«Безголовая CMS» — это относительно новый тип инструмента, но что это? Что отличает это? И как вы начали с одним?
Традиционные CMS обычно состоят из двух основных компонентов: серверная часть, где вы создаете и управляете контентом, и интерфейсная часть, которая отображает контент. Внешний интерфейс — это почти всегда веб-сайт, который часто создается с использованием устаревших методов, инструментов и библиотек.
Безголовые CMS используют другой подход, только имея бэкэнд, где вы создаете и управляете своим контентом. Они обычно доставляют ваш контент через надежный API, который позволяет вам легко извлекать ваш контент удобным для разработчиков способом. Такое разделение интересов означает, что CMS делает только одно: управление вашим контентом. Безголовые CMS не определяют, как и где вы будете показывать свой контент. Вы можете доставить свой контент на любое устройство или платформу, используя практически любой язык программирования, фреймворк или библиотеку.
Ищете больше тем CMS? Проверьте эти замечательные ссылки:
- Создание более быстрых веб-сайтов с помощью Grav, современной плоской CMS
- 6 статических блоговых генераторов, которые не являются Jekyll
- Создание сайтов без баз данных с помощью Statamic CMS
- Создание молниеносных, расширяемых сайтов с помощью Perch CMS
- Введение в Craft CMS
- Структуры организации контента CMS: деревья против граней против тегов
- KeystoneJS: лучшая альтернатива WordPress для Node.js
- MODX: лучшая CMS, которую вы никогда не использовали?
И проверьте SitePoint Premium для большего количества книг, курсов и бесплатных скринкастов.
Создание простого сайта-портфолио с Elemeno
Давайте посмотрим, как мы могли бы создать простой сайт-портфолио, используя Elemeno , популярную CMS без головы, основанную на вашей правде. Мы будем использовать типичный стек разработки Node.js, но те же принципы могут быть применены к любому языку или среде.
Инструменты, которые мы будем использовать, включают в себя:
- Node.js , среда выполнения JavaScript на стороне сервера
- Express , веб-фреймворк
- Pug , библиотека шаблонов (ранее известная как Jade)
- Элемено , безголовая CMS
Сначала мы начнем с настройки нашего проекта на Elemeno. Elemeno — это хост-продукт, поэтому устанавливать его нечего, базы данных не нужно настраивать. Просто создайте учетную запись , если у вас ее еще нет, а затем создайте новый проект. Вы можете начать работу на 100% бесплатно, выбрав план разработки, который идеально соответствует нашим потребностям для этой демонстрации.
Определение моделей контента
Следующим шагом является определение наших моделей контента. Вы можете думать о модели контента как о шаблоне входных данных, которые будут отображаться при создании контента. У Elemeno есть два различных типа моделей контента: одиночные игры и коллекции . Коллекции позволяют создавать множество элементов из одной модели контента. Это идеально подходит для таких вещей, как коллекции продуктов, статей или проектов. Одиночные игры позволяют создавать отдельный элемент из модели содержимого. Это идеально подходит для таких вещей, как контактные данные или страницы о нас.
Для нашего простого сайта портфолио мы создадим коллекцию для хранения информации о наших проектах. Нам нужно определить, какую информацию мы хотим отобразить для каждого проекта, и какой тип ввода лучше всего подходит для сбора этой информации. Для нашего портфолио каждый проект будет иметь:
- Заголовок (обычный текст)
- Описание (Уценка)
- Дата (Дата и время)
- Снимок экрана / Фото (Выбор изображений)
- URL (простой текст)
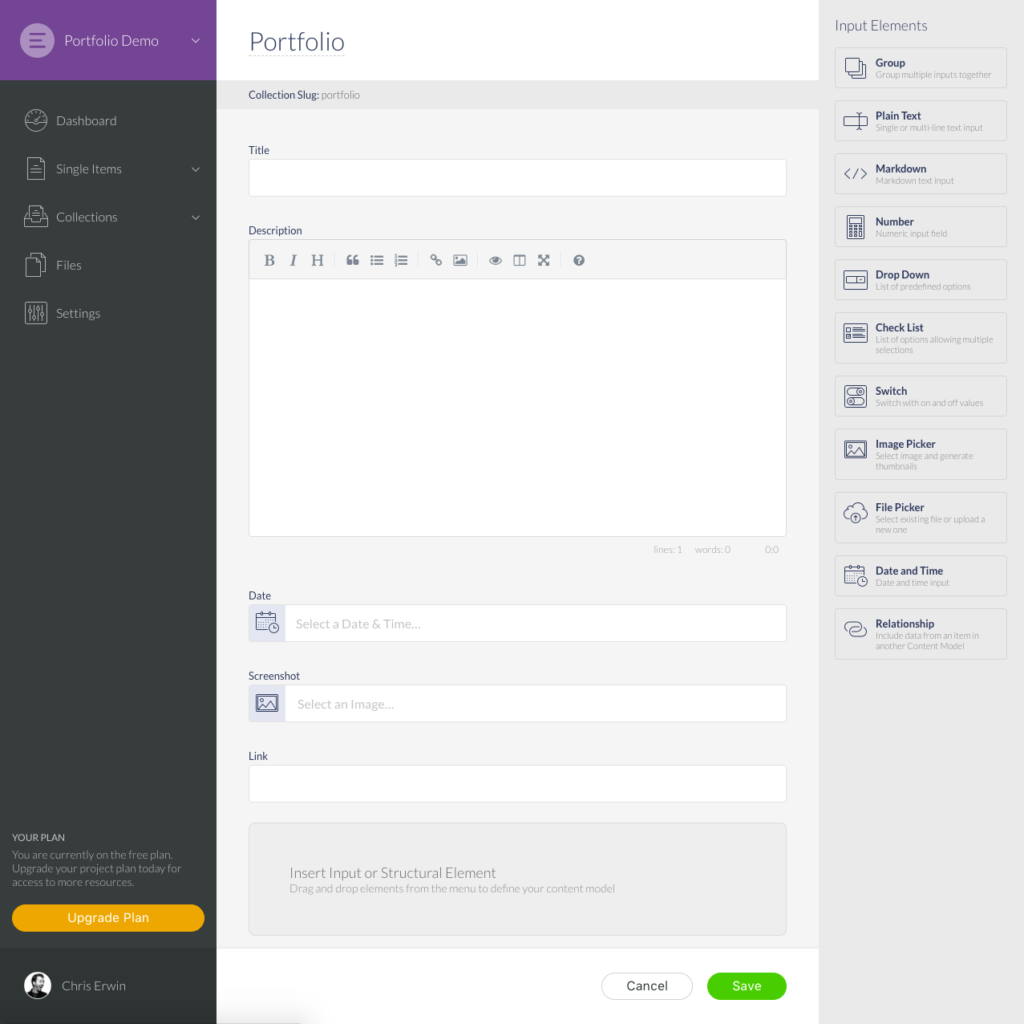
Создавая коллекцию в Elemeno, вы начинаете с того, что называете свою коллекцию именем в самой верхней части экрана. Мы назовем нашу коллекцию «Портфолио». Вы увидите, что наша коллекция начинается с одного «заголовка» ввода в левой части экрана и списка элементов ввода справа. Чтобы определить нашу модель контента, мы просто перетаскиваем элементы ввода из списка на наш пустой лист слева. Эти входные данные — именно то, что вы увидите при создании элементов контента для своего портфолио.
После размещения каждого элемента ввода, нажмите на вход, чтобы изменить его настройки. Мы установим «метку» для каждого входа и пока оставим для других параметров их настройки по умолчанию.
Наша коллекция портфолио теперь должна выглядеть примерно так:
Как только мы довольны тем, что имеем, мы можем нажать кнопку «Сохранить», чтобы создать коллекцию.
Создание предметов
Теперь, когда мы определили нашу коллекцию портфолио, мы можем начать создавать элементы. Просто нажмите кнопку «Создать первый элемент», чтобы начать. Заполните все поля ввода и нажмите кнопку «Сохранить и опубликовать сейчас», чтобы создать элемент нашего портфолио. Затем создайте еще несколько предметов, чтобы немного пополнить нашу коллекцию портфолио.
Теперь мы готовы перейти к коду и приступить к созданию нашего сайта. Сначала нам нужно убедиться, что у нас установлены Node.js и NPM для нашей среды разработки. Вы можете сделать простую проверку, открыв Терминал и введя следующую команду:
node -v
Вы должны увидеть установленную версию или command not found: node Если вам нужно установить Node, просто скачайте установщик с веб-сайта Node.js.
Сначала создайте новый каталог для хранения файлов нашего проекта, а затем перейдите к этой папке в окне терминала. Нам нужна пара пакетов узлов для нашего проекта, поэтому мы будем использовать NPM для их установки, введя следующую команду:
npm install elemeno express pug
Мы создадим новый файл с именем server.js
var Elemeno = require('elemeno'),
express = require('express'),
pug = require('pug');
Мы создадим новое приложение Express, просто позвонив в Express:
var app = express();
Теперь нам нужно создать новый каталог с именем views Затем мы настроим Express, чтобы сообщить ему, где находятся наши шаблоны и какой движок шаблонов мы используем. Примечание: вы можете использовать любой другой поддерживаемый шаблонизатор на основе личных предпочтений.
app.set('views', './views');
app.set('view engine', 'pug');
Теперь мы можем создать маршрут для нашей целевой страницы. Мы сделаем все простым и server.jsapp.get('/', function(req, res) { Чтобы определить наш первый маршрут, мы будем использовать:
res.render('index.pug');
});
GET
Это просто говорит Express, когда кто-то делает /index.pugindex.pug
Следующим шагом является создание шаблона viewsindex.pug Создайте новый файл, сохраните его как h1 Hello World!
server.js
Теперь вернемся к app.listen(3000, function () {
console.log('Portfolio listening on port 3000');
});
node server
Теперь из окна терминала вы можете набрать localhost:3000
Вуаля! У нас есть супер базовый узел сайта. В вашем веб-браузере перейдите на server.js
Включая контент
Теперь давайте добавим контент от Elemeno на наш сайт. Мы начнем с создания ключа API, который позволит нам получить доступ к содержимому нашего веб-сайта портфолио. Перейдите на экран «Настройки» в Elemeno, найдите раздел «Ключи API» и нажмите кнопку «Создать ключ API». Мы дадим нашему ключу имя «Веб-сайт» и оставим другие настройки по умолчанию. Мы увидим наш новый ключ API в списке, щелкните по нему, чтобы просмотреть подробную информацию, и скопируйте значение «Токен доступа».
Вернувшись в наш файл var Elemeno = require('elemeno'),
express = require('express'),
pug = require('pug');
var app = express();
var elemeno = new Elemeno(‘PASTE-ACCESS-TOKEN-HERE’);
app.get('/', function(req, res) {
elemeno.getCollectionItems('portfolio', function(err, response) {
res.render('index.pug', {projects: response.data});
});
});
Вставьте токен доступа, который мы скопировали из Elemeno. Теперь внутри нашего индексного маршрута мы получим список проектов из нашей коллекции портфолио.
portfolio
Мы передаем слаг для нашей коллекции getCollectionItemsindex.pugfor in Эта функция будет возвращать массив объектов, представляющих элементы в нашей коллекции. Затем мы визуализируем наш шаблон Pug и передаем данные, которые были возвращены.
Реализация данных в шаблоне
Наш следующий шаг — внедрить эти данные в наш шаблон Pug. Откройте шаблон for project in projects
h1= project.title
div!= project.content.description.html
img(src= project.content.screenshot.imageUrl)
p: a(href= project.content.link) Visit Site
{
"id": "123e4567-e89b-12d3-a456-426655440000",
"slug": "google",
"title": "Google",
"dateCreated": "2017-07-11T14:28:49.772Z",
"dateUpdated": "2017-07-11T14:28:49.772Z",
"datePublished": "2017-07-11T14:28:49.772Z",
"published": true,
"content": {
"description": {
"markdown": "The best little search engine that ever existed",
"html": "<p>The best little search engine that ever existed</p>"
},
"date": "2005-07-11T04:00:00+00:00",
"link": "http://google.com",
"screenshot": {
"dateCreated": "2017-07-11T14:25:04.950Z",
"dateUpdated": "2017-07-11T14:25:04.950Z",
"title": "google.png",
"fileSize": "65941",
"mimeType": "image/png",
"metaData": {
"width": 580,
"colors": {
"palette": null,
"dominant": {
"rgb": {
"b": 232,
"g": 233,
"r": 233
},
"hex": "E9E9E8",
"isLight": true
}
},
"height": 407,
"alternativeText": null,
"copyrightInformation": null
},
"tags": [],
"imageUrl": "https://d1o9o9r2qlybfc.cloudfront.net/full/08c3f6dd-b6da-4241-bdd0-288799b1e1a4.png",
"thumbnails": {}
}
}
}
Если вы не знакомы с шаблонами Pug, это будет выглядеть немного странно, но, по сути, каждая строка определяет, какой тег мы хотим вывести, и содержимое этого тега. Мы используем точечную нотацию для доступа к вложенной структуре каждого объекта портфолио, возвращаемого из Elemeno. Для справки, товар из нашего портфолио будет иметь структуру, аналогичную следующей:
Control + C
Мы можем перезапустить наш сервер, вернувшись в окно терминала, где работает наш Node-сервер, и нажав node server Это остановит наш сервер узлов. Мы можем запустить сервер снова, набрав views
Затем мы создадим страницу сведений о проекте, чтобы не отображать весь наш контент непосредственно на главной странице. Создайте новый шаблон в каталоге представлений с именем details.pug В этом файле мы создаем что-то вроде:
h1= project.title
div!= project.content.description.html
img(src= project.content.screenshot.imageUrl)
p: a(href= project.content.link) Visit Site
И мы обновим наш индексный шаблон, чтобы в нем отображалось только имя проекта со ссылкой на подробное представление:
for project in projects
ul
li: a(href='/view/' + project.slug) #{project.title}
Обратите внимание, как мы project.slug Это позволит нам определить, какой элемент портфеля выбрать на странице сведений.
Теперь нам нужно определить новый маршрут для нашего подробного просмотра в нашем файле server.js
app.get('/view/:slug', function(req, res) {
var slug = req.params.slug;
elemeno.getCollectionItem('portfolio', slug, function(err, response) {
res.render('details.pug', {project: response.data});
});
});
Здесь вы можете видеть, что мы определяем наш путь к маршруту с помощью динамического параметра :slug Это означает, что если мы сделаем GET/views/ANYTHING Мы извлекаем параметр slugsluggetCollectionItem Обратите внимание, что эта функция извлекает отдельный элемент из коллекции, поэтому нам нужно передать и элемент коллекции, и элемент. Эта функция возвращает один объект, представляющий элемент, который мы запросили. Мы визуализируем наш шаблон details.pug
Теперь мы можем перезапустить наш сервер снова, и у нас будет домашняя страница, которая ссылается на нашу страницу с подробностями, и весь контент будет извлечен из Elemeno. Если мы создадим новый элемент портфолио в Elemeno, а затем обновим домашнюю страницу нашего портфолио, мы также увидим новый проект, указанный там.
Последний шаг поможет разобраться с любыми случаями, когда мы пытаемся получить доступ к проекту, которого нет в нашей коллекции портфолио. Мы создадим простой обработчик ошибок в маршруте подробностей, который будет отображать сообщение об ошибке, вместо того, чтобы разбить наш сервер:
app.get('/view/:slug', function(req, res) {
var slug = req.params.slug;
elemeno.getCollectionItem('portfolio', slug, function(err, response) {
if (err) {
return res.render('404.pug');
}
res.render('details.pug', {project: response.data});
});
});
Затем мы просто создаем простой шаблон 404.pugviews
h1 Oops! that project does not exist
Мы можем перезапустить наш сервер снова, и если мы попытаемся получить доступ к несуществующему проекту, мы должны получить нашу новую страницу 404.
Завершение
Это оно! У нас есть простой сайт, извлекающий контент из Headless CMS. Наш сайт невероятно сырой и оставляет желать лучшего с точки зрения дизайна и пользовательского опыта. Тем не менее, вы можете увидеть, как легко получить доступ к контенту из Headless CMS, например, Elemeno, и использовать практически любой язык программирования, шаблонизатор или фреймворк. Мы могли бы легко использовать другой шаблонизатор, такой как EJS, Dust или Handlebars. Вместо Express мы могли бы использовать другую среду, такую как Koa, Hapi или Sails. Вместо Node мы могли бы использовать другой язык программирования, такой как Ruby, PHP или Python. Вместо веб-сайта мы могли бы создать мобильное приложение, приложение для часов или какой-нибудь прототип Arduino.
Безголовая CMS позволяет вам легко управлять своим контентом, в то же время позволяя создавать проекты на нескольких устройствах с использованием ваших любимых инструментов и методов. Ваша CMS не должна определять, где и как вы строите свои проекты.
Я поделился полностью испеченной версией этого простого сайта с портфолио на GitHub: Elemeno Portfolio Demo . Не стесняйтесь раскошелиться и сделать его своим!