В этой главе мы расскажем о помощнике по графику и о том, как отображать данные на графиках. В последней главе мы отображали данные в помощнике WebGrid. Помощник диаграммы может использоваться для отображения данных в графическом формате .
-
Помощник Chart может отображать изображение, отображающее данные в различных типах диаграмм.
-
Он также может поддерживать различные параметры форматирования и маркировки.
-
Он имеет возможность отображать более 30 типов диаграмм, которые вы могли видеть в офисе Microsoft, такие как диаграмма сфер, столбчатая диаграмма с гистограммой и т. Д.
-
Диаграммы показывают данные и дополнительные элементы, такие как легенды, оси, серии и т. Д.
-
Данные, отображаемые на диаграмме, могут быть из массива, из результатов, возвращаемых из базы данных, или из данных, которые находятся в файле XML.
Помощник Chart может отображать изображение, отображающее данные в различных типах диаграмм.
Он также может поддерживать различные параметры форматирования и маркировки.
Он имеет возможность отображать более 30 типов диаграмм, которые вы могли видеть в офисе Microsoft, такие как диаграмма сфер, столбчатая диаграмма с гистограммой и т. Д.
Диаграммы показывают данные и дополнительные элементы, такие как легенды, оси, серии и т. Д.
Данные, отображаемые на диаграмме, могут быть из массива, из результатов, возвращаемых из базы данных, или из данных, которые находятся в файле XML.
Как отобразить данные на графиках?
Давайте рассмотрим простой пример, в котором мы будем отображать данные на графиках. Итак, сначала нам нужно создать новый файл CSHTML.
Введите Charts.cshtml в поле имени и нажмите OK, а затем замените следующий код в файле Charts.cshtml.
@{ var myChart = new Chart(width: 600, height: 400) .AddTitle("Student Marks (%)") .AddSeries( name: "Student", xValue: new[] { "Allan", "Mark", "Ali", "Kerry", "Steve" }, yValues: new[] { "79", "53", "73", "81", "43" }) .Write(); }
Как видно из приведенного выше кода, сначала он создаст новую диаграмму и установит ее ширину и высоту.
var myChart = new Chart(width: 600, height: 400)
Вы можете указать заголовок диаграммы с помощью метода AddTitle, как показано в следующем коде.
.AddTitle("Student Marks (%)")
Метод AddSeries можно использовать для добавления данных, а затем присваивать значения параметрам xValue и yValues метода AddSeries. Имя параметра отображается в легенде диаграммы.
.AddSeries( name: "Student", xValue: new[] { "Allan", "Mark", "Ali", "Kerry", "Steve" }, yValues: new[] { "79", "53", "73", "81", "43" })
Параметр xValue содержит массив данных, которые будут отображаться вдоль горизонтальной оси диаграммы, а параметр yValues содержит массив данных, которые будут использоваться для построения вертикальных точек диаграммы.
Метод Write фактически отображает диаграмму. В этом случае, поскольку вы не указали тип диаграммы, помощник Диаграмма отображает ее диаграмму по умолчанию, которая является диаграммой столбца.
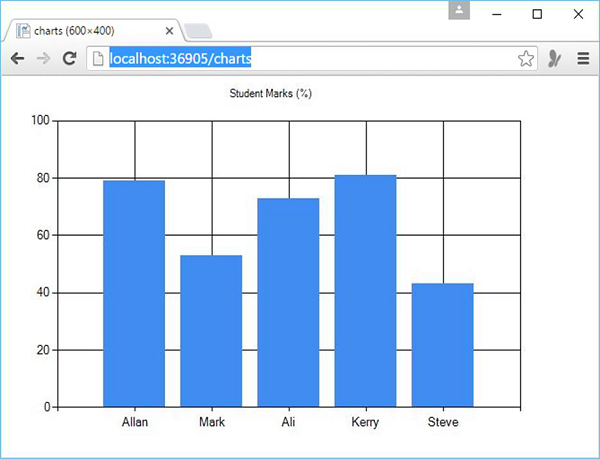
Теперь давайте запустим ваше приложение и укажите следующий URL-адрес — http: // localhost: 36905 / charts, и вы увидите следующую веб-страницу.
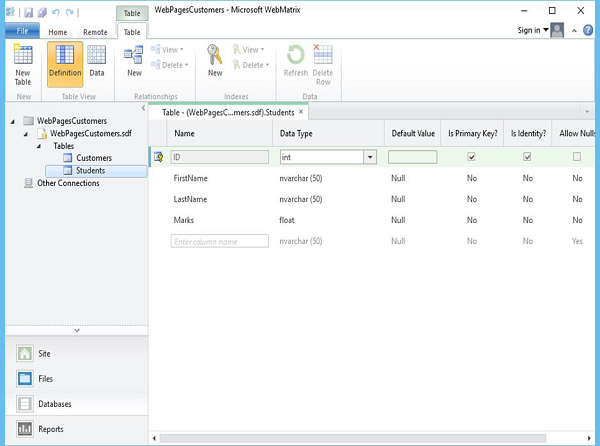
Теперь давайте рассмотрим другой пример, в котором мы будем использовать запрос к базе данных для извлечения данных, а затем эти данные будут отображаться на диаграмме. Итак, сначала нам нужно добавить еще одну таблицу Student в нашу базу данных, как показано на следующем снимке экрана.
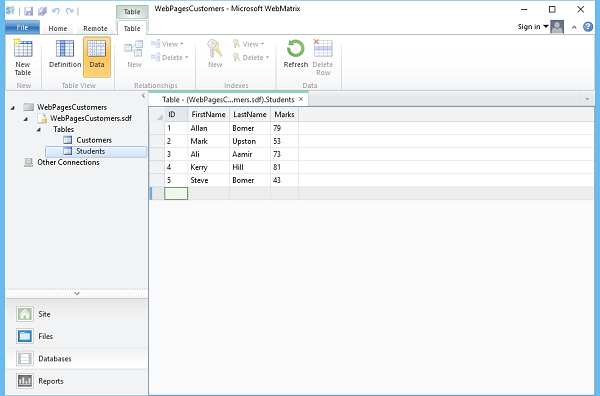
Теперь давайте добавим некоторые данные в таблицу «Студенты», как показано на следующем снимке экрана.
Как видите, теперь у нас есть данные о студентах.
Теперь, чтобы отобразить эти данные на графике, давайте создадим новый файл CSHTML.
Введите ChartDataUsingDB.cshtml в поле «Имя» и нажмите «ОК», а затем замените весь код в файле ChartDataUsingDB.cshtml.
@{ var db = Database.Open("WebPagesCustomers"); var data = db.Query("SELECT FirstName, Marks FROM Students"); var myChart = new Chart(width: 600, height: 400) .AddTitle("Student Marks") .DataBindTable(dataSource: data, xField: "FirstName") .Write(); }
Как видно из приведенного выше кода, сначала он откроет базу данных WebPagesCustomers, а затем назначит ее переменной с именем db.
var db = Database.Open("WebPagesCustomers");
Затем создается простой SQL-запрос, который извлекает FirstName и Marks из таблицы учеников.
var data = db.Query("SELECT FirstName, Marks FROM Students");
Затем создается новая диаграмма и передает ей запрос базы данных, вызывая метод DataBindTable диаграммы.
var myChart = new Chart(width: 600, height: 400)
.AddTitle("Student Marks")
.DataBindTable(dataSource: data, xField: "FirstName")
.Write();
Этот метод принимает два параметра
-
Параметр dataSource предназначен для данных из запроса.
-
Параметр xField позволяет указать, какой столбец данных используется для оси X диаграммы.
Параметр dataSource предназначен для данных из запроса.
Параметр xField позволяет указать, какой столбец данных используется для оси X диаграммы.
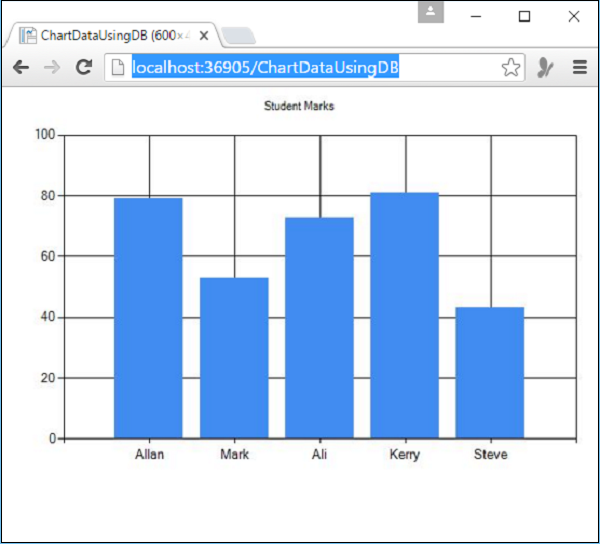
Теперь давайте запустим это приложение и укажем следующий URL — http: // localhost: 36905 / ChartDataUsingDB, и вы увидите следующую веб-страницу.
Вы можете использовать метод AddSeries вместо DataBindTable, а также можете указать параметр типа диаграммы в методе AddSeries, как показано в следующем коде.
@{ var db = Database.Open("WebPagesCustomers"); var data = db.Query("SELECT FirstName, Marks FROM Students"); var myChart = new Chart(width: 600, height: 400) .AddTitle("Student Marks") .AddSeries("Default", chartType: "Pie", xValue: data, xField: "FirstName", yValues: data, yFields: "Marks") .Write(); }
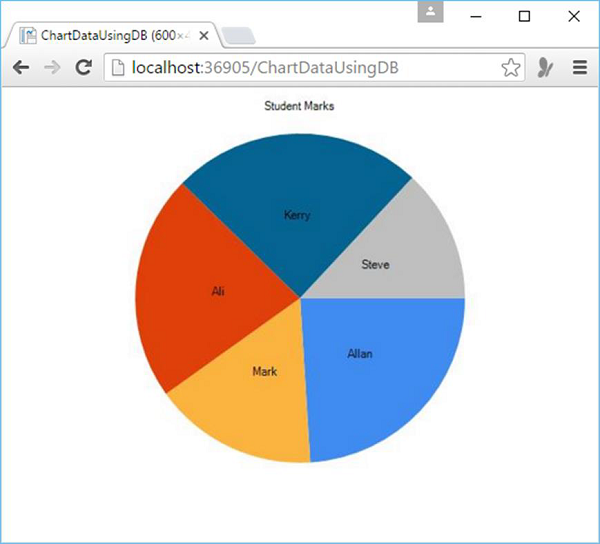
Теперь давайте снова запустим приложение и укажите следующий URL-адрес — http: // localhost: 36905 / ChartDataUsingDB, и вы увидите следующую веб-страницу.
Вы также можете изменить тему диаграммы, просто указав параметр темы при создании диаграммы, как описано в следующем коде.
var myChart = new Chart(width: 600, height: 400, theme: ChartTheme.Green)
Теперь давайте снова запустим это приложение и укажите следующий URL — http: // localhost: 36905 / ChartDataUsingDB, и вы увидите следующую веб-страницу.