В этой главе мы сосредоточимся на одной из самых распространенных техник ASP.NET, таких как кэширование, для повышения производительности приложения. Кэширование означает хранение чего-либо в памяти, которое часто используется для обеспечения лучшей производительности. Мы увидим, как вы можете значительно повысить производительность приложения ASP.NET MVC, используя преимущества кэша вывода.
В ASP.NET MVC есть атрибут фильтра OutputCache, который вы можете применить, и это та же концепция, что и для кэширования вывода в веб-формах. Кэш вывода позволяет вам кэшировать содержимое, возвращаемое действием контроллера.
Кэширование вывода в основном позволяет хранить выходные данные конкретного контроллера в памяти. Следовательно, любой будущий запрос на то же действие в этом контроллере будет возвращен из кэшированного результата. Таким образом, нет необходимости создавать один и тот же контент каждый раз, когда вызывается одно и то же действие контроллера.
Почему кеширование?
Нам необходимо кэширование во многих различных сценариях, чтобы повысить производительность приложения. Например, у вас есть приложение ASP.NET MVC, которое отображает список сотрудников. Теперь, когда эти записи извлекаются из базы данных путем выполнения запроса к базе данных каждый раз, когда пользователь вызывает действие контроллера, он возвращает представление Index.
Следовательно, вы можете воспользоваться выходным кэшем, чтобы избежать выполнения запроса к базе данных каждый раз, когда пользователь вызывает одно и то же действие контроллера. В этом случае представление будет извлекаться из кэша, а не восстанавливаться из действия контроллера.
Кэширование позволяет избежать выполнения избыточной работы на сервере.
Давайте посмотрим на простой пример кэширования в нашем проекте.
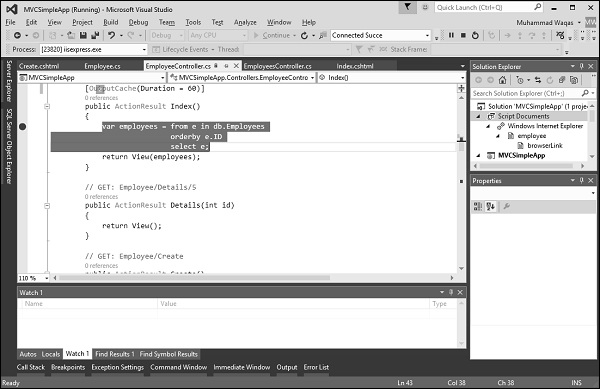
[OutputCache(Duration = 60)] public ActionResult Index(){ var employees = from e in db.Employees orderby e.ID select e; return View(employees); }
Как видите, мы добавили атрибут «OutputCache» в действие index EmployeeController. Теперь, чтобы понять эту концепцию, давайте запустим это приложение в режиме отладчика, а также вставим точку останова в метод действия Index.
Укажите следующий URL-адрес http: // localhost: 63004 / employee и нажмите «Enter». Вы увидите, что точка останова достигнута в методе действия Index.
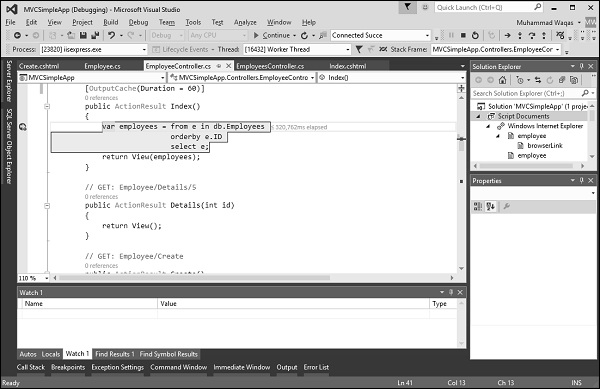
Нажмите кнопку «F5», чтобы продолжить, и вы увидите список сотрудников на вашем представлении, которые извлекаются из базы данных.
Снова обновите браузер в течение 60 секунд, и вы увидите, что на этот раз точка останова не достигнута. Это потому, что мы использовали выходной кэш с длительностью секунд. Таким образом, он будет кэшировать этот результат в течение 60 секунд, а когда вы обновите браузер, он получит результат из кэша и не будет загружать контент с сервера базы данных.
В дополнение к параметру duration есть и другие параметры настроек, которые вы можете использовать с кешем вывода. Эти настройки не только для инфраструктуры MVC, но и унаследованы от ASP.Net Caching.
Изменение выходного кэша
В некоторых случаях вам могут потребоваться разные кэшированные версии, например, когда вы создаете страницу с подробностями, тогда, когда вы нажимаете на подробную ссылку, вы получаете информацию о выбранном сотруднике.
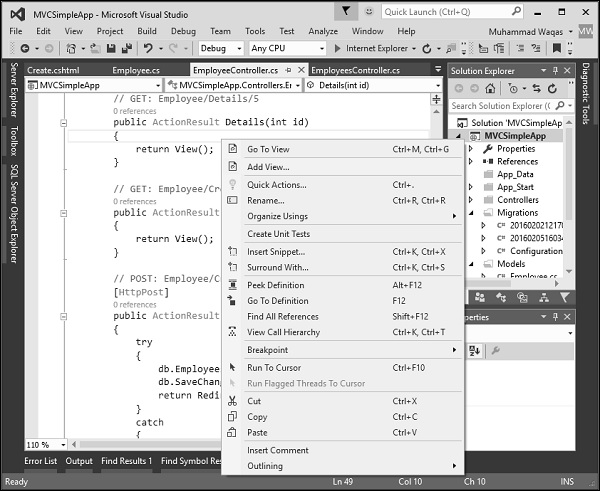
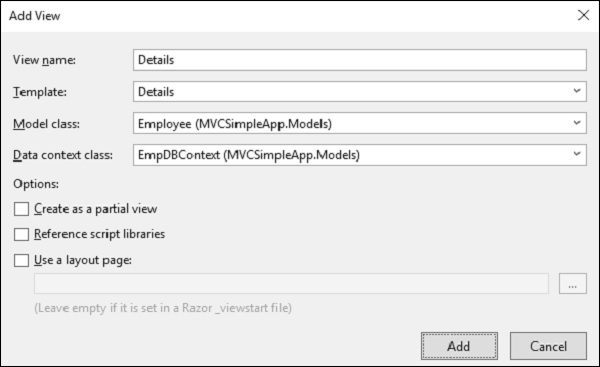
Но сначала нам нужно создать детальный вид. Для этого щелкните правой кнопкой мыши метод действия Details в EmployeeController и выберите Add View…
Вы увидите, что имя Подробности выбрано по умолчанию. Теперь выберите Details из выпадающего списка Template и Employee из выпадающего класса Model.
Нажмите «Добавить», чтобы продолжить, и вы увидите файл Details.cshtml.
@model MVCSimpleApp.Models.Employee @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name = "viewport" content = "width = device-width" /> <title>Details</title> </head> <body> <div> <h4>Employee</h4> <hr /> <dl class = "dl-horizontal"> <dt> @Html.DisplayNameFor(model => model.Name) </dt> <dd> @Html.DisplayFor(model => model.Name) </dd> <dt> @Html.DisplayNameFor(model => model.JoiningDate) </dt> <dd> @Html.DisplayFor(model => model.JoiningDate) </dd> <dt> @Html.DisplayNameFor(model => model.Age) </dt> <dd> @Html.DisplayFor(model => model.Age) </dd> </dl> </div> <p> @Html.ActionLink("Edit", "Edit", new { id = Model.ID }) | @Html.ActionLink("Back to List", "Index") </p> </body> </html>
Вы можете воспользоваться преимуществом свойства VaryByParam атрибута [OutputCache]. Это свойство позволяет создавать разные кэшированные версии одного и того же содержимого, когда изменяется параметр формы или параметр строки запроса. Ниже приведена реализация действия «Детали».
// GET: Employee/Details/5 [OutputCache(Duration = int.MaxValue, VaryByParam = "id")] public ActionResult Details(int id){ var employee = db.Employees.SingleOrDefault(e => e.ID == id); return View(employee); }
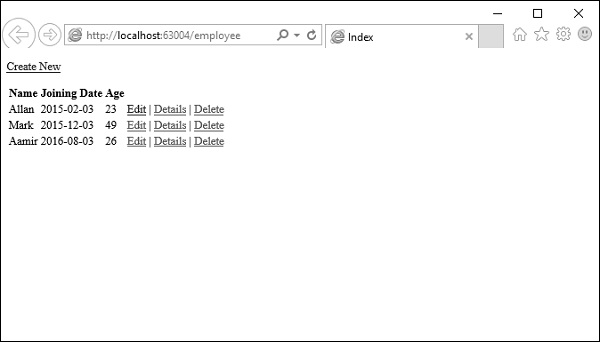
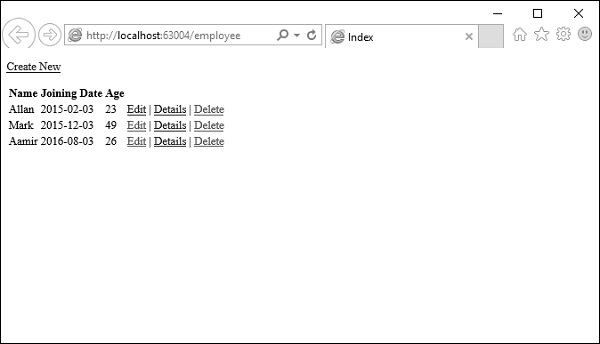
Когда приведенный выше код компилируется и выполняется, вы получите следующий вывод, указав URL http: // localhost: 63004 / employee .
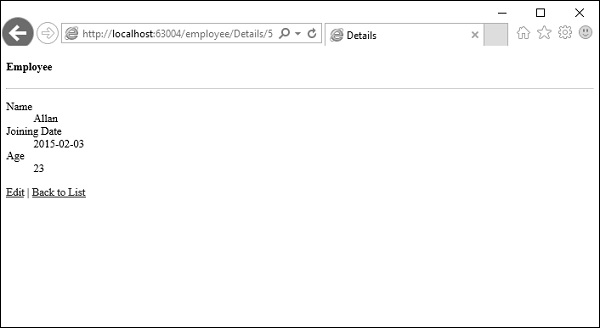
Нажмите на ссылку Подробности любой ссылки, и вы увидите подробное представление этого конкретного сотрудника.
Действие Details () включает свойство VaryByParam со значением «Id». Когда в действие контроллера передаются разные значения параметра Id, генерируются разные кэшированные версии представления Details.
Важно понимать, что использование свойства VaryByParam приводит к увеличению кэширования. Различная кэшированная версия представления Details создается для каждой отдельной версии параметра Id.
Профиль кэша
Вы можете создать профиль кэша в файле web.config. Это альтернатива настройке свойств выходного кэша путем изменения свойств атрибута [OutputCache]. Он предлагает пару важных преимуществ, которые заключаются в следующем.
-
Управляет тем, как действия контроллера кэшируют содержимое в одном центральном месте.
-
Создает один профиль кэша и применяет профиль к нескольким контроллерам или действиям контроллера.
-
Изменяет файл веб-конфигурации без перекомпиляции вашего приложения.
-
Отключает кэширование для приложения, которое уже развернуто в рабочей среде.
Управляет тем, как действия контроллера кэшируют содержимое в одном центральном месте.
Создает один профиль кэша и применяет профиль к нескольким контроллерам или действиям контроллера.
Изменяет файл веб-конфигурации без перекомпиляции вашего приложения.
Отключает кэширование для приложения, которое уже развернуто в рабочей среде.
Давайте рассмотрим простой пример профиля кеша, создав профиль кеша в файле web.config. Раздел <caching> должен появиться в разделе <system.web>.
<caching> <outputCacheSettings> <outputCacheProfiles> <add name = "Cache10Min" duration = "600" varyByParam = "none"/> </outputCacheProfiles> </outputCacheSettings> </caching>
Вы можете применить профиль Cache10Min к действию контроллера с помощью атрибута [OutputCache], который выглядит следующим образом.
[OutputCache(CacheProfile = "Cache10Min")] public ActionResult Index(){ var employees = from e in db.Employees orderby e.ID select e; return View(employees); }
Запустите это приложение и укажите следующий URL-адрес http: // localhost: 63004 / employee
Если вы вызываете действие Index (), как показано выше, то же время будет возвращено в течение 10 мин.