В приложении ASP.NET MVC нет ничего похожего на страницу, и оно также не содержит ничего, что непосредственно соответствует странице, когда вы указываете путь в URL. Самая близкая вещь к странице в приложении ASP.NET MVC известна как Представление .
В приложении ASP.NET MVC все входящие запросы браузера обрабатываются контроллером, и эти запросы сопоставляются с действиями контроллера. Действие контроллера может возвращать представление или также может выполнять какое-либо другое действие, например перенаправление на другое действие контроллера.
Давайте рассмотрим простой пример View, создав новый проект ASP.NET MVC.
Шаг 1 — Откройте Visual Studio и выберите «Файл» → «Создать» → пункт меню «Проект».
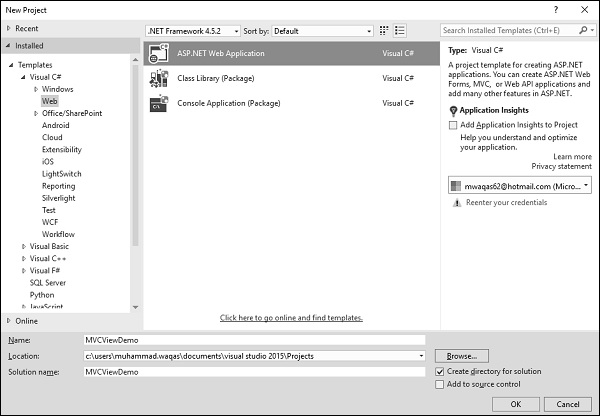
Откроется новое диалоговое окно проекта.
Шаг 2 — На левой панели выберите Шаблоны → Visual C # → Интернет.
Шаг 3 — В средней панели выберите Веб-приложение ASP.NET.
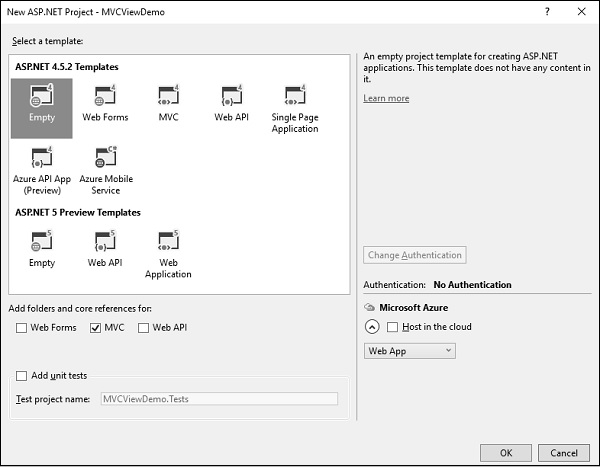
Шаг 4 — Введите имя проекта «MVCViewDemo» в поле «Имя» и нажмите «ОК», чтобы продолжить. Вы увидите следующее диалоговое окно, в котором вас попросят установить начальный контент для проекта ASP.NET.
Шаг 5. Чтобы упростить задачу, выберите опцию «Очистить» и установите флажок MVC в разделе «Добавить папки и основные ссылки для» и нажмите кнопку «ОК».
Это создаст базовый проект MVC с минимальным предопределенным содержанием. Теперь нам нужно добавить контроллер.
Шаг 6 — Щелкните правой кнопкой мыши папку контроллера в обозревателе решений и выберите «Добавить» → «Контроллер».
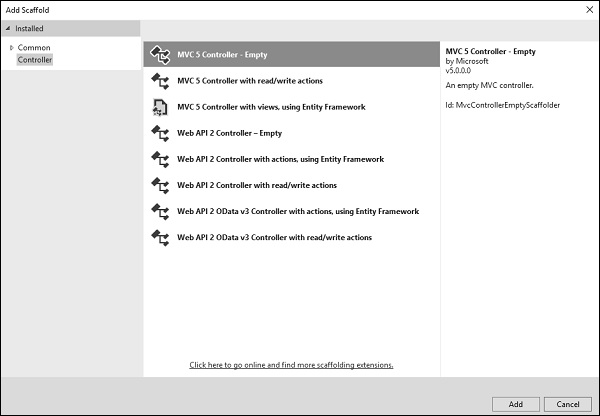
Появится диалоговое окно Add Scaffold.
Шаг 7 — Выберите MVC 5 Controller — Empty option и нажмите кнопку «Добавить».
Откроется диалоговое окно Add Controller.
Шаг 8 — Установите имя HomeController и нажмите кнопку «Добавить».
Вы увидите новый файл C # «HomeController.cs» в папке «Контроллеры», который также открыт для редактирования в Visual Studio.
Давайте обновим файл HomeController.cs, который содержит два метода действия, как показано в следующем коде.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCViewDemo.Controllers { public class HomeController : Controller{ // GET: Home public ActionResult Index(){ return View(); } public string Mycontroller(){ return "Hi, I am a controller"; } } }
Шаг 9 — Запустите это приложение и добавьте / Home / MyController к URL-адресу в браузере и нажмите Enter. Вы получите следующий вывод.
Поскольку действие MyController просто возвращает строку, для возврата View из действия нам нужно сначала добавить View.
Шаг 10. Перед добавлением представления добавим еще одно действие, которое вернет представление по умолчанию.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCViewDemo.Controllers { public class HomeController : Controller{ // GET: Home public ActionResult Index(){ return View(); } public string Mycontroller(){ return "Hi, I am a controller"; } public ActionResult MyView(){ return View(); } } }
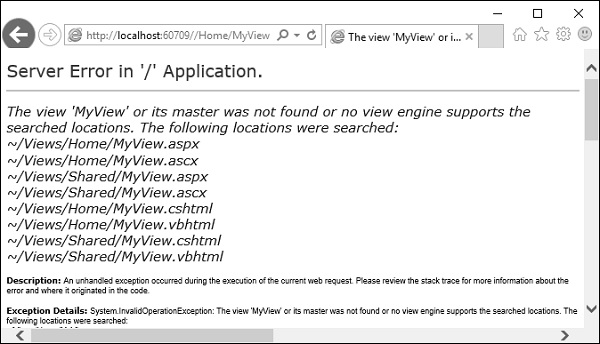
Шаг 11 — Запустите это приложение и добавьте / Home / MyView к URL-адресу в браузере и нажмите Enter. Вы получите следующий вывод.
Здесь вы можете видеть, что у нас есть ошибка, и эта ошибка на самом деле довольно описательная, которая говорит нам, что она не может найти представление MyView.
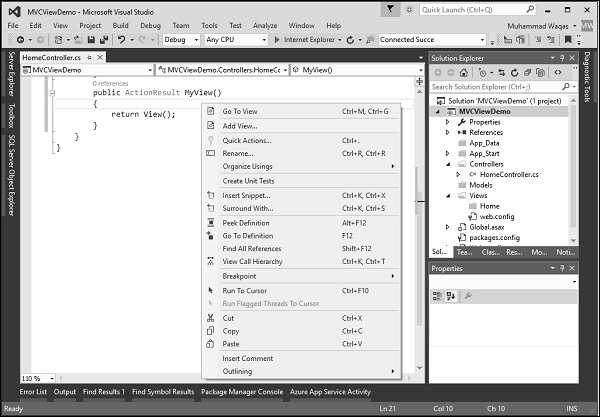
Шаг 12 — Чтобы добавить представление, щелкните правой кнопкой мыши внутри действия MyView и выберите Добавить представление.
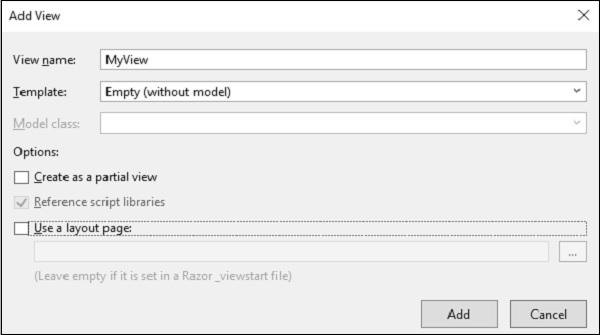
Откроется диалоговое окно «Добавить вид» и будет добавлено имя по умолчанию.
Шаг 13 — Снимите флажок «Использовать страницу макета» и нажмите кнопку «Добавить».
Теперь у нас есть код по умолчанию изнутри.
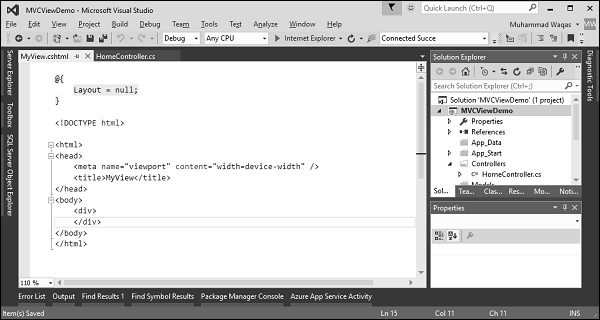
Шаг 14 — Добавьте текст в этом представлении, используя следующий код.
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name = "viewport" content = "width = device-width" /> <title>MyView</title> </head> <body> <div> Hi, I am a view </div> </body> </html>
Шаг 15 — Запустите это приложение и добавьте / Home / MyView к URL-адресу в браузере. Нажмите ввод, и вы получите следующий вывод.
Теперь вы можете увидеть текст из представления.