В этой главе мы расскажем, как создать базу данных в WebMatrix с использованием веб-страниц ASP.NET (Razor) и как отобразить данные базы данных на странице.
-
База данных содержит одну или несколько таблиц, которые содержат информацию, такую как таблица для информации о клиентах или таблица для студентов.
-
В любой таблице у вас есть несколько частей информации, например, в таблице «Клиенты» будут указаны их имя, фамилия, адрес и т. Д.
-
В большинстве таблиц базы данных есть столбец, который содержит уникальный идентификатор, который также известен как первичный ключ, такой как CustomerID или StudentID и т. Д.
-
Первичный ключ идентифицирует каждую строку в таблице.
База данных содержит одну или несколько таблиц, которые содержат информацию, такую как таблица для информации о клиентах или таблица для студентов.
В любой таблице у вас есть несколько частей информации, например, в таблице «Клиенты» будут указаны их имя, фамилия, адрес и т. Д.
В большинстве таблиц базы данных есть столбец, который содержит уникальный идентификатор, который также известен как первичный ключ, такой как CustomerID или StudentID и т. Д.
Первичный ключ идентифицирует каждую строку в таблице.
Создать базу данных
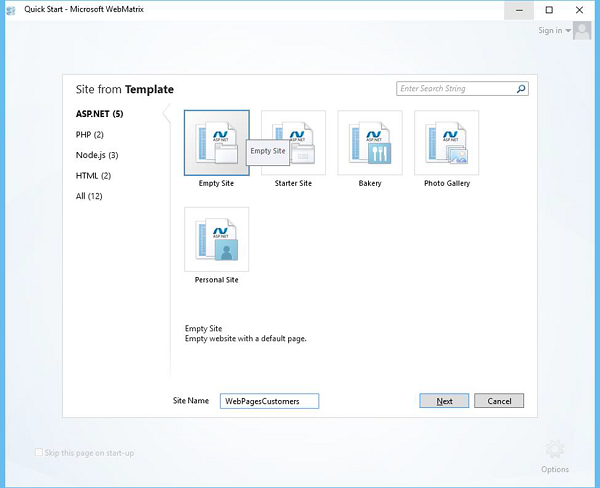
WebMatrix предоставляет инструменты, с помощью которых вы можете легко создать базу данных, а затем добавлять таблицы в эту базу данных. Структура базы данных называется схемой базы данных. Теперь давайте откроем WebMatrix и создадим новый пустой сайт.
Введите WebPagesCustomers в поле «Имя сайта» и нажмите «Далее».
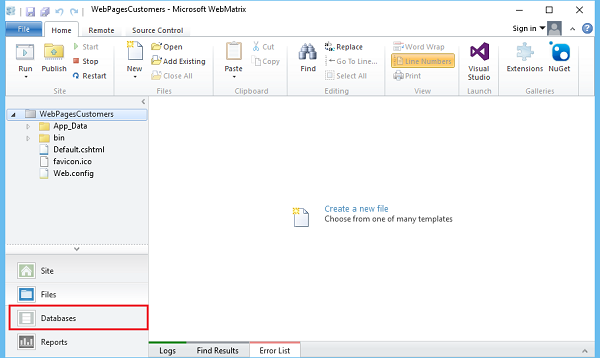
На левой панели щелкните База данных, как показано на следующем снимке экрана.
Теперь вы увидите, что он открывает опции, связанные с базой данных на ленте.
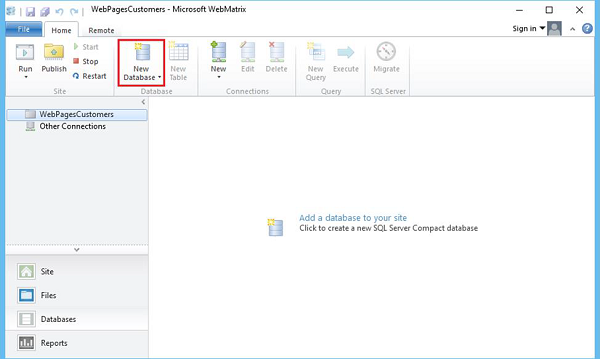
Нажмите на опцию Новая база данных.
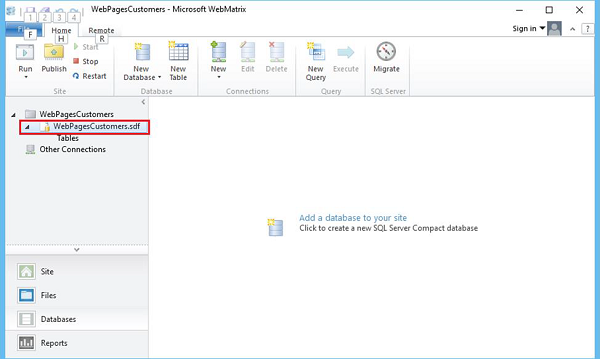
Вы увидите, что WebMatrix создает базу данных SQL Server, которая представляет собой файл * .sdf с тем же именем, что и ваш сайт WebPagesCustomers.sdf, и вы также можете переименовать этот файл.
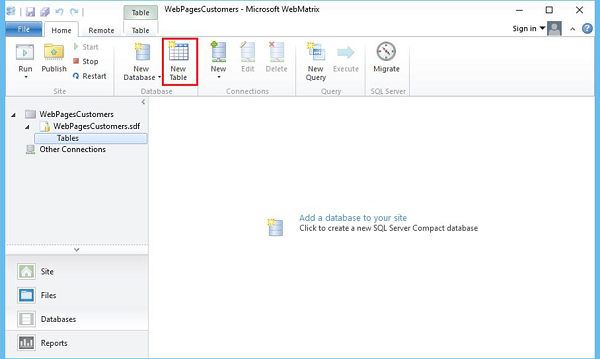
Создать таблицу
Вы можете легко создать таблицу в базе данных, либо щелкнув правой кнопкой мыши Таблицы на левой панели и выбрав «Новая таблица», либо выбрав опцию «Новая таблица» на ленте.
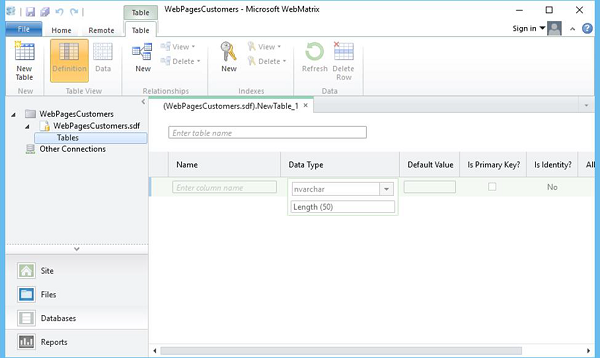
Теперь вы можете видеть, что WebMatrix открыл конструктор таблиц.
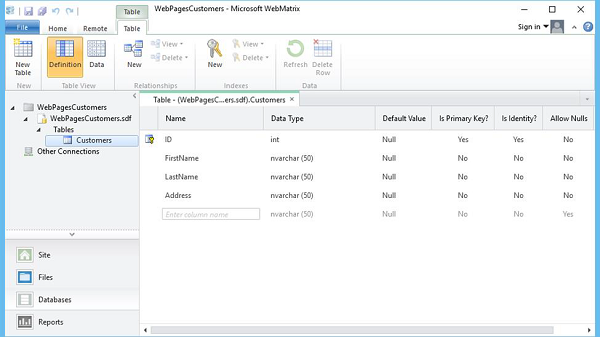
Введите Имя таблицы, а затем несколько столбцов и нажмите Ctrl + S, чтобы сохранить, как показано на следующем снимке экрана.
Для набора идентификаторов — это первичный ключ? и определить? варианты должны быть изменены на Да (если они не являются).
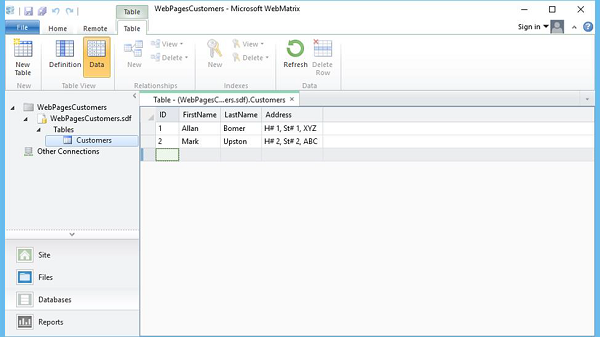
Теперь давайте введем некоторые необработанные данные для работы, щелкнув опцию «Данные», а затем введя некоторые данные, как показано на следующем снимке экрана.
Показать данные базы данных
Так как у нас есть база данных и таблица клиентов, и у нас также есть некоторые данные в базе данных. Теперь нам нужно отобразить это на веб-странице из базы данных. Давайте создадим новый файл CSHTML.
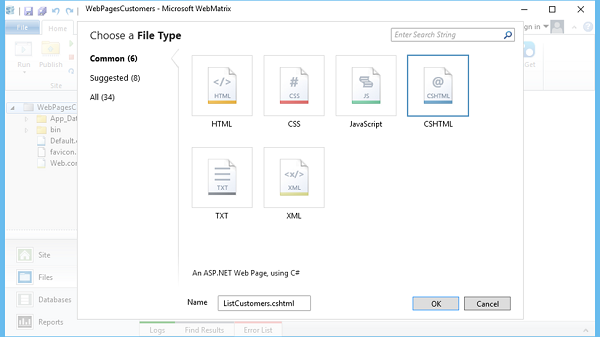
Введите ListCustomers.cshtml в поле Имя и нажмите ОК. Теперь, чтобы извлечь всех клиентов из базы данных, давайте заменим весь код в файле ListCustomers.cshtml, как показано в следующей программе.
@{ var db = Database.Open("WebPagesCustomers"); var selectQueryString = "SELECT * FROM Customers ORDER BY FirstName"; } <!DOCTYPE html> <html> <head> <title>Customers List</title> <style> table, th, td { border: solid 1px #bbbbbb; border-collapse: collapse; padding: 2px; } </style> </head> <body> <h1>Customers List</h1> <table> <thead> <tr> <th>Id</th> <th>First Name</th> <th>Last Name</th> <th>Address</th> </tr> </thead> <tbody> @foreach(var row in db.Query(selectQueryString)){ <tr> <td>@row.ID</td> <td>@row.FirstName</td> <td>@row.LastName</td> <td>@row.Address</td> </tr> } </tbody> </table> </body> </html>
Теперь давайте запустим приложение и укажите следующий URL-адрес — http: // localhost: 36905 / ListCustomers, и вы увидите список клиентов на веб-странице, как показано на следующем снимке экрана.