В то время как WordPress может иметь наибольшее количество пользователей, все больше дизайнеров и разработчиков начинают искать альтернативы . Одним из решений, которое растет в популярности, является Perch .
Я управляю веб-студией в Брайтоне в Великобритании, занимающейся в основном небольшими проектами. Perch всегда был нашей CMS. Теперь, с появлением Perch Runway и скорым появлением Perch Shop, он работает и для более крупных проектов.
Perch стоит дороже, чем альтернативы с открытым исходным кодом, а Perch Runway не намного дешевле, чем Craft или ExpressionEngine. У него меньше плагинов и нет (пока) сообщества WordPress или Drupal (хотя у него очень активное и поддерживающее сообщество , включая очень полезную поддержку самих создателей). Так что же делает его таким привлекательным?
Простота использования
Как и большинство типов дизайнеров / разработчиков, в течение многих лет я создавал сайты с помощью WordPress. Мой рабочий процесс прошел примерно так:
- скачать и настроить WordPress
- установить кости
- потратьте следующее количество времени на разработку моего дизайна, чтобы он работал в WordPress.
Звучит знакомо?
(Этот процесс всегда был похож на Drupal, но вы можете заменить Bones чем-то вроде Zen .)
Окунь работает по-другому. Темы являются инопланетным понятием в Perch. Вы создаете свои шаблоны с использованием HTML, CSS и JS, как если бы это был статический сайт. Затем добавьте время выполнения Perch :
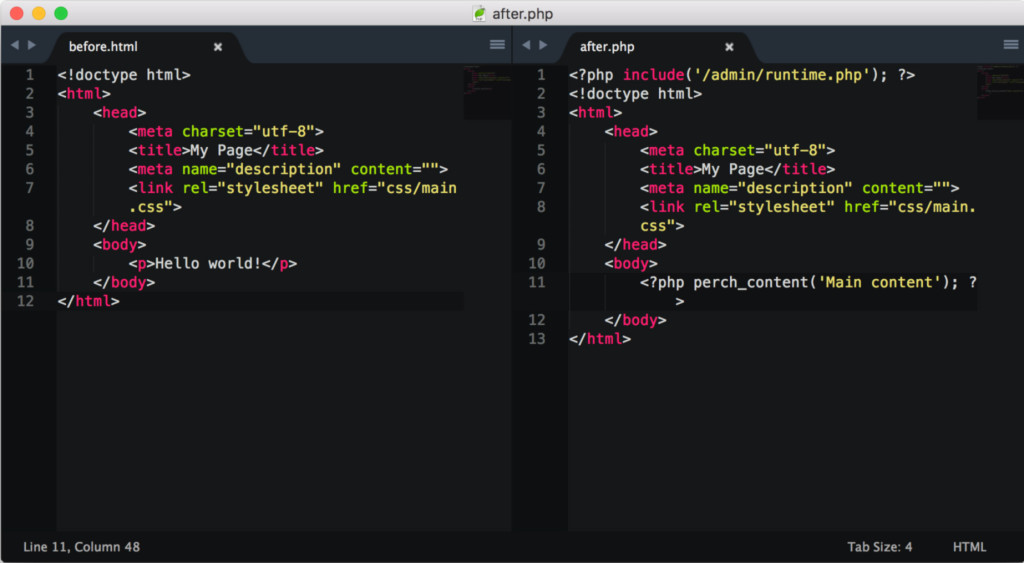
<?php include('runtime.php');?> Затем вы можете заменить редактируемые регионы простыми тегами PHP, и вы в отъезде. Итак, на самом базовом уровне, здесь до и после:
После внесения этих изменений вы можете назначить шаблон HTML только что созданному региону («Основной контент»). В приведенном выше примере мы бы, вероятно, просто захотели предопределенный шаблон текстового блока. Как только это будет сделано, и вы введете свой контент, HTML-код, отображаемый в браузере, будет точно таким же, как ваш исходный HTML-файл. Никаких неожиданных тегов, классов, скриптов или метаданных.
конфигурируемый
Приведенный выше пример немного нереалистичен. Допустим, на нашем сайте есть карусель изображений, и наш HTML должен выглядеть примерно так:
<ul class="carousel"> <li> <img src="img_1.jpg" alt="Brighton Beach" /> <h2>My local Beach</h2> </li> <li> <img src="img_2.jpg" alt="Aeropress" /> <h2>My Coffee Maker</h2> </li> <li> <img src="img_3.jpg" alt="Hugo and Jude" /> <h2>My Children</h2> </li> </ul>
В WordPress мы либо выискивали и перепроектировали существующий плагин, либо тратили полчаса на создание пользовательского типа поста . В Drupal мы могли бы использовать Views. Но Окунь работает по-другому.
В этом примере мы добавим регион на нашу страницу:
<?php perch_content('Carousel'); ?>
Затем мы создадим наш собственный шаблон, используя именно тот HTML-код, который нам нужен, и заменим редактируемые фрагменты на легко читаемые теги Perch. Итак, в простейшей форме приведенный выше пример будет выглядеть так:
<perch:before> <ul class="carousel"> </perch:before> <li> <img src="<perch:content type="image" id="image" label="Image" />" alt="<perch:content type="text" id="alt" label="Description" />" /> <h2><perch:content type="text" id="title" label="Image Title" /></h2> </li> <perch:after> </ul> </perch:after>тем<perch:before> <ul class="carousel"> </perch:before> <li> <img src="<perch:content type="image" id="image" label="Image" />" alt="<perch:content type="text" id="alt" label="Description" />" /> <h2><perch:content type="text" id="title" label="Image Title" /></h2> </li> <perch:after> </ul> </perch:after>тем<perch:before> <ul class="carousel"> </perch:before> <li> <img src="<perch:content type="image" id="image" label="Image" />" alt="<perch:content type="text" id="alt" label="Description" />" /> <h2><perch:content type="text" id="title" label="Image Title" /></h2> </li> <perch:after> </ul> </perch:after>того, как<perch:before> <ul class="carousel"> </perch:before> <li> <img src="<perch:content type="image" id="image" label="Image" />" alt="<perch:content type="text" id="alt" label="Description" />" /> <h2><perch:content type="text" id="title" label="Image Title" /></h2> </li> <perch:after> </ul> </perch:after>
После того, как мы ввели соответствующий контент в Perch, отображаемый HTML-код точно такой же, как и наш оригинальный.
Возможность создавать новые регионы и шаблоны на лету позволяет быстро и легко создавать компоненты HTML. Те, кто пришел из разработчиков, также могут быть уверены, что эти чистые и хорошо структурированные HTML-файлы отражаются в базе данных, но об этом позже.
Молниеносно быстрый
Если вы не сидели под автобусом в форме Drupal в течение последних нескольких лет, вы будете знать, что производительность сейчас очень важна. Google заботится, и пользователи заботятся, поэтому вы должны заботиться тоже. Если реализация карусели включает в себя установку трех плагинов или модулей или как они называются в выбранной вами CMS, это повлияет на время загрузки и на вашу аудиторию (людей и роботов), таких как вы.
Там нет такого раздувания с Perch. И изменения, сделанные ранее в этом году, означают, что Perch отправляет эти важные первые байты данных быстрее, чем любая другая CMS, с которой я когда-либо работал, включая полностью сделанные на заказ те, которые я кропотливо (и оглядываюсь назад) создавал сам.
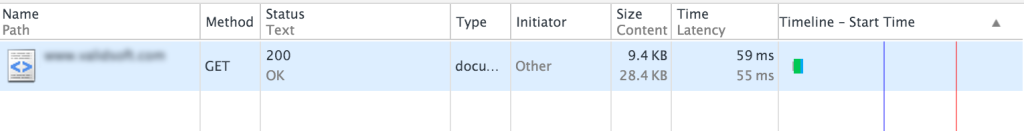
Давайте добавим некоторые цифры по этому вопросу. Недавно мы опубликовали сайт для технической компании в Великобритании. Домашняя страница загружает две разные части (одну для верхнего и нижнего колонтитула), имеет карусель и шесть разных редактируемых областей. Там нет кэширования или любого другого умного бизнеса, подобного этому, и TTFB составляет около 50 мс:
растяжимый
Если честно, называть Perch «CMS» — это немного выдумка. Часть управления контентом в порядке, но это системный бит, с которым я сталкиваюсь. Perch — это скорее инструментарий управления контентом . Он хранит данные для вас в логической структуре, а затем позволяет вам делать то, что вам нравится с ним.
Давайте возьмем приведенный выше пример. Что, если мы хотим быть немного более предприимчивыми, и простого списка файлов не вполне достаточно. Допустим, мы хотим, чтобы наша галерея была в формате JSON? Это достаточно просто с несколькими изменениями из когда-либо полезных документов и новым шаблоном:
<perch:before>{</perch:before> [ {"image":"<perch:content type="image" id="image" label="Image" jsonencode="true" />", "description":"<perch:content type="text" id="alt" label="Description" jsonencode="true" />", "title":<perch:content type="text" id="title" label="Image Title" jsonencode="true" /> <perch:if exists="perch_item_last">}]<perch:else />}],</perch:if> <perch:after>}</perch:after>тем<perch:before>{</perch:before> [ {"image":"<perch:content type="image" id="image" label="Image" jsonencode="true" />", "description":"<perch:content type="text" id="alt" label="Description" jsonencode="true" />", "title":<perch:content type="text" id="title" label="Image Title" jsonencode="true" /> <perch:if exists="perch_item_last">}]<perch:else />}],</perch:if> <perch:after>}</perch:after>тем<perch:before>{</perch:before> [ {"image":"<perch:content type="image" id="image" label="Image" jsonencode="true" />", "description":"<perch:content type="text" id="alt" label="Description" jsonencode="true" />", "title":<perch:content type="text" id="title" label="Image Title" jsonencode="true" /> <perch:if exists="perch_item_last">}]<perch:else />}],</perch:if> <perch:after>}</perch:after>
Или что, если мы просто хотим содержимое в виде массива? Или хотите отфильтровать только изображения моих озорных детей? Или получить самый последний товар?
Все эти задачи очень просты с Perch. Вместо того, чтобы использовать perch_content() на нашей странице, нам просто нужно использовать perch_content_custom() который принимает массив опций, что позволяет нам фильтровать и манипулировать контентом, хранящимся в Perch.
Взлетно-посадочная полоса
Как уже упоминалось, Perch действительно подходит для небольших и средних проектов. Основанный на файловой системе, он не идеален для очень больших проектов. Вот где появляется его старший брат Perch Runway.
В моей голове Runway стоит рядом с CMS, такими как Craft и ExpressionEngine. Он обладает высокоспециализированными функциями, такими как поддержка Varnish и CDN, облачное хранилище, коллекции (по аналогии с «каналами» или «разделом» ExpressionEngine в Craft), а также имеет динамическую маршрутизацию, что очень важно, когда вы выходите за рамки небольшого количества страниц. на сайте.
Когда я работал с ExpressionEngine, я использовал множество сторонних надстроек, которые всегда были странными и давали мне хиби-гэби . С Perch первых сторонних дополнений почти всегда достаточно; и если нет, то создание приложения для Perch на самом деле не так сложно .
Для таких студий, как моя, которые работают над малыми и большими проектами, сочетание Perch и Perch Runway означает, что нам нужно освоить только один инструмент, независимо от проблемы. Это USP для меня. Так же, как я не хотел бы переключать редакторы кода в зависимости от размера проекта, я не хочу переключать CMS по той же причине.
Еще кое-что …
В этой статье я едва упомянул саму CMS. Он хорошо структурирован, быстр и прост в использовании. Я думаю, что через пять лет я написал одно руководство (для клиента, которого нельзя допускать к компьютеру). По словам недавнего клиента
CMS — абсолютная мечта! Я не думаю, что подарил мне или тебе достаточно любви, когда я впервые увидел это. Это невероятно.
Клиенты любят CMS. Разработчики любят производительность. Фронтендерам нравится, что они не испортили их HTML. В общем, Окунь потрясающий.
Если у вас есть какие-либо вопросы о Perch, или поделиться опытом, пожалуйста, оставьте комментарий ниже.