В этой статье рассматривается состояние деревьев как структуры организации контента в современной CMS, в отличие от других подходов.
Обновление от 18 февраля 2015: на этот пост был получен ответ от Contentful, с которым вы можете ознакомиться здесь .
В течение нескольких лет меня интересовали репозитории контента как ключевой аспект современной CMS. Под «современным» я подразумеваю CMS, которые являются не просто «системами управления страницами», а CMS, которые фактически управляют контентом, что позволяет авторам повторно использовать свой контент на разных устройствах и даже в разных приложениях. Этот интерес увенчался созданием PHPCR и его эталонной реализацией Jackalope . В этом духе меня очень заинтриговали такие сервисы, как prismic.io и contentful.com, которые по сути предоставляют хранилище контента в качестве сервиса. Я был особенно впечатлен пользовательским интерфейсом Prismic. Но при оценке этих систем я заметил удивительную тенденцию: они не используют деревья ни в качестве концепции собственного хранения, ни в качестве концепции визуализации. Вместо этого они по большей части полагаются на плоские структуры с тегами. Мои интуитивные чувства говорили мне, что это было ошибкой, особенно при управлении большими репозиториями контента. В то же время я задавался вопросом: «Я просто динозавр, которому не хватает ковчега?».
Я обсуждал эту тему с Экке на конференции прошлой осенью, и после короткого обмена в Твиттере мы решили записать свои мысли. Я нашел дополнительное вдохновение в статье Дэвида Вайнбергера, которая помогла поместить мои чувства в исторический контекст, а также объяснила преимущества различных подходов к организации контента, а именно: деревьев, фасетов и тегов. Кроме того, я также хочу упомянуть концепцию ссылок, поскольку они поддерживаются Contentful.
Вступление
Деревья — самый старый из методов, упомянутых выше. Причиной этого, вероятно, является то, что они прекрасно работают в физическом мире, т.е. старые добрые бумажные книги, так как они не требуют дублирования контента. То есть каждый фрагмент информации размещается в одном месте. Тот факт, что деревья были вокруг так долго, также дает им одно явное преимущество: все знают, как они работают. Аспекты и теги, тем не менее, в значительной степени используют новые возможности цифрового века в том, что контент может легко жить в нескольких местах одновременно. Но только потому, что деревья предшествуют цифровому веку, не делает их динозаврами, ожидающими вымирания. Давайте сначала посмотрим на некоторые преимущества и недостатки аспектов и тегов.
Теги
Начнем с последнего. Теги, вероятно, получили наибольшую популярность с появлением блогов. По сути, блоги — это плоский, отсортированный в хронологическом порядке список частей контента. Теги добавили эффективный способ обозначить основные тематические темы данной статьи, а также предоставили полезные критерии фильтрации. Комбинируя несколько тегов в фильтре, во многих случаях становится возможным быстрое развертывание. Более того, поскольку каждый тег по существу стоит сам по себе, добавление нового тега тривиально. Просто начните использовать новый тег, и он существует. Это проще, чем древовидная структура, где необходимо решить, где в дереве лучше всего подходит новая тема.
Такие теги также полезны для классификации по краудсорсингу. Но здесь мы также подошли к главному болевому пункту тегирования: это по своей сути грязно. Попытка остаться на вершине синонимов и аббревиатур и опечаток, которые непреднамеренно помещают контент в разные «корзины», требует почти столько же работы, сколько размещение темы в древовидной структуре, и может привести к путанице при последующем переименовании / объединении тегов. Конечно, другой подход может заключаться в строгом контроле над созданием тегов, чтобы предотвратить возникновение этих проблем, но тогда теряется множество причин, по которым теги полезны. Кроме того, омонимы вызывают серьезные проблемы с тегами. Например, тег «яблоко» может относиться к фруктам или компьютерной компании. Распространенным решением является введение тегов типа «яблочный фрукт», но при этом теги теряют свою элегантность. Это возвращает нас к тому, почему именно теги так популярны в блогах. Блоги первоначально использовались для личных цифровых дневников, тем самым снижая риск появления синонимов разными авторами, приводящих к дублированию тегов для одной и той же темы. Также они обычно фокусируются на определенной теме, что снижает шансы на омонимы.
Грани
Аспекты стали особенно популярными на сайтах электронной коммерции, чтобы позволить пользователям фильтровать по нескольким измерениям в порядке, который они предпочитают. Тем не менее, они в основном требуют, чтобы контент был несколько структурирован, чтобы быть эффективным. Принимая во внимание, что главы в книге, как правило, просто предоставляют заголовок, следующий за большим количеством текста, для аспектов необходимо продолжить работу, чтобы разделить текст на более структурированные фрагменты информации. Однако не обязательно иметь одинаковую структуру для всех частей контента. Кроме того, как и с тегами, с фасетами становится возможным найти один и тот же фрагмент информации в разных местах.
Аспекты особенно полезны, когда очень трудно предугадать, какую стратегию кто-то будет использовать для поиска данного фрагмента контента. Возвращаясь к примеру электронной коммерции — один пользователь может сначала сосредоточиться на цене, затем на цвете, а затем на ткани, а следующий пользователь, возможно, захочет перейти в совершенно другой порядок. Кроме того, фасеты хороши тем, что позволяют неопытным опытным пользователям обнаруживать соответствующие измерения, просто взглянув на оставшиеся фасеты при добавлении фильтров. Как контент-провайдеру также довольно легко предлагать новые аспекты, просто начав заполнять некоторые новые «аспекты». При этом также возможно столкнуться с проблемами с омонимами при поиске по различным типам контента, но это гораздо менее вероятно, чем с тегами. Например, свойство status может быть числовым значением для некоторых фрагментов содержимого или простым флагом для других. В этом случае, с некоторой дополнительной работой, возможно, даже будет возможно преобразовать флаг в числовое значение на лету.
Ссылки
Ссылки также были вокруг в течение длительного времени. С цифровой эрой стало намного легче следовать за ссылками. Со времен до цифровых технологий они стали популярным дополнением к физическим книгам в виде сносок и указателей. В Интернете ссылка находится на расстоянии одного клика и может даже быть встроенной, если это необходимо (например, встроенные ссылки изображений в браузерах). Изображения, или, вернее, медиа-контент в целом, являются хорошим примером ссылок, используемых во многих CMS.
Часто текстовое и мультимедийное содержимое хранится в отдельных контейнерах, которые просто связаны ссылками. Вероятно, это связано с тем, что для создания медиа-контента требуются различные навыки и ресурсы, а также требуется значительно больше места для хранения, что означает, что технические проблемы также не одинаковы. Таким образом, медиа-контент часто используется повторно, поэтому логично использовать ссылки. Ссылки являются очень мощным инструментом, из которого можно эффективно строить не только древовидные, но и графовые структуры. Но эта дополнительная сила также означает, что становится очень трудно визуализировать и, следовательно, постигать фактическую структуру данных без активного ее обхода. Запросы к графической структуре, как правило, требуют экспертных знаний, а обеспечение производительного опыта также является нетривиальной задачей, решаемой только очень специализированными системами.
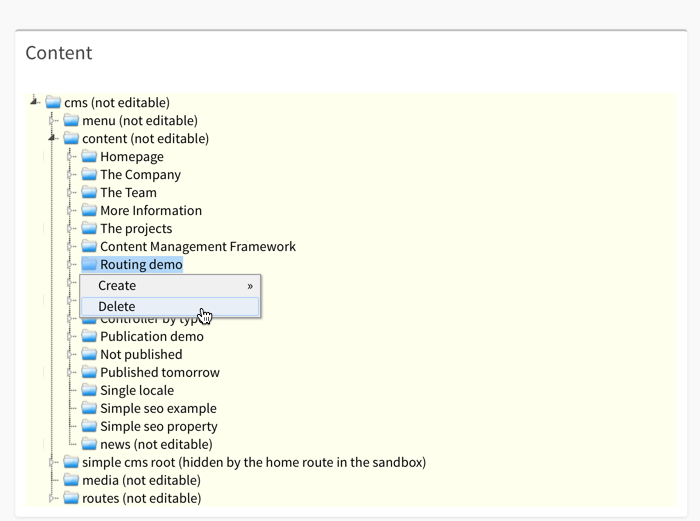
деревья
Что возвращает нас к деревьям. Основным недостатком деревьев в некоторой степени является также их самое большое преимущество: жесткое распределение контента в одном месте дерева. Это требует тщательного планирования и может привести к сомнительным ситуациям, когда один фрагмент контента может быть размещен в нескольких категориях. Например, статью об экономике в спорте можно было бы поместить в «экономика» или «спорт». Конечно, это можно решить с помощью ссылок, но, как указывалось выше, чрезмерное использование ссылок как средства структурирования контента может вызвать проблемы.
С другой стороны, эта жесткость также дает много ясности. Самое главное, что деревья можно использовать как очень простой способ моделирования наследования, который понятен даже не разработчикам. Таким образом, местоположение, контекст содержимого в дереве, обеспечивает важную часть информации. Например, размещение статьи в разделе «спорт» означает, что эта статья о спорте. Но это может выразить несколько вещей поверх этого. Возвращаясь к вышеупомянутой дилемме о статье «экономика в спорте», размещение статьи в той или иной категории также может быть использовано для определения ответственности. То есть, помещая его в «спорт», он также может автоматически назначать права всем спортивным редакторам. Интересно, что это может также помочь соединиться с физическим миром, чтобы, например, определить, где в печатной версии статья появится.
Категоризация внутри дерева также позволяет, так сказать, взвешивать грани. Если я использую экономику и спорт в первом измерении, а дату публикации — во втором, я подталкиваю людей к идеальному способу изучения контента. Делается ли акцент на содержании на предоставлении снимка информации на конкретную дату или скорее на конкретную тему? Очевидно, что на практике большинство древовидных структур также поддерживают ссылки, и, как я уже говорил, ссылки могут использоваться для построения самих древовидных структур. Но истинная сила древовидной структуры заключается в контексте и естественной визуализации, которую они обеспечивают. Принудительное сохранение как можно большего количества контента в пределах ограничений дерева гарантирует, что эта метафора останется полезной, поскольку чрезмерное использование ссылок будет означать, что она станет неэффективной, требуя гораздо более сложной визуализации графа.
ТЛ; др;
Таким образом, становится ясно, что все вышеупомянутые системы имеют свои преимущества.
Теги отлично подходят для управления структурой контента, которая соответствует одному или всем из следующих критериев:
- сосредоточены на конкретной теме
- небольшой набор данных
- категоризация может быть сделана после создания контента
Faceting в основном полезен для контента со следующими атрибутами:
- контент «структурирован» в том смысле, что разные аспекты контента могут быть разумно разделены и им могут быть присвоены имена атрибутов
- нет единого способа, которым пользователи должны исследовать контент
Ссылки или, вернее, графики идеальны, когда:
- создание контента очень четко
- сам контент сильно взаимосвязан
Наконец, деревья идеальны:
- когда большая часть контента вписывается в жесткую структуру
- когда есть эксперты с достаточным количеством времени, чтобы правильно разместить контент в структуре
На практике мы, конечно, видим много гибридных систем. То есть многие блоги поддерживают тегирование вместе с категориями (по сути, это дерево глубиной один). Многие древовидные системы хранения также поддерживают ссылки, которые эффективно также позволяют графы.
Вывод
Мой личный вывод о том, что любая CMS, управляющая любым значительным объемом данных, должна поддерживать деревья. Все остальное приведет к неуправляемому беспорядку. Однако системы с меньшим набором контента, особенно с небольшой группой авторов, также могут обходиться без тегов. Фасетирование действительно хорошо работает только с системой, которая хранит контент с высокой структурой, по крайней мере, для каждого типа узла. В этом духе я утверждаю, что хранилище как поставщик услуг должно будет обеспечивать полную поддержку деревьев, как для структурирования, так и для визуализированного контента, чтобы иметь возможность обрабатывать большие объемы данных. Также необходимо обеспечить огранку, если они намерены вторгаться не только в обслуживание больших кусков текста и медиа-контента.
Я хотел бы поблагодарить Экке и Дэвида за рецензирование этой статьи и предложение различных улучшений.