В этой главе мы расскажем, как отобразить видео на вашей веб-странице. В ASP.NET вы можете легко воспроизводить видео Flash (* .swf), Media Player (* .wmv) и Silverlight (* .xap).
-
Иногда вам может понадобиться показать видео на вашем сайте.
-
Вы можете отобразить видео, связавшись с сайтом, на котором оно уже есть, например, YouTube, Dailymotion и т. Д.
-
Чтобы встроить видео с этих сайтов непосредственно в свои собственные страницы, вам необходимо получить HTML-разметку с этого сайта и затем скопировать ее на свою страницу.
Иногда вам может понадобиться показать видео на вашем сайте.
Вы можете отобразить видео, связавшись с сайтом, на котором оно уже есть, например, YouTube, Dailymotion и т. Д.
Чтобы встроить видео с этих сайтов непосредственно в свои собственные страницы, вам необходимо получить HTML-разметку с этого сайта и затем скопировать ее на свою страницу.
Как встроить видео?
Давайте рассмотрим простой пример, в котором мы будем вставлять видео с YouTube. Для начала нам нужно создать новый файл CSHTML.
Введите EmbededVideo.cshtml в поле имени и нажмите ОК.
<!DOCTYPE html> <html lang = "en"> <head> <meta charset = "utf-8" /> <title>Embedded Video Example</title> </head> <body> <h1>Embedded Video Example</h1> <p>The following video provides an introduction to WebMatrix:</p> <iframe width = "560" height = "315" src = "http://www.youtube.com/embed/fxCEcPxUbYA" frameborder ="0" allowfullscreen>\ </iframe> </body> </html>
Давайте запустим приложение и укажем следующий URL — http: // localhost: 36905 / embededvideo, после чего вы увидите следующий вывод.
Вы можете просто воспроизвести видео прямо сейчас.
Выбор игрока
Если вы хотите воспроизвести видео, которое доступно на вашем собственном сайте. Вы можете воспроизводить видео со своего сайта с помощью помощника Video, который отображает медиаплеер непосредственно на странице.
-
Как вы знаете, существует множество форматов для видеофайлов, и каждый формат обычно требует другого проигрывателя и другого способа настройки проигрывателя.
-
На страницах ASP.NET Razor вы можете воспроизводить видео на веб-странице с помощью помощника Video.
-
Помощник по видео упрощает процесс встраивания видео в веб-страницу, поскольку он автоматически генерирует объект и встраивает элементы HTML, которые обычно используются для добавления видео на страницу.
Как вы знаете, существует множество форматов для видеофайлов, и каждый формат обычно требует другого проигрывателя и другого способа настройки проигрывателя.
На страницах ASP.NET Razor вы можете воспроизводить видео на веб-странице с помощью помощника Video.
Помощник по видео упрощает процесс встраивания видео в веб-страницу, поскольку он автоматически генерирует объект и встраивает элементы HTML, которые обычно используются для добавления видео на страницу.
Помощник по видео поддерживает следующие медиаплееры —
-
Adobe Flash
-
Windows MediaPlayer
-
Microsoft Silverlight
Adobe Flash
Windows MediaPlayer
Microsoft Silverlight
Отображение видео с помощью проигрывателя Windows Media
Давайте рассмотрим простой пример, в котором мы будем отображать видео на нашей веб-странице с помощью проигрывателя Windows Media. Для начала мы создадим новый файл CSHTML.
Введите MediaPlayer.cshtml в поле имени и нажмите Ok.
Теперь давайте создадим новую папку на вашем веб-сайте и назовем ее « Медиа» , затем добавим видеофайл, который вы хотите воспроизвести на вашей веб-странице, как показано на следующем снимке экрана.
Теперь замените следующий код в файле FlashPlayer.cshtml.
<!DOCTYPE html>
<html>
<head>
<title>Flash Video</title>
</head>
<body>
@Video.Flash(path: "Media/Intro_WebMatrix.swf",
width: "400",
height: "600",
play: true,
loop: true,
menu: false,
bgColor: "red",
quality: "medium",
scale: "exactfit",
windowMode: "transparent")
</body>
</html>
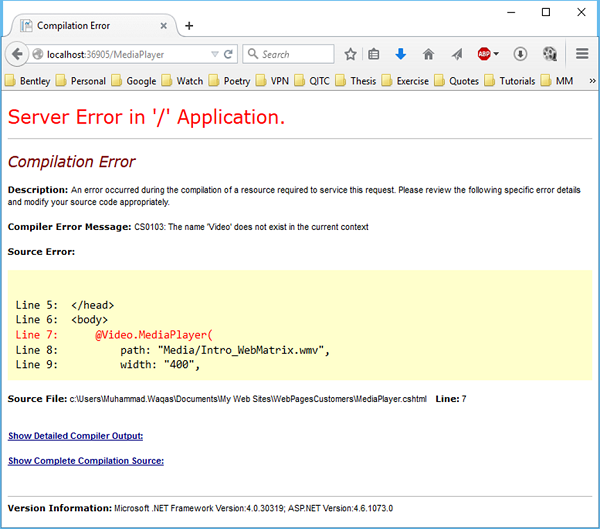
Когда вы запустите это приложение и укажете следующий URL — http: // localhost: 36905 / MediaPlayer, вы увидите следующую ошибку.
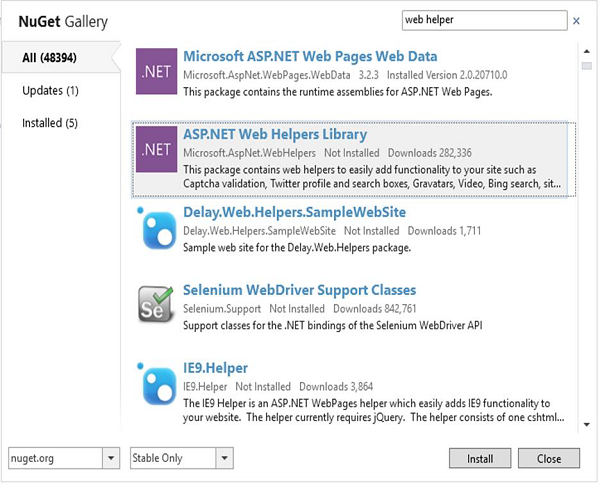
Это потому, что мы не установили веб-помощник. Для этого откроем NuGet из WebMatrix.
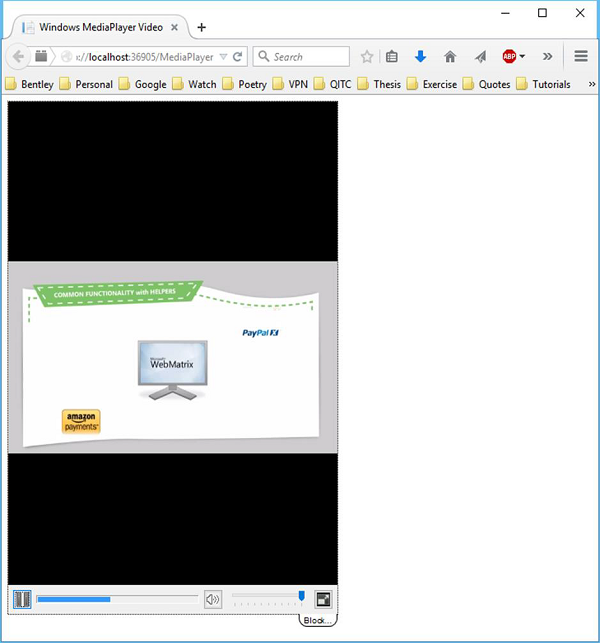
Найдите библиотеку ASP.NET Web Helpers и нажмите «Установить». После успешного завершения установки вы можете снова запустить приложение, указав тот же URL-адрес, и вы увидите, что оно будет воспроизводить видео с помощью проигрывателя Windows Media.
Точно так же вы можете также использовать Silverlight Player и Flash Player для отображения видео на вашей веб-странице.