В этой главе мы рассмотрим механизм представления Razor в приложениях ASP.NET MVC и некоторые причины существования Razor. Razor — это синтаксис разметки, который позволяет встраивать серверный код в веб-страницы с использованием C # и VB.Net. Это не язык программирования. Это язык разметки на стороне сервера.
Razor не связан с ASP.NET MVC, потому что Razor — это шаблонизатор общего назначения. Вы можете использовать его где угодно, чтобы генерировать выходные данные, такие как HTML. Просто в ASP.NET MVC реализован механизм представления, который позволяет нам использовать Razor внутри приложения MVC для создания HTML.
У вас будет файл шаблона, представляющий собой смесь буквального текста и некоторых блоков кода. Вы объединяете этот шаблон с некоторыми данными или конкретной моделью, где шаблон указывает, где данные должны появляться, а затем выполняете шаблон для генерации выходных данных.
Бритва против ASPX
-
Razor очень похож на работу ASPX-файлов. ASPX-файлы — это шаблоны, которые содержат буквальный текст и некоторый код C #, указывающий, где должны отображаться ваши данные. Мы выполняем их для генерации HTML-кода для нашего приложения.
-
Файлы ASPX зависят от среды выполнения ASP.NET, которая будет доступна для анализа и выполнения этих файлов ASPX. У Razor нет таких зависимостей.
-
В отличие от файлов ASPX, Razor имеет несколько других целей проектирования.
Razor очень похож на работу ASPX-файлов. ASPX-файлы — это шаблоны, которые содержат буквальный текст и некоторый код C #, указывающий, где должны отображаться ваши данные. Мы выполняем их для генерации HTML-кода для нашего приложения.
Файлы ASPX зависят от среды выполнения ASP.NET, которая будет доступна для анализа и выполнения этих файлов ASPX. У Razor нет таких зависимостей.
В отличие от файлов ASPX, Razor имеет несколько других целей проектирования.
цели
Microsoft хотела, чтобы Razor был легок в использовании и легок в освоении, а также работал с такими инструментами, как Visual Studio, чтобы был доступен IntelliSense, отладчик, но они хотели, чтобы Razor не имел связей с определенной технологией, такой как ASP.NET или ASP.NET MVC.
Если вы знакомы с жизненным циклом файла ASPX, то, вероятно, вы знаете, что существует зависимость от времени выполнения ASP.NET, которая будет доступна для анализа и выполнения этих файлов ASPX. Microsoft хотела, чтобы Razor был умным, чтобы облегчить работу разработчика.
Давайте посмотрим на пример кода из файла ASPX, который содержит некоторый буквальный текст. Это наша разметка HTML. Он также содержит маленькие кусочки кода C #.
<% foreach (var item in Model) { %> <tr> <td> <%: Html.ActionLink("Edit", "Edit", new { id = item.ID })%> | <%: Html.ActionLink("Details", "Details", new { id = item.ID }) %>| <%: Html.ActionLink("Delete", "Delete", new { id = item.ID })%> </td> <td> <%: item.Name %> </td> <td> <%: String.Format("{0,g}", item.JoiningDate) %> </td> </tr> <%}%>
Но эти веб-формы были в основном перепрофилированы Microsoft для работы с более ранними выпусками MVC, а это означает, что файлы ASPX никогда не были идеальным соответствием для MVC.
Синтаксис немного неуклюж, когда вам нужно перейти из кода C # обратно в HTML и из кода HTML обратно в код C #. IntelliSense также предлагает вам сделать то, что просто не имеет смысла в проекте MVC, например добавить директивы для кэширования вывода и пользовательские элементы управления в представление ASPX.
Теперь посмотрите на этот код, который выдает тот же результат, с той разницей, что он использует синтаксис Razor.
@foreach (var item in Model) { <tr> <td> @Html.ActionLink("Edit", "Edit", new { id = item.ID }) | @Html.ActionLink("Details", "Details", new { id = item.ID }) | @Html.ActionLink("Delete", "Delete", new { id = item.ID }) </td> <td> @item.Name </td> <td> @String.Format("{0,g}", item.JoiningDate) </td> </tr> }
С помощью синтаксиса Razor вы можете начать немного кода C #, используя знак ‘@’, и анализ Razor автоматически переключится на синтаксический анализ этого оператора, этого оператора foreach, как немного кода C #.
Но когда мы закончили с оператором foreach и у нас есть открывающая фигурная скобка, мы можем перейти из кода C # в HTML, не вставляя в него явный токен, такой как процент в знаках угловых скобок.
Синтаксический анализатор Razor достаточно умен, чтобы переключаться между кодом C # и HTML, а затем снова из HTML обратно в код C #, когда нам нужно поместить закрывающую фигурную скобку здесь. Если вы сравните эти два блока кода, я думаю, вы согласитесь, что версию Razor легче читать и легче писать.
Создание представления с помощью Razor
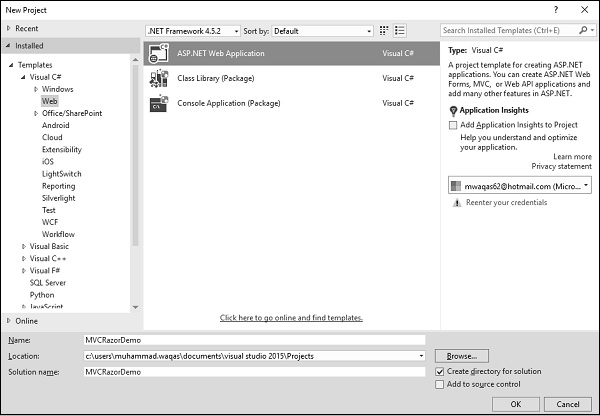
Давайте создадим новый проект ASP.Net MVC.
Введите название проекта в поле имени и нажмите Ok.
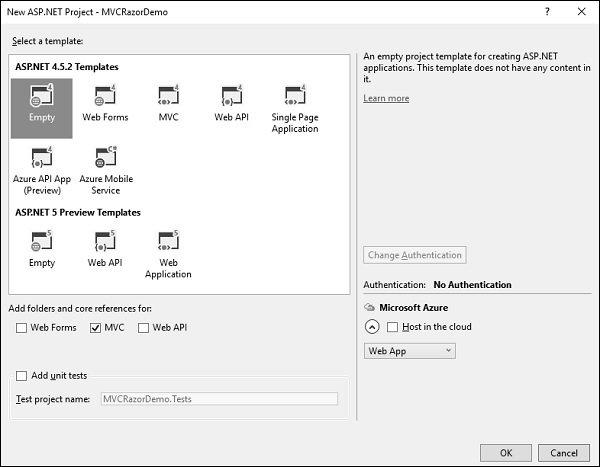
Для простоты выберите опцию «Очистить» и установите флажок MVC в разделе «Добавить папки и основные ссылки для» и нажмите «ОК». Это создаст базовый проект MVC с минимальным предопределенным содержанием.
После создания проекта в Visual Studio вы увидите несколько файлов и папок, отображаемых в окне обозревателя решений. Как мы создали ASP.Net MVC проект из пустого шаблона проекта, так что на данный момент приложение не содержит ничего для запуска. Поскольку мы начинаем с пустого приложения и даже не имеем ни одного контроллера, давайте добавим HomeController.
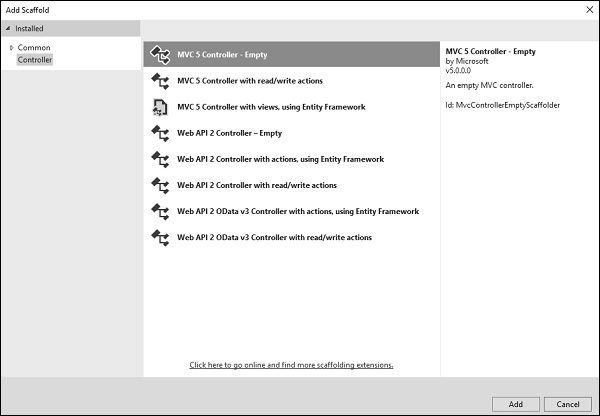
Чтобы добавить контроллер, щелкните правой кнопкой мыши папку контроллера в обозревателе решений и выберите «Добавить» → «Контроллер». Появится диалоговое окно Add Scaffold.
Выберите MVC 5 Controller — Empty и нажмите кнопку Add, после чего появится диалоговое окно Add Controller.
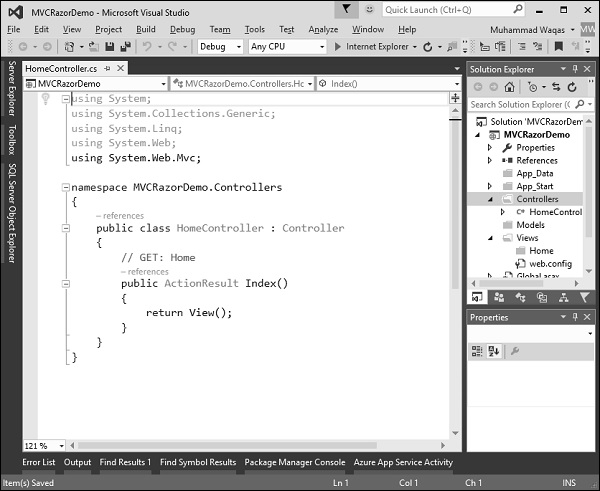
Установите имя HomeController и нажмите кнопку «Добавить». Вы увидите новый C # -файл «HomeController.cs» в папке «Контроллеры», который также открыт для редактирования в Visual Studio.
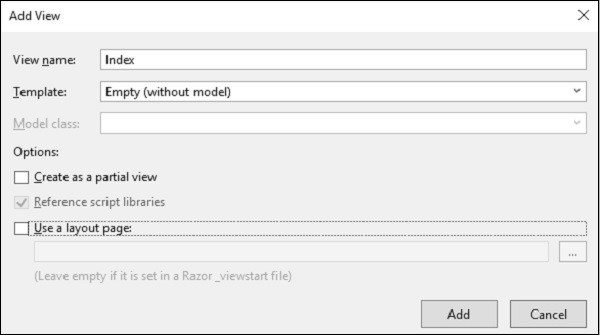
Щелкните правой кнопкой мыши на действии Index и выберите Add View…
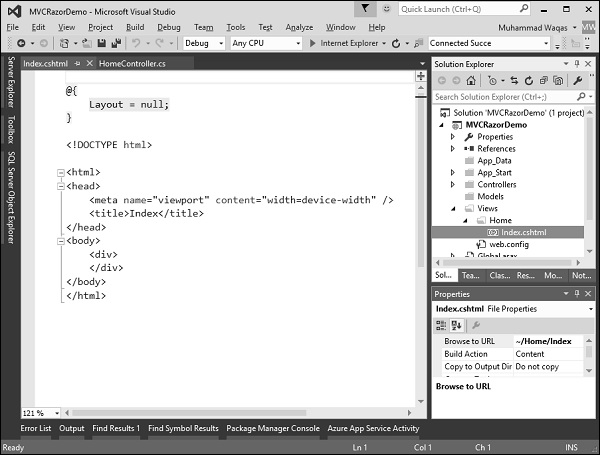
Выберите «Очистить» в раскрывающемся списке «Шаблон» и нажмите кнопку «Добавить». Visual Studio создаст файл Index.cshtml в папке View / Home .
Обратите внимание, что представление Razor имеет расширение cshtml. Если вы создаете приложение MVC с использованием Visual Basic, это будет расширение VBHTML. В верхней части этого файла находится блок кода, который явно устанавливает для этого свойства макета значение null.
Когда вы запустите это приложение, вы увидите пустую веб-страницу, потому что мы создали представление из пустого шаблона.
Давайте добавим немного кода C #, чтобы сделать вещи более интересными. Чтобы написать некоторый код C # в представлении Razor, первое, что мы сделаем, это наберем символ ‘@’, который сообщает парсеру, что он собирается что-то делать в коде.
Давайте создадим цикл FOR, указывающий ‘@i’ внутри фигурных скобок, что, по сути, говорит Razor о значении i.
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name = "viewport" content = "width = device-width" /> <title>Index</title> </head> <body> <div> @for (int index = 0; index < 12; index++){ <div>@index </div> } </div> </body> </html>
Запустите это приложение, и вы увидите следующий вывод.