В этой главе мы рассмотрим, как начать простой пример с использованием веб-страниц ASP.NET. Для начала мы создадим новый сайт и простую веб-страницу.
Как создать пустой сайт?
Для начала запустите Microsoft WebMatrix, который мы установили в предыдущей главе.
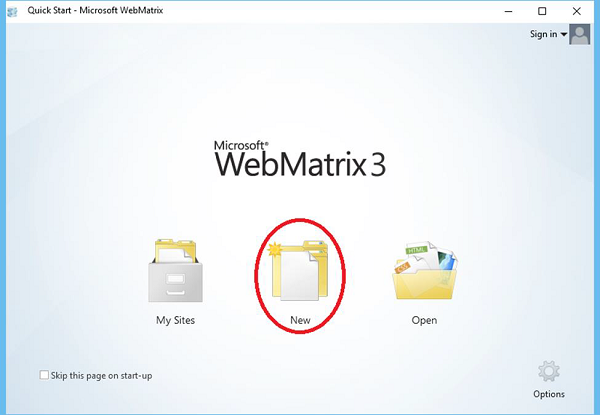
Мы создадим пустой сайт, а затем и добавим страницу. Для начала нажмите New, и он отобразит встроенные шаблоны.
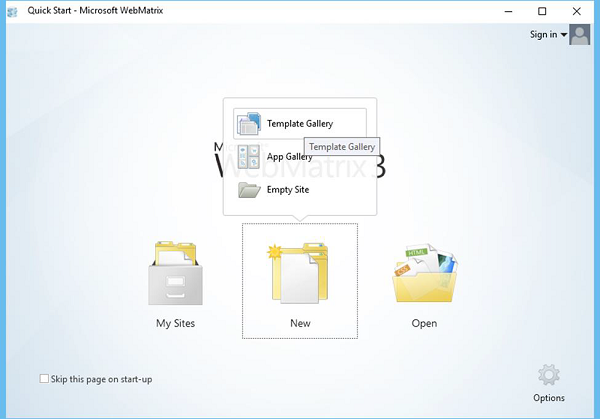
Шаблоны — это предварительно созданные файлы и страницы для различных типов веб-сайтов. Чтобы просмотреть все шаблоны, доступные по умолчанию, выберите параметр «Галерея шаблонов».
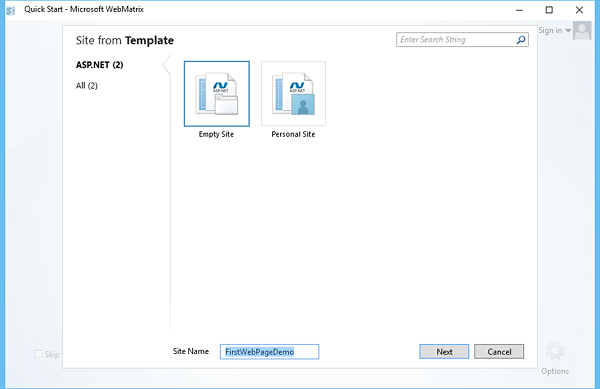
Выберите пустой шаблон сайта и введите имя сайта. В этом случае мы ввели FirstWebPageDemo в качестве имени сайта, а затем мы должны нажать Далее.
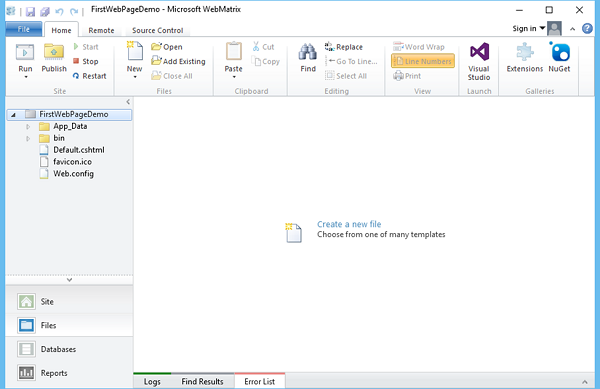
Он установит необходимые пакеты. После завершения установки WebMatrix создает и открывает сайт, как показано на следующем снимке экрана.
Создать веб-страницу ASP.NET
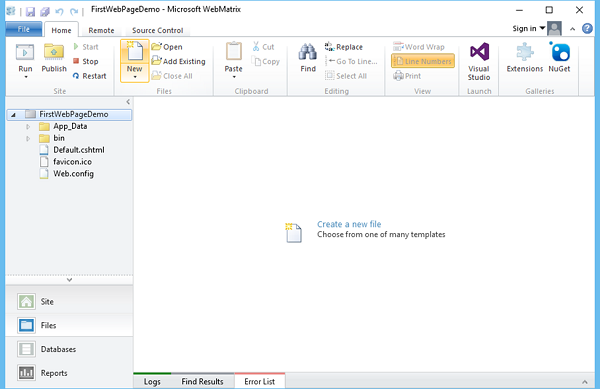
Теперь, чтобы понять и ознакомиться с веб-страницами WebMatrix и ASP.NET, давайте создадим простую веб-страницу, нажав кнопку «Создать» на вкладке «Главная».
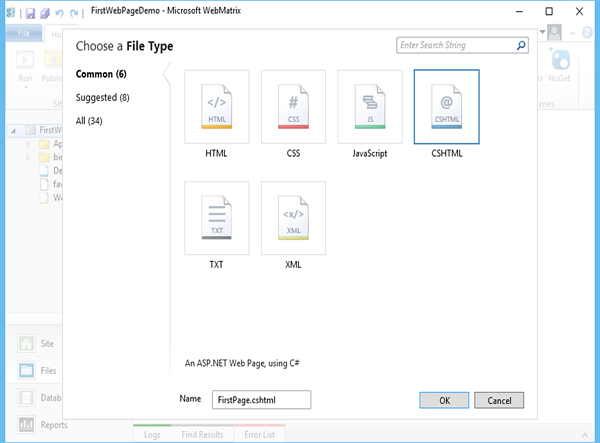
WebMatrix отображает список типов файлов, как показано на следующем снимке экрана.
Выберите CSHTML и в поле «Имя» введите FirstPage.cshtml и нажмите «ОК».
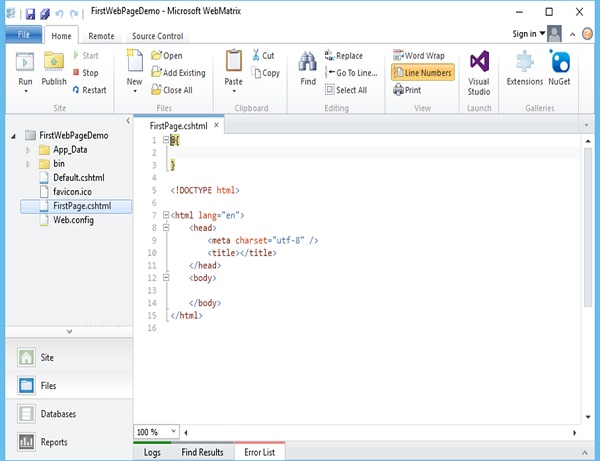
Теперь вы можете видеть, что WebMatrix создал страницу и открывает ее в редакторе.
Давайте сначала обновим страницу FirstPage.cshtml, как показано в следующей программе.
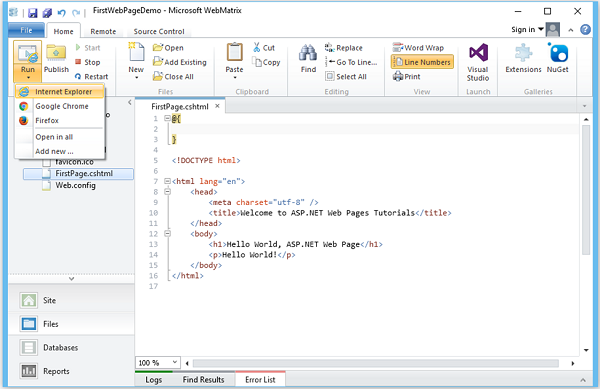
@{ } <!DOCTYPE html> <html lang = "en"> <head> <meta charset = "utf-8" /> <title>Welcome to ASP.NET Web Pages Tutorials</title> </head> <body> <h1>Hello World, ASP.NET Web Page</h1> <p>Hello World!</p> </body> </html>
Теперь, чтобы протестировать эту веб-страницу, давайте выберем стрелку под опцией «Выполнить» на вкладке «Главная» и выберите Internet Explorer, как показано на следующем снимке экрана.
Теперь вы увидите следующую пустую веб-страницу.
Теперь давайте зададим следующий URL-адрес — http: // localhost: 46023 / firstpage в браузере, и вы увидите следующий вывод.