Эта статья была рецензирована Марком Брауном и Дэном Принсом . Спасибо всем рецензентам SitePoint за то, что сделали контент SitePoint как можно лучше!
Назовите меня старомодным, но я всегда предпочитал использовать настольное приложение, подходящее для каждой цели. Я чувствую, что если все, что я собираюсь использовать, это браузер для всего, что я делаю, то зачем нужен «правильный» компьютер? На практическом уровне я часто путешествую и, как правило, нахожусь «между» подключением к Интернету или использую нестабильные подключения к Интернету, и «настоящие» приложения, как правило, намного лучше обеспечивают эффективную автономную работу.
Я ценю сложность разработки и поддержки нативных настольных приложений и понимаю, почему компании подталкивают пользователей к веб-или кросс-платформенным версиям. Было множество вариантов для достижения этой цели на протяжении десятилетий. Flash, Air, Java и Sliverlight — все это варианты, которые обещали эту возможность с разной степенью успеха.
Основная проблема с этими опциями заключается в том, что они обычно включают изучение другого языка (что не соответствует действительности) или заставляют пользователей устанавливать плагины, из-за которых возникают проблемы со стабильностью, производительностью и безопасностью.
Все мы знаем мощь JavaScript и веб-технологий и видели множество вариантов разработки и упаковки кроссплатформенных настольных приложений с использованием этих знаний.
Electron от GitHub — один из вариантов, но, поскольку я уже с радостью использую несколько приложений, созданных с его помощью, мне показалось, что это хороший вариант для исследования. После двух лет разработки, включая одно изменение имени (из оболочки Atom), Electron недавно достиг версии 1.0 , всегда являющейся важной вехой в существовании любого проекта. Какое время лучше посмотреть, на что оно способно.
Установка Электрон
Electron предлагает быстрый старт проекта и готовые выпуски , но давайте углубимся в глубокий конец и установим Electron через npm:
npm install electron-prebuilt -g Или для любителей Mac Homebrew через Cask :
brew install Caskroom/cask/electron
Какой бы вариант вы ни выбрали, вы должны получить исполняемый электронный двоичный файл.
Это приложение используется только для объединения и запуска вашего окончательного проекта, а не для его создания. Для этого вы можете использовать любой стандартный текстовый редактор или IDE.
Проект Electron требует три файла:
-
index.html: веб-страница отображается по умолчанию. -
main.js:main.jsприложение и создает окно браузера для визуализации HTML. -
package.json: список зависимостей приложения, метаданных и необходимых файлов.
Тебе нужен герой
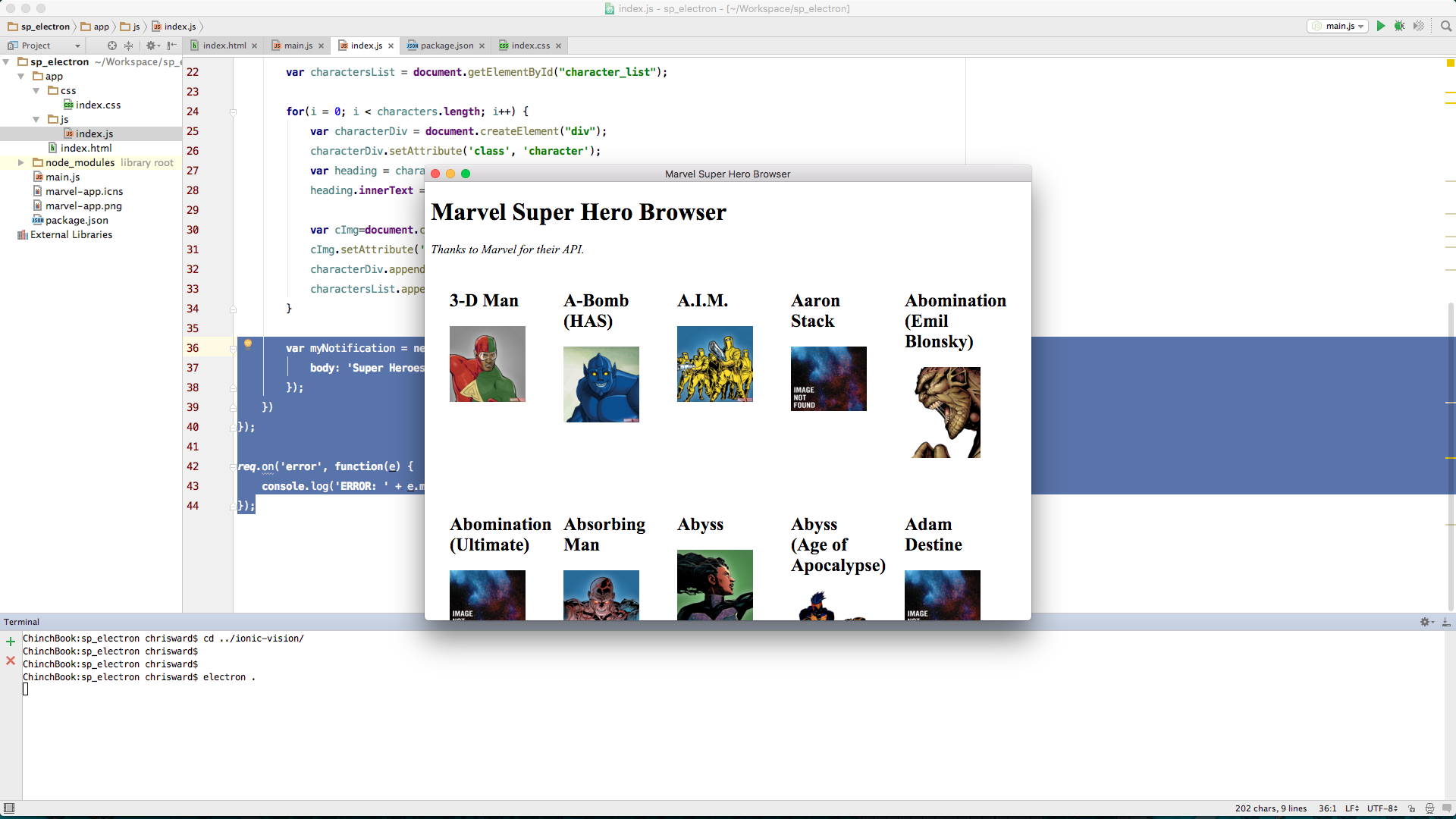
В этом примере я собираюсь создать простое приложение, которое подключается к Marvel API , выбирает 25 супергероев и отображает их имя и уменьшенное изображение. Он будет отображать системное уведомление о завершении процесса и иметь значок приложения в стиле ОС. Конечный пользователь не будет знать о том, как было создано приложение, и не сможет просмотреть исходный код.
Вы можете найти окончательный проект на GitHub .
Откройте package.json и добавьте следующее:
{ "name": "hero-browser", "version": "0.1.0", "main": "main.js", "dependencies": { "dotenv": "^2.0.0", "md5": "^2.1.0" } }
Это стандартный файл package.json имеющий тот же формат и параметры, что и для node.js. Здесь задаются имя приложения, версия, основной файл JavaScript и зависимости.
После добавления запустите npm install чтобы убедиться, что у вас установлены зависимости.
main.js обрабатывает взаимодействия между операционной системой хоста и вашим кодом JavaScript. Это будет простой пример, вы можете узнать больше о том, что возможно в документации Electron .
Во-первых, давайте настроим необходимые требования (например, электронная), создадим приложение, собственное окно браузера и заполнитель главного окна для работы.
'use strict'; const electron = require('electron'); const app = electron.app; // Module to control application life. const BrowserWindow = electron.BrowserWindow; // Module to create native browser window. var mainWindow = null;
Следующий дескриптор выхода из приложения, если окна закрыты. Если платформа — OS X, приложения обычно остаются открытыми после того, как все окна закрыты, и пользователи обычно явно выходят, так что обработайте этот случай использования.
app.on('window-all-closed', function() { if (process.platform != 'darwin') { app.quit(); } });
После инициализации Electron создайте окно браузера и загрузите код приложения. Если окно закрыто, разыменуйте объект окна.
app.on('ready', function() { mainWindow = new BrowserWindow({width: 800, height: 600}); mainWindow.loadURL('file://' + __dirname + '/app/index.html'); mainWindow.on('closed', function() { mainWindow = null; }); });
Создайте подпапку с именем app . В app/index.html добавьте ссылки на таблицы стилей и необходимые файлы JavaScript и настройте структуру HTML интерфейса.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Marvel Super Hero Browser</title> <link href="css/index.css" rel="stylesheet" type="text/css"/> </head> <body> <h1>Marvel Super Hero Browser</h1> <em>Thanks to Marvel for their API.</em> <div id="character_list"></div> <script src="js/index.js"></script> </body> </html>
Создайте app/css/index.css и добавьте несколько базовых CSS для помощи в разметке.
#character_list .character img { width: 100px; } .character { float: left; padding: 25px; max-width: 100px; }
Создайте app/js/index.js . Это будет где большая часть функциональности приложения имеет место. Начните с настройки зависимостей и необходимых переменных:
'use strict'; require('dotenv').config(); var md5 = require('md5'); var publicKey = process.env.MARVEL_PUBLIC_KEY; var privateKey = process.env.MARVEL_PRIVATE_KEY; var ts = String(new Date().getTime()); var hash = md5(ts+privateKey+publicKey); var url = `https://gateway.marvel.com/v1/public/characters?ts=${ts}&apikey=${publicKey}&hash=${hash}&limit=25`;
API Marvel — это интересный API, но его аутентификация и структура данных могут сбивать с толку. Зарегистрируйтесь здесь для получения ключа и следуйте этим инструкциям, чтобы получить три параметра, необходимые выше. Открытый и закрытый ключи, необходимые для аутентификации, хранятся в файле .env и доступны с помощью пакета dotenv .
MARVEL_PRIVATE_KEY=<PRIVATE_KEY> MARVEL_PUBLIC_KEY=<PUBLIC_KEY>
limit значение устанавливает, сколько записей запрашивать, и есть другие параметры, которые можно установить.
Если вы предпочитаете пропустить подключение и аутентификацию с помощью Marvel API, то я создал файл данных JSON для использования вместо вас. Замените вышеуказанный код JavaScript на:
'use strict'; var url = `https://gist.githubusercontent.com/ChrisChinchilla/29486e8ce367f426dfe6b15dbcc3fa54/raw/3ea92af51ce3749bb5983c1cb0359883592daef6/Marvel%2520Electron%2520Data`;
Затем создайте переменные HTML и заполнителей, необходимые для вывода каждого символа в div character_list :
var characterHTML = (character)=> ` <div class="character"> <h2>${character.name}</h2> <img src="${character.thumbnail.path}.${character.thumbnail.extension}" /> </div>`;
Затем выполните вызов API и обработайте ответ, resp.data.results в структуру JSON для фактического списка символов в resp.data.results .
Создайте HTML-элементы для каждого символа, добавив их в character_list . Изображения в Marvel API разделены на имя и расширение файла. Если изображение недоступно, отображается изображение «изображение недоступно», мы могли бы справиться с этим, но в этом примере этого не будет.
Когда цикл завершится, отобразите системное уведомление, закройте методы и обработайте потенциальные ошибки, связанные с API.
fetch(url) .then(resp => resp.json()) .then(json => json.data.results) .then(characters => { var html = characters.map(characterHTML).join(''); var characterList = document.getElementById("character_list"); characterList.innerHTML = html; new Notification(document.title, { body: 'Super Heroes Loaded!' }); }) .catch((error)=> { console.error(error); });
Запустите приложение, выполнив команду ниже в корневом каталоге проекта:
electron .
Упаковка заявки
Упаковка кода в «родное» приложение проста, но требует нескольких частей. Сначала значок для значка приложения. Внешний вид и тип файла будут зависеть от целевых операционных систем, но вот значок, который я использовал, взятый из официального приложения Marvel для Android.
Примечание . Мы используем авторские свойства Marvel здесь для наглядности. Пожалуйста, не распространяйте их как свои собственные!
Затем я использовал iconverticons.com/online/ для преобразования png в файл значков Mac, но есть и другие доступные инструменты.
Самый простой способ упаковать проект — использовать модуль npm для электронного упаковщика ( примечание: его нужно устанавливать отдельно). Он может генерировать большие двоичные файлы, для настольных приложений это может не быть проблемой, но если это так, здесь описаны другие варианты.
Если вы собираете пакеты для Windows на платформе, отличной от Windows, вам необходимо установить Wine , что является большой зависимостью.
Помимо этих предостережений, вот как создать двоичный файл приложения. В папке вашего проекта запустите ( заменив на соответствующие значения для вашего проекта ):
electron-packager /Users/chrisward/Workspace/sp_electron MarvelBrowse --platform=darwin --arch=x64 --version=0.36.10 --out=/Users/chrisward/Workspace --overwrite --icon=/Users/chrisward/Workspace/sp_electron/marvel-app.icns
По порядку эти параметры устанавливают:
- Папка проекта.
- Сгенерированное имя приложения.
- Платформа : это
win32для Windows,linux,darwinдля ванильного Mac OS X иmasдля релиза магазина Mac App. Установкаall, сгенерирует двоичный файл для всех платформ. - Архитектура :
ia32иx64для 32- и 64-разрядных архитектур ЦП илиall. - Электронная версия для использования.
- Выходной двоичный файл и каталог для перезаписи существующих файлов.
- Иконки для использования.
Примечание . Все параметры могут быть разделены запятыми для нескольких значений, и если вы хотите сгенерировать все платформы и архитектуры, вы можете заменить соответствующие параметры на --all .
Дальнейшие шаги
Это был простой пример, чтобы проиллюстрировать потенциал Электрон, и гораздо больше возможно. Откладывая в сторону то, что может быть достигнуто с помощью чистого JavaScript, вы можете взглянуть на:
- Mac App Store представлений .
- Использование Chrome Dev Tools .
- Доступ к буферу обмена .
- Создание инструмента панели меню приложения .
- Электронный новый проводник API Electron.
- Devtron , расширение для Chrome Dev Tools, специально для разработки Electron.
Все еще скептически? Я хотел бы отметить, что во время написания этой статьи в Atom я общался с редактором этой статьи в Slack и тестировал приложение в контейнерах Docker, созданных в Kitematic . Все из которых являются электронными приложениями. ОК, у них есть свои проблемы, но это впечатляет!
Я хотел бы услышать о приложениях, которые вы создаете с помощью Electron, в комментариях ниже.