В этой главе мы обсудим построение моделей в приложении ASP.NET MVC Framework. Модель хранит данные, которые извлекаются в соответствии с командами контроллера и отображаются в представлении.
Модель — это набор классов, в которых вы будете работать с данными и бизнес-логикой. Следовательно, в основном модели представляют собой контейнеры для конкретных бизнес-доменов. Он используется для взаимодействия с базой данных. Его также можно использовать для манипулирования данными для реализации бизнес-логики.
Давайте рассмотрим простой пример View, создав новый проект ASP.Net MVC.
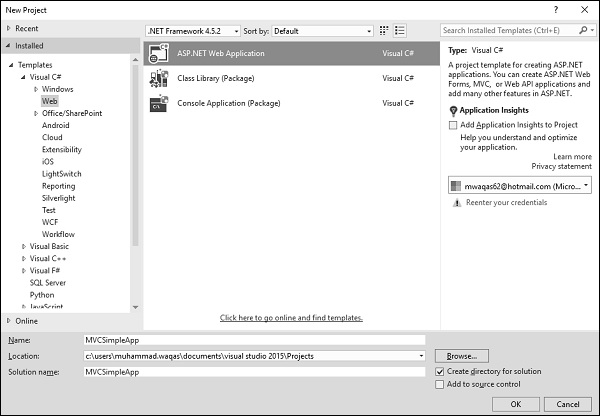
Шаг 1 — Откройте Visual Studio. Нажмите Файл → Создать → Пункт меню Проект.
Откроется новое диалоговое окно проекта.
Шаг 2 — На левой панели выберите Шаблоны → Visual C # → Интернет.
Шаг 3 — В средней панели выберите Веб-приложение ASP.NET.
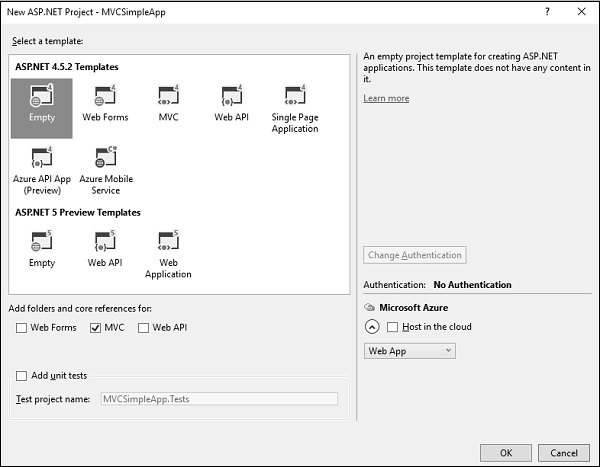
Шаг 4 — Введите имя проекта «MVCSimpleApp» в поле «Имя» и нажмите «ОК», чтобы продолжить. Вы увидите следующее диалоговое окно, в котором вас попросят установить начальный контент для проекта ASP.NET.
Шаг 5. Чтобы упростить задачу, выберите опцию «Очистить» и установите флажок MVC в разделе «Добавить папки и основные ссылки для» и нажмите кнопку «ОК».
Это создаст базовый проект MVC с минимальным предопределенным содержанием.
Нам нужно добавить контроллер сейчас.
Шаг 6 — Щелкните правой кнопкой мыши папку контроллера в обозревателе решений и выберите «Добавить» → «Контроллер».
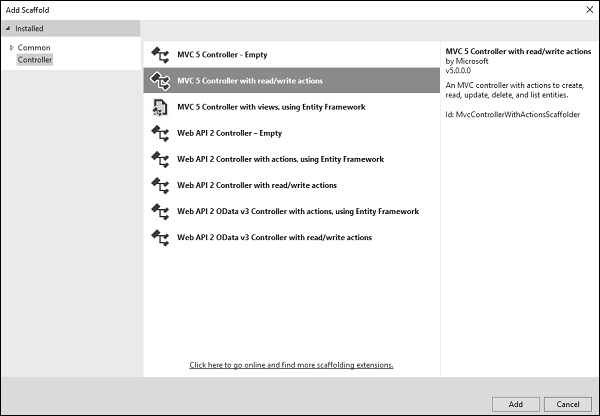
Появится диалоговое окно Add Scaffold.
Шаг 7 — Выберите контроллер MVC 5 — с опцией действий чтения / записи. Этот шаблон создаст метод Index с действием по умолчанию для Controller. Это также перечислит другие методы, такие как Edit / Delete / Create.
Шаг 8 — Нажмите кнопку «Добавить», и появится диалоговое окно «Добавить контроллер».
Шаг 9 — Установите имя EmployeeController и нажмите кнопку «Добавить».
Шаг 10 — Вы увидите новый C # -файл EmployeeController.cs в папке Controllers, который открыт для редактирования в Visual Studio с некоторыми действиями по умолчанию.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCSimpleApp.Controllers { public class EmployeeController : Controller{ // GET: Employee public ActionResult Index(){ return View(); } // GET: Employee/Details/5 public ActionResult Details(int id){ return View(); } // GET: Employee/Create public ActionResult Create(){ return View(); } // POST: Employee/Create [HttpPost] public ActionResult Create(FormCollection collection){ try{ // TODO: Add insert logic here return RedirectToAction("Index"); }catch{ return View(); } } // GET: Employee/Edit/5 public ActionResult Edit(int id){ return View(); } // POST: Employee/Edit/5 [HttpPost] public ActionResult Edit(int id, FormCollection collection){ try{ // TODO: Add update logic here return RedirectToAction("Index"); }catch{ return View(); } } // GET: Employee/Delete/5 public ActionResult Delete(int id){ return View(); } // POST: Employee/Delete/5 [HttpPost] public ActionResult Delete(int id, FormCollection collection){ try{ // TODO: Add delete logic here return RedirectToAction("Index"); }catch{ return View(); } } } }
Давайте добавим модель.
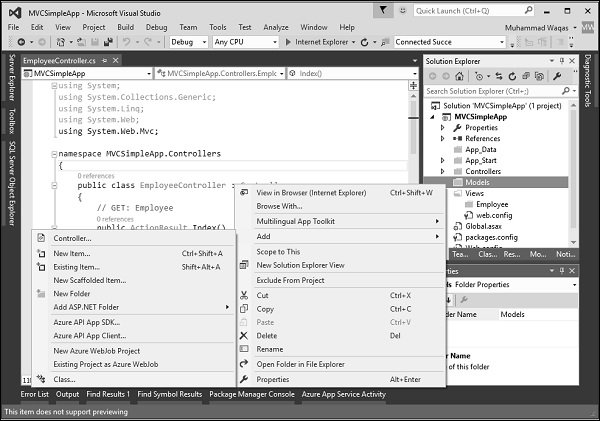
Шаг 11 — Щелкните правой кнопкой мыши папку «Модели» в обозревателе решений и выберите «Добавить» → «Класс».
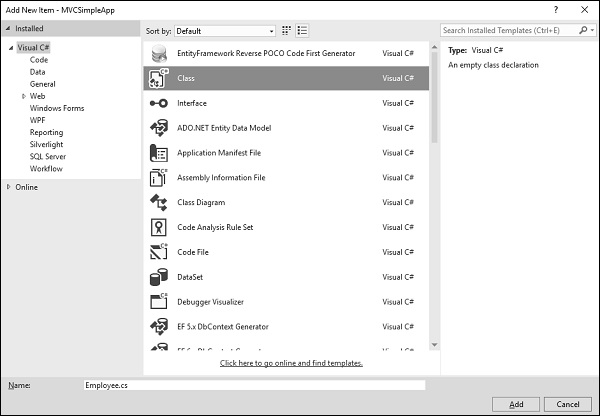
Вы увидите диалоговое окно Add New Item.
Шаг 12 — Выберите Class в средней панели и введите Employee.cs в поле имени.
Шаг 13 — Добавьте некоторые свойства в класс Employee, используя следующий код.
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace MVCSimpleApp.Models { public class Employee{ public int ID { get; set; } public string Name { get; set; } public DateTime JoiningDate { get; set; } public int Age { get; set; } } }
Давайте обновим файл EmployeeController.cs, добавив еще один метод, который будет возвращать список сотрудников.
[NonAction] public List<Employee> GetEmployeeList(){ return new List<Employee>{ new Employee{ ID = 1, Name = "Allan", JoiningDate = DateTime.Parse(DateTime.Today.ToString()), Age = 23 }, new Employee{ ID = 2, Name = "Carson", JoiningDate = DateTime.Parse(DateTime.Today.ToString()), Age = 45 }, new Employee{ ID = 3, Name = "Carson", JoiningDate = DateTime.Parse(DateTime.Today.ToString()), Age = 37 }, new Employee{ ID = 4, Name = "Laura", JoiningDate = DateTime.Parse(DateTime.Today.ToString()), Age = 26 }, }; }
Шаг 14 — Обновите метод действия индекса, как показано в следующем коде.
public ActionResult Index(){ var employees = from e in GetEmployeeList() orderby e.ID select e; return View(employees); }
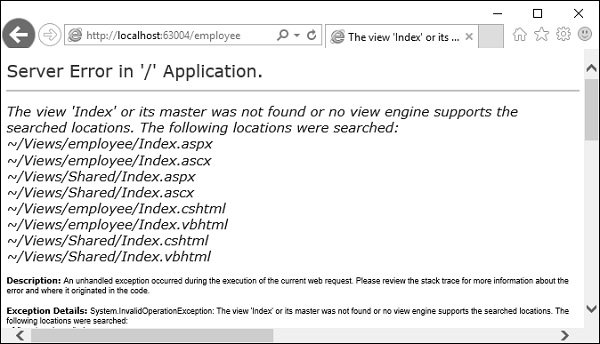
Шаг 15 — Запустите это приложение и добавьте / employee к URL-адресу в браузере и нажмите Enter. Вы увидите следующий вывод.
Как видно на скриншоте выше, есть ошибка, и эта ошибка на самом деле довольно описательная, которая говорит нам, что она не может найти представление индекса.
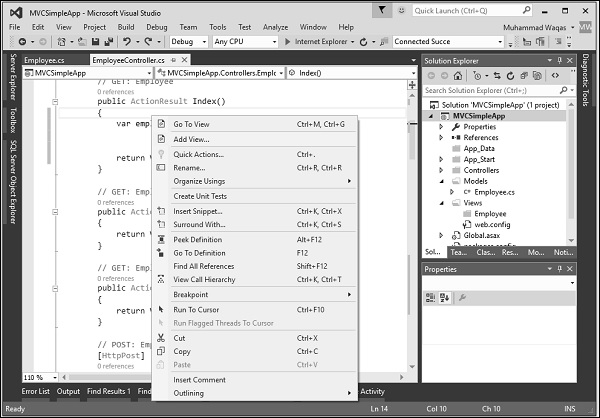
Шаг 16 — Следовательно, чтобы добавить представление, щелкните правой кнопкой мыши внутри действия Index и выберите Add view.
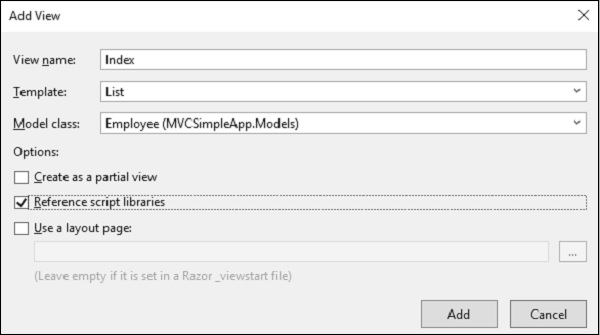
Откроется диалоговое окно «Добавить вид» и будет добавлено имя по умолчанию.
Шаг 17 — Выберите «Список» из раскрывающегося списка «Шаблон» и «Сотрудник в модели», а также снимите флажок «Использовать страницу макета» и нажмите кнопку «Добавить».
Это добавит некоторый код по умолчанию для вас в этом представлении.
@model IEnumerable<MVCSimpleApp.Models.Employee> @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name = "viewport" content = "width = device-width" /> <title>Index</title> </head> <body> <p>@Html.ActionLink("Create New", "Create")</p> <table class = "table"> <tr> <th> @Html.DisplayNameFor(model => model.Name) </th> <th> @Html.DisplayNameFor(model => model.JoiningDate) </th> <th> @Html.DisplayNameFor(model => model.Age) </th> <th></th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.Name) </td> <td> @Html.DisplayFor(modelItem => item.JoiningDate) </td> <td> @Html.DisplayFor(modelItem => item.Age) </td> <td> @Html.ActionLink("Edit", "Edit", new { id = item.ID }) | @Html.ActionLink("Details", "Details", new { id = item.ID }) | @Html.ActionLink("Delete", "Delete", new { id = item.ID }) </td> </tr> } </table> </body> </html>
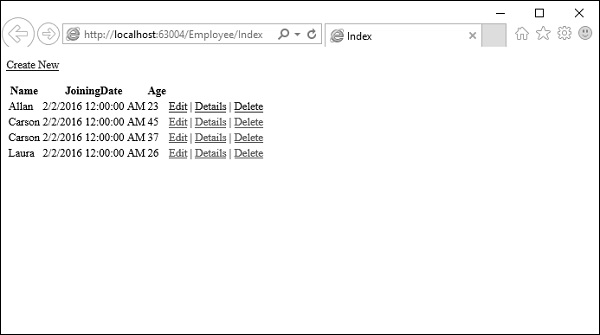
Шаг 18 — Запустите это приложение, и вы получите следующий вывод.
Список сотрудников будет отображаться.