Контроллеры по сути являются центральным элементом вашего приложения ASP.NET MVC. Это первый получатель, который взаимодействует с входящим HTTP-запросом. Таким образом, контроллер решает, какая модель будет выбрана, а затем он берет данные из модели и передает их в соответствующее представление после того, как это представление будет отображено. Фактически, контроллеры контролируют весь поток приложения, принимая входные данные и предоставляя правильный вывод.
Контроллеры — это классы C #, унаследованные от System.Web.Mvc.Controller, который является базовым классом встроенного контроллера. Каждый публичный метод в контроллере называется методом действия, то есть вы можете вызывать его из Интернета через некоторый URL-адрес для выполнения действия.
Соглашение MVC заключается в том, чтобы поместить контроллеры в папку «Контроллеры», созданную Visual Studio при настройке проекта.
Давайте рассмотрим простой пример Controller, создав новый проект ASP.Net MVC.
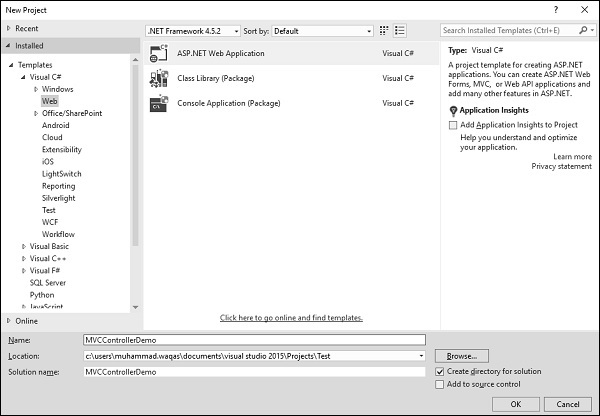
Шаг 1 — Откройте Visual Studio и выберите пункт меню «Файл» → «Создать» → «Проект».
Откроется новое диалоговое окно проекта.
Шаг 2 — На левой панели выберите Шаблоны → Visual C # → Интернет.
Шаг 3 — В средней панели выберите Веб-приложение ASP.NET.
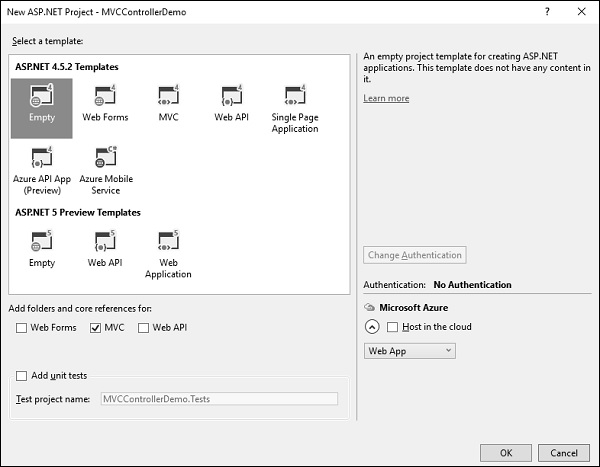
Шаг 4 — Введите имя проекта «MVCControllerDemo» в поле «Имя» и нажмите «ОК» для продолжения. Вы увидите следующее диалоговое окно, в котором вас попросят установить начальный контент для проекта ASP.NET.
Шаг 5. Чтобы упростить задачу, выберите опцию «Очистить» и установите флажок MVC в разделе «Добавить папки и основные ссылки для» и нажмите кнопку «ОК».
Это создаст базовый проект MVC с минимальным предопределенным содержанием.
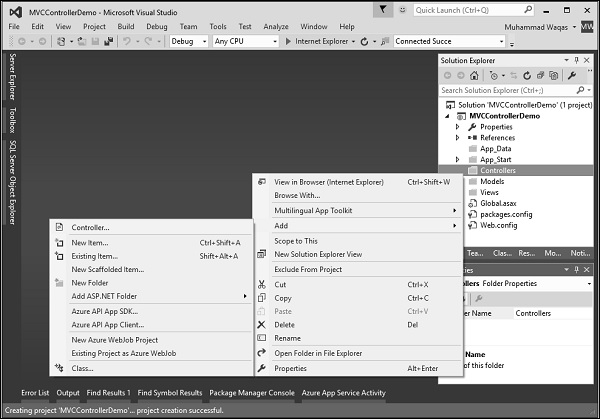
После создания проекта в Visual Studio вы увидите несколько файлов и папок, отображаемых в окне обозревателя решений.
Так как мы создали проект ASP.Net MVC из пустого шаблона проекта, на данный момент приложение не содержит ничего для запуска.
Шаг 6. Добавьте EmployeeController, щелкнув правой кнопкой мыши папку «Контроллеры» в обозревателе решений. Выберите Добавить → Контроллер.
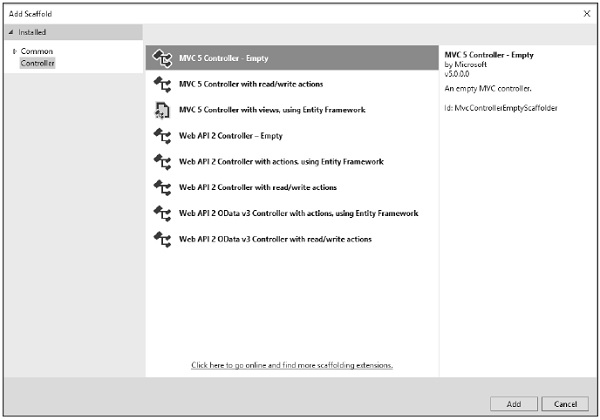
Появится диалоговое окно Add Scaffold.
Шаг 7 — Выберите MVC 5 Controller — Empty option и нажмите кнопку «Добавить».
Откроется диалоговое окно Add Controller.
Шаг 8 — Установите имя EmployeeController и нажмите кнопку «Добавить».
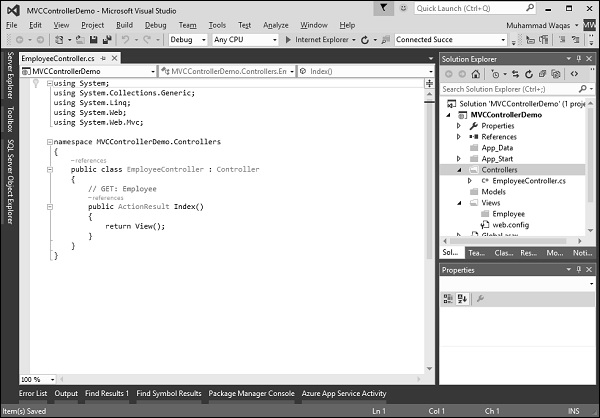
Вы увидите новый C # файл EmployeeController.cs в папке Controllers, который также открыт для редактирования в Visual Studio.
Теперь в этом приложении мы добавим собственный маршрут для контроллера Employee с маршрутом по умолчанию.
Шаг 1 — Перейдите в файл «RouteConfig.cs» в папке «App_Start» и добавьте следующий маршрут.
routes.MapRoute( "Employee", "Employee/{name}", new{ controller = "Employee", action = "Search", name = UrlParameter.Optional });
Ниже приводится полная реализация файла RouteConfig.cs.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using System.Web.Routing; namespace MVCControllerDemo { public class RouteConfig { public static void RegisterRoutes(RouteCollection routes){ routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( "Employee", "Employee/{name}", new{ controller = "Employee", action = "Search", name = UrlParameter.Optional }); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new{ controller = "Home", action = "Index", id = UrlParameter.Optional }); } } }
Рассмотрим сценарий, в котором любой пользователь приходит и ищет сотрудника, указав URL «Сотрудник / Отметка». В этом случае Марк будет обрабатываться как имя параметра, а не как метод действия. Таким образом, в этом сценарии наш маршрут по умолчанию не будет работать значительно.
Чтобы получить входящее значение из браузера при передаче параметра, MVC Framework предоставляет простой способ решения этой проблемы. Это с помощью параметра внутри метода Action.
Шаг 2 — Измените класс EmployeeController, используя следующий код.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCControllerDemo.Controllers { public class EmployeeController : Controller { // GET: Employee public ActionResult Search(string name){ var input = Server.HtmlEncode(name); return Content(input); } } }
Если вы добавите параметр в метод действия, то среда MVC будет искать значение, соответствующее имени параметра. Он будет применять все возможные комбинации, чтобы узнать значение параметра. Он будет искать в данных маршрута, строку запроса и т. Д.
Следовательно, если вы запрашиваете / Employee / Mark », то инфраструктура MVC решит, что мне нужен параметр с« UserInput », и тогда Марк будет выбран из URL, и он будет автоматически передан.
Server.HtmlEncode просто преобразует любой вид вредоносного скрипта в обычный текст. Когда приведенный выше код скомпилирован и выполнен и запрашивает следующий URL-адрес http: // localhost: 61465 / Employee / Mark , вы получите следующий вывод.
Как вы можете видеть на скриншоте выше, Марк выбирается из URL.