </article> <aside> <h3>Aside Title</h3> <p>Use this area to provide additional information.</p> <ul> <li><a href = "~/">Home</a></li> <li><a href = "~/About">About</a></li> <li><a href = "~/Contact">Contact</a></li> </ul> </aside>
Запустим приложение, и вы увидите следующую домашнюю страницу.
Пользователь не вошел в систему на данный момент, поэтому, нажав на ссылку «О программе», вы увидите, что вы будете перенаправлены на страницу входа, как показано на следующем снимке экрана.
Давайте введем учетные данные.
Теперь нажмите Войти, и вы увидите домашнюю страницу.
Теперь, щелкнув ссылку «О программе», вы увидите, что страница «О программе» теперь доступна для вас, как показано на следующем снимке экрана.