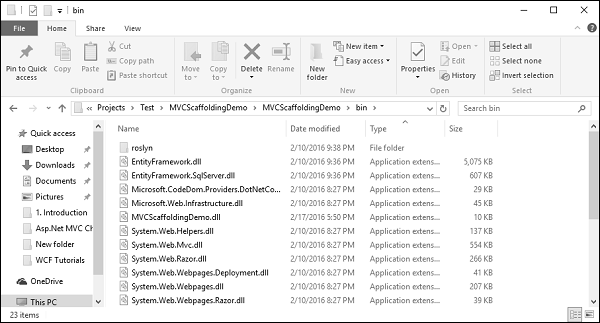
В этой главе мы расскажем, как развернуть приложение ASP.NET MVC. Изучив различные концепции приложений ASP.NET MVC, пришло время понять процесс развертывания. Таким образом, всякий раз, когда мы создаем какое-либо приложение MVC, мы в основном создаем файл dll, связанный для него со всеми настройками приложения и логикой внутри, и эти dll находятся в каталоге bin проекта, как показано на следующем снимке экрана.
Публикация в Microsoft Azure
Давайте рассмотрим простой пример, в котором мы развернем наш пример в Microsoft Azure.
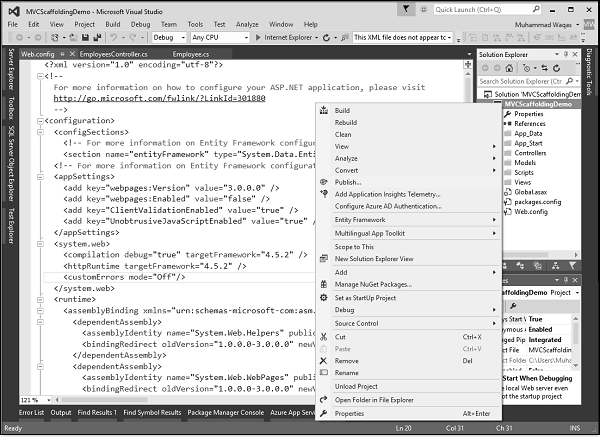
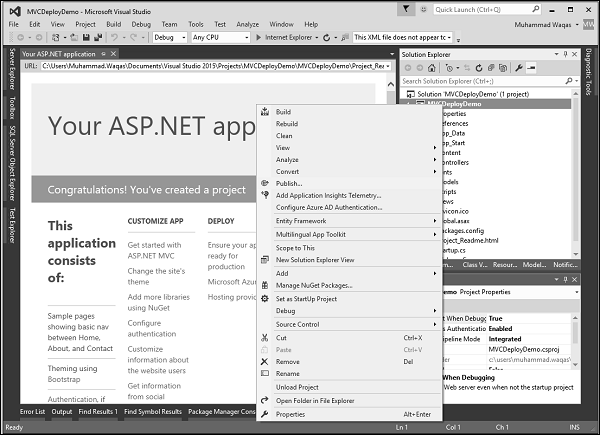
Шаг 1. Щелкните правой кнопкой мыши проект в обозревателе решений и выберите «Опубликовать», как показано на следующем снимке экрана.
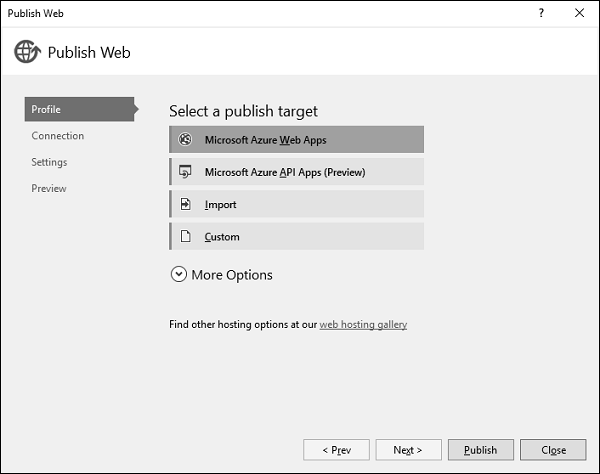
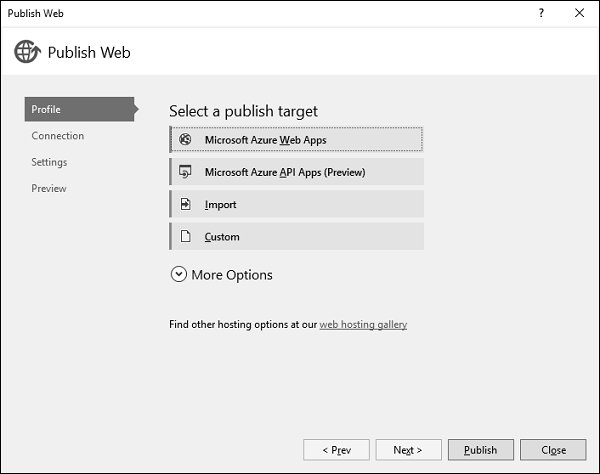
Шаг 2 — Вы увидите диалоговое окно «Публикация в Интернете». Нажмите на веб-приложения Microsoft Azure.
Появится страница «Войти».
Шаг 3. Введите учетные данные для подписки Microsoft Azure.
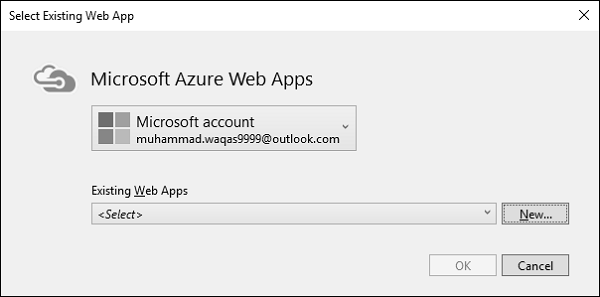
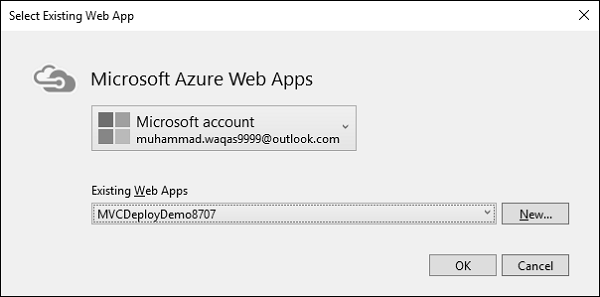
После успешного подключения к учетной записи Azure вы увидите следующий диалог.
Шаг 4 — Нажмите кнопку «Создать».
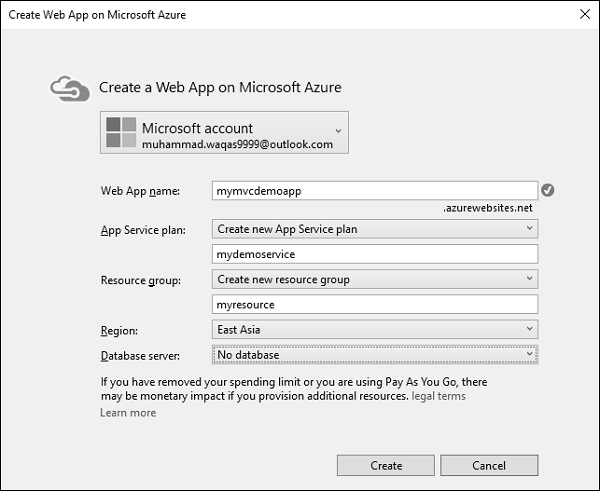
Шаг 5 — Введите необходимую информацию в диалоговом окне, например, имя веб-приложения, которое должно быть уникальным. Вам также нужно будет ввести план обслуживания приложения, группу ресурсов, а затем выбрать свой регион.
Шаг 6 — Нажмите кнопку «Далее», чтобы продолжить.
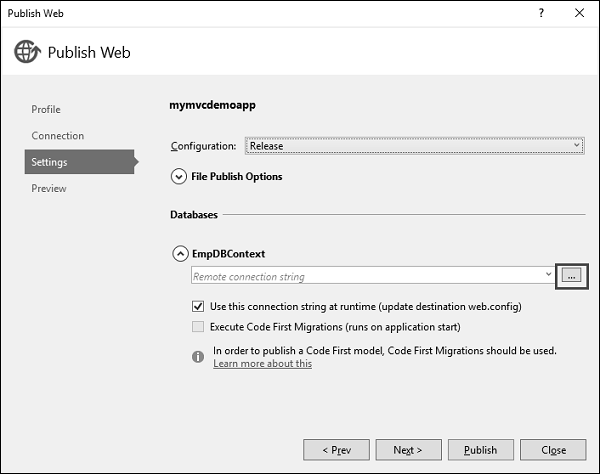
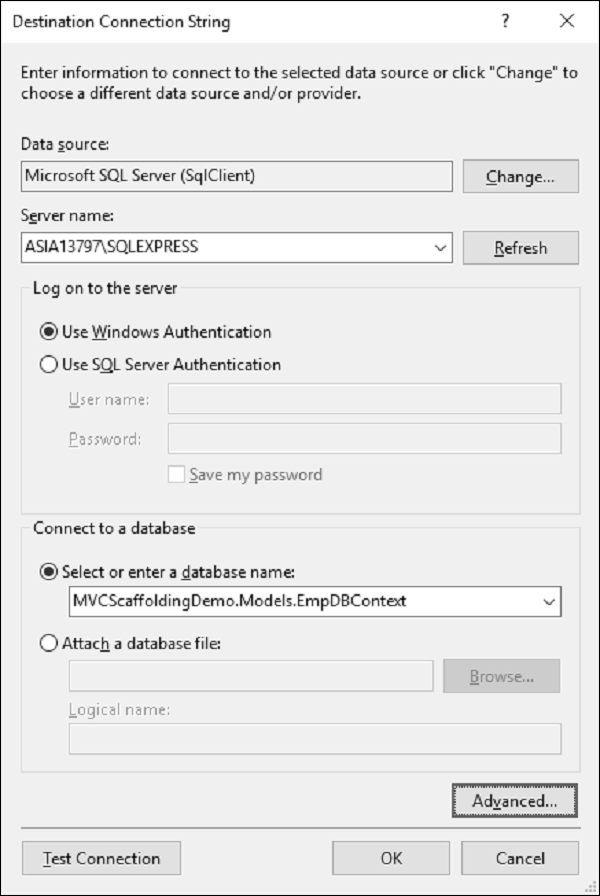
Шаг 7 — Нажмите на многоточие «…», чтобы выбрать строку подключения.
Шаг 8 — Выберите имя сервера и затем выберите опцию аутентификации Windows. Выберите имя базы данных. Теперь вы увидите, что строка подключения генерируется для вас.
Шаг 9 — Нажмите «Далее», чтобы продолжить.
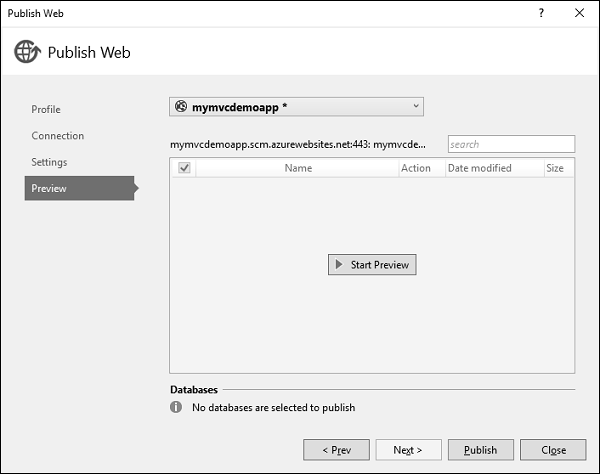
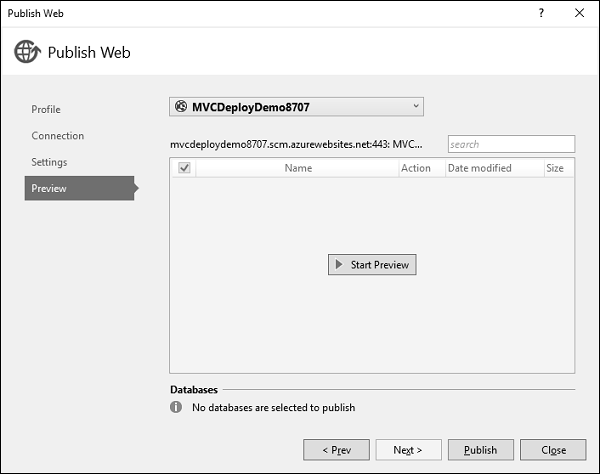
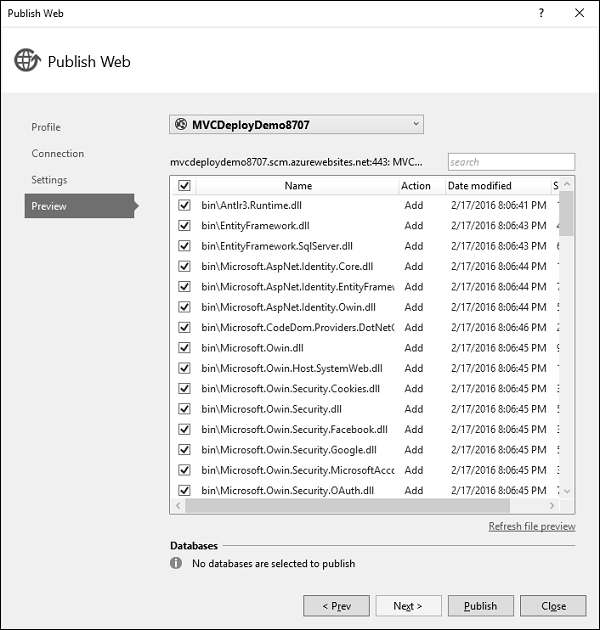
Шаг 10. Чтобы проверить все файлы и библиотеки, которые мы будем публиковать в Azure, нажмите кнопку «Начать предварительный просмотр». Нажмите кнопку «Опубликовать», чтобы опубликовать заявку.
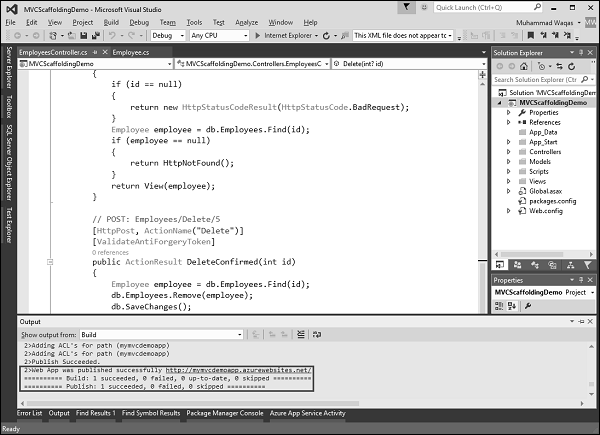
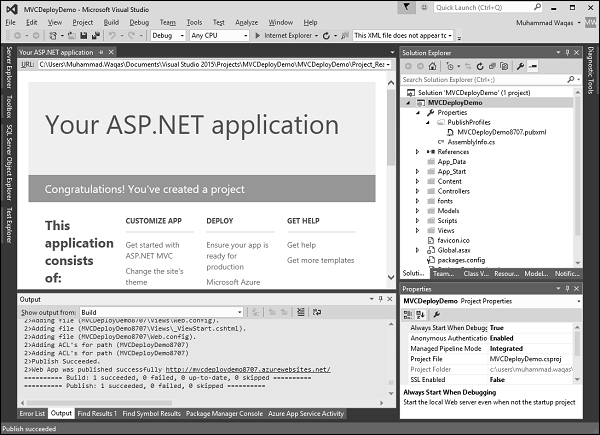
После успешной публикации приложения в Azure вы увидите сообщение в окне вывода.
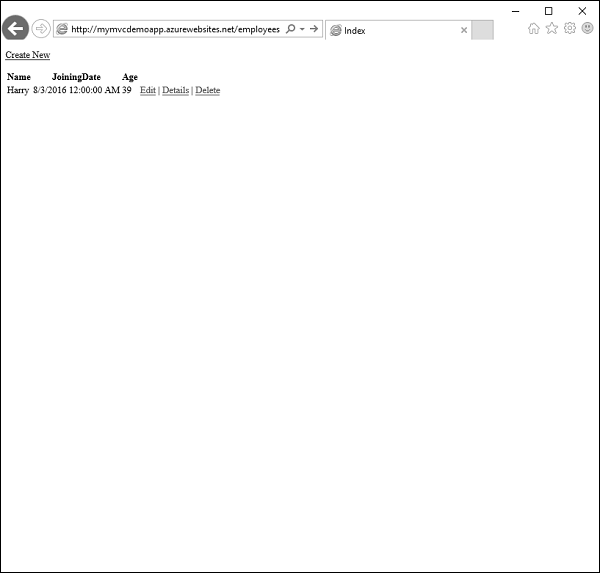
Шаг 11 — Теперь откройте браузер и введите следующий URL — адрес «http://mymvcdemoapp.azurewebsites.net/employees», и вы увидите список сотрудников.
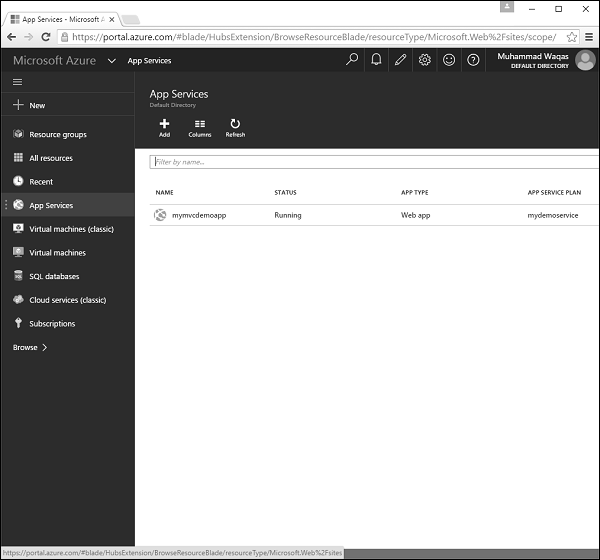
Шаг 12. Теперь, если вы перейдете на портал Azure и нажмете «Службы приложений», то увидите, что ваше приложение развернуто в Azure.
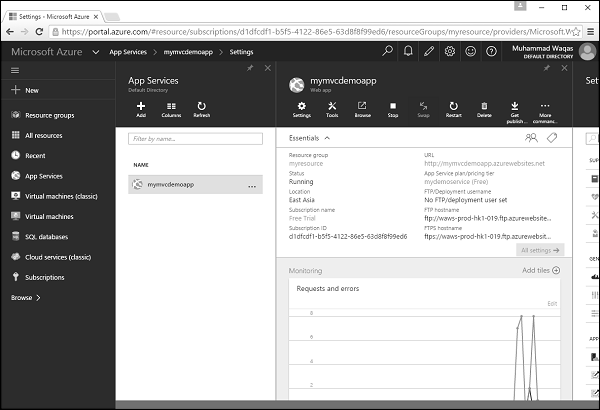
Шаг 13 — Нажмите на название вашего приложения, и вы увидите информацию, связанную с этим приложением, такую как URL, статус, местоположение и т. Д.
Мы уже видели, как опубликовать веб-приложение в приложении Azure после его создания. Вы также можете создать приложение, которое будет развернуто в Azure.
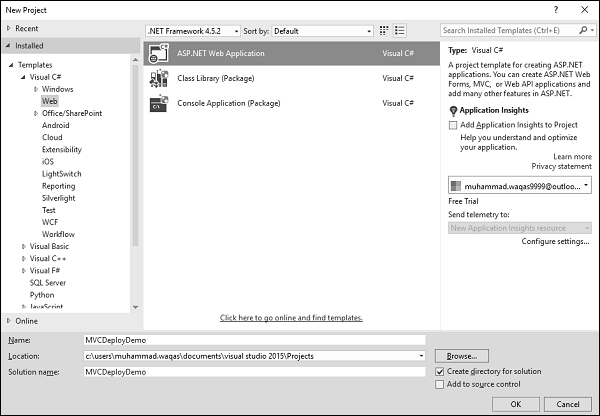
Давайте создадим новое приложение ASP.NET MVC.
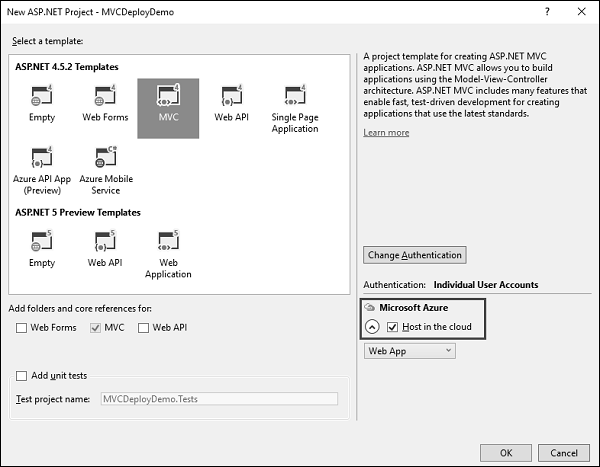
Шаг 1 — Нажмите Ok, и вы увидите следующий диалог.
Шаг 2 — Выберите шаблон MVC, а также установите флажок Хост в облаке. Нажмите ОК.
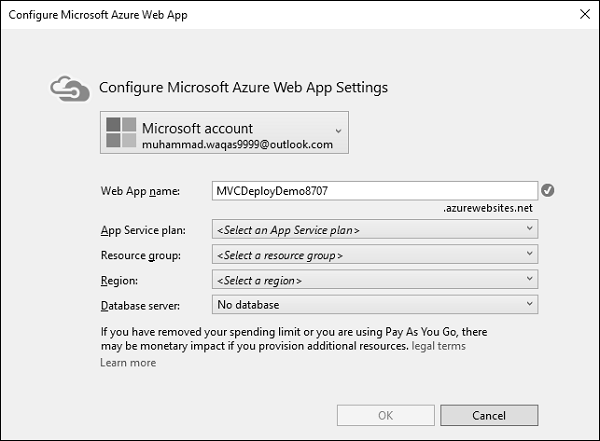
Когда появится диалоговое окно «Настройка параметров веб-приложения Microsoft Azure», убедитесь, что вы вошли в Azure.
Вы можете увидеть имя по умолчанию, но вы также можете изменить имя веб-приложения .
Шаг 3 — Введите необходимую информацию, как показано на следующем снимке экрана.
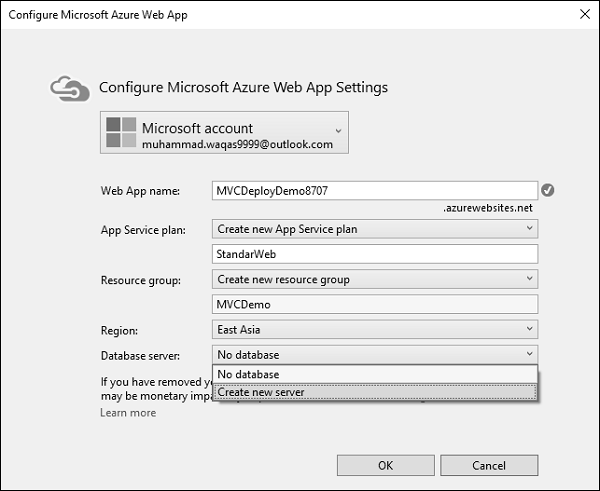
Шаг 4 — Выберите «Создать новый сервер» в раскрывающемся списке «Сервер базы данных», и вы увидите дополнительное поле.
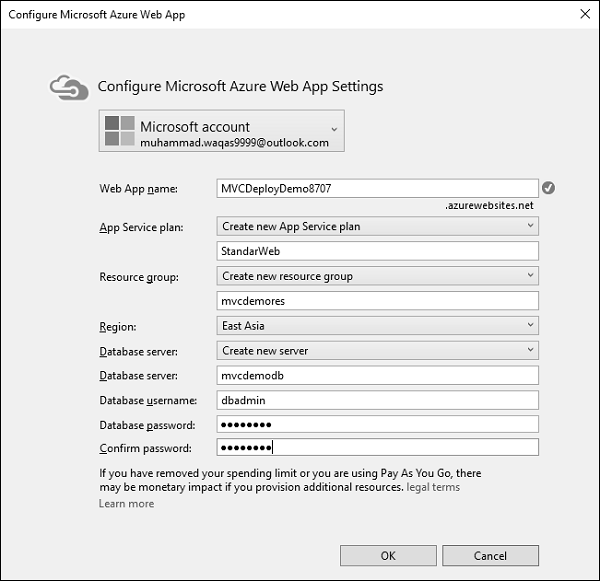
Шаг 5 — Введите сервер базы данных, имя пользователя и пароль. Нажмите ОК.
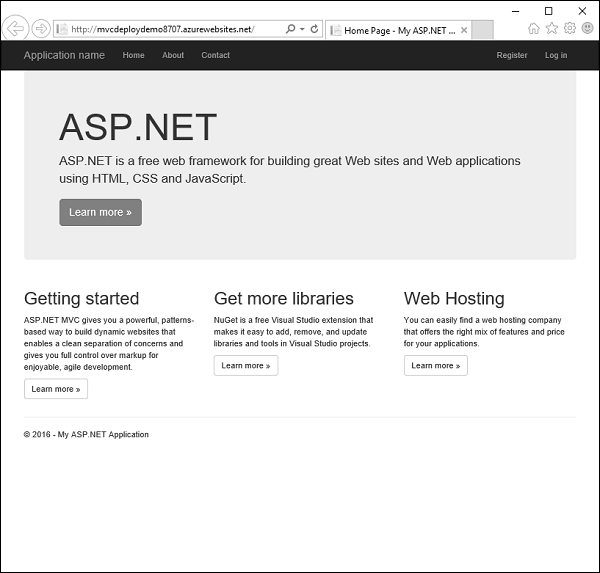
Шаг 6. После создания проекта запустите приложение, и вы увидите, что оно работает на локальном хосте.
Шаг 7. Чтобы развернуть эти приложения в Azure, щелкните правой кнопкой мыши проект в обозревателе решений и выберите «Опубликовать».
Вы увидите следующий диалог.
Шаг 8. Нажмите «Веб-приложения Microsoft Azure».
Шаг 9 — Выберите имя приложения в существующих веб-приложениях и нажмите «ОК».
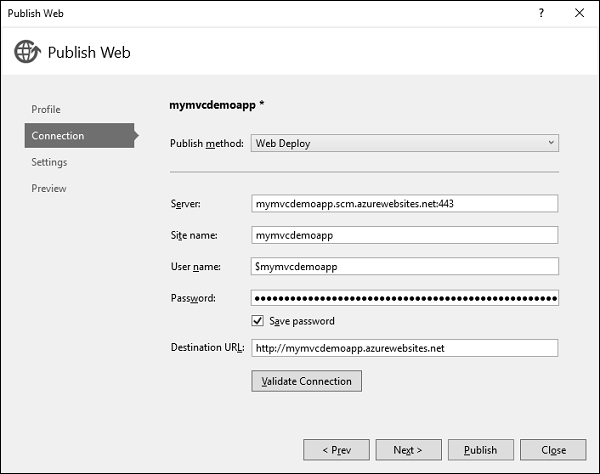
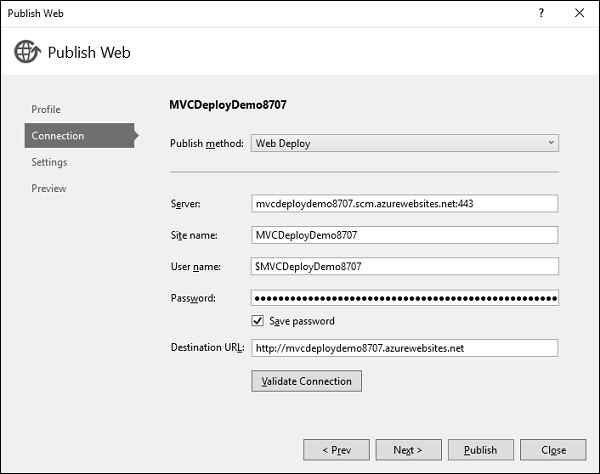
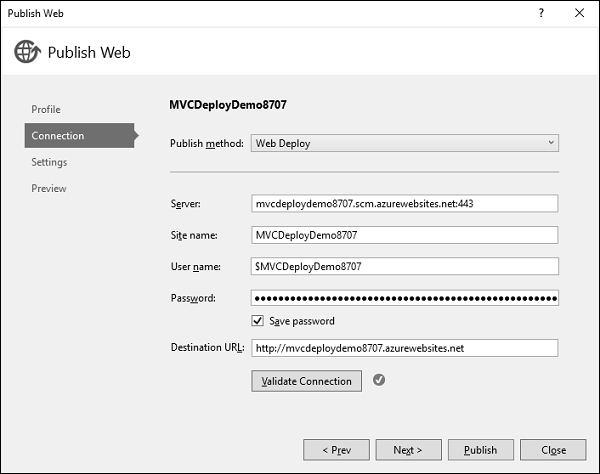
Шаг 10. Нажмите кнопку «Проверить подключение», чтобы проверить подключение в Azure.
Шаг 11 — Нажмите «Далее», чтобы продолжить.
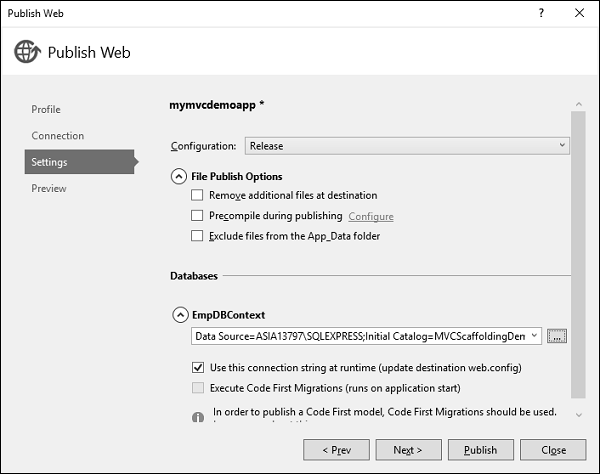
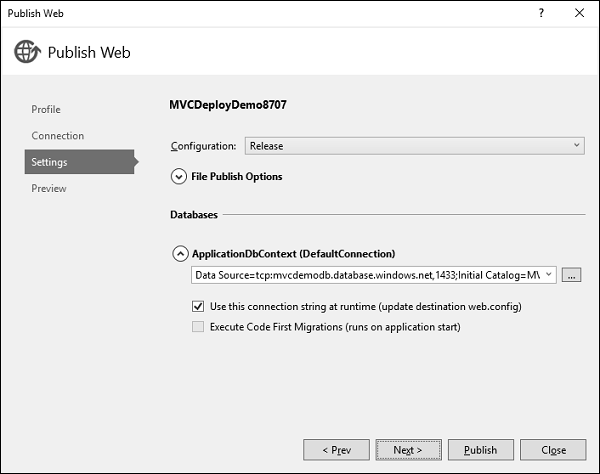
Теперь вы увидите, что строка подключения уже сгенерирована по умолчанию.
Шаг 12 — Нажмите «Далее», чтобы продолжить.
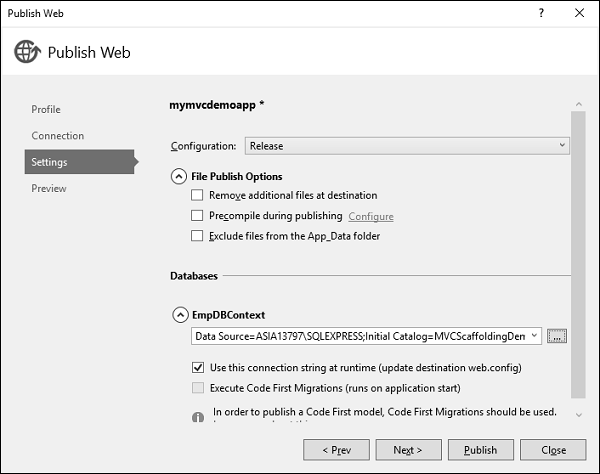
Шаг 13. Чтобы проверить все файлы и библиотеки, которые будут опубликованы в Azure, нажмите «Начать предварительный просмотр».
Шаг 14 — Нажмите кнопку «Опубликовать», чтобы опубликовать ваше приложение. После успешной публикации приложения в Azure вы увидите сообщение в окне вывода.
Вы также увидите, что приложение теперь запущено из облака.
Давайте снова пойдем на портал Azure. Вы также увидите приложение здесь.