Недавно мы опубликовали ряд статей о системах управления контентом (CMS) — о Perch и Craft (оба варианта базируются на базе данных) и Statamic , CMS с плоскими файлами.
В настоящее время среди веб-разработчиков наблюдается интересная тенденция « вернуться к основам» . Некоторые современные, лучшие в своем классе технологии, такие как Markdown , Twig и YAML , часто используются вместе для производства многих новых, легких CMS, ориентированных на скорость, простоту и производительность. Принцип, которому они все следуют, довольно прост: когда все становится слишком сложным, лучше начинать с нуля, а не пытаться навести порядок в существующем беспорядке.
В этой статье я собираюсь представить вам один из лучших примеров такой платформы с нуля , которая называется Grav .
Что такое Грав и почему я должен его использовать?
Grav — это современная CMS с плоскими файлами, разработанная RocketTheme . Почему современный? Поскольку он использует современный PHP и новейшие стандарты, такие как Markdown, Twig, YAML, Doctrine Cache и т. Д. CMS с плоскими файлами означает, что база данных не задействована, и вместо этого все содержимое сайта и параметры конфигурации хранятся в текстовых файлах.
Чтобы лучше понять эту относительно новую концепцию, представьте себе обычный веб-сайт на основе HTML, как в старые добрые времена, но с дополнительной возможностью динамически создавать и поддерживать реальные HTML-файлы. Пока вы представляете эту точку зрения, имейте в виду две вещи:
- Во-первых, Grav не является генератором статических сайтов . Содержимое записывается в файлы Markdown, и эти файлы обрабатываются и преобразуются в файлы HTML динамически по требованию. Вы не найдете статического HTML-файла в каталоге вашего сайта.
- Во-вторых, несмотря на то, что Grav не использует базу данных, он все же дает вам возможность динамически манипулировать вашим контентом — почти как CMS на основе базы данных, например WordPress.
Таким образом, вы можете думать о Grav как о некоем гибриде, сочетающем в себе лучшее из статического и динамического миров. Кроме того, CMS с плоскими файлами дает вам некоторые дополнительные очень привлекательные преимущества:
- Сайт без базы данных устраняет все головные боли и узкие места, которые могут возникнуть при работе с базой данных.
- Поскольку вы имеете дело только с файлами, вы можете легко добавить 100% контроль версий для всех из них, используя Git и такие сервисы, как GitHub или BitBucket .
- Вы можете скопировать весь свой контент и файлы конфигурации и переместить их куда угодно, что делает ваш сайт полностью переносимым и простым для резервного копирования.
Независимо от того, являетесь ли вы разработчиком, дизайнером или просто пользователем, у Grav может быть что-то для вас.
Grav дружелюбен к разработчикам
Он предлагает множество полезных инструментов для разработчиков, таких как консоль CLI, GPM (менеджер пакетов Grav) и панель отладки. Все эти инструменты облегчают разработку, отладку, установку и обновление тем и плагинов.
Grav дружит с дизайнером
Дизайнеры часто не являются опытными программистами, и им нужен простой способ воплотить свои идеи в жизнь. С мощью и простотой механизма шаблонов Twig это можно сделать довольно легко. Использование Twig для вывода PHP так же просто, как использование препроцессора CSS, такого как Sass, для вывода CSS.
Grav удобен для пользователя
Благодаря плагину «Панель администратора» пользователи могут создавать контент своего сайта и управлять им, а также управлять всем сайтом в удобной графической форме.
Быстрый учебник по функциональности Grav
Чтобы запустить Grav, вам нужен только веб-сервер и PHP 5.5.9 или выше. Вот и все. (При локальном тестировании вы можете использовать тестовые среды, такие как MAMP и WAMP.)
Начало настройки
- Загрузите Grav core + плагин Admin.
- Разархивируйте его в своем корне.
- Укажите в браузере разархивированную папку Grav.
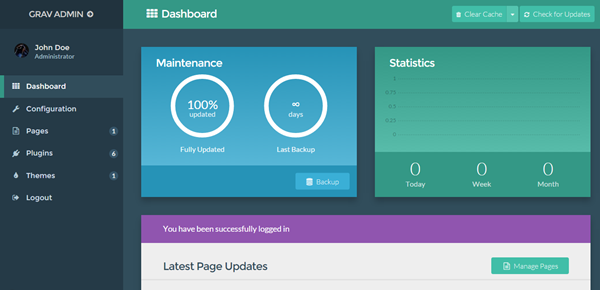
- Создайте учетную запись администратора.
- Вы можете начать добавлять контент прямо сейчас.
Работа с файлами
Теперь давайте запачкаем руки и посмотрим, как Markdown, Twig и YAML работают вместе в Grav.
Предположим, у нас есть простой веб-сайт, и мы хотим добавить страницу часто задаваемых вопросов, где вопросы и ответы представлены в виде аккордеона. Мы будем использовать компонент Accordion из фреймворка UIkit . По этой причине мы собираемся установить плагин UIKitifier , который будет автоматически добавлять UIkit и его компоненты для каждой страницы нашего сайта.
- На панели администратора перейдите к Плагинам и нажмите кнопку Добавить в правом верхнем углу. Появится список всех доступных плагинов.
- Прокрутите весь путь вниз, пока не найдете плагин UIKitifier, а затем нажмите кнопку Установить .
- После завершения установки прокрутите страницу конфигурации плагина в раздел « Компоненты » и переключите Аккордеон на Да .
Сейчас мы оставим панель администратора и вернемся к файлам нашего сайта.
Добавление страницы
В Grav весь ваш сайт с темами, плагинами и конфигурациями хранится в каталоге /user . И все содержимое вашего сайта хранится внутри user/pages . В этом каталоге уже есть одна папка с именем 01.home . Эта папка представляет домашнюю страницу на нашем сайте.
Чтобы добавить страницу часто задаваемых вопросов , мы создаем новую папку и называем ее 02.faq . Grav использует номера для упорядочивания страниц, поэтому префикс номера указывает Grav поместить страницу часто задаваемых вопросов после главной страницы в меню. Кроме того, Grav использует имя страницы как слаг — /faq .
В папке 02.faq мы создаем фактический файл для страницы и называем его faq.md Это имя используется для указания Grav использовать шаблон с тем же именем faq.html.twig , который мы создадим позже.
Вкратце, страница в Grav представлена папкой, содержащей файл Markdown. Имя папки представляет собой имя страницы, а имя файла Markdown отражает имя шаблона, использованного для его отображения.
В faq.md мы поместили следующий контент:
--- title: FAQ faq: - question: What is Grav? answer: Grav is a modern, flat-file CMS. - question: What does flat-file mean? answer: Flat-file means your content is stored in files instead of a database. - question: Why should I use Grav? answer: You should use Grav because it's a simple, lightweight, flexible, and powerful CMS. --- ## Frequently Asked Questions
Структура страницы
Каждый файл Markdown в Grav имеет два раздела:
- Раздел заголовка, обозначенный двумя маркерами
---, обычно известный как frontmatter YAML . Здесь мы помещаем все встроенные и пользовательские параметры конфигурации для страницы. - Раздел содержимого под заголовком, в который мы помещаем отформатированный контент Markdown.
В нашем файле faq.md мы определяем заголовок страницы с помощью встроенной переменной title и список пар вопросов и ответов с нашей пользовательской переменной faq . Под заголовком мы поместили заголовок H2 формате Markdown.
Не просматривайте страницу еще! Для правильного отображения необходим шаблон. Чтобы обеспечить это, в каталоге user/themes/antimatter/templates мы создаем пустой файл faq.html.twig и помещаем в него следующее содержимое:
{% extends 'partials/base.html.twig' %} {% block content %} {{ content }} <div class="uk-accordion" data-uk-accordion> {% for faq in page.header.faq %} <h3 class="uk-accordion-title">{{ faq.question }}</h3> <div class="uk-accordion-content">{{ faq.answer }}</div> {% endfor %} </div> {% endblock %}
Здесь мы используем теги Twig {% extends %} и {% block %} для расширения шаблона partials/base.html.twig и замены в нем пустого блока контента нашим собственным контентом. {{ content }} отобразит контент из раздела контента Markdown. Ниже мы перебираем каждый элемент списка в разделе заголовка нашего файла faq.md с page.header.faq переменной page.header.faq . Мы также добавили классы UIkit для компонента Accordion , чтобы отобразить список в виде аккордеона.
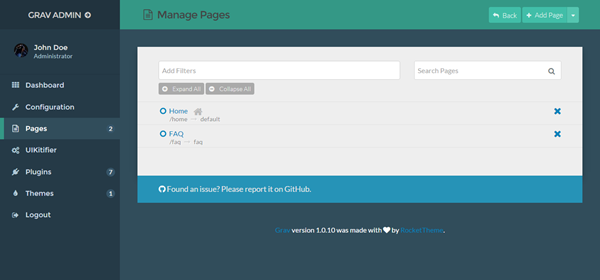
Теперь вернитесь к Admin и переключитесь на Pages . Вы должны увидеть страницу часто задаваемых вопросов прямо под главной страницей.
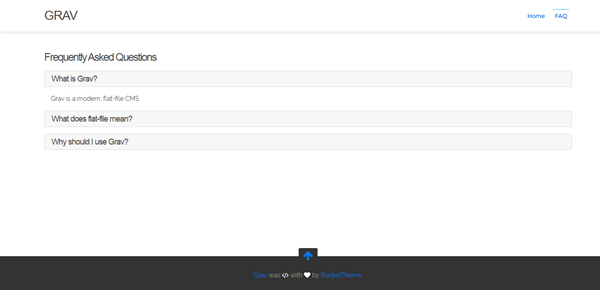
Нажмите на нее, а затем нажмите кнопку со значком глаза, чтобы просмотреть страницу. Это должно выглядеть так:
Поздравляем! Вы только что создали страницу с определенным шаблоном. Все идет нормально. Но когда вам нужно добавить больше вопросов в список, вы должны отредактировать заголовочный раздел в файле faq.md Это может быть особенно неудобно для пользователей, незнакомых с этими техническими концепциями. Разве не было бы замечательно, если бы был более простой способ отредактировать этот список часто задаваемых вопросов? На самом деле такой способ есть. Мы можем добавить такую функциональность, предоставив простую в использовании форму графического интерфейса в панели администратора . Для создания таких форм Grav использует файлы YAML, называемые чертежами .
Чтобы создать нашу форму, мы создаем новый файл с именем faq.yaml в faq.yaml user/themes/antimatter/blueprints faq.yaml user/themes/antimatter/blueprints faq.yaml и помещаем в него следующее содержимое:
title: FAQ @extends: type: default context: blueprints://pages form: fields: tabs: fields: faq: type: tab title: FAQ fields: header.faq: name: faq type: list label: Frequently Asked Questions fields: .question: type: text label: Question .answer: type: text label: Answer
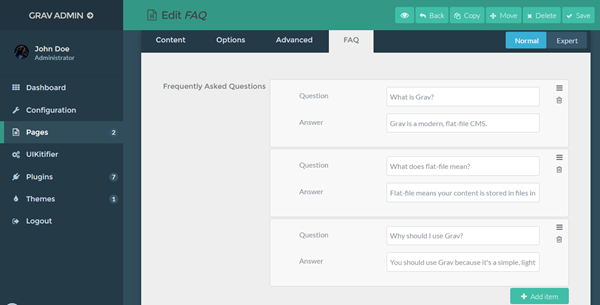
Вернитесь на панель администратора , обновите страницу и вы увидите дополнительную вкладку FAQ . Нажмите на нее, и бум — появится новая форма, позволяющая упорядочивать, удалять и добавлять элементы в список часто задаваемых вопросов в удобном графическом интерфейсе. Идите и попробуйте.
Какие типы сайтов вы можете построить с помощью Grav?
WordPress, Joomla и Drupal являются мощными, хорошо зарекомендовавшими себя и зрелыми CMS, но их сложность и крутая кривая обучения могут быть излишними и совершенно ненужными для людей, желающих создавать небольшие или средние сайты, такие как личные блоги, портфолио, фотогалереи или бизнес. агентства.
Если вы хотите создать простой, быстрый и управляемый сайт, стоит рассмотреть более простой вариант, такой как Grav. По сути, нет установки и начальной настройки — просто подключи и работай.
И, конечно, нет базы данных для беспокойства. (Лично я считаю, что база данных является избыточной для небольшого сайта.) Помните, что хотя Grav использует файлы, ими можно управлять динамически, как в обычной CMS на основе базы данных. В любом случае, когда вам не нужны возможности базы данных, поддержание сайта без базы данных может быть настоящей радостью.
С другой стороны, запуск большого и тяжелого веб-сайта с Grav может быть сложной операцией, по крайней мере, в ее текущем состоянии. Хотя для Grav уже доступно много плагинов, большинство из них выполняют довольно простые задачи. Если вашему сайту требуется более сложное и / или определенное поведение или функциональность, вам нужно будет создать плагин для него самостоятельно или нанять кого-нибудь, кто будет создавать его для вас. Кроме того, если ваш сайт состоит из тысяч страниц, то управлять ими может быть довольно сложно.
Преимущества и недостатки Grav
В этом разделе я собираюсь обрисовать, каковы, на мой взгляд, основные сильные и слабые стороны Грава.
Grav Преимущества
- Построен с использованием современных технологий. Современные стандарты PHP, Markdown, Twig, YAML и др.
- Очень быстро. Благодаря архитектуре плоских файлов и умным механизмам кэширования.
- Более безопасный. Там нет базы данных для взлома.
- Мгновенная установка с нулевой конфигурацией. Просто распакуйте пакет, и вы готовы к работе. Нет узких мест в создании или настройке базы данных.
- На основе файлов вместо баз данных. Это означает, что если что-то пойдет не так во время редактирования файла, будет поврежден только этот файл; если вы используете управляемую базой данных CMS, вся база данных может быть повреждена.
- Простое и безопасное резервное копирование и восстановление. Вы можете архивировать весь свой веб-сайт и транспортировать его куда угодно. Это намного проще, чем резервное копирование и восстановление базы данных.
- 100% контроль версий. Добавление контроля версий в ваши файлы — это просто. (Создание версий базы данных может быть болью в шее.)
- Простое и чистое создание контента с Markdown. Но вы также можете использовать HTML или даже смешать их оба.
- Неограниченные таксономии. Вы можете пометить и отфильтровать контент по своему усмотрению, без каких-либо дополнительных шагов кодирования.
- Встроенное редактирование изображений. Вы можете редактировать изображения по мере их добавления.
- Легко настроить. Вы можете свободно использовать любую среду CSS, которая вам нравится. Тематика — это бриз. Знание PHP не требуется.
- Легко продлить. Вы можете выбрать один из существующих плагинов или написать свой собственный благодаря гибкой и модульной архитектуре Grav.
- Инструменты CLI. Существует несколько консольных инструментов, таких как GPM, которые облегчают работу разработчика.
- Возможности отладки и ведения журнала. Вы можете использовать удобную панель отладки при разработке тем и плагинов.
- Мощная, но простая Административная панель , с одним щелчком мыши установки и обновления.
- Мультисайтовые возможности. Вы можете запустить несколько сайтов с одним экземпляром Grav.
- Многоязычная поддержка . Переведите свой сайт на любое количество языков.
- Минимальная кривая обучения. Там нет ничего нового, чтобы учиться. Использование PHP сводится к минимуму. Изучение Markdown, Twig или YAML может быть выполнено за один день или один выходной, если вы их еще не знаете.
- Отличная документация. Каждая часть Grav четко объяснена. На самом деле, Grav настолько прост, что когда вы поймете основные понятия, вы сможете изучить его, изучая код в уже существующих темах и плагинах.
- Множество бесплатных и готовых к использованию тем, плагинов и скелетов. В дополнение к традиционным темам и плагинам, Grav предлагает скелеты — тематические пакеты «все в одном», состоящие из ядра Grav, темы, плагинов и образцов контента.
- Бесплатный и открытый исходный код по лицензии MIT .
Грав Недостатки
- Не подходит для тяжелых коммерческих сайтов с тысячами обрабатываемых страниц, которым требуются сложные отношения с базой данных.
- Может быть сложно построить сложный сайт. Это возможно, но вам нужно будет создать множество пользовательских функций.
- Дорожные испытания. Пока не проверено на достаточное разнообразие сайтов и в разных условиях.
- Уценка зависит . Конечные пользователи должны научиться использовать Markdown (хотя это не сложно освоить). Обычно конечные пользователи и клиенты привыкли писать свой контент с помощью редактора WYSIWYG.
- Недостаточно графического интерфейса. Grav по сравнению с WordPress или Joomla похож на Sublime Text по сравнению с полноценной IDE, такой как WebStorm. В настоящее время есть вещи, которые требуют ручной настройки или манипуляций.
Планы на будущее для Grav
Многие из рассмотренных выше недостатков в конечном итоге будут исправлены в следующих выпусках Grav, как объявляется в этом посте . Согласно плану развития, следующие версии Grav будут более удобными для пользователя (с добавлением плагинов Admin Pro и Forms Pro), удобными для дизайнеров (с добавлением поддержки фреймворка Gantry ) и разработчиками (предлагая всеобъемлющий API). для создания фасадных и серверных приложений). Это выглядит действительно многообещающе. Так что следите за обновлениями.
А как насчет конкурса? Как это сравнить с другими параметрами?
Во-первых, я хочу пояснить, что сравнение Grav с CMS, такими как Drupal, Joomla или WordPress, не очень полезно. Grav — это другой продукт, из другой категории. Это не замена управляемым базой данных CMS, а скорее доступная альтернатива со своими преимуществами и недостатками.
Grav можно по-настоящему и справедливо сравнить только с другими CMS без плоских файлов без баз данных (исключая статические генераторы сайтов), большинство из которых вы можете найти в этом списке CMS с плоскими файлами или здесь, на FlatPhile .
Прежде чем я выбрал Grav в качестве моей любимой и наиболее подходящей CMS, я изучил большинство доступных вариантов, и я действительно не мог найти другую альтернативу с открытым исходным кодом, предлагающую такое оптимальное сочетание простоты, функциональности и мощности в одном одна упаковка Конечно, это мое личное мнение, поэтому я предлагаю вам провести собственное исследование и решить для себя.
В настоящее время существуют две популярные CMS с плоскими файлами — Statamic и Kirby, которые можно определить как настоящих конкурентов Grav. Они имеют много общего и общего с Grav, но имеют два основных недостатка по сравнению с Grav. Во-первых, они оба являются коммерческими продуктами, а во-вторых, они не предоставляют такой полный пакет вкусностей, который Grav предлагает либо из коробки, либо в виде расширенной функциональности в виде тем, плагинов или скелетов.
Резюме
Для меня, учитывая оптимальное сочетание простоты и функциональности, Grav является одной из лучших современных CMS с плоскими файлами, доступных на данный момент. Мне действительно не нравится дополнительный уровень сложности, который приносит база данных, поэтому CMS без базы данных, такая как Grav, полностью удовлетворяет мои потребности. В конце концов, все зависит от ваших личных требований и предпочтений. Если вам нужна современная, легкая CMS с понятной и понятной архитектурой, то Grav также может быть правильным выбором для вас.