В этой главе мы рассмотрим простой рабочий пример ASP.NET MVC. Мы будем создавать простое веб-приложение здесь. Для создания приложения ASP.NET MVC мы будем использовать Visual Studio 2015, которая содержит все функции, необходимые для создания, тестирования и развертывания приложения MVC Framework.
Создать ASP.Net MVC Приложение
Ниже приведены шаги по созданию проекта с использованием шаблонов проектов, доступных в Visual Studio.
Шаг 1 — Откройте Visual Studio. Нажмите Файл → Создать → Пункт меню Проект.
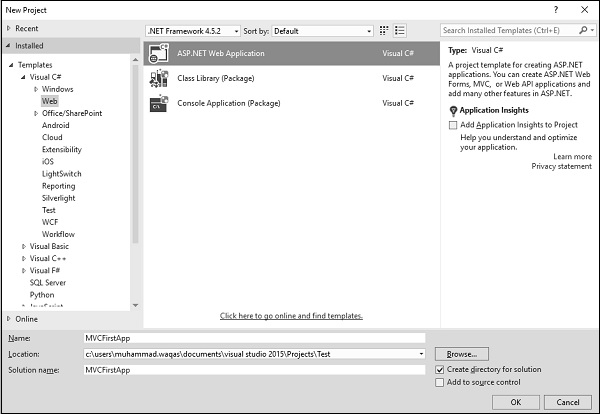
Откроется новое диалоговое окно проекта.
Шаг 2 — На левой панели выберите Шаблоны → Visual C # → Интернет.
Шаг 3 — В средней панели выберите Веб-приложение ASP.NET.
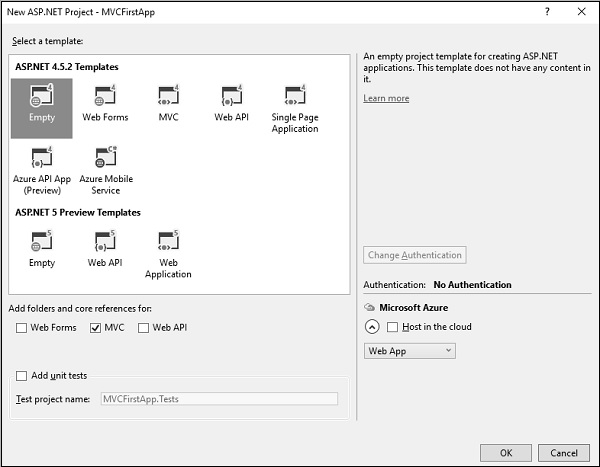
Шаг 4 — Введите имя проекта MVCFirstApp в поле «Имя» и нажмите «ОК» для продолжения. Вы увидите следующее диалоговое окно, в котором вас попросят установить начальный контент для проекта ASP.NET.
Шаг 5 — Для простоты выберите опцию «Очистить» и установите флажок MVC в разделе «Добавить папки и основные ссылки». Нажмите ОК.
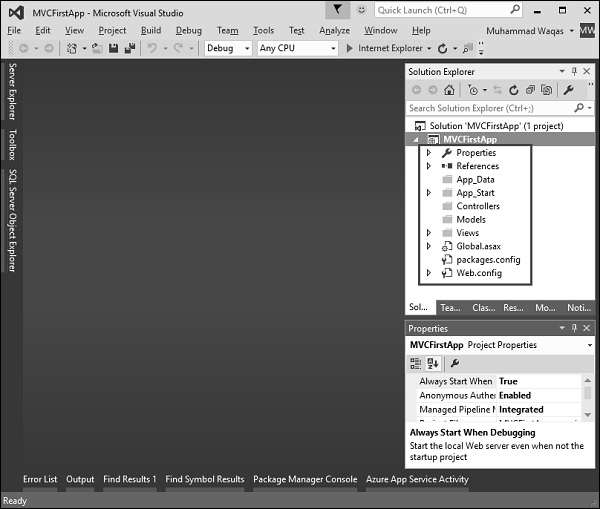
Это создаст базовый проект MVC с минимальным предопределенным содержанием.
После создания проекта в Visual Studio вы увидите несколько файлов и папок, отображаемых в окне обозревателя решений.
Как вы знаете, мы создали проект ASP.Net MVC из пустого шаблона проекта, поэтому на данный момент приложение не содержит ничего для запуска.
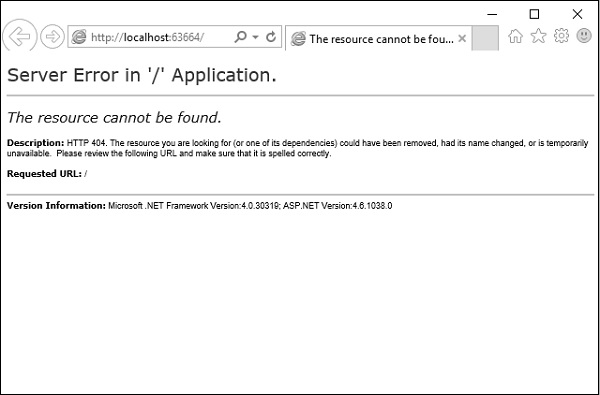
Шаг 6 — Запустите это приложение из меню «Отладка → Начать отладку», и вы увидите ошибку 404 Не найдено .
Браузер по умолчанию — Internet Explorer, но вы можете выбрать любой браузер, который вы установили на панели инструментов.
Добавить контроллер
Чтобы удалить ошибку 404 Not Found, нам нужно добавить контроллер, который обрабатывает все входящие запросы.
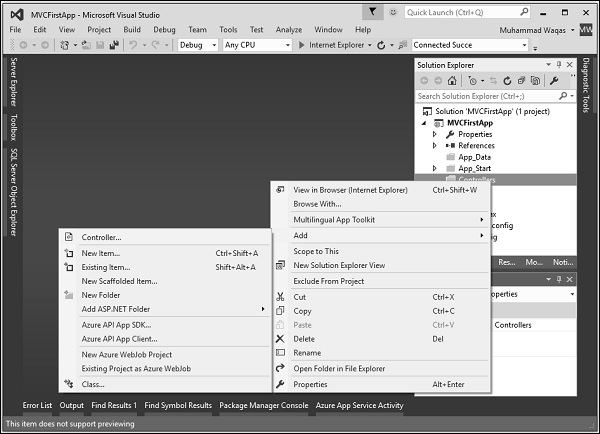
Шаг 1. Чтобы добавить контроллер, щелкните правой кнопкой мыши папку контроллера в обозревателе решений и выберите «Добавить» → «Контроллер».
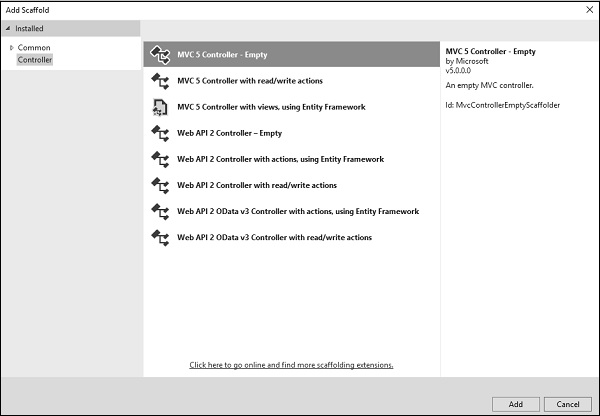
Появится диалоговое окно Add Scaffold.
Шаг 2 — Выберите MVC 5 Controller — Empty option и нажмите кнопку «Добавить».
Откроется диалоговое окно Add Controller.
Шаг 3 — Установите имя HomeController и нажмите кнопку «Добавить».
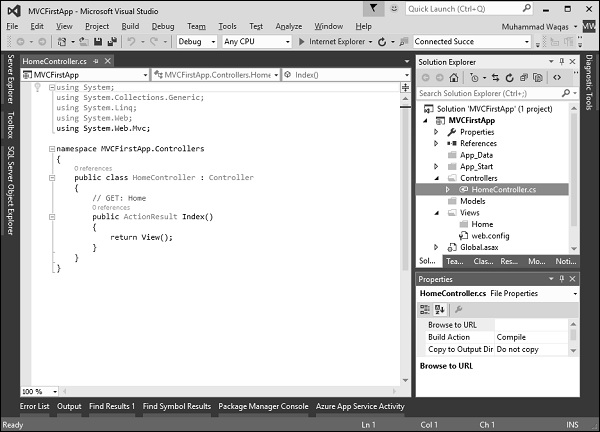
Вы увидите новый файл C # HomeController.cs в папке Controllers, который также открыт для редактирования в Visual Studio.
Шаг 4. Чтобы сделать это рабочим примером, давайте изменим класс контроллера, изменив метод действия с именем Index, используя следующий код.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCFirstApp.Controllers { public class HomeController : Controller { // GET: Home public string Index(){ return "Hello World, this is ASP.Net MVC Tutorials"; } } }
Шаг 5 — Запустите это приложение, и вы увидите, что браузер отображает результат метода действия Index.