Маршрутизация — это процесс перенаправления HTTP-запроса на контроллер, а функциональность этой обработки реализована в System.Web.Routing. Эта сборка не является частью ASP.NET MVC. На самом деле это часть среды выполнения ASP.NET, и он был официально выпущен вместе с ASP.NET как .NET 3.5 SP1.
System.Web.Routing используется инфраструктурой MVC, но также используется динамическими данными ASP.NET. Инфраструктура MVC использует маршрутизацию для направления запроса к контроллеру. Файл Global.asax — это та часть вашего приложения, где вы будете определять маршрут для вашего приложения.
Это код из события запуска приложения в Global.asax из приложения MVC, которое мы создали в предыдущей главе.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using System.Web.Routing; namespace MVCFirstApp { public class MvcApplication : System.Web.HttpApplication { protected void Application_Start(){ AreaRegistration.RegisterAllAreas(); RouteConfig.RegisterRoutes(RouteTable.Routes); } } }
Ниже приведена реализация класса RouteConfig, который содержит один метод RegisterRoutes.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using System.Web.Routing; namespace MVCFirstApp { public class RouteConfig { public static void RegisterRoutes(RouteCollection routes){ routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new{ controller = "Home", action = "Index", id = UrlParameter.Optional}); } } }
Вы будете определять маршруты, и эти маршруты будут сопоставлять URL-адреса с определенным действием контроллера. Действие — это просто метод на контроллере. Он также может выбирать параметры из этого URL и передавать их в качестве параметров в метод.
Таким образом, этот маршрут, который определен в приложении, является маршрутом по умолчанию. Как видно из приведенного выше кода, когда вы видите, что URL приходит в виде (что-то) / (что-то) / (что-то), то первый кусок это имя контроллера, второй кусок это имя действия, а третий кусок параметр ID.
Понимание маршрутов
Приложения MVC используют систему маршрутизации ASP.NET, которая решает, как URL-адреса отображаются на контроллеры и действия.
Когда Visual Studio создает проект MVC, он добавляет несколько маршрутов по умолчанию, чтобы начать работу. Когда вы запустите приложение, вы увидите, что Visual Studio направил браузер на порт 63664. Вы почти наверняка увидите другой номер порта в URL-адресе, который запрашивает ваш браузер, поскольку Visual Studio выделяет случайный порт при создании проекта.
В последнем примере мы добавили HomeController, поэтому вы также можете запросить любой из следующих URL-адресов, и они будут направлены на действие Index на HomeController.
HTTP: // локальный: 63664 / Главная /
HTTP: // локальный: 63664 / Home / Index
Когда браузер запрашивает http: // mysite / или http: // mysite / Home, он возвращает выходные данные из метода Index HomeController.
Вы также можете попробовать это, изменив URL в браузере. В этом примере это http: // localhost: 63664 /, за исключением того, что порт может быть другим.
Если вы добавите / Home или / Home / Index к URL-адресу и нажмете кнопку «Ввод», вы увидите тот же результат из приложения MVC.
Как вы можете видеть в этом случае, соглашение состоит в том, что у нас есть контроллер с именем HomeController, и этот HomeController будет отправной точкой для нашего приложения MVC.
Маршруты по умолчанию, которые Visual Studio создает для нового проекта, предполагают, что вы будете следовать этому соглашению. Но если вы хотите следовать собственному соглашению, вам нужно будет изменить маршруты.
Таможенная конвенция
Вы можете, конечно, добавить свои собственные маршруты. Если вам не нравятся эти имена действий, если у вас разные параметры идентификатора или у вас вообще есть другая структура URL для вашего сайта, вы можете добавить свои собственные записи маршрута.
Давайте посмотрим на простой пример. Предположим, у нас есть страница, которая содержит список процессов. Ниже приведен код, который будет направлять на страницу процесса.
routes.MapRoute( "Process", "Process/{action}/{id}", defaults: new{ controller = "Process", action = "List ", id = UrlParameter.Optional} );
Когда кто-то входит и ищет URL с Process / Action / Id, он обращается к контроллеру процесса. Мы можем сделать действие немного другим, действие по умолчанию, мы можем сделать это List вместо Index.
Теперь поступающий запрос выглядит как localhosts / process. Механизм маршрутизации будет использовать эту конфигурацию маршрутизации, чтобы передать ее, поэтому он будет использовать действие по умолчанию List.
Ниже приведена полная реализация класса.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using System.Web.Routing; namespace MVCFirstApp{ public class RouteConfig{ public static void RegisterRoutes(RouteCollection routes){ routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( "Process", "Process/{action}/{id}", defaults: new{ controller = " Process", action = "List ", id = UrlParameter.Optional}); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new{ controller = "Home", action = "Index", id = UrlParameter.Optional}); } } }
Шаг 1. Запустите это и запросите страницу процесса со следующим URL-адресом http: // localhost: 63664 / Process
Вы увидите HTTP 404, потому что механизм маршрутизации ищет ProcessController, который недоступен.
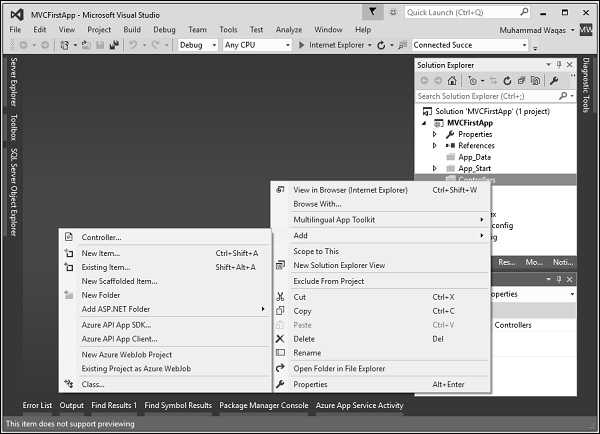
Шаг 2. Создайте ProcessController, щелкнув правой кнопкой мыши папку «Контроллеры» в обозревателе решений и выберите «Добавить» → «Контроллер».
Появится диалоговое окно Add Scaffold.
Шаг 3 — Выберите MVC 5 Controller — Empty option и нажмите кнопку «Добавить».
Откроется диалоговое окно Add Controller.
Шаг 4 — Установите имя для ProcessController и нажмите кнопку «Добавить».
Теперь вы увидите новый файл C # ProcessController.cs в папке Controllers, который также открыт для редактирования в Visual Studio.
Теперь нашим действием по умолчанию будет List, поэтому мы хотим иметь здесь List вместо Index.
Шаг 5 — Измените тип возвращаемого значения из ActionResult на string, а также верните некоторую строку из этого метода действия, используя следующий код.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCFirstApp.Controllers{ public class ProcessController : Controller{ // GET: Process public string List(){ return "This is Process page"; } } }
Шаг 6 — Когда вы запустите это приложение, вы снова увидите результат из маршрута по умолчанию. Когда вы укажете следующий URL, http: // localhost: 63664 / Process / List, вы увидите результат из ProcessController.