В этой главе мы расскажем, как создать веб-сайт с непротиворечивым макетом. Ежедневно вы могли видеть множество веб-сайтов с единообразным внешним видом, например:
-
Каждая страница имеет одинаковый заголовок
-
Каждая страница имеет одинаковый нижний колонтитул
-
Каждая страница имеет одинаковый стиль и макет
Каждая страница имеет одинаковый заголовок
Каждая страница имеет одинаковый нижний колонтитул
Каждая страница имеет одинаковый стиль и макет
Чтобы сделать его более эффективным и создать веб-страницы для своего сайта, вы можете создавать многократно используемые блоки контента, такие как верхние и нижние колонтитулы для своего сайта, и вы можете создать согласованный макет для всех страниц.
Создавайте повторно используемые блоки контента
ASP.NET позволяет вам создать отдельный файл с блоком контента, который может содержать текст, разметку и код, как обычная веб-страница.
-
Затем вы можете вставить блок контента на другие страницы сайта, где вы хотите, чтобы информация появлялась.
-
Таким образом, вам не нужно копировать и вставлять один и тот же контент на каждую страницу.
-
Создание такого общего контента также облегчает обновление вашего сайта.
-
Если вам нужно изменить содержимое, вы можете просто обновить один файл, и изменения будут отражены везде, где содержимое было вставлено.
Затем вы можете вставить блок контента на другие страницы сайта, где вы хотите, чтобы информация появлялась.
Таким образом, вам не нужно копировать и вставлять один и тот же контент на каждую страницу.
Создание такого общего контента также облегчает обновление вашего сайта.
Если вам нужно изменить содержимое, вы можете просто обновить один файл, и изменения будут отражены везде, где содержимое было вставлено.
Давайте рассмотрим простой пример, в котором мы создадим страницу, которая ссылается на два блока контента — верхний и нижний колонтитулы, которые расположены в отдельных файлах. Вы можете использовать эти же блоки контента на любой странице вашего сайта.
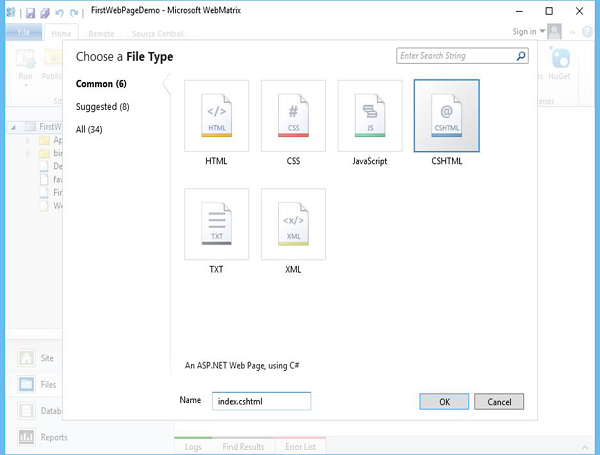
Создайте новый файл index.cshtml в корневом каталоге, щелкнув правой кнопкой мыши по проекту и выбрав новый файл.
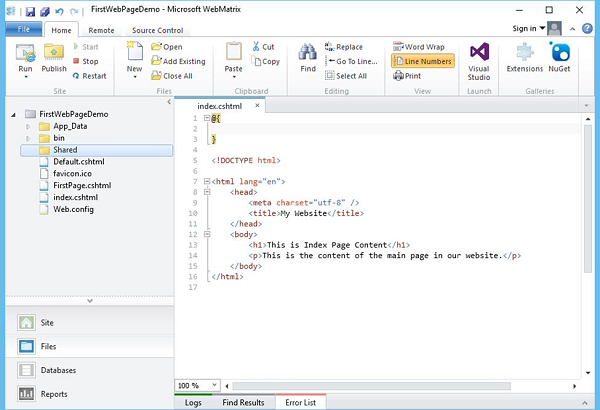
Выберите тип файла CSHTML и введите index.cshtml в поле «Имя», нажмите «ОК» и замените код на следующий в файле index.cshtml.
@{ } <!DOCTYPE html> <html lang = "en"> <head> <meta charset = "utf-8" /> <title>My Website</title> </head> <body> <h1>This is Index Page Content</h1> <p>This is the content of the main page in our website.</p> </body> </html>
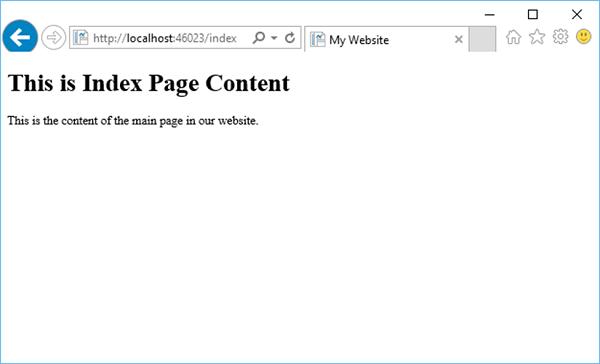
Теперь давайте запустим приложение и укажем следующий URL http: // localhost: 46023 / index, после чего вы увидите следующий вывод.
Теперь нам нужно добавить верхний и нижний колонтитулы на веб-сайте, поэтому в корневой папке создайте папку, щелкнув правой кнопкой мыши на проекте и выберите «Новая папка», а затем назовите ее «Shared». Распространенной практикой является хранение файлов, которые являются общими для веб-страниц, в папке с именем Shared. Вы также можете сослаться на следующий скриншот.
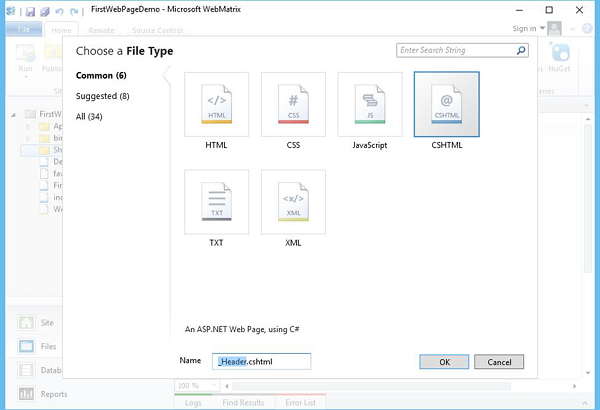
Щелкните правой кнопкой мыши общую папку и выберите «Новый файл».
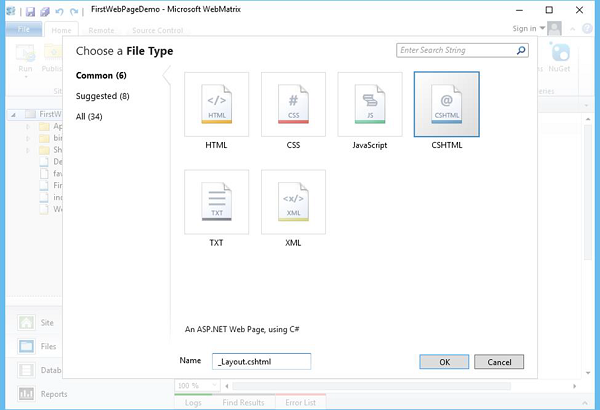
Выберите тип файла CSHTML, введите _Header.cshtm в поле «Имя» и нажмите «ОК».
Символ подчеркивания (_) является значительным. Если имя страницы начинается с подчеркивания, ASP.NET не будет напрямую отправлять эту страницу в браузер. Это соглашение позволяет вам определять страницы, необходимые для вашего сайта, но в то же время пользователи не должны иметь возможность запрашивать их напрямую.
Замените код в _Header.cshtm, как показано в следующей программе.
<div class = "header"> This is header text from _Header.cshtml file </div>
Аналогичным образом добавьте еще один файл _footer.cshtml в общую папку и замените код, как показано в следующей программе.
<div class = "footer"> © 2016 XYZ Pvt. Ltd. All rights reserved. </div>
Как вы можете видеть, что мы добавили верхний и нижний колонтитулы, теперь нам нужно показать их на странице Index.cshtml, вызвав метод RenderPage, как показано в следующей программе.
@{ } <!DOCTYPE html> <html lang = "en"> <head> <meta charset = "utf-8" /> <title>My Website</title> </head> <body> @RenderPage("/Shared/_Header.cshtml") <h1>This is Index Page Content</h1> <p>This is the content of the main page in our website.</p> @RenderPage("/Shared/_Footer.cshtml") </body> </html>
Вы можете вставить блок контента в веб-страницу, вызвав метод RenderPage и передать его в имя файла, содержимое которого вы хотите вставить в этот момент. В приведенном выше коде вы можете видеть, что мы вставили содержимое файлов _Header.cshtml и _Footer.cshtml в файл Index.cshtml.
Теперь давайте снова запустим приложение и укажем следующий URL — http: // localhost: 46023 / index, после чего вы увидите следующий вывод.
Точно так же вы можете добавить верхний и нижний колонтитулы на всех страницах вашего сайта, просто вызвав метод RenderPage и передав ему имя файла.
Создайте непротиворечивый вид, используя страницы макета
Более структурированный подход для создания согласованного внешнего вида сайта заключается в использовании макетов страниц. Страница макета определяет структуру веб-страницы, но не содержит никакого фактического содержимого.
-
Страница макета похожа на любую страницу HTML, за исключением того, что она содержит вызов метода RenderBody.
-
Положение метода RenderBody на странице макета определяет, куда будет включена информация со страницы содержимого.
-
Когда страница макета создана, вы можете создать веб-страницы, содержащие контент, а затем легко связать их со страницей макета.
-
Когда эти страницы отображаются, они будут отформатированы в соответствии со страницей макета.
-
Страница макета действует как своего рода шаблон для контента, определенного на других страницах.
Страница макета похожа на любую страницу HTML, за исключением того, что она содержит вызов метода RenderBody.
Положение метода RenderBody на странице макета определяет, куда будет включена информация со страницы содержимого.
Когда страница макета создана, вы можете создать веб-страницы, содержащие контент, а затем легко связать их со страницей макета.
Когда эти страницы отображаются, они будут отформатированы в соответствии со страницей макета.
Страница макета действует как своего рода шаблон для контента, определенного на других страницах.
Давайте добавим страницу макета в корень сайта, щелкнув правой кнопкой мыши и выбрав Новый файл.
Нажмите OK, чтобы продолжить и замените следующий код.
@{ } <!DOCTYPE html> <html lang = "en"> <head> <title> Structured Content </title> <link href = "@Href("/Styles/Site.css")" rel = "stylesheet" type = "text/css" /> </head> <body> @RenderPage("/Shared/_Header.cshtml") <div id = "main">@RenderBody()</div> @RenderPage("/Shared/_Footer.cshtml") </body> </html>
Вы можете использовать метод RenderPage на странице макета для вставки блоков содержимого, которые мы использовали для верхнего и нижнего колонтитула в приведенном выше коде. Страница макета может содержать только один вызов метода RenderBody.
В приведенном выше коде вы можете видеть, что мы добавили ссылку на файл Site.css , но мы не создали этот файл, поэтому нам нужно добавить новую папку в корневую папку и назвать ее Styles.
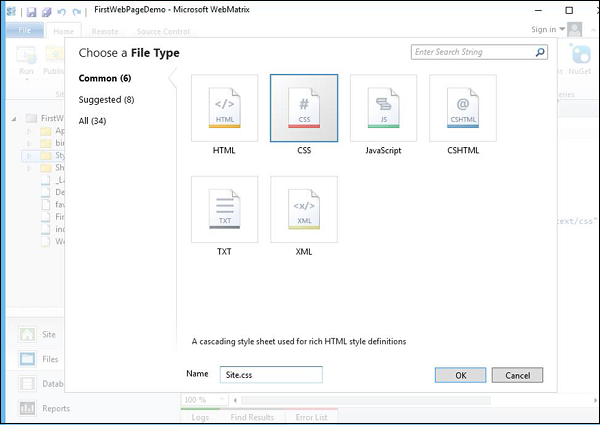
В папке Styles создайте файл с именем Site.css
Добавьте следующие определения стилей в файл Site.css —
h1 { border-bottom: 3px solid #2f84d6; font: 3em/2em Georgia, serif; color: #911a42; } ul { list-style-type: none; } body { margin: auto; padding: 1em; background-color: #d9dbdb; font: 75%/1.75em "Trebuchet MS", Verdana, sans-serif; color: #100478; } #list { margin: 1em 0 7em -3em; padding: 1em 0 0 0; background-color: #ffffff; color: #996600; width: 25%; float: left; } #header, #footer { margin: 0; padding: 0; color: #996600; }
Теперь давайте добавим еще один файл cshtml в ваш проект с именем MyLayoutPage.cshtml и добавив следующий код.
@{
Layout = "~/_Layout.cshtml";
}
<h1> H1 Heading from the Layout page </h1>
<p> This is the Main Body part from the Layout page</p>
Чтобы использовать новый макет с любой страницы, вы можете просто добавить следующую строку вверху любой страницы, как показано в следующей программе.
@{
Layout = "~/_Layout.cshtml";
}
Теперь давайте снова запустим приложение и укажем следующий URL http: // localhost: 46023 / MyLayoutPage, после чего вы увидите следующий вывод.