Недавно мы опубликовали статьи о двух популярных системах управления контентом — Perch и Statamic .

Craft не является разработчиком веб-сайтов — вам все еще нужно быть знакомым с HTML и CSS для создания внешнего уровня вашего веб-сайта — но он направлен на то, чтобы сделать как опыт разработки, так и опыт разработки максимально возможным.
Вы можете ознакомиться с функциями Craft в разделе функций на веб-сайте Craft . Есть видео для каждой основной функции наряду с описаниями и скриншотами. Это даст вам хороший обзор возможностей Craft.
Craft Business Model
Craft — это коммерческая CMS, но существует бесплатная опция (называемая Персональной лицензией), поэтому вы можете попробовать программное обеспечение без какого-либо риска. Обновление до одной из двух платных лицензий осуществляется просто через покупку в приложении
прямо в Craft.
Вы можете запускать платные версии Craft локально (например, craft.dev или mysite.dev ) без покупки, поэтому вы можете экспериментировать с коммерческими функциями или работать на сайте клиента без необходимости заниматься лицензированием до запуска проекта (в это время вам необходимо приобрести соответствующую лицензию).
Лицензирование заключается в следующем:
- Личное: бесплатно
- Клиент: $ 199 за сайт
- Pro: $ 299 за сайт
Персональная лицензия ограничивает вас одной учетной записью пользователя и не включает некоторые другие функции. Клиентская лицензия добавляет дополнительного пользователя клиента
, и Pro является неограниченным числом пользователей. Все лицензии включают неограниченное количество разделов, полей и т. Д. Прочтите страницу с ценами, чтобы узнать все подробности о том, что входит в каждый тип лицензии .
Как работает Craft
Как и многие системы управления контентом, Craft позволяет настраивать формы ввода и организовывать контент и данные в области контента.
Способ Craft аналогичен некоторым другим CMS с несколькими удобствами (например, возможность многократного использования поля в разных разделах контента).
Давайте посмотрим на различные части Craft и как они работают.
Разделы
В Craft вы храните контент в разделах. Каждый раздел может быть одним из трех типов разделов:
- Канал — используется для сбора связанных материалов, таких как блог, новостные статьи, пресс-релизы или продукты.
- Структура — также используется для коллекции подобного контента, но требует иерархии некоторого вида. Документация Craft является хорошим примером структуры.
- Single — используется для одноразовых страниц. Общее использование сингла для домашней страницы
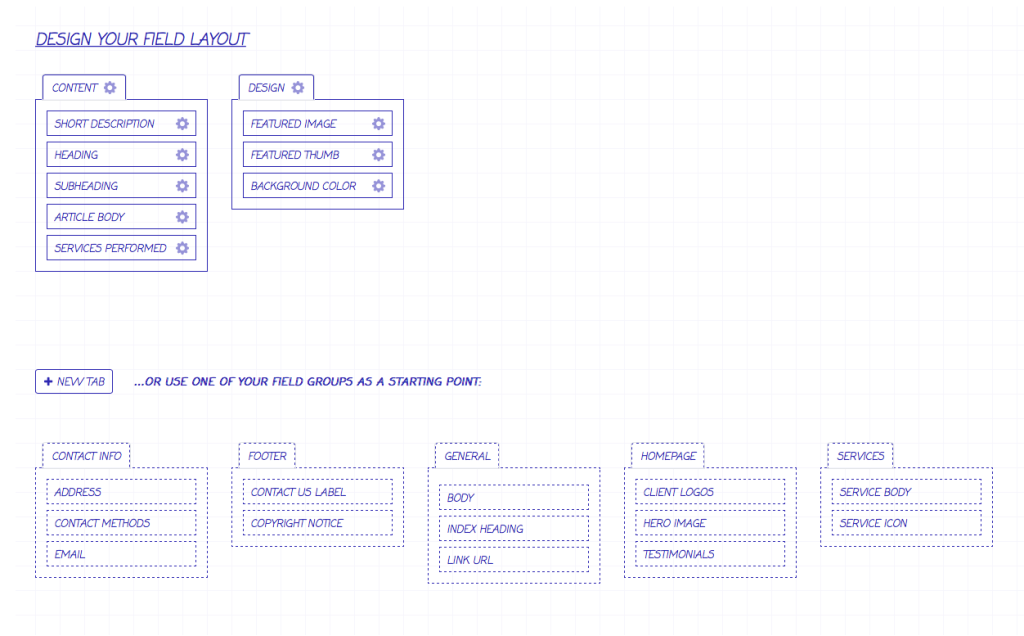
Поля, макеты полей и типы ввода
Каждый раздел в Craft имеет один или несколько типов ввода . Эти типы записей позволяют вам создавать макеты полей (набор полей) и назначать их типу записи раздела. Это означает, что один раздел может иметь несколько вариантов содержимого.
Макет поля состоит из отдельных полей. Создавайте корабли с несколькими пользовательскими типами полей, включая следующие (но их больше!):
- Простой текст
- Rich Text (думаю, WYSIWYG)
- Стол
- Активы (для загрузки файлов и ассоциации)
- Записи (для связи одной или нескольких записей)
- Матрица (для создания настраиваемых структур контента, состоящих из нескольких полей — подробнее о матрице см. В видео-ролике )
Поля могут быть использованы через макеты полей и разделы. В Craft стоит создавать максимально универсальные поля, чтобы их можно было повторно использовать в нескольких разделах.
Шаблоны с использованием ветки
Как и любая хорошая CMS, Craft позволяет вам использовать свой собственный HTML / CSS / JS и использовать его как есть, без необходимости создавать темы или иным образом подвергать риску красивый набор шаблонов.
Для этого Craft использует шаблонизатор Twig для анализа и отображения шаблонов вашего сайта. В дополнение к тому, что вы можете использовать свой собственный HTML и CSS, преимущество Twig заключается в том, что он быстрый и имеет синтаксис, который может не использовать разработчик, и в то же время является гибким (и элегантным) для разработчика, который может использовать расширенные функциональные возможности.
Еще одно преимущество использования Twig заключается в том, что он поддерживается сторонней компанией ( Sensio Labs ), поэтому Pixel & Tonic не нужно тратить драгоценное время на улучшение и поддержку движка рендеринга, вместо этого используя свои ресурсы для улучшения основного продукта.
Чтобы узнать больше о Twig, просмотрите руководство Twig for Template Designers от Sensio Labs или возьмите мой видеокурс по Twig and Craft .
Использование Twig в Craft
Использование Craft в Twig довольно много, но вот пара типичных примеров, чтобы дать вам представление о том, как выглядит код шаблона.
Вы часто будете хотеть вывести Записи, хранящиеся в Разделе. Чтобы сделать это в Craft и Twig, вы должны сделать следующее:
{% for entry in craft.entries.section("news") %} <h1>{{ entry.title }}</h1> {{ entry.body }} {% end for %}
В этом примере используется for -loop for перебора всех записей, возвращаемых craft.entries.section("news").
Одна из самых приятных особенностей Twig (по мнению этого скромного автора) — поддержка макетов, так что вы можете разумно использовать шаблонный код.
Вы делаете это, наследуя базовый шаблон (макет), а затем переопределяя его части, используя блоки:
{% extends "layouts/_base" %} {% block content %} {# override the same block in the _base.html layout #} {% end block %}
Twig также позволяет хранить данные в переменных прямо в шаблоне. Используя тот же пример, что и раньше, давайте сохраним выходные данные craft.entries.section("news") в переменной с именем newsEntries :
{% set newEntries = craft.entries.section("news") %}
Затем мы можем перебрать массив, присвоенный переменной, и вывести записи:
{% for entry in newsEntries %} ... {% end for %}
У Twig также есть стандартные вещи, такие как условные выражения, и удобные вещи, такие как фильтры. Фильтры в Twig позволяют вам манипулировать данными, присвоенными переменным:
{{ entry.title | upper }}
Это будет в верхнем регистре заголовка записи. Craft поставляется с собственными фильтрами, которые позволяют вам делать такие вещи, как форматирование валюты или даже группировать элементы (например, записи) на основе общих свойств (например, года, в котором они были созданы).
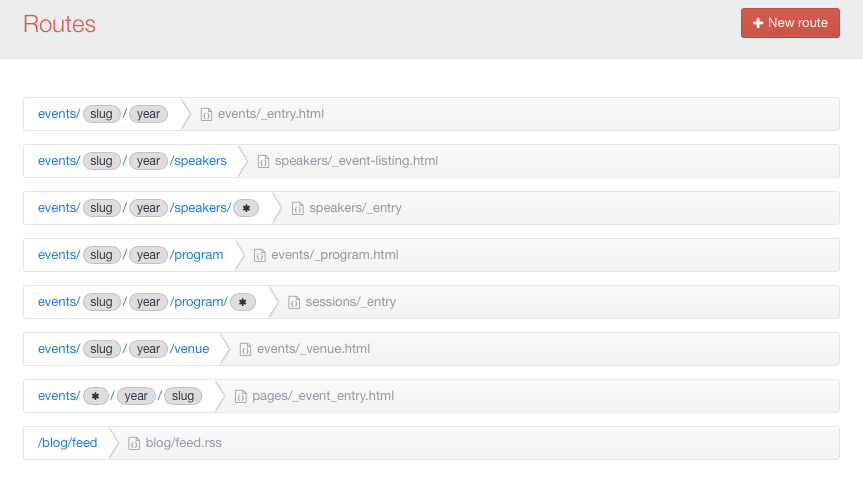
Маршруты
Недавно я работал над реализацией Craft, для которой требовалась настраиваемая структура URL, которую Craft не поддерживает «из коробки». Ну, это происходит с маршрутами.
Маршруты спасли меня, потому что они почти бесконечно гибки для перенаправления URI для отображения шаблонов, которые вы хотите.
С помощью Routes вы можете указать Craft обрабатывать указанный URI (точный или основанный на подстановочных знаках и регулярных выражениях для учета динамических URI) и отображать указанный шаблон.
Вы можете не использовать Craft’s Routes в своем первом или втором проекте, но когда вам это нужно, вы будете благодарны за это!
Панель управления Craft
Pixel & Tonic отличается простым, но элегантным дизайном пользовательского интерфейса, и их панель управления демонстрирует это.
Панель управления Craft полностью отзывчива, а это значит, что вы можете надежно (не так много, как это происходит с таким количеством CMS) редактировать и создавать контент на своем сайте Craft с любого устройства.
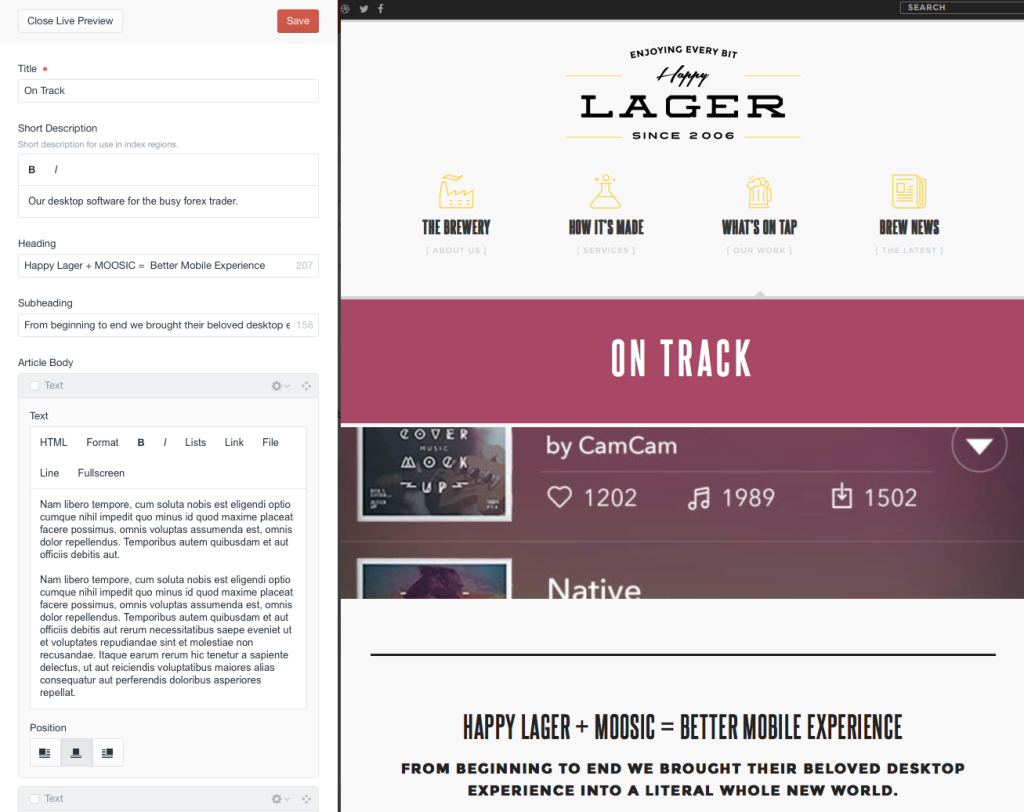
Предварительный просмотр
Craft имеет функцию Live Preview для записей раздела. При редактировании записи вы можете переключать Live Preview и видеть, как будет выглядеть контент при публикации. Live Preview использует тот же шаблон, что и внешний интерфейс сайта, и реагирует на изменения содержимого.
Чтобы увидеть Live Preview в действии, посмотрите видео Live Preview на веб-сайте Craft .
Обновление в один клик
Craft обеспечивает обновление в один клик прямо из панели управления. Вы получите уведомление, когда появится новая версия, и вы сможете установить ее на месте одним щелчком мыши. Craft создает резервные копии ваших файлов и базы данных перед обновлением и даже автоматически откатится, если произойдет сбой обновления.
Зачем использовать Craft?
У каждого свои причины использования Craft.
Разработчикам нравится гибкость и производительность шаблонов Twig, а также расширяемость CMS с помощью плагинов.
Дизайнерам нравится, что их проекты могут быть реализованы без компромиссов и неуважения.
Клиентам нравится, что у них есть элегантный и простой опыт авторинга.
Попробуй крафт
Если вы хотите использовать Craft, вы можете раскрутить бесплатный сайт с песочницей и посмотреть сами.
Сообщество и Ресурсы
Я создал серию видео курсов, которые помогут вам быстро и эффективно освоить ремесло. Вы можете узнать больше о них на моем тренировочном сайте, Mijingo .
Кроме того, вы можете использовать несколько ресурсов Craft:
Если у вас есть какие-либо вопросы о Craft, или опыт, которым вы можете поделиться, пожалуйста, оставьте комментарий ниже!