ASP.NET MVC — Обзор
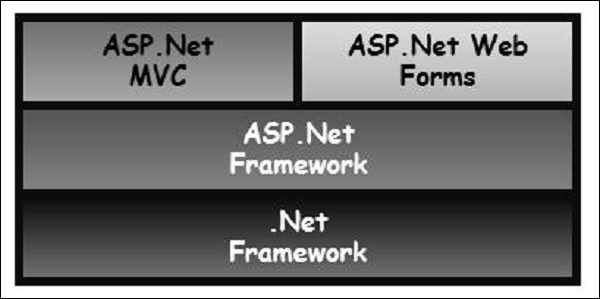
ASP.NET MVC — это, по сути, инфраструктура веб-разработки от Microsoft, которая сочетает в себе особенности архитектуры MVC (Model-View-Controller), самые современные идеи и методы Agile-разработки и лучшие части существующего ASP Платформа .NET.
ASP.NET MVC — это не то, что построено с нуля. Это полная альтернатива традиционным веб-формам ASP.NET. Он построен на основе ASP.NET, поэтому разработчики пользуются практически всеми функциями ASP.NET при создании приложения MVC.
история
ASP.NET 1.0 был выпущен 5 января 2002 года как часть .Net Framework версии 1.0. В то время было легко представить, что ASP.NET и веб-формы — это одно и то же. ASP.NET всегда поддерживает два уровня абстракции —
-
System.Web.UI — слой веб-форм, состоящий из серверных элементов управления, ViewState и т. Д.
-
System.Web — предоставляет базовый веб-стек, включая модули, обработчики, стек HTTP и т. Д.
System.Web.UI — слой веб-форм, состоящий из серверных элементов управления, ViewState и т. Д.
System.Web — предоставляет базовый веб-стек, включая модули, обработчики, стек HTTP и т. Д.
Ко времени объявления ASP.NET MVC в 2007 году шаблон MVC становился одним из самых популярных способов создания веб-фреймворков.
В апреле 2009 года исходный код ASP.NET MVC был выпущен под лицензией Microsoft Public License (MS-PL). «ASP.NET MVC Framework — это легкая, легко тестируемая среда представления, интегрированная с существующими функциями ASP.NET.
Некоторые из этих интегрированных функций — это главные страницы и аутентификация на основе членства. Инфраструктура MVC определяется в сборке System.Web.Mvc.
В марте 2012 года Microsoft выпустила часть своего веб-стека (включая ASP.NET MVC, Razor и Web API) по лицензии с открытым исходным кодом (Apache License 2.0). Веб-формы ASP.NET не были включены в эту инициативу.
Почему ASP.NET MVC?
Microsoft решила создать собственный MVC-фреймворк для создания веб-приложений. Инфраструктура MVC просто строится поверх ASP.NET. Когда вы создаете веб-приложение с ASP.NET MVC, не будет иллюзий состояния, не будет такой вещи, как загрузка страницы и вообще никакого жизненного цикла страницы и т. Д.
Другая цель разработки ASP.NET MVC состояла в том, чтобы быть расширяемой во всех аспектах платформы. Поэтому, когда мы говорим о представлениях, представления должны быть обработаны определенным типом движка представления. Механизм представления по умолчанию все еще может принимать файл ASPX. Но если вам не нравится использование ASPX-файлов, вы можете использовать что-то еще и подключить свой собственный движок представления.
Внутри инфраструктуры MVC есть компонент, который будет создавать экземпляры ваших контроллеров. Возможно, вам не понравится способ, которым инфраструктура MVC создает экземпляр вашего контроллера, возможно, вы захотите выполнить эту работу самостоятельно. Таким образом, в MVC есть много мест, где вы можете внедрить свою собственную логику для обработки задач.
Основная идея использования шаблона проектирования Model View Controller заключается в том, что вы поддерживаете разделение интересов. Ваш контроллер больше не перегружен связями со средой выполнения ASP.NET или связями со страницей ASPX, которую очень сложно протестировать. Теперь у вас есть класс с обычными методами, которые вы можете вызывать в модульных тестах, чтобы выяснить, будет ли этот контроллер работать правильно.
Преимущества ASP.NET MVC
Ниже приведены преимущества использования ASP.NET MVC:
-
Упрощает управление сложностью, разделяя приложение на модель, представление и контроллер.
-
Обеспечивает полный контроль над отображаемым HTML и обеспечивает четкое разделение задач.
-
Прямой контроль над HTML также означает лучшую доступность для реализации соответствия развивающимся веб-стандартам.
-
Облегчает добавление большей интерактивности и отзывчивости к существующим приложениям.
-
Обеспечивает лучшую поддержку для разработки через тестирование (TDD).
-
Хорошо работает для веб-приложений, которые поддерживаются большими группами разработчиков, и для веб-дизайнеров, которым необходим высокий уровень контроля над поведением приложений.
Упрощает управление сложностью, разделяя приложение на модель, представление и контроллер.
Обеспечивает полный контроль над отображаемым HTML и обеспечивает четкое разделение задач.
Прямой контроль над HTML также означает лучшую доступность для реализации соответствия развивающимся веб-стандартам.
Облегчает добавление большей интерактивности и отзывчивости к существующим приложениям.
Обеспечивает лучшую поддержку для разработки через тестирование (TDD).
Хорошо работает для веб-приложений, которые поддерживаются большими группами разработчиков, и для веб-дизайнеров, которым необходим высокий уровень контроля над поведением приложений.
ASP.NET MVC — Шаблон
Шаблон проектирования MVC (Model-View-Controller) фактически существовал в течение нескольких десятилетий и использовался во многих различных технологиях. Все от Smalltalk до C ++ и Java, и теперь C Sharp и .NET используют этот шаблон проектирования для создания пользовательского интерфейса.
Ниже приведены некоторые существенные особенности шаблона MVC —
-
Первоначально он назывался Thing-Model-View-Editor в 1979 году, а затем был упрощен до Model-View-Controller.
-
Это мощное и элегантное средство разделения проблем в приложении (например, отделение логики доступа к данным от логики отображения) и очень хорошо применяется к веб-приложениям.
-
Его явное разделение интересов добавляет небольшую дополнительную сложность к дизайну приложения, но экстраординарные преимущества перевешивают дополнительные усилия.
Первоначально он назывался Thing-Model-View-Editor в 1979 году, а затем был упрощен до Model-View-Controller.
Это мощное и элегантное средство разделения проблем в приложении (например, отделение логики доступа к данным от логики отображения) и очень хорошо применяется к веб-приложениям.
Его явное разделение интересов добавляет небольшую дополнительную сложность к дизайну приложения, но экстраординарные преимущества перевешивают дополнительные усилия.
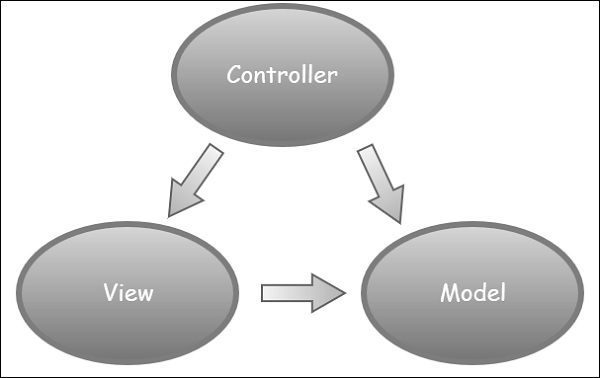
Архитектурный шаблон MVC разделяет пользовательский интерфейс приложения на три основные части.
-
Модель — набор классов, который описывает данные, с которыми вы работаете, а также бизнес-логику.
-
Вид — определяет, как будет отображаться пользовательский интерфейс приложения. Это чистый HTML, который решает, как будет выглядеть пользовательский интерфейс.
-
Контроллер — набор классов, который управляет связью от пользователя, общим потоком приложения и логикой приложения.
Модель — набор классов, который описывает данные, с которыми вы работаете, а также бизнес-логику.
Вид — определяет, как будет отображаться пользовательский интерфейс приложения. Это чистый HTML, который решает, как будет выглядеть пользовательский интерфейс.
Контроллер — набор классов, который управляет связью от пользователя, общим потоком приложения и логикой приложения.
Идея позади MVC
Идея состоит в том, что у вас будет компонент, называемый представлением, который несет исключительную ответственность за отображение этого пользовательского интерфейса, будь то HTML или действительно ли это виджеты пользовательского интерфейса в настольном приложении.
Представление взаимодействует с моделью, и эта модель содержит все данные, которые необходимо отобразить. Представления вообще не имеют большой логики внутри них вообще.
В веб-приложении представление может вообще не иметь никакого кода, связанного с ним. Это может быть просто HTML, а затем несколько выражений о том, где взять фрагменты данных из модели и вставить их в правильные места внутри HTML-шаблона, который вы создали в представлении.
Контроллер, который организует это все. Когда поступает HTTP-запрос для приложения MVC, этот запрос направляется на контроллер, а затем он может связаться с базой данных, файловой системой или моделью.
ASP.NET MVC — настройка среды
Средство разработки MVC включено в Visual Studio 2012 и далее. Его также можно установить в Visual Studio 2010 SP1 / Visual Web Developer 2010 Express SP1. Если вы используете Visual Studio 2010, вы можете установить MVC 4 с помощью установщика веб-платформы http://www.microsoft.com
Microsoft предоставляет бесплатную версию Visual Studio, которая также содержит SQL Server и может быть загружена с https://www.visualstudio.com
Монтаж
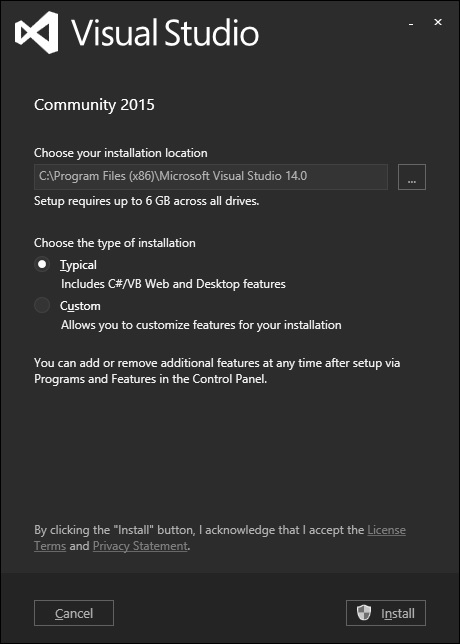
Шаг 1 — После завершения загрузки запустите установщик. Следующий диалог будет отображен.
Шаг 2 — Нажмите кнопку «Установить», и начнется процесс установки.
После успешного завершения процесса установки вы увидите следующее диалоговое окно.
Шаг 3 — Закройте это диалоговое окно и перезагрузите компьютер, если это необходимо.
Шаг 4 — Откройте Visual Studio из меню «Пуск», которое откроет следующий диалог. Впервые это займет время только для подготовки.
Как только все будет сделано, вы увидите главное окно Visual Studio, как показано на следующем снимке экрана.
Теперь вы готовы запустить приложение.
ASP.NET MVC — Начало работы
В этой главе мы рассмотрим простой рабочий пример ASP.NET MVC. Мы будем создавать простое веб-приложение здесь. Для создания приложения ASP.NET MVC мы будем использовать Visual Studio 2015, которая содержит все функции, необходимые для создания, тестирования и развертывания приложения MVC Framework.
Создать ASP.Net MVC Приложение
Ниже приведены шаги по созданию проекта с использованием шаблонов проектов, доступных в Visual Studio.
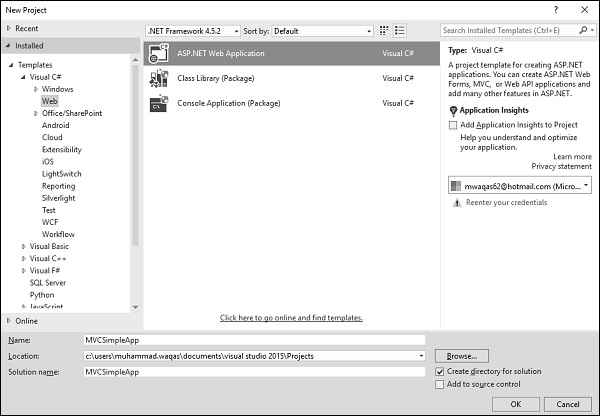
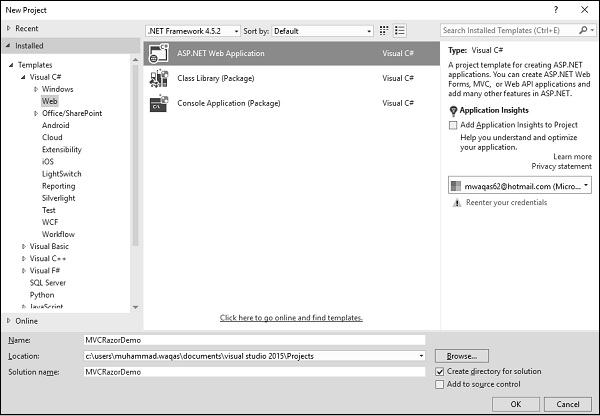
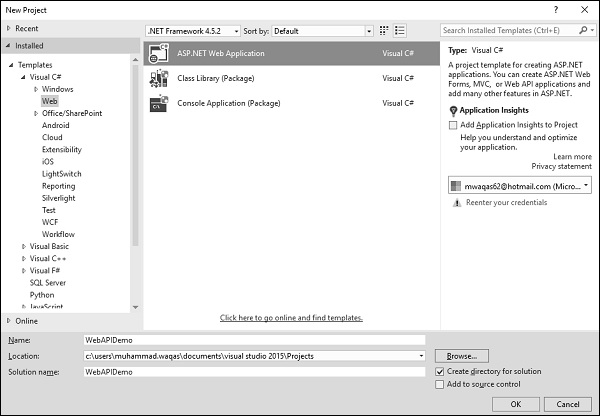
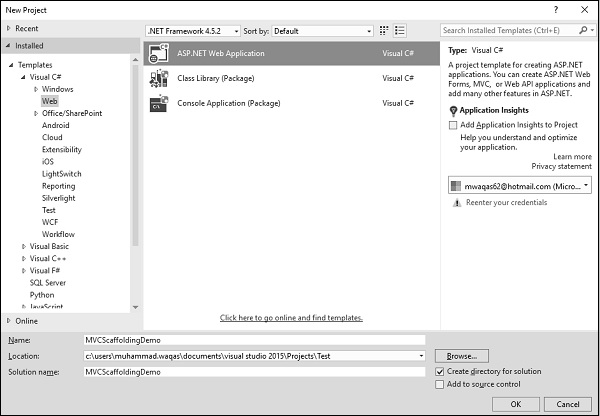
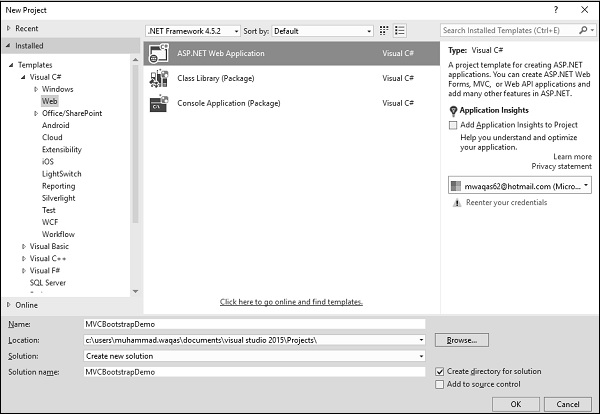
Шаг 1 — Откройте Visual Studio. Нажмите Файл → Создать → Пункт меню Проект.
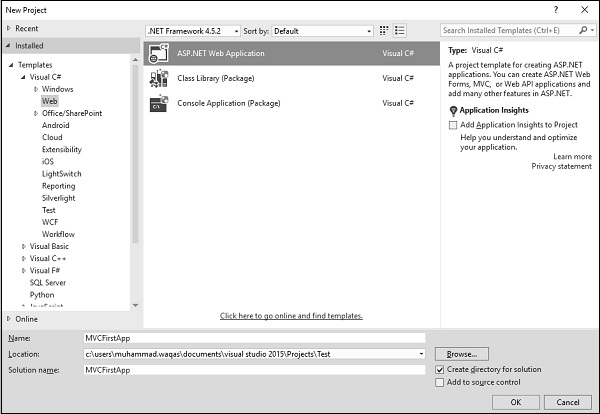
Откроется новое диалоговое окно проекта.
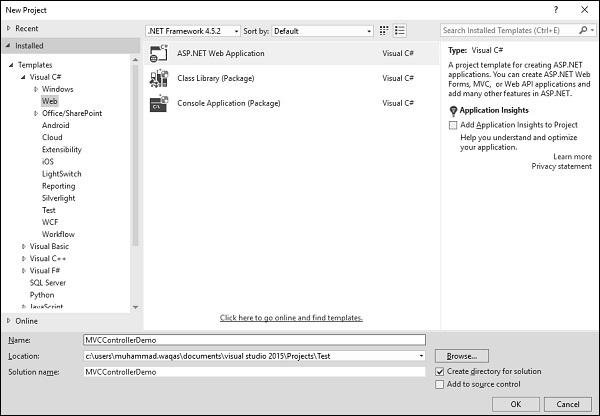
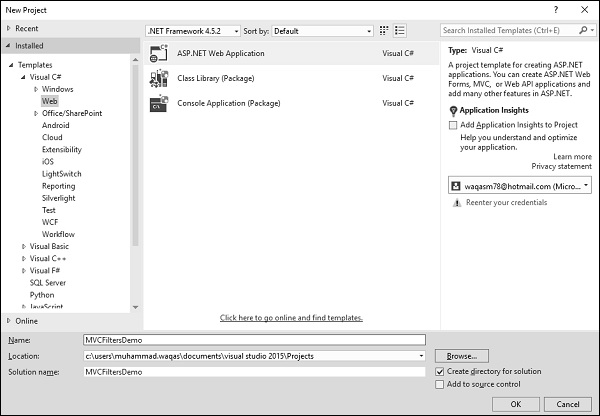
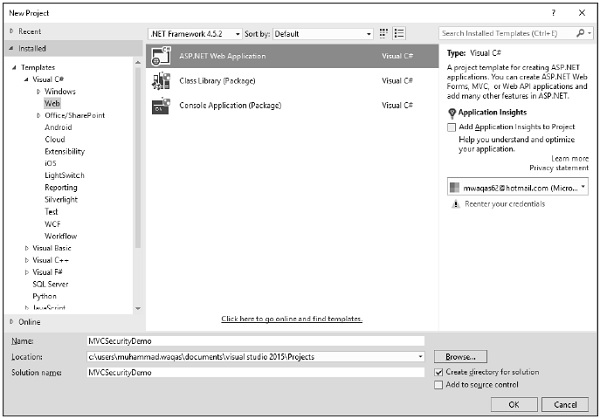
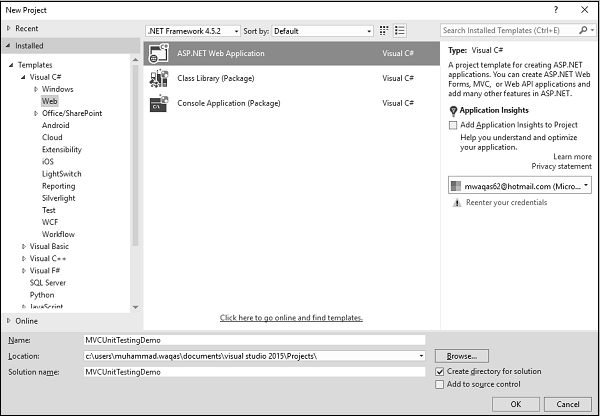
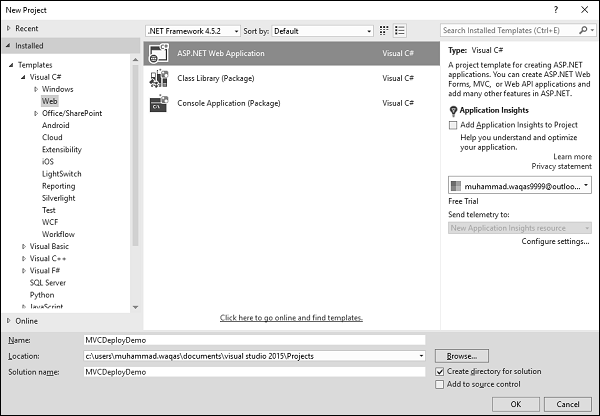
Шаг 2 — На левой панели выберите Шаблоны → Visual C # → Интернет.
Шаг 3 — В средней панели выберите Веб-приложение ASP.NET.
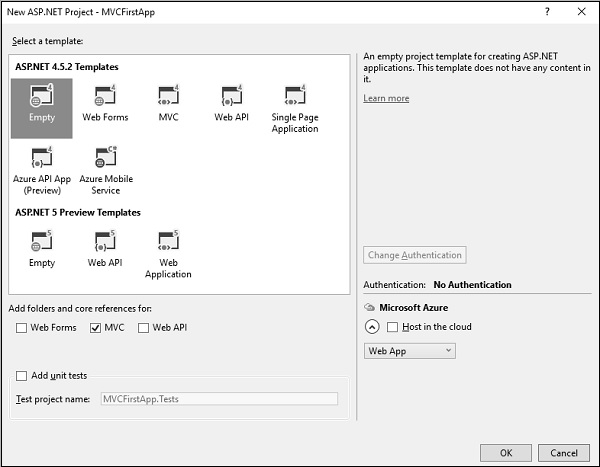
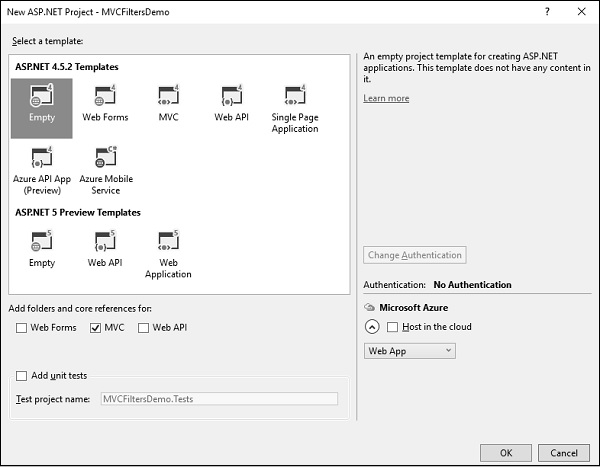
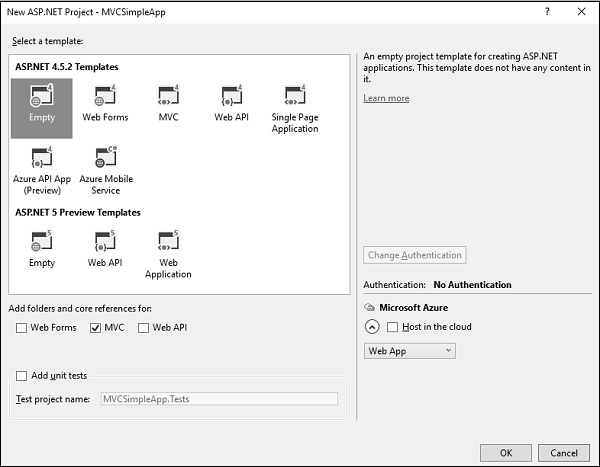
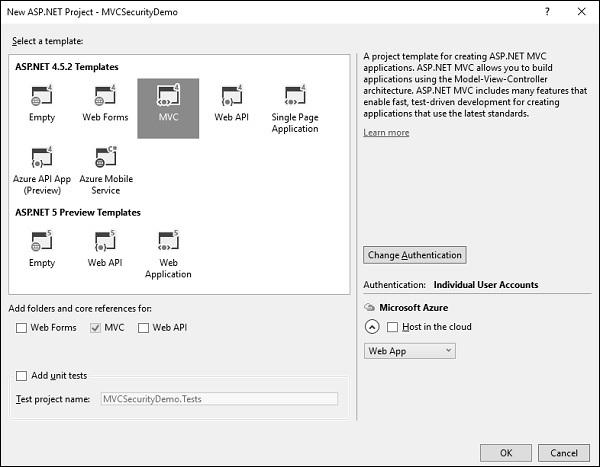
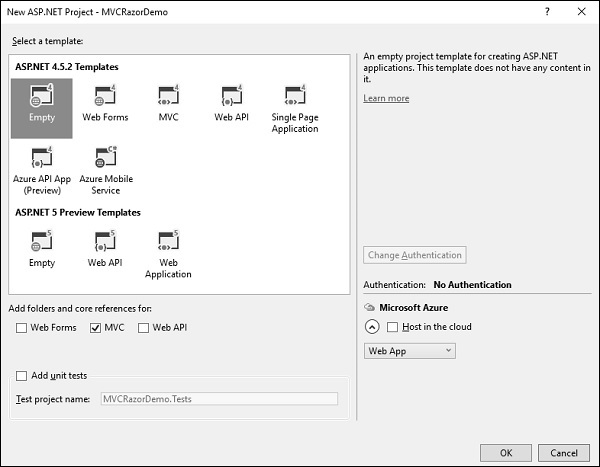
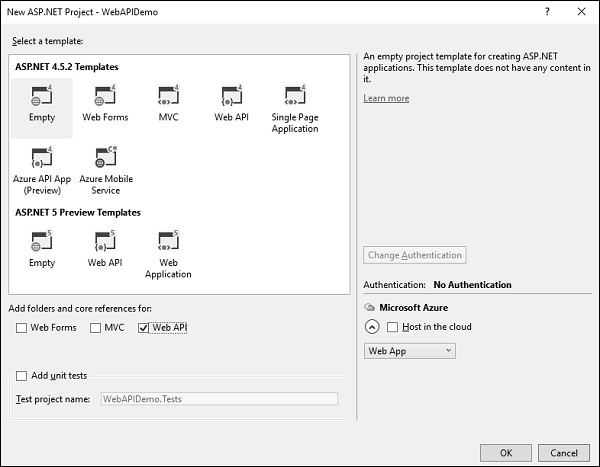
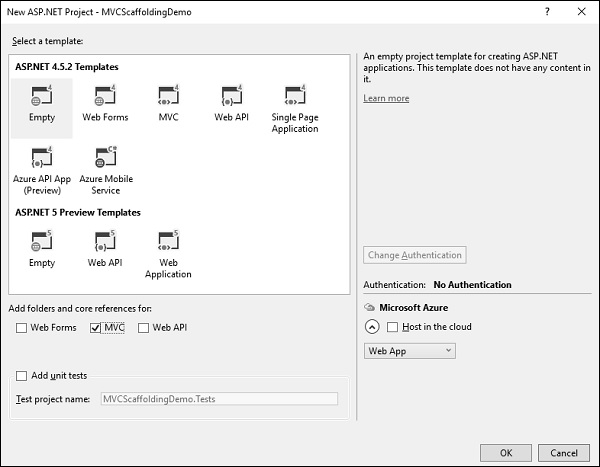
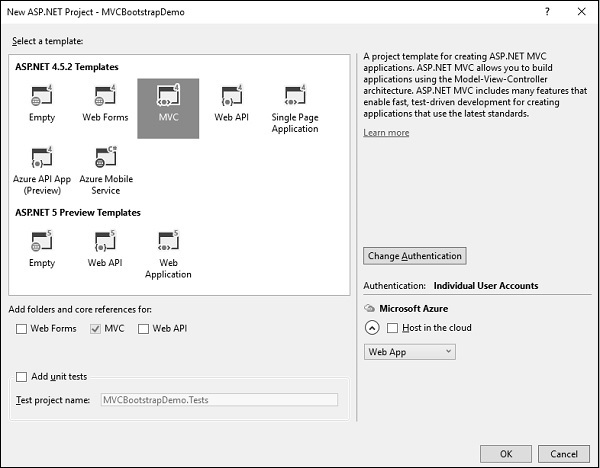
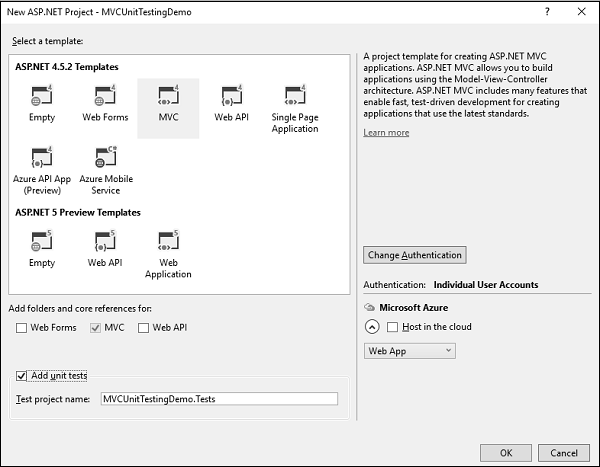
Шаг 4 — Введите имя проекта MVCFirstApp в поле «Имя» и нажмите «ОК» для продолжения. Вы увидите следующее диалоговое окно, в котором вас попросят установить начальный контент для проекта ASP.NET.
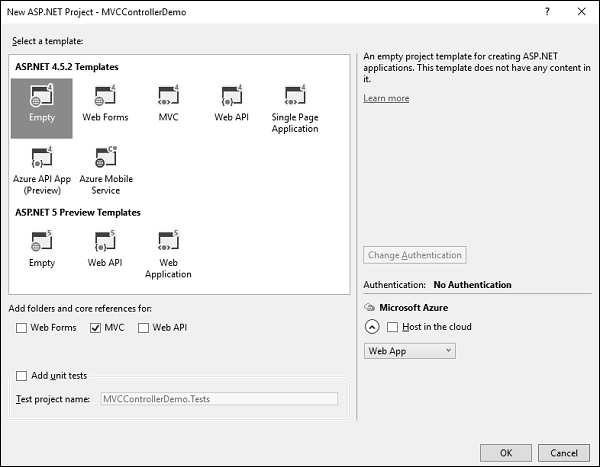
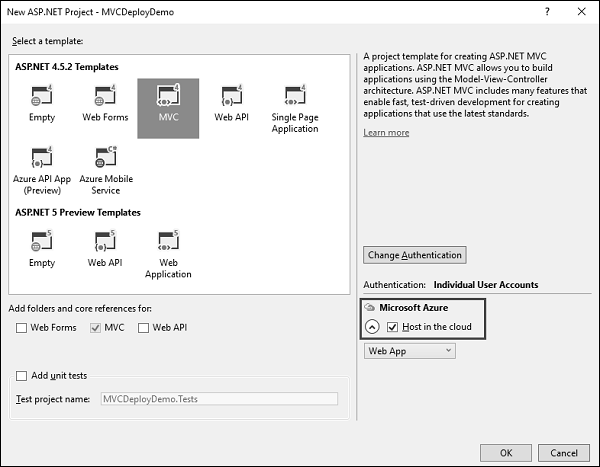
Шаг 5 — Для простоты выберите опцию «Очистить» и установите флажок MVC в разделе «Добавить папки и основные ссылки». Нажмите ОК.
Это создаст базовый проект MVC с минимальным предопределенным содержанием.
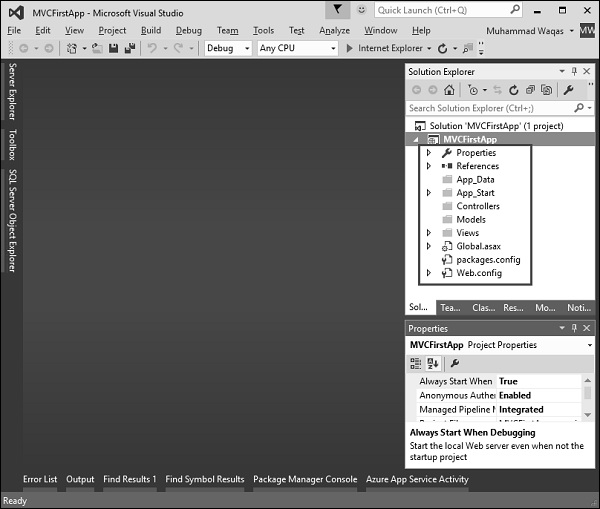
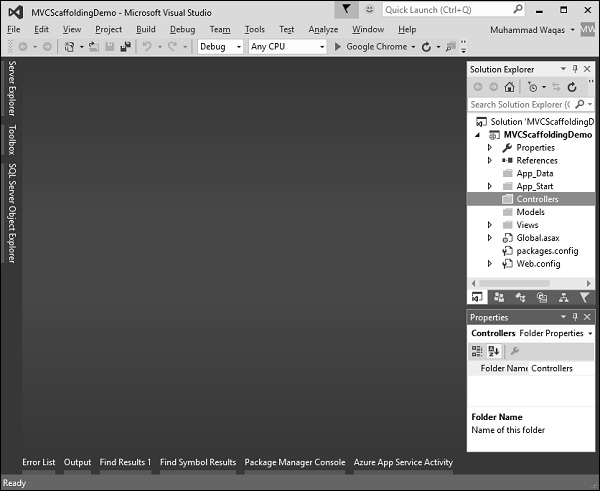
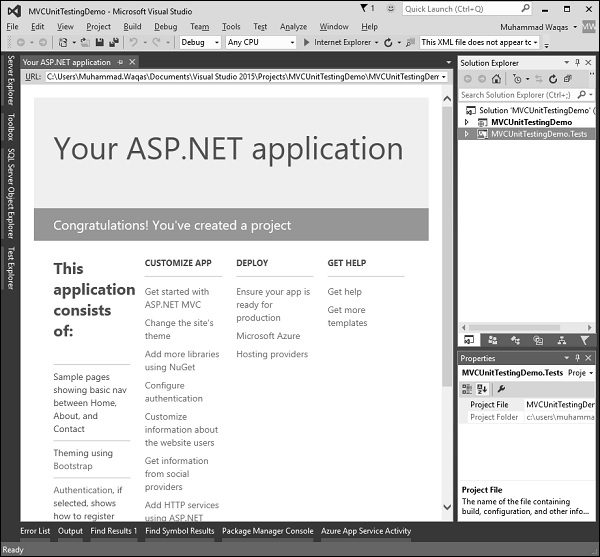
После создания проекта в Visual Studio вы увидите несколько файлов и папок, отображаемых в окне обозревателя решений.
Как вы знаете, мы создали проект ASP.Net MVC из пустого шаблона проекта, поэтому на данный момент приложение не содержит ничего для запуска.
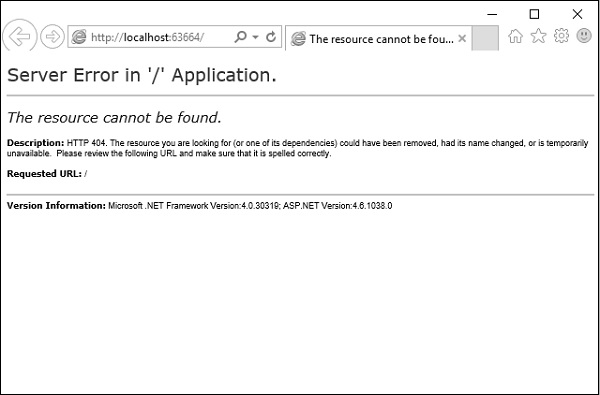
Шаг 6 — Запустите это приложение из меню «Отладка → Начать отладку», и вы увидите ошибку 404 Не найдено .
Браузер по умолчанию — Internet Explorer, но вы можете выбрать любой браузер, который вы установили на панели инструментов.
Добавить контроллер
Чтобы удалить ошибку 404 Not Found, нам нужно добавить контроллер, который обрабатывает все входящие запросы.
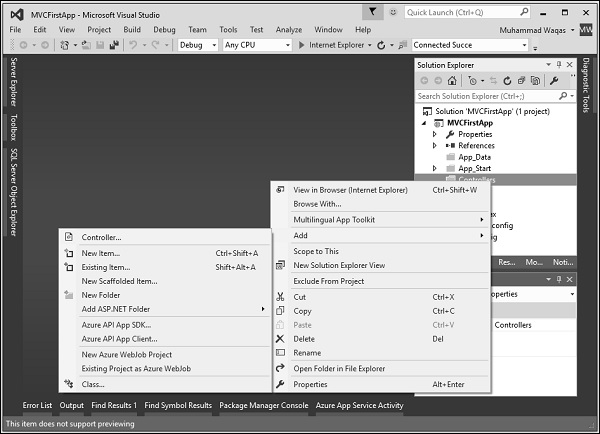
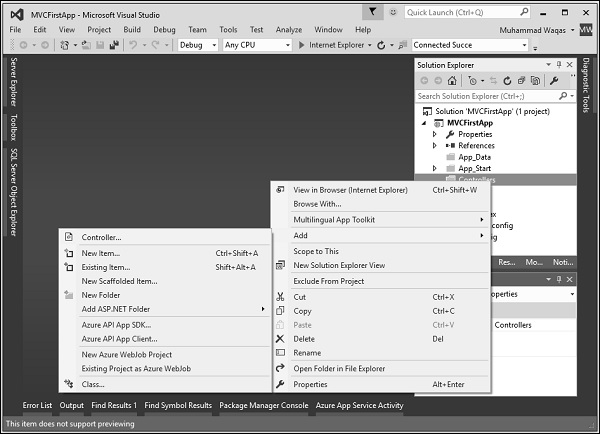
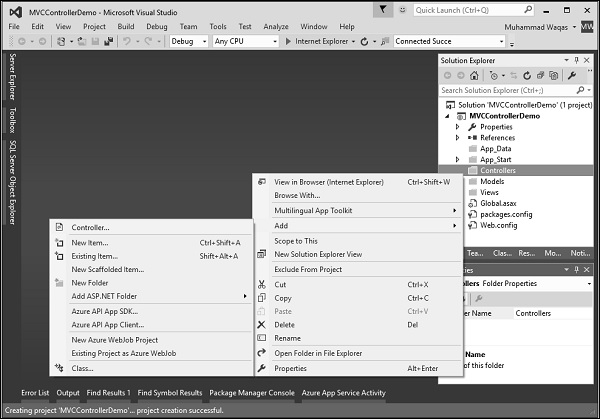
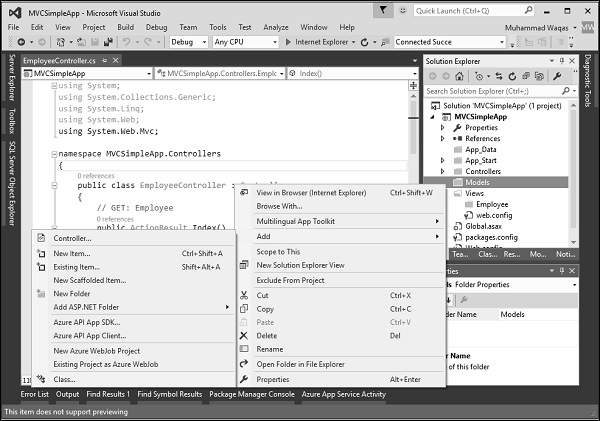
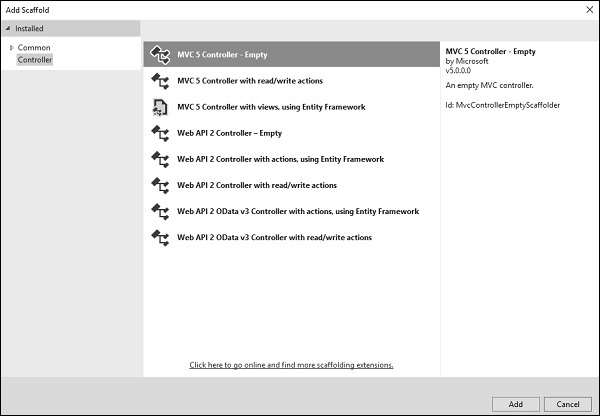
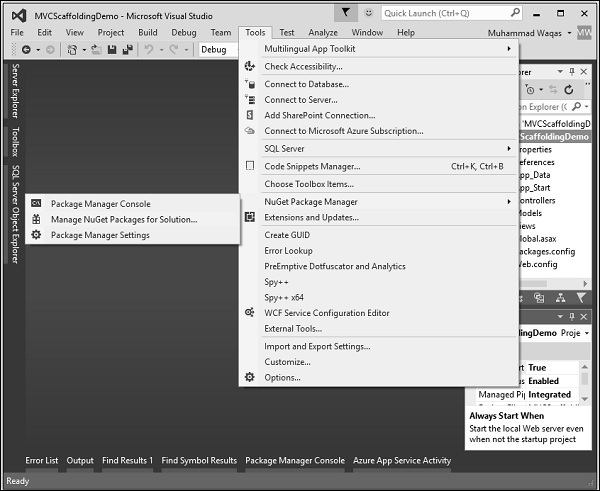
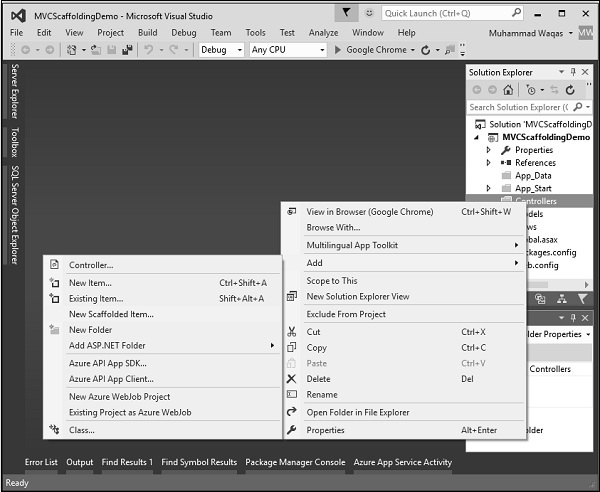
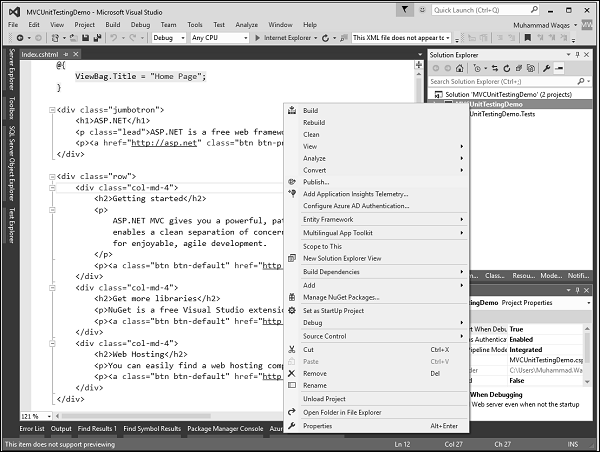
Шаг 1. Чтобы добавить контроллер, щелкните правой кнопкой мыши папку контроллера в обозревателе решений и выберите «Добавить» → «Контроллер».
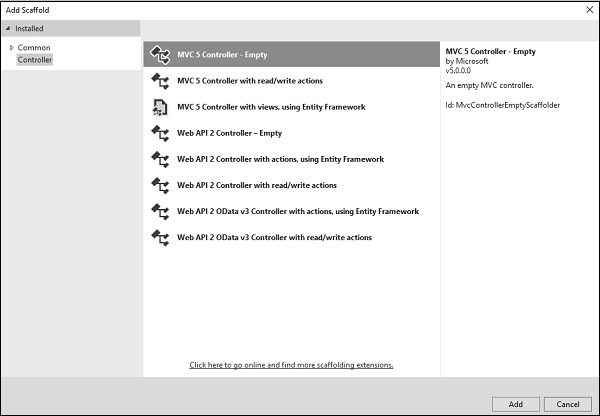
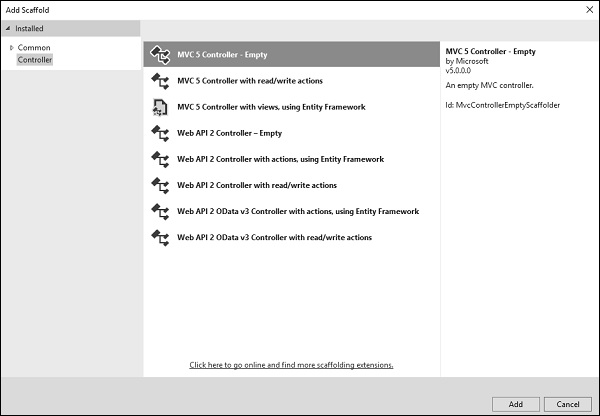
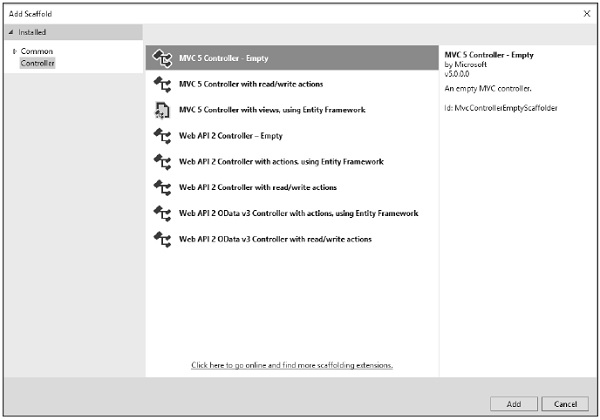
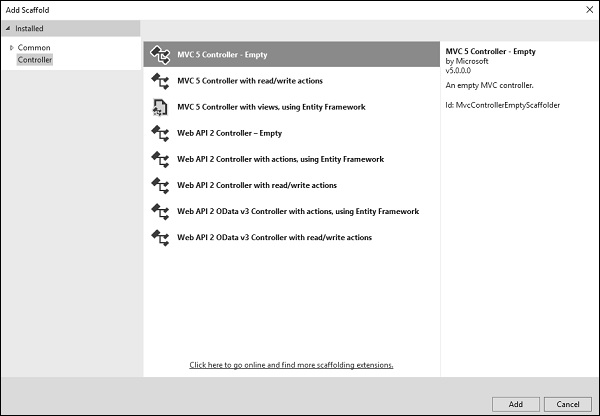
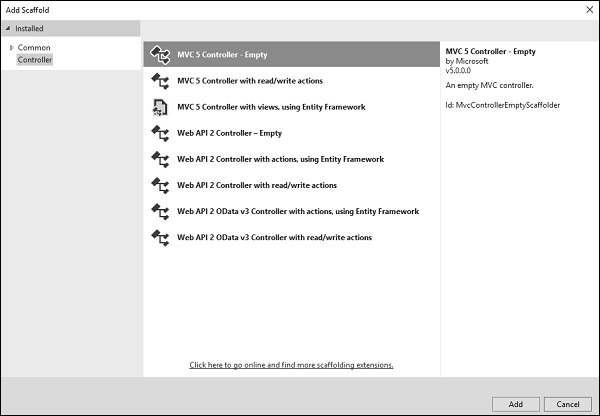
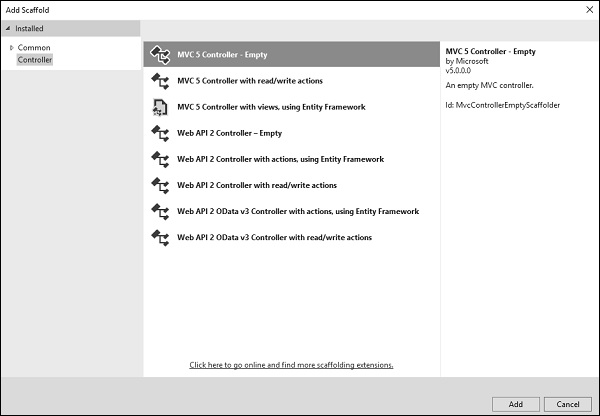
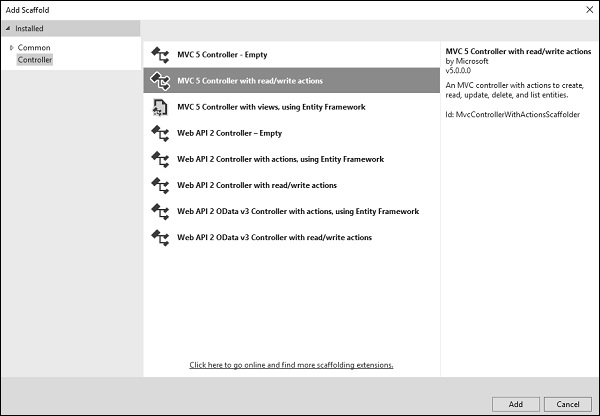
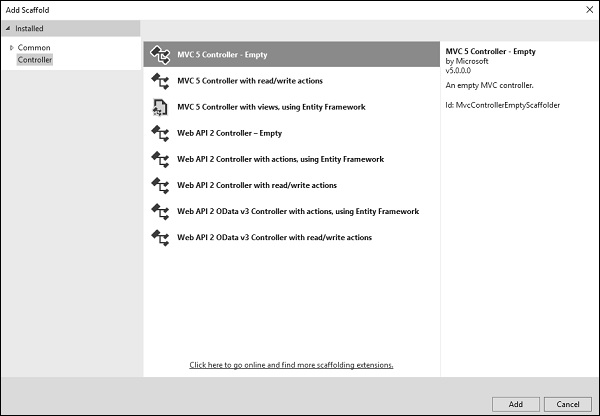
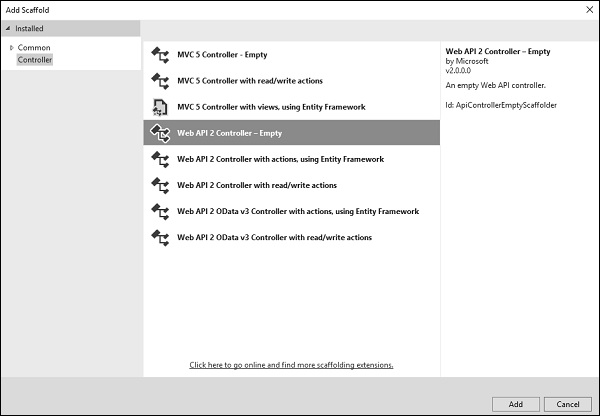
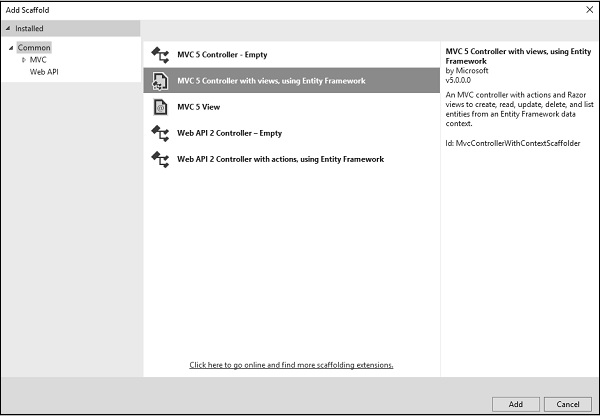
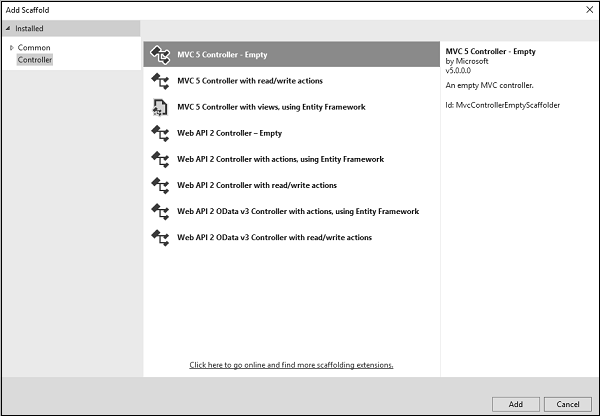
Появится диалоговое окно Add Scaffold.
Шаг 2 — Выберите MVC 5 Controller — Empty option и нажмите кнопку «Добавить».
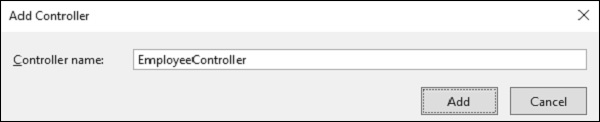
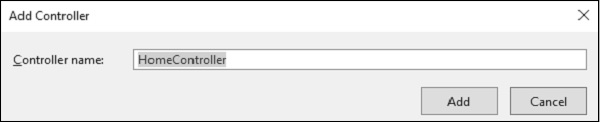
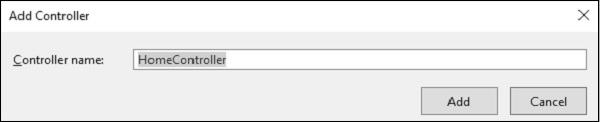
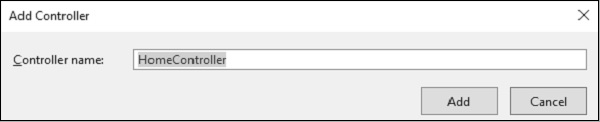
Откроется диалоговое окно Add Controller.
Шаг 3 — Установите имя HomeController и нажмите кнопку «Добавить».
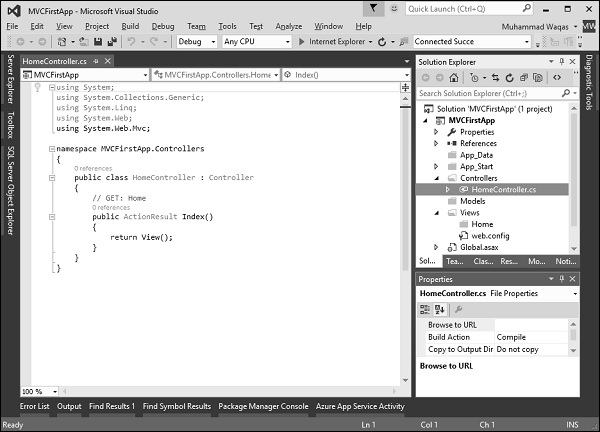
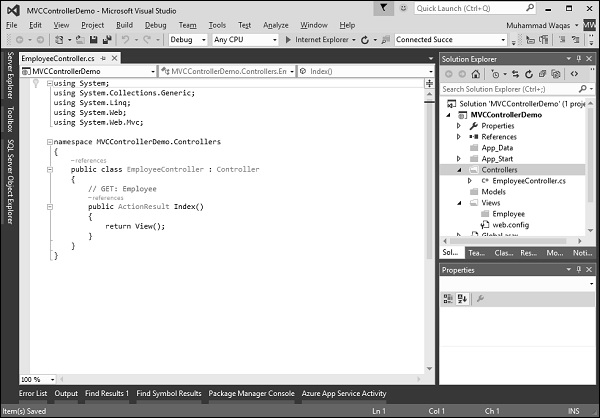
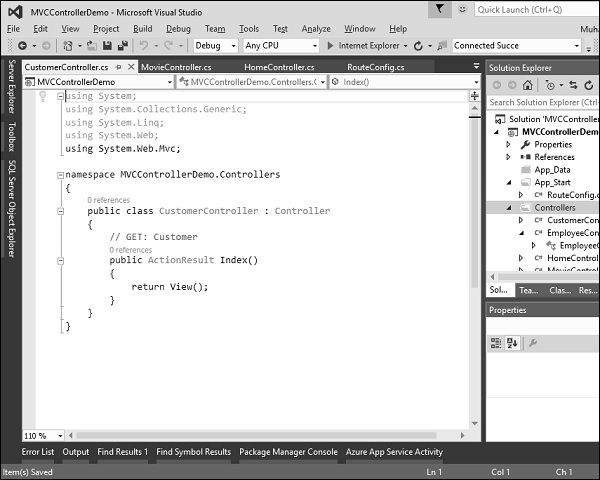
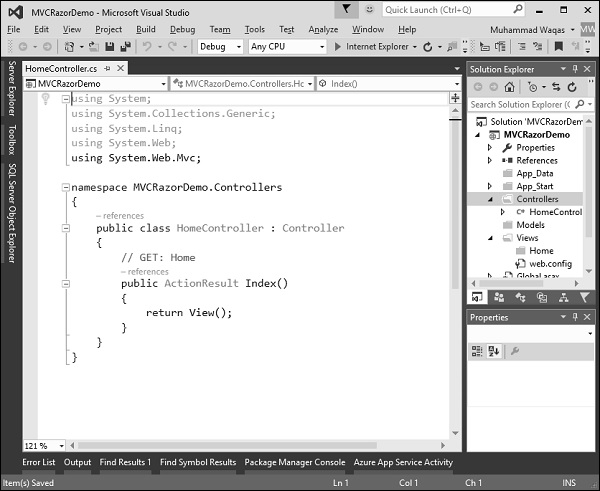
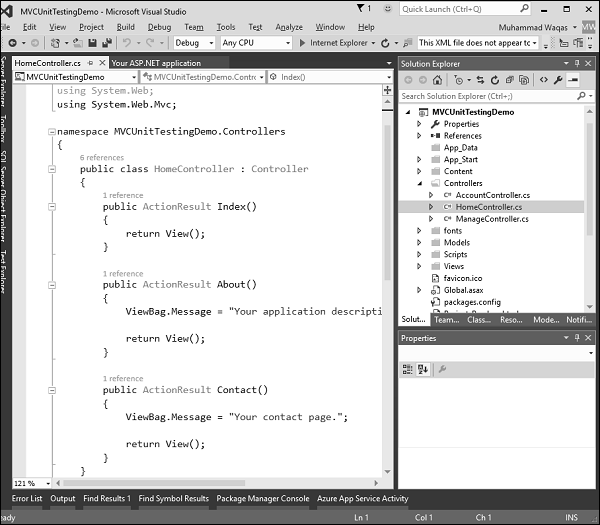
Вы увидите новый файл C # HomeController.cs в папке Controllers, который также открыт для редактирования в Visual Studio.
Шаг 4. Чтобы сделать это рабочим примером, давайте изменим класс контроллера, изменив метод действия с именем Index, используя следующий код.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCFirstApp.Controllers { public class HomeController : Controller { // GET: Home public string Index(){ return "Hello World, this is ASP.Net MVC Tutorials"; } } }
Шаг 5 — Запустите это приложение, и вы увидите, что браузер отображает результат метода действия Index.
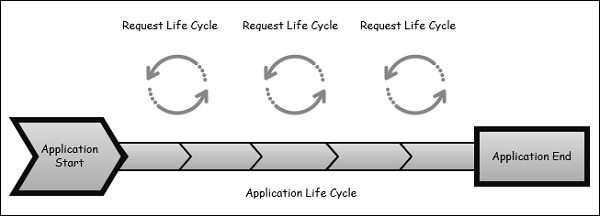
ASP.NET MVC — жизненный цикл
В этой главе мы обсудим весь конвейер MVC и срок действия HTTP-запроса, проходящего через инфраструктуру MVC в ASP.NET. На высоком уровне жизненный цикл — это просто последовательность шагов или событий, используемых для обработки какого-либо типа запроса или для изменения состояния приложения. Возможно, вы уже знакомы с различными жизненными циклами фреймворка, эта концепция не уникальна для MVC.
Например, платформа веб-форм ASP.NET имеет сложный жизненный цикл страницы. Другие платформы .NET, такие как приложения для Windows Phone, имеют свои собственные жизненные циклы. Одна вещь, которая верна для всех этих платформ независимо от технологии, состоит в том, что понимание конвейера обработки может помочь вам лучше использовать доступные функции, и MVC ничем не отличается.
MVC имеет два жизненных цикла —
- Жизненный цикл приложения
- Жизненный цикл запроса
Жизненный цикл приложения
Жизненный цикл приложения — это время, когда процесс приложения фактически запускает IIS до момента его остановки. Это отмечается событиями запуска и завершения приложения в файле запуска вашего приложения.
Запрос жизненного цикла
Это последовательность событий, которые происходят каждый раз, когда наше приложение обрабатывает HTTP-запрос.
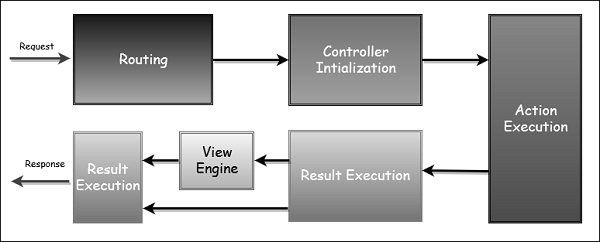
Точка входа для каждого приложения MVC начинается с маршрутизации. После получения запроса платформой ASP.NET выясняется, как ее следует обрабатывать с помощью модуля маршрутизации URL.
Модули — это компоненты .NET, которые могут подключиться к жизненному циклу приложения и добавить функциональность. Модуль маршрутизации отвечает за сопоставление входящего URL-адреса с маршрутами, которые мы определили в нашем приложении.
Все маршруты имеют связанный с ними обработчик маршрутов, и это точка входа в инфраструктуру MVC.
Инфраструктура MVC обрабатывает преобразование данных маршрута в конкретный контроллер, который может обрабатывать запросы. После того, как контроллер был создан, следующим важным шагом является выполнение действия . Компонент, называемый invoker action, находит и выбирает соответствующий метод Action для вызова контроллера.
После того, как результат нашего действия подготовлен, запускается следующий этап, а именно выполнение результата . MVC отделяет объявление результата от выполнения результата. Если результатом является тип представления, будет вызван View Engine, который отвечает за поиск и повторную обработку нашего представления.
Если результат не является представлением, результат действия будет выполнен сам по себе. Это выполнение результата генерирует фактический ответ на исходный HTTP-запрос.
ASP.NET MVC — Маршрутизация
Маршрутизация — это процесс перенаправления HTTP-запроса на контроллер, а функциональность этой обработки реализована в System.Web.Routing. Эта сборка не является частью ASP.NET MVC. На самом деле это часть среды выполнения ASP.NET, и он был официально выпущен вместе с ASP.NET как .NET 3.5 SP1.
System.Web.Routing используется инфраструктурой MVC, но также используется динамическими данными ASP.NET. Инфраструктура MVC использует маршрутизацию для направления запроса к контроллеру. Файл Global.asax — это та часть вашего приложения, где вы будете определять маршрут для вашего приложения.
Это код из события запуска приложения в Global.asax из приложения MVC, которое мы создали в предыдущей главе.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using System.Web.Routing; namespace MVCFirstApp { public class MvcApplication : System.Web.HttpApplication { protected void Application_Start(){ AreaRegistration.RegisterAllAreas(); RouteConfig.RegisterRoutes(RouteTable.Routes); } } }
Ниже приведена реализация класса RouteConfig, который содержит один метод RegisterRoutes.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using System.Web.Routing; namespace MVCFirstApp { public class RouteConfig { public static void RegisterRoutes(RouteCollection routes){ routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new{ controller = "Home", action = "Index", id = UrlParameter.Optional}); } } }
Вы будете определять маршруты, и эти маршруты будут сопоставлять URL-адреса с определенным действием контроллера. Действие — это просто метод на контроллере. Он также может выбирать параметры из этого URL и передавать их в качестве параметров в метод.
Таким образом, этот маршрут, который определен в приложении, является маршрутом по умолчанию. Как видно из приведенного выше кода, когда вы видите, что URL приходит в виде (что-то) / (что-то) / (что-то), то первый кусок это имя контроллера, второй кусок это имя действия, а третий кусок параметр ID.
Понимание маршрутов
Приложения MVC используют систему маршрутизации ASP.NET, которая решает, как URL-адреса отображаются на контроллеры и действия.
Когда Visual Studio создает проект MVC, он добавляет несколько маршрутов по умолчанию, чтобы начать работу. Когда вы запустите приложение, вы увидите, что Visual Studio направил браузер на порт 63664. Вы почти наверняка увидите другой номер порта в URL-адресе, который запрашивает ваш браузер, поскольку Visual Studio выделяет случайный порт при создании проекта.
В последнем примере мы добавили HomeController, поэтому вы также можете запросить любой из следующих URL-адресов, и они будут направлены на действие Index на HomeController.
HTTP: // локальный: 63664 / Главная /
HTTP: // локальный: 63664 / Home / Index
Когда браузер запрашивает http: // mysite / или http: // mysite / Home, он возвращает выходные данные из метода Index HomeController.
Вы также можете попробовать это, изменив URL в браузере. В этом примере это http: // localhost: 63664 /, за исключением того, что порт может быть другим.
Если вы добавите / Home или / Home / Index к URL-адресу и нажмете кнопку «Ввод», вы увидите тот же результат из приложения MVC.
Как вы можете видеть в этом случае, соглашение состоит в том, что у нас есть контроллер с именем HomeController, и этот HomeController будет отправной точкой для нашего приложения MVC.
Маршруты по умолчанию, которые Visual Studio создает для нового проекта, предполагают, что вы будете следовать этому соглашению. Но если вы хотите следовать собственному соглашению, вам нужно будет изменить маршруты.
Таможенная конвенция
Вы можете, конечно, добавить свои собственные маршруты. Если вам не нравятся эти имена действий, если у вас разные параметры идентификатора или у вас вообще есть другая структура URL для вашего сайта, вы можете добавить свои собственные записи маршрута.
Давайте посмотрим на простой пример. Предположим, у нас есть страница, которая содержит список процессов. Ниже приведен код, который будет направлять на страницу процесса.
routes.MapRoute( "Process", "Process/{action}/{id}", defaults: new{ controller = "Process", action = "List ", id = UrlParameter.Optional} );
Когда кто-то входит и ищет URL с Process / Action / Id, он обращается к контроллеру процесса. Мы можем сделать действие немного другим, действие по умолчанию, мы можем сделать это List вместо Index.
Теперь поступающий запрос выглядит как localhosts / process. Механизм маршрутизации будет использовать эту конфигурацию маршрутизации, чтобы передать ее, поэтому он будет использовать действие по умолчанию List.
Ниже приведена полная реализация класса.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using System.Web.Routing; namespace MVCFirstApp{ public class RouteConfig{ public static void RegisterRoutes(RouteCollection routes){ routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( "Process", "Process/{action}/{id}", defaults: new{ controller = " Process", action = "List ", id = UrlParameter.Optional}); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new{ controller = "Home", action = "Index", id = UrlParameter.Optional}); } } }
Шаг 1. Запустите это и запросите страницу процесса со следующим URL-адресом http: // localhost: 63664 / Process
Вы увидите HTTP 404, потому что механизм маршрутизации ищет ProcessController, который недоступен.
Шаг 2. Создайте ProcessController, щелкнув правой кнопкой мыши папку «Контроллеры» в обозревателе решений и выберите «Добавить» → «Контроллер».
Появится диалоговое окно Add Scaffold.
Шаг 3 — Выберите MVC 5 Controller — Empty option и нажмите кнопку «Добавить».
Откроется диалоговое окно Add Controller.
Шаг 4 — Установите имя для ProcessController и нажмите кнопку «Добавить».
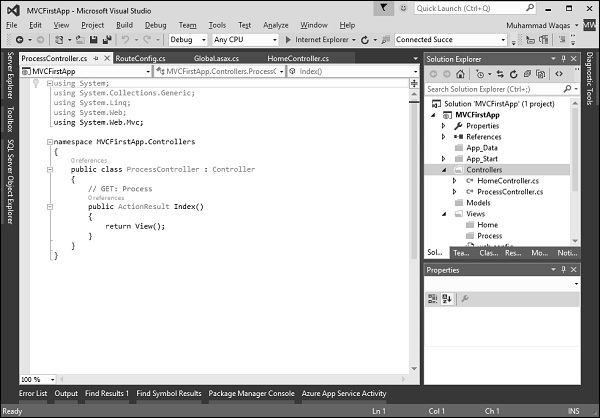
Теперь вы увидите новый файл C # ProcessController.cs в папке Controllers, который также открыт для редактирования в Visual Studio.
Теперь нашим действием по умолчанию будет List, поэтому мы хотим иметь здесь List вместо Index.
Шаг 5 — Измените тип возвращаемого значения из ActionResult на string, а также верните некоторую строку из этого метода действия, используя следующий код.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCFirstApp.Controllers{ public class ProcessController : Controller{ // GET: Process public string List(){ return "This is Process page"; } } }
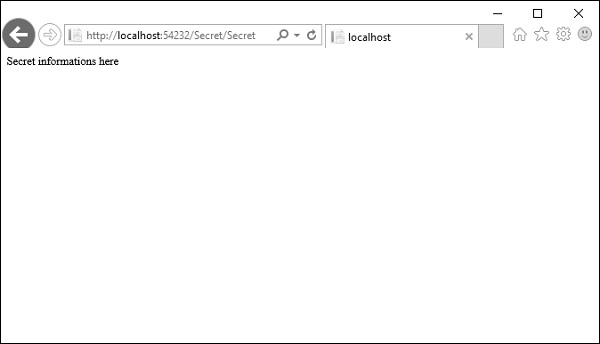
Шаг 6 — Когда вы запустите это приложение, вы снова увидите результат из маршрута по умолчанию. Когда вы укажете следующий URL, http: // localhost: 63664 / Process / List, вы увидите результат из ProcessController.
ASP.NET MVC — Контроллеры
Контроллеры по сути являются центральным элементом вашего приложения ASP.NET MVC. Это первый получатель, который взаимодействует с входящим HTTP-запросом. Таким образом, контроллер решает, какая модель будет выбрана, а затем он берет данные из модели и передает их в соответствующее представление после того, как это представление будет отображено. Фактически, контроллеры контролируют весь поток приложения, принимая входные данные и предоставляя правильный вывод.
Контроллеры — это классы C #, унаследованные от System.Web.Mvc.Controller, который является базовым классом встроенного контроллера. Каждый публичный метод в контроллере называется методом действия, то есть вы можете вызывать его из Интернета через некоторый URL-адрес для выполнения действия.
Соглашение MVC заключается в том, чтобы поместить контроллеры в папку «Контроллеры», созданную Visual Studio при настройке проекта.
Давайте рассмотрим простой пример Controller, создав новый проект ASP.Net MVC.
Шаг 1 — Откройте Visual Studio и выберите пункт меню «Файл» → «Создать» → «Проект».
Откроется новое диалоговое окно проекта.
Шаг 2 — На левой панели выберите Шаблоны → Visual C # → Интернет.
Шаг 3 — В средней панели выберите Веб-приложение ASP.NET.
Шаг 4 — Введите имя проекта «MVCControllerDemo» в поле «Имя» и нажмите «ОК» для продолжения. Вы увидите следующее диалоговое окно, в котором вас попросят установить начальный контент для проекта ASP.NET.
Шаг 5. Чтобы упростить задачу, выберите опцию «Очистить» и установите флажок MVC в разделе «Добавить папки и основные ссылки для» и нажмите кнопку «ОК».
Это создаст базовый проект MVC с минимальным предопределенным содержанием.
После создания проекта в Visual Studio вы увидите несколько файлов и папок, отображаемых в окне обозревателя решений.
Так как мы создали проект ASP.Net MVC из пустого шаблона проекта, на данный момент приложение не содержит ничего для запуска.
Шаг 6. Добавьте EmployeeController, щелкнув правой кнопкой мыши папку «Контроллеры» в обозревателе решений. Выберите Добавить → Контроллер.
Появится диалоговое окно Add Scaffold.
Шаг 7 — Выберите MVC 5 Controller — Empty option и нажмите кнопку «Добавить».
Откроется диалоговое окно Add Controller.
Шаг 8 — Установите имя EmployeeController и нажмите кнопку «Добавить».
Вы увидите новый C # файл EmployeeController.cs в папке Controllers, который также открыт для редактирования в Visual Studio.
Теперь в этом приложении мы добавим собственный маршрут для контроллера Employee с маршрутом по умолчанию.
Шаг 1 — Перейдите в файл «RouteConfig.cs» в папке «App_Start» и добавьте следующий маршрут.
routes.MapRoute( "Employee", "Employee/{name}", new{ controller = "Employee", action = "Search", name = UrlParameter.Optional });
Ниже приводится полная реализация файла RouteConfig.cs.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using System.Web.Routing; namespace MVCControllerDemo { public class RouteConfig { public static void RegisterRoutes(RouteCollection routes){ routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( "Employee", "Employee/{name}", new{ controller = "Employee", action = "Search", name = UrlParameter.Optional }); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new{ controller = "Home", action = "Index", id = UrlParameter.Optional }); } } }
Рассмотрим сценарий, в котором любой пользователь приходит и ищет сотрудника, указав URL «Сотрудник / Отметка». В этом случае Марк будет обрабатываться как имя параметра, а не как метод действия. Таким образом, в этом сценарии наш маршрут по умолчанию не будет работать значительно.
Чтобы получить входящее значение из браузера при передаче параметра, MVC Framework предоставляет простой способ решения этой проблемы. Это с помощью параметра внутри метода Action.
Шаг 2 — Измените класс EmployeeController, используя следующий код.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCControllerDemo.Controllers { public class EmployeeController : Controller { // GET: Employee public ActionResult Search(string name){ var input = Server.HtmlEncode(name); return Content(input); } } }
Если вы добавите параметр в метод действия, то среда MVC будет искать значение, соответствующее имени параметра. Он будет применять все возможные комбинации, чтобы узнать значение параметра. Он будет искать в данных маршрута, строку запроса и т. Д.
Следовательно, если вы запрашиваете / Employee / Mark », то инфраструктура MVC решит, что мне нужен параметр с« UserInput », и тогда Марк будет выбран из URL, и он будет автоматически передан.
Server.HtmlEncode просто преобразует любой вид вредоносного скрипта в обычный текст. Когда приведенный выше код скомпилирован и выполнен и запрашивает следующий URL-адрес http: // localhost: 61465 / Employee / Mark , вы получите следующий вывод.
Как вы можете видеть на скриншоте выше, Марк выбирается из URL.
ASP.NET MVC — Действия
ASP.NET MVC Action Methods отвечает за выполнение запросов и генерацию ответов на них. По умолчанию он генерирует ответ в форме ActionResult. Действия обычно имеют взаимно-однозначное сопоставление с пользовательскими взаимодействиями.
Например, введите URL-адрес в браузер, щелкните любую конкретную ссылку, отправьте форму и т. Д. Каждое из этих взаимодействий пользователя приводит к отправке запроса на сервер. В каждом случае URL-адрес запроса включает в себя информацию, которую платформа MVC использует для вызова метода действия. Единственное ограничение метода действия — это то, что они должны быть методом экземпляра, поэтому они не могут быть статическими методами. Также нет ограничений на возвращаемое значение. Таким образом, вы можете вернуть строку, целое число и т. Д.
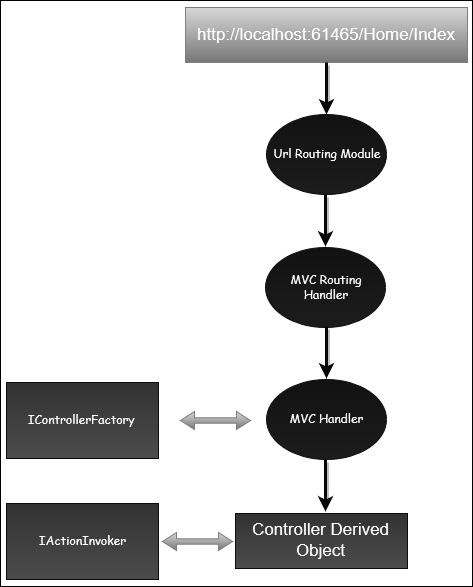
Обработка запросов
Действия являются конечным пунктом назначения запроса в приложении MVC, и оно использует базовый класс контроллера. Давайте посмотрим на обработку запроса.
-
Когда приходит URL, например / Home / index, именно UrlRoutingModule проверяет и понимает, что что-то, настроенное в таблице маршрутизации, знает, как обрабатывать этот URL.
Когда приходит URL, например / Home / index, именно UrlRoutingModule проверяет и понимает, что что-то, настроенное в таблице маршрутизации, знает, как обрабатывать этот URL.
-
UrlRoutingModule объединяет информацию, которую мы настроили в таблице маршрутизации, и передает управление обработчику маршрута MVC.
-
Обработчик маршрута MVC передает контроллер MvcHandler, который является обработчиком HTTP.
-
MvcHandler использует фабрику контроллеров для создания экземпляра контроллера и знает, какой контроллер создать, потому что он ищет в RouteData значение этого контроллера.
-
Когда у MvcHandler есть контроллер, единственная вещь, о которой MvcHandler знает, — это интерфейс IController, поэтому он просто указывает контроллеру выполнить.
-
Когда он сообщает контроллеру о выполнении, он получен из базового класса контроллера MVC. Метод Execute создает активатор действия и сообщает, что активатор действия должен пойти и найти метод для вызова, найти действие для вызова.
-
Вызывающий действие снова просматривает данные RouteData и находит тот параметр действия, который был передан из механизма маршрутизации.
UrlRoutingModule объединяет информацию, которую мы настроили в таблице маршрутизации, и передает управление обработчику маршрута MVC.
Обработчик маршрута MVC передает контроллер MvcHandler, который является обработчиком HTTP.
MvcHandler использует фабрику контроллеров для создания экземпляра контроллера и знает, какой контроллер создать, потому что он ищет в RouteData значение этого контроллера.
Когда у MvcHandler есть контроллер, единственная вещь, о которой MvcHandler знает, — это интерфейс IController, поэтому он просто указывает контроллеру выполнить.
Когда он сообщает контроллеру о выполнении, он получен из базового класса контроллера MVC. Метод Execute создает активатор действия и сообщает, что активатор действия должен пойти и найти метод для вызова, найти действие для вызова.
Вызывающий действие снова просматривает данные RouteData и находит тот параметр действия, который был передан из механизма маршрутизации.
Типы действий
Действия в основном возвращают различные типы результатов действий. Класс ActionResult является базой для всех результатов действий. Ниже приведен список различных видов результатов действий и их поведения.
| Sr.No. | Имя и поведение |
|---|---|
| 1 |
ContentResult Возвращает строку |
| 2 |
FileContentResult Возвращает содержимое файла |
| 3 |
FilePathResult Возвращает содержимое файла |
| 4 |
FileStreamResult Возвращает содержимое файла |
| 5 |
EmptyResult Ничего не возвращает |
| 6 |
JavaScriptResult Возвращает скрипт для исполнения |
| 7 |
JsonResult Возвращает данные в формате JSON |
| 8 |
RedirectToResult Перенаправляет на указанный URL |
| 9 |
HttpUnauthorizedResult Возвращает код состояния HTTP 403 |
| 10 |
RedirectToRouteResult Перенаправляет на другое действие / другое действие контроллера |
| 11 |
ViewResult Получен в качестве ответа для просмотра движка |
| 12 |
PartialViewResult Получен в качестве ответа для просмотра движка |
ContentResult
Возвращает строку
FileContentResult
Возвращает содержимое файла
FilePathResult
Возвращает содержимое файла
FileStreamResult
Возвращает содержимое файла
EmptyResult
Ничего не возвращает
JavaScriptResult
Возвращает скрипт для исполнения
JsonResult
Возвращает данные в формате JSON
RedirectToResult
Перенаправляет на указанный URL
HttpUnauthorizedResult
Возвращает код состояния HTTP 403
RedirectToRouteResult
Перенаправляет на другое действие / другое действие контроллера
ViewResult
Получен в качестве ответа для просмотра движка
PartialViewResult
Получен в качестве ответа для просмотра движка
Давайте посмотрим на простой пример из предыдущей главы, в которой мы создали EmployeeController.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCControllerDemo.Controllers { public class EmployeeController : Controller{ // GET: Employee public ActionResult Search(string name){ var input = Server.HtmlEncode(name); return Content(input); } } }
Когда вы запрашиваете следующий URL-адрес http: // localhost: 61465 / Employee / Mark , вы получите следующий вывод в качестве действия.
Добавить контроллер
Давайте добавим еще один контроллер.
Шаг 1 — Щелкните правой кнопкой мыши папку «Контроллеры» и выберите «Добавить» → «Контроллер».
Появится диалоговое окно Add Scaffold.
Шаг 2 — Выберите MVC 5 Controller — Empty option и нажмите кнопку «Добавить».
Откроется диалоговое окно Add Controller.
Шаг 3 — Установите имя для CustomerController и нажмите кнопку «Добавить».
Теперь вы увидите новый файл C # «CustomerController.cs» в папке «Контроллеры», который также открыт для редактирования в Visual Studio.
Аналогичным образом добавьте еще один контроллер с именем HomeController. Ниже приведена реализация класса HomeController.cs.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCControllerDemo.Controllers { public class HomeController : Controller{ // GET: Home public string Index(){ return "This is Home Controller"; } } }
Шаг 4 — Запустите это приложение, и вы получите следующий вывод.
Шаг 5 — Добавьте следующий код в контроллер клиента, который мы создали выше.
public string GetAllCustomers(){ return @"<ul> <li>Ali Raza</li> <li>Mark Upston</li> <li>Allan Bommer</li> <li>Greg Jerry</li> </ul>"; }
Шаг 6 — Запустите это приложение и запросите http: // localhost: 61465 / Customer / GetAllCustomers . Вы увидите следующий вывод.
Вы также можете перенаправить действия для того же контроллера или даже для другого контроллера.
Ниже приведен простой пример, в котором мы будем перенаправлять из HomeController в Customer Controller, изменяя код в HomeController, используя следующий код.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCControllerDemo.Controllers{ public class HomeController : Controller{ // GET: Home public ActionResult Index(){ return RedirectToAction("GetAllCustomers","Customer"); } } }
Как видите, мы использовали метод RedirectToAction () ActionResult, который принимает два параметра: имя действия и имя контроллера.
Когда вы запустите это приложение, вы увидите, что маршрут по умолчанию перенаправит его в / Customer / GetAllCustomers
ASP.NET MVC — Фильтры
В ASP.NET MVC контроллеры определяют методы действия, которые обычно имеют взаимно-однозначное отношение с возможными взаимодействиями с пользователем, но иногда требуется выполнить логику либо до вызова метода действия, либо после запуска метода действия.
Для поддержки этого ASP.NET MVC предоставляет фильтры. Фильтры — это пользовательские классы, которые предоставляют как декларативные, так и программные средства для добавления поведения до и после действия в методы действия контроллера.
Фильтры действий
Фильтр действия — это атрибут, который вы можете применить к действию контроллера или ко всему контроллеру, который изменяет способ выполнения действия. ASP.NET MVC Framework включает в себя несколько фильтров действий —
-
OutputCache — кэширует выходные данные действия контроллера в течение указанного промежутка времени.
-
HandleError — Обрабатывает ошибки, возникающие при выполнении действия контроллера.
-
Авторизация — позволяет вам ограничить доступ к определенному пользователю или роли.
OutputCache — кэширует выходные данные действия контроллера в течение указанного промежутка времени.
HandleError — Обрабатывает ошибки, возникающие при выполнении действия контроллера.
Авторизация — позволяет вам ограничить доступ к определенному пользователю или роли.
Типы фильтров
Платформа ASP.NET MVC поддерживает четыре различных типа фильтров:
-
Фильтры авторизации — реализует атрибут IAuthorizationFilter.
-
Фильтры действий — реализует атрибут IActionFilter.
-
Фильтры результатов — реализует атрибут IResultFilter.
-
Фильтры исключений — реализует атрибут IExceptionFilter.
Фильтры авторизации — реализует атрибут IAuthorizationFilter.
Фильтры действий — реализует атрибут IActionFilter.
Фильтры результатов — реализует атрибут IResultFilter.
Фильтры исключений — реализует атрибут IExceptionFilter.
Фильтры выполняются в порядке, указанном выше. Например, фильтры авторизации всегда выполняются до фильтров действий, а фильтры исключений всегда выполняются после каждого другого типа фильтра.
Фильтры авторизации используются для реализации аутентификации и авторизации для действий контроллера. Например, фильтр авторизации является примером фильтра авторизации.
Давайте рассмотрим простой пример, создав новый проект ASP.Net MVC.
Шаг 1 — Откройте Visual Studio и выберите «Файл» → «Создать» → пункт меню «Проект».
Откроется новое диалоговое окно проекта.
Шаг 2 — На левой панели выберите Шаблоны → Visual C # → Интернет.
Шаг 3 — В средней панели выберите Веб-приложение ASP.NET.
Шаг 4. Введите имя проекта MVCFiltersDemo в поле «Имя» и нажмите «ОК», чтобы продолжить, и вы увидите следующее диалоговое окно, в котором вас попросят установить начальное содержимое для проекта ASP.NET.
Шаг 5. Чтобы упростить задачу, выберите опцию «Очистить» и установите флажок MVC в разделе «Добавить папки и основные ссылки для» и нажмите кнопку «ОК».
Это создаст базовый проект MVC с минимальным предопределенным содержанием.
Шаг 6. Чтобы добавить контроллер, щелкните правой кнопкой мыши папку контроллера в обозревателе решений и выберите «Добавить» → «Контроллер».
Появится диалоговое окно Add Scaffold.
Шаг 7 — Выберите MVC 5 Controller — Empty option и нажмите кнопку «Добавить».
Откроется диалоговое окно Add Controller.
Шаг 8 — Установите имя HomeController и нажмите кнопку «Добавить».
Вы увидите новый C # -файл «HomeController.cs» в папке «Контроллеры», который также открыт для редактирования в Visual Studio.
Применить фильтр действий
Фильтр действий может применяться либо к отдельному действию контроллера, либо ко всему контроллеру. Например, фильтр действия OutputCache применяется к действию с именем Index (), которое возвращает строку. Этот фильтр вызывает кэширование значения, возвращаемого действием, в течение 15 секунд.
Чтобы сделать это рабочим примером, давайте изменим класс контроллера, изменив метод действия с именем Index, используя следующий код.
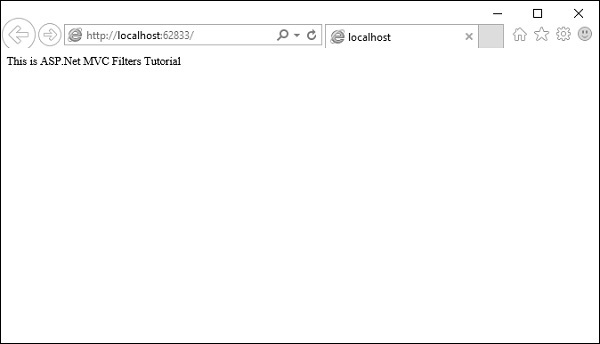
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCFiltersDemo.Controllers { public class HomeController : Controller{ // GET: Home [OutputCache(Duration = 15)] public string Index(){ return "This is ASP.Net MVC Filters Tutorial"; } } }
Когда вы запустите это приложение, вы увидите, что браузер отображает результат метода действия Index.
Давайте добавим еще один метод действия, который будет отображать текущее время.
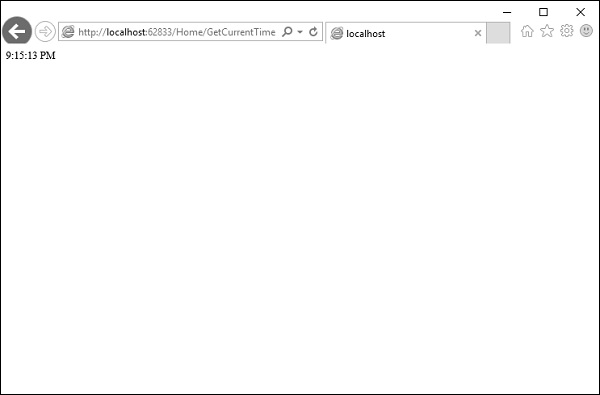
namespace MVCFiltersDemo.Controllers{ public class HomeController : Controller{ // GET: Home [OutputCache(Duration = 15)] public string Index(){ return "This is ASP.Net MVC Filters Tutorial"; } [OutputCache(Duration = 20)] public string GetCurrentTime(){ return DateTime.Now.ToString("T"); } } }
Запросите следующий URL, http: // localhost: 62833 / Home / GetCurrentTime , и вы получите следующий вывод.
Если вы обновите браузер, вы увидите то же самое время, потому что действие кэшируется на 20 секунд. Он будет обновлен, когда вы обновите его через 20 секунд.
Пользовательские фильтры
Для создания собственного настраиваемого фильтра платформа ASP.NET MVC предоставляет базовый класс, который называется ActionFilterAttribute. Этот класс реализует интерфейсы IActionFilter и IResultFilter, и оба они являются производными от класса Filter.
Давайте рассмотрим простой пример пользовательского фильтра, создав новую папку в вашем проекте с помощью ActionFilters. Добавьте один класс, для которого щелкните правой кнопкой мыши папку ActionFilters и выберите «Добавить» → «Класс».
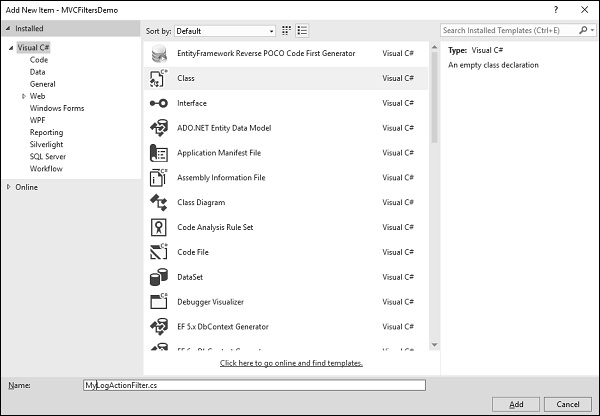
Введите «MyLogActionFilter» в поле имени и нажмите кнопку «Добавить».
Этот класс будет производным от ActionFilterAttribute , который является базовым классом и переопределяет следующий метод. Ниже приводится полная реализация MyLogActionFilter.
using System; using System.Collections.Generic; using System.Diagnostics; using System.Linq; using System.Web; using System.Web.Mvc; using System.Web.Routing; namespace MVCFiltersDemo.ActionFilters { public class MyLogActionFilter : ActionFilterAttribute{ public override void OnActionExecuting(ActionExecutingContext filterContext){ Log("OnActionExecuting", filterContext.RouteData); } public override void OnActionExecuted(ActionExecutedContext filterContext){ Log("OnActionExecuted", filterContext.RouteData); } public override void OnResultExecuting(ResultExecutingContext filterContext){ Log("OnResultExecuting", filterContext.RouteData); } public override void OnResultExecuted(ResultExecutedContext filterContext){ Log("OnResultExecuted", filterContext.RouteData); } private void Log(string methodName, RouteData routeData){ var controllerName = routeData.Values["controller"]; var actionName = routeData.Values["action"]; var message = String.Format( "{0} controller:{1} action:{2}", methodName, controllerName, actionName); Debug.WriteLine(message, "Action Filter Log"); } } }
Давайте теперь применим фильтр журнала к HomeController, используя следующий код.
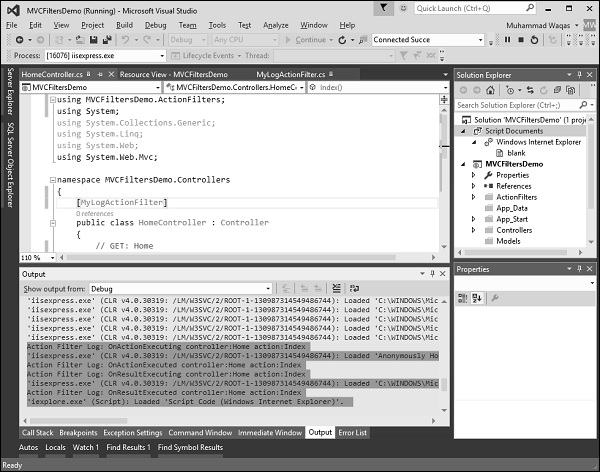
using MVCFiltersDemo.ActionFilters; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCFiltersDemo.Controllers { [MyLogActionFilter] public class HomeController : Controller{ // GET: Home [OutputCache(Duration = 10)] public string Index(){ return "This is ASP.Net MVC Filters Tutorial"; } [OutputCache(Duration = 10)] public string GetCurrentTime(){ return DateTime.Now.ToString("T"); } } }
Запустите приложение и затем посмотрите окно вывода.
Как видно на скриншоте выше, этапы обработки действия записываются в окно вывода Visual Studio.
ASP.NET MVC — Селекторы
Селекторы действий — это атрибуты, которые можно применять к методам действий и которые влияют на то, какой метод действия вызывается в ответ на запрос. Это помогает механизму маршрутизации выбрать правильный метод действия для обработки определенного запроса.
Это играет очень важную роль, когда вы пишете свои методы действий. Эти селекторы будут определять поведение вызова метода на основе измененного имени, указанного перед методом действия. Обычно используется для псевдонима имени метода действия.
Существует три типа атрибутов селектора действий —
- ActionName
- Бездействие
- Глаголы действия
ActionName
Этот класс представляет атрибут, который используется для имени действия. Это также позволяет разработчикам использовать другое имя действия, отличное от имени метода.
Давайте рассмотрим простой пример из последней главы, в которой у нас есть HomeController, содержащий два метода действия.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCFiltersDemo.Controllers { public class HomeController : Controller{ // GET: Home public string Index(){ return "This is ASP.Net MVC Filters Tutorial"; } public string GetCurrentTime(){ return DateTime.Now.ToString("T"); } } }
Давайте применим селектор ActionName для GetCurrentTime, написав [ActionName («CurrentTime»)] над GetCurrentTime (), как показано в следующем коде.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCFiltersDemo.Controllers { public class HomeController : Controller{ // GET: Home public string Index(){ return "This is ASP.Net MVC Filters Tutorial"; } [ActionName("CurrentTime")] public string GetCurrentTime(){ return DateTime.Now.ToString("T"); } } }
Теперь запустите это приложение и введите следующий URL в браузере http: // localhost: 62833 / Home / CurrentTime , вы получите следующий вывод.
Вы можете видеть, что мы использовали CurrentTime вместо исходного имени действия, которым является GetCurrentTime в приведенном выше URL.
Бездействие
NonAction — это еще один встроенный атрибут, который указывает, что открытый метод контроллера не является методом действия. Он используется, когда вы хотите, чтобы метод не рассматривался как метод действия.
Давайте рассмотрим простой пример, добавив еще один метод в HomeController, а также применим атрибут NonAction с помощью следующего кода.
using MVCFiltersDemo.ActionFilters; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCFiltersDemo.Controllers { public class HomeController : Controller{ // GET: Home public string Index(){ return "This is ASP.Net MVC Filters Tutorial"; } [ActionName("CurrentTime")] public string GetCurrentTime(){ return TimeString(); } [NonAction] public string TimeString(){ return "Time is " + DateTime.Now.ToString("T"); } } }
Новый метод TimeString вызывается из GetCurrentTime (), но вы не можете использовать его в качестве действия в URL.
Давайте запустим это приложение и укажем следующий URL-адрес http: // localhost: 62833 / Home / CurrentTime в браузере. Вы получите следующий вывод.
Давайте теперь проверим / TimeString как действие в URL и посмотрим, что произойдет.
Вы можете видеть, что это выдает ошибку «404 — Not Found».
Глаголы действия
Другой фильтр выбора, который вы можете применить, — это атрибуты ActionVerbs. Таким образом, это ограничивает указание конкретного действия определенными HttpVerbs. Вы можете определить два разных метода действия с одинаковым именем, но один метод действия отвечает на запрос HTTP Get, а другой метод действия отвечает на запрос HTTP Post.
MVC Framework поддерживает следующие ActionVerbs.
- HttpGet
- HttpPost
- HttpPut
- HttpDelete
- HttpOptions
- HttpPatch
Давайте рассмотрим простой пример, в котором мы создадим EmployeeController.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCControllerDemo.Controllers { public class EmployeeController : Controller{ // GET: Employee public ActionResult Search(string name = “No name Entered”){ var input = Server.HtmlEncode(name); return Content(input); } } }
Теперь давайте добавим еще один метод действия с тем же именем, используя следующий код.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCControllerDemo.Controllers { public class EmployeeController : Controller{ // GET: Employee //public ActionResult Index() //{ // return View(); //} public ActionResult Search(string name){ var input = Server.HtmlEncode(name); return Content(input); } public ActionResult Search(){ var input = "Another Search action"; return Content(input); } } }
Когда вы запустите это приложение, оно выдаст ошибку, потому что инфраструктура MVC не может определить, какой метод действия должен быть выбран для запроса.
Позвольте нам указать HttpGet ActionVerb с действием, которое вы хотите в качестве ответа, используя следующий код.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCControllerDemo.Controllers { public class EmployeeController : Controller{ // GET: Employee //public ActionResult Index() //{ // return View(); //} public ActionResult Search(string name){ var input = Server.HtmlEncode(name); return Content(input); } [HttpGet] public ActionResult Search(){ var input = "Another Search action"; return Content(input); } } }
Когда вы запустите это приложение, вы получите следующий вывод.
ASP.NET MVC — Просмотров
В приложении ASP.NET MVC нет ничего похожего на страницу, и оно также не содержит ничего, что непосредственно соответствует странице, когда вы указываете путь в URL. Самая близкая вещь к странице в приложении ASP.NET MVC известна как Представление .
В приложении ASP.NET MVC все входящие запросы браузера обрабатываются контроллером, и эти запросы сопоставляются с действиями контроллера. Действие контроллера может возвращать представление или также может выполнять какое-либо другое действие, например перенаправление на другое действие контроллера.
Давайте рассмотрим простой пример View, создав новый проект ASP.NET MVC.
Шаг 1 — Откройте Visual Studio и выберите «Файл» → «Создать» → пункт меню «Проект».
Откроется новое диалоговое окно проекта.
Шаг 2 — На левой панели выберите Шаблоны → Visual C # → Интернет.
Шаг 3 — В средней панели выберите Веб-приложение ASP.NET.
Шаг 4 — Введите имя проекта «MVCViewDemo» в поле «Имя» и нажмите «ОК», чтобы продолжить. Вы увидите следующее диалоговое окно, в котором вас попросят установить начальный контент для проекта ASP.NET.
Шаг 5. Чтобы упростить задачу, выберите опцию «Очистить» и установите флажок MVC в разделе «Добавить папки и основные ссылки для» и нажмите кнопку «ОК».
Это создаст базовый проект MVC с минимальным предопределенным содержанием. Теперь нам нужно добавить контроллер.
Шаг 6 — Щелкните правой кнопкой мыши папку контроллера в обозревателе решений и выберите «Добавить» → «Контроллер».
Появится диалоговое окно Add Scaffold.
Шаг 7 — Выберите MVC 5 Controller — Empty option и нажмите кнопку «Добавить».
Откроется диалоговое окно Add Controller.
Шаг 8 — Установите имя HomeController и нажмите кнопку «Добавить».
Вы увидите новый файл C # «HomeController.cs» в папке «Контроллеры», который также открыт для редактирования в Visual Studio.
Давайте обновим файл HomeController.cs, который содержит два метода действия, как показано в следующем коде.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCViewDemo.Controllers { public class HomeController : Controller{ // GET: Home public ActionResult Index(){ return View(); } public string Mycontroller(){ return "Hi, I am a controller"; } } }
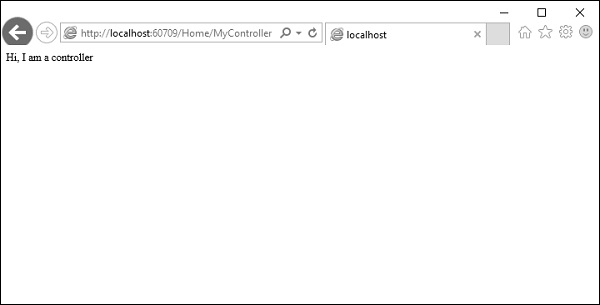
Шаг 9 — Запустите это приложение и добавьте / Home / MyController к URL-адресу в браузере и нажмите Enter. Вы получите следующий вывод.
Поскольку действие MyController просто возвращает строку, для возврата View из действия нам нужно сначала добавить View.
Шаг 10. Перед добавлением представления добавим еще одно действие, которое вернет представление по умолчанию.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCViewDemo.Controllers { public class HomeController : Controller{ // GET: Home public ActionResult Index(){ return View(); } public string Mycontroller(){ return "Hi, I am a controller"; } public ActionResult MyView(){ return View(); } } }
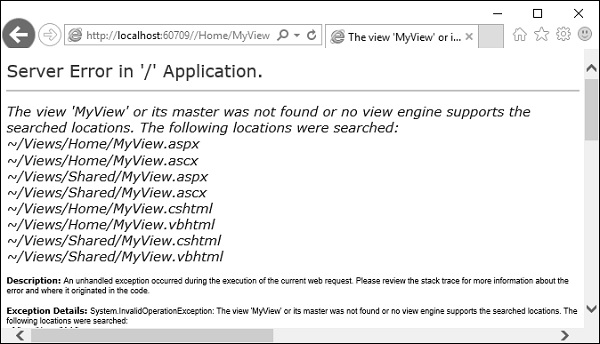
Шаг 11 — Запустите это приложение и добавьте / Home / MyView к URL-адресу в браузере и нажмите Enter. Вы получите следующий вывод.
Здесь вы можете видеть, что у нас есть ошибка, и эта ошибка на самом деле довольно описательная, которая говорит нам, что она не может найти представление MyView.
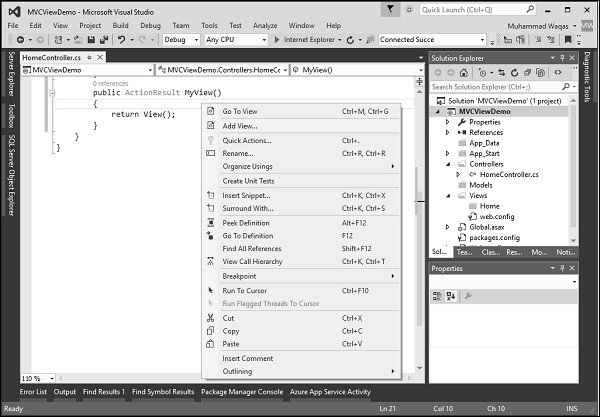
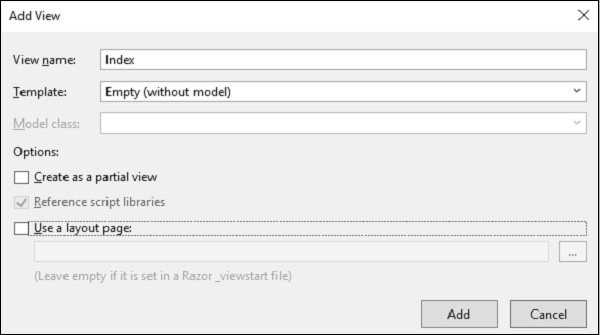
Шаг 12 — Чтобы добавить представление, щелкните правой кнопкой мыши внутри действия MyView и выберите Добавить представление.
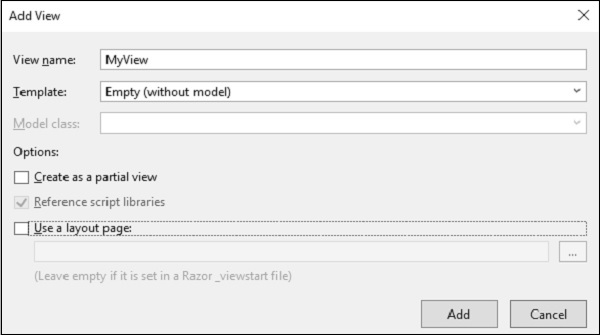
Откроется диалоговое окно «Добавить вид» и будет добавлено имя по умолчанию.
Шаг 13 — Снимите флажок «Использовать страницу макета» и нажмите кнопку «Добавить».
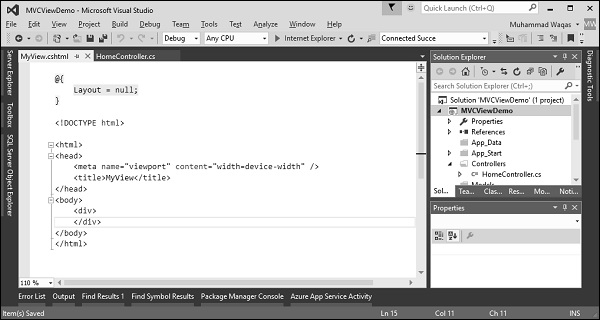
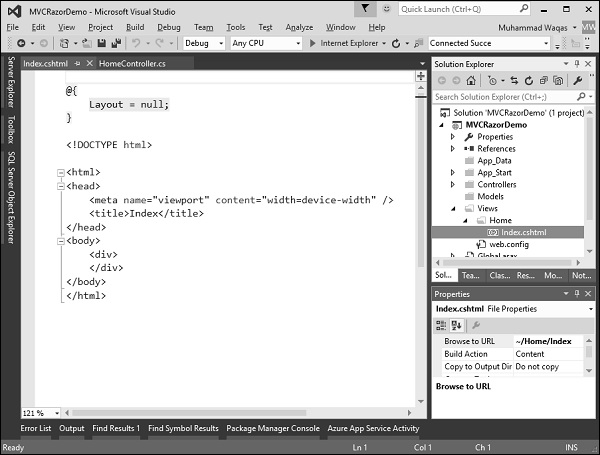
Теперь у нас есть код по умолчанию изнутри.
Шаг 14 — Добавьте текст в этом представлении, используя следующий код.
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name = "viewport" content = "width = device-width" /> <title>MyView</title> </head> <body> <div> Hi, I am a view </div> </body> </html>
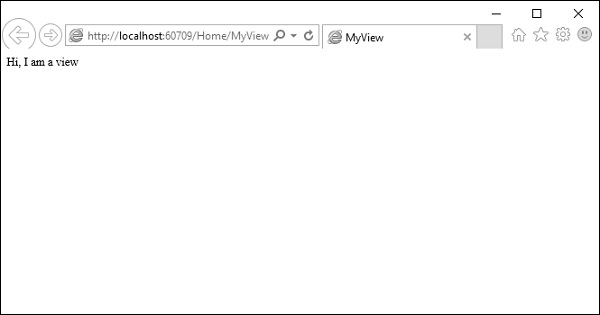
Шаг 15 — Запустите это приложение и добавьте / Home / MyView к URL-адресу в браузере. Нажмите ввод, и вы получите следующий вывод.
Теперь вы можете увидеть текст из представления.
ASP.NET MVC — модель данных
В этой главе мы обсудим построение моделей в приложении ASP.NET MVC Framework. Модель хранит данные, которые извлекаются в соответствии с командами контроллера и отображаются в представлении.
Модель — это набор классов, в которых вы будете работать с данными и бизнес-логикой. Следовательно, в основном модели представляют собой контейнеры для конкретных бизнес-доменов. Он используется для взаимодействия с базой данных. Его также можно использовать для манипулирования данными для реализации бизнес-логики.
Давайте рассмотрим простой пример View, создав новый проект ASP.Net MVC.
Шаг 1 — Откройте Visual Studio. Нажмите Файл → Создать → Пункт меню Проект.
Откроется новое диалоговое окно проекта.
Шаг 2 — На левой панели выберите Шаблоны → Visual C # → Интернет.
Шаг 3 — В средней панели выберите Веб-приложение ASP.NET.
Шаг 4 — Введите имя проекта «MVCSimpleApp» в поле «Имя» и нажмите «ОК», чтобы продолжить. Вы увидите следующее диалоговое окно, в котором вас попросят установить начальный контент для проекта ASP.NET.
Шаг 5. Чтобы упростить задачу, выберите опцию «Очистить» и установите флажок MVC в разделе «Добавить папки и основные ссылки для» и нажмите кнопку «ОК».
Это создаст базовый проект MVC с минимальным предопределенным содержанием.
Нам нужно добавить контроллер сейчас.
Шаг 6 — Щелкните правой кнопкой мыши папку контроллера в обозревателе решений и выберите «Добавить» → «Контроллер».
Появится диалоговое окно Add Scaffold.
Шаг 7 — Выберите контроллер MVC 5 — с опцией действий чтения / записи. Этот шаблон создаст метод Index с действием по умолчанию для Controller. Это также перечислит другие методы, такие как Edit / Delete / Create.
Шаг 8 — Нажмите кнопку «Добавить», и появится диалоговое окно «Добавить контроллер».
Шаг 9 — Установите имя EmployeeController и нажмите кнопку «Добавить».
Шаг 10 — Вы увидите новый C # -файл EmployeeController.cs в папке Controllers, который открыт для редактирования в Visual Studio с некоторыми действиями по умолчанию.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCSimpleApp.Controllers { public class EmployeeController : Controller{ // GET: Employee public ActionResult Index(){ return View(); } // GET: Employee/Details/5 public ActionResult Details(int id){ return View(); } // GET: Employee/Create public ActionResult Create(){ return View(); } // POST: Employee/Create [HttpPost] public ActionResult Create(FormCollection collection){ try{ // TODO: Add insert logic here return RedirectToAction("Index"); }catch{ return View(); } } // GET: Employee/Edit/5 public ActionResult Edit(int id){ return View(); } // POST: Employee/Edit/5 [HttpPost] public ActionResult Edit(int id, FormCollection collection){ try{ // TODO: Add update logic here return RedirectToAction("Index"); }catch{ return View(); } } // GET: Employee/Delete/5 public ActionResult Delete(int id){ return View(); } // POST: Employee/Delete/5 [HttpPost] public ActionResult Delete(int id, FormCollection collection){ try{ // TODO: Add delete logic here return RedirectToAction("Index"); }catch{ return View(); } } } }
Давайте добавим модель.
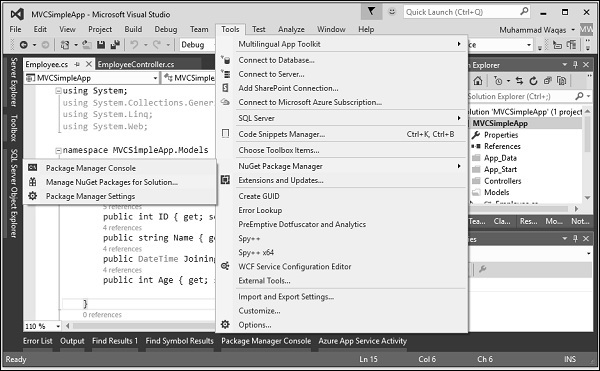
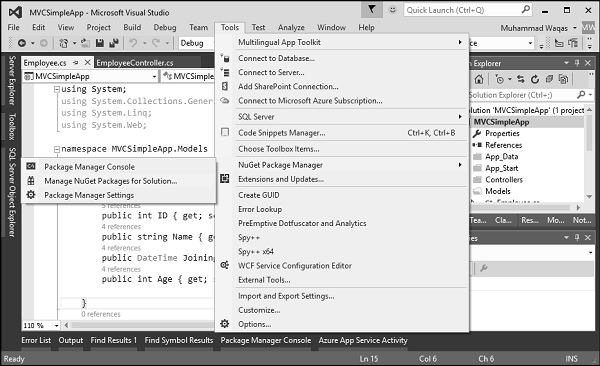
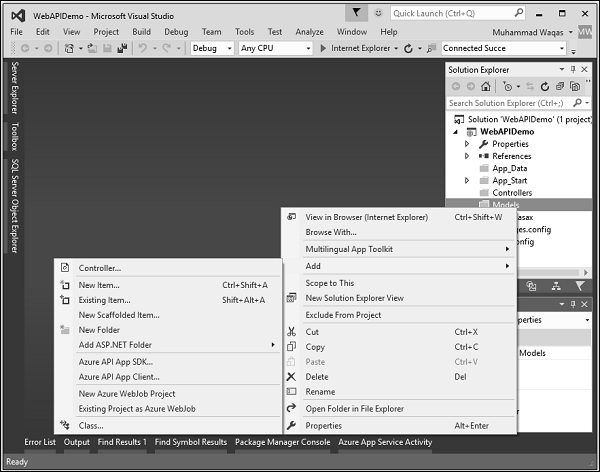
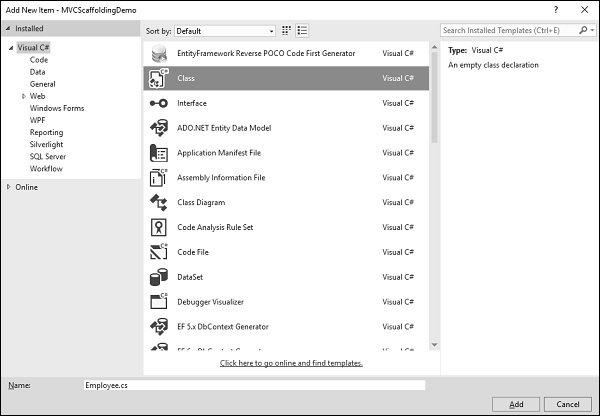
Шаг 11 — Щелкните правой кнопкой мыши папку «Модели» в обозревателе решений и выберите «Добавить» → «Класс».
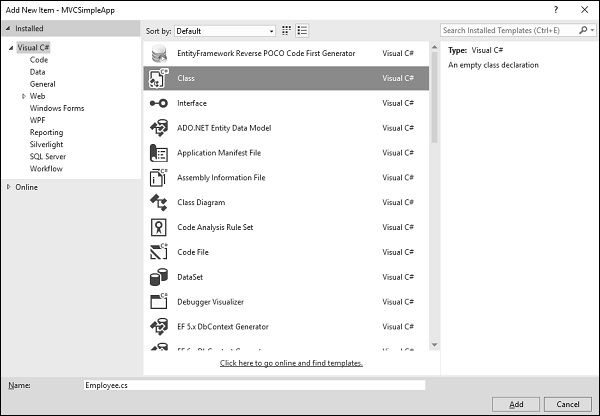
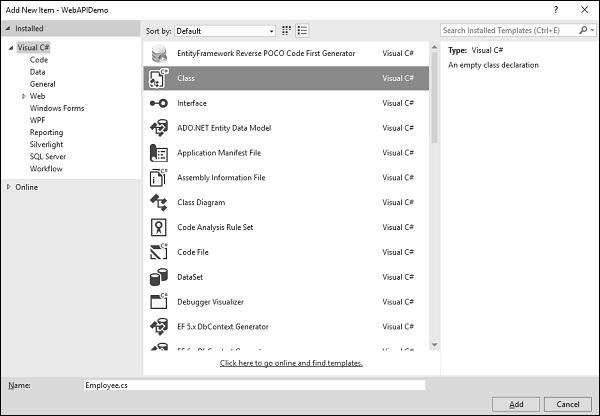
Вы увидите диалоговое окно Add New Item.
Шаг 12 — Выберите Class в средней панели и введите Employee.cs в поле имени.
Шаг 13 — Добавьте некоторые свойства в класс Employee, используя следующий код.
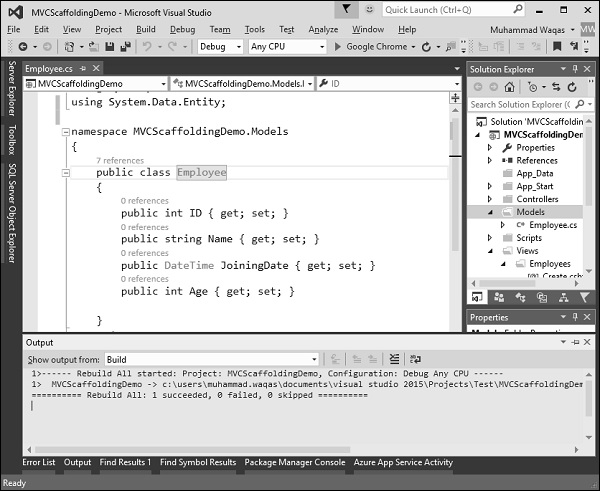
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace MVCSimpleApp.Models { public class Employee{ public int ID { get; set; } public string Name { get; set; } public DateTime JoiningDate { get; set; } public int Age { get; set; } } }
Давайте обновим файл EmployeeController.cs, добавив еще один метод, который будет возвращать список сотрудников.
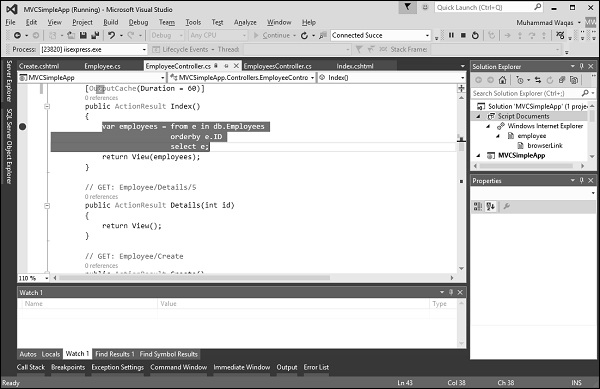
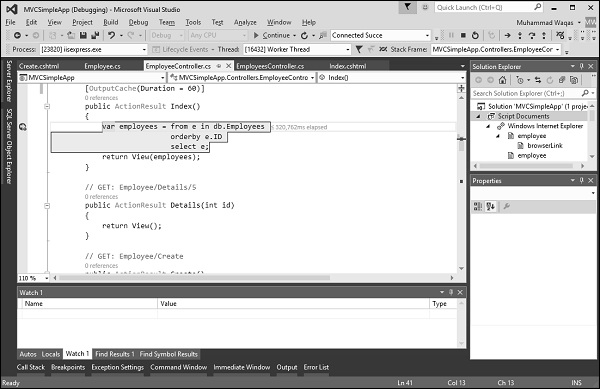
[NonAction] public List<Employee> GetEmployeeList(){ return new List<Employee>{ new Employee{ ID = 1, Name = "Allan", JoiningDate = DateTime.Parse(DateTime.Today.ToString()), Age = 23 }, new Employee{ ID = 2, Name = "Carson", JoiningDate = DateTime.Parse(DateTime.Today.ToString()), Age = 45 }, new Employee{ ID = 3, Name = "Carson", JoiningDate = DateTime.Parse(DateTime.Today.ToString()), Age = 37 }, new Employee{ ID = 4, Name = "Laura", JoiningDate = DateTime.Parse(DateTime.Today.ToString()), Age = 26 }, }; }
Шаг 14 — Обновите метод действия индекса, как показано в следующем коде.
public ActionResult Index(){ var employees = from e in GetEmployeeList() orderby e.ID select e; return View(employees); }
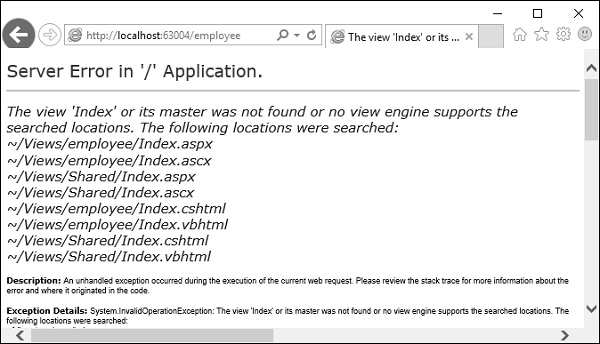
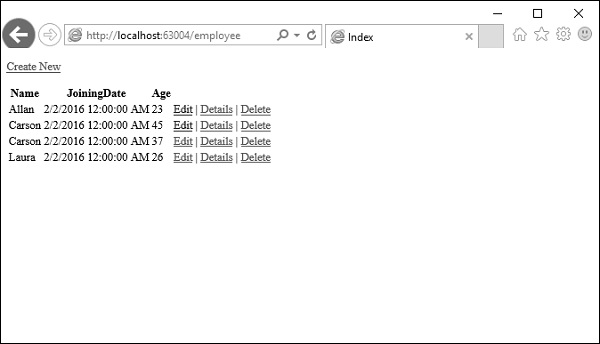
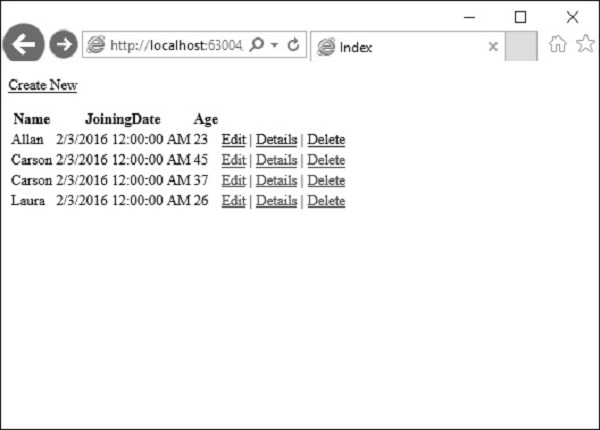
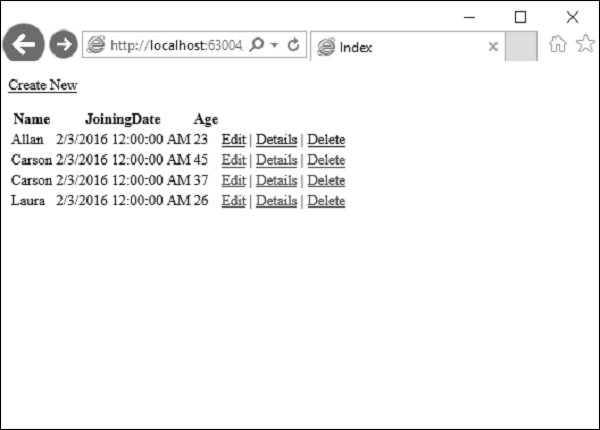
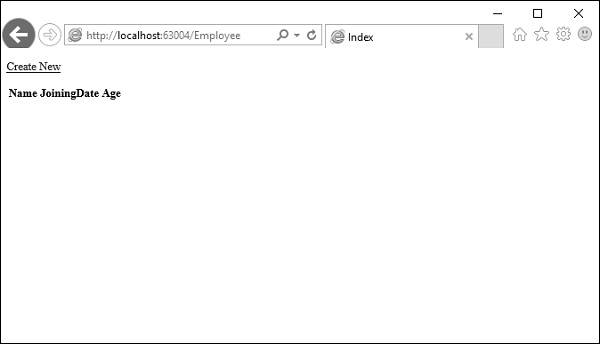
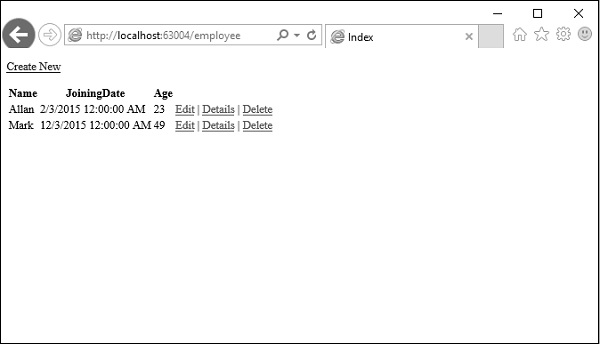
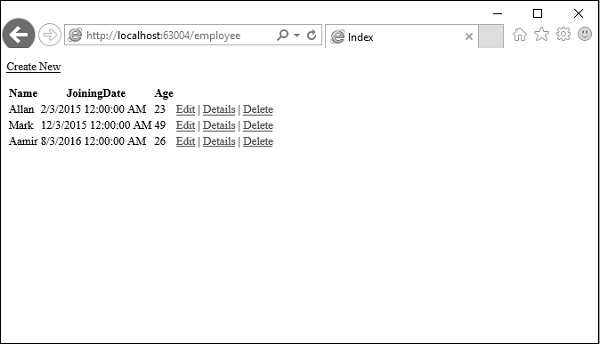
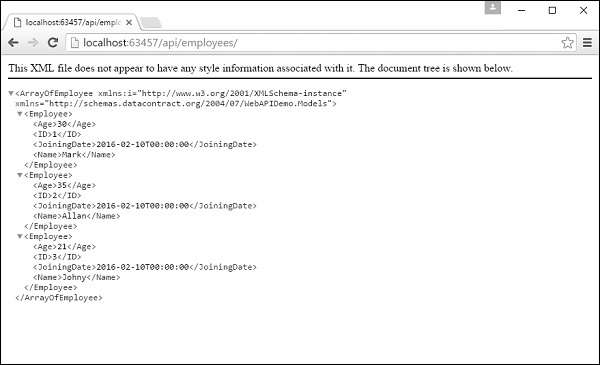
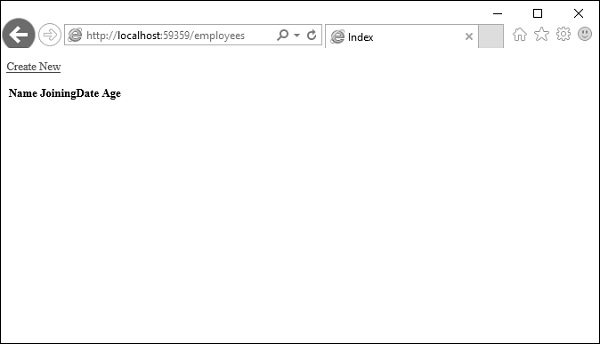
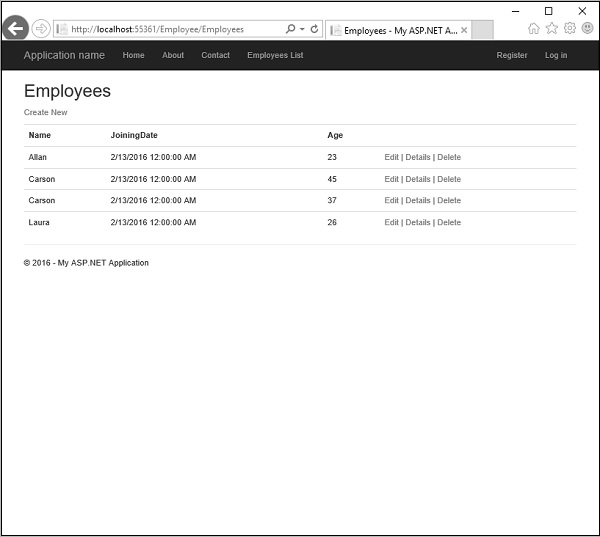
Шаг 15 — Запустите это приложение и добавьте / employee к URL-адресу в браузере и нажмите Enter. Вы увидите следующий вывод.
Как видно на скриншоте выше, есть ошибка, и эта ошибка на самом деле довольно описательная, которая говорит нам, что она не может найти представление индекса.
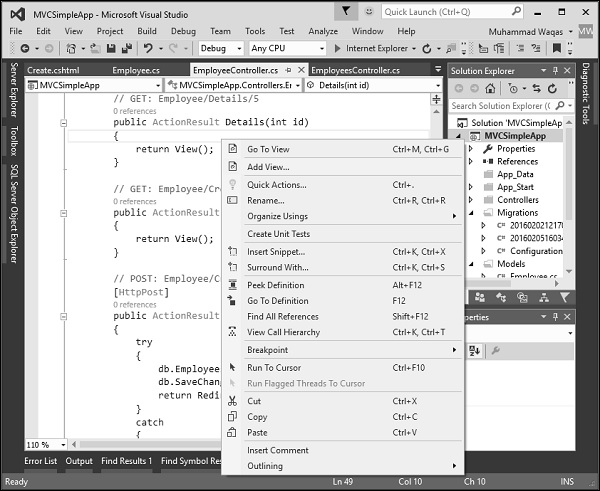
Шаг 16 — Следовательно, чтобы добавить представление, щелкните правой кнопкой мыши внутри действия Index и выберите Add view.
Откроется диалоговое окно «Добавить вид» и будет добавлено имя по умолчанию.
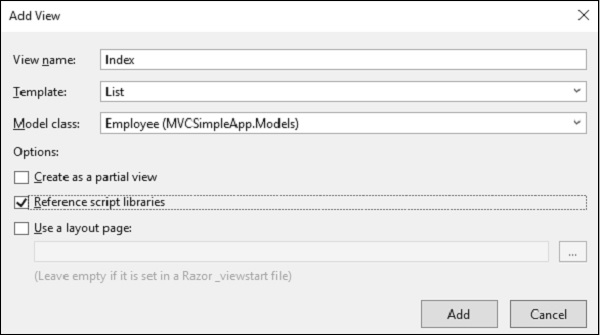
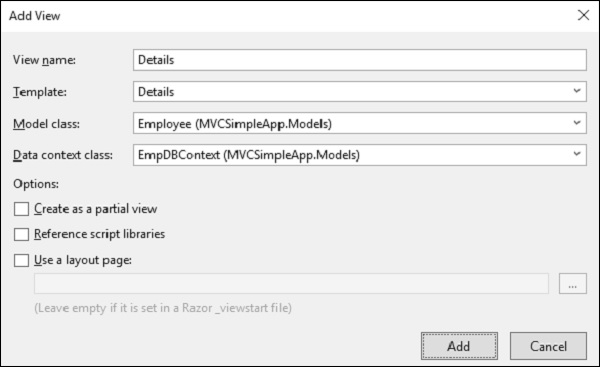
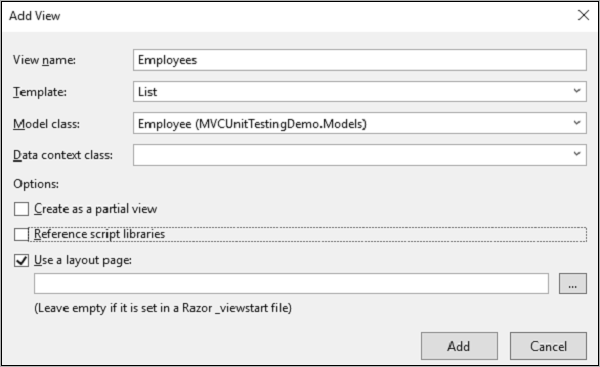
Шаг 17 — Выберите «Список» из раскрывающегося списка «Шаблон» и «Сотрудник в модели», а также снимите флажок «Использовать страницу макета» и нажмите кнопку «Добавить».
Это добавит некоторый код по умолчанию для вас в этом представлении.
@model IEnumerable<MVCSimpleApp.Models.Employee> @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name = "viewport" content = "width = device-width" /> <title>Index</title> </head> <body> <p>@Html.ActionLink("Create New", "Create")</p> <table class = "table"> <tr> <th> @Html.DisplayNameFor(model => model.Name) </th> <th> @Html.DisplayNameFor(model => model.JoiningDate) </th> <th> @Html.DisplayNameFor(model => model.Age) </th> <th></th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.Name) </td> <td> @Html.DisplayFor(modelItem => item.JoiningDate) </td> <td> @Html.DisplayFor(modelItem => item.Age) </td> <td> @Html.ActionLink("Edit", "Edit", new { id = item.ID }) | @Html.ActionLink("Details", "Details", new { id = item.ID }) | @Html.ActionLink("Delete", "Delete", new { id = item.ID }) </td> </tr> } </table> </body> </html>
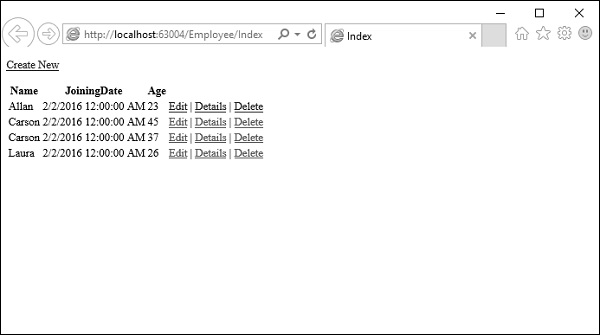
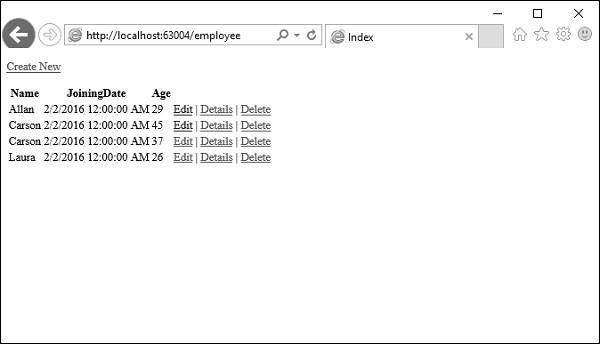
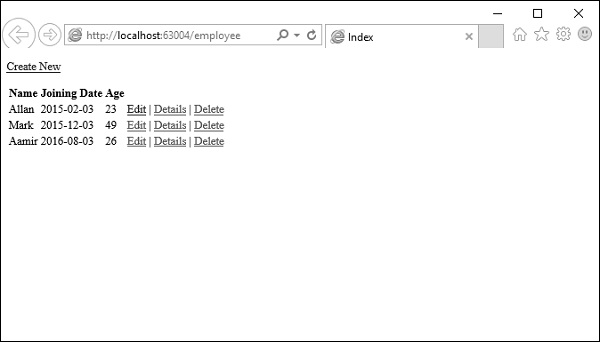
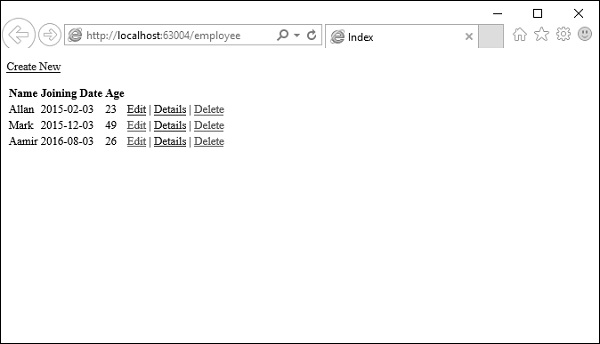
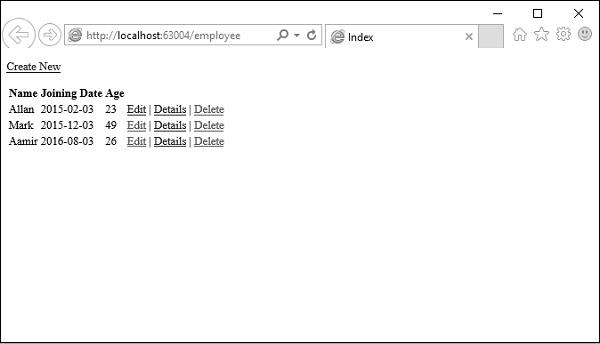
Шаг 18 — Запустите это приложение, и вы получите следующий вывод.
Список сотрудников будет отображаться.
ASP.NET MVC — Помощники
В веб-формах ASP.Net разработчики используют набор инструментов для добавления элементов управления на любую конкретную страницу. Однако в приложении ASP.NET MVC нет набора инструментов для перетаскивания HTML-элементов управления в представлении. В приложении ASP.NET MVC, если вы хотите создать представление, оно должно содержать HTML-код. Поэтому разработчикам, которые являются новичками в MVC, особенно с фоном веб-форм, это немного сложно.
Чтобы решить эту проблему, ASP.NET MVC предоставляет класс HtmlHelper, который содержит различные методы, помогающие создавать элементы управления HTML программным способом. Все методы HtmlHelper генерируют HTML и возвращают результат в виде строки. Окончательный HTML-код создается во время выполнения этими функциями. Класс HtmlHelper предназначен для создания пользовательского интерфейса и не должен использоваться в контроллерах или моделях.
Существуют разные типы вспомогательных методов.
-
Createinputs — создает входные данные для текстовых полей и кнопок.
-
Createlinks — создает ссылки, основанные на информации из таблиц маршрутизации.
-
Createforms — Создать теги формы, которые могут отправлять обратно в наше действие или отправлять обратно в действие на другом контроллере.
Createinputs — создает входные данные для текстовых полей и кнопок.
Createlinks — создает ссылки, основанные на информации из таблиц маршрутизации.
Createforms — Создать теги формы, которые могут отправлять обратно в наше действие или отправлять обратно в действие на другом контроллере.
| Sr.No. | Метод и описание |
|---|---|
| 1 |
Действие (String) Перегруженные. Вызывает указанный дочерний метод действия и возвращает результат в виде строки HTML. (Определено в ChildActionExtensions) |
| 2 |
Действие (Строка, Объект) Перегруженные. Вызывает указанный дочерний метод действия с указанными параметрами и возвращает результат в виде строки HTML. (Определено в ChildActionExtensions) |
| 3 |
Действие (String, RouteValueDictionary) Перегруженные. Вызывает указанный дочерний метод действия с использованием указанных параметров и возвращает результат в виде строки HTML. (Определено в ChildActionExtensions) |
| 4 |
Действие (Строка, Строка) Перегруженные. Вызывает указанный дочерний метод действия, используя указанное имя контроллера, и возвращает результат в виде строки HTML. (Определено в ChildActionExtensions) |
| 5 |
Действие (Строка, Строка, Объект) Перегруженные. Вызывает указанный дочерний метод действия, используя указанные параметры и имя контроллера, и возвращает результат в виде строки HTML. (Определено в ChildActionExtensions) |
| 6 |
Действие (String, String, RouteValueDictionary) Перегруженные. Вызывает указанный дочерний метод действия, используя указанные параметры и имя контроллера, и возвращает результат в виде строки HTML. (Определено в ChildActionExtensions) |
| 7 |
ActionLink (String, String) Перегруженные. (Определяется LinkExtensions) |
| 8 |
ActionLink (String, String, Object) Перегруженные. (Определяется LinkExtensions) |
| 9 |
ActionLink (Строка, Строка, Объект, Объект) Перегруженные. (Определяется LinkExtensions) |
| 10 |
ActionLink (String, String, RouteValueDictionary) Перегруженные. (Определяется LinkExtensions) |
| 11 |
ActionLink (String, String, RouteValueDictionary, IDictionary <String, Object>) Перегруженные. (Определяется LinkExtensions) |
| 12 |
ActionLink (String, String, String) Перегруженные. (Определяется LinkExtensions) |
| 13 |
ActionLink (Строка, Строка, Строка, Объект, Объект) Перегруженные. (Определяется LinkExtensions) |
| 14 |
ActionLink (String, String, String, RouteValueDictionary, IDictionary <String, Object>) Перегруженные. (Определяется LinkExtensions) |
| 15 |
ActionLink (строка, строка, строка, строка, строка, строка, объект, объект) Перегруженные. (Определяется LinkExtensions) |
| 16 |
ActionLink (String, String, String, String, String, String, RouteValueDictionary, IDictionary <String, Object>) Перегруженные. (Определяется LinkExtensions) |
| 17 |
BeginForm () Перегруженные. Записывает открывающий тег <form> в ответ. Форма использует метод POST, а запрос обрабатывается методом действия для представления. (Определяется с помощью FormExtensions) |
| 18 |
BeginForm (Объект) Перегруженные. Записывает открывающий тег <form> в ответ и включает значения маршрута в атрибуте действия. Форма использует метод POST, а запрос обрабатывается методом действия для представления. (Определяется с помощью FormExtensions) |
| 19 |
BeginForm (RouteValueDictionary) Перегруженные. Записывает открывающий тег <form> в ответ и включает значения маршрута из словаря значений маршрута в атрибуте действия. Форма использует метод POST, а запрос обрабатывается методом действия для представления. (Определено в FormExtensions.) |
| 20 |
BeginForm (Строка, Строка) Перегруженные. Записывает открывающий тег <form> в ответ и устанавливает тег действия для указанного контроллера и действия. Форма использует метод POST. (Определяется с помощью FormExtensions) |
| 21 |
BeginForm (String, String, FormMethod) Перегруженные. Записывает открывающий тег <form> в ответ и устанавливает тег действия для указанного контроллера и действия. Форма использует указанный метод HTTP. (Определяется с помощью FormExtensions) |
| 22 |
BeginForm (String, String, FormMethod, IDictionary <String, Object>) Перегруженные. Записывает открывающий тег <form> в ответ и устанавливает тег действия для указанного контроллера и действия. Форма использует указанный метод HTTP и включает атрибуты HTML из словаря. (Определяется с помощью FormExtensions) |
| 23 |
BeginForm (String, String, FormMethod, Object) Перегруженные. Записывает открывающий тег <form> в ответ и устанавливает тег действия для указанного контроллера и действия. Форма использует указанный метод HTTP и включает атрибуты HTML. (Определяется с помощью FormExtensions) |
| 24 |
BeginForm (String, String, Object) Перегруженные. Записывает открывающий тег <form> в ответ и устанавливает тег действия для указанного контроллера, действия и значения маршрута. Форма использует метод POST. (Определяется с помощью FormExtensions) |
| 25 |
BeginForm (String, String, Object, FormMethod) Перегруженные. Записывает открывающий тег <form> в ответ и устанавливает тег действия для указанного контроллера, действия и значения маршрута. Форма использует указанный метод HTTP. (Определяется с помощью FormExtensions) |
| 26 |
BeginForm (String, String, Object, FormMethod, Object) Перегруженные. Записывает открывающий тег <form> в ответ и устанавливает тег действия для указанного контроллера, действия и значения маршрута. Форма использует указанный метод HTTP и включает атрибуты HTML. (Определяется с помощью FormExtensions) |
| 27 |
BeginForm (String, String, RouteValueDictionary) Перегруженные. Записывает открывающий тег <form> в ответ и устанавливает тег действия для указанного контроллера, действия и значения маршрута из словаря значений маршрута. Форма использует метод POST. (Определяется с помощью FormExtensions) |
| 28 |
BeginForm (String, String, RouteValueDictionary, FormMethod) Перегруженные. Записывает открывающий тег <form> в ответ и устанавливает тег действия для указанного контроллера, действия и значения маршрута из словаря значений маршрута. Форма использует указанный метод HTTP. (Определяется с помощью FormExtensions) |
| 29 |
BeginForm (String, String, RouteValueDictionary, FormMethod, IDictionary <String, Object>) Перегруженные. Записывает открывающий тег <form> в ответ и устанавливает тег действия для указанного контроллера, действия и значения маршрута из словаря значений маршрута. Форма использует указанный метод HTTP и включает атрибуты HTML из словаря. (Определяется с помощью FormExtensions) |
| 30 |
BeginRouteForm (Объект) Перегруженные. Записывает открывающий тег <form> в ответ. Когда пользователь отправит форму, запрос будет обработан целью маршрута. (Определяется с помощью FormExtensions) |
| 31 |
BeginRouteForm (RouteValueDictionary) Перегруженные. Записывает открывающий тег <form> в ответ. Когда пользователь отправит форму, запрос будет обработан целью маршрута. (Определяется с помощью FormExtensions) |
| 32 |
BeginRouteForm (String) Перегруженные. Записывает открывающий тег <form> в ответ. Когда пользователь отправит форму, запрос будет обработан целью маршрута. (Определяется с помощью FormExtensions) |
| 33 |
BeginRouteForm (String, FormMethod) Перегруженные. Записывает открывающий тег <form> в ответ. Когда пользователь отправит форму, запрос будет обработан целью маршрута. (Определяется с помощью FormExtensions) |
| 34 |
BeginRouteForm (String, FormMethod, IDictionary <String, Object>) Перегруженные. Записывает открывающий тег <form> в ответ. Когда пользователь отправит форму, запрос будет обработан целью маршрута. (Определяется с помощью FormExtensions) |
| 35 |
BeginRouteForm (String, FormMethod, Object) Перегруженные. Записывает открывающий тег <form> в ответ. Когда пользователь отправит форму, запрос будет обработан целью маршрута. (Определяется с помощью FormExtensions) |
| 36 |
BeginRouteForm (String, Object) Перегруженные. Записывает открывающий тег <form> в ответ. Когда пользователь отправит форму, запрос будет обработан целью маршрута. (Определяется с помощью FormExtensions) |
| 37 |
BeginRouteForm (String, Object, FormMethod) Перегруженные. Записывает открывающий тег <form> в ответ. Когда пользователь отправит форму, запрос будет обработан целью маршрута. (Определяется с помощью FormExtensions) |
| 38 |
BeginRouteForm (String, Object, FormMethod, Object) Перегруженные. Записывает открывающий тег <form> в ответ. Когда пользователь отправит форму, запрос будет обработан целью маршрута. (Определяется с помощью FormExtensions) |
| 39 |
BeginRouteForm (String, RouteValueDictionary) Перегруженные. Записывает открывающий тег <form> в ответ. Когда пользователь отправит форму, запрос будет обработан целью маршрута. (Определяется с помощью FormExtensions) |
| 40 |
BeginRouteForm (String, RouteValueDictionary, FormMethod) Перегруженные. Записывает открывающий тег <form> в ответ. Когда пользователь отправит форму, запрос будет обработан целью маршрута. (Определяется с помощью FormExtensions) |
| 41 |
BeginRouteForm (String, RouteValueDictionary, FormMethod, IDictionary <String, Object>) Перегруженные. Записывает открывающий тег <form> в ответ. Когда пользователь отправит форму, запрос будет обработан целью маршрута. (Определяется с помощью FormExtensions) |
| 42 |
CheckBox (String) Перегруженные. Возвращает элемент ввода флажка, используя указанный помощник HTML и имя поля формы. (Определяется входными расширениями) |
| 43 |
CheckBox (String, Boolean) Перегруженные. Возвращает элемент ввода флажка, используя указанный помощник HTML, имя поля формы и значение, указывающее, установлен ли флажок. (Определяется входными расширениями) |
| 44 |
CheckBox (String, Boolean, IDictionary <String, Object>) Перегруженные. Возвращает элемент ввода флажка, используя указанный помощник HTML, имя поля формы, значение, указывающее, установлен ли флажок, и атрибуты HTML. (Определяется входными расширениями) |
| 45 |
CheckBox (String, Boolean, Object) Перегруженные. Возвращает элемент ввода флажка, используя указанный помощник HTML, имя поля формы, значение, указывающее, установлен ли флажок, и атрибуты HTML. (Определяется входными расширениями) |
| 46 |
CheckBox (String, IDictionary <String, Object>) Перегруженные. Возвращает элемент ввода флажка, используя указанный помощник HTML, имя поля формы и атрибуты HTML. (Определяется входными расширениями) |
| 47 |
CheckBox (String, Object) Перегруженные. Возвращает элемент ввода флажка, используя указанный помощник HTML, имя поля формы и атрибуты HTML. (Определяется входными расширениями) |
| 48 |
Дисплей (String) Перегруженные. Возвращает разметку HTML для каждого свойства объекта, представленного строковым выражением. (Определяется с помощью DisplayExtensions) |
| 49 |
Показать (строка, объект) Перегруженные. Возвращает разметку HTML для каждого свойства объекта, представленного строковым выражением, используя дополнительные данные представления. (Определяется с помощью DisplayExtensions) |
| 50 |
Дисплей (Строка, Строка) Перегруженные. Возвращает разметку HTML для каждого свойства объекта, представленного выражением, используя указанный шаблон. (Определяется с помощью DisplayExtensions) |
| 51 |
Показать (строка, строка, объект) Перегруженные. Возвращает HTML-разметку для каждого свойства объекта, представленного выражением, используя указанный шаблон и дополнительные данные представления. (Определяется с помощью DisplayExtensions) |
| 52 |
Дисплей (строка, строка, строка) Перегруженные. Возвращает разметку HTML для каждого свойства объекта, представленного выражением, используя указанный шаблон и идентификатор поля HTML. (Определяется с помощью DisplayExtensions) |
| 53 |
Отображение (строка, строка, строка, объект) Перегруженные. Возвращает разметку HTML для каждого свойства объекта, представленного выражением, используя указанный шаблон, идентификатор поля HTML и дополнительные данные представления. (Определяется с помощью DisplayExtensions) |
| 54 |
DisplayForModel () Перегруженные. Возвращает HTML-разметку для каждого свойства в модели. (Определяется с помощью DisplayExtensions) |
| 55 |
DisplayForModel (Объект) Перегруженные. Возвращает HTML-разметку для каждого свойства в модели, используя дополнительные данные представления. (Определяется с помощью DisplayExtensions) |
| 56 |
DisplayForModel (String) Перегруженные. Возвращает HTML-разметку для каждого свойства в модели, используя указанный шаблон. (Определяется с помощью DisplayExtensions) |
| 57 |
DisplayForModel (String, Object) Перегруженные. Возвращает HTML-разметку для каждого свойства в модели, используя указанный шаблон и дополнительные данные представления. (Определяется с помощью DisplayExtensions) |
| 58 |
DisplayForModel (String, String) Перегруженные. Возвращает разметку HTML для каждого свойства в модели, используя указанный шаблон и идентификатор поля HTML. (Определяется с помощью DisplayExtensions) |
| 59 |
DisplayForModel (String, String, Object) Перегруженные. Возвращает разметку HTML для каждого свойства в модели, используя указанный шаблон, идентификатор поля HTML и дополнительные данные представления. (Определяется с помощью DisplayExtensions) |
| 60 |
Выводимое (String) Получает отображаемое имя. (Определяется с помощью DisplayNameExtensions) |
| 61 |
DisplayNameForModel () Получает отображаемое имя для модели. (Определяется с помощью DisplayNameExtensions) |
| 62 |
DisplayText (String) Возвращает HTML-разметку для каждого свойства объекта, представленного указанным выражением. (Определяется с помощью DisplayTextExtensions) |
| 63 |
DropDownList (String) Перегруженные. Возвращает элемент выбора с одиночным выбором, используя указанный помощник HTML и имя поля формы. (Определяется SelectExtensions) |
| 64 |
DropDownList (String, IEnumerable <SelectListItem>) Перегруженные. Возвращает элемент выбора с одиночным выбором, используя указанный помощник HTML, имя поля формы и указанные элементы списка. (Определяется SelectExtensions) |
| 65 |
DropDownList (String, IEnumerable <SelectListItem>, IDictionary <String, Object>) Перегруженные. Возвращает элемент выбора с одиночным выбором, используя указанный помощник HTML, имя поля формы, указанные элементы списка и указанные атрибуты HTML. (Определяется SelectExtensions) |
| 66 |
DropDownList (String, IEnumerable <SelectListItem>, Object) Перегруженные. Возвращает элемент выбора с одиночным выбором, используя указанный помощник HTML, имя поля формы, указанные элементы списка и указанные атрибуты HTML. (Определяется SelectExtensions) |
| 67 |
DropDownList (String, IEnumerable <SelectListItem>, String) Перегруженные. Возвращает элемент выбора с одиночным выбором, используя указанный помощник HTML, имя поля формы, указанные элементы списка и метку параметра. (Определяется SelectExtensions) |
| 68 |
DropDownList (String, IEnumerable <SelectListItem>, String, IDictionary <String, Object>) Перегруженные. Возвращает элемент выбора с одиночным выбором, используя указанный помощник HTML, имя поля формы, указанные элементы списка, метку параметра и указанные атрибуты HTML. (Определяется SelectExtensions) |
| 69 |
DropDownList (String, IEnumerable <SelectListItem>, String, Object) Перегруженные. Возвращает элемент выбора с одиночным выбором, используя указанный помощник HTML, имя поля формы, указанные элементы списка, метку параметра и указанные атрибуты HTML. (Определяется SelectExtensions) |
| 70 |
DropDownList (String, String) Перегруженные. Возвращает элемент выбора с одиночным выбором, используя указанный помощник HTML, имя поля формы и метку параметра. (Определяется SelectExtensions) |
| 71 |
Редактор (String) Перегруженные. Возвращает элемент ввода HTML для каждого свойства объекта, представленного выражением. (Определено в EditorExtensions) |
| 72 |
Редактор (Строка, Объект) Перегруженные. Возвращает элемент ввода HTML для каждого свойства объекта, представленного выражением, используя дополнительные данные представления. (Определено в EditorExtensions) |
| 73 |
Редактор (Строка, Строка) Перегруженные. Возвращает элемент ввода HTML для каждого свойства объекта, представленного выражением, используя указанный шаблон. (Определено в EditorExtensions) |
| 74 |
Редактор (Строка, Строка, Объект) Перегруженные. Возвращает элемент ввода HTML для каждого свойства объекта, представленного выражением, используя указанный шаблон и дополнительные данные представления. (Определено в EditorExtensions) |
| 75 |
Редактор (Строка, Строка, Строка) Перегруженные. Возвращает элемент ввода HTML для каждого свойства объекта, представленного выражением, используя указанный шаблон и имя поля HTML. (Определено в EditorExtensions) |
| 76 |
Редактор (Строка, Строка, Строка, Объект) Перегруженные. Возвращает элемент ввода HTML для каждого свойства объекта, представленного выражением, используя указанный шаблон, имя поля HTML и дополнительные данные представления. (Определено в EditorExtensions) |
| 77 |
EditorForModel () Перегруженные. Возвращает элемент ввода HTML для каждого свойства в модели. (Определено в EditorExtensions) |
| 78 |
EditorForModel (Объект) Перегруженные. Возвращает элемент ввода HTML для каждого свойства в модели, используя дополнительные данные представления. (Определено в EditorExtensions) |
| 79 |
EditorForModel (String) Перегруженные. Возвращает элемент ввода HTML для каждого свойства в модели, используя указанный шаблон. (Определяется с помощью EditorExtensions) |
| 80 |
EditorForModel (String, Object) Перегруженные. Возвращает элемент ввода HTML для каждого свойства в модели, используя указанный шаблон и дополнительные данные представления. (Определяется с помощью EditorExtensions) |
| 81 |
EditorForModel (String, String) Перегруженные. Возвращает элемент ввода HTML для каждого свойства в модели, используя указанное имя шаблона и имя поля HTML. (Определено в EditorExtensions) |
| 82 |
EditorForModel (String, String, Object) Перегруженные. Возвращает элемент ввода HTML для каждого свойства в модели, используя имя шаблона, имя поля HTML и дополнительные данные представления. (Определяется с помощью EditorExtensions) |
| 83 |
EndForm () Визуализирует закрывающий тег </ form> в ответ. (Определяется с помощью FormExtensions) |
| 84 |
Скрытый (String) Перегруженные. Возвращает скрытый элемент ввода, используя указанный помощник HTML и имя поля формы. (Определяется входными расширениями) |
| 85 |
Скрытый (Строка, Объект) Перегруженные. Возвращает скрытый элемент ввода, используя указанный помощник HTML, имя поля формы и значение. (Определяется входными расширениями) |
| 86 |
Скрытый (Строка, Объект, IDictionary <Строка, Объект>) Перегруженные. Возвращает скрытый элемент ввода, используя указанный помощник HTML, имя поля формы, значение и атрибуты HTML. (Определяется входными расширениями) |
| 87 |
Скрытый (строка, объект, объект) Перегруженные. Возвращает скрытый элемент ввода, используя указанный помощник HTML, имя поля формы, значение и атрибуты HTML. (Определяется входными расширениями) |
| 88 |
Id (String) Получает идентификатор строки HtmlHelper. (Определено в NameExtensions) |
| 89 |
IdForModel () Получает идентификатор строки HtmlHelper. (Определено в NameExtensions) |
| 90 |
Этикетка (String) Перегруженные. Возвращает элемент метки HTML и имя свойства свойства, представленного указанным выражением. (Определяется LabelExtensions) |
| 91 |
Метка (String, IDictionary <String, Object>) Перегруженные. Возвращает элемент метки HTML и имя свойства свойства, представленного указанным выражением. (Определяется LabelExtensions) |
| 92 |
Метка (Строка, Объект) Перегруженные. Возвращает элемент метки HTML и имя свойства свойства, представленного указанным выражением. (Определяется LabelExtensions) |
| 93 |
Метка (Строка, Строка) Перегруженные. Возвращает элемент метки HTML и имя свойства свойства, представленного указанным выражением с использованием текста метки. (Определяется LabelExtensions) |
| 94 |
Метка (String, String, IDictionary <String, Object>) Перегруженные. Возвращает элемент метки HTML и имя свойства свойства, представленного указанным выражением. (Определяется LabelExtensions) |
| 95 |
Метка (Строка, Строка, Объект) Перегруженные. Возвращает элемент метки HTML и имя свойства свойства, представленного указанным выражением. (Определяется LabelExtensions) |
| 96 |
LabelForModel () Перегруженные. Возвращает элемент метки HTML и имя свойства свойства, представленного моделью. (Определяется LabelExtensions) |
| 97 |
LabelForModel (IDictionary <String, Object>) Перегруженные. Возвращает элемент метки HTML и имя свойства свойства, представленного указанным выражением. (Определяется LabelExtensions) |
| 98 |
LabelForModel (Объект) Перегруженные. Возвращает элемент метки HTML и имя свойства свойства, представленного указанным выражением. (Определяется LabelExtensions) |
| 99 |
LabelForModel (String) Перегруженные. Возвращает элемент метки HTML и имя свойства свойства, представленного указанным выражением с использованием текста метки. (Определяется LabelExtensions) |
| 100 |
LabelForModel (String, IDictionary <String, Object>) Перегруженные. Возвращает элемент метки HTML и имя свойства свойства, представленного указанным выражением. (Определяется LabelExtensions) |
| 101 |
LabelForModel (String, Object) Перегруженные. Возвращает элемент метки HTML и имя свойства свойства, представленного указанным выражением. (Определяется LabelExtensions) |
| 102 |
ListBox (String) Перегруженные. Возвращает элемент множественного выбора, используя указанный помощник HTML и имя поля формы. (Определяется SelectExtensions) |
| 103 |
ListBox (String, IEnumerable <SelectListItem>) Перегруженные. Возвращает элемент множественного выбора, используя указанный помощник HTML, имя поля формы и указанные элементы списка. (Определяется SelectExtensions) |
| 104 |
ListBox (String, IEnumerable <SelectListItem>, IDictionary <String, Object>) Перегруженные. Возвращает элемент множественного выбора, используя указанный помощник HTML, имя поля формы, указанные элементы списка и указанные атрибуты HMTL. (Определяется SelectExtensions) |
| 105 |
ListBox (String, IEnumerable <SelectListItem>, Object) Перегруженные. Возвращает элемент множественного выбора, используя указанный помощник HTML, имя поля формы и указанные элементы списка. (Определяется с помощью SelectExtensions) |
| 106 |
Имя (String) Получает полное имя поля HTML для объекта, представленного выражением. (Определяется NameExtensions) |
| 107 |
NameForModel () Получает полное имя поля HTML для объекта, представленного выражением. (Определено в NameExtensions.) |
| 108 |
Частичная (String) Перегруженные. Визуализирует указанное частичное представление в виде HTML-кодированной строки. (Определяется PartialExtensions) |
| 109 |
Частичное (Строка, Объект) Перегруженные. Визуализирует указанное частичное представление в виде HTML-кодированной строки. (Определяется PartialExtensions) |
| 110 |
Частичное (String, Object, ViewDataDictionary) Перегруженные. Визуализирует указанное частичное представление в виде HTML-кодированной строки. (Определяется PartialExtensions) |
| 111 |
Частичное (String, ViewDataDictionary) Перегруженные. Визуализирует указанное частичное представление в виде HTML-кодированной строки. (Определяется PartialExtensions) |
| 112 |
Пароль (String) Перегруженные. Возвращает элемент ввода пароля с использованием указанного помощника HTML и имени поля формы. (Определяется входными расширениями) |
| 113 |
Пароль (Строка, Объект) Перегруженные. Возвращает элемент ввода пароля с использованием указанного помощника HTML, имени поля формы и значения. (Определяется входными расширениями) |
| 114 |
Пароль (Строка, Объект, IDictionary <Строка, Объект>) Перегруженные. Возвращает элемент ввода пароля с использованием указанного помощника HTML, имени поля формы, значения и атрибутов HTML. (Определяется входными расширениями) |
| 115 |
Пароль (Строка, Объект, Объект) Перегруженные. Возвращает элемент ввода пароля с использованием указанного помощника HTML, имени поля формы, значения и атрибутов HTML. (Определяется входными расширениями) |
| 116 |
RadioButton (Строка, Объект) Перегруженные. Возвращает элемент ввода переключателя, который используется для представления взаимоисключающих параметров. (Определяется входными расширениями) |
| 117 |
RadioButton (String, Object, Boolean) Перегруженные. Возвращает элемент ввода переключателя, который используется для представления взаимоисключающих параметров. (Определяется входными расширениями) |
| 118 |
RadioButton (String, Object, Boolean, IDictionary <String, Object>) Перегруженные. Возвращает элемент ввода переключателя, который используется для представления взаимоисключающих параметров. (Определяется входными расширениями) |
| 119 |
RadioButton (String, Object, Boolean, Object) Перегруженные. Возвращает элемент ввода переключателя, который используется для представления взаимоисключающих параметров. (Определяется входными расширениями) |
| 120 |
RadioButton (String, Object, IDictionary <String, Object>) Перегруженные. Возвращает элемент ввода переключателя, который используется для представления взаимоисключающих параметров. (Определяется входными расширениями) |
| 121 |
RadioButton (Строка, Объект, Объект) Перегруженные. Возвращает элемент ввода переключателя, который используется для представления взаимоисключающих параметров. (Определяется входными расширениями) |
| 122 |
RenderAction (String) Перегруженные. Вызывает указанный дочерний метод действия и визуализирует результат в родительском представлении. (Определено в ChildActionExtensions) |
| 123 |
RenderAction (String, Object) Перегруженные. Вызывает указанный дочерний метод действия с использованием указанных параметров и отображает результат как встроенный в родительском представлении. (Определено в ChildActionExtensions) |
| 124 |
RenderAction (String, RouteValueDictionary) Перегруженные. Вызывает указанный дочерний метод действия с использованием указанных параметров и отображает результат как встроенный в родительском представлении. (Определено в ChildActionExtensions) |
| 125 |
RenderAction (String, String) Перегруженные. Вызывает указанный дочерний метод действия, используя указанное имя контроллера, и отображает результат как встроенный в родительском представлении. (Определено в ChildActionExtensions) |
| 126 |
RenderAction (String, String, Object) Перегруженные. Вызывает указанный дочерний метод действия, используя указанные параметры и имя контроллера, и отображает результат как встроенный в родительском представлении. (Определено в ChildActionExtensions) |
| 127 |
RenderAction (String, String, RouteValueDictionary) Перегруженные. Вызывает указанный дочерний метод действия, используя указанные параметры и имя контроллера, и отображает результат как встроенный в родительском представлении. (Определено в ChildActionExtensions) |
| 128 |
RenderPartial (String) Перегруженные. Визуализирует указанное частичное представление с использованием указанного помощника HTML. (Определяется с помощью RenderPartialExtensions) |
| 129 |
RenderPartial (String, Object) Перегруженные. Визуализирует указанное частичное представление, передавая ему копию текущего объекта ViewDataDictionary, но со свойством Model, установленным для указанной модели. (Определяется с помощью RenderPartialExtensions) |
| 130 |
RenderPartial (String, Object, ViewDataDictionary) Перегруженные. Отображает указанное частичное представление, заменяя свойство ViewData частичного представления указанным объектом ViewDataDictionary и устанавливая свойство Model данных представления в указанную модель. (Определяется с помощью RenderPartialExtensions) |
| 131 |
RenderPartial (String, ViewDataDictionary) Перегруженные. Визуализирует указанное частичное представление, заменяя его свойство ViewData указанным объектом ViewDataDictionary. (Определяется с помощью RenderPartialExtensions) |
| 132 |
RouteLink (Строка, Объект) Перегруженные. (Определяется LinkExtensions) |
| 133 |
RouteLink (Строка, Объект, Объект) Перегруженные. (Определяется LinkExtensions) |
| 134 |
RouteLink (String, RouteValueDictionary) Перегруженные. (Определяется LinkExtensions) |
| 135 |
RouteLink (String, RouteValueDictionary, IDictionary <String, Object>) Перегруженные. (Определяется LinkExtensions) |
| 136 |
RouteLink (Строка, Строка) Перегруженные. (Определяется LinkExtensions) |
| 137 |
RouteLink (Строка, Строка, Объект) Перегруженные. (Определяется LinkExtensions) |
| 138 |
RouteLink (Строка, Строка, Объект, Объект) Перегруженные. (Определяется LinkExtensions) |
| 139 |
RouteLink (String, String, RouteValueDictionary) Перегруженные. (Определяется LinkExtensions) |
| 140 |
RouteLink (String, String, RouteValueDictionary, IDictionary <String, Object>) Перегруженные. (Определяется LinkExtensions) |
| 141 |
RouteLink (Строка, Строка, Строка, Строка, Строка, Объект, Объект) Перегруженные. (Определяется LinkExtensions) |
| 142 |
RouteLink (String, String, String, String, String, RouteValueDictionary, IDictionary <String, Object>) Перегруженные. (Определяется LinkExtensions) |
| 143 |
TextArea (String) Перегруженные. Возвращает указанный элемент textarea, используя указанный помощник HTML и имя поля формы. (Определено в TextAreaExtensions.) |
| 144 |
TextArea (String, IDictionary <String, Object>) Перегруженные. Возвращает указанный элемент textarea с использованием указанного помощника HTML, имени поля формы и указанных атрибутов HTML. (Определяется TextAreaExtensions) |
| 145 |
TextArea (String, Object) Перегруженные. Возвращает указанный элемент textarea с использованием указанного помощника HTML и атрибутов HTML. (Определяется TextAreaExtensions) |
| 146 |
TextArea (Строка, Строка) Перегруженные. Возвращает указанный элемент textarea, используя указанный помощник HTML, имя поля формы и текстовое содержимое. (Определяется TextAreaExtensions) |
| 147 |
TextArea (String, String, IDictionary <String, Object>) Перегруженные. Возвращает указанный элемент textarea, используя указанный помощник HTML, имя поля формы, текстовое содержимое и указанные атрибуты HTML. (Определяется TextAreaExtensions) |
| 148 |
TextArea (String, String, Int32, Int32, IDictionary <String, Object>) Перегруженные. Возвращает указанный элемент textarea, используя указанный помощник HTML, имя поля формы, текстовое содержимое, количество строк и столбцов и указанные атрибуты HTML. (Определяется TextAreaExtensions) |
| 149 |
TextArea (String, String, Int32, Int32, Object) Перегруженные. Возвращает указанный элемент textarea, используя указанный помощник HTML, имя поля формы, текстовое содержимое, количество строк и столбцов и указанные атрибуты HTML. (Определяется TextAreaExtensions) |
| 150 |
TextArea (String, String, Object) Перегруженные. Возвращает указанный элемент textarea, используя указанный помощник HTML, имя поля формы, текстовое содержимое и указанные атрибуты HTML. (Определяется TextAreaExtensions) |
| 151 |
TextBox (String) Перегруженные. Возвращает элемент ввода текста с использованием указанного помощника HTML и имени поля формы. (Определяется входными расширениями) |
| 152 |
TextBox (String, Object) Перегруженные. Возвращает элемент ввода текста с использованием указанного помощника HTML, имени поля формы и значения. (Определяется входными расширениями) |
| 153 |
TextBox (String, Object, IDictionary <String, Object>) Перегруженные. Возвращает элемент ввода текста с использованием указанного помощника HTML, имени поля формы, значения и атрибутов HTML. (Определяется входными расширениями) |
| 154 |
TextBox (Строка, Объект, Объект) Перегруженные. Возвращает элемент ввода текста с использованием указанного помощника HTML, имени поля формы, значения и атрибутов HTML. (Определяется входными расширениями) |
| 155 |
TextBox (String, Object, String) Перегруженные. Возвращает элемент ввода текста. (Определяется входными расширениями) |
| 156 |
TextBox (String, Object, String, IDictionary <String, Object>) Перегруженные. Возвращает элемент ввода текста. (Определяется входными расширениями) |
| 157 |
TextBox (Строка, Объект, Строка, Объект) Перегруженные. Возвращает элемент ввода текста. (Определяется входными расширениями) |
| 158 |
Проверка (String) Извлекает метаданные проверки для указанной модели и применяет каждое правило к полю данных. (Определяется с помощью ValidationExtensions) |
| 159 |
ValidationMessage (String) Перегруженные. Отображает сообщение проверки, если существует ошибка для указанного поля в объекте ModelStateDictionary. (Определяется с помощью ValidationExtensions) |
| 160 |
ValidationMessage (String, IDictionary <String, Object>) Перегруженные. Отображает сообщение проверки, если существует ошибка для указанного поля в объекте ModelStateDictionary. (Определено в ValidationExtensions.) |
| 161 |
ValidationMessage (String, IDictionary <String, Object>, String) Перегруженные. Отображает сообщение проверки, если существует ошибка для указанной записи в объекте ModelStateDictionary. (Определяется с помощью ValidationExtensions) |
| 162 |
ValidationMessage (String, Object) Перегруженные. Отображает сообщение проверки, если существует ошибка для указанного поля в объекте ModelStateDictionary. (Определяется с помощью ValidationExtensions) |
| 163 |
ValidationMessage (String, Object, String) Перегруженные. Displays a validation message if an error exists for the specified entry in the ModelStateDictionary object. (Defined by ValidationExtensions) |
| 164 |
ValidationMessage(String, String) Overloaded. Displays a validation message if an error exists for the specified field in the ModelStateDictionary object. (Defined by ValidationExtensions) |
| 165 |
ValidationMessage(String, String, IDictionary<String, Object>) Overloaded. Displays a validation message if an error exists for the specified field in the ModelStateDictionary object. (Defined by ValidationExtensions) |
| 166 |
ValidationMessage(String, String, IDictionary<String, Object>, String) Overloaded. Displays a validation message if an error exists for the specified entry in the ModelStateDictionary object. (Defined by ValidationExtensions) |
| 167 |
ValidationMessage(String, String, Object) Overloaded. Displays a validation message if an error exists forthe specified field in the ModelStateDictionary object. (Definedby ValidationExtensions) |
| 168 |
ValidationMessage(String, String, Object, String) Overloaded. Displays a validation message if an error exists for the specified entry in the ModelStateDictionary object. (Defined by ValidationExtensions) |
| 169 |
ValidationMessage(String, String, String) Overloaded. Displays a validation message if an error exists for the specified entry in the ModelStateDictionary object. (Defined by ValidationExtensions) |
| 170 |
ValidationSummary() Overloaded. Returns an unordered list (ul element) of validation messages that are in the ModelStateDictionary object. (Defined by ValidationExtensions) |
| 171 |
ValidationSummary(Boolean) Overloaded. Returns an unordered list (ul element) of validation messages that are in the ModelStateDictionary object and optionally displays only model-level errors. (Defined by ValidationExtensions) |
| 172 |
ValidationSummary(Boolean, String) Overloaded. Returns an unordered list (ul element) of validation messages that are in the ModelStateDictionary object and optionally displays only model-level errors. (Defined by ValidationExtensions) |
| 173 |
ValidationSummary(Boolean, String, IDictionary<String, Object>) Overloaded. Returns an unordered list (ul element) of validation messages that are in the ModelStateDictionary object and optionally displays only model-level errors. (Defined by ValidationExtensions) |
| 174 |
ValidationSummary(Boolean, String, IDictionary<String, Object>, String) Overloaded. (Defined by ValidationExtensions) |
| 175 |
ValidationSummary(Boolean, String, Object) Overloaded. Returns an unordered list (ul element) of validation messages that are in the ModelStateDictionary object and optionally displays only model-level errors. (Defined by ValidationExtensions) |
| 176 |
ValidationSummary(Boolean, String, Object, String) Overloaded. (Defined by ValidationExtensions) |
| 177 |
ValidationSummary(Boolean, String, String) Overloaded. (Defined by ValidationExtensions) |
| 178 |
ValidationSummary(String) Overloaded. Returns an unordered list (ul element) of validation messages that are in the ModelStateDictionary object. (Defined by ValidationExtensions) |
| 179 |
ValidationSummary(String, IDictionary<String, Object>) Overloaded. Returns an unordered list (ul element) of validation messages that are in the ModelStateDictionary object. (Defined by ValidationExtensions) |
| 180 |
ValidationSummary(String, IDictionary<String, Object>, String) Overloaded. (Defined by ValidationExtensions) |
| 181 |
ValidationSummary(String, Object) Overloaded. Returns an unordered list (ul element) of validation messages in the ModelStateDictionary object. (Defined by ValidationExtensions) |
| 182 |
ValidationSummary(String, Object, String) Overloaded. (Defined by ValidationExtensions) |
| 183 |
ValidationSummary(String, String) Overloaded. (Defined by ValidationExtensions) |
| 184 |
Value(String) Overloaded. Provides a mechanism to create custom HTML markup compatible with the ASP.NET MVC model binders and templates. (Defined by ValueExtensions) |
| 185 |
Value(String, String) Overloaded. Provides a mechanism to create custom HTML markup compatible with the ASP.NET MVC model binders and templates. (Defined by ValueExtensions) |
| 186 |
ValueForModel() Overloaded. Provides a mechanism to create custom HTML markup compatible with the ASP.NET MVC model binders and templates. (Defined by ValueExtensions) |
| 187 |
ValueForModel(String) Overloaded. Provides a mechanism to create custom HTML markup compatible with the ASP.NET MVC model binders and templates. (Defined by ValueExtensions) |
Действие (String)
Перегруженные. Вызывает указанный дочерний метод действия и возвращает результат в виде строки HTML. (Определено в ChildActionExtensions)
Действие (Строка, Объект)
Перегруженные. Вызывает указанный дочерний метод действия с указанными параметрами и возвращает результат в виде строки HTML. (Определено в ChildActionExtensions)
Действие (String, RouteValueDictionary)
Перегруженные. Вызывает указанный дочерний метод действия с использованием указанных параметров и возвращает результат в виде строки HTML. (Определено в ChildActionExtensions)
Действие (Строка, Строка)
Перегруженные. Вызывает указанный дочерний метод действия, используя указанное имя контроллера, и возвращает результат в виде строки HTML. (Определено в ChildActionExtensions)
Действие (Строка, Строка, Объект)
Перегруженные. Вызывает указанный дочерний метод действия, используя указанные параметры и имя контроллера, и возвращает результат в виде строки HTML. (Определено в ChildActionExtensions)
Действие (String, String, RouteValueDictionary)
Перегруженные. Вызывает указанный дочерний метод действия, используя указанные параметры и имя контроллера, и возвращает результат в виде строки HTML. (Определено в ChildActionExtensions)
ActionLink (String, String)
Перегруженные. (Определяется LinkExtensions)
ActionLink (String, String, Object)
Перегруженные. (Определяется LinkExtensions)
ActionLink (Строка, Строка, Объект, Объект)
Перегруженные. (Определяется LinkExtensions)
ActionLink (String, String, RouteValueDictionary)
Перегруженные. (Определяется LinkExtensions)
ActionLink (String, String, RouteValueDictionary, IDictionary <String, Object>)
Перегруженные. (Определяется LinkExtensions)
ActionLink (String, String, String)
Перегруженные. (Определяется LinkExtensions)
ActionLink (Строка, Строка, Строка, Объект, Объект)
Перегруженные. (Определяется LinkExtensions)
ActionLink (String, String, String, RouteValueDictionary, IDictionary <String, Object>)
Перегруженные. (Определяется LinkExtensions)
ActionLink (строка, строка, строка, строка, строка, строка, объект, объект)
Перегруженные. (Определяется LinkExtensions)
ActionLink (String, String, String, String, String, String, RouteValueDictionary, IDictionary <String, Object>)
Перегруженные. (Определяется LinkExtensions)
BeginForm ()
Перегруженные. Записывает открывающий тег <form> в ответ. Форма использует метод POST, а запрос обрабатывается методом действия для представления. (Определяется с помощью FormExtensions)
BeginForm (Объект)
Перегруженные. Записывает открывающий тег <form> в ответ и включает значения маршрута в атрибуте действия. Форма использует метод POST, а запрос обрабатывается методом действия для представления. (Определяется с помощью FormExtensions)
BeginForm (RouteValueDictionary)
Перегруженные. Записывает открывающий тег <form> в ответ и включает значения маршрута из словаря значений маршрута в атрибуте действия. Форма использует метод POST, а запрос обрабатывается методом действия для представления. (Определено в FormExtensions.)
BeginForm (Строка, Строка)
Перегруженные. Записывает открывающий тег <form> в ответ и устанавливает тег действия для указанного контроллера и действия. Форма использует метод POST. (Определяется с помощью FormExtensions)
BeginForm (String, String, FormMethod)
Перегруженные. Записывает открывающий тег <form> в ответ и устанавливает тег действия для указанного контроллера и действия. Форма использует указанный метод HTTP. (Определяется с помощью FormExtensions)
BeginForm (String, String, FormMethod, IDictionary <String, Object>)
Перегруженные. Записывает открывающий тег <form> в ответ и устанавливает тег действия для указанного контроллера и действия. Форма использует указанный метод HTTP и включает атрибуты HTML из словаря. (Определяется с помощью FormExtensions)
BeginForm (String, String, FormMethod, Object)
Перегруженные. Записывает открывающий тег <form> в ответ и устанавливает тег действия для указанного контроллера и действия. Форма использует указанный метод HTTP и включает атрибуты HTML. (Определяется с помощью FormExtensions)
BeginForm (String, String, Object)
Перегруженные. Записывает открывающий тег <form> в ответ и устанавливает тег действия для указанного контроллера, действия и значения маршрута. Форма использует метод POST. (Определяется с помощью FormExtensions)
BeginForm (String, String, Object, FormMethod)
Перегруженные. Записывает открывающий тег <form> в ответ и устанавливает тег действия для указанного контроллера, действия и значения маршрута. Форма использует указанный метод HTTP. (Определяется с помощью FormExtensions)
BeginForm (String, String, Object, FormMethod, Object)
Перегруженные. Записывает открывающий тег <form> в ответ и устанавливает тег действия для указанного контроллера, действия и значения маршрута. Форма использует указанный метод HTTP и включает атрибуты HTML. (Определяется с помощью FormExtensions)
BeginForm (String, String, RouteValueDictionary)
Перегруженные. Записывает открывающий тег <form> в ответ и устанавливает тег действия для указанного контроллера, действия и значения маршрута из словаря значений маршрута. Форма использует метод POST. (Определяется с помощью FormExtensions)
BeginForm (String, String, RouteValueDictionary, FormMethod)
Перегруженные. Записывает открывающий тег <form> в ответ и устанавливает тег действия для указанного контроллера, действия и значения маршрута из словаря значений маршрута. Форма использует указанный метод HTTP. (Определяется с помощью FormExtensions)
BeginForm (String, String, RouteValueDictionary, FormMethod, IDictionary <String, Object>)
Перегруженные. Записывает открывающий тег <form> в ответ и устанавливает тег действия для указанного контроллера, действия и значения маршрута из словаря значений маршрута. Форма использует указанный метод HTTP и включает атрибуты HTML из словаря. (Определяется с помощью FormExtensions)
BeginRouteForm (Объект)
Перегруженные. Записывает открывающий тег <form> в ответ. Когда пользователь отправит форму, запрос будет обработан целью маршрута. (Определяется с помощью FormExtensions)
BeginRouteForm (RouteValueDictionary)
Перегруженные. Записывает открывающий тег <form> в ответ. Когда пользователь отправит форму, запрос будет обработан целью маршрута. (Определяется с помощью FormExtensions)
BeginRouteForm (String)
Перегруженные. Записывает открывающий тег <form> в ответ. Когда пользователь отправит форму, запрос будет обработан целью маршрута. (Определяется с помощью FormExtensions)
BeginRouteForm (String, FormMethod)
Перегруженные. Записывает открывающий тег <form> в ответ. Когда пользователь отправит форму, запрос будет обработан целью маршрута. (Определяется с помощью FormExtensions)
BeginRouteForm (String, FormMethod, IDictionary <String, Object>)
Перегруженные. Записывает открывающий тег <form> в ответ. Когда пользователь отправит форму, запрос будет обработан целью маршрута. (Определяется с помощью FormExtensions)
BeginRouteForm (String, FormMethod, Object)
Перегруженные. Записывает открывающий тег <form> в ответ. Когда пользователь отправит форму, запрос будет обработан целью маршрута. (Определяется с помощью FormExtensions)
BeginRouteForm (String, Object)
Перегруженные. Записывает открывающий тег <form> в ответ. Когда пользователь отправит форму, запрос будет обработан целью маршрута. (Определяется с помощью FormExtensions)
BeginRouteForm (String, Object, FormMethod)
Перегруженные. Записывает открывающий тег <form> в ответ. Когда пользователь отправит форму, запрос будет обработан целью маршрута. (Определяется с помощью FormExtensions)
BeginRouteForm (String, Object, FormMethod, Object)
Перегруженные. Записывает открывающий тег <form> в ответ. Когда пользователь отправит форму, запрос будет обработан целью маршрута. (Определяется с помощью FormExtensions)
BeginRouteForm (String, RouteValueDictionary)
Перегруженные. Записывает открывающий тег <form> в ответ. Когда пользователь отправит форму, запрос будет обработан целью маршрута. (Определяется с помощью FormExtensions)
BeginRouteForm (String, RouteValueDictionary, FormMethod)
Перегруженные. Записывает открывающий тег <form> в ответ. Когда пользователь отправит форму, запрос будет обработан целью маршрута. (Определяется с помощью FormExtensions)
BeginRouteForm (String, RouteValueDictionary, FormMethod, IDictionary <String, Object>)
Перегруженные. Записывает открывающий тег <form> в ответ. Когда пользователь отправит форму, запрос будет обработан целью маршрута. (Определяется с помощью FormExtensions)
CheckBox (String)
Перегруженные. Возвращает элемент ввода флажка, используя указанный помощник HTML и имя поля формы. (Определяется входными расширениями)
CheckBox (String, Boolean)
Перегруженные. Возвращает элемент ввода флажка, используя указанный помощник HTML, имя поля формы и значение, указывающее, установлен ли флажок. (Определяется входными расширениями)
CheckBox (String, Boolean, IDictionary <String, Object>)
Перегруженные. Возвращает элемент ввода флажка, используя указанный помощник HTML, имя поля формы, значение, указывающее, установлен ли флажок, и атрибуты HTML. (Определяется входными расширениями)
CheckBox (String, Boolean, Object)
Перегруженные. Возвращает элемент ввода флажка, используя указанный помощник HTML, имя поля формы, значение, указывающее, установлен ли флажок, и атрибуты HTML. (Определяется входными расширениями)
CheckBox (String, IDictionary <String, Object>)
Перегруженные. Возвращает элемент ввода флажка, используя указанный помощник HTML, имя поля формы и атрибуты HTML. (Определяется входными расширениями)
CheckBox (String, Object)
Перегруженные. Возвращает элемент ввода флажка, используя указанный помощник HTML, имя поля формы и атрибуты HTML. (Определяется входными расширениями)
Дисплей (String)
Перегруженные. Возвращает разметку HTML для каждого свойства объекта, представленного строковым выражением. (Определяется с помощью DisplayExtensions)
Показать (строка, объект)
Перегруженные. Возвращает разметку HTML для каждого свойства объекта, представленного строковым выражением, используя дополнительные данные представления. (Определяется с помощью DisplayExtensions)
Дисплей (Строка, Строка)
Перегруженные. Возвращает разметку HTML для каждого свойства объекта, представленного выражением, используя указанный шаблон. (Определяется с помощью DisplayExtensions)
Показать (строка, строка, объект)
Перегруженные. Возвращает HTML-разметку для каждого свойства объекта, представленного выражением, используя указанный шаблон и дополнительные данные представления. (Определяется с помощью DisplayExtensions)
Дисплей (строка, строка, строка)
Перегруженные. Возвращает разметку HTML для каждого свойства объекта, представленного выражением, используя указанный шаблон и идентификатор поля HTML. (Определяется с помощью DisplayExtensions)
Отображение (строка, строка, строка, объект)
Перегруженные. Возвращает разметку HTML для каждого свойства объекта, представленного выражением, используя указанный шаблон, идентификатор поля HTML и дополнительные данные представления. (Определяется с помощью DisplayExtensions)
DisplayForModel ()
Перегруженные. Возвращает HTML-разметку для каждого свойства в модели. (Определяется с помощью DisplayExtensions)
DisplayForModel (Объект)
Перегруженные. Возвращает HTML-разметку для каждого свойства в модели, используя дополнительные данные представления. (Определяется с помощью DisplayExtensions)
DisplayForModel (String)
Перегруженные. Возвращает HTML-разметку для каждого свойства в модели, используя указанный шаблон. (Определяется с помощью DisplayExtensions)
DisplayForModel (String, Object)
Перегруженные. Возвращает HTML-разметку для каждого свойства в модели, используя указанный шаблон и дополнительные данные представления. (Определяется с помощью DisplayExtensions)
DisplayForModel (String, String)
Перегруженные. Возвращает разметку HTML для каждого свойства в модели, используя указанный шаблон и идентификатор поля HTML. (Определяется с помощью DisplayExtensions)
DisplayForModel (String, String, Object)
Перегруженные. Возвращает разметку HTML для каждого свойства в модели, используя указанный шаблон, идентификатор поля HTML и дополнительные данные представления. (Определяется с помощью DisplayExtensions)
Выводимое (String)
Получает отображаемое имя. (Определяется с помощью DisplayNameExtensions)
DisplayNameForModel ()
Получает отображаемое имя для модели. (Определяется с помощью DisplayNameExtensions)
DisplayText (String)
Возвращает HTML-разметку для каждого свойства объекта, представленного указанным выражением. (Определяется с помощью DisplayTextExtensions)
DropDownList (String)
Перегруженные. Возвращает элемент выбора с одиночным выбором, используя указанный помощник HTML и имя поля формы. (Определяется SelectExtensions)
DropDownList (String, IEnumerable <SelectListItem>)
Перегруженные. Возвращает элемент выбора с одиночным выбором, используя указанный помощник HTML, имя поля формы и указанные элементы списка. (Определяется SelectExtensions)
DropDownList (String, IEnumerable <SelectListItem>, IDictionary <String, Object>)
Перегруженные. Возвращает элемент выбора с одиночным выбором, используя указанный помощник HTML, имя поля формы, указанные элементы списка и указанные атрибуты HTML. (Определяется SelectExtensions)
DropDownList (String, IEnumerable <SelectListItem>, Object)
Перегруженные. Возвращает элемент выбора с одиночным выбором, используя указанный помощник HTML, имя поля формы, указанные элементы списка и указанные атрибуты HTML. (Определяется SelectExtensions)
DropDownList (String, IEnumerable <SelectListItem>, String)
Перегруженные. Возвращает элемент выбора с одиночным выбором, используя указанный помощник HTML, имя поля формы, указанные элементы списка и метку параметра. (Определяется SelectExtensions)
DropDownList (String, IEnumerable <SelectListItem>, String, IDictionary <String, Object>)
Перегруженные. Возвращает элемент выбора с одиночным выбором, используя указанный помощник HTML, имя поля формы, указанные элементы списка, метку параметра и указанные атрибуты HTML. (Определяется SelectExtensions)
DropDownList (String, IEnumerable <SelectListItem>, String, Object)
Перегруженные. Возвращает элемент выбора с одиночным выбором, используя указанный помощник HTML, имя поля формы, указанные элементы списка, метку параметра и указанные атрибуты HTML. (Определяется SelectExtensions)
DropDownList (String, String)
Перегруженные. Возвращает элемент выбора с одиночным выбором, используя указанный помощник HTML, имя поля формы и метку параметра. (Определяется SelectExtensions)
Редактор (String)
Перегруженные. Возвращает элемент ввода HTML для каждого свойства объекта, представленного выражением. (Определено в EditorExtensions)
Редактор (Строка, Объект)
Перегруженные. Возвращает элемент ввода HTML для каждого свойства объекта, представленного выражением, используя дополнительные данные представления. (Определено в EditorExtensions)
Редактор (Строка, Строка)
Перегруженные. Возвращает элемент ввода HTML для каждого свойства объекта, представленного выражением, используя указанный шаблон. (Определено в EditorExtensions)
Редактор (Строка, Строка, Объект)
Перегруженные. Возвращает элемент ввода HTML для каждого свойства объекта, представленного выражением, используя указанный шаблон и дополнительные данные представления. (Определено в EditorExtensions)
Редактор (Строка, Строка, Строка)
Перегруженные. Возвращает элемент ввода HTML для каждого свойства объекта, представленного выражением, используя указанный шаблон и имя поля HTML. (Определено в EditorExtensions)
Редактор (Строка, Строка, Строка, Объект)
Перегруженные. Возвращает элемент ввода HTML для каждого свойства объекта, представленного выражением, используя указанный шаблон, имя поля HTML и дополнительные данные представления. (Определено в EditorExtensions)
EditorForModel ()
Перегруженные. Возвращает элемент ввода HTML для каждого свойства в модели. (Определено в EditorExtensions)
EditorForModel (Объект)
Перегруженные. Возвращает элемент ввода HTML для каждого свойства в модели, используя дополнительные данные представления. (Определено в EditorExtensions)
EditorForModel (String)
Перегруженные. Возвращает элемент ввода HTML для каждого свойства в модели, используя указанный шаблон. (Определяется с помощью EditorExtensions)
EditorForModel (String, Object)
Перегруженные. Возвращает элемент ввода HTML для каждого свойства в модели, используя указанный шаблон и дополнительные данные представления. (Определяется с помощью EditorExtensions)
EditorForModel (String, String)
Перегруженные. Возвращает элемент ввода HTML для каждого свойства в модели, используя указанное имя шаблона и имя поля HTML. (Определено в EditorExtensions)
EditorForModel (String, String, Object)
Перегруженные. Возвращает элемент ввода HTML для каждого свойства в модели, используя имя шаблона, имя поля HTML и дополнительные данные представления. (Определяется с помощью EditorExtensions)
EndForm ()
Визуализирует закрывающий тег </ form> в ответ. (Определяется с помощью FormExtensions)
Скрытый (String)
Перегруженные. Возвращает скрытый элемент ввода, используя указанный помощник HTML и имя поля формы. (Определяется входными расширениями)
Скрытый (Строка, Объект)
Перегруженные. Возвращает скрытый элемент ввода, используя указанный помощник HTML, имя поля формы и значение. (Определяется входными расширениями)
Скрытый (Строка, Объект, IDictionary <Строка, Объект>)
Перегруженные. Возвращает скрытый элемент ввода, используя указанный помощник HTML, имя поля формы, значение и атрибуты HTML. (Определяется входными расширениями)
Скрытый (строка, объект, объект)
Перегруженные. Возвращает скрытый элемент ввода, используя указанный помощник HTML, имя поля формы, значение и атрибуты HTML. (Определяется входными расширениями)
Id (String)
Получает идентификатор строки HtmlHelper. (Определено в NameExtensions)
IdForModel ()
Получает идентификатор строки HtmlHelper. (Определено в NameExtensions)
Этикетка (String)
Перегруженные. Возвращает элемент метки HTML и имя свойства свойства, представленного указанным выражением. (Определяется LabelExtensions)
Метка (String, IDictionary <String, Object>)
Перегруженные. Возвращает элемент метки HTML и имя свойства свойства, представленного указанным выражением. (Определяется LabelExtensions)
Метка (Строка, Объект)
Перегруженные. Возвращает элемент метки HTML и имя свойства свойства, представленного указанным выражением. (Определяется LabelExtensions)
Метка (Строка, Строка)
Перегруженные. Возвращает элемент метки HTML и имя свойства свойства, представленного указанным выражением с использованием текста метки. (Определяется LabelExtensions)
Метка (String, String, IDictionary <String, Object>)
Перегруженные. Возвращает элемент метки HTML и имя свойства свойства, представленного указанным выражением. (Определяется LabelExtensions)
Метка (Строка, Строка, Объект)
Перегруженные. Возвращает элемент метки HTML и имя свойства свойства, представленного указанным выражением. (Определяется LabelExtensions)
LabelForModel ()
Перегруженные. Возвращает элемент метки HTML и имя свойства свойства, представленного моделью. (Определяется LabelExtensions)
LabelForModel (IDictionary <String, Object>)
Перегруженные. Возвращает элемент метки HTML и имя свойства свойства, представленного указанным выражением. (Определяется LabelExtensions)
LabelForModel (Объект)
Перегруженные. Возвращает элемент метки HTML и имя свойства свойства, представленного указанным выражением. (Определяется LabelExtensions)
LabelForModel (String)
Перегруженные. Возвращает элемент метки HTML и имя свойства свойства, представленного указанным выражением с использованием текста метки. (Определяется LabelExtensions)
LabelForModel (String, IDictionary <String, Object>)
Перегруженные. Возвращает элемент метки HTML и имя свойства свойства, представленного указанным выражением. (Определяется LabelExtensions)
LabelForModel (String, Object)
Перегруженные. Возвращает элемент метки HTML и имя свойства свойства, представленного указанным выражением. (Определяется LabelExtensions)
ListBox (String)
Перегруженные. Возвращает элемент множественного выбора, используя указанный помощник HTML и имя поля формы. (Определяется SelectExtensions)
ListBox (String, IEnumerable <SelectListItem>)
Перегруженные. Возвращает элемент множественного выбора, используя указанный помощник HTML, имя поля формы и указанные элементы списка. (Определяется SelectExtensions)
ListBox (String, IEnumerable <SelectListItem>, IDictionary <String, Object>)
Перегруженные. Возвращает элемент множественного выбора, используя указанный помощник HTML, имя поля формы, указанные элементы списка и указанные атрибуты HMTL. (Определяется SelectExtensions)
ListBox (String, IEnumerable <SelectListItem>, Object)
Перегруженные. Возвращает элемент множественного выбора, используя указанный помощник HTML, имя поля формы и указанные элементы списка. (Определяется с помощью SelectExtensions)
Имя (String)
Получает полное имя поля HTML для объекта, представленного выражением. (Определяется NameExtensions)
NameForModel ()
Получает полное имя поля HTML для объекта, представленного выражением. (Определено в NameExtensions.)
Частичная (String)
Перегруженные. Визуализирует указанное частичное представление в виде HTML-кодированной строки. (Определяется PartialExtensions)
Частичное (Строка, Объект)
Перегруженные. Визуализирует указанное частичное представление в виде HTML-кодированной строки. (Определяется PartialExtensions)
Частичное (String, Object, ViewDataDictionary)
Перегруженные. Визуализирует указанное частичное представление в виде HTML-кодированной строки. (Определяется PartialExtensions)
Частичное (String, ViewDataDictionary)
Перегруженные. Визуализирует указанное частичное представление в виде HTML-кодированной строки. (Определяется PartialExtensions)
Пароль (String)
Перегруженные. Возвращает элемент ввода пароля с использованием указанного помощника HTML и имени поля формы. (Определяется входными расширениями)
Пароль (Строка, Объект)
Перегруженные. Возвращает элемент ввода пароля с использованием указанного помощника HTML, имени поля формы и значения. (Определяется входными расширениями)
Пароль (Строка, Объект, IDictionary <Строка, Объект>)
Перегруженные. Возвращает элемент ввода пароля с использованием указанного помощника HTML, имени поля формы, значения и атрибутов HTML. (Определяется входными расширениями)
Пароль (Строка, Объект, Объект)
Перегруженные. Возвращает элемент ввода пароля с использованием указанного помощника HTML, имени поля формы, значения и атрибутов HTML. (Определяется входными расширениями)
RadioButton (Строка, Объект)
Перегруженные. Возвращает элемент ввода переключателя, который используется для представления взаимоисключающих параметров. (Определяется входными расширениями)
RadioButton (String, Object, Boolean)
Перегруженные. Возвращает элемент ввода переключателя, который используется для представления взаимоисключающих параметров. (Определяется входными расширениями)
RadioButton (String, Object, Boolean, IDictionary <String, Object>)
Перегруженные. Возвращает элемент ввода переключателя, который используется для представления взаимоисключающих параметров. (Определяется входными расширениями)
RadioButton (String, Object, Boolean, Object)
Перегруженные. Возвращает элемент ввода переключателя, который используется для представления взаимоисключающих параметров. (Определяется входными расширениями)
RadioButton (String, Object, IDictionary <String, Object>)
Перегруженные. Возвращает элемент ввода переключателя, который используется для представления взаимоисключающих параметров. (Определяется входными расширениями)
RadioButton (Строка, Объект, Объект)
Перегруженные. Возвращает элемент ввода переключателя, который используется для представления взаимоисключающих параметров. (Определяется входными расширениями)
RenderAction (String)
Перегруженные. Вызывает указанный дочерний метод действия и визуализирует результат в родительском представлении. (Определено в ChildActionExtensions)
RenderAction (String, Object)
Перегруженные. Вызывает указанный дочерний метод действия с использованием указанных параметров и отображает результат как встроенный в родительском представлении. (Определено в ChildActionExtensions)
RenderAction (String, RouteValueDictionary)
Перегруженные. Вызывает указанный дочерний метод действия с использованием указанных параметров и отображает результат как встроенный в родительском представлении. (Определено в ChildActionExtensions)
RenderAction (String, String)
Перегруженные. Вызывает указанный дочерний метод действия, используя указанное имя контроллера, и отображает результат как встроенный в родительском представлении. (Определено в ChildActionExtensions)
RenderAction (String, String, Object)
Перегруженные. Вызывает указанный дочерний метод действия, используя указанные параметры и имя контроллера, и отображает результат как встроенный в родительском представлении. (Определено в ChildActionExtensions)
RenderAction (String, String, RouteValueDictionary)
Перегруженные. Вызывает указанный дочерний метод действия, используя указанные параметры и имя контроллера, и отображает результат как встроенный в родительском представлении. (Определено в ChildActionExtensions)
RenderPartial (String)
Перегруженные. Визуализирует указанное частичное представление с использованием указанного помощника HTML. (Определяется с помощью RenderPartialExtensions)
RenderPartial (String, Object)
Перегруженные. Визуализирует указанное частичное представление, передавая ему копию текущего объекта ViewDataDictionary, но со свойством Model, установленным для указанной модели. (Определяется с помощью RenderPartialExtensions)
RenderPartial (String, Object, ViewDataDictionary)
Перегруженные. Отображает указанное частичное представление, заменяя свойство ViewData частичного представления указанным объектом ViewDataDictionary и устанавливая свойство Model данных представления в указанную модель. (Определяется с помощью RenderPartialExtensions)
RenderPartial (String, ViewDataDictionary)
Перегруженные. Визуализирует указанное частичное представление, заменяя его свойство ViewData указанным объектом ViewDataDictionary. (Определяется с помощью RenderPartialExtensions)
RouteLink (Строка, Объект)
Перегруженные. (Определяется LinkExtensions)
RouteLink (Строка, Объект, Объект)
Перегруженные. (Определяется LinkExtensions)
RouteLink (String, RouteValueDictionary)
Перегруженные. (Определяется LinkExtensions)
RouteLink (String, RouteValueDictionary, IDictionary <String, Object>)
Перегруженные. (Определяется LinkExtensions)
RouteLink (Строка, Строка)
Перегруженные. (Определяется LinkExtensions)
RouteLink (Строка, Строка, Объект)
Перегруженные. (Определяется LinkExtensions)
RouteLink (Строка, Строка, Объект, Объект)
Перегруженные. (Определяется LinkExtensions)
RouteLink (String, String, RouteValueDictionary)
Перегруженные. (Определяется LinkExtensions)
RouteLink (String, String, RouteValueDictionary, IDictionary <String, Object>)
Перегруженные. (Определяется LinkExtensions)
RouteLink (Строка, Строка, Строка, Строка, Строка, Объект, Объект)
Перегруженные. (Определяется LinkExtensions)
RouteLink (String, String, String, String, String, RouteValueDictionary, IDictionary <String, Object>)
Перегруженные. (Определяется LinkExtensions)
TextArea (String)
Перегруженные. Возвращает указанный элемент textarea, используя указанный помощник HTML и имя поля формы. (Определено в TextAreaExtensions.)
TextArea (String, IDictionary <String, Object>)
Перегруженные. Возвращает указанный элемент textarea с использованием указанного помощника HTML, имени поля формы и указанных атрибутов HTML. (Определяется TextAreaExtensions)
TextArea (String, Object)
Перегруженные. Возвращает указанный элемент textarea с использованием указанного помощника HTML и атрибутов HTML. (Определяется TextAreaExtensions)
TextArea (Строка, Строка)
Перегруженные. Возвращает указанный элемент textarea, используя указанный помощник HTML, имя поля формы и текстовое содержимое. (Определяется TextAreaExtensions)
TextArea (String, String, IDictionary <String, Object>)
Перегруженные. Возвращает указанный элемент textarea, используя указанный помощник HTML, имя поля формы, текстовое содержимое и указанные атрибуты HTML. (Определяется TextAreaExtensions)
TextArea (String, String, Int32, Int32, IDictionary <String, Object>)
Перегруженные. Возвращает указанный элемент textarea, используя указанный помощник HTML, имя поля формы, текстовое содержимое, количество строк и столбцов и указанные атрибуты HTML. (Определяется TextAreaExtensions)
TextArea (String, String, Int32, Int32, Object)
Перегруженные. Возвращает указанный элемент textarea, используя указанный помощник HTML, имя поля формы, текстовое содержимое, количество строк и столбцов и указанные атрибуты HTML. (Определяется TextAreaExtensions)
TextArea (String, String, Object)
Перегруженные. Возвращает указанный элемент textarea, используя указанный помощник HTML, имя поля формы, текстовое содержимое и указанные атрибуты HTML. (Определяется TextAreaExtensions)
TextBox (String)
Перегруженные. Возвращает элемент ввода текста с использованием указанного помощника HTML и имени поля формы. (Определяется входными расширениями)
TextBox (String, Object)
Перегруженные. Возвращает элемент ввода текста с использованием указанного помощника HTML, имени поля формы и значения. (Определяется входными расширениями)
TextBox (String, Object, IDictionary <String, Object>)
Перегруженные. Возвращает элемент ввода текста с использованием указанного помощника HTML, имени поля формы, значения и атрибутов HTML. (Определяется входными расширениями)
TextBox (Строка, Объект, Объект)
Перегруженные. Возвращает элемент ввода текста с использованием указанного помощника HTML, имени поля формы, значения и атрибутов HTML. (Определяется входными расширениями)
TextBox (String, Object, String)
Перегруженные. Возвращает элемент ввода текста. (Определяется входными расширениями)
TextBox (String, Object, String, IDictionary <String, Object>)
Перегруженные. Возвращает элемент ввода текста. (Определяется входными расширениями)
TextBox (Строка, Объект, Строка, Объект)
Перегруженные. Возвращает элемент ввода текста. (Определяется входными расширениями)
Проверка (String)
Извлекает метаданные проверки для указанной модели и применяет каждое правило к полю данных. (Определяется с помощью ValidationExtensions)
ValidationMessage (String)
Перегруженные. Отображает сообщение проверки, если существует ошибка для указанного поля в объекте ModelStateDictionary. (Определяется с помощью ValidationExtensions)
ValidationMessage (String, IDictionary <String, Object>)
Перегруженные. Отображает сообщение проверки, если существует ошибка для указанного поля в объекте ModelStateDictionary. (Определено в ValidationExtensions.)
ValidationMessage (String, IDictionary <String, Object>, String)
Перегруженные. Отображает сообщение проверки, если существует ошибка для указанной записи в объекте ModelStateDictionary. (Определяется с помощью ValidationExtensions)
ValidationMessage (String, Object)
Перегруженные. Отображает сообщение проверки, если существует ошибка для указанного поля в объекте ModelStateDictionary. (Определяется с помощью ValidationExtensions)
ValidationMessage (String, Object, String)
Перегруженные. Displays a validation message if an error exists for the specified entry in the ModelStateDictionary object. (Defined by ValidationExtensions)
ValidationMessage(String, String)
Overloaded. Displays a validation message if an error exists for the specified field in the ModelStateDictionary object. (Defined by ValidationExtensions)
ValidationMessage(String, String, IDictionary<String, Object>)
Overloaded. Displays a validation message if an error exists for the specified field in the ModelStateDictionary object. (Defined by ValidationExtensions)
ValidationMessage(String, String, IDictionary<String, Object>, String)
Overloaded. Displays a validation message if an error exists for the specified entry in the ModelStateDictionary object. (Defined by ValidationExtensions)
ValidationMessage(String, String, Object)
Overloaded. Displays a validation message if an error exists forthe specified field in the ModelStateDictionary object. (Definedby ValidationExtensions)
ValidationMessage(String, String, Object, String)
Overloaded. Displays a validation message if an error exists for the specified entry in the ModelStateDictionary object. (Defined by ValidationExtensions)
ValidationMessage(String, String, String)
Overloaded. Displays a validation message if an error exists for the specified entry in the ModelStateDictionary object. (Defined by ValidationExtensions)
ValidationSummary()
Overloaded. Returns an unordered list (ul element) of validation messages that are in the ModelStateDictionary object. (Defined by ValidationExtensions)
ValidationSummary(Boolean)
Overloaded. Returns an unordered list (ul element) of validation messages that are in the ModelStateDictionary object and optionally displays only model-level errors. (Defined by ValidationExtensions)
ValidationSummary(Boolean, String)
Overloaded. Returns an unordered list (ul element) of validation messages that are in the ModelStateDictionary object and optionally displays only model-level errors. (Defined by ValidationExtensions)
ValidationSummary(Boolean, String, IDictionary<String, Object>)
Overloaded. Returns an unordered list (ul element) of validation messages that are in the ModelStateDictionary object and optionally displays only model-level errors. (Defined by ValidationExtensions)
ValidationSummary(Boolean, String, IDictionary<String, Object>, String)
Overloaded. (Defined by ValidationExtensions)
ValidationSummary(Boolean, String, Object)
Overloaded. Returns an unordered list (ul element) of validation messages that are in the ModelStateDictionary object and optionally displays only model-level errors. (Defined by ValidationExtensions)
ValidationSummary(Boolean, String, Object, String)
Overloaded. (Defined by ValidationExtensions)
ValidationSummary(Boolean, String, String)
Overloaded. (Defined by ValidationExtensions)
ValidationSummary(String)
Overloaded. Returns an unordered list (ul element) of validation messages that are in the ModelStateDictionary object. (Defined by ValidationExtensions)
ValidationSummary(String, IDictionary<String, Object>)
Overloaded. Returns an unordered list (ul element) of validation messages that are in the ModelStateDictionary object. (Defined by ValidationExtensions)
ValidationSummary(String, IDictionary<String, Object>, String)
Overloaded. (Defined by ValidationExtensions)
ValidationSummary(String, Object)
Overloaded. Returns an unordered list (ul element) of validation messages in the ModelStateDictionary object. (Defined by ValidationExtensions)
ValidationSummary(String, Object, String)
Overloaded. (Defined by ValidationExtensions)
ValidationSummary(String, String)
Overloaded. (Defined by ValidationExtensions)
Value(String)
Overloaded. Provides a mechanism to create custom HTML markup compatible with the ASP.NET MVC model binders and templates. (Defined by ValueExtensions)
Value(String, String)
Overloaded. Provides a mechanism to create custom HTML markup compatible with the ASP.NET MVC model binders and templates. (Defined by ValueExtensions)
ValueForModel()
Overloaded. Provides a mechanism to create custom HTML markup compatible with the ASP.NET MVC model binders and templates. (Defined by ValueExtensions)
ValueForModel(String)
Overloaded. Provides a mechanism to create custom HTML markup compatible with the ASP.NET MVC model binders and templates. (Defined by ValueExtensions)
If you look at the view from the last chapter which we have generated from EmployeeController index action, you will see the number of operations that started with Html, like Html.ActionLink and Html.DisplayNameFor , etc. as shown in the following code.
@model IEnumerable<MVCSimpleApp.Models.Employee> @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name = "viewport" content = "width = device-width" /> <title>Index</title> </head> <body> <p> @Html.ActionLink("Create New", "Create") </p> <table class = "table"> <tr> <th> @Html.DisplayNameFor(model => model.Name) </th> <th> @Html.DisplayNameFor(model => model.JoiningDate) </th> <th> @Html.DisplayNameFor(model => model.Age) </th> <th></th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.Name) </td> <td> @Html.DisplayFor(modelItem => item.JoiningDate) </td> <td> @Html.DisplayFor(modelItem => item.Age) </td> <td> @Html.ActionLink("Edit", "Edit", new { id = item.ID }) | @Html.ActionLink("Details", "Details", new { id = item.ID }) | @Html.ActionLink("Delete", "Delete", new { id = item.ID }) </td> </tr> } </table> </body> </html>
Этот HTML является свойством, которое мы наследуем от базового класса ViewPage. Таким образом, он доступен во всех наших представлениях и возвращает экземпляр типа, называемого HTML Helper.
Давайте рассмотрим простой пример, в котором мы дадим пользователю возможность редактировать сотрудника. Следовательно, это действие редактирования будет использовать значительное количество различных помощников HTML.
Если вы посмотрите на приведенный выше код, в конце вы увидите следующие методы HTML Helper
@Html.ActionLink("Edit", "Edit", new { id = item.ID })
В помощнике ActionLink первым параметром является ссылка «Редактировать», вторым параметром является метод действия в контроллере, который также является «Редактировать», а третий идентификатор параметра относится к любому конкретному сотруднику, которого вы хотите редактировать. ,
Давайте изменим класс EmployeeController, добавив статический список, а также изменим действие index, используя следующий код.
public static List<Employee> empList = new List<Employee>{ new Employee{ ID = 1, Name = "Allan", JoiningDate = DateTime.Parse(DateTime.Today.ToString()), Age = 23 }, new Employee{ ID = 2, Name = "Carson", JoiningDate = DateTime.Parse(DateTime.Today.ToString()), Age = 45 }, new Employee{ ID = 3, Name = "Carson", JoiningDate = DateTime.Parse(DateTime.Today.ToString()), Age = 37 }, new Employee{ ID = 4, Name = "Laura", JoiningDate = DateTime.Parse(DateTime.Today.ToString()), Age = 26 }, }; public ActionResult Index(){ var employees = from e in empList orderby e.ID select e; return View(employees); }
Давайте обновим действие Изменить. Вы увидите два действия Edit, одно для GET и одно для POST . Давайте обновим действие Edit для Get , которое имеет только Id в параметре, как показано в следующем коде.
// GET: Employee/Edit/5 public ActionResult Edit(int id){ List<Employee> empList = GetEmployeeList(); var employee = empList.Single(m => m.ID == id); return View(employee); }
Теперь мы знаем, что у нас есть действие для редактирования, но у нас нет представления об этих действиях. Так что нам нужно добавить View. Для этого щелкните правой кнопкой мыши действие «Изменить» и выберите «Добавить вид».
Вы увидите имя по умолчанию для просмотра. Выберите Edit из выпадающего списка Template и Employee из выпадающего списка класса Model.
Ниже приведена реализация по умолчанию в режиме редактирования.
@model MVCSimpleApp.Models.Employee @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name = "viewport" content = "width = device-width" /> <title>Edit</title> </head> <body> @using (Html.BeginForm()){ @Html.AntiForgeryToken() <div class = "form-horizontal"> <h4>Employee</h4> <hr /> @Html.ValidationSummary( true, "", new { @class = "text-danger" }) @Html.HiddenFor(model => model.ID) <div class = "form-group"> @Html.LabelFor( model => model.Name, htmlAttributes: new{ @class = "control-label col-md-2" }) <div class = "col-md-10"> @Html.EditorFor(model => model.Name, new{ htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.Name, "", new{ @class = "text-danger" }) </div> </div> <div class = "form-group"> @Html.LabelFor( model => model.JoiningDate, htmlAttributes: new{ @class = "control-label col-md-2" }) <div class = "col-md-10"> @Html.EditorFor( model => model.JoiningDate, new{ htmlAttributes = new{ @class = "form-control" } }) @Html.ValidationMessageFor( model => model.JoiningDate, "", new{ @class = "text-danger" }) </div> </div> <div class = "form-group"> @Html.LabelFor( model => model.Age, htmlAttributes: new{ @class = "control-label col-md-2" }) <div class = "col-md-10"> @Html.EditorFor( model => model.Age, new{ htmlAttributes = new{ @class = "form-control" } }) @Html.ValidationMessageFor( model => model.Age, "", new{ @class = "text-danger" }) </div> </div> <div class = "form-group"> <div class = "col-md-offset-2 col-md-10"> <input type = "submit" value = "Save" class = "btn btn-default"/> </div> </div> </div> } <div> @Html.ActionLink("Back to List", "Index") </div> </body> </html>
Как вы можете видеть, есть много вспомогательных методов. Итак, здесь «HTML.BeginForm» записывает открывающий тег формы. Это также гарантирует, что метод будет «Опубликовать», когда пользователь нажимает кнопку «Сохранить».
Html.BeginForm очень полезен, потому что он позволяет изменить URL, изменить метод и т. Д.
В приведенном выше коде вы увидите еще одного помощника HTML, который называется «@ HTML.HiddenFor», который создает скрытое поле.
MVC Framework достаточно умен, чтобы понять, что это поле идентификатора упомянуто в классе модели и, следовательно, его необходимо предотвратить редактированием, поэтому оно помечено как скрытое.
Html.LabelFor HTML Helper создает метки на экране. Помощник Html.ValidationMessageFor отображает правильное сообщение об ошибке, если что-либо было введено неправильно при внесении изменения.
Нам также нужно изменить действие Изменить для POST, потому что как только вы обновите сотрудника, он вызовет это действие.
// POST: Employee/Edit/5 [HttpPost] public ActionResult Edit(int id, FormCollection collection){ try{ var employee = empList.Single(m => m.ID == id); if (TryUpdateModel(employee)){ //To Do:- database code return RedirectToAction("Index"); } return View(employee); }catch{ return View(); } }
Давайте запустим это приложение и запросим следующий URL http: // localhost: 63004 / employee . Вы получите следующий вывод.
Нажмите на ссылку редактирования любого конкретного сотрудника, скажем, нажмите на ссылку редактирования Аллана. Вы увидите следующий вид.
Давайте изменим возраст с 23 на 29 и нажмем кнопку «Сохранить», после чего вы увидите обновленный возраст в индексном представлении.
ASP.NET MVC — привязка модели
Привязка модели ASP.NET MVC позволяет сопоставить данные HTTP-запроса с моделью. Это процесс создания .NET-объектов с использованием данных, отправляемых браузером в HTTP-запросе. Разработчики ASP.NET Web Forms, которые являются новичками в ASP.Net MVC, в основном путаются, как значения из View преобразуются в класс Model, когда он достигает метода Action класса Controller, поэтому это преобразование выполняется средством связывания Model.
Привязка модели — это хорошо спроектированный мост между HTTP-запросом и методами действия C #. Разработчикам легко работать с данными в формах (представлениях), поскольку POST и GET автоматически переносятся в указанную вами модель данных. ASP.NET MVC использует связующие по умолчанию для завершения этого за сценой.
Давайте рассмотрим простой пример, в котором мы добавляем «Create View» в наш проект из последней главы, и мы увидим, как мы получаем эти значения из View в метод действия EmployeeController.
Ниже приведен метод создания действия для POST.
// POST: Employee/Create [HttpPost] public ActionResult Create(FormCollection collection){ try{ // TODO: Add insert logic here return RedirectToAction("Index"); }catch{ return View(); } }
Щелкните правой кнопкой мыши по методу Create Action и выберите Add View…
Появится диалоговое окно Add View.
Как вы можете видеть на скриншоте выше, имя по умолчанию уже упоминалось. Теперь выберите Create из выпадающего списка Template и Employee из выпадающего класса Model.
Вы увидите код по умолчанию в представлении Create.cshtml.
@model MVCSimpleApp.Models.Employee @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name = "viewport" content = "width = device-width" /> <title>Create</title> </head> <body> @using (Html.BeginForm()){ @Html.AntiForgeryToken() <div class = "form-horizontal"> <h4>Employee</h4> <hr /> @Html.ValidationSummary(true, "", new { @class = "text-danger" }) <div class = "form-group"> @Html.LabelFor(model => model.Name, htmlAttributes: new{ @class = "control-label col-md-2" }) <div class = "col-md-10"> @Html.EditorFor(model => model.Name, new{ htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.Name, "", new{ @class = "text-danger" }) </div> </div> <div class = "form-group"> @Html.LabelFor(model => model.JoiningDate, htmlAttributes: new{ @class = "control-label col-md-2" }) <div class = "col-md-10"> @Html.EditorFor(model => model.JoiningDate, new{ htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.JoiningDate, "", new { @class = "text-danger" }) </div> </div> <div class = "form-group"> @Html.LabelFor(model => model.Age, htmlAttributes: new { @class = "control-label col-md-2" }) <div class = "col-md-10"> @Html.EditorFor(model => model.Age, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.Age, "", new{ @class = "text-danger" }) </div> </div> <div class = "form-group"> <div class = "col-md-offset-2 col-md-10"> <input type = "submit" value = "Create" class = "btn btn-default"/> </div> </div> </div> } <div> @Html.ActionLink("Back to List", "Index") </div> </body> </html>
Когда пользователь вводит значения в Create View, он становится доступным как в FormCollection, так и в Request.Form. Мы можем использовать любое из этих значений, чтобы заполнить информацию о сотруднике из представления.
Давайте использовать следующий код для создания Employee с помощью FormCollection.
// POST: Employee/Create [HttpPost] public ActionResult Create(FormCollection collection){ try { Employee emp = new Employee(); emp.Name = collection["Name"]; DateTime jDate; DateTime.TryParse(collection["DOB"], out jDate); emp.JoiningDate = jDate; string age = collection["Age"]; emp.Age = Int32.Parse(age); empList.Add(emp); return RedirectToAction("Index"); }catch { return View(); } }
Запустите это приложение и запросите этот URL http: // localhost: 63004 / Employee /. Вы получите следующий вывод.
Нажмите на ссылку «Создать новый» в верхней части страницы, чтобы перейти к следующему виду.
Давайте введем данные для другого сотрудника, которого вы хотите добавить.
Нажмите на кнопку «Создать», и вы увидите, что новый сотрудник добавлен в ваш список.
В приведенном выше примере мы получаем все опубликованные значения из представления HTML, а затем сопоставляем эти значения со свойствами Employee и присваиваем их по одному.
В этом случае мы также будем выполнять приведение типов там, где публикуемые значения не имеют тот же формат, что и у свойства Model.
Это также известно как ручное связывание, и этот тип реализации не так уж плох для простой и небольшой модели данных. Однако, если у вас огромные модели данных и вам нужно много приведения типов, мы можем использовать мощь и простоту использования привязки модели ASP.NET MVC.
Давайте посмотрим на тот же пример, который мы сделали для привязки модели.
Нам нужно изменить параметр метода Create, чтобы он принимал объект Employee Model, а не FormCollection, как показано в следующем коде.
// POST: Employee/Create [HttpPost] public ActionResult Create(Employee emp){ try{ empList.Add(emp); return RedirectToAction("Index"); }catch{ return View(); } }
Теперь магия привязки модели зависит от идентификатора HTML-переменных, которые предоставляют значения.
Для нашей модели Employee идентификатор полей ввода HTML должен совпадать с именами свойств модели Employee, и вы можете видеть, что Visual Studio использует те же имена свойств модели при создании представления.
@Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } })
Отображение будет основано на имени свойства по умолчанию. Здесь мы найдем вспомогательные методы HTML очень полезными, потому что эти вспомогательные методы будут генерировать HTML, который будет иметь правильные имена для работы привязки модели.
Запустите это приложение и запросите URL http: // localhost: 63004 / Employee / . Вы увидите следующий вывод.
Давайте нажмем на ссылку «Создать новый» в верхней части страницы, и она перейдет к следующему виду.
Давайте введем данные для другого сотрудника, которого мы хотим добавить.
Теперь нажмите кнопку «Создать», и вы увидите, что новый сотрудник добавлен в ваш список с помощью привязки модели ASP.Net MVC.
ASP.NET MVC — Базы данных
Во всех приложениях ASP.NET MVC, созданных в этом руководстве, мы передавали жестко запрограммированные данные из контроллеров в шаблоны View. Но для создания реального веб-приложения вы можете использовать реальную базу данных. В этой главе мы увидим, как использовать ядро базы данных для хранения и извлечения данных, необходимых для вашего приложения.
Для хранения и извлечения данных мы будем использовать технологию доступа к данным .NET Framework, известную как Entity Framework, для определения и работы с моделями.
Entity Framework (EF) поддерживает метод Code First, который позволяет создавать объекты модели путем написания простых классов, а затем база данных будет создаваться на лету из ваших классов, что обеспечивает очень чистый и быстрый рабочий процесс разработки.
Давайте рассмотрим простой пример, в котором мы добавим поддержку платформы Entity в нашем примере.
Шаг 1. Чтобы установить Entity Framework, щелкните правой кнопкой мыши свой проект и выберите «Диспетчер пакетов NuGet» → «Управление пакетами NuGet для решения…».
Откроется менеджер пакетов NuGet . Поиск Entity Framework в поле поиска.
Выберите Entity Framework и нажмите кнопку «Установить». Откроется диалоговое окно предварительного просмотра.
Нажмите Ok, чтобы продолжить.
Нажмите кнопку «Я принимаю», чтобы начать установку.
После установки Entity Framework вы увидите сообщение в окне out, как показано на скриншоте выше.
Добавить DBContext
Нам нужно добавить еще один класс в модель Employee, который будет взаимодействовать с Entity Framework для извлечения и сохранения данных с использованием следующего кода.
using System; using System.Collections.Generic; using System.Data.Entity; using System.Linq; using System.Web; namespace MVCSimpleApp.Models{ public class Employee{ public int ID { get; set; } public string Name { get; set; } public DateTime JoiningDate { get; set; } public int Age { get; set; } } public class EmpDBContext : DbContext{ public EmpDBContext() { } public DbSet<Employee> Employees { get; set; } } }
Как видно выше, EmpDBContext является производным от класса EF, известного как DbContext . В этом классе у нас есть одно свойство с именем DbSet, которое в основном представляет сущность, которую вы хотите запросить и сохранить.
Строка подключения
Нам нужно указать строку подключения в теге <configuration> для нашей базы данных в файле Web.config.
<connectionStrings> <add name = "EmpDBContext" connectionString = "Data Source = (LocalDb)\v14.0;AttachDbFilename = |DataDirectory|\EmpDB.mdf;Initial Catalog = EmployeeDB;Integrated Security = SSPI;" providerName = "System.Data.SqlClient"/> </connectionStrings>
На самом деле вам не нужно добавлять строку подключения EmpDBContext. Если вы не укажете строку подключения, Entity Framework создаст базу данных localDB в каталоге пользователя с полным именем класса DbContext. Для этой демонстрации мы не будем добавлять строку подключения, чтобы упростить процесс.
Теперь нам нужно обновить файл EmployeeController.cs, чтобы мы могли фактически сохранять и извлекать данные из базы данных вместо использования жестко закодированных данных.
Сначала мы добавляем создание частного объекта класса EmpDBContext, а затем обновляем методы действий Index, Create и Edit, как показано в следующем коде.
using MVCSimpleApp.Models; using System.Linq; using System.Web.Mvc; namespace MVCSimpleApp.Controllers { public class EmployeeController : Controller{ private EmpDBContext db = new EmpDBContext(); // GET: Employee public ActionResult Index(){ var employees = from e in db.Employees orderby e.ID select e; return View(employees); } // GET: Employee/Create public ActionResult Create(){ return View(); } // POST: Employee/Create [HttpPost] public ActionResult Create(Employee emp){ try{ db.Employees.Add(emp); db.SaveChanges(); return RedirectToAction("Index"); }catch{ return View(); } } // GET: Employee/Edit/5 public ActionResult Edit(int id){ var employee = db.Employees.Single(m => m.ID == id); return View(employee); } // POST: Employee/Edit/5 [HttpPost] public ActionResult Edit(int id, FormCollection collection){ try{ var employee = db.Employees.Single(m => m.ID == id); if (TryUpdateModel(employee)){ //To Do:- database code db.SaveChanges(); return RedirectToAction("Index"); } return View(employee); }catch{ return View(); } } } }
Затем мы запускаем это приложение со следующим URL-адресом http: // localhost: 63004 / Employee . Вы увидите следующий вывод.
Как вы можете видеть, что в представлении нет данных, это потому, что мы не добавили никаких записей в нашу базу данных, созданную Visual Studio.
Давайте перейдем к Обозревателю объектов SQL Server, вы увидите, что база данных создается с тем же именем, что и в нашем классе DBContext.
Давайте расширим эту базу данных, и вы увидите, что в ней есть одна таблица, которая содержит все поля, которые есть в нашем классе модели Employee.
Чтобы просмотреть данные в этой таблице, щелкните правой кнопкой мыши таблицу «Сотрудники» и выберите «Просмотр данных».
Вы увидите, что у нас нет записей на данный момент.
Давайте добавим некоторые записи в базу данных напрямую, как показано на следующем снимке экрана.
Обновите браузер, и вы увидите, что данные теперь обновляются до представления из базы данных.
Давайте добавим одну запись из браузера, нажав на ссылку «Создать новую». Появится представление «Создать».
Давайте добавим некоторые данные в следующее поле.
Нажмите кнопку «Создать», и он обновит представление «Индекс», а также добавит эту новую запись в базу данных.
Теперь давайте перейдем к Обозревателю объектов SQL Server и обновим базу данных. Щелкните правой кнопкой мыши таблицу «Сотрудники» и выберите пункт меню «Просмотр данных». Вы увидите, что запись добавлена в базу данных.
ASP.NET MVC — проверка
Валидация является важным аспектом в приложениях ASP.NET MVC. Он используется для проверки правильности ввода пользователя. ASP.NET MVC предоставляет простой в использовании набор средств проверки, и в то же время он также является мощным средством проверки на наличие ошибок и, при необходимости, отображения сообщений для пользователя.
DRY
DRY означает « Не повторяй себя» и является одним из основных принципов проектирования ASP.NET MVC. С точки зрения разработки рекомендуется указывать функциональность или поведение только в одном месте, а затем использовать его во всем приложении из этого одного места.
Это уменьшает объем кода, который вам нужно написать, и делает код, который вы пишете, менее подверженным ошибкам и более простым в обслуживании.
Добавление валидации в модель
Давайте посмотрим на простой пример проверки в нашем проекте из последней главы. В этом примере мы добавим аннотации данных в наш класс модели, который предоставляет некоторый встроенный набор атрибутов проверки, которые могут быть применены к любому классу модели или свойству непосредственно в вашем приложении, таких как атрибуты Required, StringLength, RegularExpression и Range validation.
Он также содержит атрибуты форматирования, такие как DataType, которые помогают с форматированием и не обеспечивают никакой проверки. Атрибуты проверки определяют поведение, которое вы хотите применить к свойствам модели, к которым они применяются.
Атрибуты Required и MinimumLength указывают, что свойство должно иметь значение; но ничто не мешает пользователю войти в пустое пространство, чтобы удовлетворить эту проверку. Атрибут RegularExpression используется для ограничения того, какие символы можно вводить.
Давайте обновим класс Employee, добавив различные атрибуты аннотаций, как показано в следующем коде.
using System; using System.ComponentModel.DataAnnotations; using System.Data.Entity; namespace MVCSimpleApp.Models { public class Employee{ public int ID { get; set; } [StringLength(60, MinimumLength = 3)] public string Name { get; set; } [Display(Name = "Joining Date")] [DataType(DataType.Date)] [DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)] public DateTime JoiningDate { get; set; } [Range(22, 60)] public int Age { get; set; } } }
Теперь нам также нужно установить ограничения для базы данных. Однако база данных в обозревателе объектов SQL Server показывает, что для свойства name установлено значение NVARCHAR (MAX), как показано на следующем снимке экрана.
Чтобы установить это ограничение для базы данных, мы будем использовать миграции для обновления схемы.
Откройте окно консоли диспетчера пакетов в меню Инструменты → Диспетчер пакетов NuGet → Консоль диспетчера пакетов.
Введите следующие команды одну за другой в окне консоли диспетчера пакетов .
Enable-Migrations add-migration DataAnnotations update-database
Ниже приведен журнал после выполнения этих команд в окне консоли диспетчера пакетов.
Visual Studio также откроет класс, производный от класса DbMIgration, в котором вы можете увидеть код, который обновляет ограничения схемы в методе Up .
namespace MVCSimpleApp.Migrations { using System; using System.Data.Entity.Migrations; public partial class DataAnnotations : DbMigration{ public override void Up(){ AlterColumn("dbo.Employees", "Name", c => c.String(maxLength: 60)); } public override void Down(){ AlterColumn("dbo.Employees", "Name", c => c.String()); } } }
Максимальная длина поля «Имя» составляет 60, что соответствует новым ограничениям длины в базе данных, как показано на следующем снимке.
Запустите это приложение и перейдите к представлению «Создать», указав следующий URL-адрес http: // localhost: 63004 / Сотрудники / Создать
Давайте введем некоторые неверные данные в эти поля и нажмите кнопку «Создать», как показано на следующем снимке экрана.
Вы увидите, что проверка на стороне клиента jQuery обнаруживает ошибку, а также отображает сообщение об ошибке.
ASP.NET MVC — Безопасность
В этой главе мы обсудим, как реализовать функции безопасности в приложении. Мы также рассмотрим новые функции членства, включенные в ASP.NET и доступные для использования из ASP.NET MVC. В последнем выпуске ASP.NET мы можем управлять идентификацией пользователей с помощью следующего:
- облако
- База данных SQL
- Локальный активный каталог Windows
В этой главе мы также рассмотрим новые компоненты идентификации, являющиеся частью ASP.NET, и узнаем, как настроить членство для наших пользователей и ролей.
Аутентификация
Аутентификация пользователя означает проверку личности пользователя. Это действительно важно. Вам может потребоваться представить ваше приложение только аутентифицированным пользователям по очевидным причинам.
Давайте создадим новое приложение ASP.Net MVC.
Нажмите OK, чтобы продолжить.
Когда вы запускаете новое приложение ASP.NET, одним из шагов в этом процессе является настройка служб аутентификации для нужд приложения.
Выберите шаблон MVC, и вы увидите, что кнопка Изменить аутентификацию теперь включена.
Это делается с помощью кнопки «Изменить аутентификацию», которая появляется в диалоговом окне «Новый проект». Аутентификация по умолчанию — индивидуальные учетные записи пользователей.
Параметры аутентификации
Когда вы нажмете кнопку «Изменить», вы увидите диалоговое окно с четырьмя параметрами, которые перечислены ниже.
Нет аутентификации
Первый вариант — Без аутентификации, и этот вариант используется, когда вы хотите создать сайт, который не заботится о том, кто посетители.
Это открыто для всех, и каждый человек подключается как каждая отдельная страница. Вы всегда можете изменить это позже, но опция No Authentication означает, что не будет никаких функций для идентификации пользователей, заходящих на сайт.
Индивидуальные учетные записи пользователей
Второй вариант — индивидуальные учетные записи пользователей, и это традиционная проверка подлинности на основе форм, когда пользователи могут посещать веб-сайт. Они могут зарегистрироваться, создать логин, и по умолчанию их имя пользователя хранится в базе данных SQL Server с использованием некоторых новых функций идентификации ASP.NET, которые мы рассмотрим.
Пароль также хранится в базе данных, но сначала он хэшируется. Поскольку пароль хешируется, вам не нужно беспокоиться о паролях в виде простого текста, которые хранятся в базе данных.
Эта опция обычно используется для интернет-сайтов, где вы хотите установить личность пользователя. В дополнение к тому, что пользователь может создать локальный логин с паролем для вашего сайта, вы также можете включить логин от третьих лиц, таких как Microsoft, Google, Facebook и Twitter.
Это позволяет пользователю войти на ваш сайт, используя свою учетную запись Live или учетную запись Twitter, и он может выбрать локальное имя пользователя, но вам не нужно хранить какие-либо пароли.
Это опция, с которой мы проведем некоторое время в этом модуле; опция индивидуальных учетных записей пользователей.
Работа и школьные счета
Третий вариант — использовать учетные записи организации, и это обычно используется для бизнес-приложений, где вы будете использовать службы федерации активных каталогов.
Вы либо настроите Office 365, либо будете использовать службы Azure Active Directory, и у вас будет единый вход для внутренних приложений и облачных приложений.
Вам также нужно будет предоставить идентификатор приложения, чтобы ваше приложение было необходимо зарегистрировать на портале управления Windows Azure, если он основан на Azure, и идентификатор приложения будет уникальным образом идентифицировать это приложение среди всех приложений, которые могут быть зарегистрированы.
Проверка подлинности Windows
Четвертый вариант — проверка подлинности Windows, которая хорошо работает для приложений интрасети.
Пользователь входит на рабочий стол Windows и может запустить браузер для приложения, которое находится внутри того же брандмауэра. ASP.NET может автоматически подобрать идентификатор пользователя, который был установлен активным каталогом. Этот параметр не разрешает анонимный доступ к сайту, но, опять же, это параметр конфигурации, который можно изменить.
Давайте рассмотрим аутентификацию на основе форм, которая называется «Индивидуальные учетные записи пользователей». Это приложение будет хранить имена пользователей и пароли, старые пароли в локальной базе данных SQL Server, и при создании этого проекта Visual Studio также добавит пакеты NuGet.
Теперь запустите это приложение, и когда вы впервые зайдете в это приложение, вы станете анонимным пользователем.
У вас еще не будет учетной записи, в которую вы сможете войти, поэтому вам нужно будет зарегистрироваться на этом сайте.
Нажмите на ссылку Зарегистрироваться, и вы увидите следующий вид.
Введите свой адрес электронной почты и пароль.
Нажмите Зарегистрироваться. Теперь приложение распознает вас.
Он сможет отображать ваше имя. На следующем снимке экрана вы можете увидеть Hello, muhammad.waqas@outlook.com! отображается. Вы можете нажать на это, и это ссылка на страницу, где вы можете изменить пароль.
Вы также можете выйти из системы, завершить работу, перезагрузиться, вернуться через неделю, и вы сможете войти с учетными данными, которые вы использовали ранее. Теперь нажмите кнопку выхода из системы, и она отобразит следующую страницу.
Нажмите еще раз на ссылку Войти, и вы перейдете на следующую страницу.
Вы можете войти снова с теми же учетными данными.
За сценой идет большая работа, чтобы добраться до этой точки. Однако мы хотим изучить каждую из функций и посмотреть, как построен этот пользовательский интерфейс. Что такое управление выходом из системы и процессом входа в систему? Где эта информация отсортирована в базе данных?
Давайте просто начнем с пары простых основ. Сначала мы увидим, как отображается это имя пользователя. Откройте _Layout.cshtml из папки View / Shared в обозревателе решений.
<!DOCTYPE html> <html> <head> <meta charset = "utf-8" /> <meta name = "viewport" content = "width = device-width, initial-scale = 1.0"> <title>@ViewBag.Title - My ASP.NET Application</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") </head> <body> <div class = "navbar navbar-inverse navbar-fixed-top"> <div class = "container"> <div class = "navbar-header"> <button type = "button" class = "navbar-toggle" datatoggle = "collapse" data-target = ".navbar-collapse"> <span class = "icon-bar"></span> <span class = "icon-bar"></span> <span class = "icon-bar"></span> </button> @Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" }) </div> <div class = "navbar-collapse collapse"> <ul class = "nav navbar-nav"> <li>@Html.ActionLink("Home", "Index", "Home")</li> <li>@Html.ActionLink("About", "About", "Home")</li> <li>@Html.ActionLink("Contact", "Contact", "Home")</li> </ul> @Html.Partial("_LoginPartial") </div> </div> </div> <div class = "container body-content"> @RenderBody() <hr /> <footer> <p>© @DateTime.Now.Year - My ASP.NET Application</p> </footer> </div> @Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/bootstrap") @RenderSection("scripts", required: false) </body> </html>
Существует общая панель навигации, имя приложения, меню, и есть частичное представление, которое отображается как _loginpartial. Это на самом деле представление, которое отображает имя пользователя или регистр и имя входа. Так что _loginpartial.cshtml также находится в общей папке.
@using Microsoft.AspNet.Identity @if (Request.IsAuthenticated) { using (Html.BeginForm("LogOff", "Account", FormMethod.Post, new { id = "logoutForm", @class = "navbar-right" })){ @Html.AntiForgeryToken() <ul class = "nav navbar-nav navbar-right"> <li> @Html.ActionLink("Hello " + User.Identity.GetUserName() + "!", "Index", "Manage", routeValues: null, htmlAttributes: new { title = "Manage" }) </li> <li> <a href = "javascript:document.getElementById('logoutForm').submit()">Logoff</a> </li> </ul> } }else{ <ul class = "nav navbar-nav navbar-right"> <li>@Html.ActionLink("Register", "Register", "Account", routeValues: null, htmlAttributes: new { id = "registerLink" })</li> <li>@Html.ActionLink("Log in", "Login", "Account", routeValues: null, htmlAttributes: new { id = "loginLink" })</li> </ul> }
Как вы можете видеть выше, существуют операторы if / else. Если мы не знаем, кто пользователь, поскольку запрос не аутентифицирован, в этом представлении будут отображаться ссылки для регистрации и входа в систему. Пользователь может нажать на ссылку, чтобы войти или зарегистрироваться. Все это делает контроллер аккаунта.
На данный момент мы хотим посмотреть, как получить имя пользователя, и это внутри Request.IsAuthenticated. Вы можете увидеть вызов User.Identity.GetUserName. Это позволит получить имя пользователя, которое в данном случае будет «muhammad.waqas@outlook.com».
авторизация
Предположим, у нас есть какая-то информация, которую мы хотим защитить от неаутентифицированных пользователей. Итак, давайте создадим новый контроллер для отображения этой информации, но только когда пользователь вошел в систему.
Щелкните правой кнопкой мыши папку контроллера и выберите «Добавить» → «Контроллер».
Выберите контроллер MVC 5 — Пустой контроллер и нажмите «Добавить».
Введите имя SecretController и нажмите кнопку «Добавить».
Он будет иметь два действия внутри, как показано в следующем коде.
using System.Web.Mvc; namespace MVCSecurityDemo.Controllers{ public class SecretController : Controller{ // GET: Secret public ContentResult Secret(){ return Content("Secret informations here"); } public ContentResult PublicInfo(){ return Content("Public informations here"); } } }
При запуске этого приложения вы можете получить доступ к этой информации без какой-либо аутентификации, как показано на следующем снимке экрана.
Таким образом, только аутентифицированные пользователи могут получить доступ к методу секретного действия, и PublicInfo может использовать любой пользователь без какой-либо аутентификации.
Чтобы защитить это конкретное действие и предотвратить попадание сюда неаутентифицированных пользователей, вы можете использовать атрибут Authorize. Атрибут Authorize без каких-либо других параметров гарантирует, что личность пользователя известна, и он не является анонимным пользователем.
// GET: Secret [Authorize] public ContentResult Secret(){ return Content("Secret informations here"); }
Теперь снова запустите это приложение и укажите тот же URL-адрес http: // localhost: 54232 / Secret / Secret . Приложение MVC обнаружит, что у вас нет доступа к этой конкретной области приложения, и автоматически перенаправит вас на страницу входа, где она даст вам возможность войти в систему и попытаться вернуться в эту область приложения. где вам было отказано.
Вы можете видеть, что он указан в обратном URL-адресе, который, по сути, сообщает этой странице, что, если пользователь успешно вошел в систему, перенаправьте его обратно в / secret / secret.
Введите свои учетные данные и нажмите кнопку «Войти». Вы увидите, что он идет прямо на эту страницу.
Если вы вернетесь на домашнюю страницу и выйдете из системы, вы не сможете перейти на секретную страницу. Вас снова попросят войти в систему, но если перейти в / Secret / PublicInfo, вы можете увидеть эту страницу, даже если вы не прошли аутентификацию.
Итак, когда вы не хотите помещать авторизацию на каждое действие, когда находитесь внутри контроллера, где почти все требует авторизации. В этом случае вы всегда можете применить этот фильтр к самому контроллеру, и теперь каждое действие внутри этого контроллера потребует аутентификации пользователя.
using System.Web.Mvc; namespace MVCSecurityDemo.Controllers{ [Authorize] public class SecretController : Controller{ // GET: Secret public ContentResult Secret(){ return Content("Secret informations here"); } public ContentResult PublicInfo(){ return Content("Public informations here"); } } }
Но если вы действительно хотите, чтобы какое-либо действие было открыто, вы можете переопределить это правило авторизации с помощью другого атрибута, который является AllowAnonymous.
using System.Web.Mvc; namespace MVCSecurityDemo.Controllers{ [Authorize] public class SecretController : Controller{ // GET: Secret public ContentResult Secret(){ return Content("Secret informations here"); } [AllowAnonymous] public ContentResult PublicInfo(){ return Content("Public informations here"); } } }
Запустите это приложение, и вы сможете получить доступ к / Secret / PublicInfo при входе в систему, но для выполнения других действий потребуется проверка подлинности.
Это позволит анонимным пользователям участвовать только в этом действии.
С помощью атрибута Authorize вы также можете указать некоторые параметры, например, разрешить некоторым конкретным пользователям участвовать в этом действии.
using System.Web.Mvc; namespace MVCSecurityDemo.Controllers{ [Authorize(Users = "ali.khan@outlook.com")] public class SecretController : Controller{ // GET: Secret public ContentResult Secret(){ return Content("Secret informations here"); } [AllowAnonymous] public ContentResult PublicInfo(){ return Content("Public informations here"); } } }
Когда вы запустите это приложение и перейдете в / secret / secret, оно попросит вас войти в систему, потому что он не является подходящим пользователем для этого контроллера.
ASP.NET MVC — Кэширование
В этой главе мы сосредоточимся на одной из самых распространенных техник ASP.NET, таких как кэширование, для повышения производительности приложения. Кэширование означает хранение чего-либо в памяти, которое часто используется для обеспечения лучшей производительности. Мы увидим, как вы можете значительно повысить производительность приложения ASP.NET MVC, используя преимущества кэша вывода.
В ASP.NET MVC есть атрибут фильтра OutputCache, который вы можете применить, и это та же концепция, что и для кэширования вывода в веб-формах. Кэш вывода позволяет вам кэшировать содержимое, возвращаемое действием контроллера.
Кэширование вывода в основном позволяет хранить выходные данные конкретного контроллера в памяти. Следовательно, любой будущий запрос на то же действие в этом контроллере будет возвращен из кэшированного результата. Таким образом, нет необходимости создавать один и тот же контент каждый раз, когда вызывается одно и то же действие контроллера.
Почему кеширование?
Нам необходимо кэширование во многих различных сценариях, чтобы повысить производительность приложения. Например, у вас есть приложение ASP.NET MVC, которое отображает список сотрудников. Теперь, когда эти записи извлекаются из базы данных путем выполнения запроса к базе данных каждый раз, когда пользователь вызывает действие контроллера, он возвращает представление Index.
Следовательно, вы можете воспользоваться выходным кэшем, чтобы избежать выполнения запроса к базе данных каждый раз, когда пользователь вызывает одно и то же действие контроллера. В этом случае представление будет извлекаться из кэша, а не восстанавливаться из действия контроллера.
Кэширование позволяет избежать выполнения избыточной работы на сервере.
Давайте посмотрим на простой пример кэширования в нашем проекте.
[OutputCache(Duration = 60)] public ActionResult Index(){ var employees = from e in db.Employees orderby e.ID select e; return View(employees); }
Как видите, мы добавили атрибут «OutputCache» в действие index EmployeeController. Теперь, чтобы понять эту концепцию, давайте запустим это приложение в режиме отладчика, а также вставим точку останова в метод действия Index.
Укажите следующий URL-адрес http: // localhost: 63004 / employee и нажмите «Enter». Вы увидите, что точка останова достигнута в методе действия Index.
Нажмите кнопку «F5», чтобы продолжить, и вы увидите список сотрудников на вашем представлении, которые извлекаются из базы данных.
Снова обновите браузер в течение 60 секунд, и вы увидите, что на этот раз точка останова не достигнута. Это потому, что мы использовали выходной кэш с длительностью секунд. Таким образом, он будет кэшировать этот результат в течение 60 секунд, а когда вы обновите браузер, он получит результат из кэша и не будет загружать контент с сервера базы данных.
В дополнение к параметру duration есть и другие параметры настроек, которые вы можете использовать с кешем вывода. Эти настройки не только для инфраструктуры MVC, но и унаследованы от ASP.Net Caching.
Изменение выходного кэша
В некоторых случаях вам могут потребоваться разные кэшированные версии, например, когда вы создаете страницу с подробностями, тогда, когда вы нажимаете на подробную ссылку, вы получаете информацию о выбранном сотруднике.
Но сначала нам нужно создать детальный вид. Для этого щелкните правой кнопкой мыши метод действия Details в EmployeeController и выберите Add View…
Вы увидите, что имя Подробности выбрано по умолчанию. Теперь выберите Details из выпадающего списка Template и Employee из выпадающего класса Model.
Нажмите «Добавить», чтобы продолжить, и вы увидите файл Details.cshtml.
@model MVCSimpleApp.Models.Employee @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name = "viewport" content = "width = device-width" /> <title>Details</title> </head> <body> <div> <h4>Employee</h4> <hr /> <dl class = "dl-horizontal"> <dt> @Html.DisplayNameFor(model => model.Name) </dt> <dd> @Html.DisplayFor(model => model.Name) </dd> <dt> @Html.DisplayNameFor(model => model.JoiningDate) </dt> <dd> @Html.DisplayFor(model => model.JoiningDate) </dd> <dt> @Html.DisplayNameFor(model => model.Age) </dt> <dd> @Html.DisplayFor(model => model.Age) </dd> </dl> </div> <p> @Html.ActionLink("Edit", "Edit", new { id = Model.ID }) | @Html.ActionLink("Back to List", "Index") </p> </body> </html>
Вы можете воспользоваться преимуществом свойства VaryByParam атрибута [OutputCache]. Это свойство позволяет создавать разные кэшированные версии одного и того же содержимого, когда изменяется параметр формы или параметр строки запроса. Ниже приведена реализация действия «Детали».
// GET: Employee/Details/5 [OutputCache(Duration = int.MaxValue, VaryByParam = "id")] public ActionResult Details(int id){ var employee = db.Employees.SingleOrDefault(e => e.ID == id); return View(employee); }
Когда приведенный выше код компилируется и выполняется, вы получите следующий вывод, указав URL http: // localhost: 63004 / employee .
Нажмите на ссылку Подробности любой ссылки, и вы увидите подробное представление этого конкретного сотрудника.
Действие Details () включает свойство VaryByParam со значением «Id». Когда в действие контроллера передаются разные значения параметра Id, генерируются разные кэшированные версии представления Details.
Важно понимать, что использование свойства VaryByParam приводит к увеличению кэширования. Различная кэшированная версия представления Details создается для каждой отдельной версии параметра Id.
Профиль кэша
Вы можете создать профиль кэша в файле web.config. Это альтернатива настройке свойств выходного кэша путем изменения свойств атрибута [OutputCache]. Он предлагает пару важных преимуществ, которые заключаются в следующем.
-
Управляет тем, как действия контроллера кэшируют содержимое в одном центральном месте.
-
Создает один профиль кэша и применяет профиль к нескольким контроллерам или действиям контроллера.
-
Изменяет файл веб-конфигурации без перекомпиляции вашего приложения.
-
Отключает кэширование для приложения, которое уже развернуто в рабочей среде.
Управляет тем, как действия контроллера кэшируют содержимое в одном центральном месте.
Создает один профиль кэша и применяет профиль к нескольким контроллерам или действиям контроллера.
Изменяет файл веб-конфигурации без перекомпиляции вашего приложения.
Отключает кэширование для приложения, которое уже развернуто в рабочей среде.
Давайте рассмотрим простой пример профиля кеша, создав профиль кеша в файле web.config. Раздел <caching> должен появиться в разделе <system.web>.
<caching> <outputCacheSettings> <outputCacheProfiles> <add name = "Cache10Min" duration = "600" varyByParam = "none"/> </outputCacheProfiles> </outputCacheSettings> </caching>
Вы можете применить профиль Cache10Min к действию контроллера с помощью атрибута [OutputCache], который выглядит следующим образом.
[OutputCache(CacheProfile = "Cache10Min")] public ActionResult Index(){ var employees = from e in db.Employees orderby e.ID select e; return View(employees); }
Запустите это приложение и укажите следующий URL-адрес http: // localhost: 63004 / employee
Если вы вызываете действие Index (), как показано выше, то же время будет возвращено в течение 10 мин.
ASP.NET MVC — бритва
В этой главе мы рассмотрим механизм представления Razor в приложениях ASP.NET MVC и некоторые причины существования Razor. Razor — это синтаксис разметки, который позволяет встраивать серверный код в веб-страницы с использованием C # и VB.Net. Это не язык программирования. Это язык разметки на стороне сервера.
Razor не связан с ASP.NET MVC, потому что Razor — это шаблонизатор общего назначения. Вы можете использовать его где угодно, чтобы генерировать выходные данные, такие как HTML. Просто в ASP.NET MVC реализован механизм представления, который позволяет нам использовать Razor внутри приложения MVC для создания HTML.
У вас будет файл шаблона, представляющий собой смесь буквального текста и некоторых блоков кода. Вы объединяете этот шаблон с некоторыми данными или конкретной моделью, где шаблон указывает, где данные должны появляться, а затем выполняете шаблон для генерации выходных данных.
Бритва против ASPX
-
Razor очень похож на работу ASPX-файлов. ASPX-файлы — это шаблоны, которые содержат буквальный текст и некоторый код C #, указывающий, где должны отображаться ваши данные. Мы выполняем их для генерации HTML-кода для нашего приложения.
-
Файлы ASPX зависят от среды выполнения ASP.NET, которая будет доступна для анализа и выполнения этих файлов ASPX. У Razor нет таких зависимостей.
-
В отличие от файлов ASPX, Razor имеет несколько других целей проектирования.
Razor очень похож на работу ASPX-файлов. ASPX-файлы — это шаблоны, которые содержат буквальный текст и некоторый код C #, указывающий, где должны отображаться ваши данные. Мы выполняем их для генерации HTML-кода для нашего приложения.
Файлы ASPX зависят от среды выполнения ASP.NET, которая будет доступна для анализа и выполнения этих файлов ASPX. У Razor нет таких зависимостей.
В отличие от файлов ASPX, Razor имеет несколько других целей проектирования.
цели
Microsoft хотела, чтобы Razor был легок в использовании и легок в освоении, а также работал с такими инструментами, как Visual Studio, чтобы был доступен IntelliSense, отладчик, но они хотели, чтобы Razor не имел связей с определенной технологией, такой как ASP.NET или ASP.NET MVC.
Если вы знакомы с жизненным циклом файла ASPX, то, вероятно, вы знаете, что существует зависимость от времени выполнения ASP.NET, которая будет доступна для анализа и выполнения этих файлов ASPX. Microsoft хотела, чтобы Razor был умным, чтобы облегчить работу разработчика.
Давайте посмотрим на пример кода из файла ASPX, который содержит некоторый буквальный текст. Это наша разметка HTML. Он также содержит маленькие кусочки кода C #.
<% foreach (var item in Model) { %> <tr> <td> <%: Html.ActionLink("Edit", "Edit", new { id = item.ID })%> | <%: Html.ActionLink("Details", "Details", new { id = item.ID }) %>| <%: Html.ActionLink("Delete", "Delete", new { id = item.ID })%> </td> <td> <%: item.Name %> </td> <td> <%: String.Format("{0,g}", item.JoiningDate) %> </td> </tr> <%}%>
Но эти веб-формы были в основном перепрофилированы Microsoft для работы с более ранними выпусками MVC, а это означает, что файлы ASPX никогда не были идеальным соответствием для MVC.
Синтаксис немного неуклюж, когда вам нужно перейти из кода C # обратно в HTML и из кода HTML обратно в код C #. IntelliSense также предлагает вам сделать то, что просто не имеет смысла в проекте MVC, например добавить директивы для кэширования вывода и пользовательские элементы управления в представление ASPX.
Теперь посмотрите на этот код, который выдает тот же результат, с той разницей, что он использует синтаксис Razor.
@foreach (var item in Model) { <tr> <td> @Html.ActionLink("Edit", "Edit", new { id = item.ID }) | @Html.ActionLink("Details", "Details", new { id = item.ID }) | @Html.ActionLink("Delete", "Delete", new { id = item.ID }) </td> <td> @item.Name </td> <td> @String.Format("{0,g}", item.JoiningDate) </td> </tr> }
С помощью синтаксиса Razor вы можете начать немного кода C #, используя знак ‘@’, и анализ Razor автоматически переключится на синтаксический анализ этого оператора, этого оператора foreach, как немного кода C #.
Но когда мы закончили с оператором foreach и у нас есть открывающая фигурная скобка, мы можем перейти из кода C # в HTML, не вставляя в него явный токен, такой как процент в знаках угловых скобок.
Синтаксический анализатор Razor достаточно умен, чтобы переключаться между кодом C # и HTML, а затем снова из HTML обратно в код C #, когда нам нужно поместить закрывающую фигурную скобку здесь. Если вы сравните эти два блока кода, я думаю, вы согласитесь, что версию Razor легче читать и легче писать.
Создание представления с помощью Razor
Давайте создадим новый проект ASP.Net MVC.
Введите название проекта в поле имени и нажмите Ok.
Для простоты выберите опцию «Очистить» и установите флажок MVC в разделе «Добавить папки и основные ссылки для» и нажмите «ОК». Это создаст базовый проект MVC с минимальным предопределенным содержанием.
После создания проекта в Visual Studio вы увидите несколько файлов и папок, отображаемых в окне обозревателя решений. Как мы создали ASP.Net MVC проект из пустого шаблона проекта, так что на данный момент приложение не содержит ничего для запуска. Поскольку мы начинаем с пустого приложения и даже не имеем ни одного контроллера, давайте добавим HomeController.
Чтобы добавить контроллер, щелкните правой кнопкой мыши папку контроллера в обозревателе решений и выберите «Добавить» → «Контроллер». Появится диалоговое окно Add Scaffold.
Выберите MVC 5 Controller — Empty и нажмите кнопку Add, после чего появится диалоговое окно Add Controller.
Установите имя HomeController и нажмите кнопку «Добавить». Вы увидите новый C # -файл «HomeController.cs» в папке «Контроллеры», который также открыт для редактирования в Visual Studio.
Щелкните правой кнопкой мыши на действии Index и выберите Add View…
Выберите «Очистить» в раскрывающемся списке «Шаблон» и нажмите кнопку «Добавить». Visual Studio создаст файл Index.cshtml в папке View / Home .
Обратите внимание, что представление Razor имеет расширение cshtml. Если вы создаете приложение MVC с использованием Visual Basic, это будет расширение VBHTML. В верхней части этого файла находится блок кода, который явно устанавливает для этого свойства макета значение null.
Когда вы запустите это приложение, вы увидите пустую веб-страницу, потому что мы создали представление из пустого шаблона.
Давайте добавим немного кода C #, чтобы сделать вещи более интересными. Чтобы написать некоторый код C # в представлении Razor, первое, что мы сделаем, это наберем символ ‘@’, который сообщает парсеру, что он собирается что-то делать в коде.
Давайте создадим цикл FOR, указывающий ‘@i’ внутри фигурных скобок, что, по сути, говорит Razor о значении i.
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name = "viewport" content = "width = device-width" /> <title>Index</title> </head> <body> <div> @for (int index = 0; index < 12; index++){ <div>@index </div> } </div> </body> </html>
Запустите это приложение, и вы увидите следующий вывод.
ASP.NET MVC — аннотации данных
DataAnnotations используется для настройки классов вашей модели, которые будут выделять наиболее часто используемые конфигурации. Аннотации данных также понимаются рядом приложений .NET, таких как ASP.NET MVC, что позволяет этим приложениям использовать одни и те же аннотации для проверки на стороне клиента. Атрибуты DataAnnotation переопределяют стандартные соглашения Code-First.
System.ComponentModel.DataAnnotations включает следующие атрибуты, которые влияют на обнуляемость или размер столбца.
- ключ
- Отметка
- ConcurrencyCheck
- необходимые
- MinLength
- Максимальная длина
- StringLength
Пространство имен System.ComponentModel.DataAnnotations.Schema содержит следующие атрибуты, которые влияют на схему базы данных.
- Таблица
- колонка
- Индекс
- Иностранный ключ
- NotMapped
- InverseProperty
ключ
Entity Framework опирается на каждый объект, имеющий значение ключа, которое он использует для отслеживания объектов. Одно из соглашений, от которых зависит Code First, заключается в том, как оно подразумевает, какое свойство является ключом в каждом из классов Code First.
Соглашение заключается в том, чтобы искать свойство с именем «Id» или свойство, которое объединяет имя класса и «Id», например «StudentId». Свойство будет сопоставлено столбцу первичного ключа в базе данных. Классы Student, Course и Enrollment следуют этой конвенции.
Теперь давайте предположим, что класс Student использовал имя StdntID вместо ID. Если Code First не найдет свойство, соответствующее этому соглашению, оно выдаст исключение из-за требования Entity Framework о том, что у вас должно быть ключевое свойство.
Вы можете использовать аннотацию ключа, чтобы указать, какое свойство будет использоваться в качестве EntityKey.
Давайте посмотрим на класс Student, который содержит StdntID. Он не следует стандартному соглашению Code First, поэтому для обработки добавлен атрибут Key, который сделает его первичным ключом.
public class Student{ [Key] public int StdntID { get; set; } public string LastName { get; set; } public string FirstMidName { get; set; } public DateTime EnrollmentDate { get; set; } public virtual ICollection<Enrollment> Enrollments { get; set; } }
Когда вы запустите приложение и загляните в базу данных в SQL Server Explorer, вы увидите, что первичным ключом теперь является StdntID в таблице учеников.
Entity Framework также поддерживает составные ключи. Составные ключи — это первичные ключи, которые состоят из нескольких свойств. Например, у вас есть класс DrivingLicense, первичный ключ которого представляет собой комбинацию LicenseNumber и IssuingCountry.
public class DrivingLicense{ [Key, Column(Order = 1)] public int LicenseNumber { get; set; } [Key, Column(Order = 2)] public string IssuingCountry { get; set; } public DateTime Issued { get; set; } public DateTime Expires { get; set; } }
Когда у вас есть составные ключи, Entity Framework требует, чтобы вы определили порядок свойств ключа. Вы можете сделать это, используя аннотацию Column для указания порядка.
Отметка
Code First будет обрабатывать свойства Timestamp так же, как свойства ConcurrencyCheck, но также будет гарантировать, что поле базы данных, сгенерированное Code First, не будет обнуляться.
Для проверки параллелизма чаще используются поля строк и меток времени. Но вместо использования аннотации ConcurrencyCheck вы можете использовать более конкретную аннотацию TimeStamp, если типом свойства является байтовый массив. Вы можете иметь только одно свойство отметки времени в данном классе.
Давайте рассмотрим простой пример, добавив свойство TimeStamp в класс Course.
public class Course{ public int CourseID { get; set; } public string Title { get; set; } public int Credits { get; set; } [Timestamp] public byte[] TStamp { get; set; } public virtual ICollection<Enrollment> Enrollments { get; set; } }
Как видно из приведенного выше примера, атрибут Timestamp применяется к свойству Byte [] класса Course. Итак, Code First создаст столбец отметки времени TStamp в таблице Courses.
ConcurrencyCheck
Аннотация ConcurrencyCheck позволяет пометить одно или несколько свойств, которые будут использоваться для проверки параллелизма в базе данных, когда пользователь редактирует или удаляет объект. Если вы работали с EF Designer, это соответствует настройке свойства ConcurrencyMode свойства Fixed.
Давайте рассмотрим простой пример и посмотрим, как работает ConcurrencyCheck, добавив его в свойство Title в классе Course.
public class Course{ public int CourseID { get; set; } [ConcurrencyCheck] public string Title { get; set; } public int Credits { get; set; } [Timestamp, DataType("timestamp")] public byte[] TimeStamp { get; set; } public virtual ICollection<Enrollment> Enrollments { get; set; } }
В приведенном выше классе Course атрибут ConcurrencyCheck применяется к существующему свойству Title. Code First будет включать столбец Title в команде update для проверки оптимистичного параллелизма, как показано в следующем коде.
exec sp_executesql N'UPDATE [dbo].[Courses] SET [Title] = @0 WHERE (([CourseID] = @1) AND ([Title] = @2)) ',N'@0 nvarchar(max) ,@1 int,@2 nvarchar(max) ',@0 = N'Maths',@1 = 1,@2 = N'Calculus' go
необходимые
Обязательная аннотация сообщает EF, что требуется определенное свойство. Давайте посмотрим на следующий класс Student, в котором обязательный идентификатор добавлен в свойство FirstMidName. Обязательный атрибут заставит EF убедиться, что свойство содержит данные.
public class Student{ [Key] public int StdntID { get; set; } [Required] public string LastName { get; set; } [Required] public string FirstMidName { get; set; } public DateTime EnrollmentDate { get; set; } public virtual ICollection<Enrollment> Enrollments { get; set; } }
Вы можете видеть в приведенном выше примере Атрибут Обязательный класс ученика применяется к FirstMidName и LastName. Таким образом, Code First создаст столбцы NOT NULL FirstMidName и LastName в таблице учеников, как показано на следующем снимке экрана.
Максимальная длина
Атрибут MaxLength позволяет указать дополнительные проверки свойств. Его можно применять к свойству типа строки или массива класса домена. EF Code First установит размер столбца, как указано в атрибуте MaxLength.
Давайте посмотрим на следующий класс Course, в котором атрибут MaxLength (24) применяется к свойству Title.
public class Course{ public int CourseID { get; set; } [ConcurrencyCheck] [MaxLength(24)] public string Title { get; set; } public int Credits { get; set; } public virtual ICollection<Enrollment> Enrollments { get; set; } }
Когда вы запустите указанное выше приложение, Code-First создаст заголовок столбца nvarchar (24) в таблице Coursed, как показано на следующем снимке экрана.
Теперь, когда пользователь устанавливает заголовок, который содержит более 24 символов, EF сгенерирует EntityValidationError.
MinLength
Атрибут MinLength позволяет вам указать дополнительные проверки свойств, как вы это делали с MaxLength. Атрибут MinLength также можно использовать с атрибутом MaxLength, как показано в следующем коде.
public class Course{ public int CourseID { get; set; } [ConcurrencyCheck] [MaxLength(24) , MinLength(5)] public string Title { get; set; } public int Credits { get; set; } public virtual ICollection<Enrollment> Enrollments { get; set; } }
EF выбросит EntityValidationError, если вы установите значение свойства Title меньше указанной длины в атрибуте MinLength или больше указанной длины в атрибуте MaxLength.
StringLength
StringLength также позволяет указывать дополнительные проверки свойств, такие как MaxLength. Разница в том, что атрибут StringLength может применяться только к свойству строкового типа классов Domain.
public class Course{ public int CourseID { get; set; } [StringLength (24)] public string Title { get; set; } public int Credits { get; set; } public virtual ICollection<Enrollment> Enrollments { get; set; } }
Entity Framework также проверяет значение свойства для атрибута StringLength. Теперь, если пользователь устанавливает заголовок, который содержит более 24 символов, EF сгенерирует EntityValidationError.
Таблица
Код по умолчанию Первое соглашение создает имя таблицы, такое же, как имя класса. Если вы разрешаете Code First создать базу данных, вы также можете изменить имя создаваемых таблиц. Вы можете использовать Code First с существующей базой данных. Но это не всегда тот случай, когда имена классов соответствуют именам таблиц в вашей базе данных.
Атрибут таблицы переопределяет это соглашение по умолчанию. EF Code First создаст таблицу с указанным именем в атрибуте Table для данного класса домена.
Давайте рассмотрим пример, в котором класс называется Student, и, по соглашению, Code First предполагает, что он будет сопоставлен с таблицей с именем Students. Если это не так, вы можете указать имя таблицы с атрибутом Table, как показано в следующем коде.
[Table("StudentsInfo")] public class Student{ [Key] public int StdntID { get; set; } [Required] public string LastName { get; set; } [Required] public string FirstMidName { get; set; } public DateTime EnrollmentDate { get; set; } public virtual ICollection<Enrollment> Enrollments { get; set; } }
Теперь вы можете видеть, что атрибут Table определяет таблицу как StudentsInfo. Когда таблица будет сгенерирована, вы увидите имя таблицы StudentsInfo, как показано на следующем снимке экрана.
Вы не можете указать только имя таблицы, но вы также можете указать схему для таблицы, используя атрибут Table, используя следующий код.
[Table("StudentsInfo", Schema = "Admin")] public class Student{ [Key] public int StdntID { get; set; } [Required] public string LastName { get; set; } [Required] public string FirstMidName { get; set; } public DateTime EnrollmentDate { get; set; } public virtual ICollection<Enrollment> Enrollments { get; set; } }
В приведенном выше примере таблица указана с помощью схемы администратора. Теперь Code First создаст таблицу StudentsInfo в схеме администратора, как показано на следующем снимке экрана.
колонка
Он также совпадает с атрибутом таблицы, но атрибут таблицы переопределяет поведение таблицы, а атрибут столбца переопределяет поведение столбца. Код по умолчанию Первое соглашение создает имя столбца, такое же, как имя свойства.
Если вы позволяете Code First создать базу данных, а также хотите изменить имя столбцов в ваших таблицах. Атрибут столбца переопределяет это соглашение по умолчанию. EF Code First создаст столбец с указанным именем в атрибуте Column для данного свойства.
Давайте еще раз посмотрим на следующий пример, в котором свойство называется FirstMidName, и, по соглашению, Code First предполагает, что это сопоставит столбец с именем FirstMidName. Если это не так, вы можете указать имя столбца с атрибутом Column, как показано в следующем коде.
public class Student{ public int ID { get; set; } public string LastName { get; set; } [Column("FirstName")] public string FirstMidName { get; set; } public DateTime EnrollmentDate { get; set; } public virtual ICollection<Enrollment> Enrollments { get; set; } }
Теперь вы можете видеть, что атрибут Column определяет столбец как FirstName. Когда таблица будет сгенерирована, вы увидите имя столбца FirstName, как показано на следующем снимке экрана.
Индекс
Атрибут Index был введен в Entity Framework 6.1. Примечание. Если вы используете более раннюю версию, информация в этом разделе не применяется.
Вы можете создать индекс для одного или нескольких столбцов, используя IndexAttribute. Добавление атрибута к одному или нескольким свойствам приведет к тому, что EF создаст соответствующий индекс в базе данных при создании базы данных.
Индексы делают поиск данных быстрее и эффективнее, в большинстве случаев. Однако перегрузка таблицы или представления индексами может неприятно повлиять на производительность других операций, таких как вставки или обновления.
Индексирование — это новая функция в Entity Framework, позволяющая повысить производительность приложения Code First, сократив время, необходимое для запроса данных из базы данных.
Вы можете добавить индексы в свою базу данных, используя атрибут Index, и переопределить параметры по умолчанию Unique и Clustered, чтобы получить индекс, наиболее подходящий для вашего сценария. По умолчанию индекс будет иметь имя IX_ <имя свойства>
Давайте посмотрим на следующий код, в котором атрибут Index добавлен в класс Course for Credits.
public class Cours{ public int CourseID { get; set; } public string Title { get; set; } [Index] public int Credits { get; set; } public virtual ICollection<Enrollment> Enrollments { get; set; } }
Вы можете видеть, что атрибут Index применяется к свойству Credits. Теперь, когда таблица сгенерирована, вы увидите IX_Credits в индексах.
По умолчанию индексы не являются уникальными, но вы можете использовать именованный параметр IsUnique, чтобы указать, что индекс должен быть уникальным. В следующем примере представлен уникальный индекс, как показано в следующем коде.
public class Course{ public int CourseID { get; set; } [Index(IsUnique = true)] public string Title { get; set; } [Index] public int Credits { get; set; } public virtual ICollection<Enrollment> Enrollments { get; set; } }
Иностранный ключ
Соглашение Code First позаботится о наиболее распространенных отношениях в вашей модели, но в некоторых случаях требуется помощь. Например, при изменении имени свойства ключа в классе Student возникла проблема с его отношением к классу Enrollment.
public class Enrollment{ public int EnrollmentID { get; set; } public int CourseID { get; set; } public int StudentID { get; set; } public Grade? Grade { get; set; } public virtual Course Course { get; set; } public virtual Student Student { get; set; } } public class Student{ [Key] public int StdntID { get; set; } public string LastName { get; set; } public string FirstMidName { get; set; } public DateTime EnrollmentDate { get; set; } public virtual ICollection<Enrollment> Enrollments { get; set; } }
При создании базы данных Code First видит свойство StudentID в классе Enrollment и распознает его по соглашению, что оно соответствует имени класса плюс «ID», как внешний ключ к классу Student. Но в классе Student отсутствует свойство StudentID, а в классе Student это свойство StdntID.
Решением для этого является создание свойства навигации в Enrollment и использование ForeignKey DataAnnotation, чтобы помочь Code First понять, как построить отношения между двумя классами, как показано в следующем коде.
public class Enrollment{ public int EnrollmentID { get; set; } public int CourseID { get; set; } public int StudentID { get; set; } public Grade? Grade { get; set; } public virtual Course Course { get; set; } [ForeignKey("StudentID")] public virtual Student Student { get; set; } }
Теперь вы можете видеть, что атрибут ForeignKey применяется к свойству навигации.
NotMapped
По умолчанию соглашения Code First, каждое свойство, которое имеет поддерживаемый тип данных и которое включает в себя геттеры и сеттеры, представлены в базе данных. Но это не всегда так в приложениях. Атрибут NotMapped переопределяет это соглашение по умолчанию. Например, у вас может быть свойство в классе Student, такое как FatherName, но его не нужно хранить. Вы можете применить атрибут NotMapped к свойству FatherName, для которого вы не хотите создавать столбец в базе данных. Ниже приведен код.
public class Student{ [Key] public int StdntID { get; set; } public string LastName { get; set; } public string FirstMidName { get; set; } public DateTime EnrollmentDate { get; set; } [NotMapped] public int FatherName { get; set; } public virtual ICollection<Enrollment> Enrollments { get; set; } }
Вы можете видеть, что атрибут NotMapped применяется к свойству FatherName. Теперь, когда таблица сгенерирована, вы увидите, что столбец FatherName не будет создан в базе данных, но присутствует в классе Student.
Code First не создаст столбец для свойства, в котором нет ни методов получения, ни установки.
InverseProperty
InverseProperty используется, когда у вас есть несколько отношений между классами. В классе Enrollment вы можете отслеживать, кто записался на текущий курс, а кто — на предыдущий.
Давайте добавим два свойства навигации для класса Enrollment.
public class Enrollment{ public int EnrollmentID { get; set; } public int CourseID { get; set; } public int StudentID { get; set; } public Grade? Grade { get; set; } public virtual Course CurrCourse { get; set; } public virtual Course PrevCourse { get; set; } public virtual Student Student { get; set; } }
Точно так же вам также нужно добавить в класс Course, на который ссылаются эти свойства. Класс Course имеет свойства навигации обратно к классу Enrollment, который содержит все текущие и предыдущие записи.
public class Course{ public int CourseID { get; set; } public string Title { get; set; } [Index] public int Credits { get; set; } public virtual ICollection<Enrollment> CurrEnrollments { get; set; } public virtual ICollection<Enrollment> PrevEnrollments { get; set; } }
Code First создает столбец внешнего ключа {Class Name} _ {Primary Key}, если свойство внешнего ключа не включено в определенный класс, как показано в приведенных выше классах. Когда база данных сгенерирована, вы увидите несколько внешних ключей, как показано на следующем снимке экрана.
Как вы можете видеть, Code First не может сопоставить свойства двух классов самостоятельно. Таблица базы данных для заявок должна иметь один внешний ключ для CurrCourse и один для PrevCourse, но Code First создаст четыре свойства внешнего ключа, т.е.
- CurrCourse_CourseID
- PrevCourse_CourseID
- Course_CourseID
- Course_CourseID1
Чтобы исправить эти проблемы, вы можете использовать аннотацию InverseProperty, чтобы указать выравнивание свойств.
public class Course{ public int CourseID { get; set; } public string Title { get; set; } [Index] public int Credits { get; set; } [InverseProperty("CurrCourse")] public virtual ICollection<Enrollment> CurrEnrollments { get; set; } [InverseProperty("PrevCourse")] public virtual ICollection<Enrollment> PrevEnrollments { get; set; } }
Как вы можете видеть теперь, когда атрибут InverseProperty применяется в указанном выше классе Course путем указания, к какому ссылочному свойству класса Enrollment он принадлежит, Code First создаст базу данных и создаст только два столбца внешнего ключа в таблице Enrollments, как показано на следующем снимке экрана.
Мы рекомендуем вам выполнить приведенный выше пример для лучшего понимания.
ASP.NET MVC — управление пакетами NuGet
В этой главе мы поговорим о NuGet, который является менеджером пакетов для .NET и Visual Studio. NuGet может использоваться для поиска и установки пакетов, то есть частей программного обеспечения и сборок, а также того, что вы хотите использовать в своем проекте.
NuGet не является инструментом, специфичным для проектов ASP.NET MVC. Это инструмент, который вы можете использовать внутри Visual Studio для консольных приложений, приложений WPF, приложений Azure, любых типов приложений.
Управление пакетами
NuGet является менеджером пакетов и отвечает за загрузку, установку, обновление и настройку программного обеспечения в вашей системе. Под термином «программное обеспечение» мы подразумеваем не программное обеспечение конечных пользователей, такое как Microsoft Word или Notepad 2 и т. Д., А части программного обеспечения, которые вы хотите использовать в своем проекте, ссылки на сборки.
Например, сборки, которые вы хотите использовать, могут быть фиктивными для тестирования модульных объектов или NHibernate для доступа к данным, а также компонентами, которые вы используете при создании приложения. Вышеупомянутые компоненты являются программным обеспечением с открытым исходным кодом, но некоторые пакеты NuGet, которые вы найдете, являются программным обеспечением с закрытым исходным кодом. Некоторые из найденных вами пакетов даже производятся Microsoft.
Общая тема всех упомянутых выше пакетов, таких как mock и NHibernate, а также пакетов Microsoft, таких как предварительный просмотр Entity Framework, заключается в том, что по умолчанию они не поставляются с Visual Studio.
Без NuGet
Чтобы установить любой из этих компонентов без NuGet, вам понадобятся следующие шаги.
Если вы хотите использовать один из этих компонентов, вам нужно найти домашнюю страницу для определенного проекта и найти ссылку для скачивания. Затем, когда проект загружен, он обычно находится в формате ZIP, поэтому вам нужно будет его распаковать.
Если вы не загрузили двоичные файлы, вам сначала нужно будет собрать программное обеспечение, а затем ссылаться на него в своем проекте. И многие компоненты на этом этапе все еще требуют некоторой конфигурации для запуска и работы.
Использование NuGet
NuGet заменяет все шаги, описанные ранее, и вам просто нужно сказать «Добавить пакет». NuGet знает, где можно скачать последнюю версию, знает, как извлечь ее, как установить ссылку на этот компонент и даже настроить ее. Это оставляет вам больше времени, чтобы просто собрать программное обеспечение.
Давайте рассмотрим простой пример, в котором мы добавим поддержку Entity Framework в наш проект ASP.NET MVC с использованием NuGet.
Шаг 1 — Установите Entity Framework. Щелкните правой кнопкой мыши по проекту и выберите Диспетчер пакетов NuGet → Управление пакетами NuGet для решения…
Откроется менеджер пакетов NuGet.
Шаг 2 — Поиск Entity Framework в поле поиска.
Шаг 3 — Выберите Entity Framework и нажмите кнопку «Установить». Откроется диалоговое окно предварительного просмотра.
Шаг 4 — Нажмите Ok, чтобы продолжить.
Шаг 5 — Нажмите кнопку «Я принимаю», чтобы начать установку.
После установки Entity Framework вы увидите сообщение в окне out, как показано выше.
Когда вы устанавливаете пакет с NuGet, вы увидите новый каталог пакетов в той же папке, что и файл решения, в котором находится ваш проект. Этот каталог пакетов содержит все пакеты, которые вы установили для любого из проектов в этом решении.
Другими словами, NuGet не загружает пакеты в централизованное хранилище, а хранит их отдельно для каждого решения.
ASP.NET MVC — веб-API
ASP.NET Web API — это инфраструктура, упрощающая создание служб HTTP, которые охватывают широкий круг клиентов, включая браузеры и мобильные устройства. ASP.NET Web API является идеальной платформой для создания приложений RESTful в .NET Framework.
Когда вы создаете API-интерфейсы в Интернете, есть несколько способов создания API-интерфейсов в Интернете. К ним относятся HTTP / RPC, и это означает использование HTTP в удаленном вызове процедур для вызова таких вещей, как методы, через Интернет.
Сами глаголы включены в API-интерфейсы, такие как Получить клиентов, Вставить счет-фактуру, Удалить клиента, и каждая из этих конечных точек в конечном итоге представляет собой отдельный URI.
Давайте рассмотрим простой пример веб-API, создав новое веб-приложение ASP.NET.
Шаг 1 — Откройте Visual Studio и выберите «Файл» → «Создать» → пункт меню «Проект».
Откроется новое диалоговое окно проекта.
Шаг 2 — На левой панели выберите Шаблоны → Visual C # → Интернет.
Шаг 3 — В средней панели выберите Веб-приложение ASP.NET
Введите имя проекта WebAPIDemo в поле Name и нажмите Ok, чтобы продолжить. Вы увидите следующее диалоговое окно, в котором вас попросят установить начальный контент для проекта ASP.NET.
Шаг 4. Чтобы упростить задачу, выберите опцию «Очистить» и установите флажок «Веб-API» в разделе «Добавить папки и основные ссылки для» и нажмите кнопку «ОК».
Шаг 5 — Он создаст базовый проект MVC с минимальным предопределенным содержанием.
После создания проекта в Visual Studio вы увидите несколько файлов и папок, отображаемых в окне обозревателя решений.
Шаг 6 — Теперь нам нужно добавить модель. Щелкните правой кнопкой мыши папку «Модели» в обозревателе решений и выберите «Добавить» → «Класс».
Теперь вы увидите диалоговое окно Add New Item.
Шаг 7 — Выберите Class в средней панели и введите Employee.cs в поле имени.
Шаг 8 — Добавьте некоторые свойства в класс Employee, используя следующий код.
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace WebAPIDemo.Models { public class Employee{ public int ID { get; set; } public string Name { get; set; } public DateTime JoiningDate { get; set; } public int Age { get; set; } } }
Шаг 9 — Давайте добавим контроллер. Щелкните правой кнопкой мыши папку контроллера в обозревателе решений и выберите «Добавить» → «Контроллер».
Появится диалоговое окно Add Scaffold.
Шаг 10 — Выберите контроллер Web API 2 — Пустой вариант. Этот шаблон создаст метод Index с действием по умолчанию для контроллера.
Шаг 11 — Нажмите кнопку «Добавить», появится диалоговое окно «Добавить контроллер».
Шаг 12 — Установите имя EmployeesController и нажмите кнопку «Добавить».
Вы увидите новый файл C # «EmployeeController.cs» в папке «Контроллеры», который открыт для редактирования в Visual Studio с некоторыми действиями по умолчанию.
using System; using System.Collections.Generic; using System.Linq; using System.Web.Http; using WebAPIDemo.Models; namespace WebAPIDemo.Controllers{ public class EmployeesController : ApiController{ Employee[] employees = new Employee[]{ new Employee { ID = 1, Name = "Mark", JoiningDate = DateTime.Parse(DateTime.Today.ToString()), Age = 30 }, new Employee { ID = 2, Name = "Allan", JoiningDate = DateTime.Parse(DateTime.Today.ToString()), Age = 35 }, new Employee { ID = 3, Name = "Johny", JoiningDate = DateTime.Parse(DateTime.Today.ToString()), Age = 21 } }; public IEnumerable<Employee> GetAllEmployees(){ return employees; } public IHttpActionResult GetEmployee(int id){ var employee = employees.FirstOrDefault((p) => p.ID == id); if (employee == null){ return NotFound(); } return Ok(employee); } } }
Шаг 13 — Запустите это приложение и укажите / api / employee / в конце URL-адреса и нажмите «Ввод». Вы увидите следующий вывод.
Шаг 14. Позвольте нам указать следующий URL-адрес http: // localhost: 63457 / api / employee / 1, и вы увидите следующий результат.
ASP.NET MVC — строительные леса
ASP.NET Scaffolding — это структура генерации кода для веб-приложений ASP.NET. Visual Studio 2013 включает в себя предварительно установленные генераторы кода для проектов MVC и Web API. Вы добавляете леса в свой проект, когда хотите быстро добавить код, взаимодействующий с моделями данных. Использование строительных лесов может сократить время разработки стандартных операций с данными в вашем проекте.
Как вы видели, мы создали представления для действий Index, Create, Edit, а также должны обновить методы действий. Но ASP.Net MVC предоставляет более простой способ создания всех этих представлений и методов действий с использованием скаффолдинга.
Давайте посмотрим на простой пример. Мы создадим тот же пример, который содержит класс модели Employee, но на этот раз мы будем использовать скаффолдинг.
Шаг 1 — Откройте Visual Studio и выберите пункт меню «Файл» → «Создать» → «Проект».
Откроется новое диалоговое окно проекта.
Шаг 2 — На левой панели выберите Шаблоны → Visual C # → Интернет.
Шаг 3 — В средней панели выберите Веб-приложение ASP.NET.
Шаг 4 — Введите имя проекта «MVCScaffoldingDemo» в поле «Имя» и нажмите «ОК» для продолжения. Вы увидите следующее диалоговое окно, в котором вас попросят установить начальный контент для проекта ASP.NET.
Шаг 5 — Для простоты выберите опцию «Очистить» и установите флажок MVC в разделе «Добавить папки и основные ссылки для» и нажмите «ОК».
Это создаст базовый проект MVC с минимальным предопределенным содержанием.
После создания проекта в Visual Studio вы увидите несколько файлов и папок, отображаемых в окне обозревателя решений.
Добавить поддержку Entity Framework
Первым шагом является установка Entity Framework. Щелкните правой кнопкой мыши по проекту и выберите Диспетчер пакетов NuGet → Управление пакетами NuGet для решения…
Откроется «Диспетчер пакетов NuGet». Поиск Entity Framework в поле поиска.
Выберите Entity Framework и нажмите кнопку «Установить». Откроется диалоговое окно предварительного просмотра.
Нажмите Ok, чтобы продолжить.
Нажмите кнопку «Я принимаю», чтобы начать установку.
После установки Entity Framework вы увидите сообщение в окне вывода, как показано на скриншоте выше.
Добавить модель
Чтобы добавить модель, щелкните правой кнопкой мыши папку «Модели» в обозревателе решений и выберите «Добавить» → «Класс». Вы увидите диалоговое окно «Добавить новый элемент».
Выберите Class в средней панели и введите Employee.cs в поле имени.
Добавьте некоторые свойства в класс Employee, используя следующий код.
using System; namespace MVCScaffoldingDemo.Models { public class Employee{ public int ID { get; set; } public string Name { get; set; } public DateTime JoiningDate { get; set; } public int Age { get; set; } } }
Добавить DBContext
У нас есть Модель Сотрудника, теперь нам нужно добавить еще один класс, который будет взаимодействовать с Entity Framework для извлечения и сохранения данных. Ниже приведен полный код в файле Employee.cs.
using System; using System.Data.Entity; namespace MVCScaffoldingDemo.Models{ public class Employee{ public int ID { get; set; } public string Name { get; set; } public DateTime JoiningDate { get; set; } public int Age { get; set; } } public class EmpDBContext : DbContext{ public DbSet<Employee> Employees { get; set; } } }
Как вы можете видеть, «EmpDBContext» является производным от класса EF, известного как «DbContext». В этом классе у нас есть одно свойство с именем DbSet, которое в основном представляет сущность, которую вы хотите запросить и сохранить.
Теперь давайте создадим решение, и вы увидите сообщение, когда проект будет успешно собран.
Добавить элемент лесов
Чтобы добавить каркас, щелкните правой кнопкой мыши папку «Контроллеры» в обозревателе решений и выберите «Добавить» → «Новый элемент каркаса».
Появится диалоговое окно Add Scaffold.
Выберите MVC 5 Controller с представлениями, используя Entity Framework в средней панели, и нажмите кнопку «Добавить», чтобы открыть диалоговое окно «Добавить контроллер».
Выберите Employee из выпадающего списка класса Model и EmpDBContext из выпадающего класса контекста Data. Вы также увидите, что имя контроллера выбрано по умолчанию.
Нажмите кнопку «Добавить», чтобы продолжить, и вы увидите следующий код в EmployeesController, который создается Visual Studio с использованием Scaffolding.
using System.Data.Entity; using System.Linq; using System.Net; using System.Web.Mvc; using MVCScaffoldingDemo.Models; namespace MVCScaffoldingDemo.Controllers { public class EmployeesController : Controller{ private EmpDBContext db = new EmpDBContext(); // GET: Employees public ActionResult Index(){ return View(db.Employees.ToList()); } // GET: Employees/Details/5 public ActionResult Details(int? id){ if (id == null){ return new HttpStatusCodeResult(HttpStatusCode.BadRequest); } Employee employee = db.Employees.Find(id); if (employee == null){ return HttpNotFound(); } return View(employee); } // GET: Employees/Create public ActionResult Create(){ return View(); } // POST: Employees/Create // To protect from overposting attacks, please enable the specific properties you want to bind to, for // more details see http://go.microsoft.com/fwlink/?LinkId=317598. [HttpPost] [ValidateAntiForgeryToken] public ActionResult Create([Bind(Include = "ID,Name,JoiningDate,Age")] Employee employee){ if (ModelState.IsValid){ db.Employees.Add(employee); db.SaveChanges(); return RedirectToAction("Index"); } return View(employee); } // GET: Employees/Edit/5 public ActionResult Edit(int? id){ if (id == null){ return new HttpStatusCodeResult(HttpStatusCode.BadRequest); } Employee employee = db.Employees.Find(id); if (employee == null){ return HttpNotFound(); } return View(employee); } // POST: Employees/Edit/5 // To protect from overposting attacks, please enable the specific properties you want to bind to, for // more details see http://go.microsoft.com/fwlink/?LinkId=317598. [HttpPost] [ValidateAntiForgeryToken] public ActionResult Edit([Bind(Include = "ID,Name,JoiningDate,Age")]Employee employee){ if (ModelState.IsValid){ db.Entry(employee).State = EntityState.Modified; db.SaveChanges(); return RedirectToAction("Index"); } return View(employee); } // GET: Employees/Delete/5 public ActionResult Delete(int? id){ if (id == null){ return new HttpStatusCodeResult(HttpStatusCode.BadRequest); } Employee employee = db.Employees.Find(id); if (employee == null){ return HttpNotFound(); } return View(employee); } // POST: Employees/Delete/5 [HttpPost, ActionName("Delete")] [ValidateAntiForgeryToken] public ActionResult DeleteConfirmed(int id){ Employee employee = db.Employees.Find(id); db.Employees.Remove(employee); db.SaveChanges(); return RedirectToAction("Index"); } protected override void Dispose(bool disposing){ if (disposing){ db.Dispose(); } base.Dispose(disposing); } } }
Запустите приложение и укажите следующий URL-адрес http: // localhost: 59359 / employee . Вы увидите следующий вывод.
Вы можете видеть, что в View нет данных, потому что мы не добавили никаких записей в базу данных, созданную Visual Studio.
Давайте добавим одну запись из браузера, нажав на ссылку «Создать новую», она отобразит представление «Создать».
Давайте добавим некоторые данные в следующее поле.
Нажмите кнопку «Создать», и он обновит представление индекса.
Вы можете видеть, что новая запись также добавляется в базу данных.
Как вы можете видеть, мы реализовали тот же пример с помощью Scaffolding, который является гораздо более простым способом создания ваших представлений и методов Action из вашего класса модели.
ASP.NET MVC — Bootstrap
В этой главе мы рассмотрим Bootstrap, который является интерфейсной средой, теперь включенной в ASP.NET и MVC. Это популярный интерфейсный набор инструментов для веб-приложений, который поможет вам создать пользовательский интерфейс с использованием HTML, CSS и JavaScript.
Первоначально он был создан веб-разработчиками в Твиттере для личного использования, однако теперь он имеет открытый исходный код и стал популярным среди дизайнеров и разработчиков благодаря своей гибкости и простоте использования.
Вы можете использовать Bootstrap для создания интерфейса, который будет хорошо смотреться на всем — от больших настольных дисплеев до маленьких мобильных экранов. В этой главе мы также рассмотрим, как Bootstrap может работать с вашими макетами, чтобы структурировать внешний вид приложения.
Bootstrap предоставляет все необходимые элементы для макета, кнопок, форм, меню, виджетов, каруселей изображений, ярлыков, значков, типографики и всевозможных функций. Поскольку Bootstrap — это все HTML, CSS и JavaScript, все открытые стандарты, вы можете использовать его с любым фреймворком, включая ASP.NET MVC. Когда вы начинаете новый проект MVC, будет присутствовать Bootstrap, то есть вы найдете Bootstrap.css и Bootstrap.js в вашем проекте.
Давайте создадим новое веб-приложение ASP.NET.
Введите название проекта, скажем, «MVCBootstrap» и нажмите «ОК». Вы увидите следующий диалог.
В этом диалоговом окне, если вы выберете пустой шаблон, вы получите пустое веб-приложение, и Bootstrap не будет представлен. Там не будет никаких контроллеров или каких-либо других файлов сценариев либо.
Теперь выберите шаблон MVC и нажмите Ok. Когда Visual Studio создаст это решение, одним из пакетов, которые он загрузит и установит в проект, будет пакет Bootstrap NuGet. Вы можете проверить это, перейдя в packages.config, и увидите пакет Bootstrap версии 3.
Вы также можете увидеть папку Content, которая содержит различные CSS-файлы.
Запустите это приложение, и вы увидите следующую страницу.
Когда появляется эта страница, большинство макетов и стилей, которые вы видите, это макет и стили, которые были применены Bootstrap. Она включает в себя панель навигации вверху со ссылками, а также дисплей, который рекламирует ASP.NET. Это также включает в себя все эти части о начале работы и получении большего количества библиотек и веб-хостинга.
Если вы немного расширите браузер, они будут расположены рядом друг с другом, и это часть адаптивных дизайнерских возможностей Bootstrap.
Если вы загляните в папку содержимого, вы найдете файл Bootstrap.css.
Пакет NuGet также предоставляет уменьшенную версию этого файла, которая немного меньше. Под сценариями вы найдете Bootstrap.js, который требуется для некоторых компонентов Bootstrap.
Он имеет зависимость от jQuery, и, к счастью, jQuery также установлен в этом проекте, и есть уменьшенная версия файла Bootstrap JavaScript.
Теперь вопрос, где все это добавлено в приложение? Вы можете ожидать, что это будет в шаблоне макета, представлении макета для этого проекта, который находится в View / Shared / _layout.cshtml.
Вид макета контролирует структуру пользовательского интерфейса. Ниже приведен полный код в файле _layout.cshtml.
<!DOCTYPE html> <html> <head> <meta charset = "utf-8" /> <meta name = "viewport" content = "width = device-width, initial-scale = 1.0"> <title>@ViewBag.Title - My ASP.NET Application</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") </head> <body> <div class = "navbar navbar-inverse navbar-fixed-top"> <div class = "container"> <div class = "navbar-header"> <button type = "button" class = "navbar-toggle" datatoggle = "collapse" data-target = ".navbar-collapse"> <span class = "icon-bar"></span> <span class = "icon-bar"></span> <span class = "icon-bar"></span> </button> @Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" }) </div> <div class = "navbar-collapse collapse"> <ul class = "nav navbar-nav"> <li>@Html.ActionLink("Home", "Index", "Home")</li> <li>@Html.ActionLink("About", "About", "Home")</li> <li>@Html.ActionLink("Contact", "Contact", "Home")</li> </ul> @Html.Partial("_LoginPartial") </div> </div> </div> <div class = "container body-content"> @RenderBody() <hr /> <footer> <p>© @DateTime.Now.Year - My ASP.NET Application</p> </footer> </div> @Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/bootstrap") @RenderSection("scripts", required: false) </body> </html>
В приведенном выше коде есть две вещи, на которые следует обратить внимание. Сначала вверху, после <title> вы увидите следующую строку кода.
@Styles.Render("~/Content/css")
На самом деле Styles.Render для Content / css — это то место, куда будет включен файл Bootstrap.css, а в нижней части вы увидите следующую строку кода.
@Scripts.Render("~/bundles/bootstrap")
Это рендеринг скрипта Bootstrap. Поэтому, чтобы выяснить, что именно находится в этих пакетах, нам нужно перейти в файл BundleConfig, который находится в папке App_Start.
В BundleConfig вы можете видеть внизу, что CSS-пакет включает в себя как Bootstrap.css, так и наш собственный site.css.
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css"));
Это место, где мы можем добавить наши собственные таблицы стилей для настройки внешнего вида приложения. Вы также можете увидеть пакет Bootstrap, который появляется перед пакетом CSS, который включает Bootstrap.js, и другой файл JavaScript, response.js.
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js",
"~/Scripts/respond.js"));
Давайте прокомментируем Bootstrap.css, как показано в следующем коде.
bundles.Add(new StyleBundle("~/Content/css").Include(
//"~/Content/bootstrap.css",
"~/Content/site.css"));
Запустите это приложение еще раз, просто чтобы дать вам представление о том, что делает Bootstrap, потому что теперь единственными доступными стилями являются стили, которые находятся в site.css.
Как видите, мы потеряли макет, панель навигации в верхней части страницы. Теперь все выглядит обыденно и скучно.
Давайте теперь посмотрим, что такое Bootstrap. Есть несколько вещей, которые Bootstrap просто делает автоматически, и есть пара вещей, которые Bootstrap может сделать для вас, когда вы добавляете классы и имеете правильную структуру HTML. Если вы посмотрите на файл _layout.cshtml, вы увидите класс navbar, как показано в следующем коде.
<div class = "navbar navbar-inverse navbar-fixed-top"> <div class = "container"> <div class = "navbar-header"> <button type = "button" class = "navbar-toggle" datatoggle = "collapse" data-target = ".navbar-collapse"> <span class = "icon-bar"></span> <span class = "icon-bar"></span> <span class = "icon-bar"></span> </button> <a class = "navbar-brand" href = "/">Application name</a> </div> <div class = "navbar-collapse collapse"> <ul class = "nav navbar-nav"> <li><a href = "/">Home</a></li> <li><a href = "/Home/About">About</a></li> <li><a href = "/Home/Contact">Contact</a></li> </ul> <ul class = "nav navbar-nav navbar-right"> <li><a href = "/Account/Register" id = "registerLink">Register</a></li> <li><a href = "/Account/Login" id = "loginLink">Log in</a></li> </ul> </div> </div> </div>
Это CSS-классы из Bootstrap, такие как navbar, navbar инверсия и navbar с фиксированной вершиной. Если вы удалите некоторые из этих классов, такие как navbar inverse, navbar fixed top, а также раскомментируйте Bootstrap.css и затем снова запустите свое приложение, вы увидите следующий вывод.
Вы увидите, что у нас все еще есть панель навигации, но теперь она не использует инверсные цвета, поэтому она белая. Это также не прилипает к верхней части страницы. При прокрутке вниз навигационная панель прокручивается сверху, и вы больше не можете ее видеть.
ASP.NET MVC — модульное тестирование
В компьютерном программировании модульное тестирование — это метод тестирования программного обеспечения, с помощью которого отдельные блоки исходного кода проверяются, чтобы определить, пригодны ли они для использования. Другими словами, это процесс разработки программного обеспечения, в котором самые маленькие тестируемые части приложения, называемые блоками, индивидуально и независимо изучаются для правильной работы.
В процедурном программировании единица может быть целым модулем, но чаще это отдельная функция или процедура. В объектно-ориентированном программировании единица часто представляет собой целый интерфейс, такой как класс, но может быть отдельным методом.
Модульное тестирование часто автоматизировано, но его также можно выполнить вручную.
Цели юнит-тестирования
Основная цель модульного тестирования состоит в том, чтобы взять наименьшее тестируемое программное обеспечение в приложении и определить, работает ли оно именно так, как вы ожидаете. Каждый модуль тестируется отдельно, прежде чем интегрировать их в модули для проверки интерфейсов между модулями.
Давайте рассмотрим простой пример модульного тестирования, в котором мы создаем новое приложение ASP.NET MVC с модульным тестированием.
Шаг 1 — Откройте Visual Studio и выберите «Файл» → «Создать» → пункт меню «Проект».
Откроется новое диалоговое окно проекта.
Шаг 2. На левой панели выберите Шаблоны> Visual C #> Интернет.
Шаг 3 — В средней панели выберите Веб-приложение ASP.NET.
Шаг 4 — Введите имя проекта «MVCUnitTestingDemo» в поле «Имя» и нажмите «ОК» для продолжения. Вы увидите следующее диалоговое окно, в котором вас попросят установить начальный контент для проекта ASP.NET.
Шаг 5 — Выберите MVC в качестве шаблона и не забудьте установить флажок Добавить модульные тесты, который находится внизу диалога. Вы также можете изменить имя тестового проекта, но в этом примере мы оставляем его как есть, так как это имя по умолчанию.
После создания проекта в Visual Studio вы увидите несколько файлов и папок, отображаемых в окне обозревателя решений.
Шаг 6 — Вы видите, что в обозревателе решений есть два проекта. Одним из них является веб-проект ASP.NET, а другим — проект модульного тестирования.
Шаг 7 — Запустите это приложение, и вы увидите следующий вывод.
Как видно на скриншоте выше, на панели навигации есть кнопки «Домой», «О нас» и «Контакты». Давайте выберем «About», и вы увидите следующий вид.
Давайте выберем Контакт, и появится следующий экран.
Теперь давайте расширим проект MVCUnitTestingDemo, и вы увидите файл HomeController.cs в папке Controllers.
HomeController содержит три метода действия, как показано в следующем коде.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCUnitTestingDemo.Controllers { public class HomeController : Controller{ public ActionResult Index(){ return View(); } public ActionResult About(){ ViewBag.Message = "Your application description page."; return View(); } public ActionResult Contact(){ ViewBag.Message = "Your contact page."; return View(); } } }
Давайте развернем проект MVCUnitTestingDemo.Tests, и вы увидите файл HomeControllerTest.cs в папке Controllers.
В этом классе HomeControllerTest вы увидите три метода, как показано в следующем коде.
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Web.Mvc; using Microsoft.VisualStudio.TestTools.UnitTesting; using MVCUnitTestingDemo; using MVCUnitTestingDemo.Controllers; namespace MVCUnitTestingDemo.Tests.Controllers{ [TestClass] public class HomeControllerTest{ [TestMethod] public void Index(){ // Arrange HomeController controller = new HomeController(); // Act ViewResult result = controller.Index() as ViewResult; // Assert Assert.IsNotNull(result); } [TestMethod] public void About(){ // Arrange HomeController controller = new HomeController(); // Act ViewResult result = controller.About() as ViewResult; // Assert Assert.AreEqual("Your application description page.", result.ViewBag.Message); } [TestMethod] public void Contact(){ // Arrange HomeController controller = new HomeController(); // Act ViewResult result = controller.Contact() as ViewResult; // Assert Assert.IsNotNull(result); } } }
Эти три метода проверят, работают ли методы действий Index, About и Contact правильно. Чтобы проверить эти три метода действий, перейдите в меню «Тест».
Выберите Run → All Tests, чтобы проверить эти методы действия.
Теперь вы увидите Test Explorer с левой стороны, в котором вы видите, что все тесты пройдены. Давайте добавим еще один метод действия, который перечислит всех сотрудников. Сначала нам нужно добавить класс сотрудника в папку Models.
Ниже приведена реализация класса Employee.
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace MVCUnitTestingDemo.Models{ public class Employee{ public int ID { get; set; } public string Name { get; set; } public DateTime JoiningDate { get; set; } public int Age { get; set; } } }
Нам нужно добавить EmployeeController. Щелкните правой кнопкой мыши папку контроллера в обозревателе решений и выберите «Добавить» → «Контроллер».
Появится диалоговое окно Add Scaffold.
Выберите MVC 5 Controller — Empty и нажмите кнопку «Добавить», появится диалоговое окно «Добавить контроллер».
Установите имя EmployeeController и нажмите кнопку «Добавить».
Вы увидите новый C # -файл EmployeeController.cs в папке Controllers, который открыт для редактирования в Visual Studio. Давайте обновим EmployeeController, используя следующий код.
using MVCUnitTestingDemo.Models; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCUnitTestingDemo.Controllers { public class EmployeeController : Controller{ [NonAction] public List<Employee> GetEmployeeList(){ return new List<Employee>{ new Employee{ ID = 1, Name = "Allan", JoiningDate = DateTime.Parse(DateTime.Today.ToString()), Age = 23 }, new Employee{ ID = 2, Name = "Carson", JoiningDate = DateTime.Parse(DateTime.Today.ToString()), Age = 45 }, new Employee{ ID = 3, Name = "Carson", JoiningDate = DateTime.Parse(DateTime.Today.ToString()), Age = 37 }, new Employee{ ID = 4, Name = "Laura", JoiningDate = DateTime.Parse(DateTime.Today.ToString()), Age = 26 }, }; } // GET: Employee public ActionResult Index(){ return View(); } public ActionResult Employees(){ var employees = from e in GetEmployeeList() orderby e.ID select e; return View(employees); } } }
Чтобы добавить метод действия «Просмотр для сотрудников», щелкните правой кнопкой мыши действие «Сотрудники» и выберите «Добавить представление…».
Вы увидите имя по умолчанию для просмотра. Выберите «Список» в раскрывающемся списке «Шаблон» и «Сотрудник» в раскрывающемся списке класса «Модель» и нажмите «ОК».
Теперь нам нужно добавить ссылку «Список сотрудников», давайте откроем файл _layout.cshtml, который находится в папке Views / Shared, и добавим ссылку для списка сотрудников под ссылкой «Контакты».
<li>@Html.ActionLink("Employees List", "Employees", "Employee")</li>
Ниже приводится полная реализация _layout.cshtml.
<!DOCTYPE html> <html> <head> <meta charset = "utf-8" /> <meta name = "viewport" content = "width = device-width, initial-scale = 1.0"> <title>@ViewBag.Title - My ASP.NET Application</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") </head> <body> <div class = "navbar navbar-inverse navbar-fixed-top"> <div class = "container"> <div class = "navbar-header"> <button type = "button" class = "navbar-toggle" datatoggle = "collapse" data-target = ".navbar-collapse"> <span class = "icon-bar"></span> <span class = "icon-bar"></span> <span class = "icon-bar"></span> </button> @Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" }) </div> <div class = "navbar-collapse collapse"> <ul class = "nav navbar-nav"> <li>@Html.ActionLink("Home", "Index", "Home")</li> <li>@Html.ActionLink("About", "About", "Home")</li> <li>@Html.ActionLink("Contact", "Contact", "Home")</li> <li>@Html.ActionLink("Employees List", "Employees", "Employee")</li> </ul> @Html.Partial("_LoginPartial") </div> </div> </div> <div class = "container body-content"> @RenderBody() <hr /> <footer> <p>© @DateTime.Now.Year - My ASP.NET Application</p> </footer> </div> @Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/bootstrap") @RenderSection("scripts", required: false) </body> </html>
Чтобы протестировать метод действия Employees с контроллера Employee, нам нужно добавить еще один метод тестирования в наш проект модульного тестирования. Далее следует класс EmployeeControllerTest, в котором мы будем тестировать метод действия Employees.
[TestClass] public class EmployeeControllerTest{ [TestMethod] public void Employees(){ // Arrange EmployeeController controller = new EmployeeController(); // Act ViewResult result = controller.Index() as ViewResult; // Assert Assert.IsNotNull(result); } }
Выберите Run → All Tests в меню Test, чтобы протестировать эти методы действия.
Вы можете видеть, что метод тестирования сотрудников также пройден сейчас. Когда вы запустите приложение, вы увидите следующий вывод.
Нажмите «Список сотрудников» на панели навигации, и вы увидите список сотрудников.
ASP.NET MVC — Развертывание
В этой главе мы расскажем, как развернуть приложение ASP.NET MVC. Изучив различные концепции приложений ASP.NET MVC, пришло время понять процесс развертывания. Таким образом, всякий раз, когда мы создаем какое-либо приложение MVC, мы в основном создаем файл dll, связанный для него со всеми настройками приложения и логикой внутри, и эти dll находятся в каталоге bin проекта, как показано на следующем снимке экрана.
Публикация в Microsoft Azure
Давайте рассмотрим простой пример, в котором мы развернем наш пример в Microsoft Azure.
Шаг 1. Щелкните правой кнопкой мыши проект в обозревателе решений и выберите «Опубликовать», как показано на следующем снимке экрана.
Шаг 2 — Вы увидите диалоговое окно «Публикация в Интернете». Нажмите на веб-приложения Microsoft Azure.
Появится страница «Войти».
Шаг 3. Введите учетные данные для подписки Microsoft Azure.
После успешного подключения к учетной записи Azure вы увидите следующий диалог.
Шаг 4 — Нажмите кнопку «Создать».
Шаг 5 — Введите необходимую информацию в диалоговом окне, например, имя веб-приложения, которое должно быть уникальным. Вам также нужно будет ввести план обслуживания приложения, группу ресурсов, а затем выбрать свой регион.
Шаг 6 — Нажмите кнопку «Далее», чтобы продолжить.
Шаг 7 — Нажмите на многоточие «…», чтобы выбрать строку подключения.
Шаг 8 — Выберите имя сервера и затем выберите опцию аутентификации Windows. Выберите имя базы данных. Теперь вы увидите, что строка подключения генерируется для вас.
Шаг 9 — Нажмите «Далее», чтобы продолжить.
Шаг 10. Чтобы проверить все файлы и библиотеки, которые мы будем публиковать в Azure, нажмите кнопку «Начать предварительный просмотр». Нажмите кнопку «Опубликовать», чтобы опубликовать заявку.
После успешной публикации приложения в Azure вы увидите сообщение в окне вывода.
Шаг 11 — Теперь откройте браузер и введите следующий URL — адрес «http://mymvcdemoapp.azurewebsites.net/employees», и вы увидите список сотрудников.
Шаг 12. Теперь, если вы перейдете на портал Azure и нажмете «Службы приложений», то увидите, что ваше приложение развернуто в Azure.
Шаг 13 — Нажмите на название вашего приложения, и вы увидите информацию, связанную с этим приложением, такую как URL, статус, местоположение и т. Д.
Мы уже видели, как опубликовать веб-приложение в приложении Azure после его создания. Вы также можете создать приложение, которое будет развернуто в Azure.
Давайте создадим новое приложение ASP.NET MVC.
Шаг 1 — Нажмите Ok, и вы увидите следующий диалог.
Шаг 2 — Выберите шаблон MVC, а также установите флажок Хост в облаке. Нажмите ОК.
Когда появится диалоговое окно «Настройка параметров веб-приложения Microsoft Azure», убедитесь, что вы вошли в Azure.
Вы можете увидеть имя по умолчанию, но вы также можете изменить имя веб-приложения .
Шаг 3 — Введите необходимую информацию, как показано на следующем снимке экрана.
Шаг 4 — Выберите «Создать новый сервер» в раскрывающемся списке «Сервер базы данных», и вы увидите дополнительное поле.
Шаг 5 — Введите сервер базы данных, имя пользователя и пароль. Нажмите ОК.
Шаг 6. После создания проекта запустите приложение, и вы увидите, что оно работает на локальном хосте.
Шаг 7. Чтобы развернуть эти приложения в Azure, щелкните правой кнопкой мыши проект в обозревателе решений и выберите «Опубликовать».
Вы увидите следующий диалог.
Шаг 8. Нажмите «Веб-приложения Microsoft Azure».
Шаг 9 — Выберите имя приложения в существующих веб-приложениях и нажмите «ОК».
Шаг 10. Нажмите кнопку «Проверить подключение», чтобы проверить подключение в Azure.
Шаг 11 — Нажмите «Далее», чтобы продолжить.
Теперь вы увидите, что строка подключения уже сгенерирована по умолчанию.
Шаг 12 — Нажмите «Далее», чтобы продолжить.
Шаг 13. Чтобы проверить все файлы и библиотеки, которые будут опубликованы в Azure, нажмите «Начать предварительный просмотр».
Шаг 14 — Нажмите кнопку «Опубликовать», чтобы опубликовать ваше приложение. После успешной публикации приложения в Azure вы увидите сообщение в окне вывода.
Вы также увидите, что приложение теперь запущено из облака.
Давайте снова пойдем на портал Azure. Вы также увидите приложение здесь.
ASP.NET MVC — Самостоятельный хостинг
В этой главе мы рассмотрим Self-Hosting. Самостоятельный хостинг создает среду выполнения для приложения, работающего в любой среде, например, MAC, или в Linux, и т.д. Самостоятельный хостинг также означает, что у него будет версия mini CLR.
Развертывание с использованием файловой системы
Давайте посмотрим на простой пример самостоятельного хостинга.
Шаг 1. Как только ваше приложение ASP.NET MVC будет завершено и вы захотите использовать самохостинг, щелкните правой кнопкой мыши на Project в обозревателе решений.
Вы увидите следующий диалог.
Шаг 2 — Выберите опцию «Custom», чтобы открыть диалоговое окно «New Custom Profile».
Шаг 3 — Введите имя профиля и нажмите Ok.
Шаг 4 — Выберите Файловую систему из выпадающего списка Метод публикации, а также укажите место назначения. Нажмите кнопку «Далее».
Шаг 5 — Раскройте параметры публикации файлов.
Шаг 6. Установите флажки «Удалить все существующие файлы перед публикацией» и «Прекомпилировать во время публикации» и нажмите «Далее», чтобы продолжить.
Шаг 7 — Нажмите кнопку «Опубликовать», он опубликует файлы в нужном месте.
Вы увидите все файлы и папки в целевом местоположении в вашей системе.
В нем будут все файлы, необходимые для развертывания на локальном хосте.
Шаг 8 — Теперь откройте или отключите функцию Windows и разверните Информационные службы Интернета → Службы всемирной паутины → Функции разработки приложений.
Шаг 9 — Установите флажки, как показано на скриншоте выше, и нажмите Ok.
Шаг 10. Откройте диспетчер IIS, как показано на следующем снимке экрана.
Шаг 11 — Вы увидите различные подключения в левой части экрана, щелкните правой кнопкой мыши на MyWebSite.
Шаг 12 — Выберите опцию «Преобразовать в приложение».
Как видите, его физический путь такой же, как мы упоминали выше при публикации с использованием файловой системы.
Шаг 13 — Нажмите Ok, чтобы продолжить.
Теперь вы можете видеть, что его значок изменился.
Шаг 14 — Откройте браузер и укажите следующий URL http: // localhost / MyWebSite
Вы можете видеть, что он работает из папки, которую мы указали при развертывании.