Во всех приложениях ASP.NET MVC, созданных в этом руководстве, мы передавали жестко запрограммированные данные из контроллеров в шаблоны View. Но для создания реального веб-приложения вы можете использовать реальную базу данных. В этой главе мы увидим, как использовать ядро базы данных для хранения и извлечения данных, необходимых для вашего приложения.
Для хранения и извлечения данных мы будем использовать технологию доступа к данным .NET Framework, известную как Entity Framework, для определения и работы с моделями.
Entity Framework (EF) поддерживает метод Code First, который позволяет создавать объекты модели путем написания простых классов, а затем база данных будет создаваться на лету из ваших классов, что обеспечивает очень чистый и быстрый рабочий процесс разработки.
Давайте рассмотрим простой пример, в котором мы добавим поддержку платформы Entity в нашем примере.
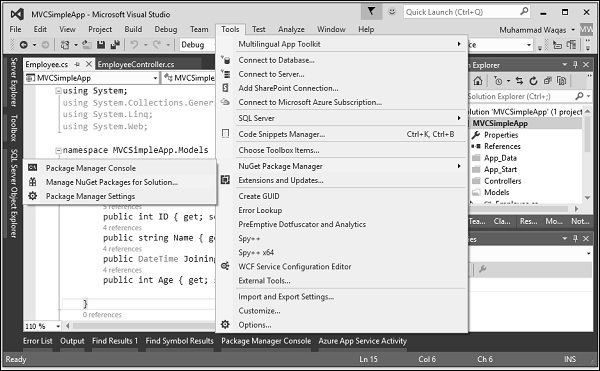
Шаг 1. Чтобы установить Entity Framework, щелкните правой кнопкой мыши свой проект и выберите «Диспетчер пакетов NuGet» → «Управление пакетами NuGet для решения…».
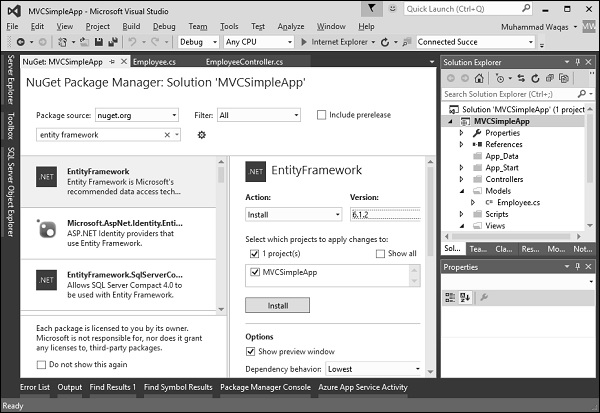
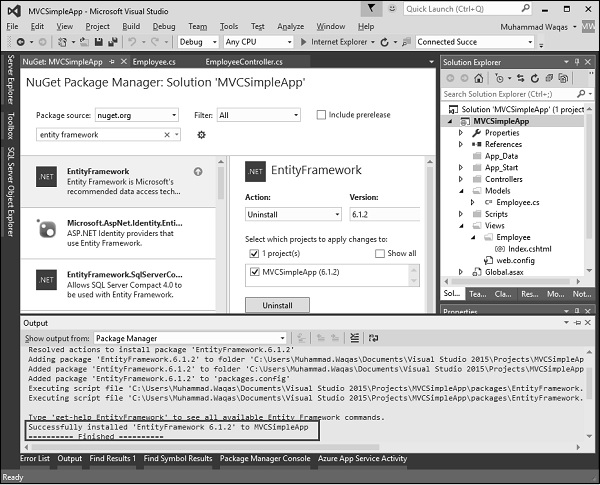
Откроется менеджер пакетов NuGet . Поиск Entity Framework в поле поиска.
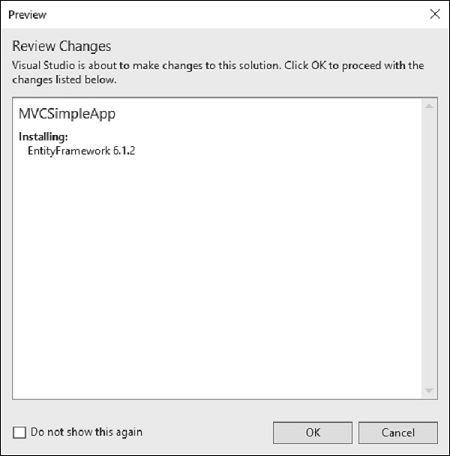
Выберите Entity Framework и нажмите кнопку «Установить». Откроется диалоговое окно предварительного просмотра.
Нажмите Ok, чтобы продолжить.
Нажмите кнопку «Я принимаю», чтобы начать установку.
После установки Entity Framework вы увидите сообщение в окне out, как показано на скриншоте выше.
Добавить DBContext
Нам нужно добавить еще один класс в модель Employee, который будет взаимодействовать с Entity Framework для извлечения и сохранения данных с использованием следующего кода.
using System; using System.Collections.Generic; using System.Data.Entity; using System.Linq; using System.Web; namespace MVCSimpleApp.Models{ public class Employee{ public int ID { get; set; } public string Name { get; set; } public DateTime JoiningDate { get; set; } public int Age { get; set; } } public class EmpDBContext : DbContext{ public EmpDBContext() { } public DbSet<Employee> Employees { get; set; } } }
Как видно выше, EmpDBContext является производным от класса EF, известного как DbContext . В этом классе у нас есть одно свойство с именем DbSet, которое в основном представляет сущность, которую вы хотите запросить и сохранить.
Строка подключения
Нам нужно указать строку подключения в теге <configuration> для нашей базы данных в файле Web.config.
<connectionStrings> <add name = "EmpDBContext" connectionString = "Data Source = (LocalDb)\v14.0;AttachDbFilename = |DataDirectory|\EmpDB.mdf;Initial Catalog = EmployeeDB;Integrated Security = SSPI;" providerName = "System.Data.SqlClient"/> </connectionStrings>
На самом деле вам не нужно добавлять строку подключения EmpDBContext. Если вы не укажете строку подключения, Entity Framework создаст базу данных localDB в каталоге пользователя с полным именем класса DbContext. Для этой демонстрации мы не будем добавлять строку подключения, чтобы упростить процесс.
Теперь нам нужно обновить файл EmployeeController.cs, чтобы мы могли фактически сохранять и извлекать данные из базы данных вместо использования жестко закодированных данных.
Сначала мы добавляем создание частного объекта класса EmpDBContext, а затем обновляем методы действий Index, Create и Edit, как показано в следующем коде.
using MVCSimpleApp.Models; using System.Linq; using System.Web.Mvc; namespace MVCSimpleApp.Controllers { public class EmployeeController : Controller{ private EmpDBContext db = new EmpDBContext(); // GET: Employee public ActionResult Index(){ var employees = from e in db.Employees orderby e.ID select e; return View(employees); } // GET: Employee/Create public ActionResult Create(){ return View(); } // POST: Employee/Create [HttpPost] public ActionResult Create(Employee emp){ try{ db.Employees.Add(emp); db.SaveChanges(); return RedirectToAction("Index"); }catch{ return View(); } } // GET: Employee/Edit/5 public ActionResult Edit(int id){ var employee = db.Employees.Single(m => m.ID == id); return View(employee); } // POST: Employee/Edit/5 [HttpPost] public ActionResult Edit(int id, FormCollection collection){ try{ var employee = db.Employees.Single(m => m.ID == id); if (TryUpdateModel(employee)){ //To Do:- database code db.SaveChanges(); return RedirectToAction("Index"); } return View(employee); }catch{ return View(); } } } }
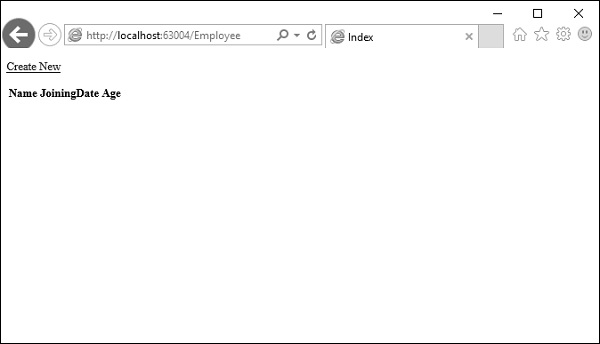
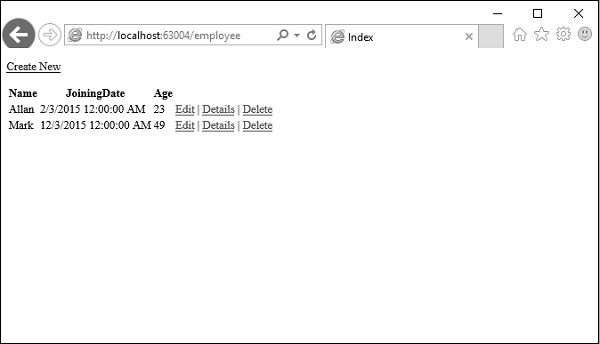
Затем мы запускаем это приложение со следующим URL-адресом http: // localhost: 63004 / Employee . Вы увидите следующий вывод.
Как вы можете видеть, что в представлении нет данных, это потому, что мы не добавили никаких записей в нашу базу данных, созданную Visual Studio.
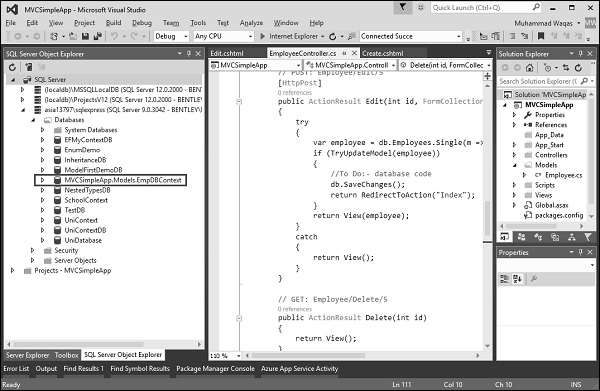
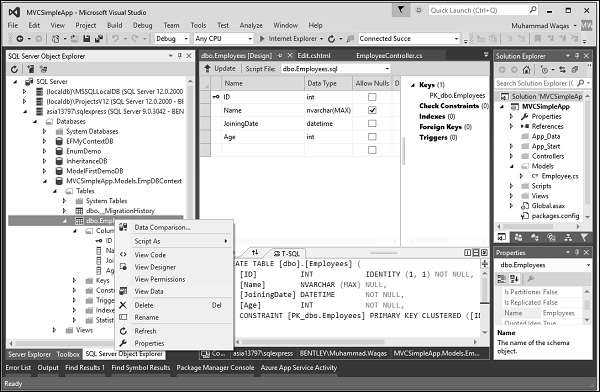
Давайте перейдем к Обозревателю объектов SQL Server, вы увидите, что база данных создается с тем же именем, что и в нашем классе DBContext.
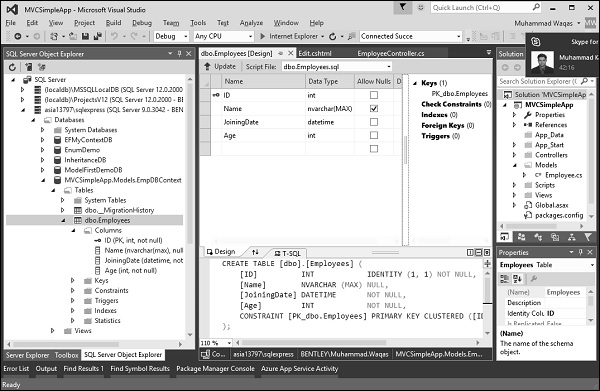
Давайте расширим эту базу данных, и вы увидите, что в ней есть одна таблица, которая содержит все поля, которые есть в нашем классе модели Employee.
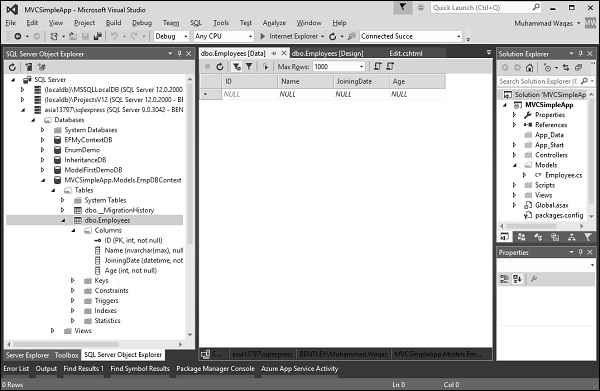
Чтобы просмотреть данные в этой таблице, щелкните правой кнопкой мыши таблицу «Сотрудники» и выберите «Просмотр данных».
Вы увидите, что у нас нет записей на данный момент.
Давайте добавим некоторые записи в базу данных напрямую, как показано на следующем снимке экрана.
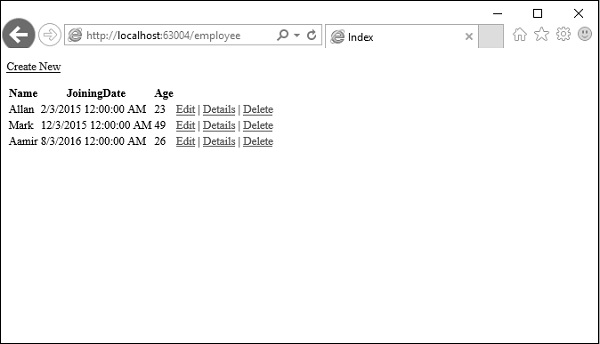
Обновите браузер, и вы увидите, что данные теперь обновляются до представления из базы данных.
Давайте добавим одну запись из браузера, нажав на ссылку «Создать новую». Появится представление «Создать».
Давайте добавим некоторые данные в следующее поле.
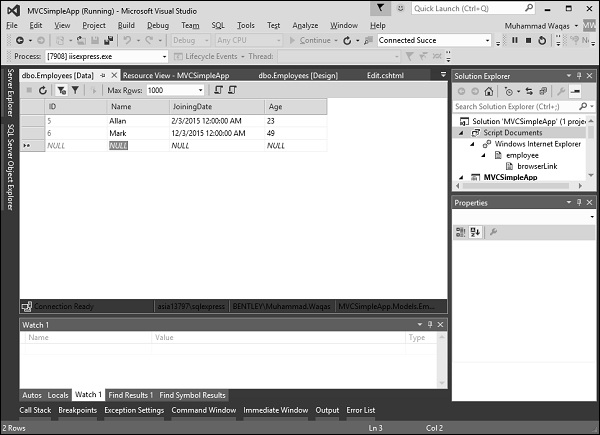
Нажмите кнопку «Создать», и он обновит представление «Индекс», а также добавит эту новую запись в базу данных.
Теперь давайте перейдем к Обозревателю объектов SQL Server и обновим базу данных. Щелкните правой кнопкой мыши таблицу «Сотрудники» и выберите пункт меню «Просмотр данных». Вы увидите, что запись добавлена в базу данных.