В этой главе мы рассмотрим Self-Hosting. Самостоятельный хостинг создает среду выполнения для приложения, работающего в любой среде, например, MAC, или в Linux, и т.д. Самостоятельный хостинг также означает, что у него будет версия mini CLR.
Развертывание с использованием файловой системы
Давайте посмотрим на простой пример самостоятельного хостинга.
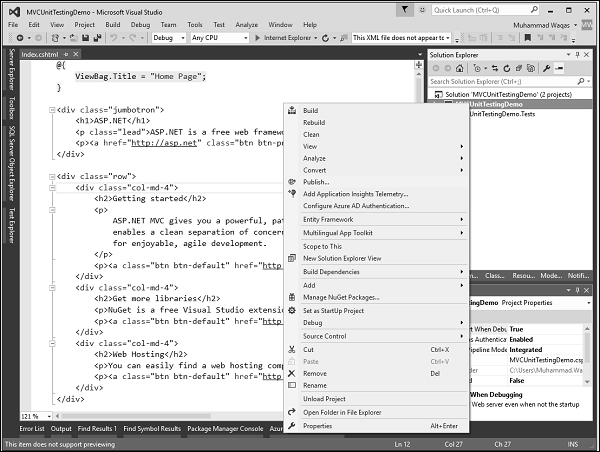
Шаг 1. Как только ваше приложение ASP.NET MVC будет завершено и вы захотите использовать самохостинг, щелкните правой кнопкой мыши на Project в обозревателе решений.
Вы увидите следующий диалог.
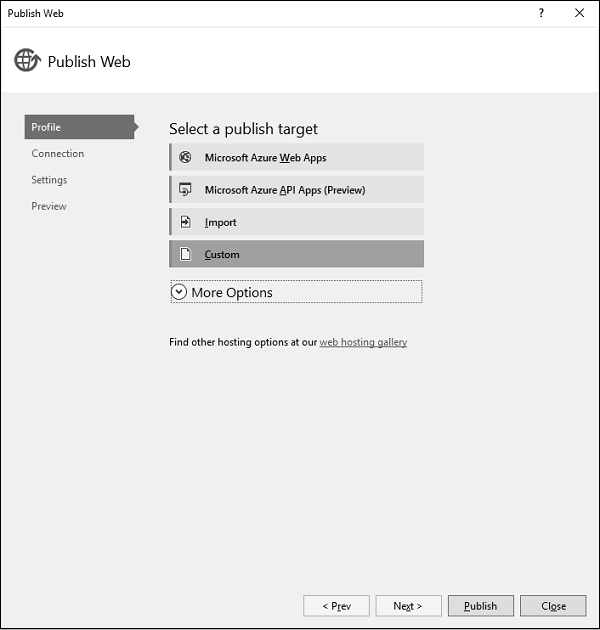
Шаг 2 — Выберите опцию «Custom», чтобы открыть диалоговое окно «New Custom Profile».
Шаг 3 — Введите имя профиля и нажмите Ok.
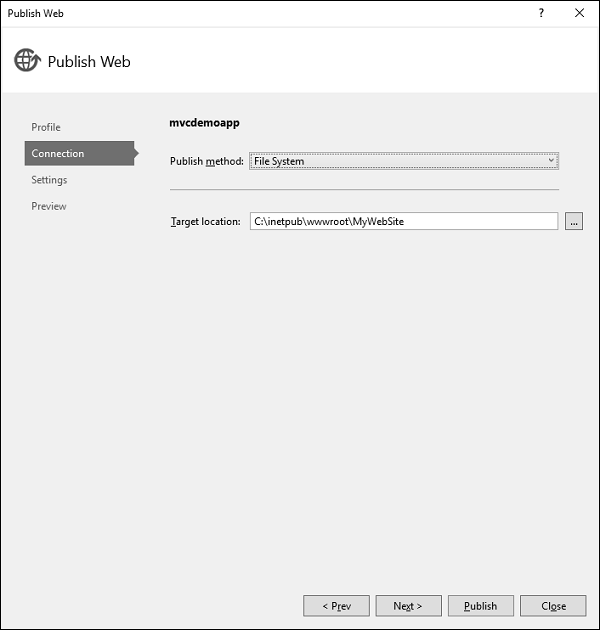
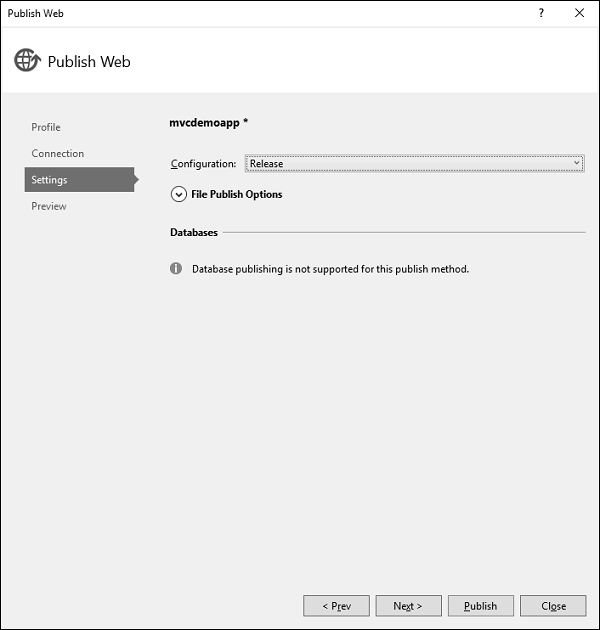
Шаг 4 — Выберите Файловую систему из выпадающего списка Метод публикации, а также укажите место назначения. Нажмите кнопку «Далее».
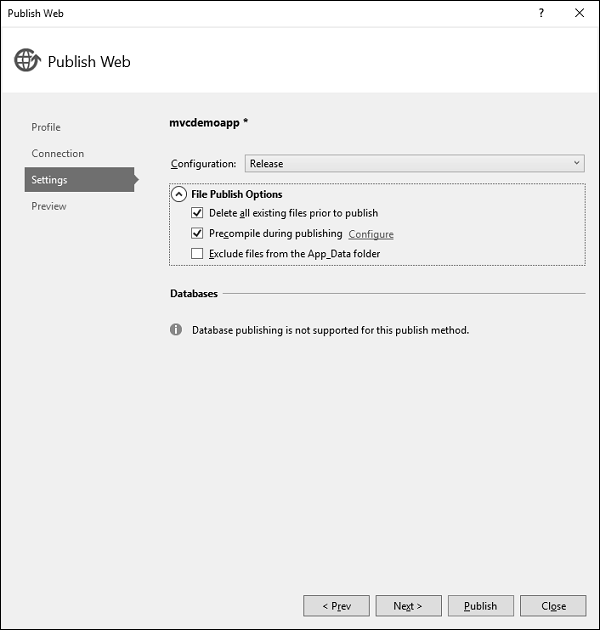
Шаг 5 — Раскройте параметры публикации файлов.
Шаг 6. Установите флажки «Удалить все существующие файлы перед публикацией» и «Прекомпилировать во время публикации» и нажмите «Далее», чтобы продолжить.
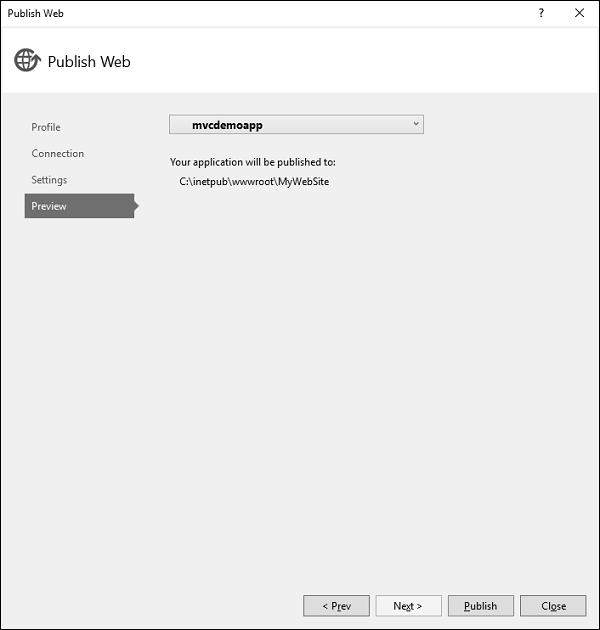
Шаг 7 — Нажмите кнопку «Опубликовать», он опубликует файлы в нужном месте.
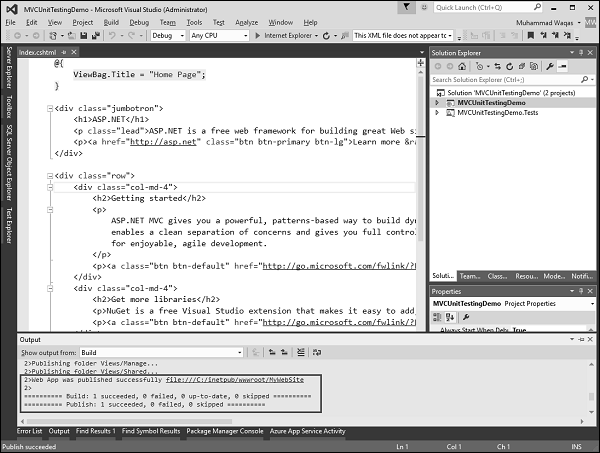
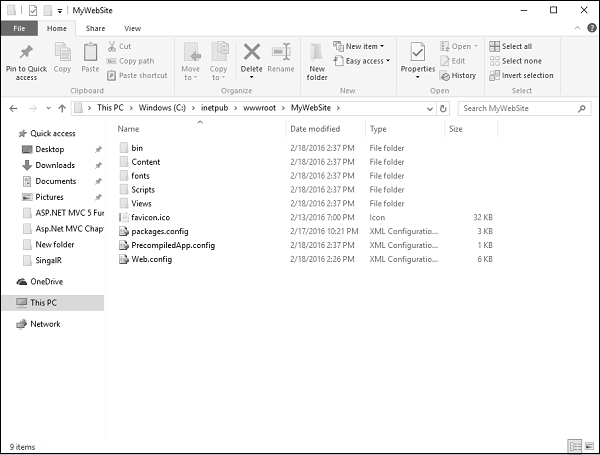
Вы увидите все файлы и папки в целевом местоположении в вашей системе.
В нем будут все файлы, необходимые для развертывания на локальном хосте.
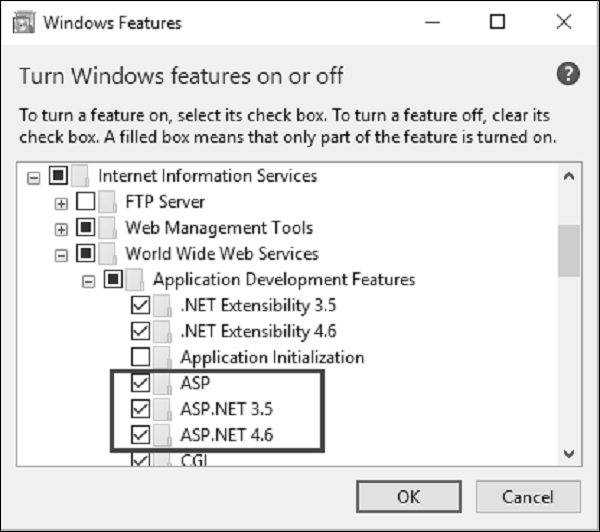
Шаг 8 — Теперь откройте или отключите функцию Windows и разверните Информационные службы Интернета → Службы всемирной паутины → Функции разработки приложений.
Шаг 9 — Установите флажки, как показано на скриншоте выше, и нажмите Ok.
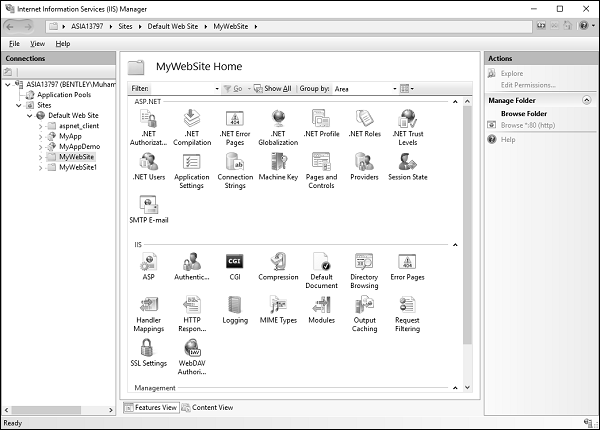
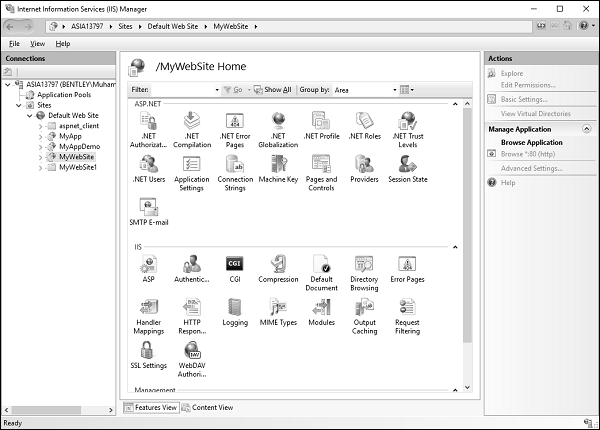
Шаг 10. Откройте диспетчер IIS, как показано на следующем снимке экрана.
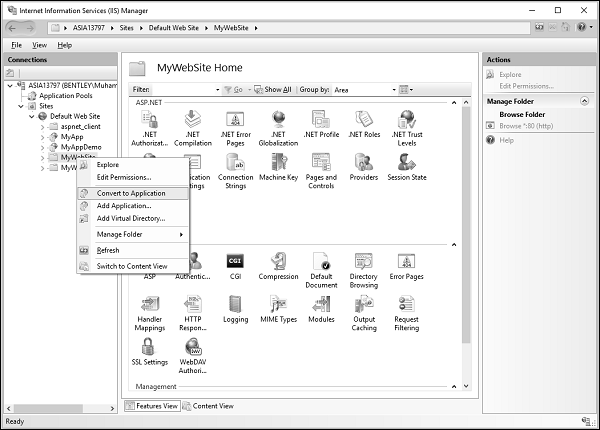
Шаг 11 — Вы увидите различные подключения в левой части экрана, щелкните правой кнопкой мыши на MyWebSite.
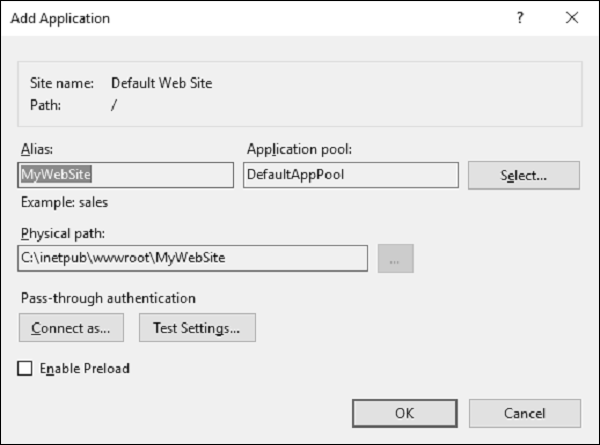
Шаг 12 — Выберите опцию «Преобразовать в приложение».
Как видите, его физический путь такой же, как мы упоминали выше при публикации с использованием файловой системы.
Шаг 13 — Нажмите Ok, чтобы продолжить.
Теперь вы можете видеть, что его значок изменился.
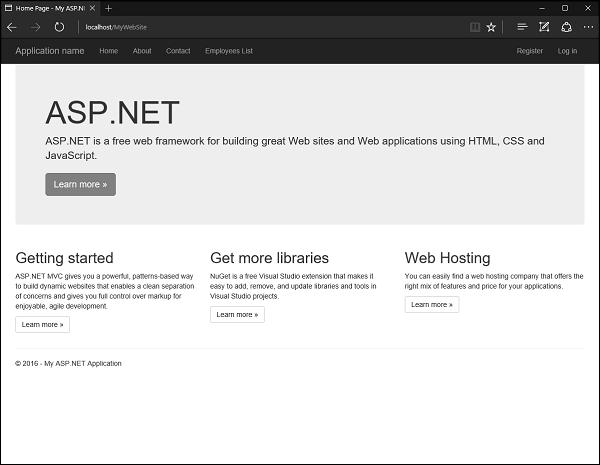
Шаг 14 — Откройте браузер и укажите следующий URL http: // localhost / MyWebSite
Вы можете видеть, что он работает из папки, которую мы указали при развертывании.