Система управления контентом (CMS) — это пакет кода, вокруг которого вы создаете динамический веб-сайт с компонентами, которые изменяются, адаптируются и обновляются автоматически, в отличие от жестко закодированного статического сайта.
Statamic — это CMS с плоскими файлами, которая существует с 2012 года.
Он построен на PHP и удачно сочетает статическую и динамическую функциональность. Хотя для создания сайта Statamic требуются некоторые навыки кодирования (HTML и CSS), работать с ним очень просто — он имеет собственный интуитивный язык шаблонов и не требует никаких знаний PHP.
Все, что вам нужно для начала работы, — это редактор кода и программа FTP для соединения с вашим сервером, и вы можете быстро запустить и запустить собственный сайт.
На сайте Statamic есть удобное 38-секундное видео, которое показывает CMS в действии.
Statamic — это коммерческий продукт: 29 долларов США за персональную лицензию и 99 долларов США за профессиональную лицензию. Это может оттолкнуть людей, привыкших к бесплатным опциям, таким как WordPress, но выгоды приходят с этой скромной ценой — не в последнюю очередь — с быстрой поддержкой со стороны команды разработчиков.
Версия 1 Statamic не имеет бесплатной демо-версии, но версия 2 — для бета-версии и построенная на основе Laravel — предложит эту опцию.
терминология
CMS с плоскими файлами хранит весь ваш контент в текстовых файлах, а не в базе данных, что дает вам свободу записывать контент непосредственно в файлы с помощью Markdown. (Отсюда и «статическая» часть имени Statamic.)
Иногда Statamic сравнивают со статическими генераторами сайтов, такими как Jekyll , которые запускают ваш сайт через конвертер, который затем генерирует HTML-файлы для загрузки на ваш сервер. Хотя у Statamic действительно есть генератор статических сайтов, для работы на вашем сервере требуется PHP, и он гораздо более динамичен, чем Jekyll.
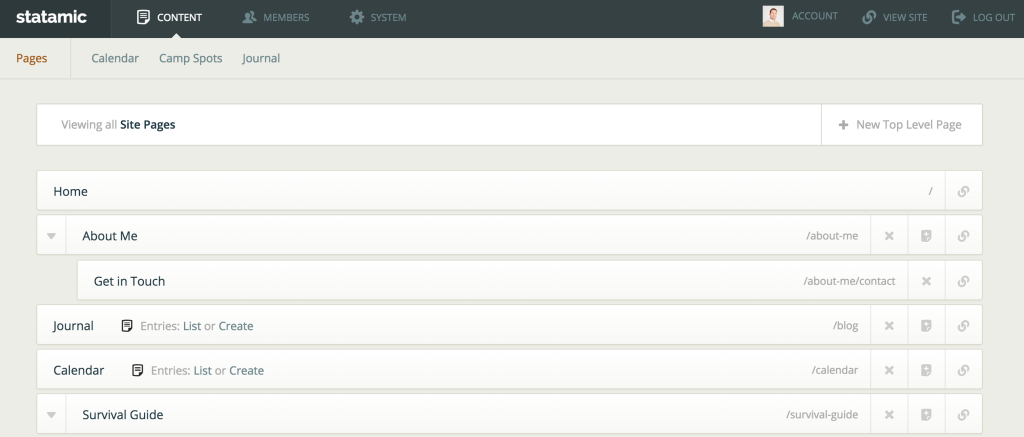
Панель управления
Поскольку Statamic является динамическим, он предлагает панель управления для добавления и редактирования вашего контента — это означает, что это жизнеспособная CMS для передачи клиентам, в отличие от Jekyll.
Панель управления полностью реагирует и предлагает очень чистый, простой в использовании интерфейс, который нравится как клиентам, так и коллегам-разработчикам.

Хотя панель управления доступна, вам не нужно ее использовать, поскольку вы также можете напрямую работать с текстовыми файлами и загружать их по мере необходимости.
Контроль версий вашего полного сайта
Тот факт, что весь ваш сайт основан на простых текстовых файлах, включая контент, несет в себе большое преимущество, заключающееся в том, что все может контролироваться версиями и даже храниться и редактироваться в вашем любимом хостинг-сервисе Git.
Это устраняет многие проблемы, которые могут возникнуть у традиционных веб-сайтов на основе баз данных, когда речь идет о синхронизации контента от подготовки к производству.
Типы сайтов, которые подходят Statamic
Statamic хорошо подходит для большинства сборок веб-сайтов, причем некоторые популярные блоги и сайты компаний используют их в качестве предпочитаемой CMS.
Конечно, если у вас очень большой, насыщенный контентом сайт со сложными отношениями, то сайт на основе базы данных может быть более подходящим — хотя лично я еще не сталкивался с сайтом, с которым Statamic пока не может справиться.
Начиная
Установка Statamic очень проста.
Вы можете запустить его локально в серверной среде, такой как MAMP или WampServer . Затем вы можете перенести все на свой сервер по мере необходимости.
Сначала вы должны выполнить быструю проверку сервера, чтобы убедиться, что ваш хост отвечает минимальным требованиям.
После выполнения проверок просто перетащите свои файлы в корень сайта и введите некоторые базовые параметры конфигурации в файл settings.yaml , включите файл sample.htaccess , переименовав его в .htaccess , и все готово.
Обновление еще проще: вам просто нужно поменять две папки, _app и admin .
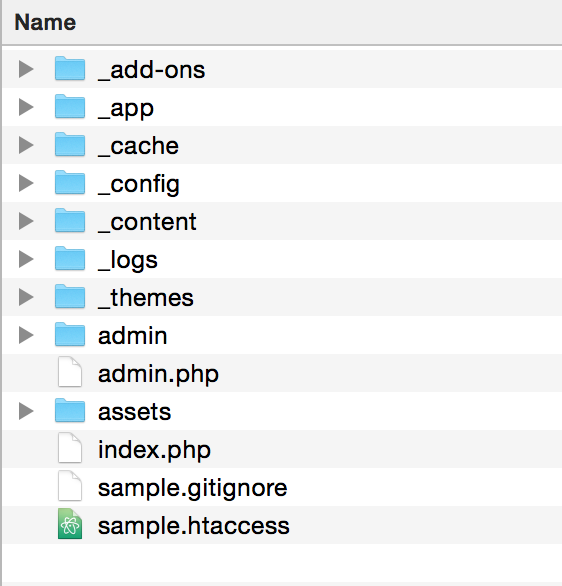
Структура папок
Стандартная установка поставляется с двумя примерами тем и контентом, который можно использовать в качестве отправной точки для создания собственной темы.
Весь ваш письменный контент хранится в папке _content . В этой папке у вас есть два «типа»: страницы и записи.
Страницы предназначены для более статичного контента, который все еще можно редактировать с помощью панели управления, но который, как правило, представляет собой отдельные страницы, например страницу «о». Записи более динамичны, добавляются или обновляются на регулярной основе. Блог или новостные статьи являются хорошим примером такого типа контента.
Каждая страница контента будет иметь заголовок YAML, который в основном состоит из переменных шаблона и контента, хранящегося между 3 чертами.
Если вы раньше не слышали о YAML , это очень удобный для чтения язык, используемый для хранения данных. Когда вы только начинаете, важно помнить, что YAML очень специфичен для отступов (используйте 2 пробела). Вот пример файла YAML:
Тематизация
В папке _themes вы можете _themes свою тему. Statamic очень гибок в построении, но, следуя некоторым соглашениям, вы можете создавать темы, которые легко поменять на индивидуальной основе.
Я создал простую тему на GitHub, чтобы вы могли ссылаться на нее в качестве примера.
Основная анатомия темы
Пример структуры папок можно объяснить следующим образом:
- Макеты являются основной структурой вашей страницы. Здесь вы включите частичные и шаблоны.
- Частицы — это небольшие куски многоразового кода.
- Шаблоны зависят от содержимого и обычно содержат логику для отображения содержимого вашей страницы.
Statamic поставляется со своим собственным языком шаблонов, который очень прост для изучения. В качестве примера я расскажу, как вы перечислите записи блога на странице, ссылаясь на подробный пост.
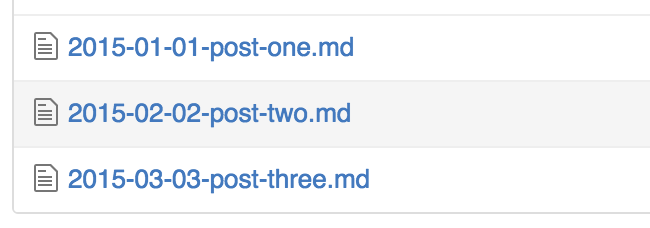
Откройте папку _content и перейдите к папке blog . Вы должны увидеть следующую структуру:

Статьи, которые начинаются с даты 2015-01-01 и т. Д., Будут тем, что мы собираемся перечислить с помощью тега 2015-01-01 .
Список записей
Перейдите к шаблону default.html в default.html шаблонов темы и посмотрите на пару тегов {{ entries:listing }} , которая оборачивает теги HTML статьи.
Здесь мы указали тег entries для получения списков из папки blog с помощью параметра folder="blog" . Мы также установили лимит в 2 статьи для перечисления с помощью параметра limit="2" . Тег entries — это пара тегов, поэтому вы увидите, что должен быть закрывающий тег {{ /entries:listing }} который закрывает цикл.
Полный код листинга выглядит следующим образом, а внутри используются две переменные — {{ url }} и {{ title }} :
{{ entries:listing folder="blog" limit="2" }} <article> <h3><a href="{{ url }}">{{ title }}</a></h3> </article> {{ /entries:listing }}
Первый тег отображает URL-адрес отдельной статьи, а второй тег отображает заголовок статьи. Это просто настроенная страница списков: у нас есть две статьи в списке, которые ссылаются на их страницы сообщений.
пагинация
Тег нумерации страниц используется вместе с тегом {{ entries:listing }} чтобы отобразить нумерацию страниц, когда статей больше, чем вы установили в параметре limit. При использовании тега нумерации страниц есть два важных момента.
1. Соответствующие параметры
Параметры папки и ограничения должны соответствовать значениям, указанным в теге {{ entries:listing }} . Так, например, папка установлена для blog по обоим тегам, а ограничение равно 2 по обоим тегам.
2. Установка переменных
Далее нам нужно установить переменные внутри пары тегов пагинации, которые будут отображать необходимые ссылки в зависимости от того, на какой странице вы находитесь. В шаблоне default.html вы увидите пару условных выражений, используемых для установки ссылок на страницы. Если вы не знакомы с условными выражениями, не беспокойтесь о том, что делает этот код. Просто знайте, что это сделает правильные ссылки для вашей нумерации страниц.
{{ entries:pagination folder="blog" limit="2" }} <div class="pagination"> {{ if previous_page }} <a href="{{ previous_page }}">« Previous</a> {{ endif }} {{ if next_page }} <a href="{{ next_page }}">Next »</a> {{ endif }} </div><!-- END .pagination --> {{ /entries:pagination }}
Шаблон сообщения
Теперь у нас есть главная страница листинга, отображающая все статьи нашего блога. Когда вы нажимаете на ссылку со списком статей, вы попадаете на страницу публикации, и по умолчанию для отображения содержимого будет использоваться шаблон post.html .
Откройте шаблон post.html в редакторе кода, и вы увидите, что на этой странице есть только два post.html шаблона title и content. Тег {{ title }} отображает заголовок сообщения, а тег {{ content }} отображает весь текст в вашем файле записи под заголовком YAML (три черточки вверху файла).
Как Statamic узнает, какой контент отображать и какой шаблон использовать? Секрет {{ entries:listing }} теге {{ entries:listing }} использовался в предыдущем шаблоне. Если переменная URL установлена в ссылке в шаблоне default.html , она динамически связывается с нужной страницей и всегда будет использовать следующие необходимые шаблоны:
- если присутствует:
post.html - в противном случае, если присутствует:
default.html - в противном случае:
404.html.
Вы можете переопределить это, установив переменную _template: my_template в своем заголовке YAML, но, как и у нас, шаблон post.html выбран для визуализации содержимого. Для получения дополнительной информации об этом посмотрите документацию .
Сообщество и Ресурсы
Одна из замечательных особенностей Statamic — это удивительное сообщество, которое его окружает. Задавая вопрос в Twitter с #statamic хеш-тега #statamic или на недавнем канале Slack , вы сразу же получите ответ.
Основная область поддержки, называемая Ложей, имеет множество вопросов и ответов с возможностью поиска. Это также отличное место для того, чтобы задавать вопросы — и опять же, или член сообщества, или один из джентльменов-статамов всегда готовы помочь вам.
Есть много других ресурсов для получения дополнительной информации о создании сайтов Statamic. Есть надстройка для надстроек с набором надстроек для расширения Statamic различными способами и buildwithstatamic.com , витрина сайтов, построенных на Statamic. Также на Vimeo есть несколько отличных видеороликов, которые показывают Statamic в действии и объясняют, как с ней делать определенные вещи. Если вы ищете стартовую тему, ознакомьтесь с моей темой Statarkers . И, наконец, вы можете быть в курсе последних новостей в блоге Statamic и следить за следующей версией в блоге версии 2 .
Заворачивать
Statamic предоставляет отличную платформу для создания различных веб-сайтов. Когда вы освоите основы создания темы, вы скоро влюбитесь в ее гибкость. Панель управления проста и удобна для редактирования контента, но гибкость такова, что вы можете поддерживать контент в актуальном состоянии в простых файлах Markdown. При разработке сайтов Statamic идет большой поток, так как вы быстро переходите от моделирования контента к редактированию контента.
Надеюсь, вам понравилось это введение в Statamic. В настоящее время доступно множество CMS, но эта стала одним из лидеров в последние годы, и ее стоит обязательно рассмотреть в следующем проекте. Для многих, его фокус на плоских файлах — настоящий победитель с точки зрения контроля версий, обновления и простоты использования.
Если у вас есть какие-либо вопросы, дайте мне знать в комментариях. Я хотел бы знать, пробовали ли вы Statamic и как вы его нашли.