В этой главе мы расскажем, как создать страницу, позволяющую пользователям добавлять данные в таблицу Customers в базе данных.
-
В этом примере вы также поймете, когда вставляется запись, затем на странице отображается обновленная таблица с использованием страницы ListCustomers.cshtml, которую мы создали в предыдущей главе.
-
На этой странице мы также добавляем проверку, чтобы убедиться, что введенные пользователем данные действительны для базы данных. Например, пользователь ввел данные для всех необходимых столбцов.
В этом примере вы также поймете, когда вставляется запись, затем на странице отображается обновленная таблица с использованием страницы ListCustomers.cshtml, которую мы создали в предыдущей главе.
На этой странице мы также добавляем проверку, чтобы убедиться, что введенные пользователем данные действительны для базы данных. Например, пользователь ввел данные для всех необходимых столбцов.
Как добавить данные в таблицу клиентов в базе данных?
Давайте добавим новый файл CSHTML на ваш сайт.
Введите InsertCustomer.cshtml в поле «Имя» и нажмите «ОК».
Теперь создайте новую веб-страницу, в которую пользователь может вставить данные в таблицу Customers, поэтому замените файл InsertCustomer.cshtml следующим кодом.
@{ Validation.RequireField("FirstName", "First Name is required."); Validation.RequireField("LastName", "Last Name is required."); Validation.RequireField("Address", "Address is required."); var db = Database.Open("WebPagesCustomers"); var FirstName = Request.Form["FirstName"]; var LastName = Request.Form["LastName"]; var Address = Request.Form["Address"]; if (IsPost && Validation.IsValid()) { // Define the insert query. The values to assign to the // columns in the Customers table are defined as parameters // with the VALUES keyword. if(ModelState.IsValid) { var insertQuery = "INSERT INTO Customers (FirstName, LastName, Address) " + "VALUES (@0, @1, @2)"; db.Execute(insertQuery, FirstName, LastName, Address); // Display the page that lists products. Response.Redirect("~/ListCustomers"); } } } <!DOCTYPE html> <html> <head> <title>Add Customer</title> <style type = "text/css"> label { float:left; width: 8em; text-align: right; margin-right: 0.5em; } fieldset { padding: 1em; border: 1px solid; width: 50em; } legend { padding: 2px 4px; border: 1px solid; font-weight:bold; } .validation-summary-errors { font-weight:bold; color:red; font-size: 11pt; } </style> </head> <body> <h1>Add New Customer</h1> @Html.ValidationSummary("Errors with your submission:") <form method = "post" action = ""> <fieldset> <legend>Add Customer</legend> <div> <label>First Name:</label> <input name = "FirstName" type = "text" size = "50" value = "@FirstName"/> </div> <div> <label>Last Name:</label> <input name = "LastName" type = "text" size = "50" value = "@LastName" /> </div> <div> <label>Address:</label> <input name = "Address" type = "text" size = "50" value = "@Address" /> </div> <div> <label> </label> <input type = "submit" value = "Insert" class = "submit" /> </div> </fieldset> </form> </body> </html>
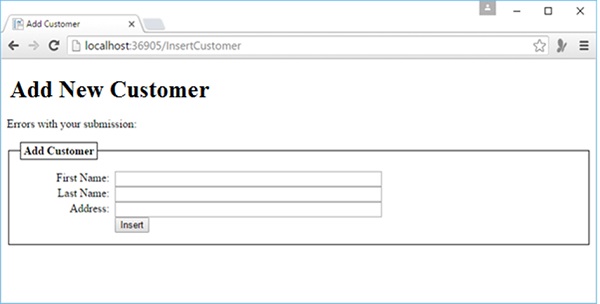
Теперь давайте запустим приложение и укажем следующий URL — http: // localhost: 36905 / InsertCustomer, и вы увидите следующую веб-страницу.
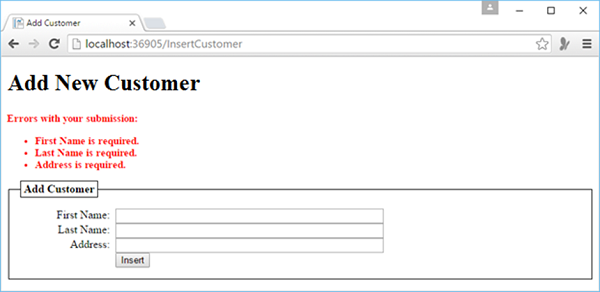
На приведенном выше снимке экрана вы можете видеть, что мы добавили проверку, поэтому вы нажимаете кнопку вставки, не вводя никаких данных, или пропускаете любое из вышеупомянутых полей, после чего вы увидите, что в нем отображается сообщение об ошибке, как показано на следующем снимке экрана.
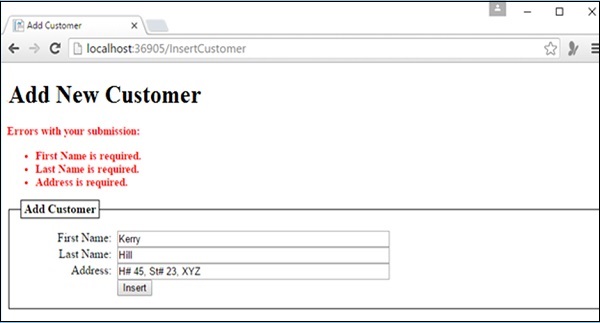
Теперь давайте введем некоторые данные во все поля.
Теперь нажмите «Вставить», и вы увидите обновленный список клиентов, как показано на следующем снимке экрана.