В компьютерном программировании модульное тестирование — это метод тестирования программного обеспечения, с помощью которого отдельные блоки исходного кода проверяются, чтобы определить, пригодны ли они для использования. Другими словами, это процесс разработки программного обеспечения, в котором самые маленькие тестируемые части приложения, называемые блоками, индивидуально и независимо изучаются для правильной работы.
В процедурном программировании единица может быть целым модулем, но чаще это отдельная функция или процедура. В объектно-ориентированном программировании единица часто представляет собой целый интерфейс, такой как класс, но может быть отдельным методом.
Модульное тестирование часто автоматизировано, но его также можно выполнить вручную.
Цели юнит-тестирования
Основная цель модульного тестирования состоит в том, чтобы взять наименьшее тестируемое программное обеспечение в приложении и определить, работает ли оно именно так, как вы ожидаете. Каждый модуль тестируется отдельно, прежде чем интегрировать их в модули для проверки интерфейсов между модулями.
Давайте рассмотрим простой пример модульного тестирования, в котором мы создаем новое приложение ASP.NET MVC с модульным тестированием.
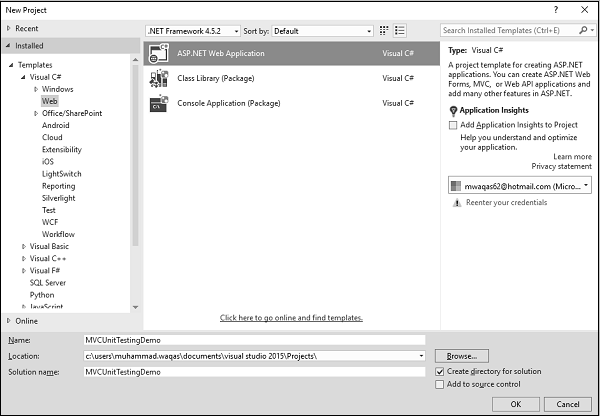
Шаг 1 — Откройте Visual Studio и выберите «Файл» → «Создать» → пункт меню «Проект».
Откроется новое диалоговое окно проекта.
Шаг 2. На левой панели выберите Шаблоны> Visual C #> Интернет.
Шаг 3 — В средней панели выберите Веб-приложение ASP.NET.
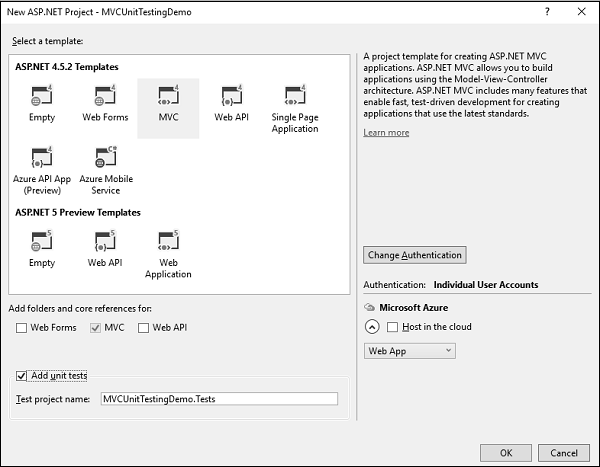
Шаг 4 — Введите имя проекта «MVCUnitTestingDemo» в поле «Имя» и нажмите «ОК» для продолжения. Вы увидите следующее диалоговое окно, в котором вас попросят установить начальный контент для проекта ASP.NET.
Шаг 5 — Выберите MVC в качестве шаблона и не забудьте установить флажок Добавить модульные тесты, который находится внизу диалога. Вы также можете изменить имя тестового проекта, но в этом примере мы оставляем его как есть, так как это имя по умолчанию.
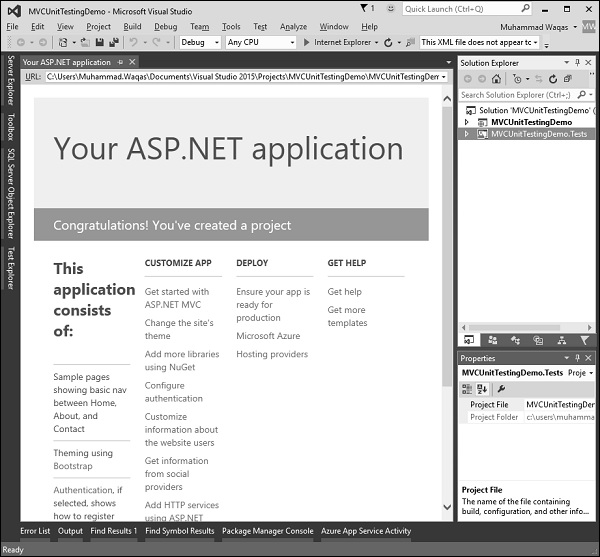
После создания проекта в Visual Studio вы увидите несколько файлов и папок, отображаемых в окне обозревателя решений.
Шаг 6 — Вы видите, что в обозревателе решений есть два проекта. Одним из них является веб-проект ASP.NET, а другим — проект модульного тестирования.
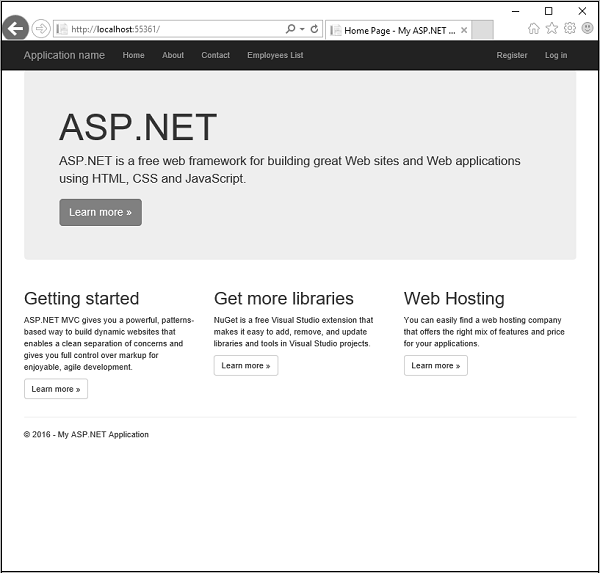
Шаг 7 — Запустите это приложение, и вы увидите следующий вывод.
Как видно на скриншоте выше, на панели навигации есть кнопки «Домой», «О нас» и «Контакты». Давайте выберем «About», и вы увидите следующий вид.
Давайте выберем Контакт, и появится следующий экран.
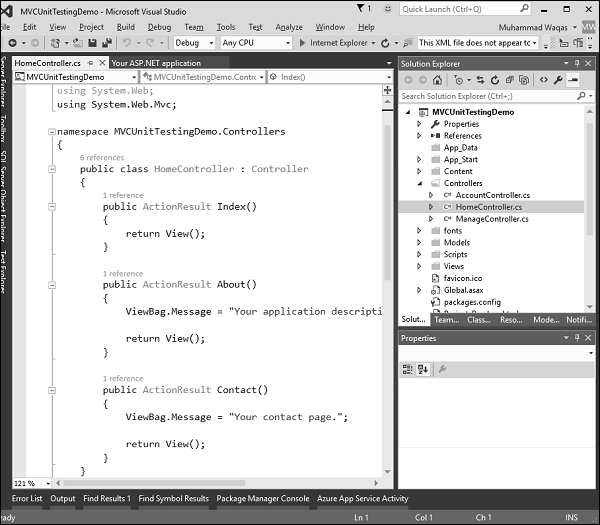
Теперь давайте расширим проект MVCUnitTestingDemo, и вы увидите файл HomeController.cs в папке Controllers.
HomeController содержит три метода действия, как показано в следующем коде.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCUnitTestingDemo.Controllers { public class HomeController : Controller{ public ActionResult Index(){ return View(); } public ActionResult About(){ ViewBag.Message = "Your application description page."; return View(); } public ActionResult Contact(){ ViewBag.Message = "Your contact page."; return View(); } } }
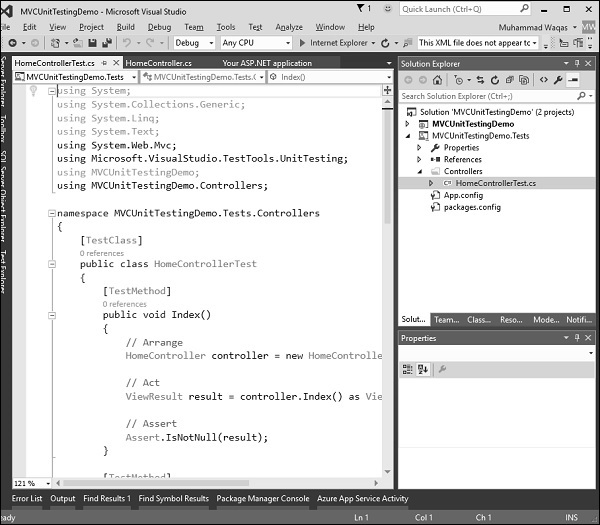
Давайте развернем проект MVCUnitTestingDemo.Tests, и вы увидите файл HomeControllerTest.cs в папке Controllers.
В этом классе HomeControllerTest вы увидите три метода, как показано в следующем коде.
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Web.Mvc; using Microsoft.VisualStudio.TestTools.UnitTesting; using MVCUnitTestingDemo; using MVCUnitTestingDemo.Controllers; namespace MVCUnitTestingDemo.Tests.Controllers{ [TestClass] public class HomeControllerTest{ [TestMethod] public void Index(){ // Arrange HomeController controller = new HomeController(); // Act ViewResult result = controller.Index() as ViewResult; // Assert Assert.IsNotNull(result); } [TestMethod] public void About(){ // Arrange HomeController controller = new HomeController(); // Act ViewResult result = controller.About() as ViewResult; // Assert Assert.AreEqual("Your application description page.", result.ViewBag.Message); } [TestMethod] public void Contact(){ // Arrange HomeController controller = new HomeController(); // Act ViewResult result = controller.Contact() as ViewResult; // Assert Assert.IsNotNull(result); } } }
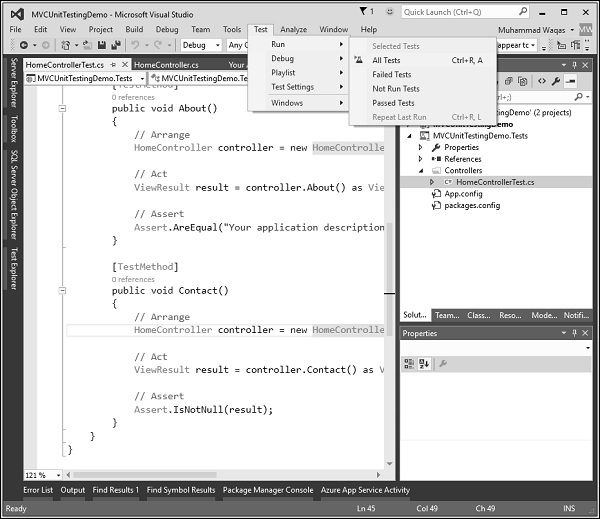
Эти три метода проверят, работают ли методы действий Index, About и Contact правильно. Чтобы проверить эти три метода действий, перейдите в меню «Тест».
Выберите Run → All Tests, чтобы проверить эти методы действия.
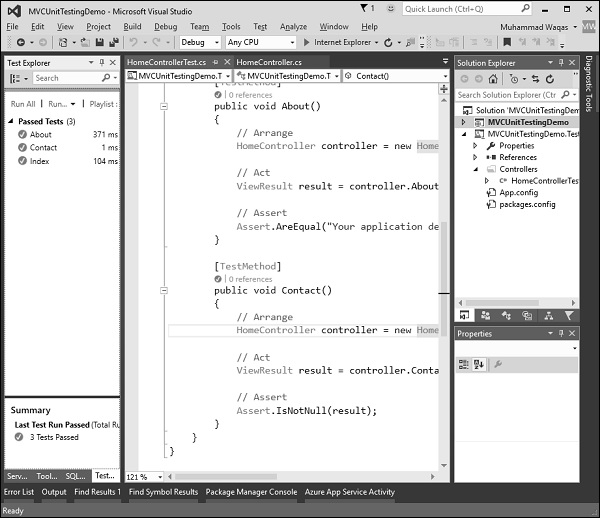
Теперь вы увидите Test Explorer с левой стороны, в котором вы видите, что все тесты пройдены. Давайте добавим еще один метод действия, который перечислит всех сотрудников. Сначала нам нужно добавить класс сотрудника в папку Models.
Ниже приведена реализация класса Employee.
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace MVCUnitTestingDemo.Models{ public class Employee{ public int ID { get; set; } public string Name { get; set; } public DateTime JoiningDate { get; set; } public int Age { get; set; } } }
Нам нужно добавить EmployeeController. Щелкните правой кнопкой мыши папку контроллера в обозревателе решений и выберите «Добавить» → «Контроллер».
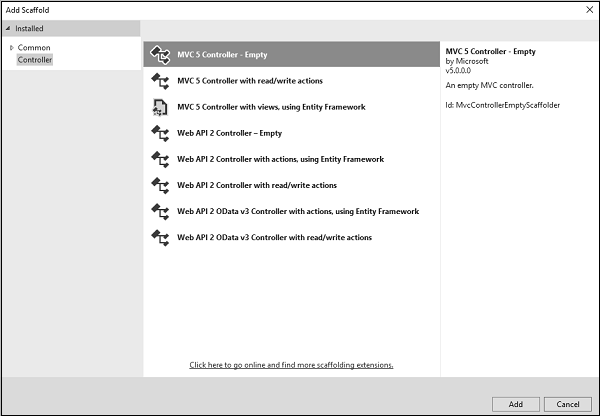
Появится диалоговое окно Add Scaffold.
Выберите MVC 5 Controller — Empty и нажмите кнопку «Добавить», появится диалоговое окно «Добавить контроллер».
Установите имя EmployeeController и нажмите кнопку «Добавить».
Вы увидите новый C # -файл EmployeeController.cs в папке Controllers, который открыт для редактирования в Visual Studio. Давайте обновим EmployeeController, используя следующий код.
using MVCUnitTestingDemo.Models; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCUnitTestingDemo.Controllers { public class EmployeeController : Controller{ [NonAction] public List<Employee> GetEmployeeList(){ return new List<Employee>{ new Employee{ ID = 1, Name = "Allan", JoiningDate = DateTime.Parse(DateTime.Today.ToString()), Age = 23 }, new Employee{ ID = 2, Name = "Carson", JoiningDate = DateTime.Parse(DateTime.Today.ToString()), Age = 45 }, new Employee{ ID = 3, Name = "Carson", JoiningDate = DateTime.Parse(DateTime.Today.ToString()), Age = 37 }, new Employee{ ID = 4, Name = "Laura", JoiningDate = DateTime.Parse(DateTime.Today.ToString()), Age = 26 }, }; } // GET: Employee public ActionResult Index(){ return View(); } public ActionResult Employees(){ var employees = from e in GetEmployeeList() orderby e.ID select e; return View(employees); } } }
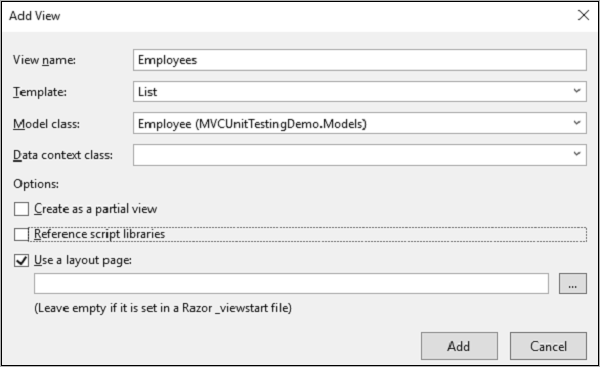
Чтобы добавить метод действия «Просмотр для сотрудников», щелкните правой кнопкой мыши действие «Сотрудники» и выберите «Добавить представление…».
Вы увидите имя по умолчанию для просмотра. Выберите «Список» в раскрывающемся списке «Шаблон» и «Сотрудник» в раскрывающемся списке класса «Модель» и нажмите «ОК».
Теперь нам нужно добавить ссылку «Список сотрудников», давайте откроем файл _layout.cshtml, который находится в папке Views / Shared, и добавим ссылку для списка сотрудников под ссылкой «Контакты».
<li>@Html.ActionLink("Employees List", "Employees", "Employee")</li>
Ниже приводится полная реализация _layout.cshtml.
<!DOCTYPE html> <html> <head> <meta charset = "utf-8" /> <meta name = "viewport" content = "width = device-width, initial-scale = 1.0"> <title>@ViewBag.Title - My ASP.NET Application</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") </head> <body> <div class = "navbar navbar-inverse navbar-fixed-top"> <div class = "container"> <div class = "navbar-header"> <button type = "button" class = "navbar-toggle" datatoggle = "collapse" data-target = ".navbar-collapse"> <span class = "icon-bar"></span> <span class = "icon-bar"></span> <span class = "icon-bar"></span> </button> @Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" }) </div> <div class = "navbar-collapse collapse"> <ul class = "nav navbar-nav"> <li>@Html.ActionLink("Home", "Index", "Home")</li> <li>@Html.ActionLink("About", "About", "Home")</li> <li>@Html.ActionLink("Contact", "Contact", "Home")</li> <li>@Html.ActionLink("Employees List", "Employees", "Employee")</li> </ul> @Html.Partial("_LoginPartial") </div> </div> </div> <div class = "container body-content"> @RenderBody() <hr /> <footer> <p>© @DateTime.Now.Year - My ASP.NET Application</p> </footer> </div> @Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/bootstrap") @RenderSection("scripts", required: false) </body> </html>
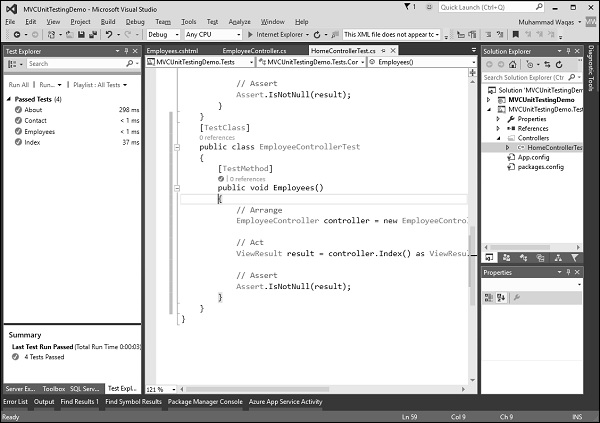
Чтобы протестировать метод действия Employees с контроллера Employee, нам нужно добавить еще один метод тестирования в наш проект модульного тестирования. Далее следует класс EmployeeControllerTest, в котором мы будем тестировать метод действия Employees.
[TestClass]
public class EmployeeControllerTest{
[TestMethod]
public void Employees(){
// Arrange
EmployeeController controller = new EmployeeController();
// Act
ViewResult result = controller.Index() as ViewResult;
// Assert
Assert.IsNotNull(result);
}
}
Выберите Run → All Tests в меню Test, чтобы протестировать эти методы действия.
Вы можете видеть, что метод тестирования сотрудников также пройден сейчас. Когда вы запустите приложение, вы увидите следующий вывод.
Нажмите «Список сотрудников» на панели навигации, и вы увидите список сотрудников.