Привязка модели ASP.NET MVC позволяет сопоставить данные HTTP-запроса с моделью. Это процесс создания .NET-объектов с использованием данных, отправляемых браузером в HTTP-запросе. Разработчики ASP.NET Web Forms, которые являются новичками в ASP.Net MVC, в основном путаются, как значения из View преобразуются в класс Model, когда он достигает метода Action класса Controller, поэтому это преобразование выполняется средством связывания Model.
Привязка модели — это хорошо спроектированный мост между HTTP-запросом и методами действия C #. Разработчикам легко работать с данными в формах (представлениях), поскольку POST и GET автоматически переносятся в указанную вами модель данных. ASP.NET MVC использует связующие по умолчанию для завершения этого за сценой.
Давайте рассмотрим простой пример, в котором мы добавляем «Create View» в наш проект из последней главы, и мы увидим, как мы получаем эти значения из View в метод действия EmployeeController.
Ниже приведен метод создания действия для POST.
// POST: Employee/Create [HttpPost] public ActionResult Create(FormCollection collection){ try{ // TODO: Add insert logic here return RedirectToAction("Index"); }catch{ return View(); } }
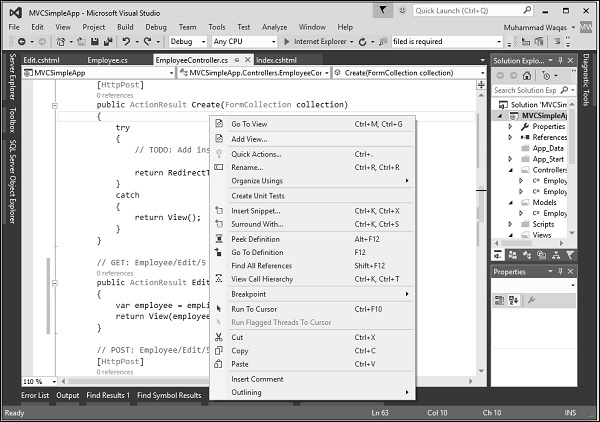
Щелкните правой кнопкой мыши по методу Create Action и выберите Add View…
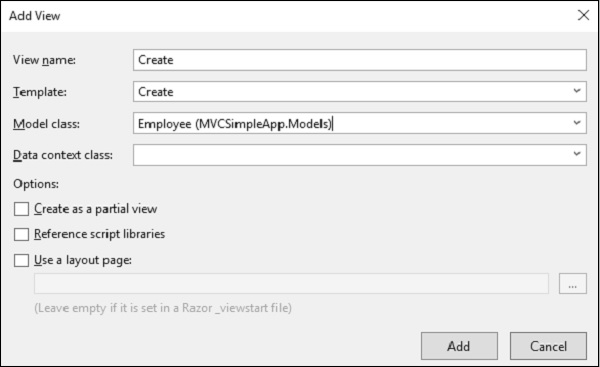
Появится диалоговое окно Add View.
Как вы можете видеть на скриншоте выше, имя по умолчанию уже упоминалось. Теперь выберите Create из выпадающего списка Template и Employee из выпадающего класса Model.
Вы увидите код по умолчанию в представлении Create.cshtml.
@model MVCSimpleApp.Models.Employee @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name = "viewport" content = "width = device-width" /> <title>Create</title> </head> <body> @using (Html.BeginForm()){ @Html.AntiForgeryToken() <div class = "form-horizontal"> <h4>Employee</h4> <hr /> @Html.ValidationSummary(true, "", new { @class = "text-danger" }) <div class = "form-group"> @Html.LabelFor(model => model.Name, htmlAttributes: new{ @class = "control-label col-md-2" }) <div class = "col-md-10"> @Html.EditorFor(model => model.Name, new{ htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.Name, "", new{ @class = "text-danger" }) </div> </div> <div class = "form-group"> @Html.LabelFor(model => model.JoiningDate, htmlAttributes: new{ @class = "control-label col-md-2" }) <div class = "col-md-10"> @Html.EditorFor(model => model.JoiningDate, new{ htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.JoiningDate, "", new { @class = "text-danger" }) </div> </div> <div class = "form-group"> @Html.LabelFor(model => model.Age, htmlAttributes: new { @class = "control-label col-md-2" }) <div class = "col-md-10"> @Html.EditorFor(model => model.Age, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.Age, "", new{ @class = "text-danger" }) </div> </div> <div class = "form-group"> <div class = "col-md-offset-2 col-md-10"> <input type = "submit" value = "Create" class = "btn btn-default"/> </div> </div> </div> } <div> @Html.ActionLink("Back to List", "Index") </div> </body> </html>
Когда пользователь вводит значения в Create View, он становится доступным как в FormCollection, так и в Request.Form. Мы можем использовать любое из этих значений, чтобы заполнить информацию о сотруднике из представления.
Давайте использовать следующий код для создания Employee с помощью FormCollection.
// POST: Employee/Create [HttpPost] public ActionResult Create(FormCollection collection){ try { Employee emp = new Employee(); emp.Name = collection["Name"]; DateTime jDate; DateTime.TryParse(collection["DOB"], out jDate); emp.JoiningDate = jDate; string age = collection["Age"]; emp.Age = Int32.Parse(age); empList.Add(emp); return RedirectToAction("Index"); }catch { return View(); } }
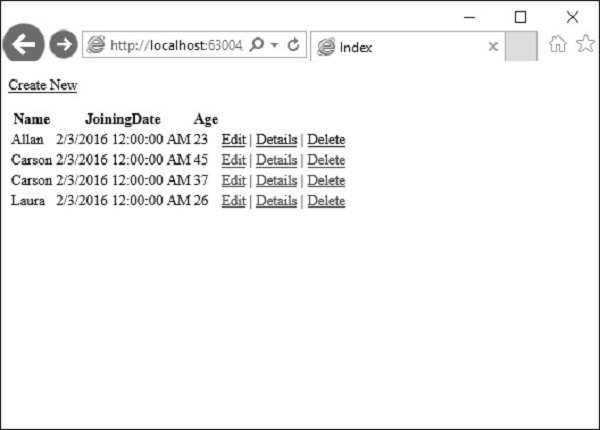
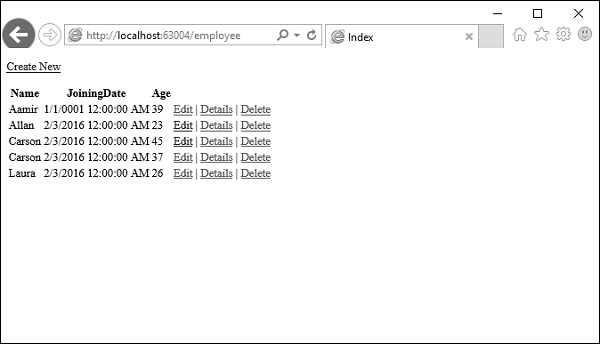
Запустите это приложение и запросите этот URL http: // localhost: 63004 / Employee /. Вы получите следующий вывод.
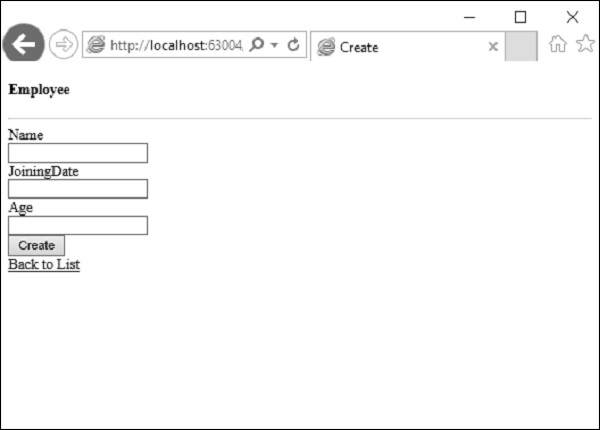
Нажмите на ссылку «Создать новый» в верхней части страницы, чтобы перейти к следующему виду.
Давайте введем данные для другого сотрудника, которого вы хотите добавить.
Нажмите на кнопку «Создать», и вы увидите, что новый сотрудник добавлен в ваш список.
В приведенном выше примере мы получаем все опубликованные значения из представления HTML, а затем сопоставляем эти значения со свойствами Employee и присваиваем их по одному.
В этом случае мы также будем выполнять приведение типов там, где публикуемые значения не имеют тот же формат, что и у свойства Model.
Это также известно как ручное связывание, и этот тип реализации не так уж плох для простой и небольшой модели данных. Однако, если у вас огромные модели данных и вам нужно много приведения типов, мы можем использовать мощь и простоту использования привязки модели ASP.NET MVC.
Давайте посмотрим на тот же пример, который мы сделали для привязки модели.
Нам нужно изменить параметр метода Create, чтобы он принимал объект Employee Model, а не FormCollection, как показано в следующем коде.
// POST: Employee/Create [HttpPost] public ActionResult Create(Employee emp){ try{ empList.Add(emp); return RedirectToAction("Index"); }catch{ return View(); } }
Теперь магия привязки модели зависит от идентификатора HTML-переменных, которые предоставляют значения.
Для нашей модели Employee идентификатор полей ввода HTML должен совпадать с именами свойств модели Employee, и вы можете видеть, что Visual Studio использует те же имена свойств модели при создании представления.
@Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } })
Отображение будет основано на имени свойства по умолчанию. Здесь мы найдем вспомогательные методы HTML очень полезными, потому что эти вспомогательные методы будут генерировать HTML, который будет иметь правильные имена для работы привязки модели.
Запустите это приложение и запросите URL http: // localhost: 63004 / Employee / . Вы увидите следующий вывод.
Давайте нажмем на ссылку «Создать новый» в верхней части страницы, и она перейдет к следующему виду.
Давайте введем данные для другого сотрудника, которого мы хотим добавить.
Теперь нажмите кнопку «Создать», и вы увидите, что новый сотрудник добавлен в ваш список с помощью привязки модели ASP.Net MVC.