В этой главе мы рассмотрим Bootstrap, который является интерфейсной средой, теперь включенной в ASP.NET и MVC. Это популярный интерфейсный набор инструментов для веб-приложений, который поможет вам создать пользовательский интерфейс с использованием HTML, CSS и JavaScript.
Первоначально он был создан веб-разработчиками в Твиттере для личного использования, однако теперь он имеет открытый исходный код и стал популярным среди дизайнеров и разработчиков благодаря своей гибкости и простоте использования.
Вы можете использовать Bootstrap для создания интерфейса, который будет хорошо смотреться на всем — от больших настольных дисплеев до маленьких мобильных экранов. В этой главе мы также рассмотрим, как Bootstrap может работать с вашими макетами, чтобы структурировать внешний вид приложения.
Bootstrap предоставляет все необходимые элементы для макета, кнопок, форм, меню, виджетов, каруселей изображений, ярлыков, значков, типографики и всевозможных функций. Поскольку Bootstrap — это все HTML, CSS и JavaScript, все открытые стандарты, вы можете использовать его с любым фреймворком, включая ASP.NET MVC. Когда вы начинаете новый проект MVC, будет присутствовать Bootstrap, то есть вы найдете Bootstrap.css и Bootstrap.js в вашем проекте.
Давайте создадим новое веб-приложение ASP.NET.
Введите название проекта, скажем, «MVCBootstrap» и нажмите «ОК». Вы увидите следующий диалог.
В этом диалоговом окне, если вы выберете пустой шаблон, вы получите пустое веб-приложение, и Bootstrap не будет представлен. Там не будет никаких контроллеров или каких-либо других файлов сценариев либо.
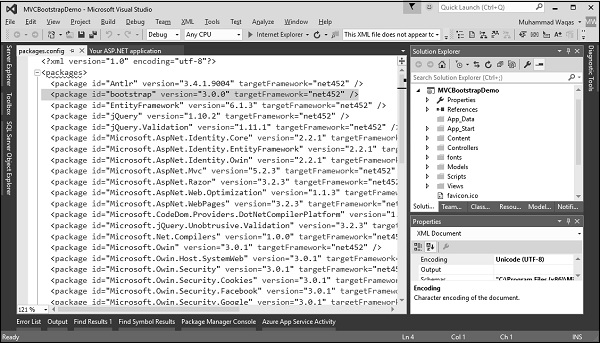
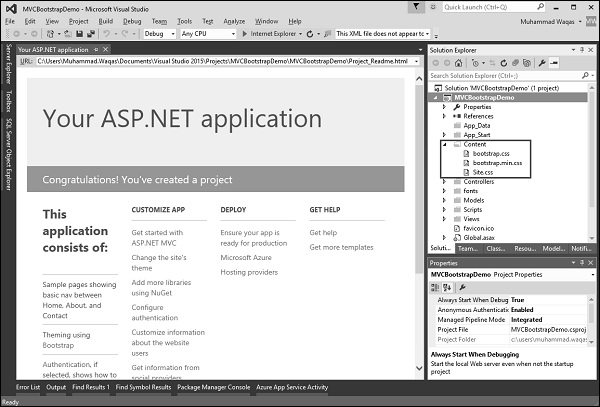
Теперь выберите шаблон MVC и нажмите Ok. Когда Visual Studio создаст это решение, одним из пакетов, которые он загрузит и установит в проект, будет пакет Bootstrap NuGet. Вы можете проверить это, перейдя в packages.config, и увидите пакет Bootstrap версии 3.
Вы также можете увидеть папку Content, которая содержит различные CSS-файлы.
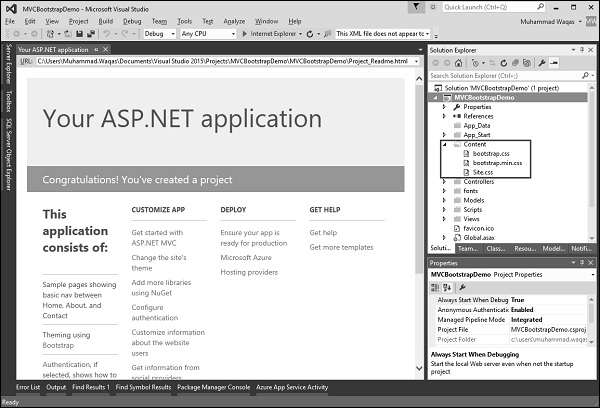
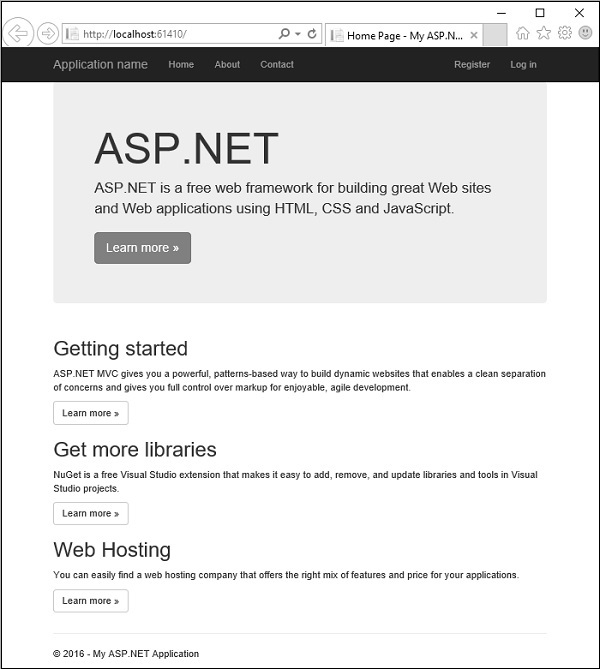
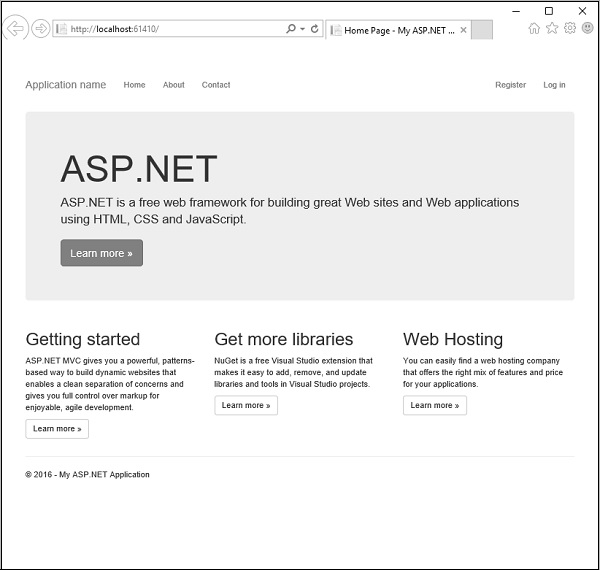
Запустите это приложение, и вы увидите следующую страницу.
Когда появляется эта страница, большинство макетов и стилей, которые вы видите, это макет и стили, которые были применены Bootstrap. Она включает в себя панель навигации вверху со ссылками, а также дисплей, который рекламирует ASP.NET. Это также включает в себя все эти части о начале работы и получении большего количества библиотек и веб-хостинга.
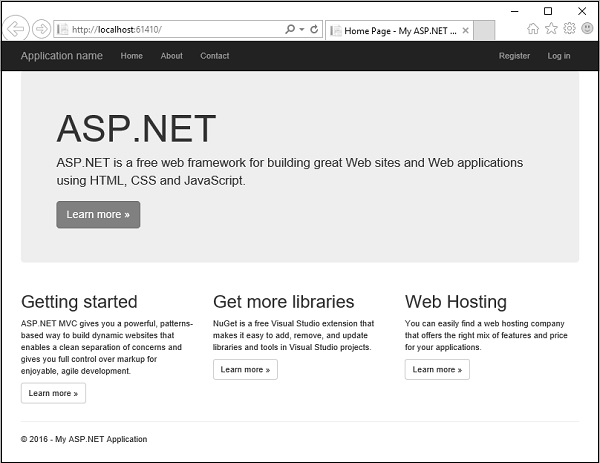
Если вы немного расширите браузер, они будут расположены рядом друг с другом, и это часть адаптивных дизайнерских возможностей Bootstrap.
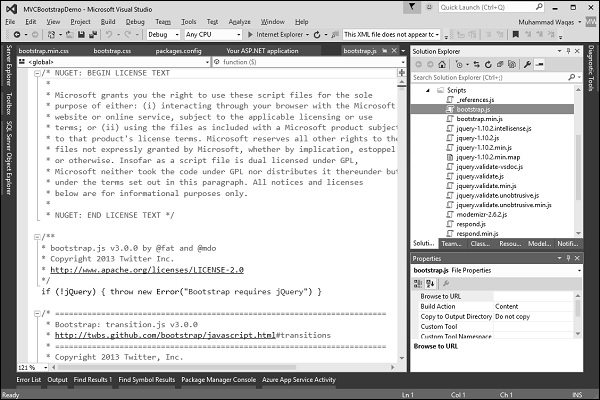
Если вы загляните в папку содержимого, вы найдете файл Bootstrap.css.
Пакет NuGet также предоставляет уменьшенную версию этого файла, которая немного меньше. Под сценариями вы найдете Bootstrap.js, который требуется для некоторых компонентов Bootstrap.
Он имеет зависимость от jQuery, и, к счастью, jQuery также установлен в этом проекте, и есть уменьшенная версия файла Bootstrap JavaScript.
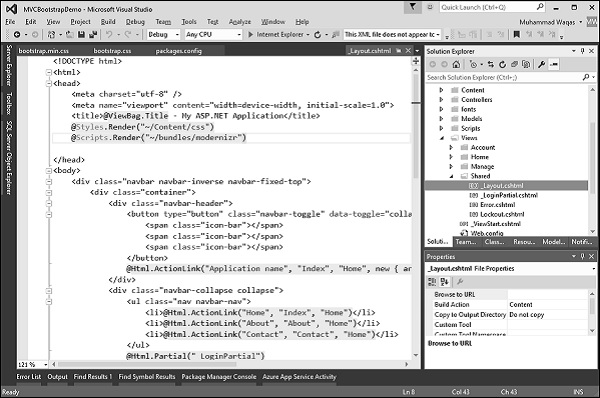
Теперь вопрос, где все это добавлено в приложение? Вы можете ожидать, что это будет в шаблоне макета, представлении макета для этого проекта, который находится в View / Shared / _layout.cshtml.
Вид макета контролирует структуру пользовательского интерфейса. Ниже приведен полный код в файле _layout.cshtml.
<!DOCTYPE html> <html> <head> <meta charset = "utf-8" /> <meta name = "viewport" content = "width = device-width, initial-scale = 1.0"> <title>@ViewBag.Title - My ASP.NET Application</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") </head> <body> <div class = "navbar navbar-inverse navbar-fixed-top"> <div class = "container"> <div class = "navbar-header"> <button type = "button" class = "navbar-toggle" datatoggle = "collapse" data-target = ".navbar-collapse"> <span class = "icon-bar"></span> <span class = "icon-bar"></span> <span class = "icon-bar"></span> </button> @Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" }) </div> <div class = "navbar-collapse collapse"> <ul class = "nav navbar-nav"> <li>@Html.ActionLink("Home", "Index", "Home")</li> <li>@Html.ActionLink("About", "About", "Home")</li> <li>@Html.ActionLink("Contact", "Contact", "Home")</li> </ul> @Html.Partial("_LoginPartial") </div> </div> </div> <div class = "container body-content"> @RenderBody() <hr /> <footer> <p>© @DateTime.Now.Year - My ASP.NET Application</p> </footer> </div> @Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/bootstrap") @RenderSection("scripts", required: false) </body> </html>
В приведенном выше коде есть две вещи, на которые следует обратить внимание. Сначала вверху, после <title> вы увидите следующую строку кода.
@Styles.Render("~/Content/css")
На самом деле Styles.Render для Content / css — это то место, куда будет включен файл Bootstrap.css, а в нижней части вы увидите следующую строку кода.
@Scripts.Render("~/bundles/bootstrap")
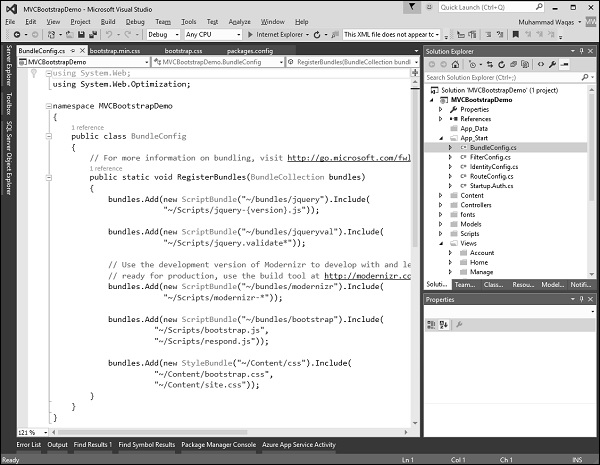
Это рендеринг скрипта Bootstrap. Поэтому, чтобы выяснить, что именно находится в этих пакетах, нам нужно перейти в файл BundleConfig, который находится в папке App_Start.
В BundleConfig вы можете видеть внизу, что CSS-пакет включает в себя как Bootstrap.css, так и наш собственный site.css.
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css"));
Это место, где мы можем добавить наши собственные таблицы стилей для настройки внешнего вида приложения. Вы также можете увидеть пакет Bootstrap, который появляется перед пакетом CSS, который включает Bootstrap.js, и другой файл JavaScript, response.js.
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js",
"~/Scripts/respond.js"));
Давайте прокомментируем Bootstrap.css, как показано в следующем коде.
bundles.Add(new StyleBundle("~/Content/css").Include(
//"~/Content/bootstrap.css",
"~/Content/site.css"));
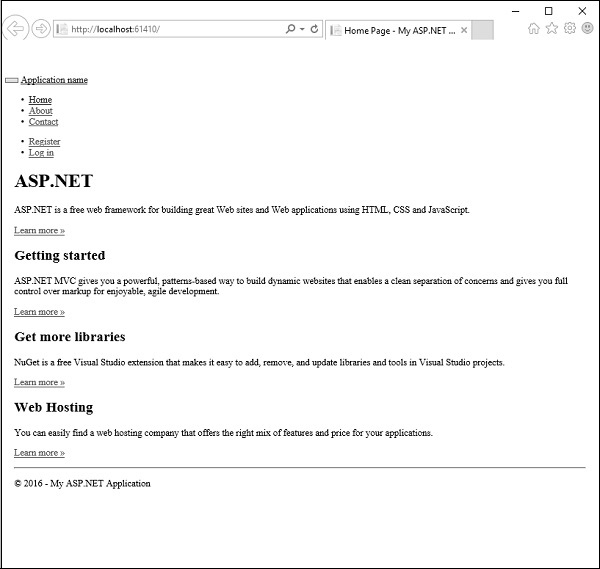
Запустите это приложение еще раз, просто чтобы дать вам представление о том, что делает Bootstrap, потому что теперь единственными доступными стилями являются стили, которые находятся в site.css.
Как видите, мы потеряли макет, панель навигации в верхней части страницы. Теперь все выглядит обыденно и скучно.
Давайте теперь посмотрим, что такое Bootstrap. Есть несколько вещей, которые Bootstrap просто делает автоматически, и есть пара вещей, которые Bootstrap может сделать для вас, когда вы добавляете классы и имеете правильную структуру HTML. Если вы посмотрите на файл _layout.cshtml, вы увидите класс navbar, как показано в следующем коде.
<div class = "navbar navbar-inverse navbar-fixed-top"> <div class = "container"> <div class = "navbar-header"> <button type = "button" class = "navbar-toggle" datatoggle = "collapse" data-target = ".navbar-collapse"> <span class = "icon-bar"></span> <span class = "icon-bar"></span> <span class = "icon-bar"></span> </button> <a class = "navbar-brand" href = "/">Application name</a> </div> <div class = "navbar-collapse collapse"> <ul class = "nav navbar-nav"> <li><a href = "/">Home</a></li> <li><a href = "/Home/About">About</a></li> <li><a href = "/Home/Contact">Contact</a></li> </ul> <ul class = "nav navbar-nav navbar-right"> <li><a href = "/Account/Register" id = "registerLink">Register</a></li> <li><a href = "/Account/Login" id = "loginLink">Log in</a></li> </ul> </div> </div> </div>
Это CSS-классы из Bootstrap, такие как navbar, navbar инверсия и navbar с фиксированной вершиной. Если вы удалите некоторые из этих классов, такие как navbar inverse, navbar fixed top, а также раскомментируйте Bootstrap.css и затем снова запустите свое приложение, вы увидите следующий вывод.
Вы увидите, что у нас все еще есть панель навигации, но теперь она не использует инверсные цвета, поэтому она белая. Это также не прилипает к верхней части страницы. При прокрутке вниз навигационная панель прокручивается сверху, и вы больше не можете ее видеть.