ASP.NET Scaffolding — это структура генерации кода для веб-приложений ASP.NET. Visual Studio 2013 включает в себя предварительно установленные генераторы кода для проектов MVC и Web API. Вы добавляете леса в свой проект, когда хотите быстро добавить код, взаимодействующий с моделями данных. Использование строительных лесов может сократить время разработки стандартных операций с данными в вашем проекте.
Как вы видели, мы создали представления для действий Index, Create, Edit, а также должны обновить методы действий. Но ASP.Net MVC предоставляет более простой способ создания всех этих представлений и методов действий с использованием скаффолдинга.
Давайте посмотрим на простой пример. Мы создадим тот же пример, который содержит класс модели Employee, но на этот раз мы будем использовать скаффолдинг.
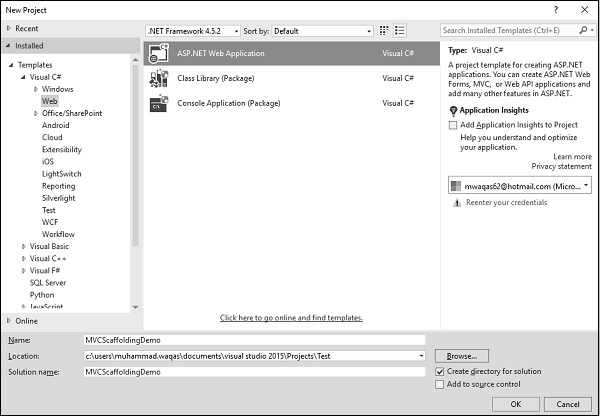
Шаг 1 — Откройте Visual Studio и выберите пункт меню «Файл» → «Создать» → «Проект».
Откроется новое диалоговое окно проекта.
Шаг 2 — На левой панели выберите Шаблоны → Visual C # → Интернет.
Шаг 3 — В средней панели выберите Веб-приложение ASP.NET.
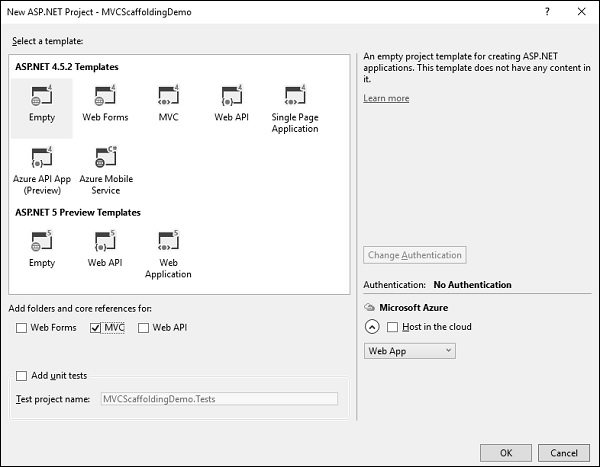
Шаг 4 — Введите имя проекта «MVCScaffoldingDemo» в поле «Имя» и нажмите «ОК» для продолжения. Вы увидите следующее диалоговое окно, в котором вас попросят установить начальный контент для проекта ASP.NET.
Шаг 5 — Для простоты выберите опцию «Очистить» и установите флажок MVC в разделе «Добавить папки и основные ссылки для» и нажмите «ОК».
Это создаст базовый проект MVC с минимальным предопределенным содержанием.
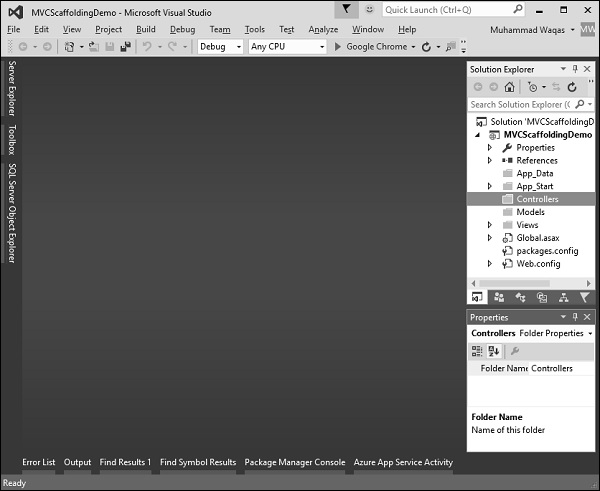
После создания проекта в Visual Studio вы увидите несколько файлов и папок, отображаемых в окне обозревателя решений.
Добавить поддержку Entity Framework
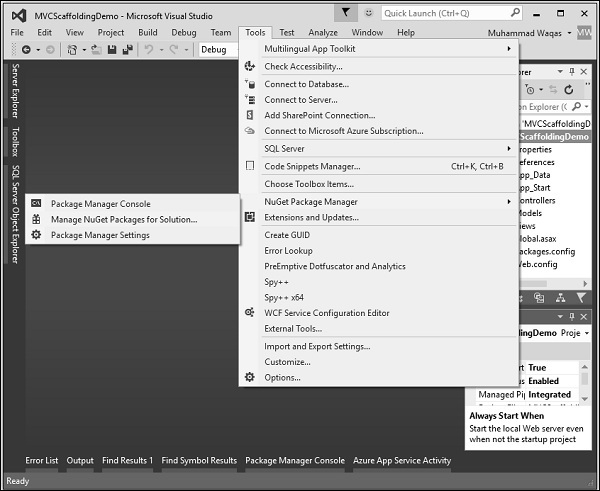
Первым шагом является установка Entity Framework. Щелкните правой кнопкой мыши по проекту и выберите Диспетчер пакетов NuGet → Управление пакетами NuGet для решения…
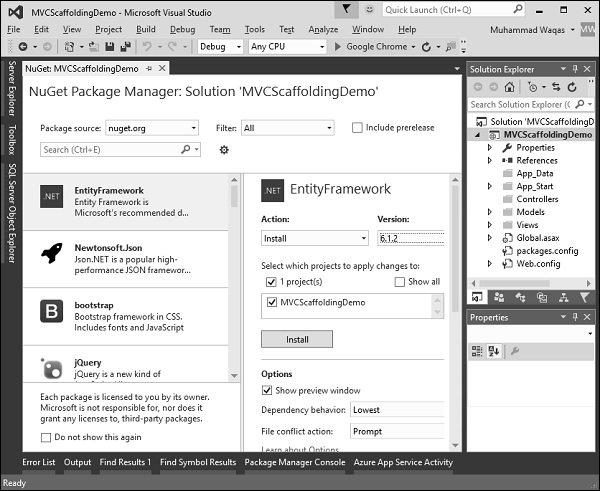
Откроется «Диспетчер пакетов NuGet». Поиск Entity Framework в поле поиска.
Выберите Entity Framework и нажмите кнопку «Установить». Откроется диалоговое окно предварительного просмотра.
Нажмите Ok, чтобы продолжить.
Нажмите кнопку «Я принимаю», чтобы начать установку.
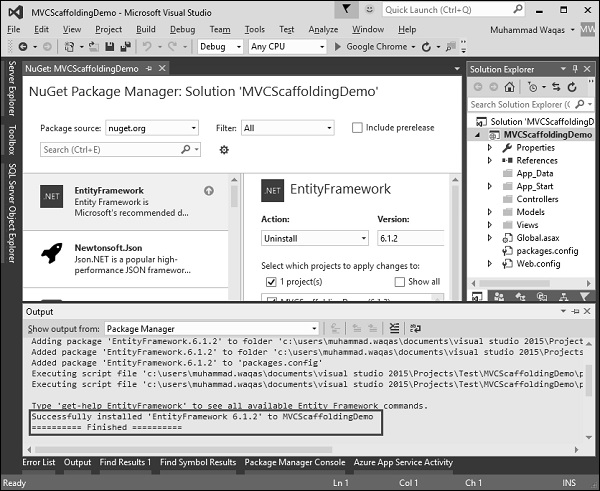
После установки Entity Framework вы увидите сообщение в окне вывода, как показано на скриншоте выше.
Добавить модель
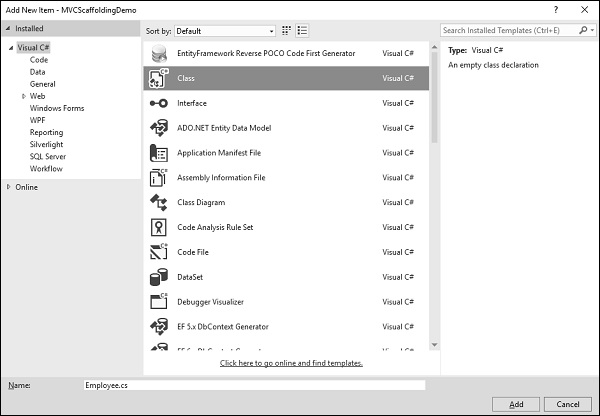
Чтобы добавить модель, щелкните правой кнопкой мыши папку «Модели» в обозревателе решений и выберите «Добавить» → «Класс». Вы увидите диалоговое окно «Добавить новый элемент».
Выберите Class в средней панели и введите Employee.cs в поле имени.
Добавьте некоторые свойства в класс Employee, используя следующий код.
using System; namespace MVCScaffoldingDemo.Models { public class Employee{ public int ID { get; set; } public string Name { get; set; } public DateTime JoiningDate { get; set; } public int Age { get; set; } } }
Добавить DBContext
У нас есть Модель Сотрудника, теперь нам нужно добавить еще один класс, который будет взаимодействовать с Entity Framework для извлечения и сохранения данных. Ниже приведен полный код в файле Employee.cs.
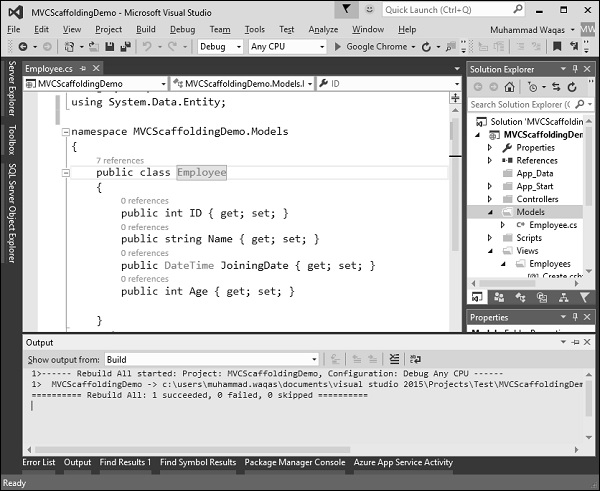
using System; using System.Data.Entity; namespace MVCScaffoldingDemo.Models{ public class Employee{ public int ID { get; set; } public string Name { get; set; } public DateTime JoiningDate { get; set; } public int Age { get; set; } } public class EmpDBContext : DbContext{ public DbSet<Employee> Employees { get; set; } } }
Как вы можете видеть, «EmpDBContext» является производным от класса EF, известного как «DbContext». В этом классе у нас есть одно свойство с именем DbSet, которое в основном представляет сущность, которую вы хотите запросить и сохранить.
Теперь давайте создадим решение, и вы увидите сообщение, когда проект будет успешно собран.
Добавить элемент лесов
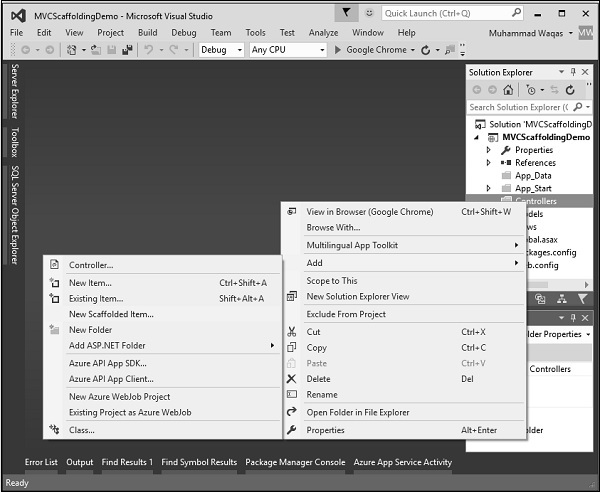
Чтобы добавить каркас, щелкните правой кнопкой мыши папку «Контроллеры» в обозревателе решений и выберите «Добавить» → «Новый элемент каркаса».
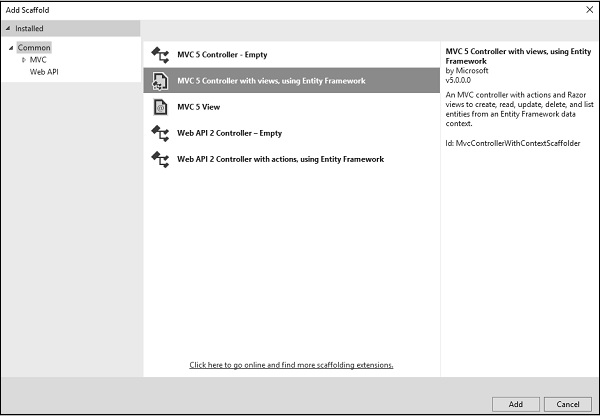
Появится диалоговое окно Add Scaffold.
Выберите MVC 5 Controller с представлениями, используя Entity Framework в средней панели, и нажмите кнопку «Добавить», чтобы открыть диалоговое окно «Добавить контроллер».
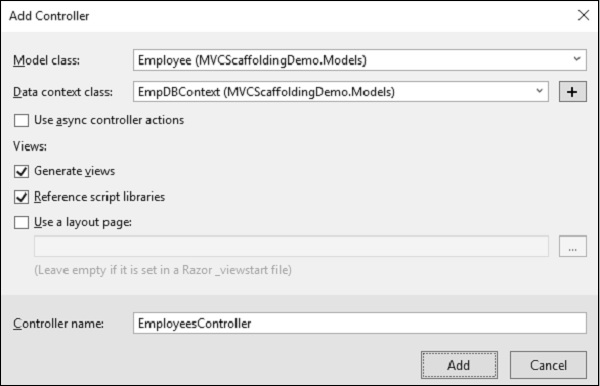
Выберите Employee из выпадающего списка класса Model и EmpDBContext из выпадающего класса контекста Data. Вы также увидите, что имя контроллера выбрано по умолчанию.
Нажмите кнопку «Добавить», чтобы продолжить, и вы увидите следующий код в EmployeesController, который создается Visual Studio с использованием Scaffolding.
using System.Data.Entity; using System.Linq; using System.Net; using System.Web.Mvc; using MVCScaffoldingDemo.Models; namespace MVCScaffoldingDemo.Controllers { public class EmployeesController : Controller{ private EmpDBContext db = new EmpDBContext(); // GET: Employees public ActionResult Index(){ return View(db.Employees.ToList()); } // GET: Employees/Details/5 public ActionResult Details(int? id){ if (id == null){ return new HttpStatusCodeResult(HttpStatusCode.BadRequest); } Employee employee = db.Employees.Find(id); if (employee == null){ return HttpNotFound(); } return View(employee); } // GET: Employees/Create public ActionResult Create(){ return View(); } // POST: Employees/Create // To protect from overposting attacks, please enable the specific properties you want to bind to, for // more details see http://go.microsoft.com/fwlink/?LinkId=317598. [HttpPost] [ValidateAntiForgeryToken] public ActionResult Create([Bind(Include = "ID,Name,JoiningDate,Age")] Employee employee){ if (ModelState.IsValid){ db.Employees.Add(employee); db.SaveChanges(); return RedirectToAction("Index"); } return View(employee); } // GET: Employees/Edit/5 public ActionResult Edit(int? id){ if (id == null){ return new HttpStatusCodeResult(HttpStatusCode.BadRequest); } Employee employee = db.Employees.Find(id); if (employee == null){ return HttpNotFound(); } return View(employee); } // POST: Employees/Edit/5 // To protect from overposting attacks, please enable the specific properties you want to bind to, for // more details see http://go.microsoft.com/fwlink/?LinkId=317598. [HttpPost] [ValidateAntiForgeryToken] public ActionResult Edit([Bind(Include = "ID,Name,JoiningDate,Age")]Employee employee){ if (ModelState.IsValid){ db.Entry(employee).State = EntityState.Modified; db.SaveChanges(); return RedirectToAction("Index"); } return View(employee); } // GET: Employees/Delete/5 public ActionResult Delete(int? id){ if (id == null){ return new HttpStatusCodeResult(HttpStatusCode.BadRequest); } Employee employee = db.Employees.Find(id); if (employee == null){ return HttpNotFound(); } return View(employee); } // POST: Employees/Delete/5 [HttpPost, ActionName("Delete")] [ValidateAntiForgeryToken] public ActionResult DeleteConfirmed(int id){ Employee employee = db.Employees.Find(id); db.Employees.Remove(employee); db.SaveChanges(); return RedirectToAction("Index"); } protected override void Dispose(bool disposing){ if (disposing){ db.Dispose(); } base.Dispose(disposing); } } }
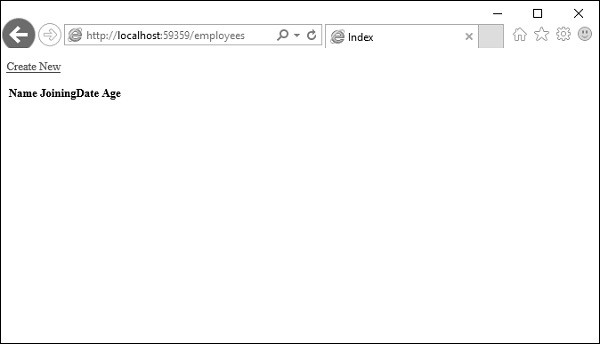
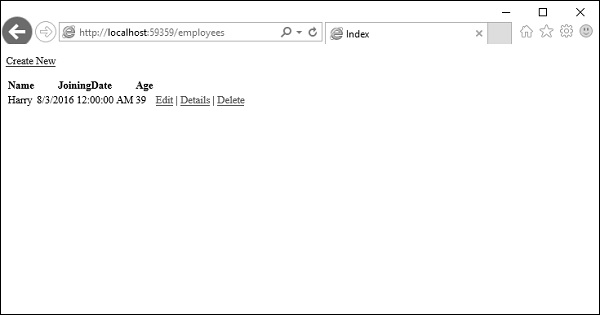
Запустите приложение и укажите следующий URL-адрес http: // localhost: 59359 / employee . Вы увидите следующий вывод.
Вы можете видеть, что в View нет данных, потому что мы не добавили никаких записей в базу данных, созданную Visual Studio.
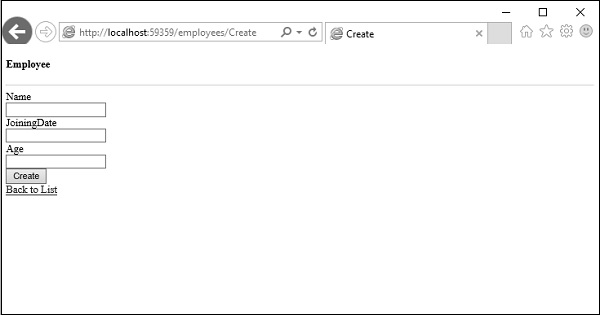
Давайте добавим одну запись из браузера, нажав на ссылку «Создать новую», она отобразит представление «Создать».
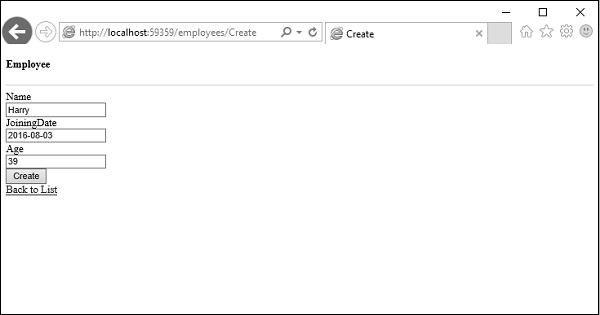
Давайте добавим некоторые данные в следующее поле.
Нажмите кнопку «Создать», и он обновит представление индекса.
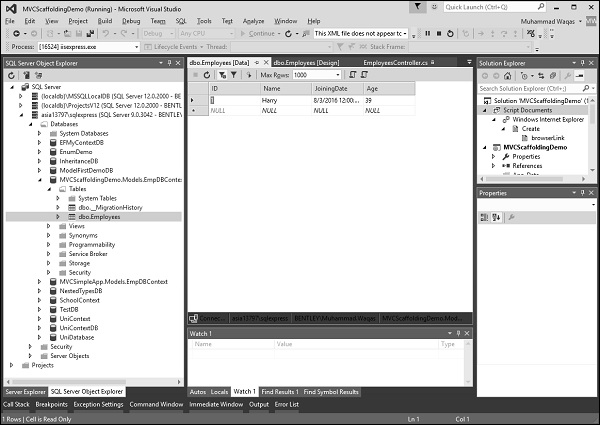
Вы можете видеть, что новая запись также добавляется в базу данных.
Как вы можете видеть, мы реализовали тот же пример с помощью Scaffolding, который является гораздо более простым способом создания ваших представлений и методов Action из вашего класса модели.